
|
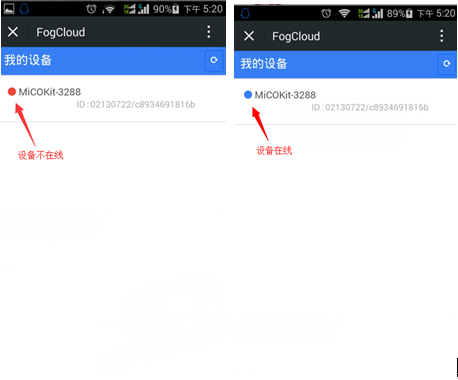
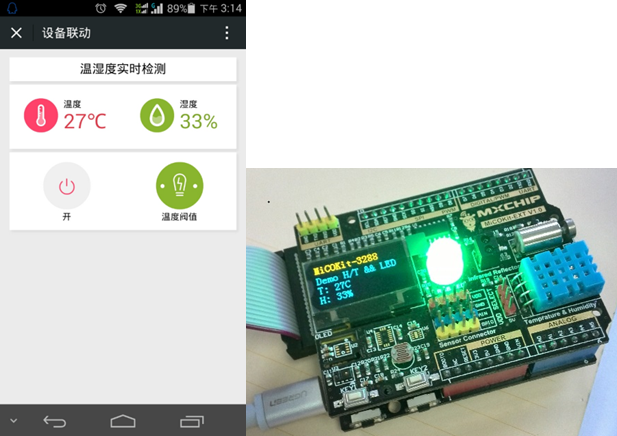
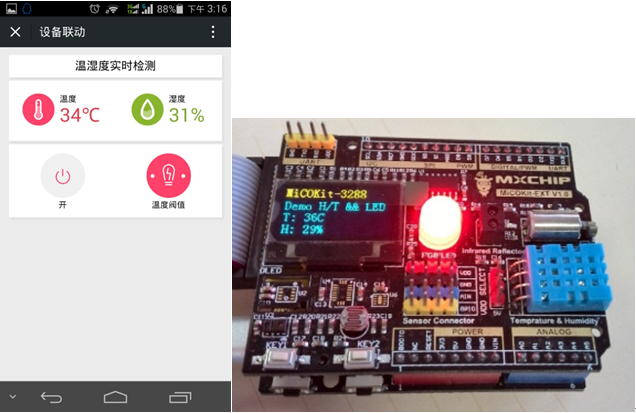
4.9. 使用Github工具托管APP代码 在例程包中(MiCOKit SDK的APP目录下),找到微信APP控制页面代码(index.html和yourID.html),将xxxxx.html.重命名为你的产品ID,如cabca380.html。拷贝这两个文件到本地git仓库,再同步到git服务器。同步方法详见《上传文件到GitHub》。 index.html —— OAuth按钮跳转到该页面(一般为设备列表页面,可不做改动) xxxx.html —— 设备控制页面(将xxxx替换成FogCloud上创建的产品id) 详细代码见附件代码包,部分代码解释如下: <script> // 从url中获取某个参数的值 function getParameterByName(name) { var match = RegExp('[?&]' + name + '=([^&]*)').exec(window.location.search); return match && decodeURIComponent(match[1].replace(/\+/g, ' ')); } // 得到设备ID var device_id = getParameterByName('device_id'); // 如果设备ID不为空,则执行连接MQTT的操作 if ( device_id !== null ){ ez_connect(device_id); } // 连接MQTT服务 function ez_connect(device_id) { // 获取access_token // access_token是公众号的全局唯一票据,公众号调用各接口时都需使用access_token。 // 正常情况下access_token有效期为7200秒,重复获取将导致上次获取的access_token失效 var access_token = getParameterByName('access_token') // websocket连接 // wsbroker:host // wsport:端口 默认1983 // Client-ID : v1_web_[MAC] //版本号_app_手机MAC(必须是12位小写) var wsbroker = "api.easylink.io"; //mqtt websocket enabled broker var wsport = 1983 // port for above var client = new Paho.MQTT.Client(wsbroker, wsport, "v1-web-" + parseInt(Math.random() * 1000000, 12)); // 基本参数配置 // 连接丢失所对应的callback函数 client.onConnectionLost = onConnectionLost; // 消息到达所对应的callback函数 client.onMessageArrived = onMessageArrived; // 连接成功所对应的callback函数 client.connect({onSuccess  nConnect}); nConnect});// 连接成功 function onConnect() { var subtopic = device_id+'/out/#'; // Once a connection has been made, make a subscription and send a message. // 向某个通道发送指令 // topic:通道 // commond:指令 client.publish = function(topic, commond) { // console.log("现在执行-->:"+commond); message = new Paho.MQTT.Message(commond); message.destinationName = topic; client.send(message); } // console.log("device_id:"+device_id); console.log("onConnect"); client.subscribe(subtopic, {qos: 0}); } // 连接丢失 function onConnectionLost(responseObject) { if (responseObject.errorCode !== 0) console.log("onConnectionLost:"+responseObject.errorMessage); } // 消息到达 // var msgindex = 1; var msgjson; function onMessageArrived(message) { msgjson = $.parseJSON(message.payloadString); var tempval = msgjson.dht11_temperature; if("undefined" != typeof(tempval)){ // 显示温度 $("#tempid").text(tempval+"℃"); // 显示湿度 $("#humiid").text(msgjson.dht11_humidity+'%'); // 温度超过29则红灯亮,20-29之间则绿灯亮,低于20黄灯亮 if(tempval > "29"){ led_red(); $("#rgbimgid").attr("src", "./image/02-red.svg"); }else if(tempval < "30" && (tempval > "19")){ led_green(); $("#rgbimgid").attr("src", "./image/02-green.svg"); }else if(tempval < "20"){ led_yellow(); $("#rgbimgid").attr("src", "./image/02-yellow.svg"); } } } // 控制按钮显示的事件 $("#switchbtn").click(function() { var topic = device_id+'/in'; var commond; var swtimg = $("#switchbtn").attr("src"); if("./image/03-turn-on.svg" == swtimg){ commond = '{"device_switch":false}'; $("#switchbtn").attr("src", "./image/03-turn-off.svg"); $("#switchspan").text("关"); }else{ commond = '{"device_switch":true}'; $("#switchbtn").attr("src", "./image/03-turn-on.svg"); $("#switchspan").text("开"); } client.publish(topic, commond); }); function led_red() { var topic = device_id+'/in'; var commond = '{"rgbled_switch":true,"rgbled_hues":0, "rgbled_saturation":100, "rgbled_brightness":100}'; client.publish(topic, commond); } function led_green() { var topic = device_id+'/in'; var commond = '{"rgbled_switch":true,"rgbled_hues":120, "rgbled_saturation":100, "rgbled_brightness":100}'; client.publish(topic, commond); } function led_yellow() { var topic = device_id+'/in'; var commond = '{"rgbled_switch":true,"rgbled_hues":60, "rgbled_saturation":100, "rgbled_brightness":100}'; client.publish(topic, commond); } } </script> 修改、并提交代码后,如果没有配置WebHook让FogCloud自动更新代码,则需要到FogCloud上手动点击“发布”按钮更新代码,并通过git提交记录确认是否更新成功。 4.10. FogCloud上生成设备二维码 (1)创建新设备 (2)填写设备MAC地址(由小写字母和数字构成,设备上电后会向串口发送MAC地址及其他数据,可用串口工具查看)接口创建设备。 (3)为设备生成微信二维码 点击“同步到微信”按钮,选择创建的产品和要使用的APP后点击同步按钮。 成功后提示:{"result":200,"message":"success"} 返回到产品界面,可看到你的新设备。 极少数情况会出现result:500问题。解决方法: (1)确认步骤4.6节中微信测试号已开通所有测试功能。 (2)因为微信公共平台具有“延时”的问题,等待几分钟后重试。 4.11. 使用手机微信扫码,测试“Airkiss”配网功能以及设备控制功能 (a) Airkiss配网 Airkiss技术可以帮助你的设备在没有人机交互的情况下智能配置当前Wi-Fi环境的SSID及密码。(假如你的智能设备是一颗灯泡,总没有屏幕和按键让你输入SSID及密码吧) 按设备上的Easylink按钮进入配网模式,底板上的LED(D1)灯快速闪烁; 手机输入当前所在环境的wifi密码,点击连接,成功或超时会自动跳出该页面。 (b) 设备控制 Airkiss配网成功后会跳转到设备列表,红色圆点表示设备不在线,蓝色圆点表示设备在线。 注意: (1)若配网成功后,没有自动跳转至设备列表页面,请确认步骤4.9节中设备页面html文件名已改为FogCloud中的产品ID。 (2)若配网成功后,设备依然显示设备不在线,可点击右上角刷新按钮。 点击列表进入设备控制界面,点击控制按钮,控制MiCOKit-3288扩展板上的RGB LED灯。 已经配网成功的设备不需要再次进行Airkiss,只需点击测试公众号中的“Devices”按钮,进入设备列表,点击设备进入设备控制界面。此时能收到MiCOKit发上来的温湿度数据,也能控制LED的开关。在温度为20度以下时,LED灯成黄色;在温度为20到30度时,LED灯成绿色;在温度为20度以下时,LED灯成红色。    如果您完成到此步骤,那么恭喜您又通关啦!! 通过本案例主要向大家展示了MiCOKit上下行通信的功能。 没有完成也不要灰心,仔细参照本文检查之前的步骤,如果还有问题,请移步至MiCO社区http://mico.io Good Luck! 5. 版本更新  MiCO.io Wiki 下载页面 http://mico.io/wiki/doku.php?id=micokit_sdk |
 微信公众号
微信公众号
 手机版
手机版

好东西当然大家一起分享哈~
什么时候可以申请到板卡啊!好期待啊,底板最好是STM32单片机的哦