
|
码字不容易,转载请说明出处,本分享基于免费性质,禁止收集倒卖的行为,对上述行为本人保留追究权利。 文末扫码关注公众号,获取文章源码 【TouchGFX分享】文章合辑 初级篇: 【TouchGFX分享】裸机移植TouchGFX 初级篇一



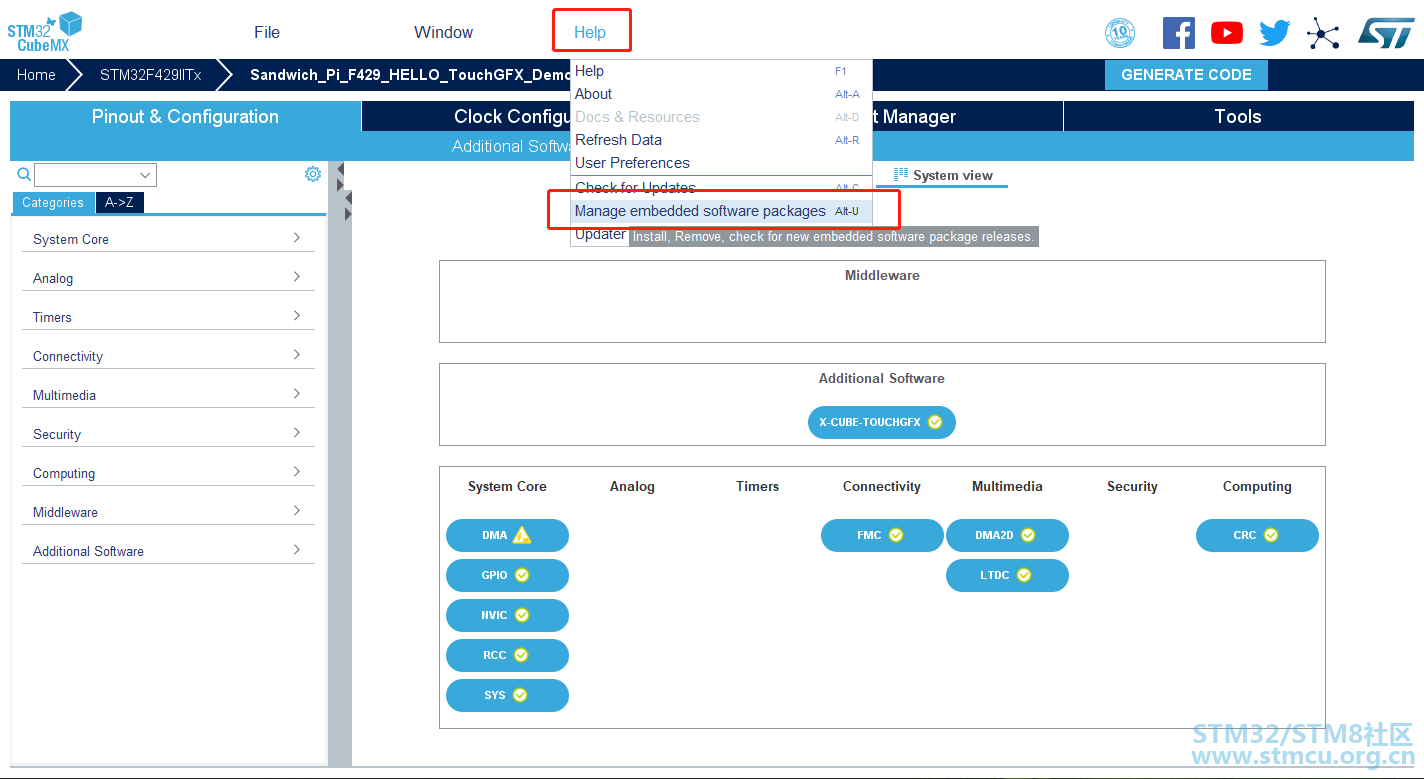
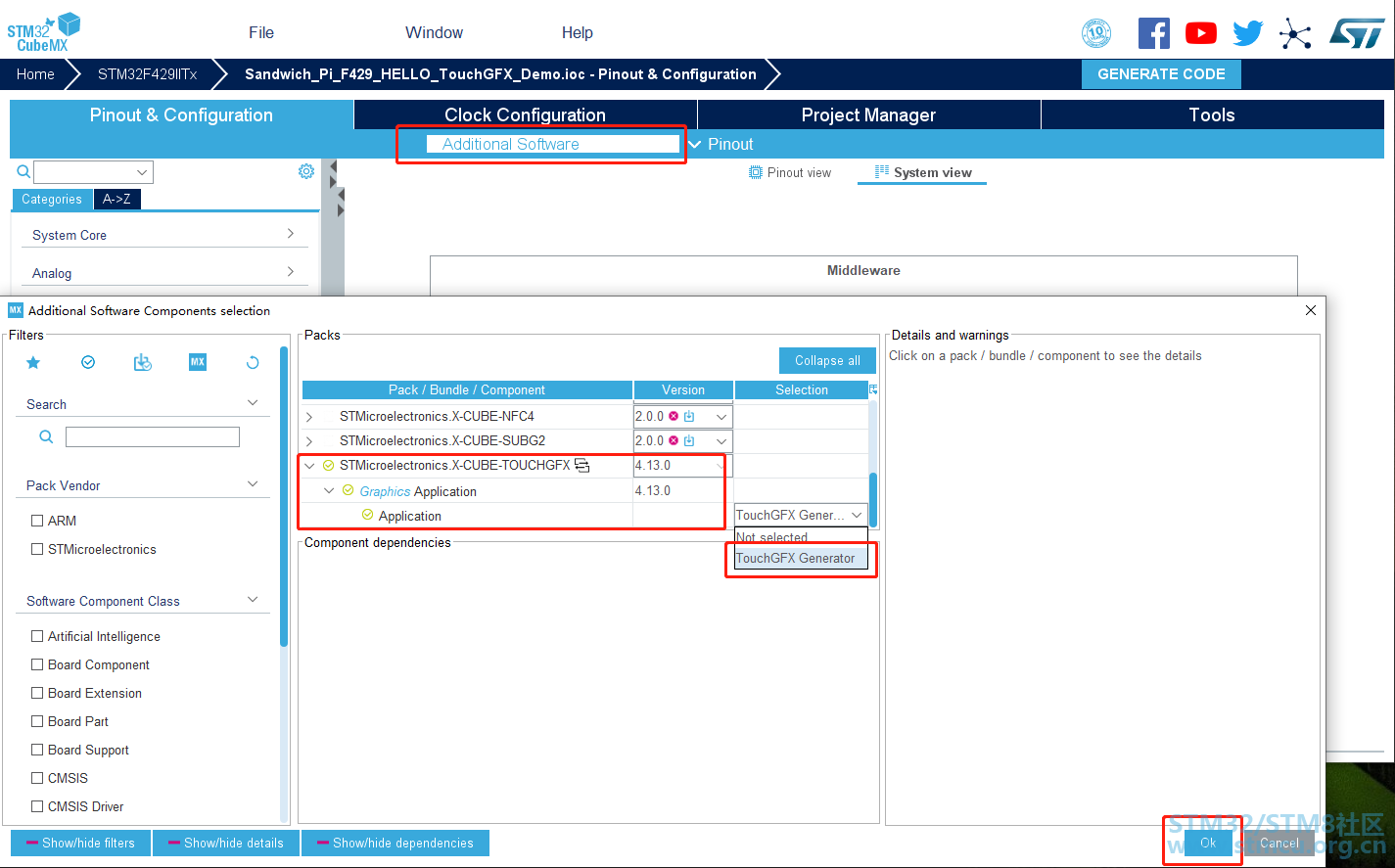
②添加TouchGFX扩展包; 
③使能外部高速时钟; 
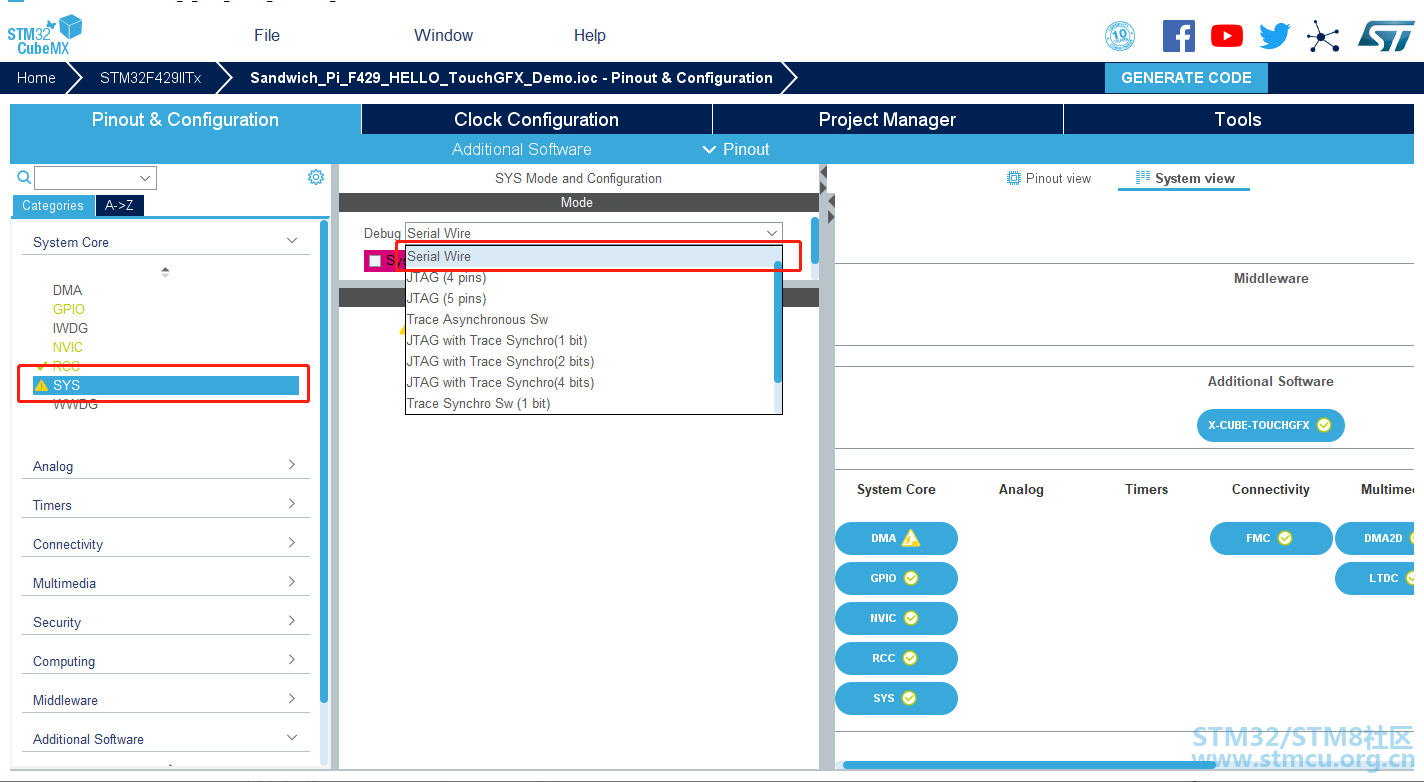
④使能SWD仿真接口,如果不使能,程序烧写后,下一次无法进行仿真,此时要重新擦除内部flash内容; 
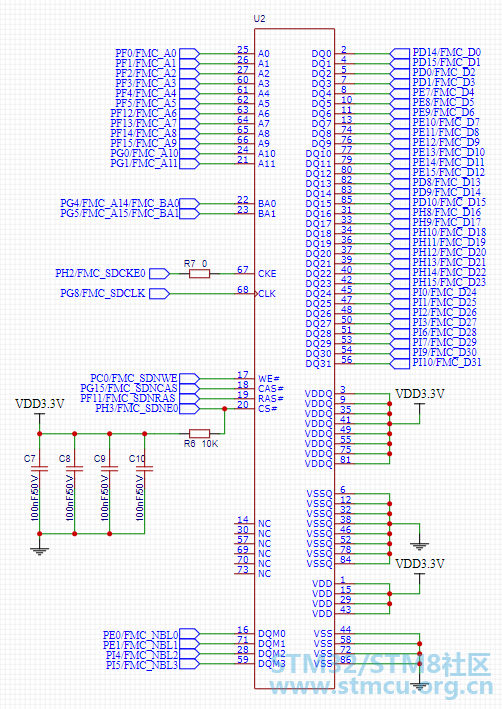
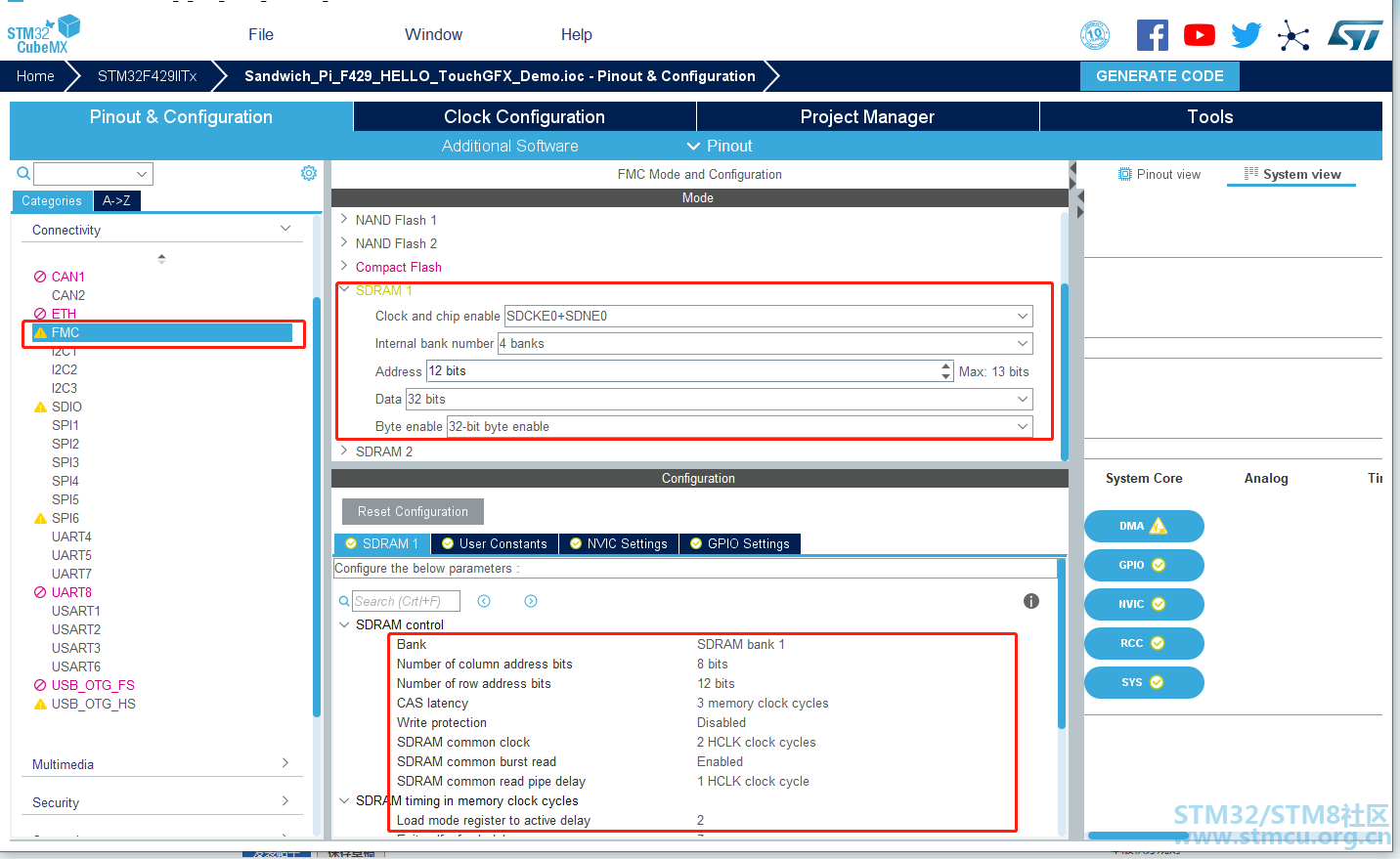
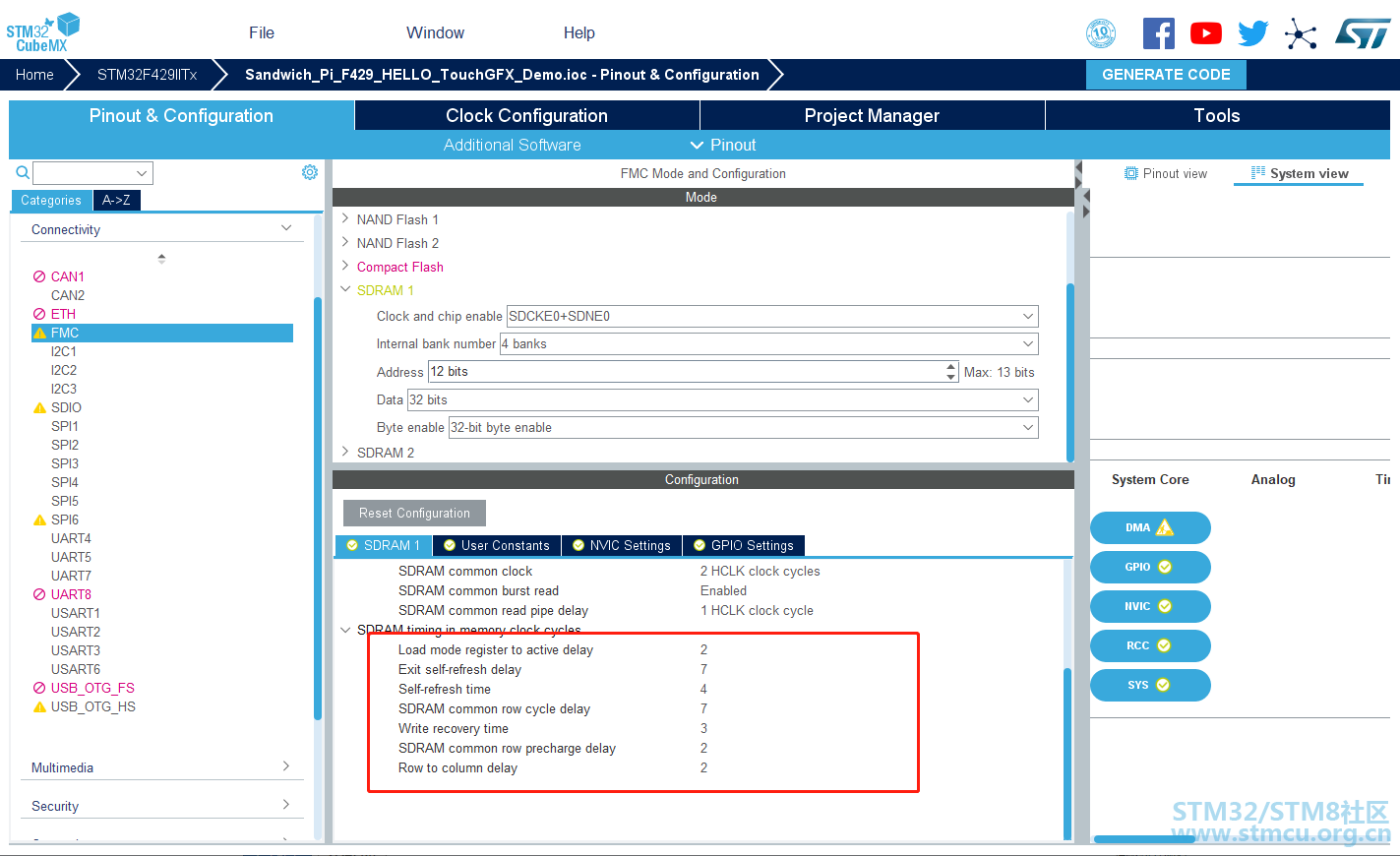
⑤使能FMC,注意根据原理图配置对应管脚,并根据SDRAM的手册设置时钟和时序; 


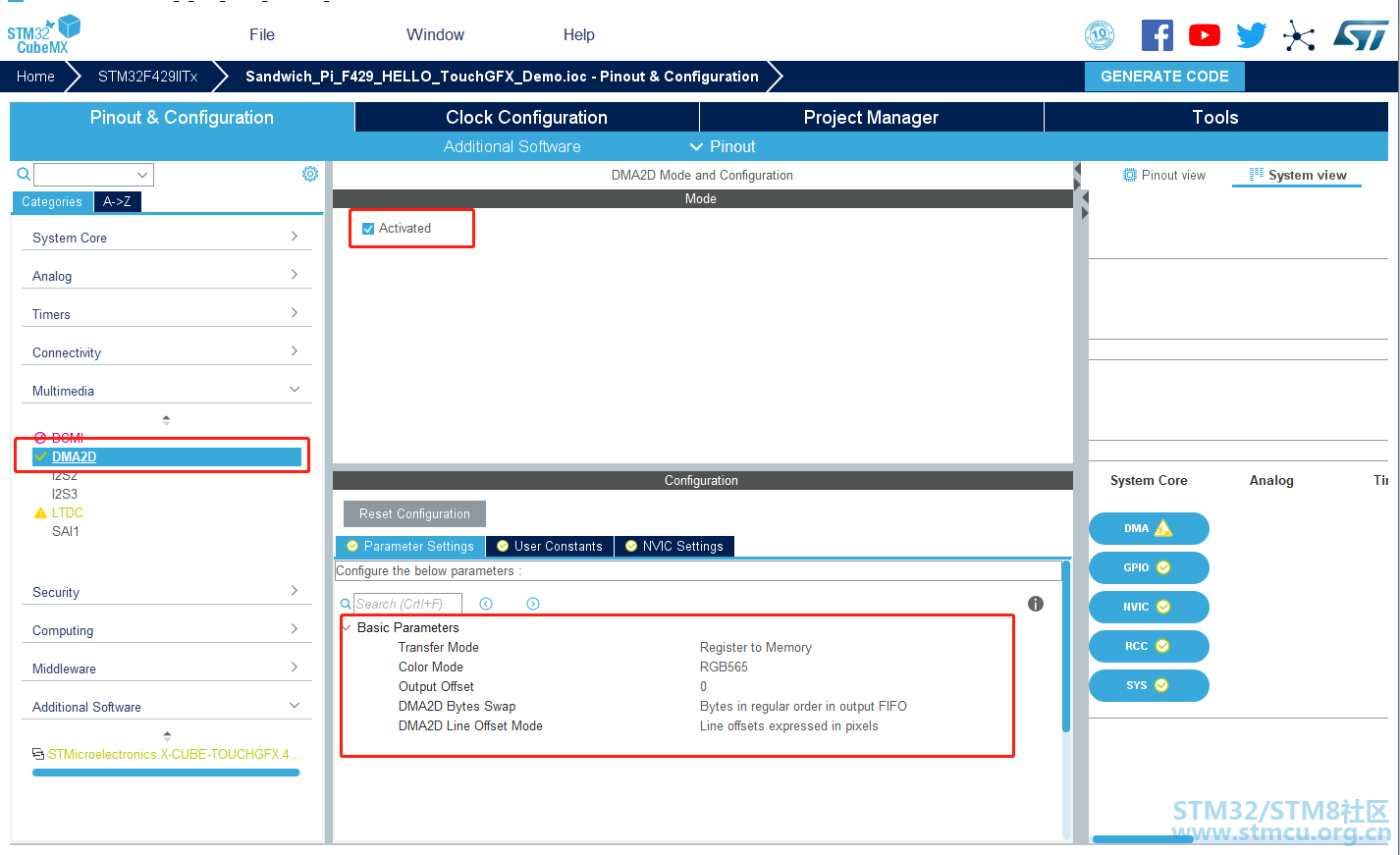
⑥使能DMA2D; 
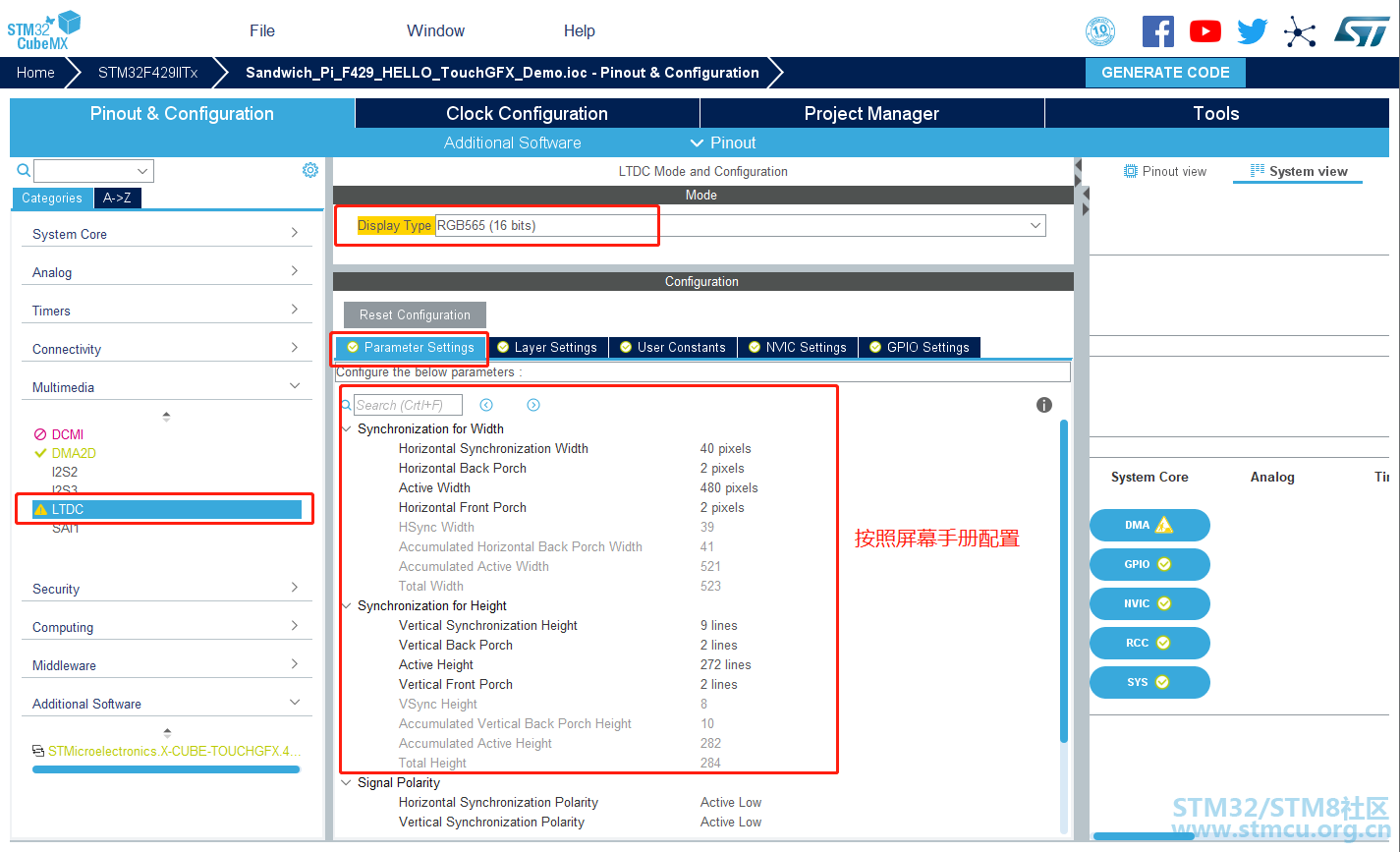
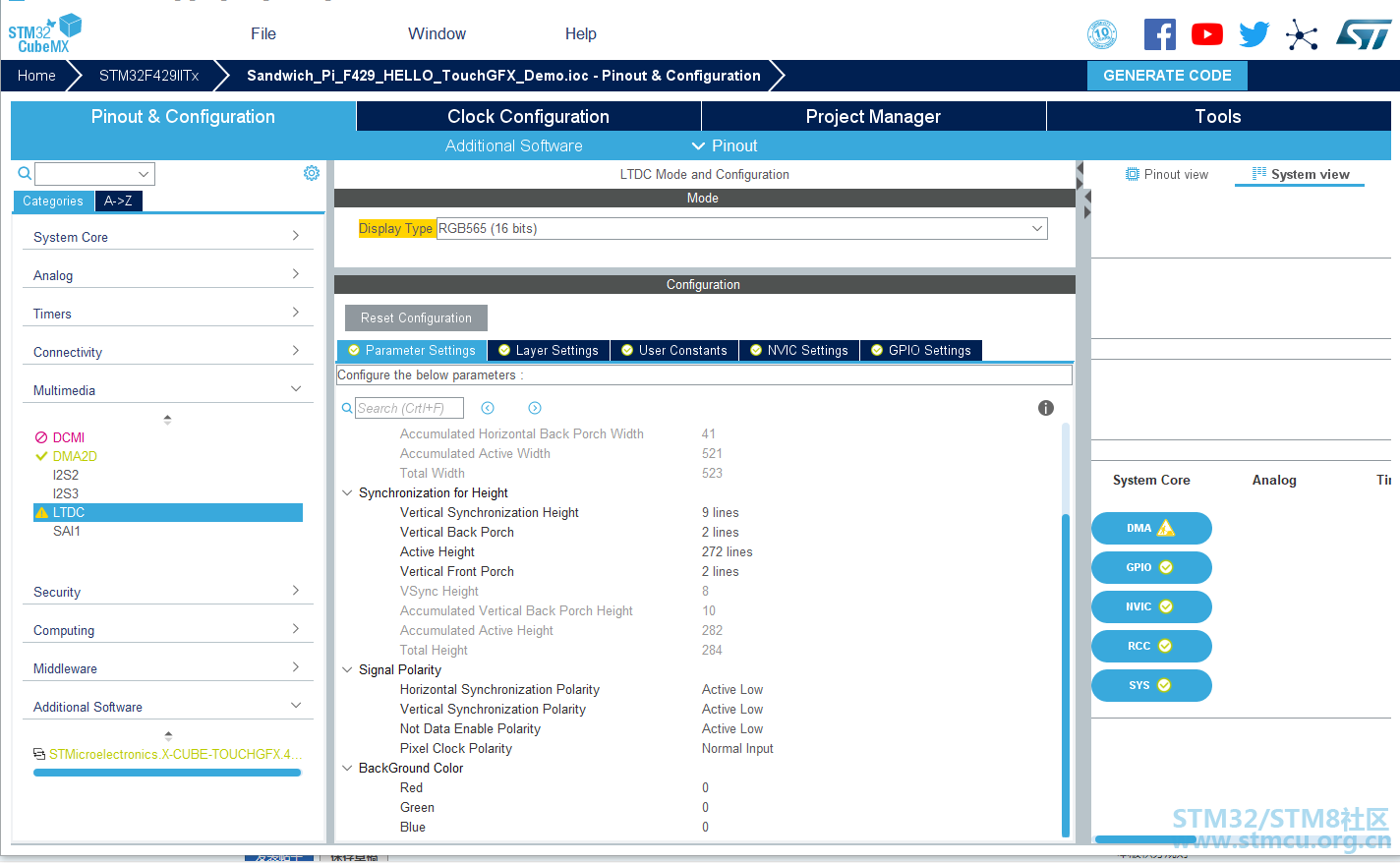
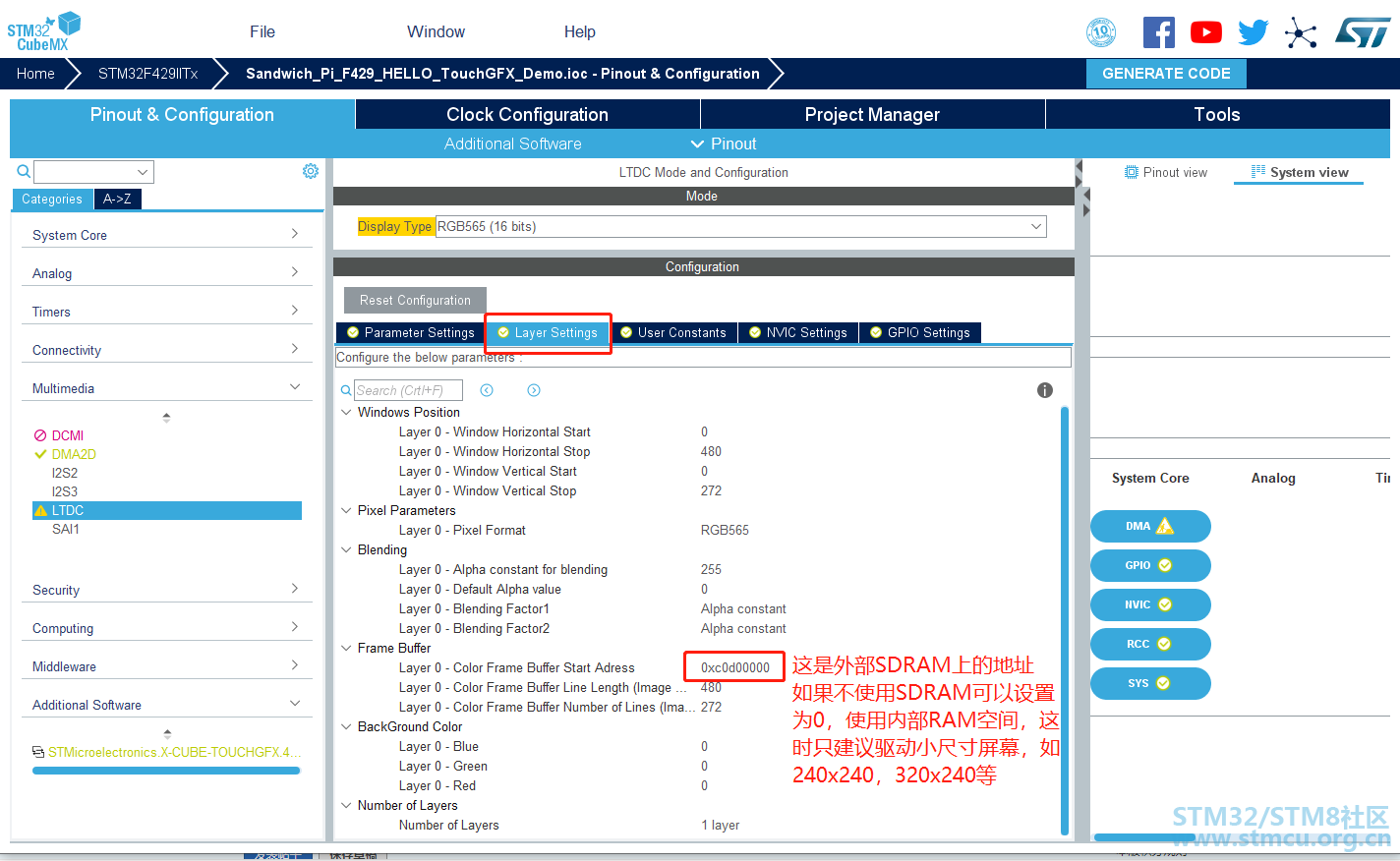
⑦使能LTDC,注意根据原理图配置对应管脚,并根据屏幕的手册设置参数,屏幕分辨率为480x272,色深为RGB565,因此屏幕显示需要的空间大小计算公式为宽x高x(色深/8),RGB565色深为16,RGB888色深为24,所以480x272x(16/8)=261120字节,若屏幕配置为2layer,第二层的地址至少偏移261120字节; 


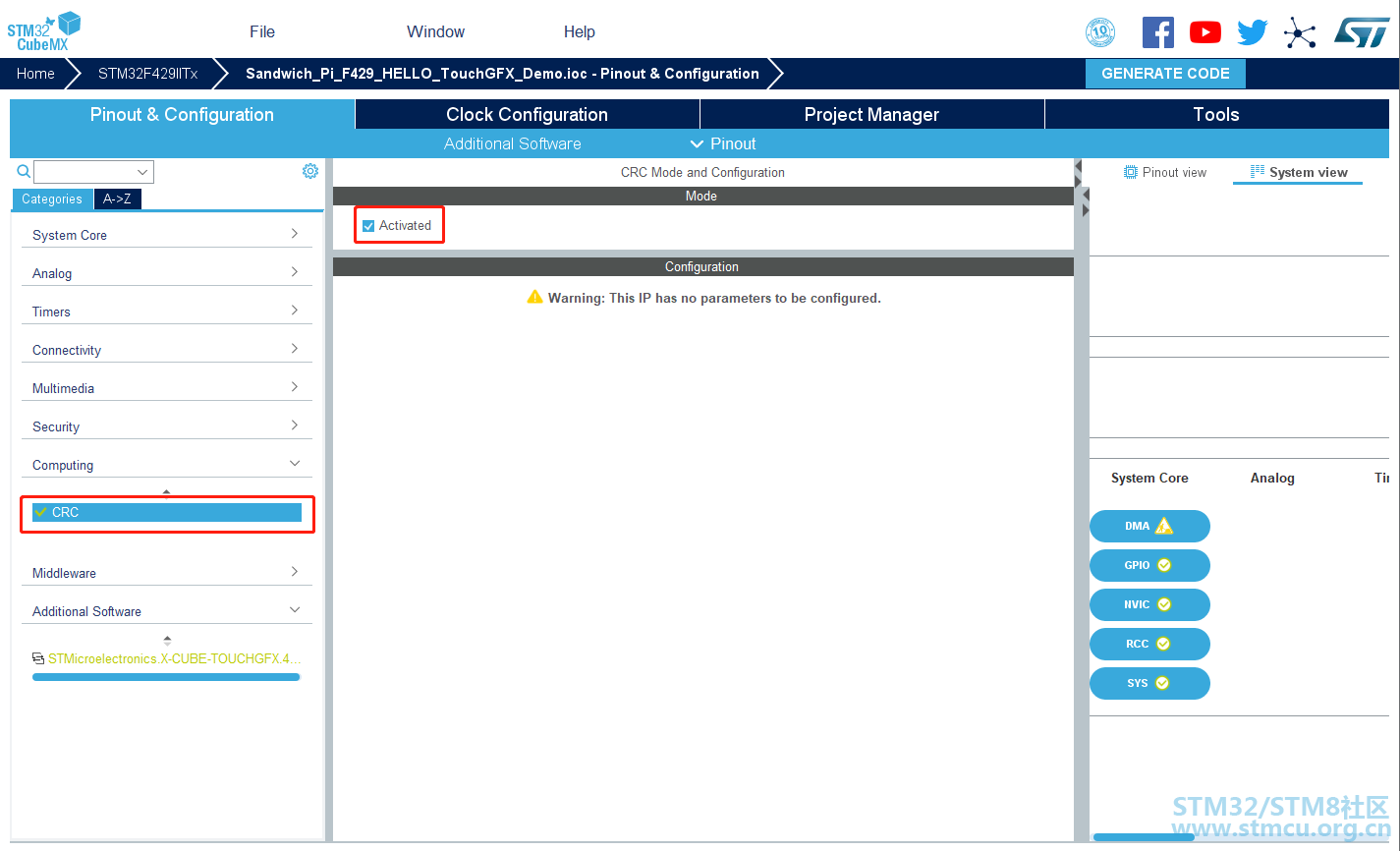
⑧使能CRC; 
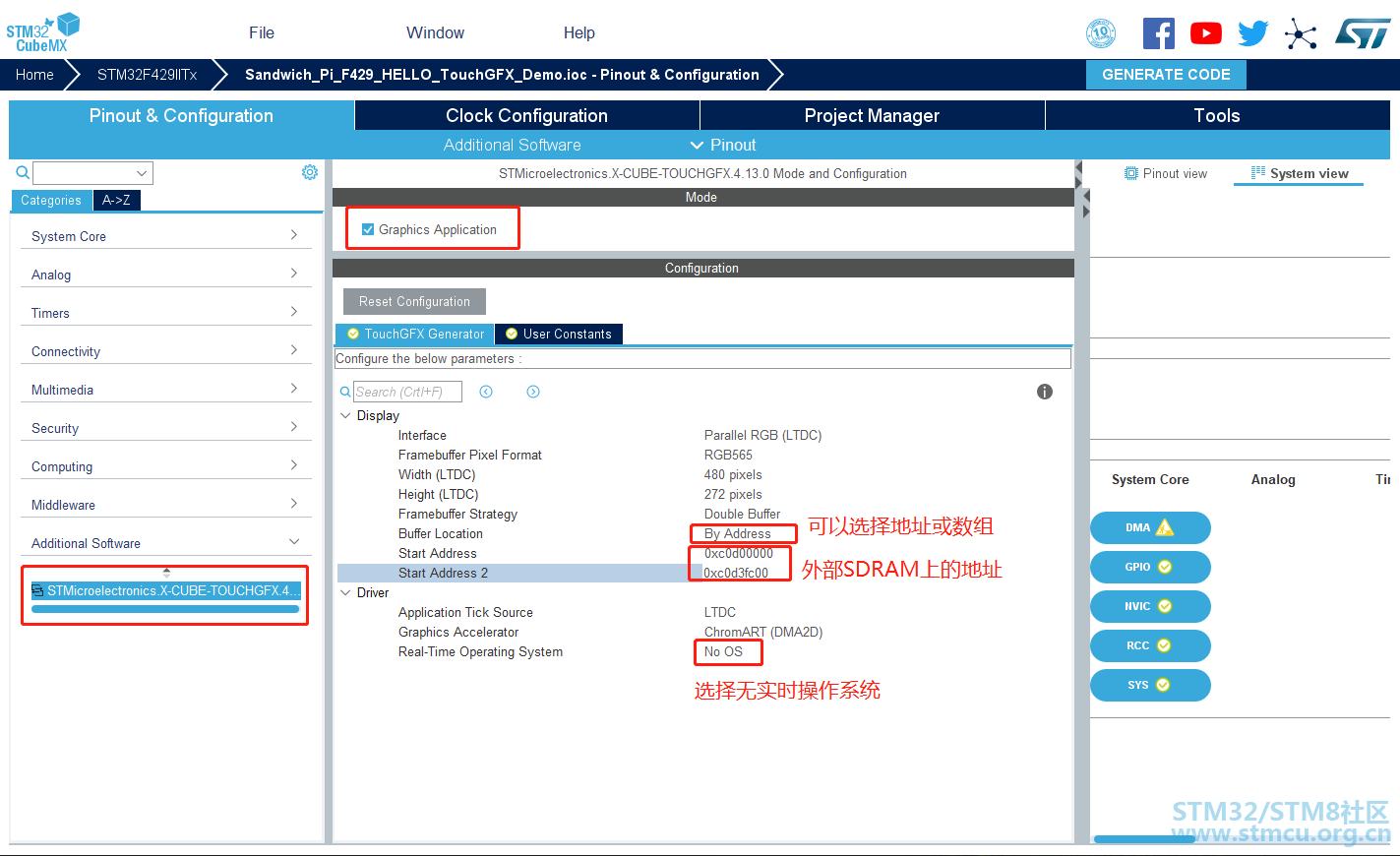
⑨使能TouchGFX扩展插件,配置TouchGFX参数; 
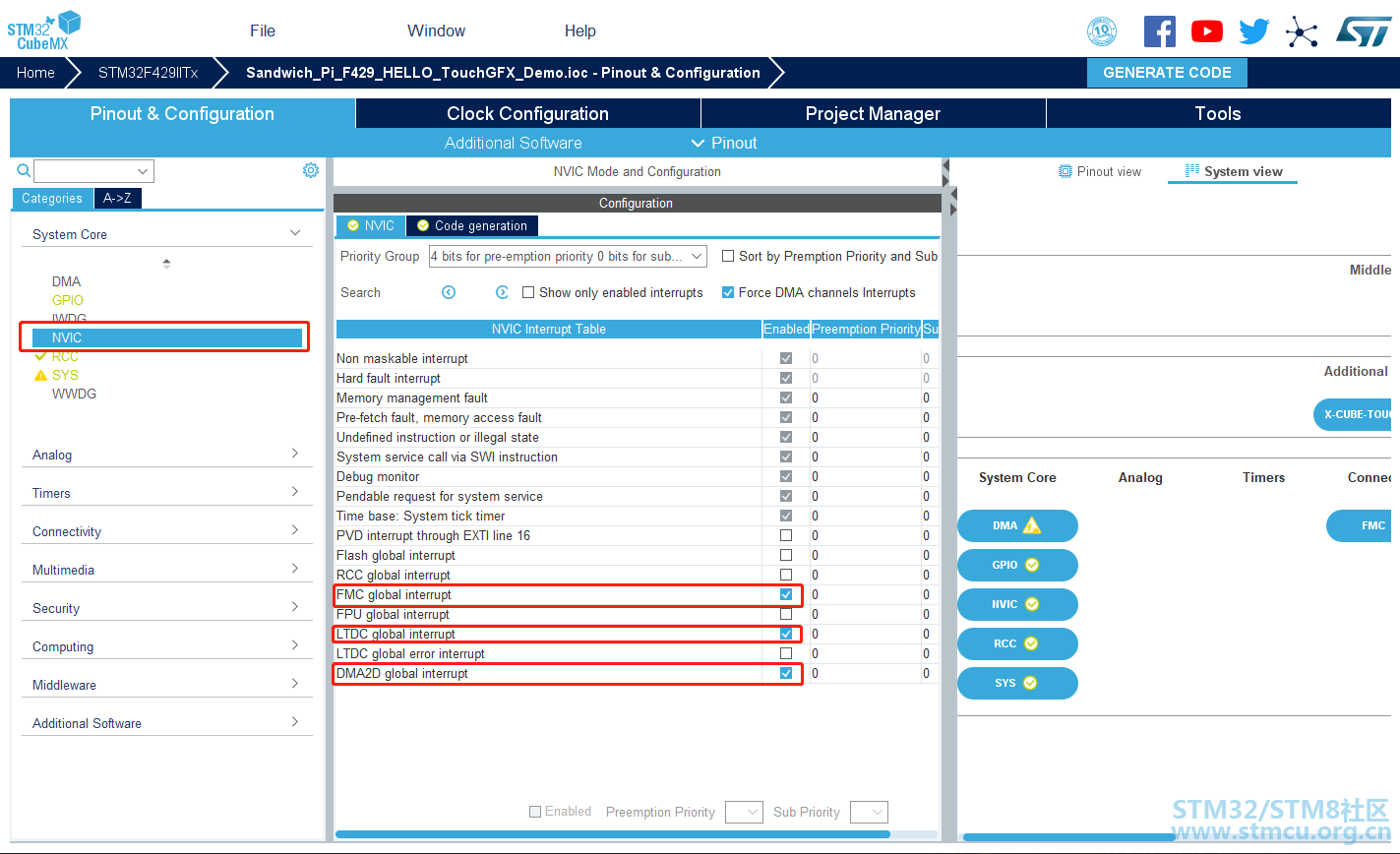
⑩配置NVIC和优先级; 
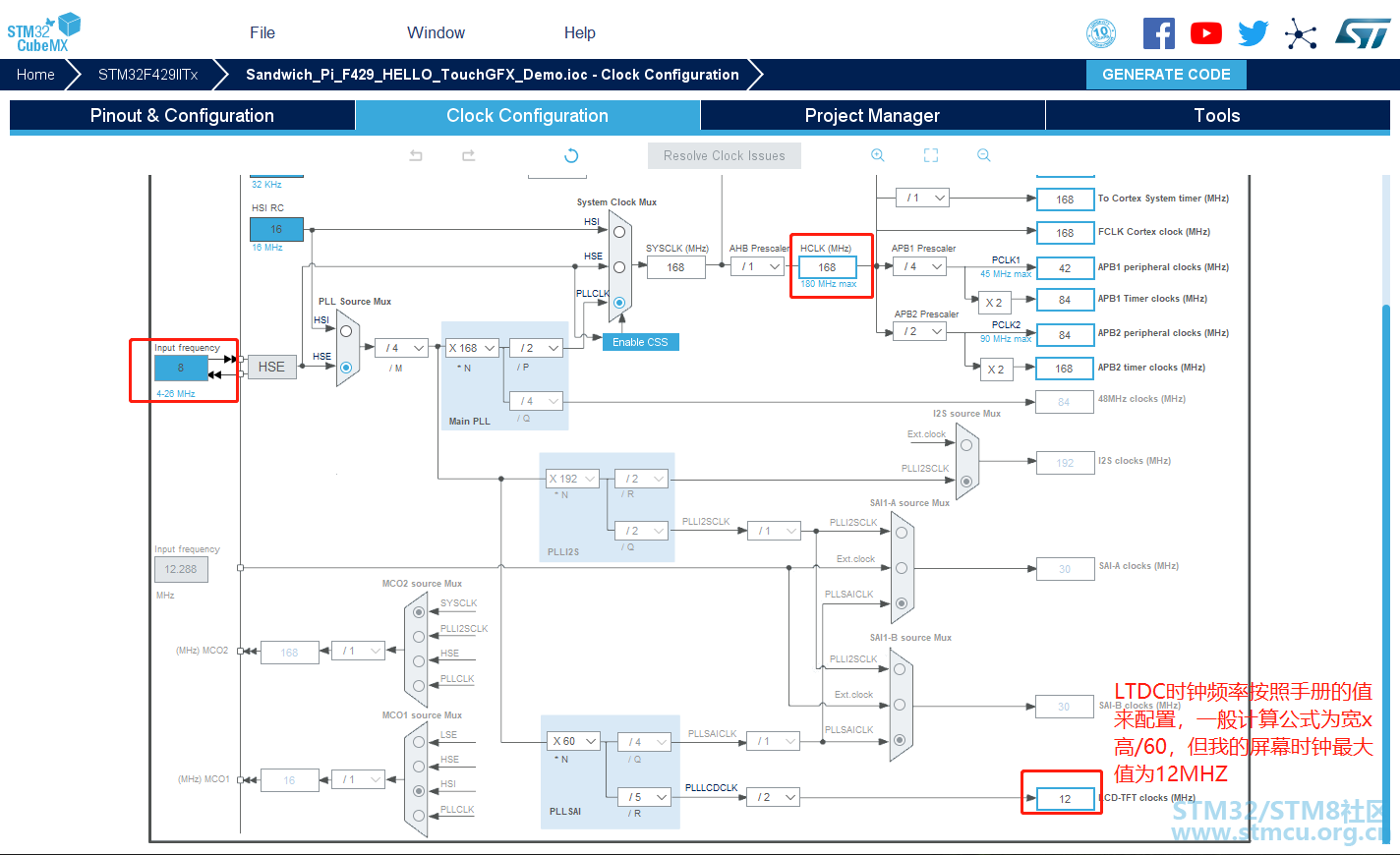
⑪配置系统时钟; 
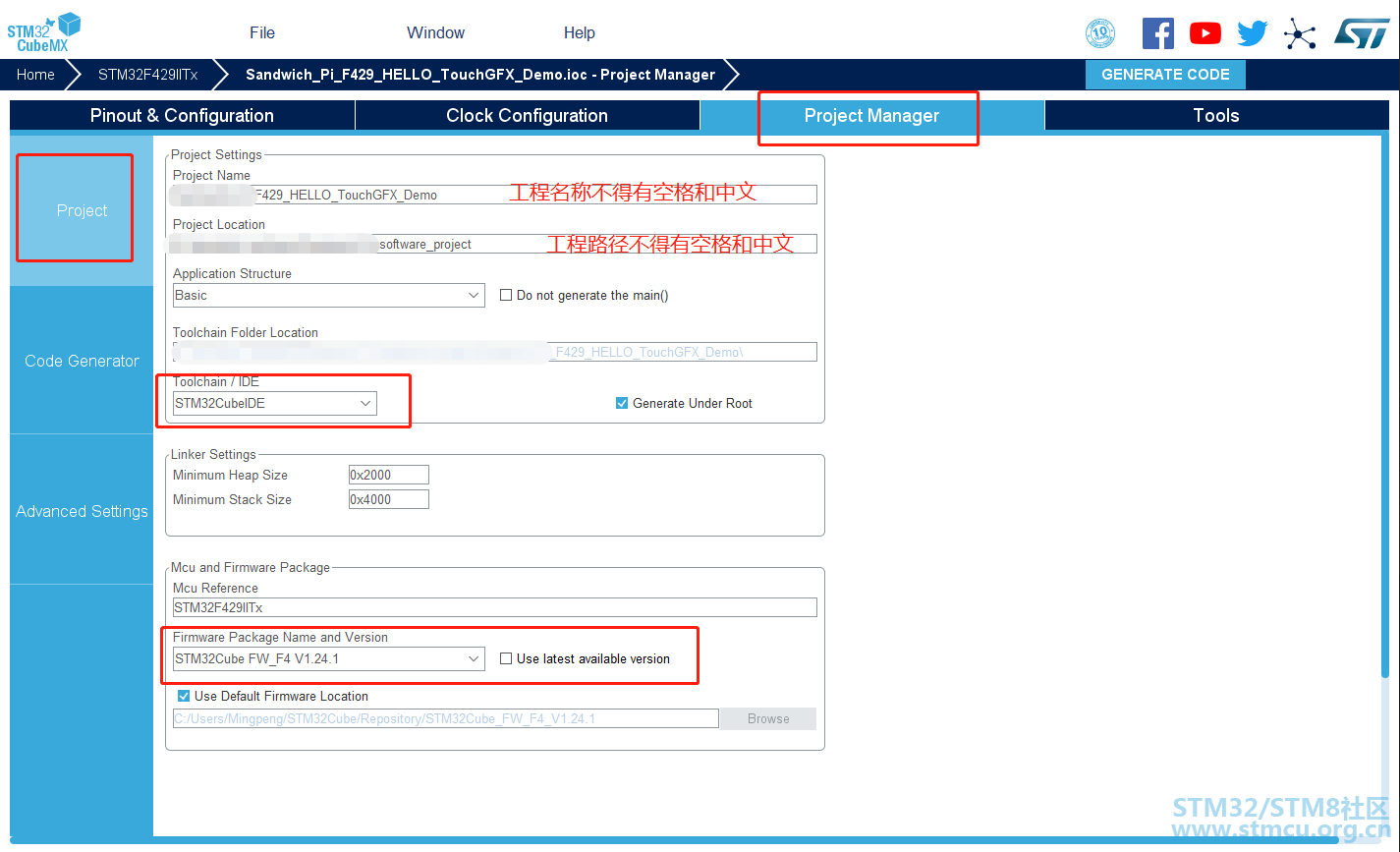
⑫设置工程名称和路径,选择IDE和HAL库版本; 
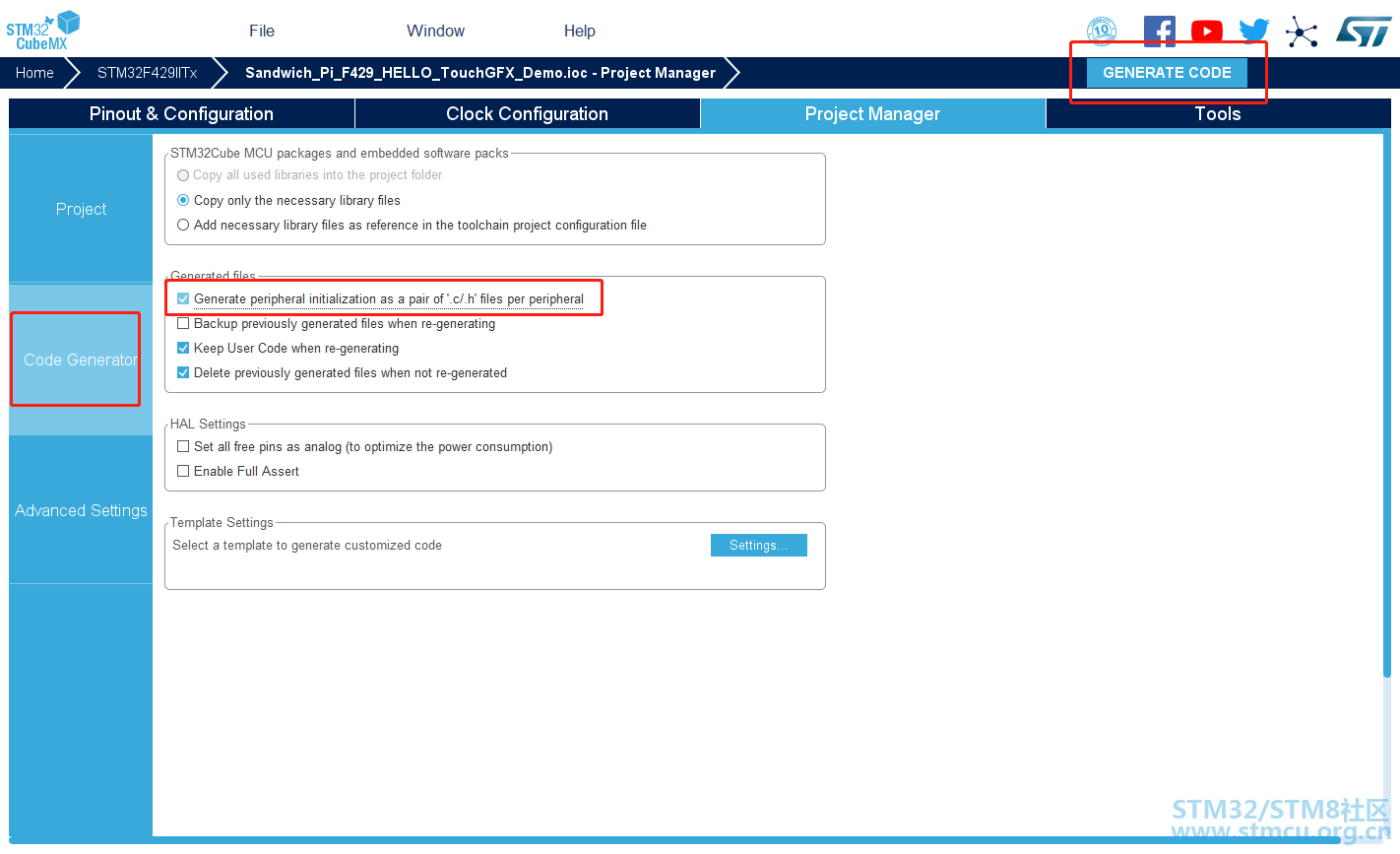
⑬点击生成代码; 
⑭查看生成的代码文件; 
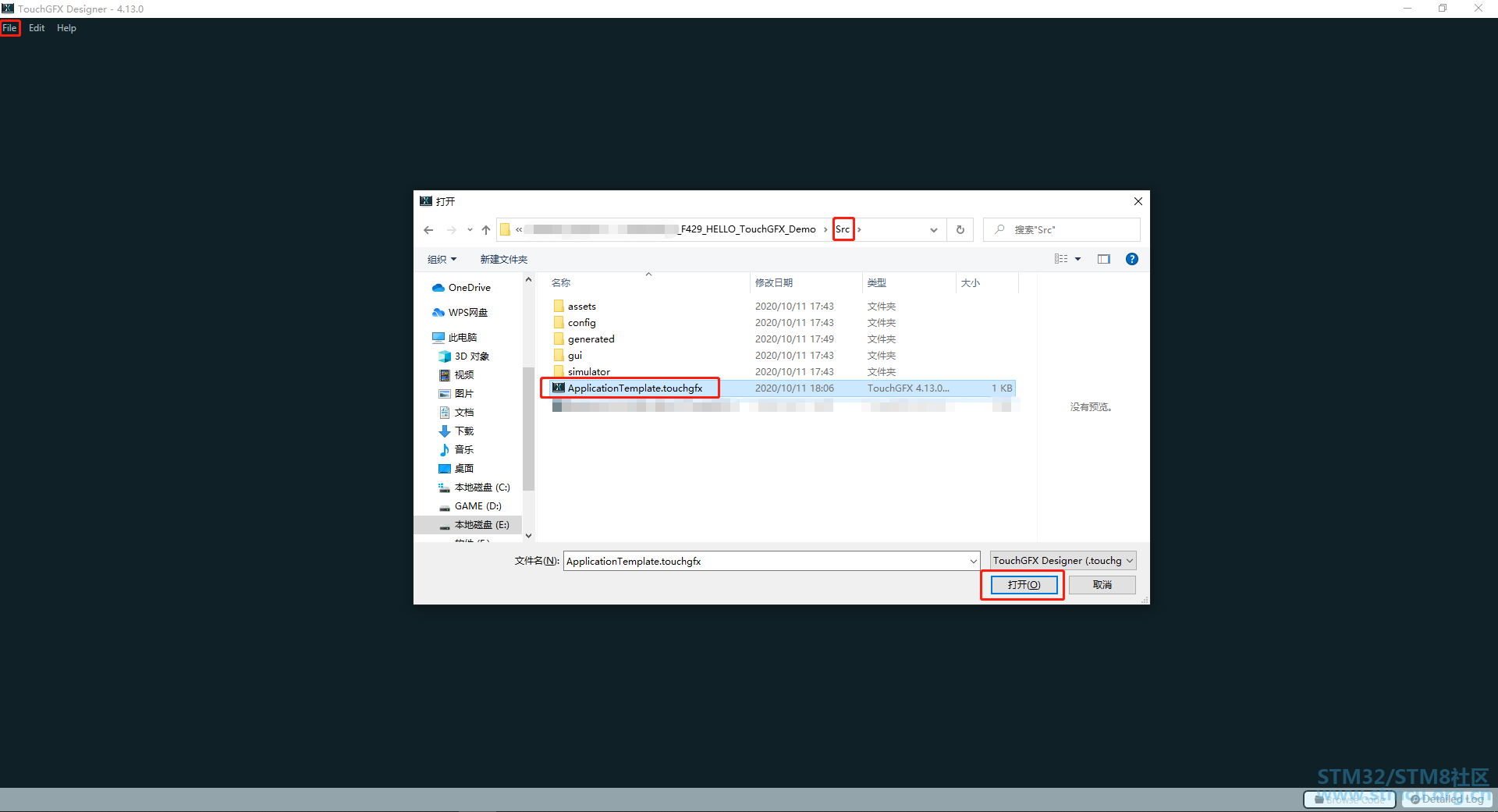
⑮打开TouchGFX Designer导入CubeMX生成的模板; 
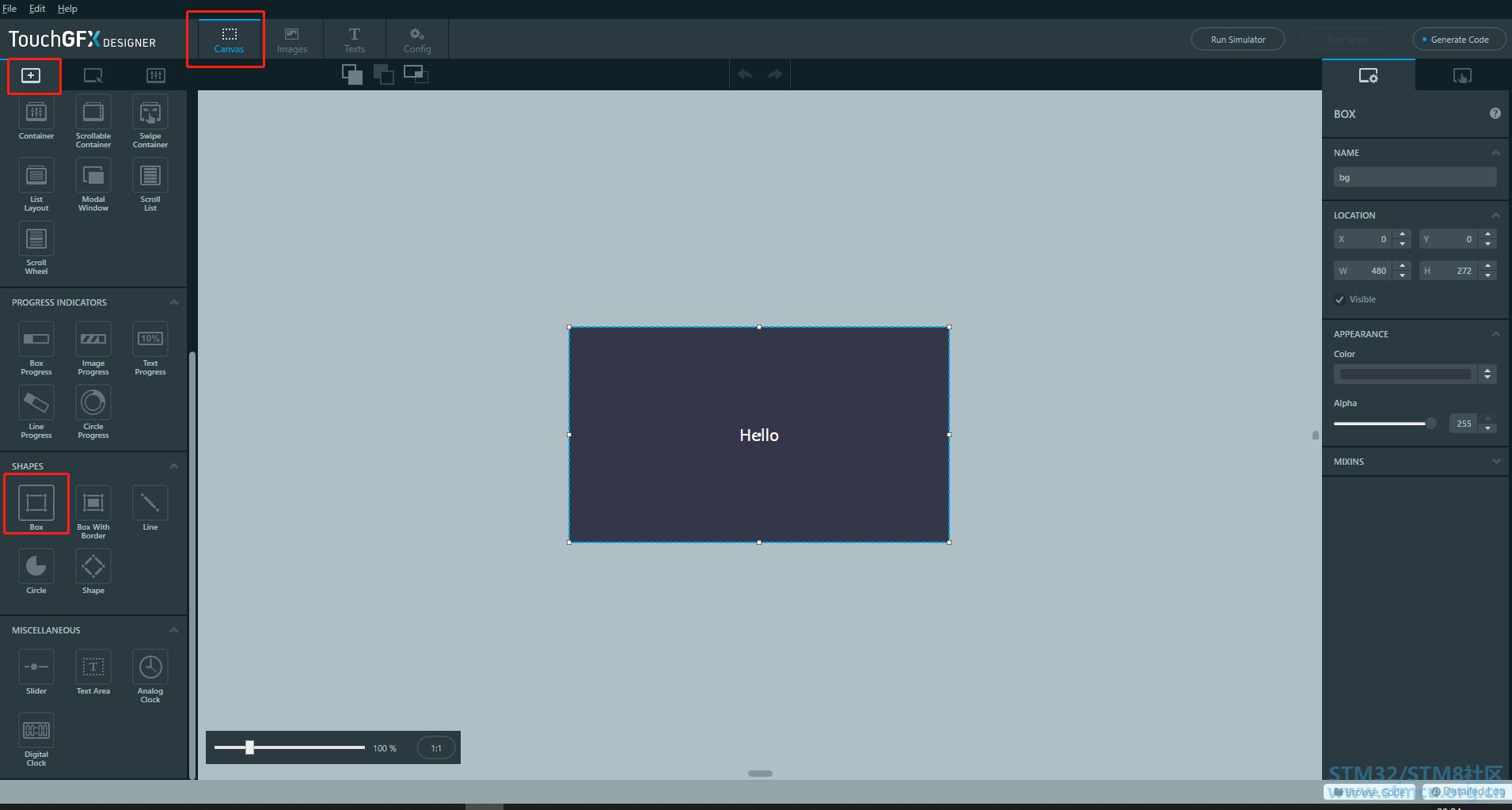
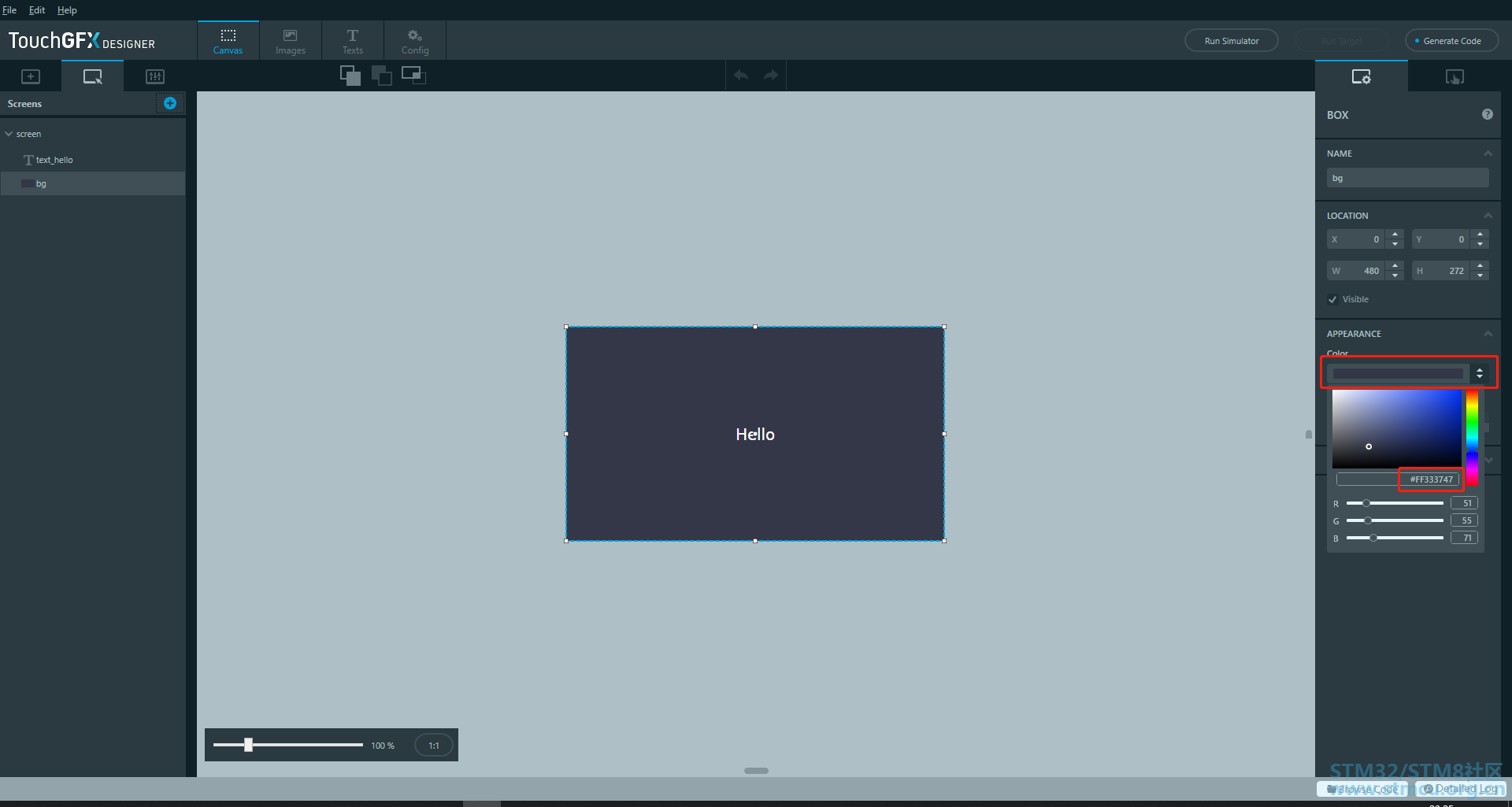
⑯添加一个box控件作背景; 
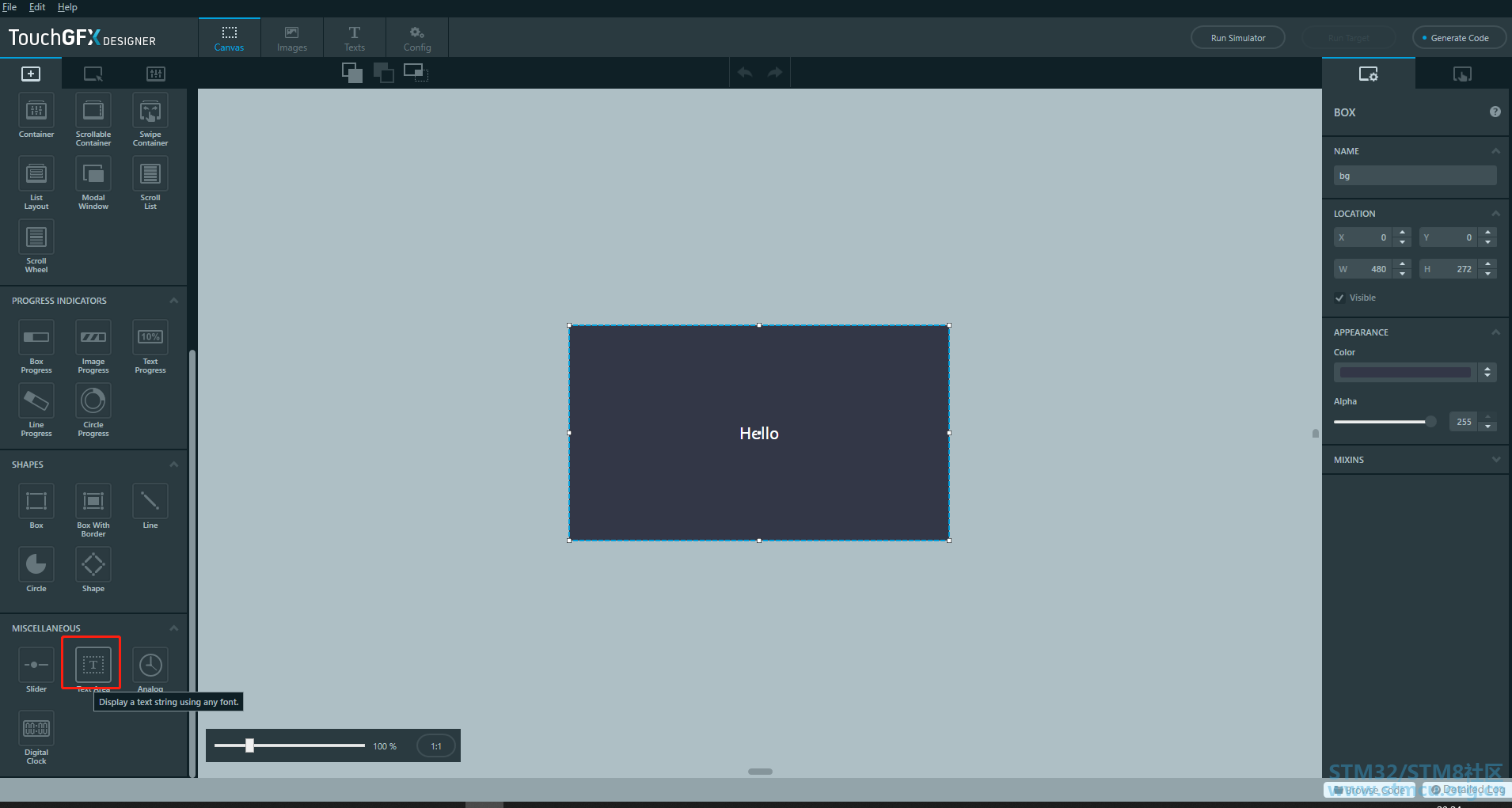
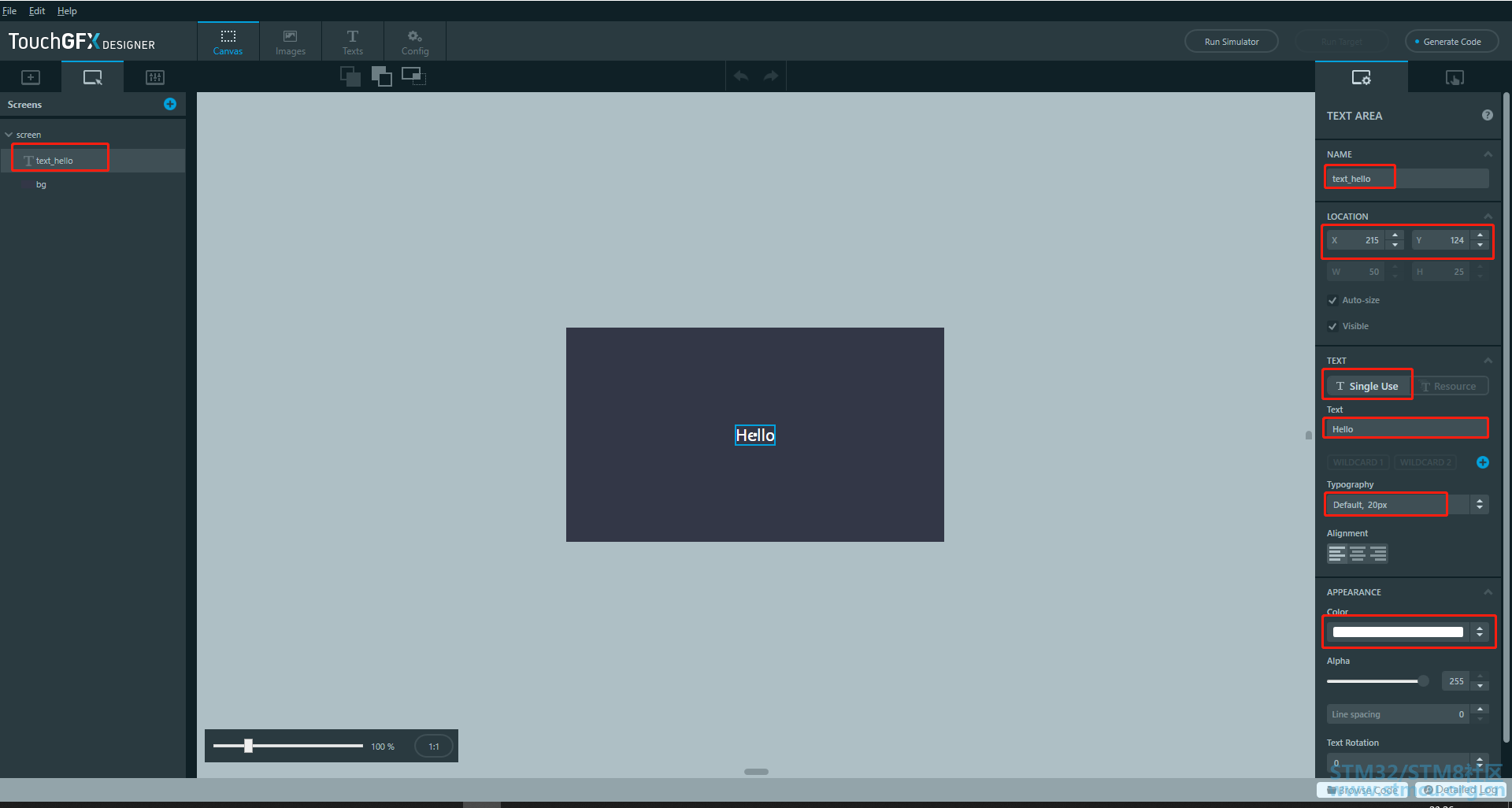
⑰添加一个文字控件; 
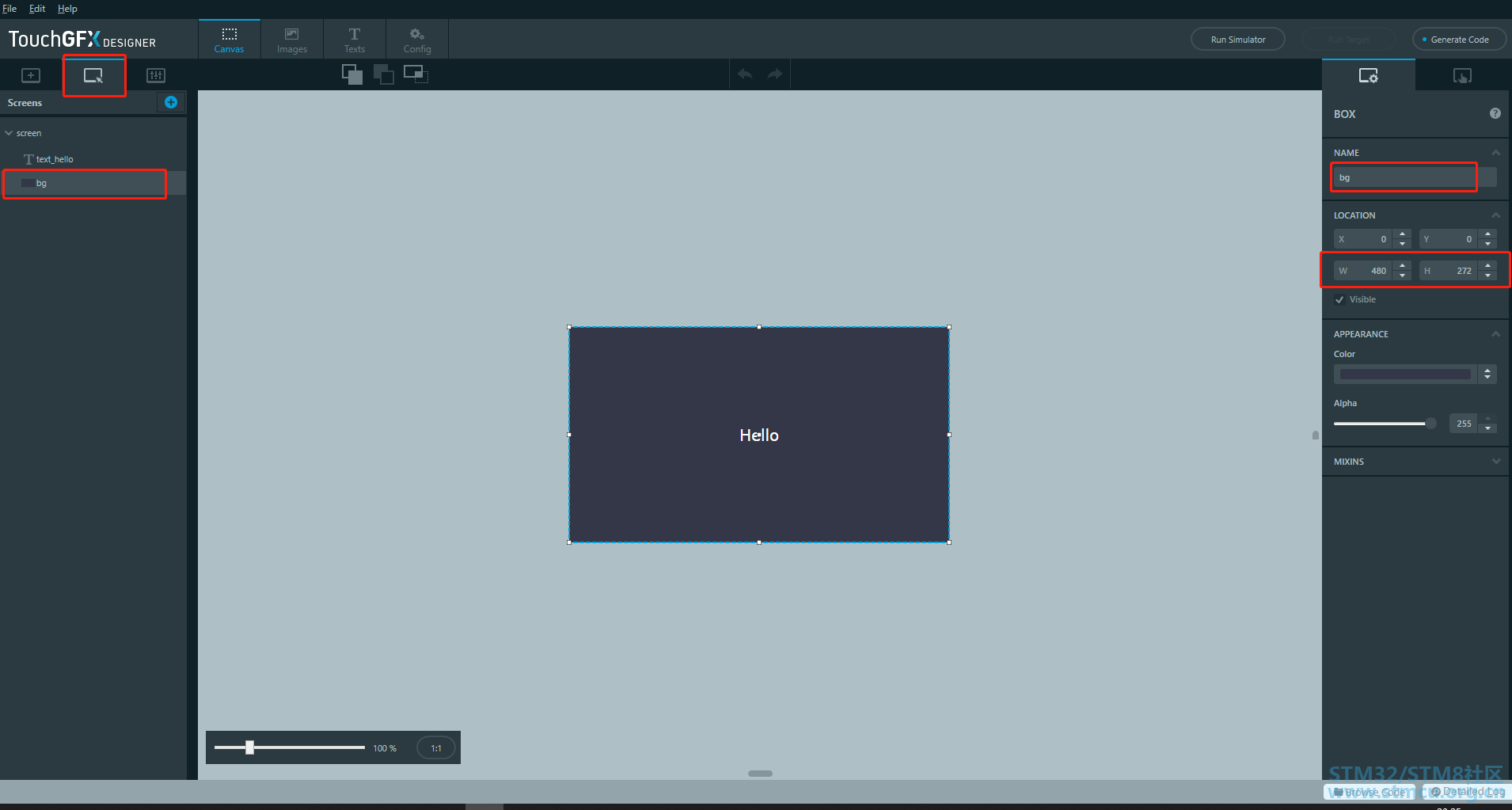
⑱修改box控件的名称,尺寸; 
⑲修改box控件颜色; 
⑳修改文字控件的名称,位置,文字内容,字体和颜色; 
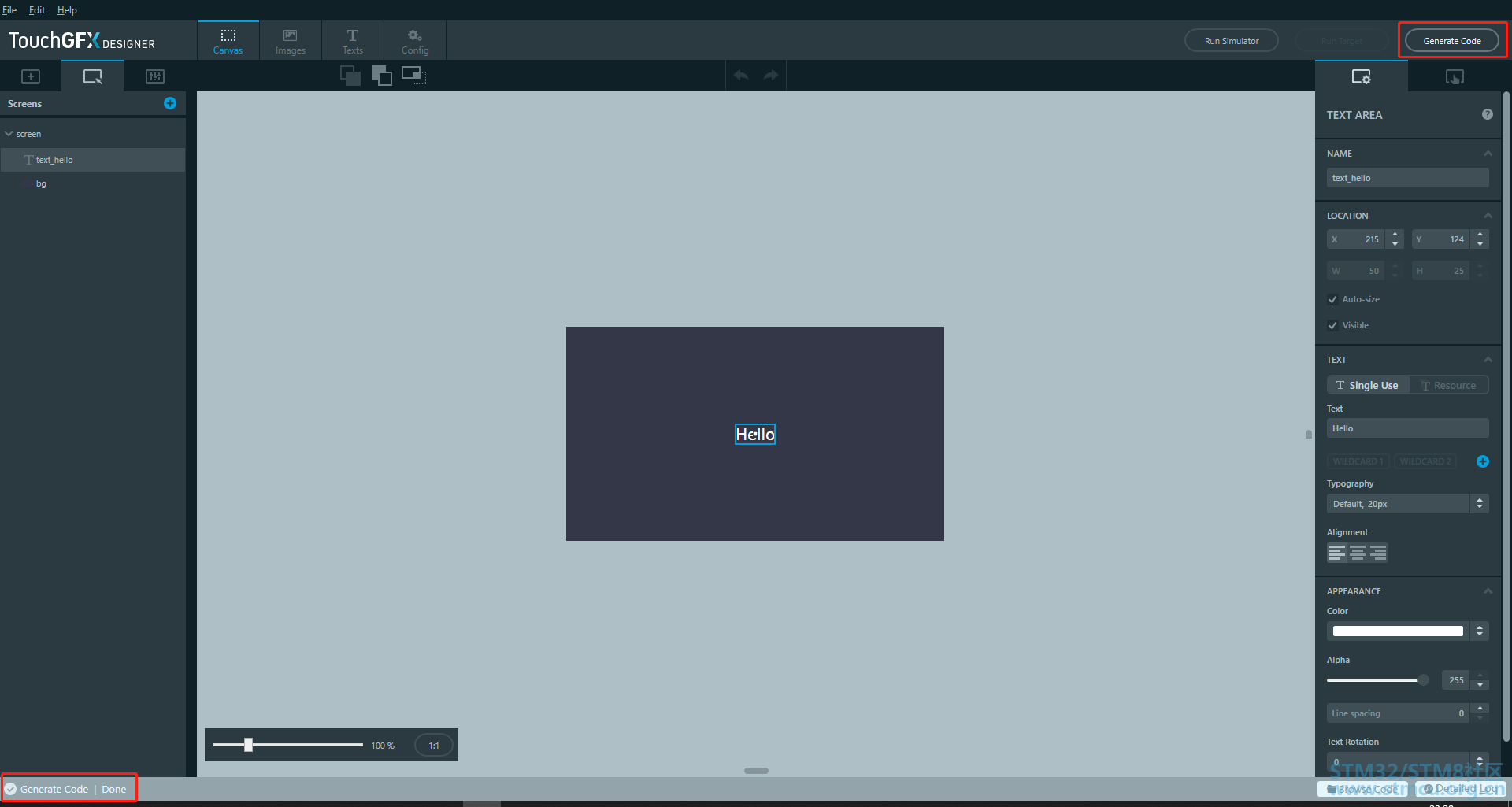
㉑点击生成代码; 
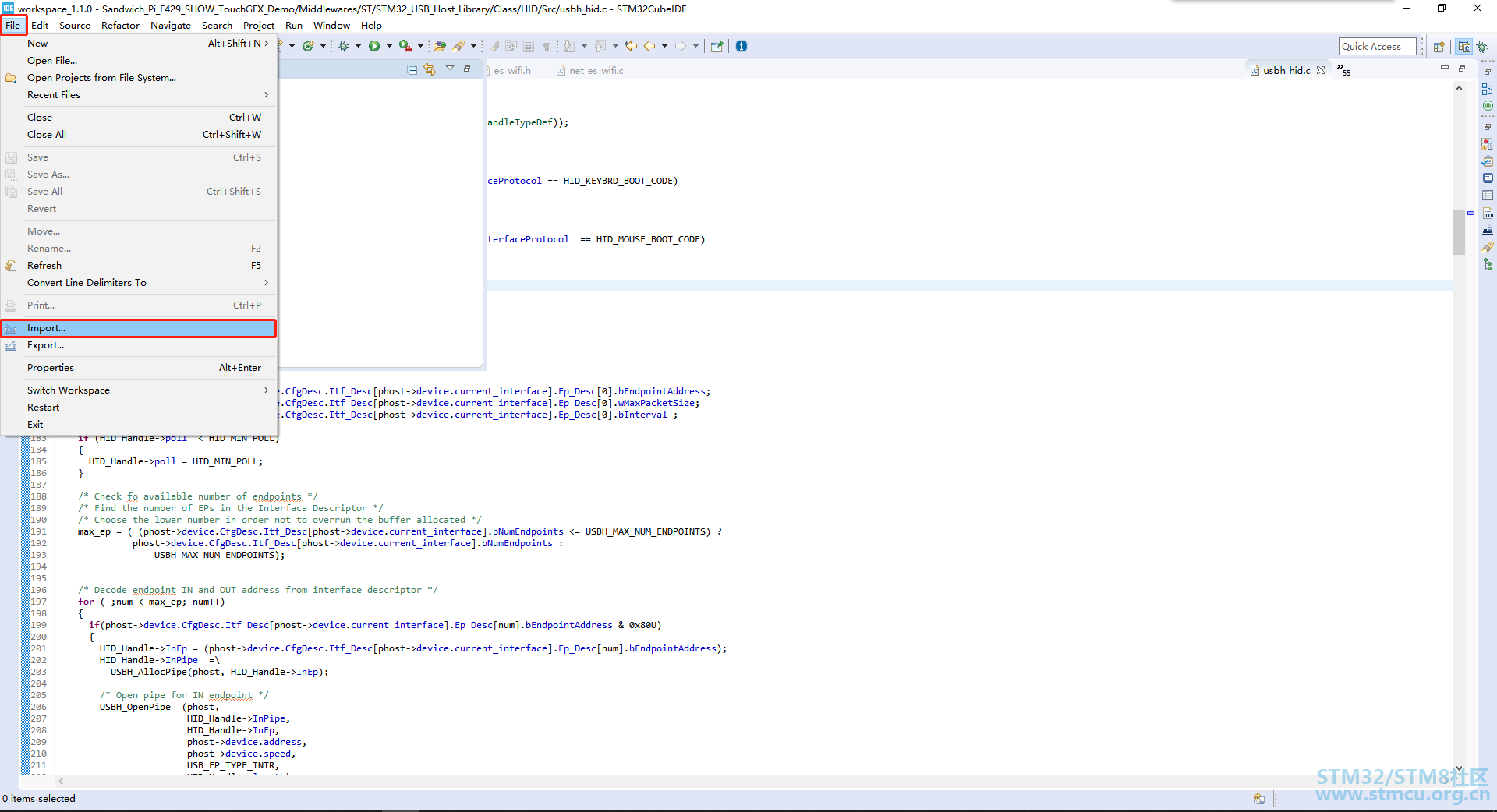
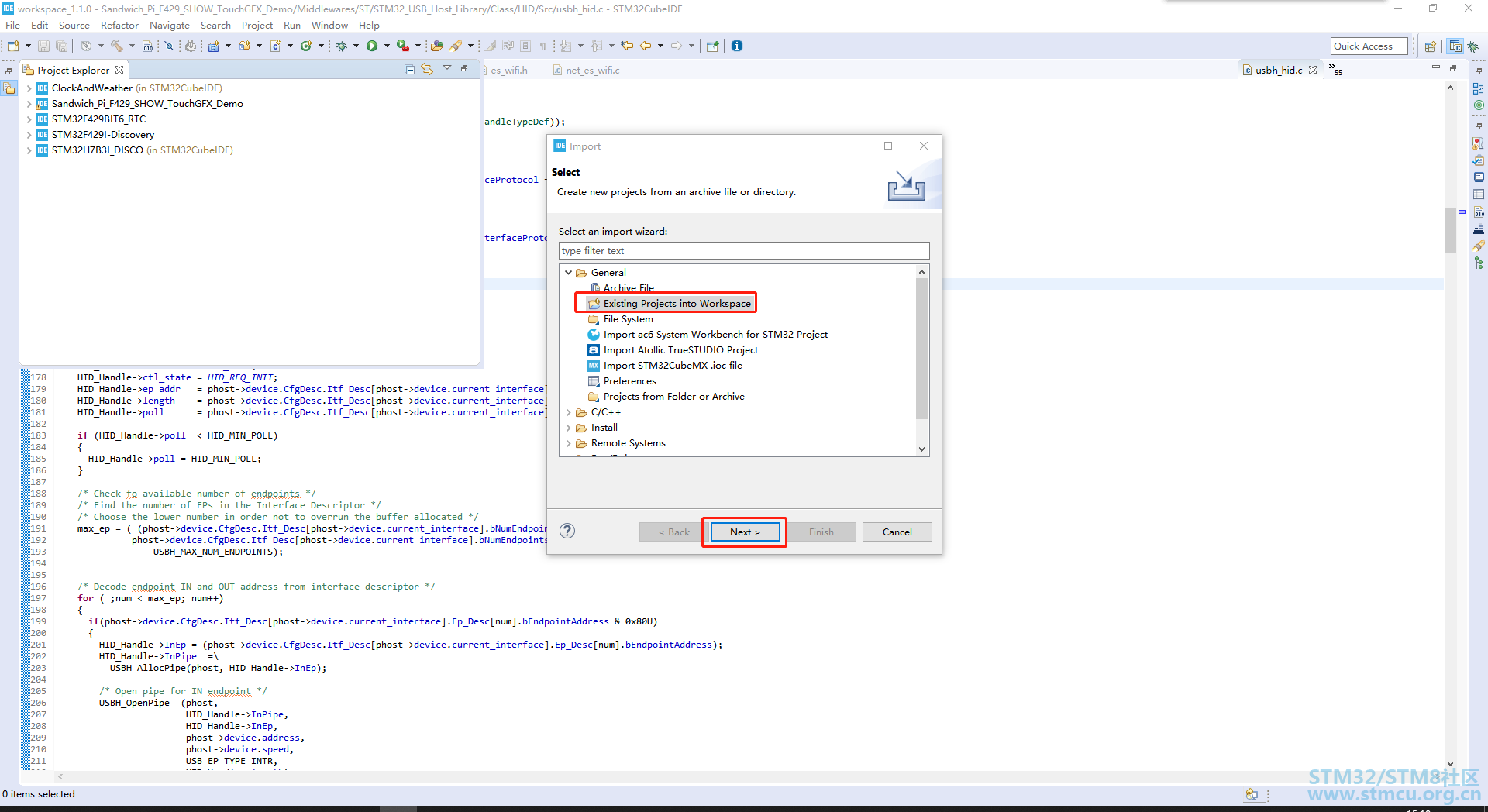
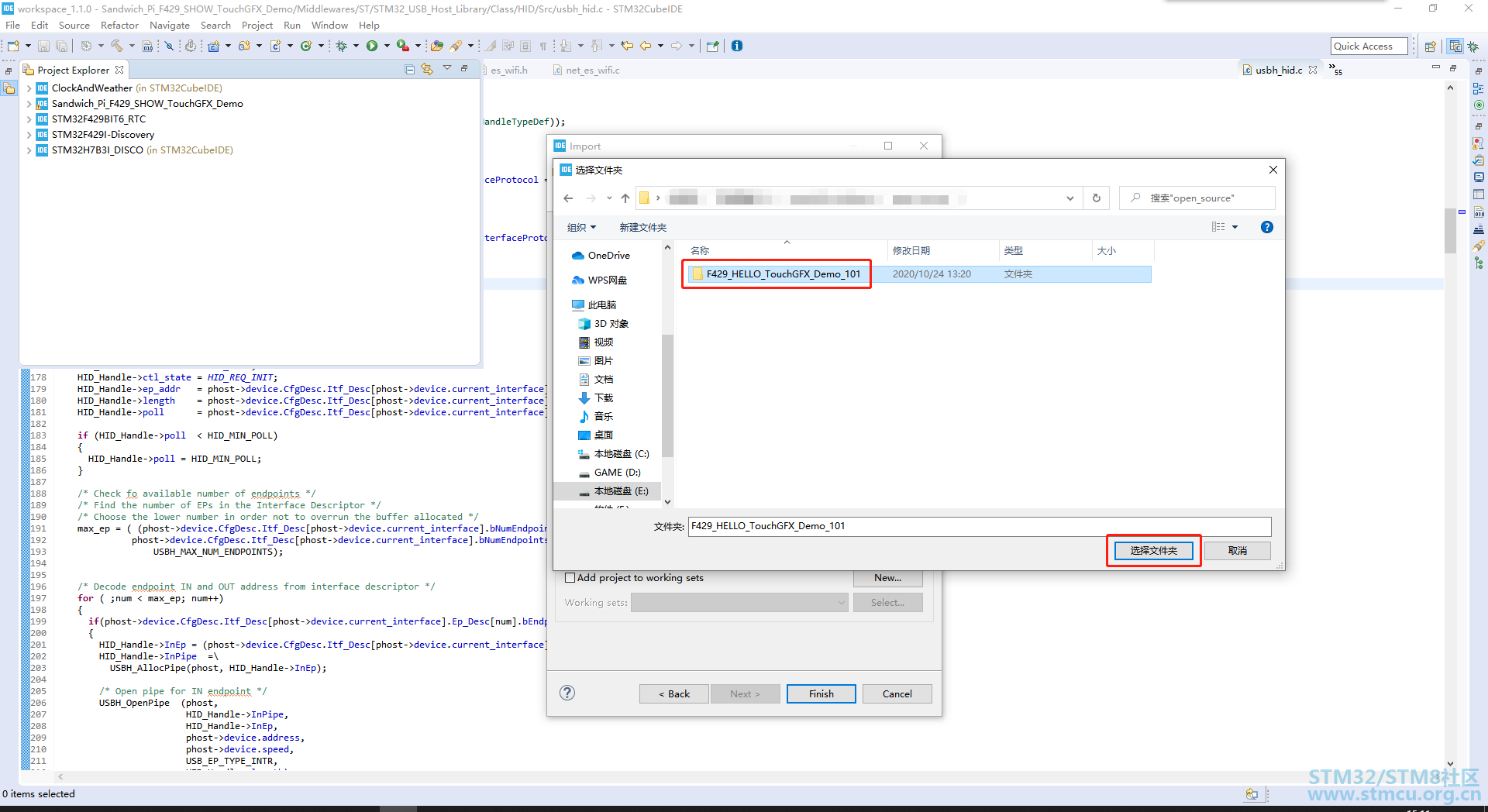
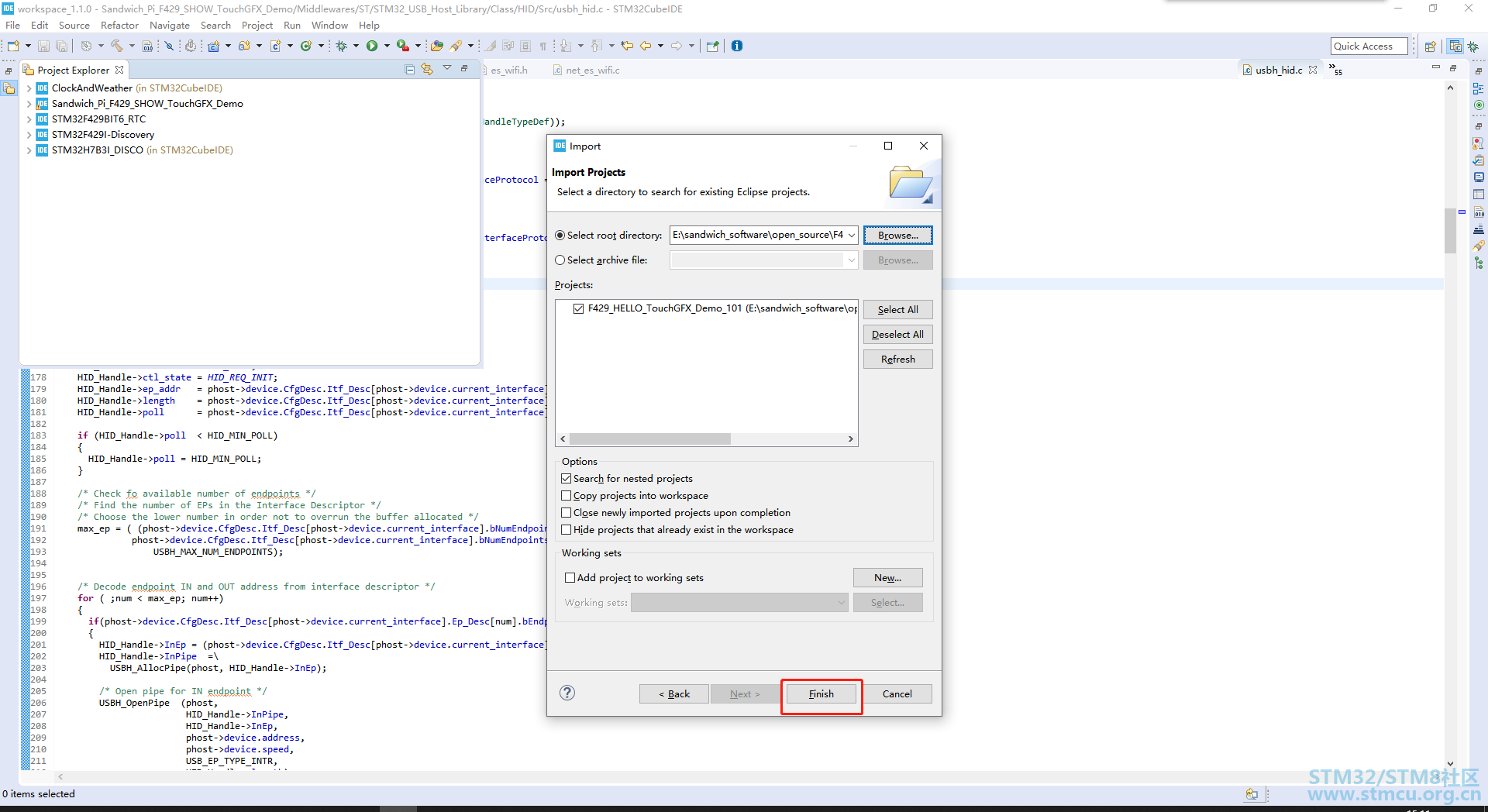
㉒打开STM32CubeIDE,导入工程; 



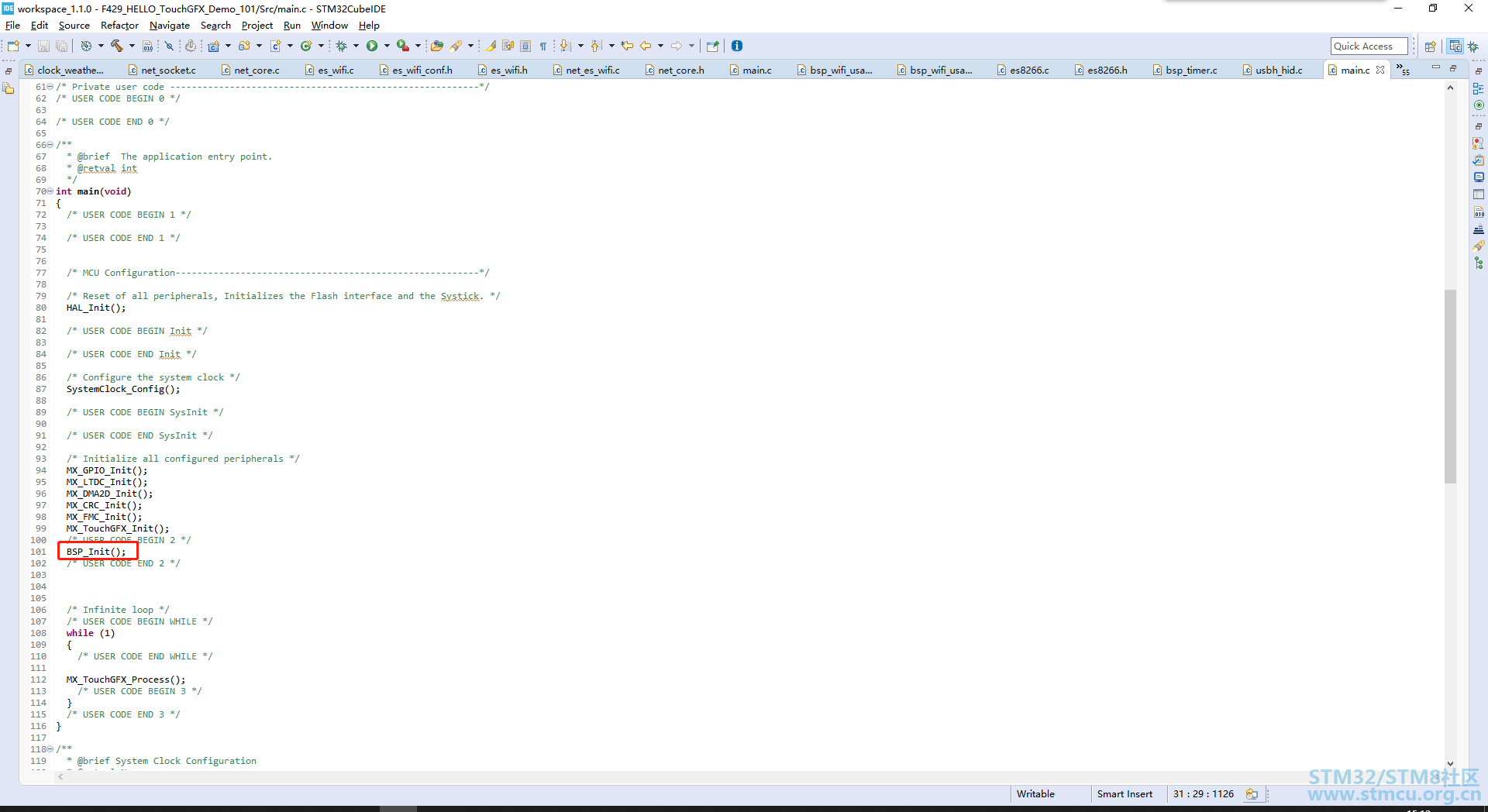
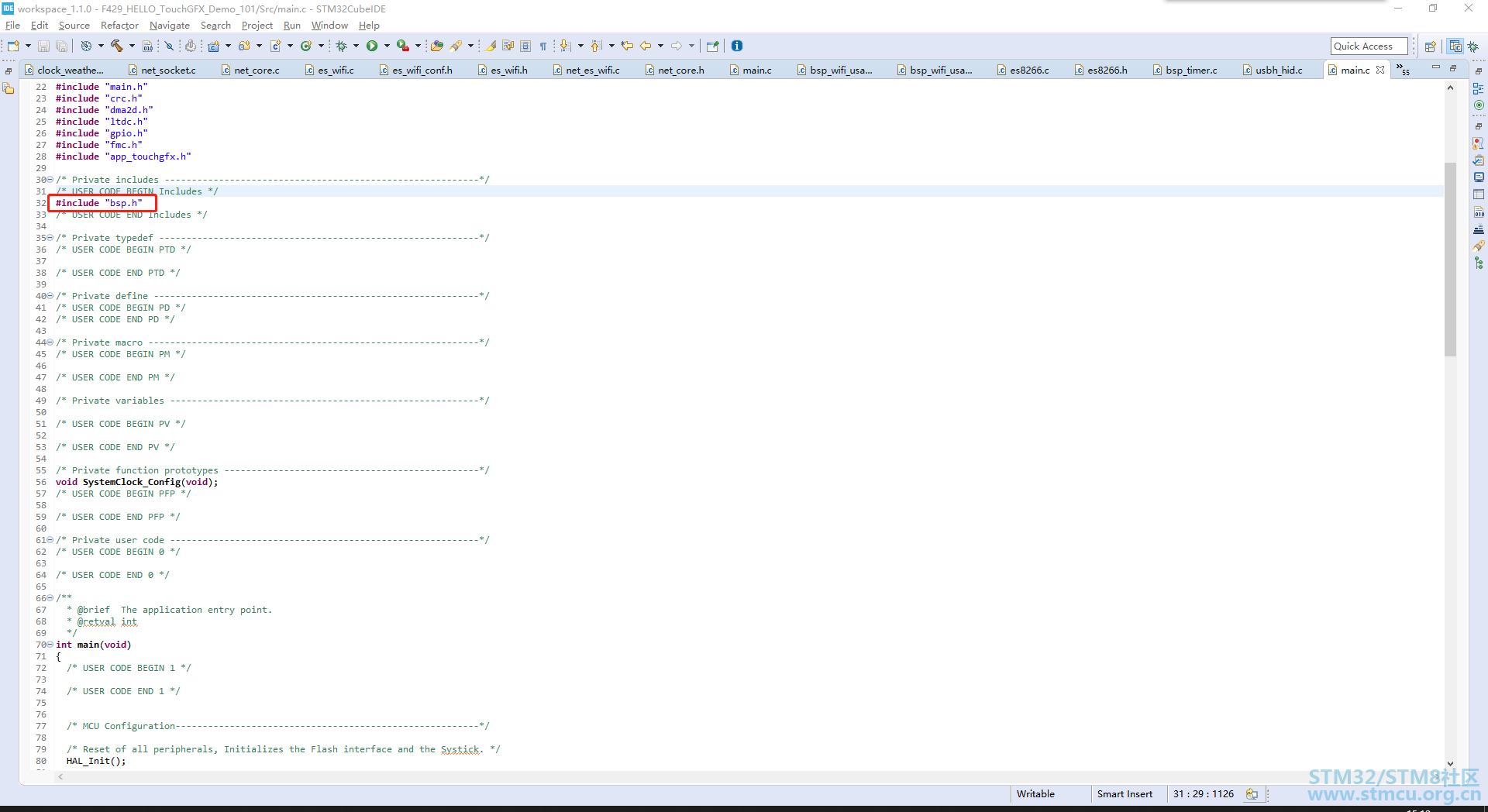
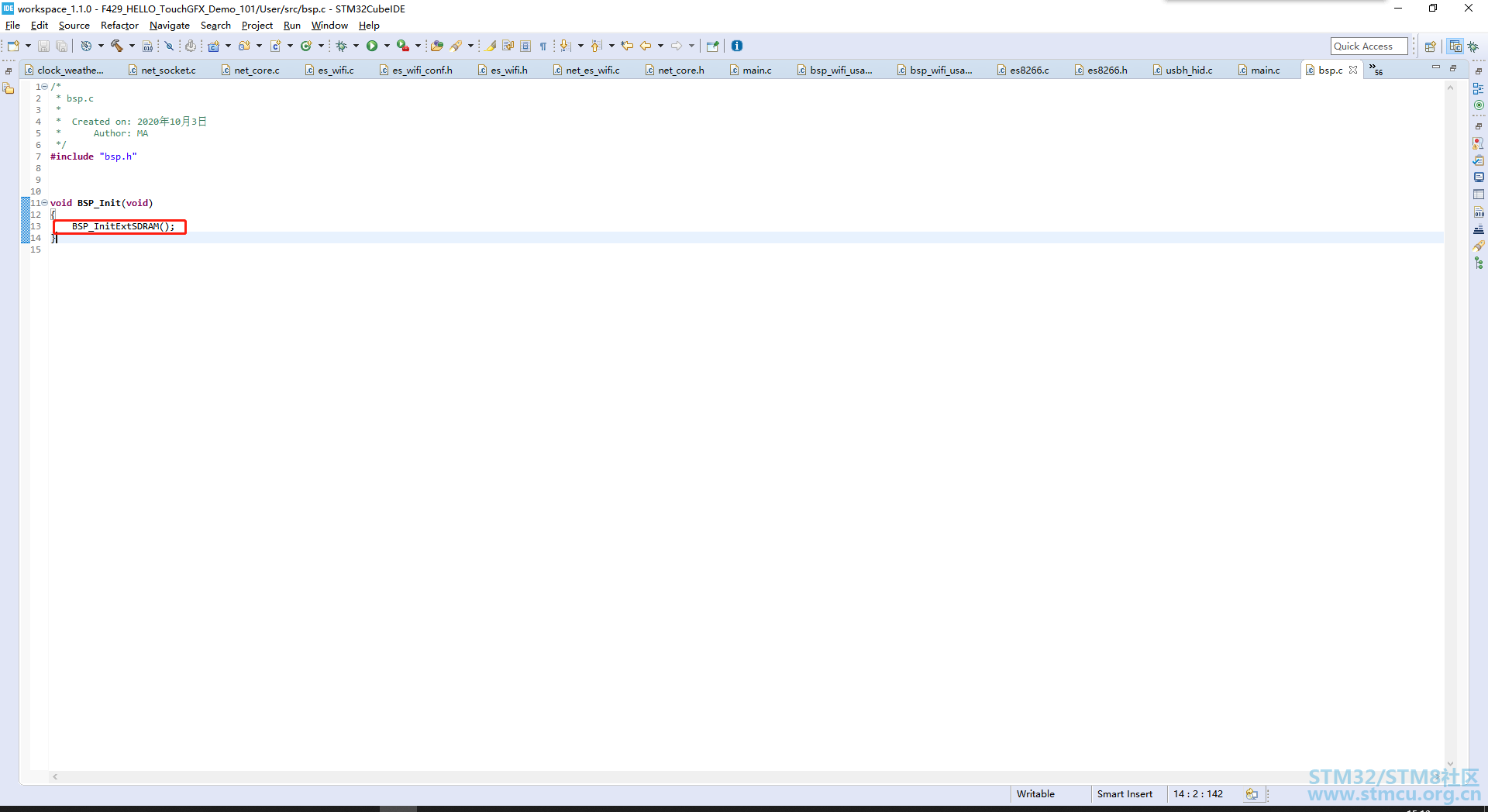
㉓添加SDRAM刷新初始化函数和相应头文件; 


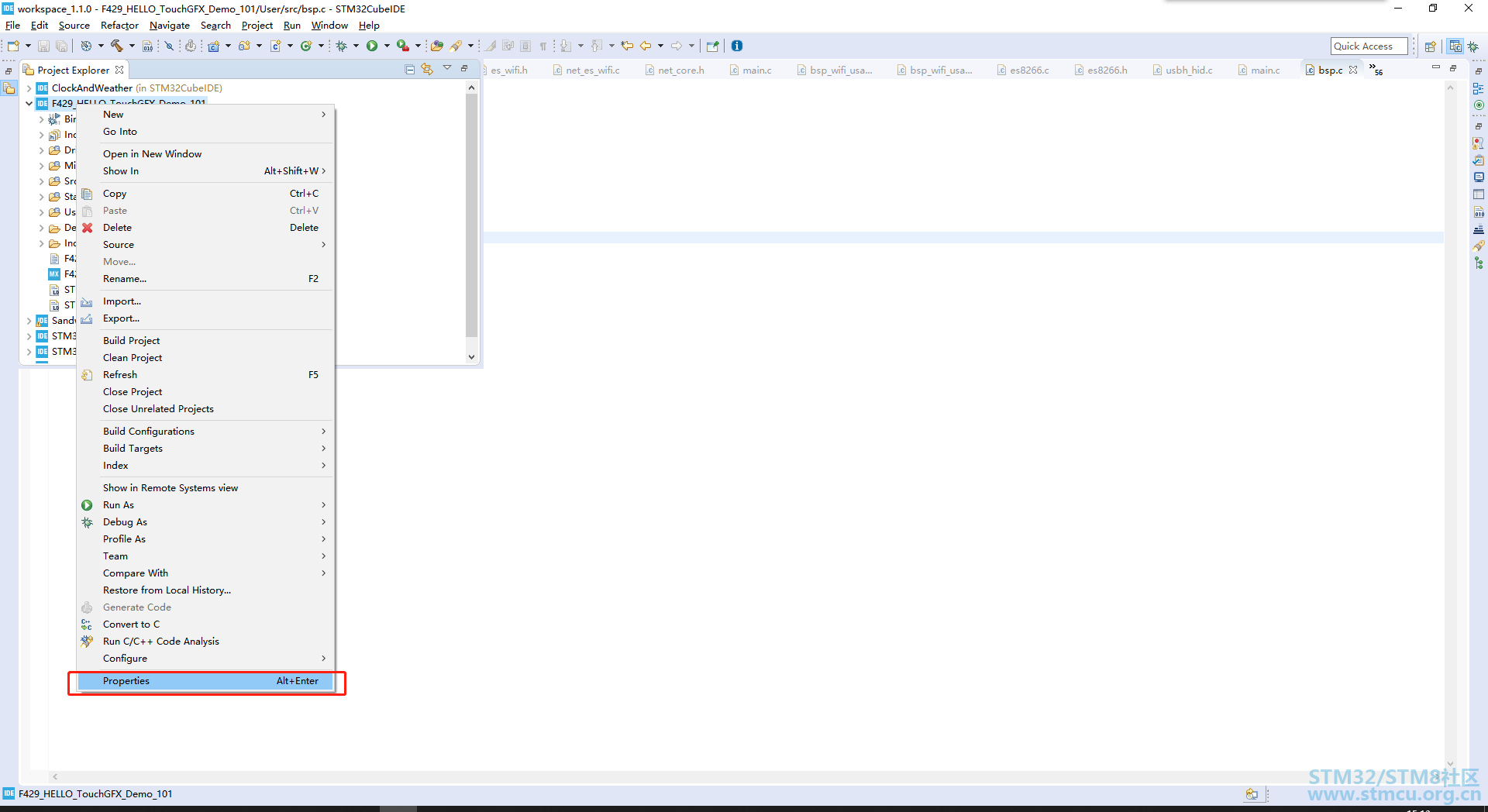
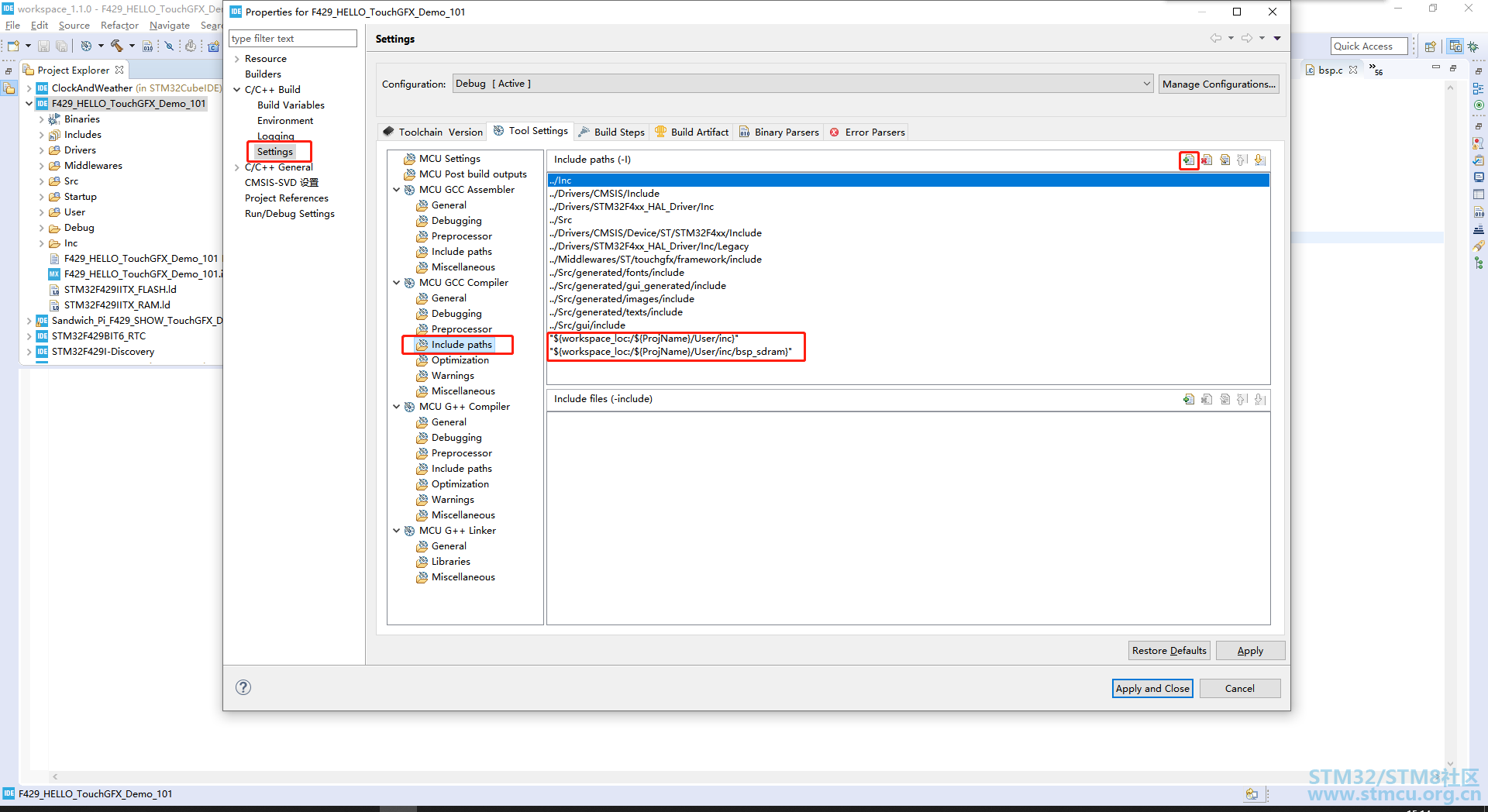
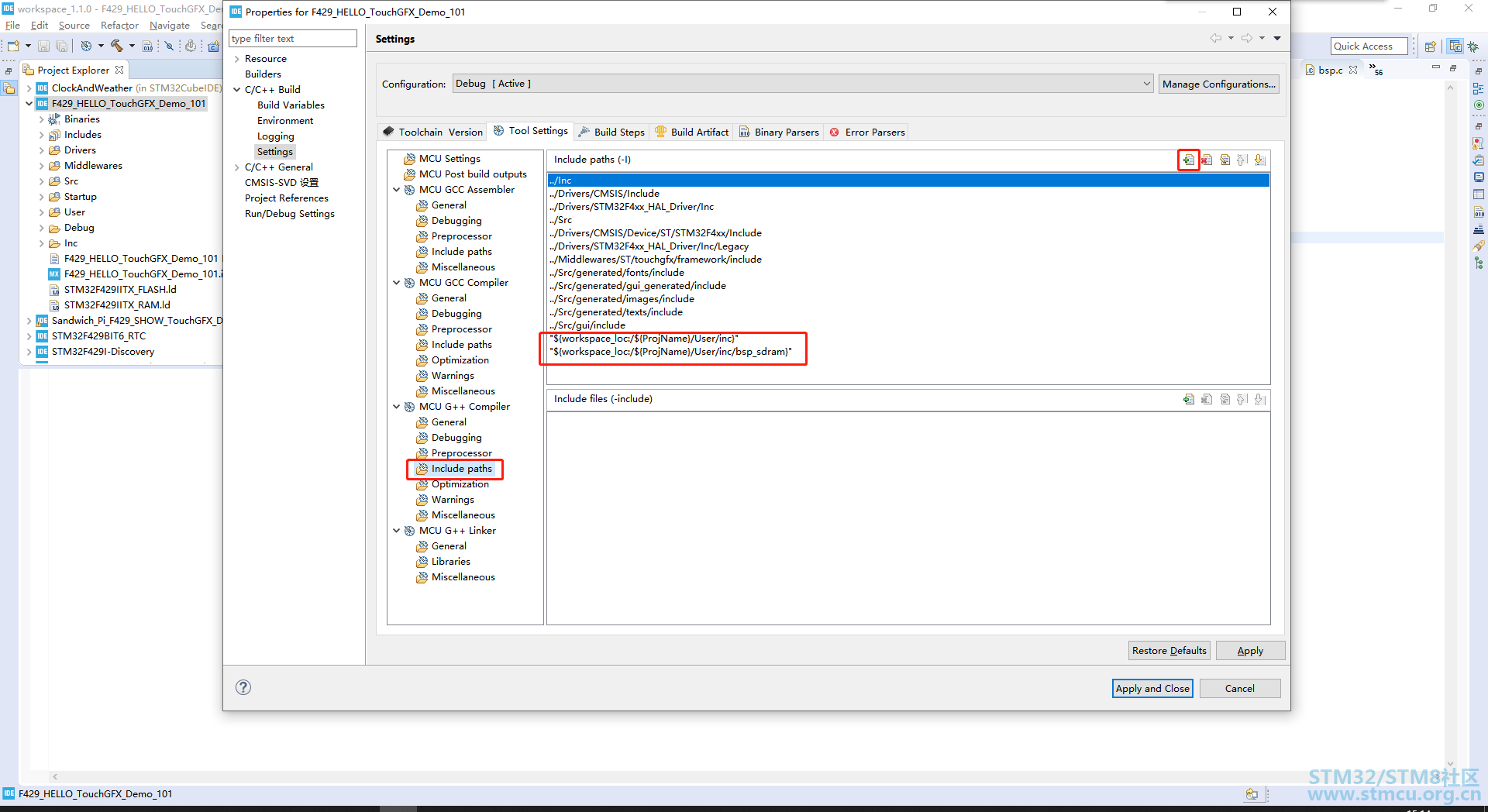
㉔添加头文件路径; 


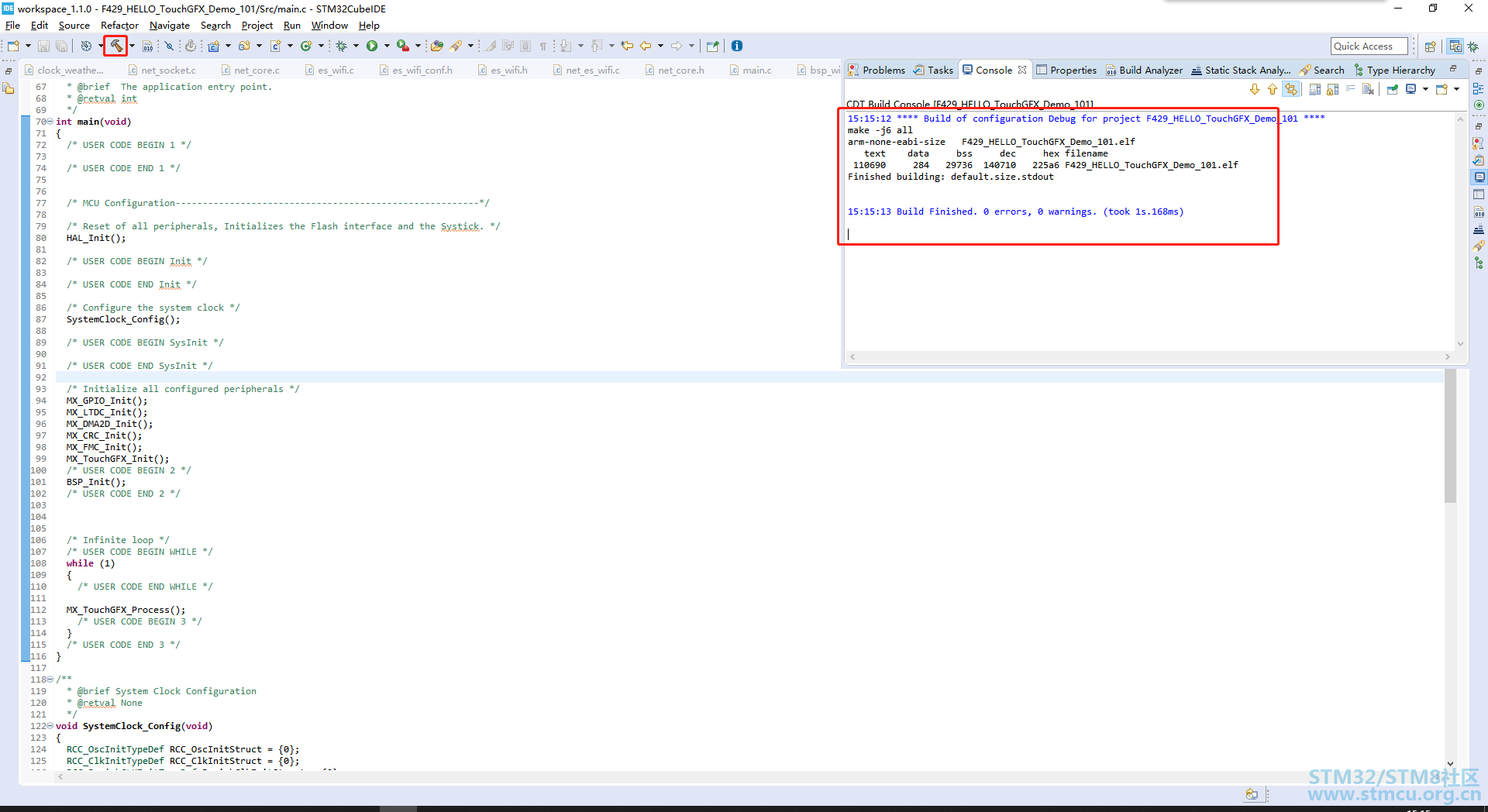
㉕点击编译; 
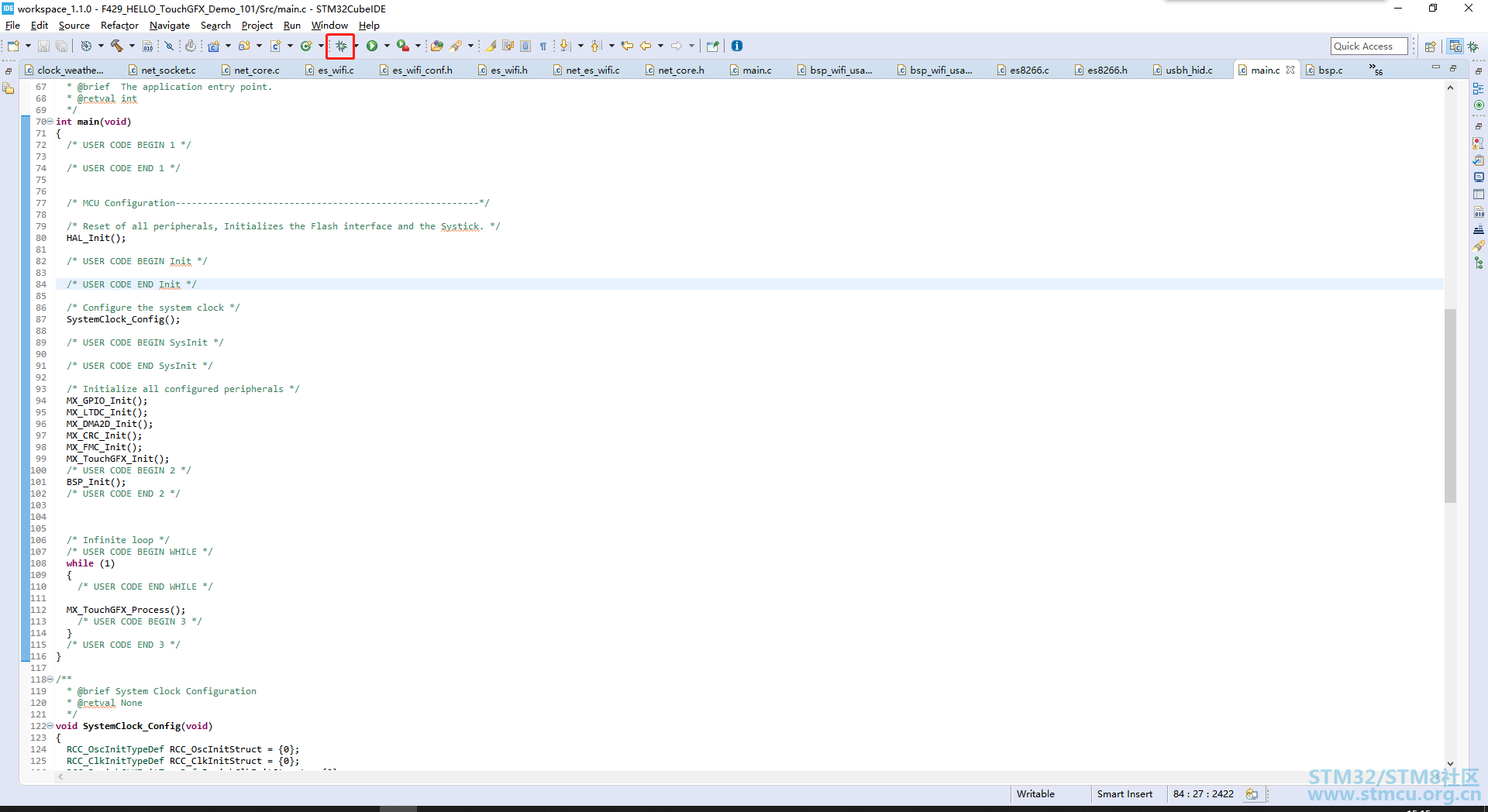
㉖点击仿真; 
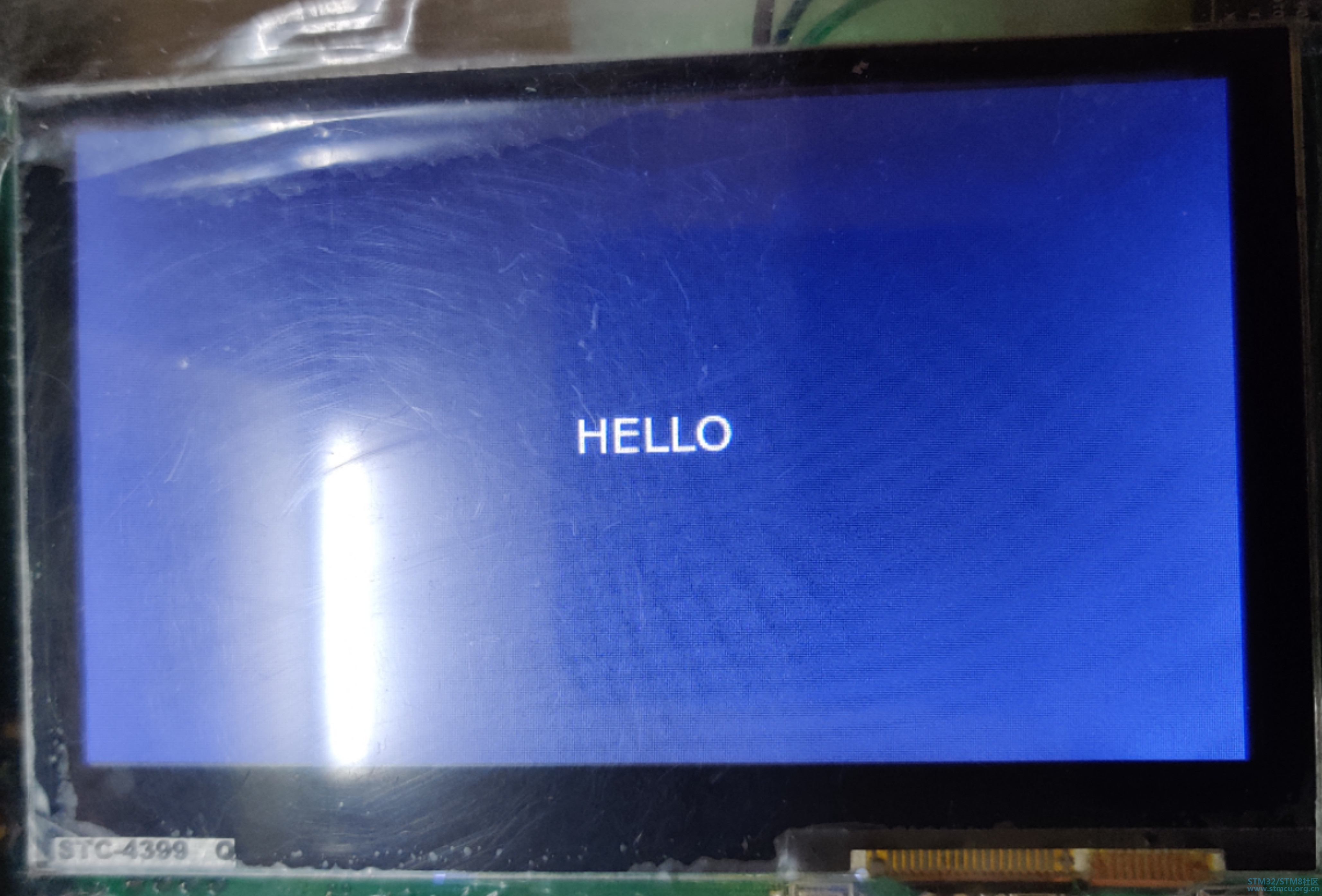
㉗最终下载到板子上的效果如下,本次分享结束。 
扫码关注公众号,回复"101"获取文章源码:  码字不容易,转载请说明出处,本分享基于免费性质,禁止收集倒卖的行为,对上述行为本人保留追究权利。 |
| 赞,学习了 |
| 感谢楼主!写的很好,看来是自己做的板子,正需要从零开始移植这方面的资料。 |
|
请问老大,我的板卡是STM32H7B3I ,下载TouchGFX 模板,自己加入UI文件,配置UI为RGB888(只能有这个选项),更新工程后。编译下载,运行后屏幕花屏。但是用TouchGFX目标板仿真却没有问题。请问啥问题? |
 微信公众号
微信公众号
 手机版
手机版
