
|
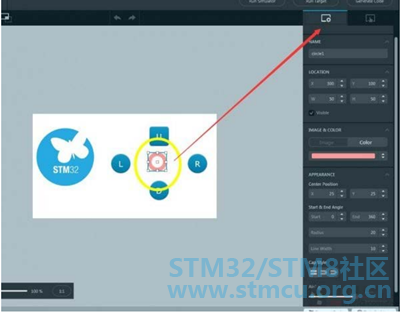
【TouchGFX 简单界面设计】按键控制光圈移动 很高兴能体验下 ToughGFX 这个GUI 软件,之前用类似软件用的少,这次想趁这个机会提高一下。 正好手头上有 F746 的带屏的开发板,打算做一个四个按键控制中间圈圈移动的一个demo。 一、拖入 logo,logo 拖入需在下面的图片位置添加。同时添加按键和圈圈。因为背景是透明的,于是我又加了个 BOX,白色的。左上角那栏里显示拖入的控件。四个按键,一个圈圈,一个 BOX。 
未加 BOX 的效果如下。 
二、圈圈的属性如下图,设置了颜色和线宽。 
按键的属性如下图,设置了样式和按键上的文字。 
BOX的属性如下图,白色,背景全覆盖。 
logo 的属性 
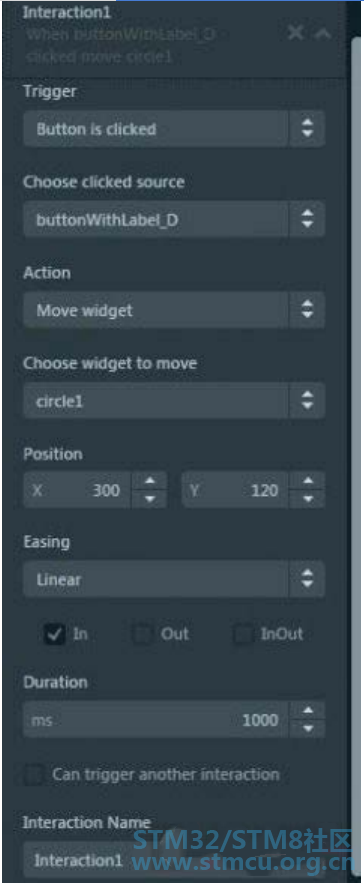
三、都加入之后在属性边上还有一栏,是控件的交互属性。 作者是通过按键控制的,增加按键的交互属性。下图是作者增加的四个交互属性。 
本打算弄个连续上移,没找到合适的选项,找到一个回调函数可以干这个,需要在程序里操作了,我试着生成代码,默认的是 IAR,代码时 C++,留给下次帖子用吧。先生成个固定位置移动,如下图。移动的位置见坐标。 
圈圈上移、右移、左移,都在 1 秒内完成。 四、完成后先模拟一下,模拟界面如下图,模拟视频见附件。 
看模拟的视频效果还不错,接着下到板子里吧。视频如下, 到此,简单的 demo 就完成了,还是非常方便的,用不了多少时间就能开发出个简单的界 面,关键是能仿真,下到板子里直接能用。这个太强大了,不用为初始化代码而烦恼,不过这个是官方评估板,期待在自己设计的板子上的表现。  TouchGFX_ç®åçé¢è®¾è®¡_æé®æ§å¶å
å移å¨.pdf
(460.57 KB, 下载次数: 9)
TouchGFX_ç®åçé¢è®¾è®¡_æé®æ§å¶å
å移å¨.pdf
(460.57 KB, 下载次数: 9)
|
| 谢谢分享! |
| 感谢分享!! |
 微信公众号
微信公众号
 手机版
手机版
