特别说明:完整STemWin的1-60期教程和配套实例下载地址:链接5 r, w( `) e' j0 D% f
第53章 RADIO-单选按钮控件
% t5 {- s q. ?* K$ N# m A 本期教程讲解STemWin支持的单选按钮控件。 53. 1 单选按钮控件介绍 53. 2 官方DIALOG_Radio实例 53. 3 使用官方GUIBulder建立单选按钮控件 53. 4 总结
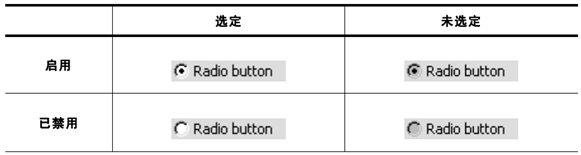
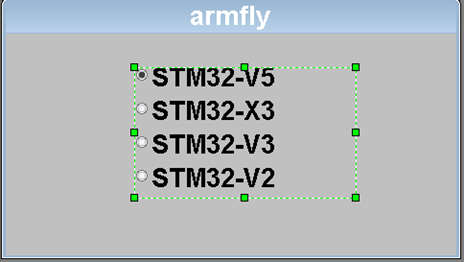
% i: e `: D; {4 r' L53.1 进度条控件介绍 如同复选框一样,单选按钮也可用来选择选项。打开或选择单选按钮时,将出现圆点。与复选框的差别是,用户一次只能选择一个单选按钮。选择一个按钮时,控件中的其他按钮将关闭 (如右图所示)。一个单选按钮控件可能包含任意数量的按钮, 这些按钮始终处于垂直排列状态。下表显示的是RADIO按钮的默认外观: 设置皮肤后显示效果如下: 53.1.1 单选按钮支持的通知代码 以下事件是单选按钮控件作为WM_NOTIFY_PARENT消息的一部分发送给其父窗口的: | | | | | | WM_NOTIFICATION_MOVED_OUT | | WM_NOTIFICATION_VALUE_CHANGED | |
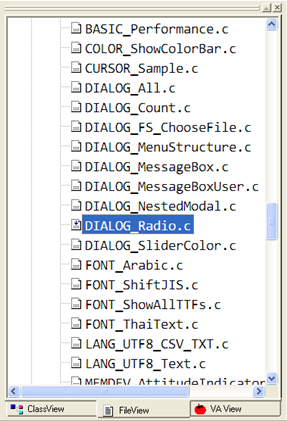
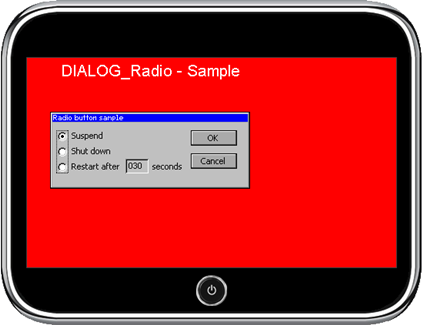
53.1.2 单选按钮支持的键盘反应 如果控件具有输入焦点,则它将对下列各键做出反 53.2 官方DIALOG_Radio实例 官方的这个实例很好的演示了MULTIPAGE的使用,这个例子在模拟器中的位置: 源码如下(程序中进行了详细的注释): - #include <stddef.h>
6 H* Y7 t: d9 j. ^) b( L1 h7 T - #include "GUI.h"8 ^2 D" ^, D( ?. z8 K
- #include "DIALOG.h"4 m5 ]! k- J/ m) M3 Q* T& H
- 8 ?) x4 U7 z- h ^1 ?1 O3 N1 N* x, i! U
- /*********************************************************************
# J0 ?9 @" ~7 r# a - *# F; z8 v" s$ v( }" |
- * Dialog resource
) ]3 l/ i0 B8 d) ?8 X - * 对话框资源表# k9 c/ f" D7 }3 y
- */1 ?+ c& u+ N% U$ V
- static const GUI_WIDGET_CREATE_INFO _aDialogCreate[] = {9 ^& G( s# {* I, ~, ^0 F
- { FRAMEWIN_CreateIndirect, "Radio button sample", 0, 30, 70, 260, 100, FRAMEWIN_CF_MOVEABLE },# E6 o- V _% K0 [' }3 ?" e% [. q
- { RADIO_CreateIndirect, NULL, GUI_ID_RADIO0, 5, 10, 0, 0, 0, 3 },
4 f* Z: c2 Q1 J4 b9 u3 h - { TEXT_CreateIndirect, "Suspend", GUI_ID_TEXT0, 25, 10, 70, 20, TEXT_CF_LEFT },. w+ M. a \ k+ a; }
- { TEXT_CreateIndirect, "Shut down", GUI_ID_TEXT1, 25, 30, 70, 20, TEXT_CF_LEFT },
2 T( D; E! x0 G' O* b6 \ - { TEXT_CreateIndirect, "Restart after", GUI_ID_TEXT2, 25, 50, 70, 20, TEXT_CF_LEFT },, C9 Z- \) f$ c- i; ~
- { TEXT_CreateIndirect, "seconds", GUI_ID_TEXT3, 130, 50, 70, 20, TEXT_CF_LEFT },
5 f7 |# t6 k M/ P - { EDIT_CreateIndirect, "200", GUI_ID_EDIT0, 95, 47, 30, 19, 0, 3},
; r. A P4 W* }/ ?5 V - { BUTTON_CreateIndirect, "OK", GUI_ID_OK, 180, 10, 60, 20 },+ i! m7 \: v) W* {( b
- { BUTTON_CreateIndirect, "Cancel", GUI_ID_CANCEL, 180, 40, 60, 20 }0 a) ^$ f4 C! r2 _
- };/ a! I1 {& x! `+ k( {8 d+ M
-
+ D7 V1 Z( }8 i4 {3 f, y -
2 g. @ i1 J2 j! Z5 X* p: T' _4 b0 a - /*********************************************************************
/ _: X* Q8 L) K; e. B - *$ ]; W0 D a Q1 U
- * _cbBkWindow
& L$ L! s& [6 @% w - * 桌面窗口的回调函数$ l8 N Q* `! ~9 E' x$ k
- */
8 q. W# G$ j' k0 \& S! }& R9 h# G d9 Q - static void _cbBkWindow(WM_MESSAGE* pMsg) {# s) v; B6 k8 [* z7 Z v
- switch (pMsg->MsgId) {0 a2 q, N9 y& Y: \' _; u
- case WM_PAINT:' g1 a4 y: q6 g; c! o4 o# [
- GUI_SetBkColor(GUI_RED);/ z$ A2 ^" f9 r' H
- GUI_Clear();
! A3 `% |/ }3 k: Z3 {' W - GUI_SetColor(GUI_WHITE);. M: p+ X, f& H( ~( i3 C
- GUI_SetFont(&GUI_Font24_ASCII);5 M1 O# o$ }1 f2 E8 y" D
- GUI_DispStringHCenterAt("DIALOG_Radio - Sample", 160, 5);/ W: g/ H. d& |, |' ~4 w
- break;! C4 I3 \ V& Z' F
- default:
% w% y$ ]. q. c& W5 j - WM_DefaultProc(pMsg);: d# ^: x) E3 m ^" b$ f
- }- _: {( W, v1 x+ M; g. s
- }
" B' S2 I4 S) R+ Y' H( a3 i8 } - 4 m- r5 A2 F% T& j0 z/ O
- /*********************************************************************
1 F/ W& H8 Y- l% Y4 x4 H - *
9 J/ U. |1 R& R - * _cbCallback# S# A8 c- ~- i; h
- * 对话框的回调函数
' P* y0 {2 x2 v" Y1 J9 T3 H" P - */5 }% N. ` ?$ U5 n) Z9 V
- static void _cbCallback(WM_MESSAGE * pMsg) {) j2 K: R: H W+ } W& Y* F
- WM_HWIN hDlg; y! @5 g8 O! V& m
- WM_HWIN hItem;
( g- W" H* p8 E7 i - int Sel;
R. T2 C7 q8 n7 T& r, ^ - int NCode;
1 A* R% c7 z" E - int Id;
8 k8 r" W- Z5 J7 g - ) V+ {' d1 g+ R" h
- GUI_PID_STATE * pState;
& l' n% L3 w. K r - hDlg = pMsg->hWin;
! g# @% D( @' v% b - switch (pMsg->MsgId) {
% N, x6 F/ Y; _- U; k' C - case WM_INIT_DIALOG:4 f0 ^1 T1 E3 y/ [- Z2 v8 _
- hItem = WM_GetDialogItem(hDlg, GUI_ID_EDIT0);# H& U5 L7 d) I. G% ]
- EDIT_SetDecMode(hItem, 30, 0, 999, 0, 0); // 选项编辑框的10进制模式! _+ D3 U$ e3 Z7 P6 x5 \. @8 a- N
- WM_DisableWindow(hItem);
1 r2 R$ {" [, ~- X# N" A5 B' O - break;& q6 Y( ~, u/ z% r6 H. R# l5 M
- case WM_KEY:9 G9 Q9 d$ o* P! J8 q2 U J0 z
- switch (((WM_KEY_INFO*)(pMsg->Data.p))->Key) {
' E m& C, Z, j - case GUI_KEY_ESCAPE:
& B, s5 d5 L# x7 S; K - GUI_EndDialog(hDlg, 1);
9 o. p+ F, z* d - break;# U5 c4 l5 N) N
- case GUI_KEY_ENTER:% P3 l3 S5 j/ \; ]
- GUI_EndDialog(hDlg, 0);
% o8 y. ~" @' u) C0 W) O# @ U* M+ i - break;
( V+ D2 ?+ i. q- g) G - }% @, T6 @0 X1 C/ R; V, u, p
- break; f2 _1 n& R, B x g$ W' z; j
- /* 通过WM_TOUCH_CHILD消息的主要功能是:当点击单选按钮边上的文本控件时,( Q# G1 F5 Z* G4 r& T- z1 u
- 也可以实现单选按钮控件的选择 @& X* [" t5 H; Q3 X5 e
- */ ' n: ]" [5 W& J5 E& z. ]
- case WM_TOUCH_CHILD:3 T$ i* u8 P6 Y7 C
- Id = WM_GetId(pMsg->hWinSrc); [/ O" l% N% ~
- switch (Id) {
6 `- |* E5 e; |4 L5 K# C, S - case GUI_ID_TEXT0:$ f4 o T; b2 Q; K& I; Q
- case GUI_ID_TEXT1:: N9 r# T8 I9 x7 `) I, e
- case GUI_ID_TEXT2:4 i) A, P2 A$ M2 a1 Z- n: S
- pState = (GUI_PID_STATE *)((WM_MESSAGE *)pMsg->Data.p)->Data.p;
3 O8 ^6 g- k+ a/ M' i0 d: S - if (pState) {
5 I/ E* a0 _( M: ]$ C; n - if (pState->Pressed) {. V& a8 V. `6 L- q. t% ?: ^
- WM_HWIN hRadio = WM_GetDialogItem(hDlg, GUI_ID_RADIO0);$ Y; s0 K7 B v4 x
- RADIO_SetValue(hRadio, Id - GUI_ID_TEXT0); 4 W7 M( q+ g1 \$ P: ~
- }
( _' Y1 S4 {5 h' C$ \5 H - }7 T6 {9 }# J7 y2 N0 ?8 k
- break;
3 ~& M- O7 X" g' T/ g- z+ r% L7 l - }
" u7 y' X$ @* Y! k% J8 ^) h# q; b - break;
5 B/ J; s" v1 q0 y8 p) u* R - case WM_NOTIFY_PARENT:- I# I% n A0 u& M8 a
- Id = WM_GetId(pMsg->hWinSrc); // Id of widget
$ H) o7 ?% ~1 ^* D" j: s, n - NCode = pMsg->Data.v; // Notification code _: c8 g9 [) R+ K0 H5 p. o
- switch (NCode) {; q" G: i5 A5 g' K8 e
- case WM_NOTIFICATION_RELEASED: // React only if released+ T+ i5 b! F, y2 C! x5 q
- switch (Id) {
5 k- R" B* x) S7 A- P - case GUI_ID_OK:
, B: l+ s$ O3 k ] - GUI_EndDialog(hDlg, 0);9 J( ^) }8 m# a8 ^2 Y
- break;- `/ u+ J/ t7 ]
- case GUI_ID_CANCEL:4 @5 a* o+ |/ q$ x/ |% ~
- GUI_EndDialog(hDlg, 1);
4 Y) I/ B5 q5 ` - break;" q# _3 K/ y" `
- }
, z- j) O7 G) j - break;6 f6 s- q! r: a, p
- /* 当选择第三个单选按钮时,将使能编辑框GUI_ID_EDIT0 */! v# N6 _7 e d! [7 B" X) F
- case WM_NOTIFICATION_VALUE_CHANGED:8 Z: F2 B' j) B' ^
- hItem = WM_GetDialogItem(hDlg, GUI_ID_RADIO0);2 z+ X3 q( X1 @4 R' [, S \- O1 ^( w
- Sel = RADIO_GetValue(hItem);% f, g" w5 a6 d, f/ q1 ?. q) U& k
- hItem = WM_GetDialogItem(hDlg, GUI_ID_EDIT0);
; P$ y8 H) V+ l# S/ V8 t- v- B - WM_SetEnableState(hItem, Sel == 2);
4 _) Z9 }% T5 Z( c( [. ^ - break;
$ H. @4 y. b( @4 F6 a2 }% x - }
0 p0 {* K% v- }6 P, C - break;
2 D* T- X1 p/ u: |, n$ x3 s8 G - default:
4 n& ?- O5 K( r; H: g. x - WM_DefaultProc(pMsg);
1 a9 q/ b8 H. E - }
$ L. s0 r5 n y( i. m v4 y$ ~- [. Q - }4 u6 |! l/ B& j2 e
-
7 o) D: N4 N( u. B- I L/ I - /*********************************************************************
" g* e6 h3 V! Q+ _ - *9 ~. V4 p6 a2 r; c+ x( e
- * MainTask
6 Y9 H' I; \+ e% `& M - */
1 a" R/ _0 f9 i8 P - void MainTask(void) {
5 J# x6 R- M) L2 K) X - GUI_Init();9 r" I! ^9 d: e6 S1 ?4 p Q! n4 T% F
- WM_SetCallback(WM_HBKWIN, &_cbBkWindow);8 {5 H* x% U1 d$ B! ]4 H8 {
- WM_SetCreateFlags(WM_CF_MEMDEV); // Use memory devices on all windows to avoid flicker
U, A5 [' u" `. Z) C9 I- L0 D - while (1) {8 R. t' N, k. ]1 O" X/ b" S
- /* 创建阻塞式对话框 */! n& N$ V$ w4 `( h
- GUI_ExecDialogBox(_aDialogCreate, GUI_COUNTOF(_aDialogCreate), &_cbCallback, 0, 0, 0);& }- X2 r, f. F% f% t: m- S
- GUI_Delay(1000);5 m- t8 q& j# y; T
- }$ F4 M4 T. G' ]6 b0 v
- }
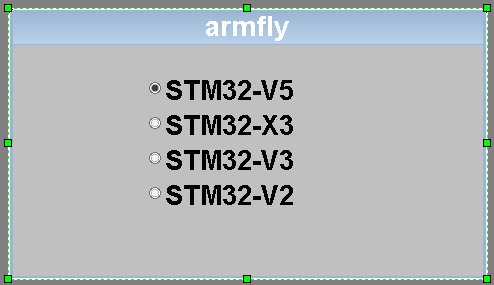
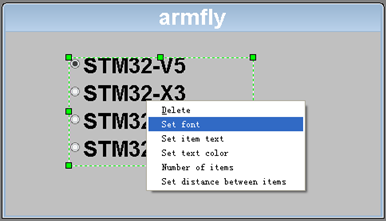
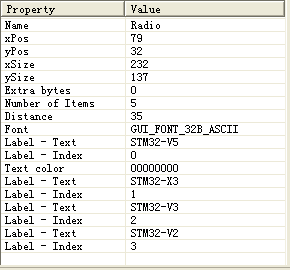
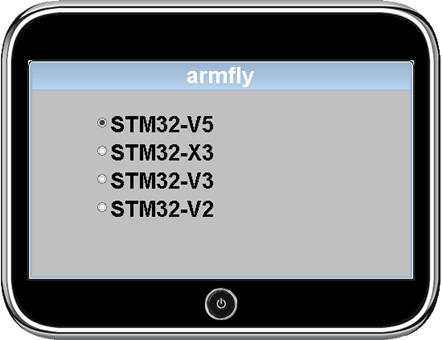
实际现象效果如下: 53.3 使用官方GUIBulder建立单选按钮控件 这里用GUIBulder5.22建立一个如下的界面(分辨率480*272): 鼠标放在单选按钮控件上面右击可以设置单选按钮: 具体每个选项的名字在右下角进行设置: 将生成的代码直接复制到模拟器或者开发板上面运行,实际显示效果如下(生成的代码在本期教程配套的例子中): 53.4 总结 本期教程主要是跟大家讲解了单选按钮控件的基础知识。希望大家可以把本期教程中讲的这两个例子跑跑,然后自己设计一个相关的例子进行试验学习。教程中只是使用了部分的单选按钮控件API,其它的API大家都可以试试。 $ s: O" q4 c# H( v
|









 微信公众号
微信公众号
 手机版
手机版
