特别说明:完整STemWin的1-60期教程和配套实例下载地址:链接
第55章 SLIDER-滑块控件
本期教程讲解STemWin支持的滑块控件。 55. 1滑块控件介绍 55. 2 官方DIALOG_SliderColor实例 55. 3 使用官方GUIBulder建立滑块控件 55. 4 总结
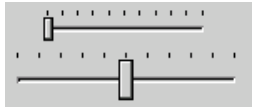
55.1 滑块控件介绍 滑块控件的常见用途是:使用滑动条来修改各项数值。滑块包含滑动条和滑动条旁边的刻度标记。 在拖动滑动条时,这些刻度标记可规定光标按指定间距移动。 设置皮肤后显示效果如下: 55.1.1 滑块支持的通知代码 以下事件是滑块控件作为WM_NOTIFY_PARENT消息的一部分发送给其父窗口的: | | | | | | WM_NOTIFICATION_VALUE_CHANGED | |
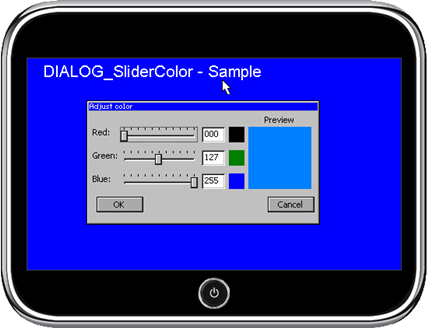
55.1.2 滑块支持的键盘反应 如果控件具有输入焦点,则它将对下列各键做出反应: 55.2 官方DIALOG_SliderColor实例 官方的这个实例很好的演示了slider的使用,这个例子在模拟器中的位置: 源码如下(程序中进行了详细的注释,数据部分没有贴出): - /*********************************************************************
- *
- * Dialog resource
- * 对话框资源表
- */
- static const GUI_WIDGET_CREATE_INFO _aDialogCreate[] = {
- { FRAMEWIN_CreateIndirect, "Adjust color", 0, 10, 40, 300, 160, FRAMEWIN_CF_MOVEABLE},
- { TEXT_CreateIndirect, "Red:" , 0, 5, 20, 35, 20, TEXT_CF_LEFT },
- { TEXT_CreateIndirect, "Green:", 0, 5, 50, 35, 20, TEXT_CF_LEFT },
- { TEXT_CreateIndirect, "Blue:", 0, 5, 80, 35, 20, TEXT_CF_LEFT },
- { TEXT_CreateIndirect, "Preview",0, 205, 4, 81, 15, TEXT_CF_HCENTER },
- { SLIDER_CreateIndirect, NULL, GUI_ID_SLIDER0, 40, 20, 100, 20 },
- { SLIDER_CreateIndirect, NULL, GUI_ID_SLIDER1, 40, 50, 100, 20 },
- { SLIDER_CreateIndirect, NULL, GUI_ID_SLIDER2, 40, 80, 100, 20 },
- { EDIT_CreateIndirect, NULL, GUI_ID_EDIT0, 145, 20, 30, 20, 0, 3 },
- { EDIT_CreateIndirect, NULL, GUI_ID_EDIT1, 145, 50, 30, 20, 0, 3 },
- { EDIT_CreateIndirect, NULL, GUI_ID_EDIT2, 145, 80, 30, 20, 0, 3 },
- { BUTTON_CreateIndirect, "OK", GUI_ID_OK, 10, 110, 60, 20 },
- { BUTTON_CreateIndirect, "Cancel", GUI_ID_CANCEL, 230, 110, 60, 20 },
- };
-
- /*********************************************************************
- *
- * Static data, colors
- *
- **********************************************************************
- */
- static U8 _aColorSep[3] = {0, 127, 255}; // Red, green and blue components
-
- /*********************************************************************
- *
- * _OnPaint
- * 这个函数用于绘制三个小的单色矩形方框和一个大的举行方框
- */
- static void _OnPaint(void) {
- //
- // 绘制RGB颜色方框
- //
- GUI_SetColor(_aColorSep[0]);
- GUI_FillRect(180, 20, 199, 39);
- GUI_SetColor(_aColorSep[1] << 8);
- GUI_FillRect(180, 50, 199, 69);
- GUI_SetColor(((U32)_aColorSep[2]) << 16);
- GUI_FillRect(180, 80, 199, 99);
- //
- // 绘制RGB三种颜色混合后的结果
- //
- GUI_SetColor(_aColorSep[0] | (((U32)_aColorSep[1]) << 8) | (((U32)_aColorSep[2]) << 16));
- GUI_FillRect(205, 20, 285, 99);
- }
-
- /*********************************************************************
- *
- * _OnValueChanged
- */
- static void _OnValueChanged(WM_HWIN hDlg, int Id) {
- unsigned Index;
- unsigned v;
- WM_HWIN hSlider;
- WM_HWIN hEdit;
-
- Index = 0;
- v = 0;
- if ((Id >= GUI_ID_SLIDER0) && (Id <= GUI_ID_SLIDER2)) {
- Index = Id - GUI_ID_SLIDER0;
- //
- // 滑块的数值被更改后,更新编辑框中的数值
- //
- hSlider = WM_GetDialogItem(hDlg, GUI_ID_SLIDER0 + Index);
- hEdit = WM_GetDialogItem(hDlg, GUI_ID_EDIT0 + Index);
- v = SLIDER_GetValue(hSlider);
- EDIT_SetValue(hEdit, v);
- } else if ((Id >= GUI_ID_EDIT0) && (Id <= GUI_ID_EDIT2)) {
- Index = Id - GUI_ID_EDIT0;
- //
- // 编辑框中的数值更改后,更新滑块的数值
- //
- hSlider = WM_GetDialogItem(hDlg, GUI_ID_SLIDER0 + Index);
- hEdit = WM_GetDialogItem(hDlg, GUI_ID_EDIT0 + Index);
- v = EDIT_GetValue(hEdit);
- SLIDER_SetValue(hSlider, v);
- }
- _aColorSep[Index] = v;
- //
- // 最后通过使得对话框客户端窗口无效,进而执行对话框回调函数中的WM_PAINT消息
- //
- WM_InvalidateWindow(WM_GetClientWindow(hDlg));
- }
-
- /*********************************************************************
- *
- * _cbBkWindow
- * 桌面窗口回调函数
- */
- static void _cbBkWindow(WM_MESSAGE * pMsg) {
- int xPos;
- int yPos;
-
- xPos = LCD_GetXSize() / 2 - bmSeggerLogoBlue.XSize/2;
- yPos = LCD_GetYSize() / 2 - bmSeggerLogoBlue.YSize/2 ;
- switch (pMsg->MsgId) {
- case WM_PAINT:
- GUI_SetBkColor(GUI_BLUE);
- GUI_Clear();
- GUI_SetColor(GUI_WHITE);
- GUI_SetFont(&GUI_Font24_ASCII);
- GUI_DispStringHCenterAt("DIALOG_SliderColor - Sample", 160, 5);
- GUI_DrawBitmap(&bmSeggerLogoBlue, xPos, yPos );
- default:
- WM_DefaultProc(pMsg);
- }
- }
-
- /*********************************************************************
- *
- * _cbCallback
- */
- static void _cbCallback(WM_MESSAGE * pMsg) {
- WM_HWIN hDlg;
- WM_HWIN hItem;
- int i;
- int NCode;
- int Id;
-
- hDlg = pMsg->hWin;
- switch (pMsg->MsgId) {
- case WM_PAINT:
- _OnPaint();
- return;
- case WM_INIT_DIALOG:
- for (i = 0; i < 3; i++) {
- /* 初始化滑块 */
- hItem = WM_GetDialogItem(hDlg, GUI_ID_SLIDER0 + i);
- SLIDER_SetRange(hItem, 0, 255);
- SLIDER_SetValue(hItem, _aColorSep[i]);
- //
- // 初始化编辑框
- //
- hItem = WM_GetDialogItem(hDlg, GUI_ID_EDIT0 + i);
- EDIT_SetDecMode(hItem, _aColorSep[i], 0, 255, 0, 0);
- }
- break;
- case WM_KEY:
- switch (((WM_KEY_INFO*)(pMsg->Data.p))->Key) {
- case GUI_KEY_ESCAPE:
- ;
- break;
- case GUI_KEY_ENTER:
- GUI_EndDialog(hDlg, 0);
- break;
- }
- break;
- case WM_NOTIFY_PARENT:
- Id = WM_GetId(pMsg->hWinSrc); // Id of widget
- NCode = pMsg->Data.v; // Notification code
- switch (NCode) {
- case WM_NOTIFICATION_RELEASED: // React only if released
- if (Id == GUI_ID_OK) { // OK Button
- GUI_EndDialog(hDlg, 0);
- }
- if (Id == GUI_ID_CANCEL) { // Cancel Button
- GUI_EndDialog(hDlg, 1);
- }
- break;
- case WM_NOTIFICATION_VALUE_CHANGED: // Value has changed
- _OnValueChanged(hDlg, Id);
- break;
- }
- break;
- default:
- WM_DefaultProc(pMsg);
- }
- }
-
- /*********************************************************************
- *
- * Public code
- *
- **********************************************************************
- */
- /*********************************************************************
- *
- * MainTask
- */
- void MainTask(void) {
- GUI_Init();
- GUI_CURSOR_Show();
- WM_SetCallback(WM_HBKWIN, _cbBkWindow);
- WM_SetCreateFlags(WM_CF_MEMDEV); // Use memory devices on all windows to avoid flicker
- while (1) {
- GUI_ExecDialogBox(_aDialogCreate, GUI_COUNTOF(_aDialogCreate), &_cbCallback, 0, 0, 0);
- GUI_Delay(1000);
- }
- }
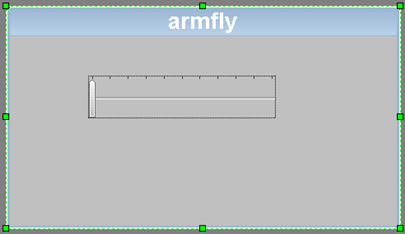
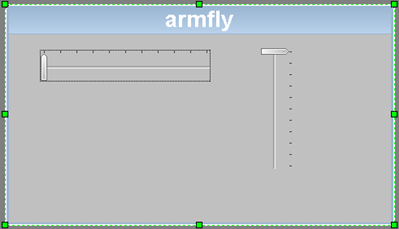
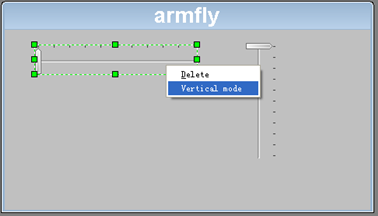
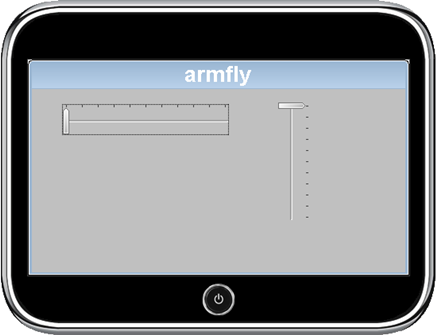
实际显示效果如下: 55.3 使用官方GUIBulder建立单选按钮控件 这里用GUIBulder5.22建立一个如下的界面(分辨率480*272): 默认建立的是水平滑块,可以通过选中滑块后,右击鼠标更改为垂直的: 将生成的代码直接复制到模拟器或者开发板上面运行,实际显示效果如下(生成的代码在本期教程配套的例子中): 55.4 总结 本期教程主要是跟大家讲解了滑块控件的基础知识。希望大家可以把本期教程中讲的这两个例子跑跑,然后自己设计一个相关的例子进行试验学习。教程中只是使用了部分的滑块控件API,其它的API大家都可以试试。
|














 微信公众号
微信公众号
 手机版
手机版
