
|
特别说明:完整STemWin的1-60期教程和配套实例下载地址:链接 第14章 PNG图片显示 本期主要讲STemWin支持的PNG图片的显示,官方支持的主要有两种显示方法,一种是从外部存储器读取数据到内部存储器,然后来显示图片,这种的显示速度要快些,另一种方法是直接从外部存储器读取数据并显示,这种办法的好处就是不要大的RAM需求,每次读取一些数据显示一次,坏处就是显示速度比较的慢。 这里将2MB的外部SRAM做为emWin的动态内存,PNG的图片显示相当耗费RAM。 有一点在这里提前得和大家说明,对于PNG的库,STemWin里面是不带的,需要自己添加,从SEGGER的官网下载,这个库是来自libpng,官网www.libpng.org 14. 1 PNG图片支持 14. 2 绘制已经加载到存储器的PNG图片 14. 3 绘制无须加载到存储器的PNG图片 14. 4 实验总结 14.1 PNG图片支持 PNG(可移植的网络图形)格式是一种图像格式,它利用非专利的数据压缩方法提供无损的数据压缩和Alpha混合。PNG 1.0版规范于1996年发布。到2003年末,PNG成为国际标准(ISO/IEC15948)。 emWin对PNG支持的实施基于来自GlennRanders-Pehrson、Guy Eric Schalnat和Andreas Dilger的“libpng”库,该库可在www.libpng.org下免费获得。emWin对该库的使用符合GUI\PNG\png.h中的版权通知,通知中允许使用该库,而没有任何限制。 图形库首先对图形信息进行解码。如果必须绘制图像,解码流程将花费相当长的时间。如果在窗口管 理器经常调用的callback例程中使用PNG文件,则解码流程可能花费相当长的时间。通过使用存储设备可缩短计算时间。最好的方法是先将图像绘制到存储设备中。在这种情况下,将只进行一次解压缩。 从SEGGER官网下载的png如下,这里我们使用最新的5.18版本: 
14.1.1 PNG格式图标转换 某些情况下,将PNG文件作为C文件添加到项目中非常有用。对此,可完全按照前面介绍的“JPEG文件支持”下的相同方式来执行。此外,位图转换器能够加载PNG文件并将它们转换为C位图文件。下面举一个例子,跟大家演示下:比如我们要转换如下的PNG图标: 
l 打开软件加载上面的图片 
l 加载后点击Convert即可,点击后没有任何现象,直接去图片所在的文件夹找即可 
实际运行代码如下(图片数据就不贴出来了,看本期教程配套的例子)
由于在Bin2C的小工具是来自MDK安装目录中,这个工具只是评估板,无法实现PNG图标的透明色效果。模拟器实际的显示效果如下: 
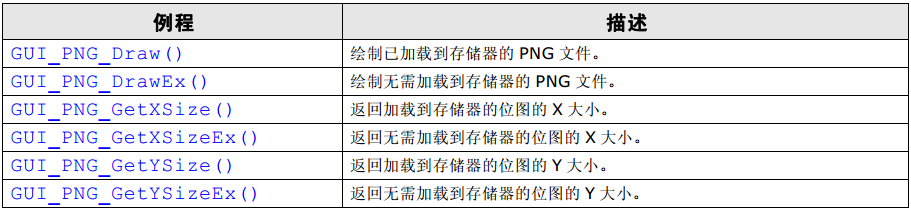
14.1.2 PNG存储器方式显示 为了区分上面将图片转换为C文件进行显示,这里将PNG图片存入到外部SD卡等存储器中进行加载显示。 首先要注意PNG需要的动态内存大小。PNG解压缩大约需要21 Kb RAM用于与图像大小无关的解压缩和依赖大小的字节量。RAM要求可按以下方式计算: 大约RAM要求= (X-Size + 1)* Y大小* 4 + 21Kbytes 当前STemWin支持的PNG图片 API函数如下: 
|
 微信公众号
微信公众号
 手机版
手机版

14.4 实验总结
有兴趣的可以了解一下PNG压缩方面的知识。如果只是API应用的话,这部分知识还是比较容易学会的。PNG图标用到的地方还是比较多的。