特别说明:完整STemWin的1-60期教程和配套实例下载地址:链接
第58章 SPINBOX控件
本期教程讲解STemWin支持的SPINBOX控件。 58. 1 SPINBOX控件介绍 58. 2 官方WIDGET_Spinbox实例 58. 3 使用官方GUIBulder建立SPINBOX控件 58. 3 总结
58.1 SPINBOX控件介绍 SPINBOX控件主要用于需要快速而准确的数据调整,SPINBOX控件是由一个编辑框和两个按钮组成。默认的显示效果如下: 设置了皮肤色后显示效果如下: 58.1.1 SPINBOX支持的通知代码 以下事件是编辑框控件作为WM_NOTIFY_PARENT消息的一部分发送给其父窗口的:
| | | | | | WM_NOTIFICATION_MOVED_OUT | | WM_NOTIFICATION_VALUE_CHANGED | |
58.1.2 SPINBOX支持的键盘反应 同第43章中的43.1.2小节一样。 58.2 官方WIDGET_Spinbox实例 官方的这个实例很好的演示了spinbox的使用,这个例子在模拟器中的位置: 源码如下(程序中进行了详细的注释): - #include "GUI.h"
- #include "DIALOG.h"
-
- /*********************************************************************
- *
- * Static data
- *
- **********************************************************************
- */
- static const GUI_WIDGET_CREATE_INFO _aDialogSpinbox[] = {
- { FRAMEWIN_CreateIndirect, "Spinbox", 0, 0, 0, 260, 160, 0, 0, 0 },
- { TEXT_CreateIndirect, "Step value", GUI_ID_TEXT0, 20, 15, 100, 21, 0, 0, 0 },
- { TEXT_CreateIndirect, "Editmode "Step"", GUI_ID_TEXT1, 20, 42, 100, 21, 0, 0, 0 },
- { TEXT_CreateIndirect, "Editmode "Edit"", GUI_ID_TEXT2, 20, 75, 100, 21, 0, 0, 0 },
- { SPINBOX_CreateIndirect, NULL, GUI_ID_SPINBOX0, 130, 15, 60, 21, 0, 0, 0 },
- { SPINBOX_CreateIndirect, NULL, GUI_ID_SPINBOX1, 130, 42, 60, 21, 0, 0, 0 },
- { SPINBOX_CreateIndirect, NULL, GUI_ID_SPINBOX2, 130, 75, 60, 21, 0, 0, 0 },
- };
-
- /*********************************************************************
- *
- * _cbBk
- * 桌面窗口的回调函数
- */
- static void _cbBk(WM_MESSAGE * pMsg) {
- int xSize;
- int ySize;
-
- switch (pMsg->MsgId) {
- case WM_PAINT:
- xSize = LCD_GetXSize();
- ySize = LCD_GetYSize();
- GUI_DrawGradientV(0, 0, xSize, ySize, GUI_BLUE, GUI_BLACK);
- GUI_SetColor(GUI_WHITE);
- GUI_SetFont(&GUI_Font24_ASCII);
- GUI_SetTextMode(GUI_TM_TRANS);
- GUI_DispStringHCenterAt("WIDGET_Spinbox - Sample", xSize / 2, 5);
- break;
- default:
- WM_DefaultProc(pMsg);
- }
- }
-
- /*********************************************************************
- *
- * _cbClient
- * 对话框的回调函数
- */
- static void _cbClient(WM_MESSAGE * pMsg) {
- EDIT_Handle hEdit;
- WM_HWIN hItem;
- int Value;
- int NCode;
- int Id;
-
- switch (pMsg->MsgId) {
- case WM_INIT_DIALOG:
-
- /* 设置框架窗口标题的字体和皮肤 */
- FRAMEWIN_SetFont(pMsg->hWin, GUI_FONT_16B_ASCII);
- FRAMEWIN_SetSkin(pMsg->hWin, FRAMEWIN_SKIN_FLEX);
-
- /* 设置文本TEXT0的对齐方式 */
- hItem = WM_GetDialogItem(pMsg->hWin, GUI_ID_TEXT0);
- TEXT_SetTextAlign(hItem, GUI_TA_VCENTER | GUI_TA_RIGHT);
- /* 设置文本TEXT1的对齐方式 */
- hItem = WM_GetDialogItem(pMsg->hWin, GUI_ID_TEXT1);
- TEXT_SetTextAlign(hItem, GUI_TA_VCENTER | GUI_TA_RIGHT);
- /* 设置文本TEXT2的对齐方式 */
- hItem = WM_GetDialogItem(pMsg->hWin, GUI_ID_TEXT2);
- TEXT_SetTextAlign(hItem, GUI_TA_VCENTER | GUI_TA_RIGHT);
-
- /* 设置spinbox的皮肤 */
- hItem = WM_GetDialogItem(pMsg->hWin, GUI_ID_SPINBOX0);
- SPINBOX_SetSkin(hItem, SPINBOX_SKIN_FLEX);
- hEdit = SPINBOX_GetEditHandle(hItem);
- /* 启用编辑字段的十进制编辑模式 */
- EDIT_SetDecMode(hEdit,
- 1, /* 要修改的值 */
- 1, /* 最小值 */
- 10, /* 最大值 */
- 0, /* 如果>0,指定小数点的位置 */
- 0); /* 0(默认值):在正常模式下编辑,符号仅在Value为负值时显示 */
-
- /* 设置spinbox的皮肤 */
- hItem = WM_GetDialogItem(pMsg->hWin, GUI_ID_SPINBOX1);
- SPINBOX_SetSkin(hItem, SPINBOX_SKIN_FLEX);
- hEdit = SPINBOX_GetEditHandle(hItem);
- /* 启用编辑字段的十进制编辑模式 */
- EDIT_SetDecMode(hEdit,
- 1, /* 要修改的值 */
- 0, /* 最小值 */
- 99999, /* 最大值 */
- 0, /* 如果>0,指定小数点的位置 */
- 0); /* 0(默认值):在正常模式下编辑,符号仅在Value为负值时显示 */
- /* 设置spinbox的皮肤 */
- hItem = WM_GetDialogItem(pMsg->hWin, GUI_ID_SPINBOX2);
- SPINBOX_SetSkin(hItem, SPINBOX_SKIN_FLEX);
-
- /* 特别注意,这个函数是5.24版本才加入的,用于设置模式 */
- SPINBOX_SetEditMode(hItem, SPINBOX_EM_EDIT);
- /* 设置最大和最小值 */
- SPINBOX_SetRange(hItem, 0, 99999);
- break;
- case WM_NOTIFY_PARENT:
- NCode = pMsg->Data.v;
- switch (NCode) {
- /* 接收到GUI_ID_SPINBOX0的WM_NOTIFICATION_VALUE_CHANGED消息后,根据SPINBOX0
- 中的当前值修改SPINBOX1中单次的前进后退步数。
- */
- case WM_NOTIFICATION_VALUE_CHANGED:
- Id = WM_GetId(pMsg->hWinSrc);
- if (Id == GUI_ID_SPINBOX0) {
- Value = SPINBOX_GetValue(pMsg->hWinSrc);
- hItem = WM_GetDialogItem(pMsg->hWin, GUI_ID_SPINBOX1);
- SPINBOX_SetStep(hItem, Value);
- }
- break;
- default:
- WM_DefaultProc(pMsg);
- }
- break;
- case WM_PAINT:
- GUI_SetBkColor(0xAE9E8D);
- GUI_Clear();
- break;
- default:
- WM_DefaultProc(pMsg);
- }
- }
-
- /*********************************************************************
- *
- * MainTask
- */
- void MainTask(void) {
- GUI_Init();
- WM_SetCallback(WM_HBKWIN, _cbBk);
- TEXT_SetDefaultTextColor(GUI_WHITE);
- /* 创建对话框 */
- GUI_CreateDialogBox(_aDialogSpinbox, GUI_COUNTOF(_aDialogSpinbox), _cbClient, WM_HBKWIN, 30, 60);
- while (1) {
- GUI_Delay(100);
- }
- }
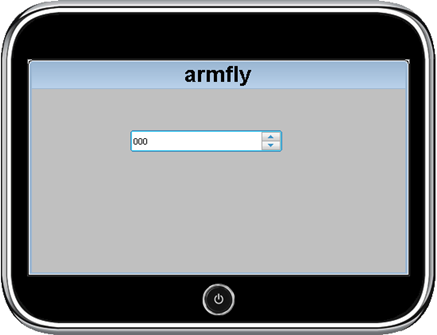
实际显示效果如下: 58.3 使用官方GUIBulder建立SPINBOX控件 这里用GUIBulder5.22建立一个如下的界面(分辨率480*272): 当前GUIBulder5.22版本对SPINBOX控件的支持还比较的弱,仅支持将其添加到对话框上面。将生成的代码直接复制到模拟器或者开发板上面运行,实际显示效果如下(生成的代码在本期教程配套的例子中): 58.4 总结 本期教程主要是跟大家讲解了SPINBOX控件的基础使用方法。希望大家可以把本期教程中讲的这两个例子跑跑,然后自己设计一个相关的例子进行试验学习。教程中只是使用了部分的SPINBOX控件API,其它的API大家都可以试试。
|









 微信公众号
微信公众号
 手机版
手机版
