特别说明:完整STemWin的1-60期教程和配套实例下载地址:链接
第25章 Sprites
本期教程主要是跟大家讲解sprite的显示,这里讲的sprite跟第23章讲的游标是类似的,只是这里的游标是可以任意跑动的,可以根据程序设置跑动的路径。 25. 1 介绍 25. 2 模拟器上演示sprite例子 25. 3总结 25.1 介绍 emWin sprite作为一种纯粹的软件解决方案实现。使用emWin sprite不需要额外的硬件。它们可以显示、移动和删除,而不影响当前可见的图形项目。 存储器要求 每个sprite都需要一个存储器区,用于保存sprite后面的显示数据,以便在移动或删除sprite时能恢复背景显示。另外需要一个存储区,用作颜色缓存。颜色缓存的大小取决于sprite图像中使用的颜色数量。因此,sprite需要的全部字节数可以按以下等式计算: SizeOfSpriteObject (~30 bytes) +(XSize * YSize + NumberOfBitmapColors) *REQUIRED_BYTES_PER_PIXEL Sprite的最大数目 emWin并不限制同时可见的sprite的数量。具体取决于可用存储器的大小。 性能 需要注意的是,绘制sprite比绘制简单的位图需要耗费更多计算资源,因为需要处理背景数据以及与其他sprite的交叉点。 叠置顺序 叠置顺序是对有重叠的二维对象 (此处为sprite)的排序。当两个sprite重叠时,它们的叠置顺序决定了哪个sprite位于另一个sprite的上方。最后创建的sprite位于最上面。 25.2 模拟器上演示sprite例子 模拟器中有一个例子专门做了sprite的演示,这个例子位置在:
此DEMO的实际代码如下: - /*********************************************************************
- *
- * Dolphin bitmap arrays
- */
- GUI_CONST_STORAGE GUI_BITMAP * _apImages_0[] = {(1)
- &bmDolphin_00,
- &bmDolphin_01,
- &bmDolphin_02,
- &bmDolphin_03,
- &bmDolphin_04,
- };
-
- GUI_CONST_STORAGE GUI_BITMAP * _apImages_1[] = { (2)
- &bmDolphin_10,
- &bmDolphin_11,
- &bmDolphin_12,
- &bmDolphin_13,
- &bmDolphin_14,
- };
-
- /*********************************************************************
- *
- * Sprite array
- */
- static SPRITE _aSprite[] = {
- { -90, 20, 10, 3, GUI_COUNTOF(_apImages_1), _apImages_1},
- { 290, 150, -8, -2, GUI_COUNTOF(_apImages_0), _apImages_0},
- };
-
- /*********************************************************************
- *
- * Static code
- *
- **********************************************************************
- */
- /*********************************************************************
- *
- * _MoveSprite
- */
- static void _MoveSprite(SPRITE * pSprite) {
- //
- // Set new index
- //
- pSprite->Index += 1;
- if (pSprite->Index >= pSprite->NumImages) { (3)
- pSprite->Index = 0;
- }
- //
- // Adjust X-position
- //
- pSprite->xPos += pSprite->dx;(4)
- if (pSprite->xPos > 320) {
- pSprite->xPos = -1L * pSprite->apImages[pSprite->Index]->XSize;
- }
- if (pSprite->xPos < -1L * pSprite->apImages[pSprite->Index]->XSize) {
- pSprite->xPos = 320;
- }
- //
- // Adjust Y-position
- //
- pSprite->yPos += pSprite->dy; (5)
- if (pSprite->yPos < 0) {
- pSprite->dy = -pSprite->dy;
- }
- if (pSprite->yPos > (240 - pSprite->apImages[pSprite->Index]->YSize)) {
- pSprite->dy = -1 * pSprite->dy;
- }
- //
- // Change sprite
- //(6)
- GUI_SPRITE_SetBitmapAndPosition(pSprite->hSprite, pSprite->apImages[pSprite->Index], pSprite->xPos, pSprite->yPos);
- }
-
- /*********************************************************************
- *
- * _ShowSprites
- */
- static void _ShowSprites(void) {
- unsigned i;
-
- //
- // Create the sprites
- //
- for (i = 0; i < GUI_COUNTOF(_aSprite); i++) { (7)
- _aSprite[i].hSprite = GUI_SPRITE_Create(_aSprite[i].apImages[0], _aSprite[i].xPos, _aSprite[i].yPos);
- }
- //
- // Move them forever...
- //
- while (1) {
- for (i = 0; i < GUI_COUNTOF(_aSprite); i++) {
- _MoveSprite(&_aSprite[i]);
- GUI_Delay(100);
- }
- }
- }
-
- /*********************************************************************
- *
- * _DrawBackground
- */
- static void _DrawBackground(void) {
- GUI_DrawGradientV(0, 0, 319, 239, 0xffffff, 0xff0000); // Draw background gradient
- GUI_SetTextMode(GUI_TM_TRANS);
- GUI_SetFont(&GUI_Font24B_ASCII);
- GUI_SetColor(GUI_BLACK);
- GUI_DispStringHCenterAt("Showing sprites...", 160, 20); // Draw sample text
- GUI_DrawBitmap(&bmSeggerLogoLarge, 60, 80); // Draw company logo
- }
-
- /*********************************************************************
- *
- * Public code
- *
- **********************************************************************
- */
- /*********************************************************************
- *
- * MainTask
- */
- void MainTask(void) {
- GUI_Init(); // Initialize emWin
- _DrawBackground(); // Draw background
- _ShowSprites(); // Show sprites
- }
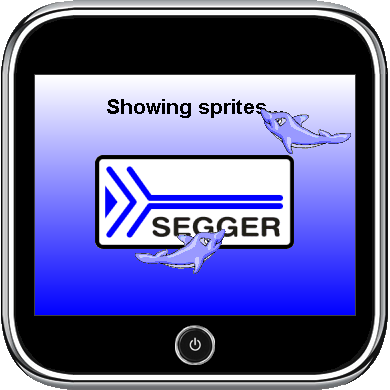
1. 这里面的5个位图是用于sprite显示的,通过这5张图的切换实现动态效果。Sprite对位图的要求如下: n 不得压缩。 n 必须透明。 n 应是基于调色板的位置,为1、2、4或8bpp。 这个要求跟前面讲的游标是一样的。 2. 和上面讲的一样。 3. 实现5幅sprite图的切换。 4. 调整sprite显示的X轴位置。 5. 调整sprite显示的Y轴位置。 6. 显示sprite。 7. 创建sprite。 实际显示效果如下:
25.3 总结 本期教程有一个问题还没有解决,就是如何生成这种8bpp还带透明的图片数据,这个问题有待解决。
| 


 微信公众号
微信公众号
 手机版
手机版
