|
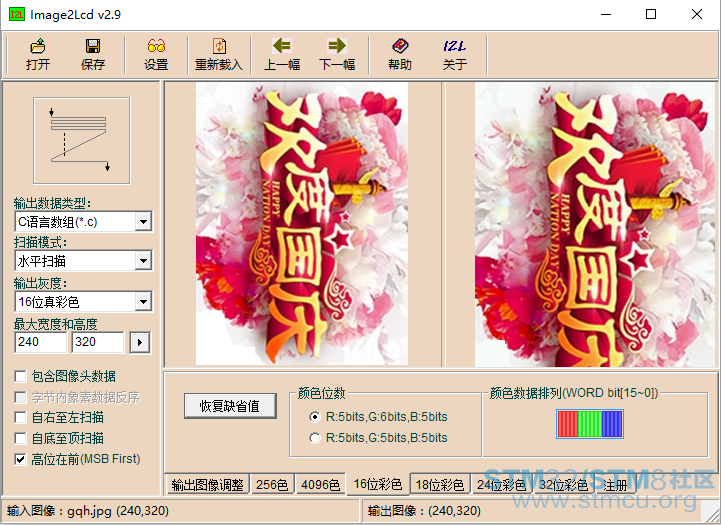
对于其它的开发板,若不借助SD卡要显示图片是较为困难,因为通常的MCU其程序存储空间是相对较小的,只能借助外部存储单元来存放图片数据。由于NUCLEO_F412ZGT6具有1 MB 闪存、256KB的SRAM,使用在存放程序之余是有空间来存放图像数据的。以一幅320*240像素的16位色彩的图片为例,它要占用153.6KB 的 存储空间,是完全可以将图像数据存放到程序的。 在NUCLEO_F412ZG开发板上,要显示图像的显示需要具备以下的条件: 1)具有相应的TFT显示屏来支持图像显示,为了有效地减少连线数量,这里是采用2.2寸的串行TFT屏来显示图像。 2)配有相应的工具软件来辅助进行图片的处理,主要处理的任务是裁剪图片使之符合TFT显示屏的尺寸规格及压缩图片的数据量,对于24位色的位图文件*.bmp,可以通过辅助工具将其转为16位色*.C文件,这样就可以在保证图像质量的情况下,是图像数据量缩减三分之一。 3)编写相应的TFT屏驱动程序及图像显示函数。 以显示图1的内容为例,为了适应TFT屏的显示形式需将图片旋转90度,使之成为纵向的放置的图片。然后再使用工具软件Image2Lcd v2.9来进行文件格式的转换,相关参数的设置如图2所示。 图1 图片内容 所生成的数据文件其数据格式如下: - const unsigned char gImage_gq1[153600] =
- {
- /* 0X10,0X10,0X00,0XF0,0X01,0X40,0X01,0X1B, */
- 0XFF,0XFF,0XFF,0XFF,0XFF,0XDF,0XFF,0XDF,0XFF,0XDF,0XFF,0XFF,0XFF,0XFF,0XFF,0XFF,
- 0XFF,0XFF,0XFF,0XFF,0XFF,0XFF,0XFF,0XDF,0XF7,0XBE,0XF7,0XBE,0XF7,0XBE,0XF7,0XBE,
- 0XF7,0XBE,0XF7,0XBE,0XF7,0XBE,0XF7,0XBE,0XF7,0XBE,0XF7,0XBE,0XFF,0XBE,0XFF,0XBE,
- 0XFF,0XFF,0XFF,0XDF,0XF7,0XBE,0XF7,0XBE,0XFF,0XDF,0XFF,0XFF,0XFF,0XFF,0XFF,0XFF,
- 0XFF,0XFF,0XFF,0XFF,0XFF,0XFF,0XFF,0XFF,0XFF,0XFF,0XFF,0XDF,0XFF,0XDF,0XFF,0XDF,
- 。。。
- };
图2参数设置界面 CS --PB.4
SCK --PB.3
SDI --PB.5
DC --PB.1
REST --PB.0 向TFT屏输出高、低电平的语句定义如下: - #define LCD_CS_High() { HAL_GPIO_WritePin(GPIOB, GPIO_PIN_4, GPIO_PIN_SET);}
- #define LCD_CS_Low() { HAL_GPIO_WritePin(GPIOB, GPIO_PIN_4, GPIO_PIN_RESET);}
- #define LCD_SCK_High() { HAL_GPIO_WritePin(GPIOB, GPIO_PIN_3, GPIO_PIN_SET);}
- #define LCD_SCK_Low() { HAL_GPIO_WritePin(GPIOB, GPIO_PIN_3, GPIO_PIN_RESET);}
- #define LCD_SDI_High() { HAL_GPIO_WritePin(GPIOB, GPIO_PIN_5, GPIO_PIN_SET);}
- #define LCD_SDI_Low() { HAL_GPIO_WritePin(GPIOB, GPIO_PIN_5, GPIO_PIN_RESET);}
- #define LCD_DC_High() { HAL_GPIO_WritePin(GPIOB, GPIO_PIN_1, GPIO_PIN_SET);}
- #define LCD_DC_Low() { HAL_GPIO_WritePin(GPIOB, GPIO_PIN_1, GPIO_PIN_RESET);}
- #define LCD_REST_High() { HAL_GPIO_WritePin(GPIOB, GPIO_PIN_0, GPIO_PIN_SET);}
- #define LCD_REST_Low() { HAL_GPIO_WritePin(GPIOB, GPIO_PIN_0, GPIO_PIN_RESET);}
配置GPIO引脚实现输入、输出的函数如下: - static GPIO_InitTypeDef GPIO_InitStruct;
- void GPIO_Configuration(void)
- {
- __HAL_RCC_GPIOB_CLK_ENABLE();
- GPIO_InitStruct.Pin = GPIO_PIN_4|GPIO_PIN_3|GPIO_PIN_5|GPIO_PIN_1|GPIO_PIN_0;
- GPIO_InitStruct.Speed = GPIO_SPEED_HIGH;
- GPIO_InitStruct.Mode = GPIO_MODE_OUTPUT_PP;
- GPIO_InitStruct.Pull = GPIO_PULLUP;
- HAL_GPIO_Init(GPIOB, &GPIO_InitStruct);
- }
实现图片显示的函数为: - void showimage(unsigned int x,unsigned int y)
- {
- unsigned int i,j,k;
- unsigned int da;
- k=0;
- for(i=0;i<320;i++)
- {
- LCD_SetCursor(x,y+i);
- LCD_WriteRAM_Prepare();
- for(j=0;j<240;j++)
- {
- da=gImage_gq1[k*2];
- da<<=8;
- da|=gImage_gq1[k*2+1];
- LCD_WR_DATA(da);
- k++;
- }
- }
- }
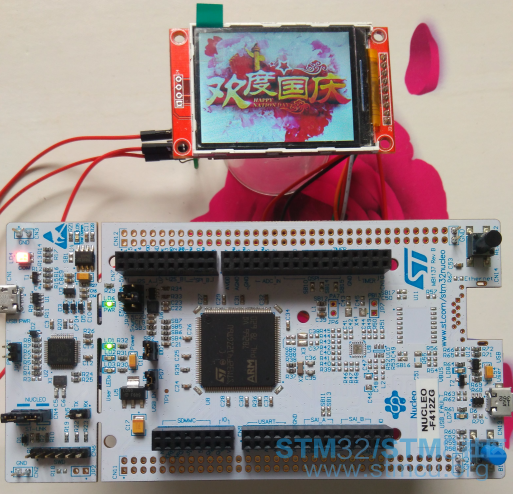
图3 显示效果
|




 微信公众号
微信公众号
 手机版
手机版

比较快与8位的并口TFT刷新相近。