
|
本帖最后由 baiyongbin2009 于 2015-1-15 14:23 编辑 特别说明:完整STemWin的1-60期教程和配套实例下载地址:链接 第13章 GIF图片显示 本期主要讲emWin支持的GIF图片的显示,官方支持的主要有两种显示方法,一种是从外部存储器读取数据到内部存储器,然后来显示图片,这种的显示速度要快些,另一种方法是直接从外部存储器读取数据并显示,这种办法的好处就是不要大的RAM需求,每次读取一些数据显示一次,坏处就是显示速度比较的慢。 这里将2MB的外部SRAM做为emWin的动态内存。 13. 1 GIF图片支持 13. 2 绘制已经加载到存储器的GIF图片 13. 3 绘制无须加载到存储器的GIF图片 13. 4 实验总结 13.1 GIF图片支持 20世纪80年代,CompuServeInformation Service开发出了GIF文件格式(图形交换格式)。 它设计用于跨数据网络传输图像。GIF标准支持隔行扫描、透明、应用定义数据、动画以及原始文本渲染。emWin将忽略原始文本或应用特定数据等不受支持的数据。GIF文件使用LZW (Lempel-Zif-Welch)文件压缩方法来压缩图像数据。这种压缩方法运行起来不会丢失数据。输出图像与输入图像完全相同。 图形库首先对图形信息进行解码。如果必须绘制图像,解码流程将花费相当长的时间。如果在窗口管理器经常调用的callback例程中使用GIF文件,则解码流程可能花费相当长的时间。通过使用存储设备可缩短计算时间。最好的方法是先将图像绘制到存储设备中。在这种情况下,将只进行一次解压缩。 emWin的GIF解压缩例程大约需要16千字节动态分配的RAM进行解压缩。绘制图像后,将释放用于解压缩的RAM。 13.1.1 GIF格式图标转换 某些情况下,将GIF文件作为C文件添加到项目中非常有用。对此,可完全按照前面介绍的“JPEG文件支持”下的相同方式来执行。下面举一个例子方便大家理解。比如我们要转换下面的GIF图片 
l 打开软件加载上面的图片 
l 加载后点击Convert即可,点击后没有任何现象,直接去图片所在的文件夹找即可 
实际运行代码如下(图片数据就不贴出来了,看本期教程配套的例子)
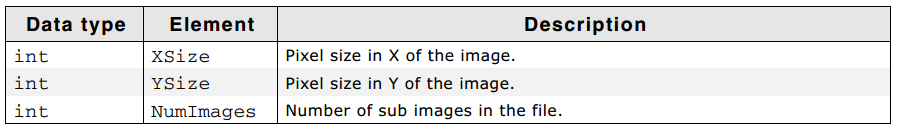
1. 这个函数用于获取GIF图像的信息。获取的信息填充到结构体GUI_GIF_INFO中,此结构体的定义如下: 
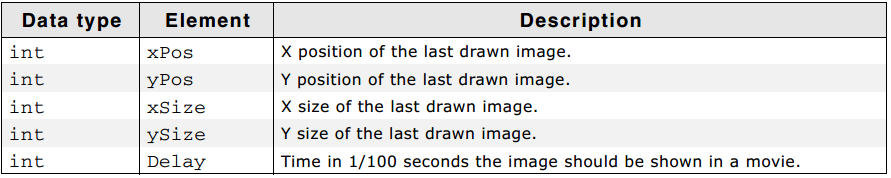
这个里面有个错误:不是XSize和YSize,而是xSize和ySize(这个错误一直没有更正)。 2. 获取GIF图像的信息,获取的信息填充给结构体GUI_GIF_IMAGE_INFO,结构体的定义如下: 
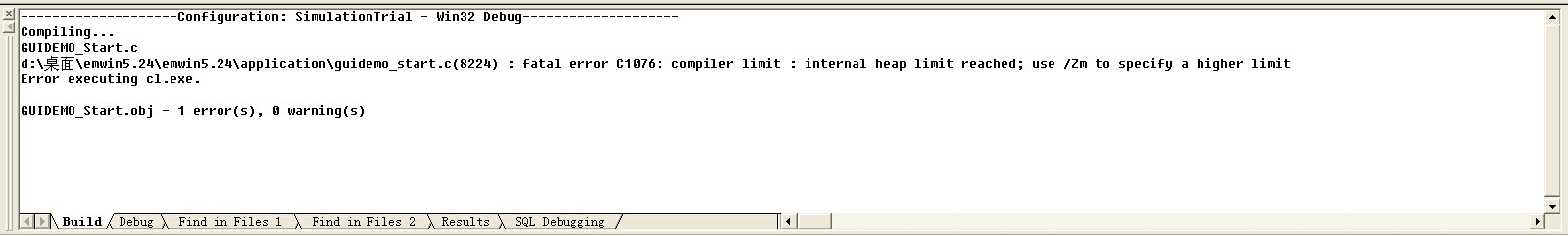
3. 绘制GIF的每个子图像。 4. 这里延迟时间参数InfoGif2.Delay要乘以10,主要是因为系统的滴答时钟节拍是1ms,而GIF图像的时钟节拍是以10ms为单位的。所以这里要乘以10。 5. 模拟器编译会出现以下错误信息(fatal error C1076:compiler limit : internal heap limit reached; use /Zm to specify a higher limit) 
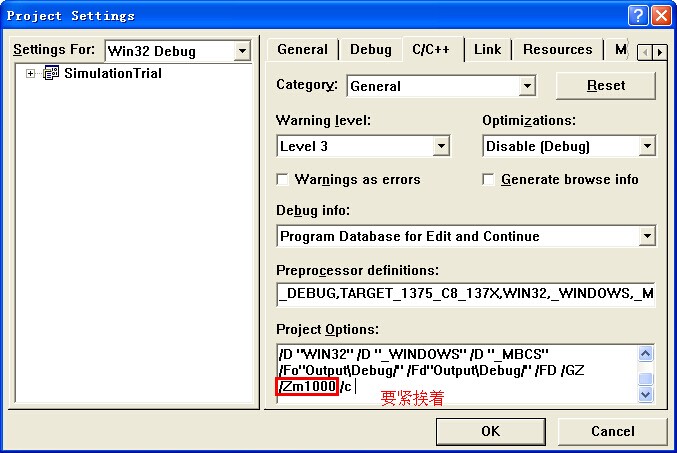
解决办法如下: 第一步:点击Project –>settings选择C/C++,在Project Options中加入/Zm1000(要从末尾进行加入,也就是/c后面,点击OK后会自动的加到/c前面) 
为什么改,大家可以看下msdn中的说明:http://msdn.microsoft.com/zh-cn/library/bdscwf1c。这个不属于咱们要介绍的范围,有兴趣的可以在网上搜索上面的错误信息进行了解。 实际显示效果如下: 
13.1.2 GIF存储器方式显示 对于GIF格式的图片,一般用存储方式显示即可,只有显示的图片不是很复杂,这种方式显示速度也比较快。当前STemWin支持的GIF图片 API函数如下: 
|
 微信公众号
微信公众号
 手机版
手机版

谢谢支持!!
找个比较小的gif图片再试试,看看是否是动态内存不够。
我现在找了一个320*240的GIF图,大概是90K大小,放在模拟器上显示很流畅,但是板子上就差很多,刷新很慢,有办法吗