
|
1、使用touchgfxDesiger创建基于STM32H745的空白工程:
2、添加图片资源到MyTemplate\CM7\TouchGFX\assets\images\LiveDataDisplay
3、添加480*272的背景图片到工程中,并添加两个textArea到屏幕中。并添加合适的字体:
4、为两个textArea添加缓冲,方便后期动态显示字符串。
5、生成工程,然后打开路径中的STM32CubeMX的工程文件。在project中添加生成MDK工程:
6、使用mdk打开工程,拷贝一个sht3x的驱动到mkd工程中。并添加头文件路径到工程之中。
7、查找开发板的原理图,我们这里采用标准的Arduino接口中的SCL、SDA,即为D15、D14。
8、由于此I2C4与开发板上的触摸屏共用i2c4,所以无需进行初始化。在sht3x中直接用extern来声明就可以使用了。
9、定义sht3x的结构体,方便用结构进行FreeRTOS的数据传递。 10、读取温度值函数: { HAL_StatusTypeDef res; SHT30_Reset(); SHT30_Init(); osDelay(200); res = SHT30_Read_Dat(me->dat); if(res == HAL_OK) { res = SHT30_Dat_To_Float(me->dat, &me->temperature, &me->humidity); if(res) { U3_printf("CRC erro\r\n"); } return res; } else if(res == HAL_ERROR) { U3_printf("I2C read data error\r\n"); return HAL_ERROR; } else { U3_printf("I2C read data HAL_BUSY\r\n"); return HAL_BUSY; } } 此函数传入为上面定义的结构体,返回为读取的装态。 11、在stm32cubeMX中添加一个消息队列,用于给TouchGFX传递信号:
12、在StartDefaultTask任务中添加采集温度的代码,每隔1秒钟采集一次,如果采集出来的数据正确,将消息发出到队例。 / USER CODE END Header_StartDefaultTask / void StartDefaultTask(void *argument) { / USER CODE BEGIN 5 / / Infinite loop / uint8_t sht3x_flage; osDelay(2000); for(;;) { sht3x_flage = sht3x_get_data( &sht3x_dat); if(0 == sht3x_flage) { osMessageQueuePut(myQueueSht3xHandle, &sht3x_dat, 0U, 0U); } osDelay(1000); } / USER CODE END 5 / } 13、在Model.cpp中的tick中读取消息,如果读取成功,则将数据经Present传送给view进行数据展示。 Model.cpp 调用ModelListener的设置函数
ModelListener.hpp 在这里声明虚拟函数
Screen1Presenter.hpp 在这里声明虚拟函数
Screen1Presenter.cpp 在这个函数里实现对view的调用。
Screen1View.hpp 这里声明实现的虚拟函数
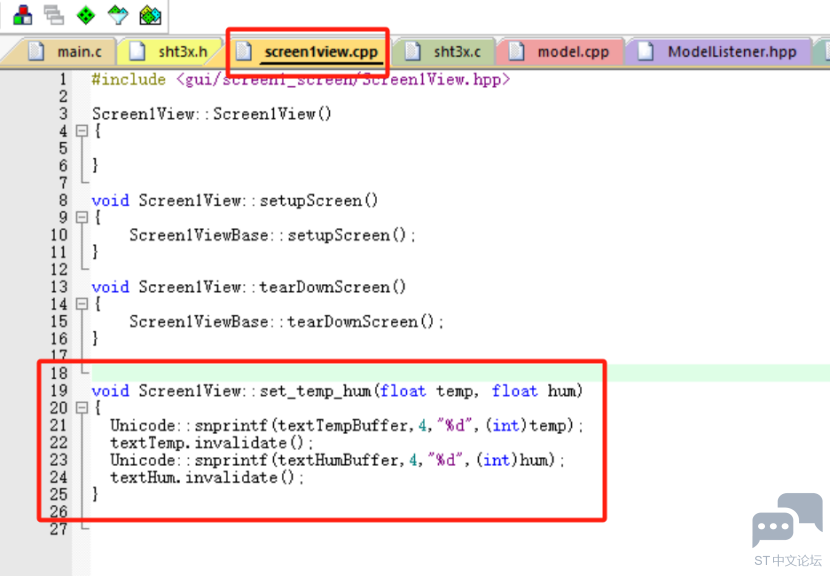
Screen1View.cpp 在这里实现对两个texArea的动态修改。
到此,工程已经完成。 【实现效果】
【总结】 这次感谢st中文论坛,给了我这块STM32H745I-DISCO开发板,这块开发板可谓功能强大,经过几天的学习摸索,先把基本环境搭建好,做了一个基础的工程,后面将在这一个工程上扩展更多好玩的GUI—DEMO。 |


2025国庆中秋活动体验报告6 OpenAMP实现数据交互
2025国庆中秋活动体验报告5 CustomContainer中控件与参数适配
2025国庆中秋活动体验报告4_解析传感器数据
STM32H750DK智能零售界面设计——3TouchGFX图片和文字资源管理
STM32H750DK智能零售界面设计——2商品显示GUI和交互函数
STM32H750DK智能零售界面设计——1TouchGFX和方案设计
2025国庆中秋活动体验报告3-STM32H745之CM4内核不定长中断接收
2025国庆中秋活动体验报告2 健康监测界面设计
2025国庆中秋活动体验报告1——TouchGFX4.26
【学习有礼】 STM32H7R/S线上课程,快速入手!
 微信公众号
微信公众号
 手机版
手机版

老哥,开发板的原理图能分享下吗?
官方有下载的
找到了😄