
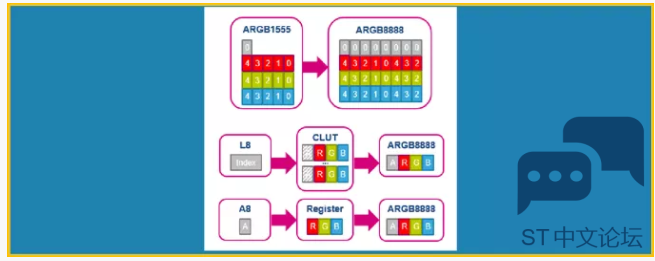
客户在使用 TouchGFX开发 GUI应用的时候, 需要很多的图片资源来呈现友好的人机交互功能, 因此外扩了一个 FLASH来存储图片资源. 在软件研发后期发现现有的 FLASH存储空间不够, 因此提出是否可以使用 TouchGFX来减少图片资源的存储空间且实现同样的 UI效果." s' w4 o6 {& M4 S 01调研! R9 ?' q: T$ l5 J) B; E 3 P) K! ]! p# X9 s* a5 \ # 在硬件方面 MCU 的图像处理加速器DMA2D 中的调色板的颜色格式 , 支持 L8 格式的图层之间的渲染: 
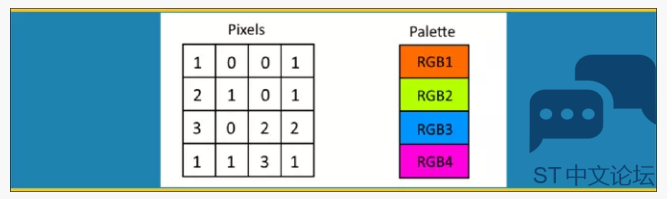
# 从软件方面; o& n2 M3 u" w7 a3 Y 最新的 TouchGFX4.12.3 开始, 可以利用了 DMA2D 的调色板功能对图片的资源进行优化 . # 比如下图(宽 x 高=200x200) , }: n2 M2 e% q* c 1. 这幅图是由 256 种颜色组成的. 2. 且每种颜色都针对图像进行了优化.; T* L6 _: z; Q* T8 m3 D" p 3. 256 种索引颜色中的每一种都是 24 位颜色.! g m$ x' b! z9 k' J- Q 
为了在 LCD 上显示这张图, TouchGFX Designer 在生成资源文件时,生成的资源文件大小: ' J4 k R/ i; ^0 i" z2 i 1. L8_ARGB8888 :# |% x8 k6 G$ k$ W/ C4 [9 \0 n 200x200x1byte+256x4byte=41024bytes6 S3 h2 n" G: [* M% I M =>200x200 个 8bit 的颜色索引+256 个 32bit' J% V2 n# H! F2 B+ N( N4 J' v9 M2 u 
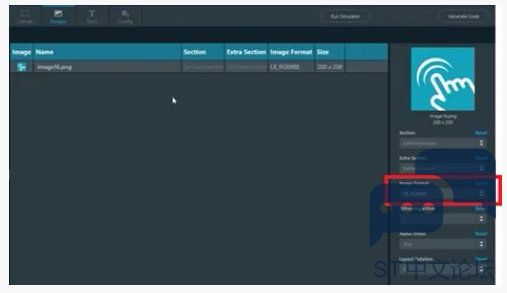
2. ARGB8888 : 200x200x4byte=160000bytes. =>200x200 个 32bit 的颜色 ) B7 U# w( j. E1 T, n 在 TouchGFX 中使用 L8 Image ,只需要将 L8 的图片拖入到 TouchGFX Designer 中,然后在Image 页面中选择正确的格式 : 
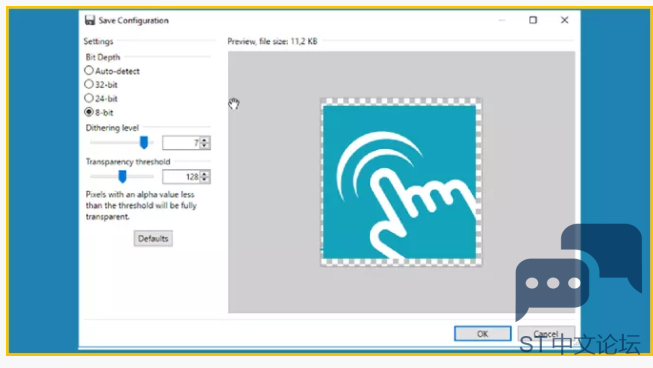
4 Z0 i1 r& C- P3 D) A 注意: 如果图片超过 256 颜色,转换工具就会报错,因此可以使用图片工具(如 $ w8 E4 m: T2 o/ P paint.net/imagemagick)将颜色数减少至少于 256 色 : ! ?6 U( O' F8 a- i( s$ U $ @4 N2 O4 I2 {3 O Paint.net:+ e$ Q8 [- `2 @* h 
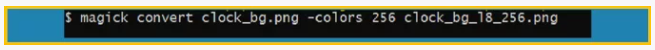
Image Magick (www.imagemagick.org):: W) s f4 z) K- i" p! w+ Q4 k 
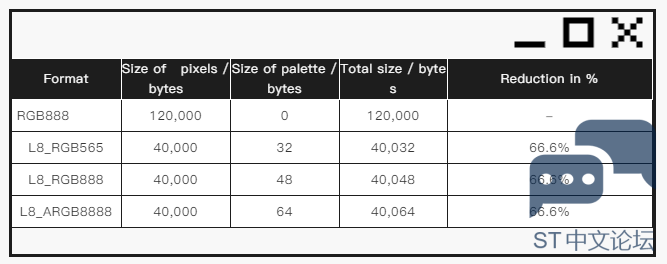
02结论 ' {! ~+ O/ C& `: h4 p) k1 ^7 I5 D 图像使用 L8 格式时占用的 flash 大小显著低于标准 24 位格式(RGB888)的原始图像。下表列出了这三种不同调色板格式的具体图像的 flash 使用情况(图片分辨率 200x200): w/ N. `+ z" Z6 V5 t0 b2 M* `+ R6 r 
由于 TouchGFX 对于 L8 格式还可以支持 L8_ARGB8888,因此可以与 ARGB8888 等格式的图像进行混合渲染,因此特别适合作为图标等颜色数少但是素材丰富的应用.5 G7 j& R) \! D. f 综上可以看出,采用 TouchGFX4.12.3+L8 格式 :9 M6 m/ Y. A" {. G- T5 h6 ~ 0 e: t) o' t4 ?8 C- a5 S( x6 X 1. 相比较 ARGB8888 像素格式, L8 大幅降低了资源文件的大小, 从而降低对存储芯片的需求 .& r& Q& {" e8 D/ M1 D 2. 同时由于图片像素信息大幅减少,读写一张图片的速度也大大提高, 也提高了系统实时性能. 5 I: N1 N& O3 p: _. V 03处理 ^. l1 L* B3 K6 ?( t7 f1 i 因此我们建议客户选择使用 TouchGFX4.12.3+L8 的功能,通过重新优化部分资源文件,减少图片资源的存储空间来实现客户的 UI 效果,并且改善了系统的实时性能. |
|
打卡,学习!3 p: O P9 Q! P. G$ m |
[NUCLEO-C031C6评测] 驱动LCD 第三步 显示颜色块
STM32F3DISCOVERY + UCGUI3.90A的移植(源码+视频)
STM32MP135F-DK开发板评测-Linux系统下基于gtk的计算器应用
【经验分享】stm32基于TouchGFX的GUI开发(八):STM32H743+驱动SPILCD屏幕(ST7789V2)
TouchGFX 4.23:支持矢量字体,节省Flash,更丰富的UI!
STM32MP135F-DK开发板评测-Linux系统下的GTK计算器
【STM32U599】2.写个手表菜单
STM32MP135F-DK开发板评测-裸机LTDC亮屏
基于STM32GUI TouchGFX 屏幕切换功能经验分享
【STM32U599】1.初步尝试
