
|
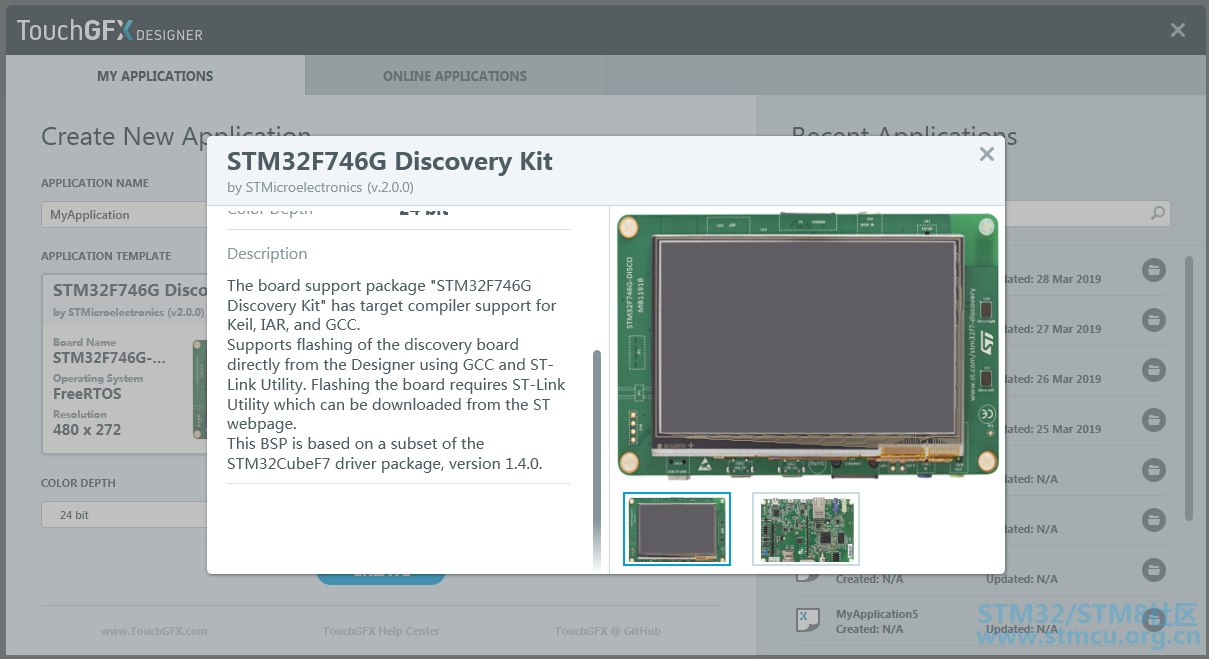
本帖最后由 isjiangnan 于 2019-3-28 16:43 编辑 本贴使用word编辑,后复制到网页中,图片全部消失了,在附件中有带图的pdf版本,有兴趣的可以下载查看 TouchGFX自带了很多例程,基于探索板的例程也有很多。然鹅TouchGFX提供的基于F746G探索板的例程使用的HAL库版本竟然是1.4.0!!! file:///C:/Users/Administrator/AppData/Local/Temp/msohtmlclip1/01/clip_image002.png 最下面一行说明的库版本 截止到2019/3/28号为止,F7系列最新的HAL库版本已经更新到了1.15.0。相差这么远的版本中存在许多不兼容的代码。为了能愉快的使用最新的HAL库进行开发,我决定使用CubeMX建立TouchGFX的工程,并开一篇帖子跟大家分享。 首先,打开CubeMX,选择F746G探索版双击建立新工程。 file:///C:/Users/Administrator/AppData/Local/Temp/msohtmlclip1/01/clip_image004.png 建立新工程 file:///C:/Users/Administrator/AppData/Local/Temp/msohtmlclip1/01/clip_image005.png 选择YES,按照默认功能初始化外设 file:///C:/Users/Administrator/AppData/Local/Temp/msohtmlclip1/01/clip_image007.png 使能M7内核的相关功能 一些用不到的外设、功能可以不进行初始化,省的编译的时候等半天… 例如USB_OTG,ADC,DCMI,ETH,SDMMC,SAI,SPDIF,FATFS这些都可以取消初始化,我的电脑编译起来实在是太慢了,所以我取消的功能比较多。 除此之外的功能不建议取消初始化。 接下来重点配置GRAPHICS这个中间件。file:///C:/Users/Administrator/AppData/Local/Temp/msohtmlclip1/01/clip_image008.png 选择TouchGFx而不是EMWIN。显示接口选择LTDC接口。 file:///C:/Users/Administrator/AppData/Local/Temp/msohtmlclip1/01/clip_image009.png 如图正确配置参数,Location要选择TouchGFX Designer的安装目录下的TouchGFX Designer的.exe执行程序。修改显示尺寸为480*272。 file:///C:/Users/Administrator/AppData/Local/Temp/msohtmlclip1/01/clip_image010.png 这个地方暂且选这个,主要是我并没有搞懂这到底是什么意思,有知道的大佬可以评论一下。Parameter Setting选项卡采用默认设置就好了。 还剩下最后一个需要配置的功能了,就是GFXSIMULATOR。 file:///C:/Users/Administrator/AppData/Local/Temp/msohtmlclip1/01/clip_image011.png file:///C:/Users/Administrator/AppData/Local/Temp/msohtmlclip1/01/clip_image012.png 不配置它的话好像还会报错,那就配置一下吧。 主要的配置工作就是根据右侧的CurrentConfiguration修改左侧的Simulator Configuration,下方的 file:///C:/Users/Administrator/AppData/Local/Temp/msohtmlclip1/01/clip_image013.png咱们就先不管了。 配置的结果像下面这样就OK了。 file:///C:/Users/Administrator/AppData/Local/Temp/msohtmlclip1/01/clip_image015.png 接下来配置生成代码的相关选项。 file:///C:/Users/Administrator/AppData/Local/Temp/msohtmlclip1/01/clip_image016.png 选择MDK V5 file:///C:/Users/Administrator/AppData/Local/Temp/msohtmlclip1/01/clip_image017.png 为每个外设的初始化代码建立一对 .c/.h文件。 除了这两个选项,其它的默认就可以了。然后点击file:///C:/Users/Administrator/AppData/Local/Temp/msohtmlclip1/01/clip_image018.png生成代码。 file:///C:/Users/Administrator/AppData/Local/Temp/msohtmlclip1/01/clip_image019.png 创建成功。但是,先不要着急,还有工作要做。点击close关掉对话框,找到GRAPHICS选项卡,如下图 file:///C:/Users/Administrator/AppData/Local/Temp/msohtmlclip1/01/clip_image020.png 这是最开始选择TouchGFXDesigner路径的地方,此时这个按钮file:///C:/Users/Administrator/AppData/Local/Temp/msohtmlclip1/01/clip_image021.png已经变成了可用的样式。点击按钮会自动打开TouchGFX Designer软件,(目前个人测试win10系统打开后可以直接设计界面,而win7打开后出现的是建立新工程的界面,whatever,只要进入TouchGFX Designer其工程文件就会被创建)为了统一起见打开TouchGFX Designer之后就关掉TouchGFX Designer。 查看是否生成了TouchGFXDesigner的工程文件。 file:///C:/Users/Administrator/AppData/Local/Temp/msohtmlclip1/01/clip_image023.png file:///C:/Users/Administrator/AppData/Local/Temp/msohtmlclip1/01/clip_image025.png 可见,后缀名为tochgfx的工程文件已经成功创建。 此时,cubemx已经完成使命可以关闭了。 双击后缀名为tochgfx的工程文件打开工程。file:///C:/Users/Administrator/AppData/Local/Temp/msohtmlclip1/01/clip_image027.png 在此设计一个简单的界面。 拖拽一个file:///C:/Users/Administrator/AppData/Local/Temp/msohtmlclip1/01/clip_image028.png box控件到中间设计区域。 file:///C:/Users/Administrator/AppData/Local/Temp/msohtmlclip1/01/clip_image029.png 调整这个box大小,并全屏显示。file:///C:/Users/Administrator/AppData/Local/Temp/msohtmlclip1/01/clip_image031.png 注意右侧的参数显示长宽为480*272。然后在拖拽一个TextArea到设计区file:///C:/Users/Administrator/AppData/Local/Temp/msohtmlclip1/01/clip_image032.png 长这样的TextAreafile:///C:/Users/Administrator/AppData/Local/Temp/msohtmlclip1/01/clip_image034.png 更改显示字符串TouchGFX Demo。 界面设计完成************************************************************************************* 点击右上角file:///C:/Users/Administrator/AppData/Local/Temp/msohtmlclip1/01/clip_image035.png按钮生成代码,并等待左下角的完成提示 file:///C:/Users/Administrator/AppData/Local/Temp/msohtmlclip1/01/clip_image036.png 提示正在生成代码 file:///C:/Users/Administrator/AppData/Local/Temp/msohtmlclip1/01/clip_image037.png 生成成功!!! 关掉TouchGFX Designer。(关之前可以点击Run Simulator查看一下效果) 接下来,就开始修改代码了。 file:///C:/Users/Administrator/AppData/Local/Temp/msohtmlclip1/01/clip_image038.png 找到这个文件夹,点进去 file:///C:/Users/Administrator/AppData/Local/Temp/msohtmlclip1/01/clip_image039.png 熟悉的mdk工程文件,双击打开 file:///C:/Users/Administrator/AppData/Local/Temp/msohtmlclip1/01/clip_image040.png生成了很多文件 先试着编译一下……………………………………………………………………… 编译需要等待很久 电脑确实该换了 编译结果:file:///C:/Users/Administrator/AppData/Local/Temp/msohtmlclip1/01/clip_image042.png 两个错误,一个警告,咱们挨个解决。 file:///C:/Users/Administrator/AppData/Local/Temp/msohtmlclip1/01/clip_image044.png 警告说microlib和c++不兼容,那咱不用microlib。 file:///C:/Users/Administrator/AppData/Local/Temp/msohtmlclip1/01/clip_image045.png 在此取消microlib复选框的勾选。 接下来解决error file:///C:/Users/Administrator/AppData/Local/Temp/msohtmlclip1/01/clip_image046.png这个函数在freertos.c文件中定义,在main.cpp中调用,这里涉及到c和cpp互相调用的问题,不深究。解决方法就是在main.cpp声明该函数的前面加上extern "C"修饰 file:///C:/Users/Administrator/AppData/Local/Temp/msohtmlclip1/01/clip_image047.png 另一个函数GRAPHICS_MainTask(void)file:///C:/Users/Administrator/AppData/Local/Temp/msohtmlclip1/01/clip_image048.png 该函数在BoardConfiguration.cpp文件中定义,在freertos.c中调用,却没有在freertos.c中声明而是在main.cpp中声明。将main.cpp中该函数的声明剪切到freertos.c中,并在BoardConfiguration.cpp文件中加上extern"C"修饰。 file:///C:/Users/Administrator/AppData/Local/Temp/msohtmlclip1/01/clip_image049.png 修改完成后再次编译 file:///C:/Users/Administrator/AppData/Local/Temp/msohtmlclip1/01/clip_image050.png 编译通过**************************************************************************************** 目前板子不在身边所以不能下载演示了。 教程做到这里下载到开发板之后就可以显示之前设计的界面了,但是这个demo有两个问题还存在 1、 触摸未移植,界面触摸无反应 2、 QSPI中代码分区设置未完成,界面中添加较多图片之后链接的程序大小大于单片机flash就会报错 这两个问题目前都已经成功解决,会另开帖子详细介绍。 |
ä¾ç¨ä¸ä½¿ç¨çåºçæ¬æè¿°


touchGFX.pdf
下载653.48 KB, 下载次数: 190
带å¾ç移æ¤æç¨
 微信公众号
微信公众号
 手机版
手机版

可以看一下附件里的pdf
I will try it refer to the pdf.