
|
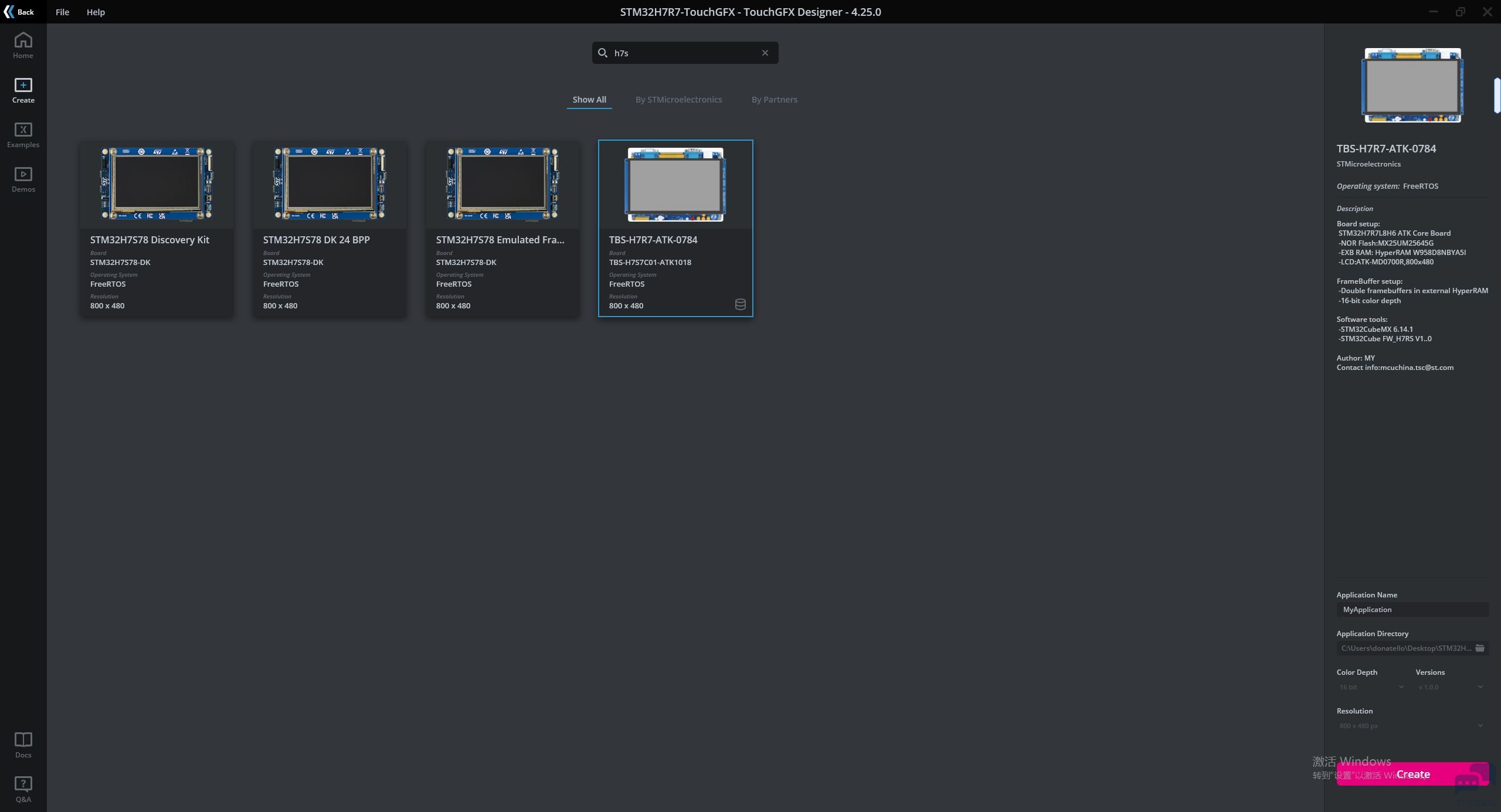
实训的TouchGFX例程效果很炫酷,但是要学会用TouchGFX,还是必须要自行搭建空白例程从零开始学习的。7 p1 J0 P) T8 x6 C+ P 由于线下实训已经提供了正点原子H7R7所需要的TPA文件,所以在初始化时不需要用到CubeMX,只需要直接选TPA文件创建空白TouchGFX例程即可:( d- @" N& A0 h 
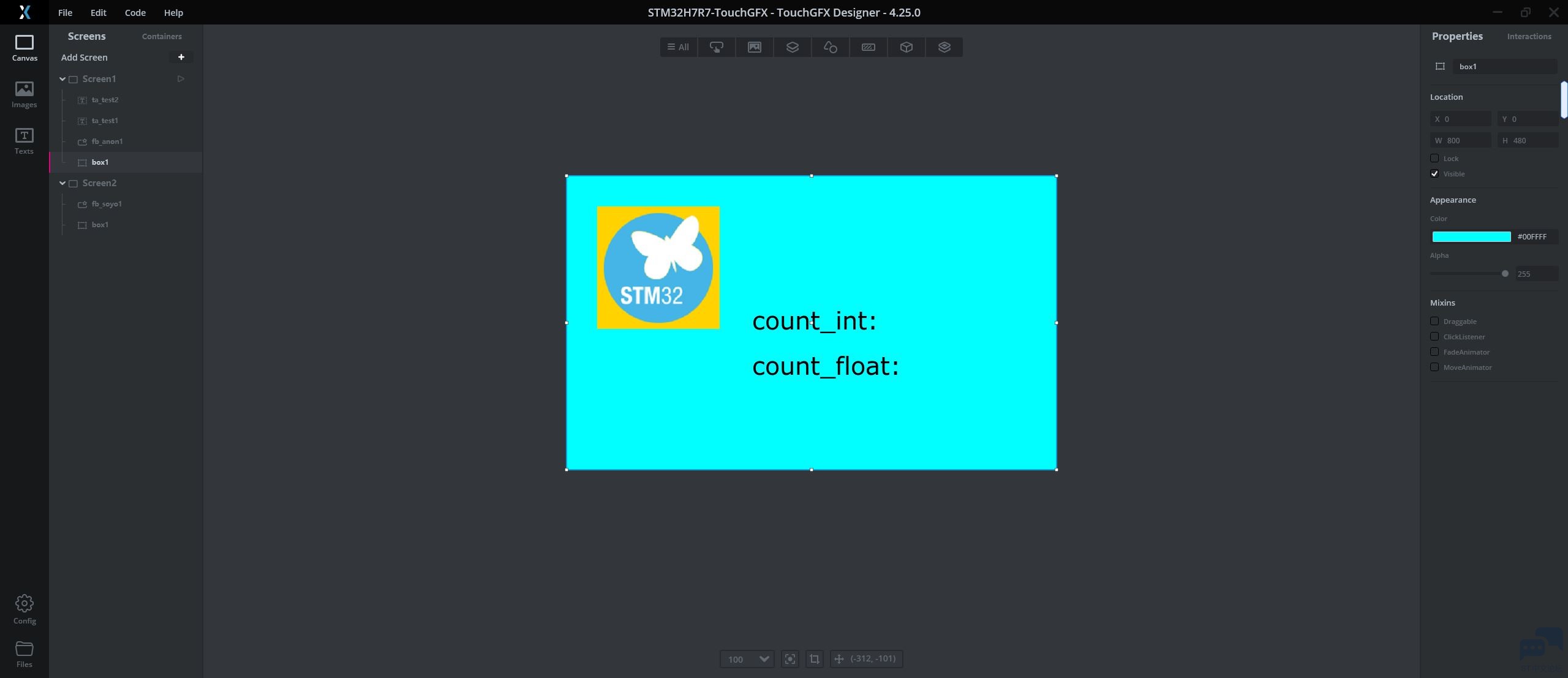
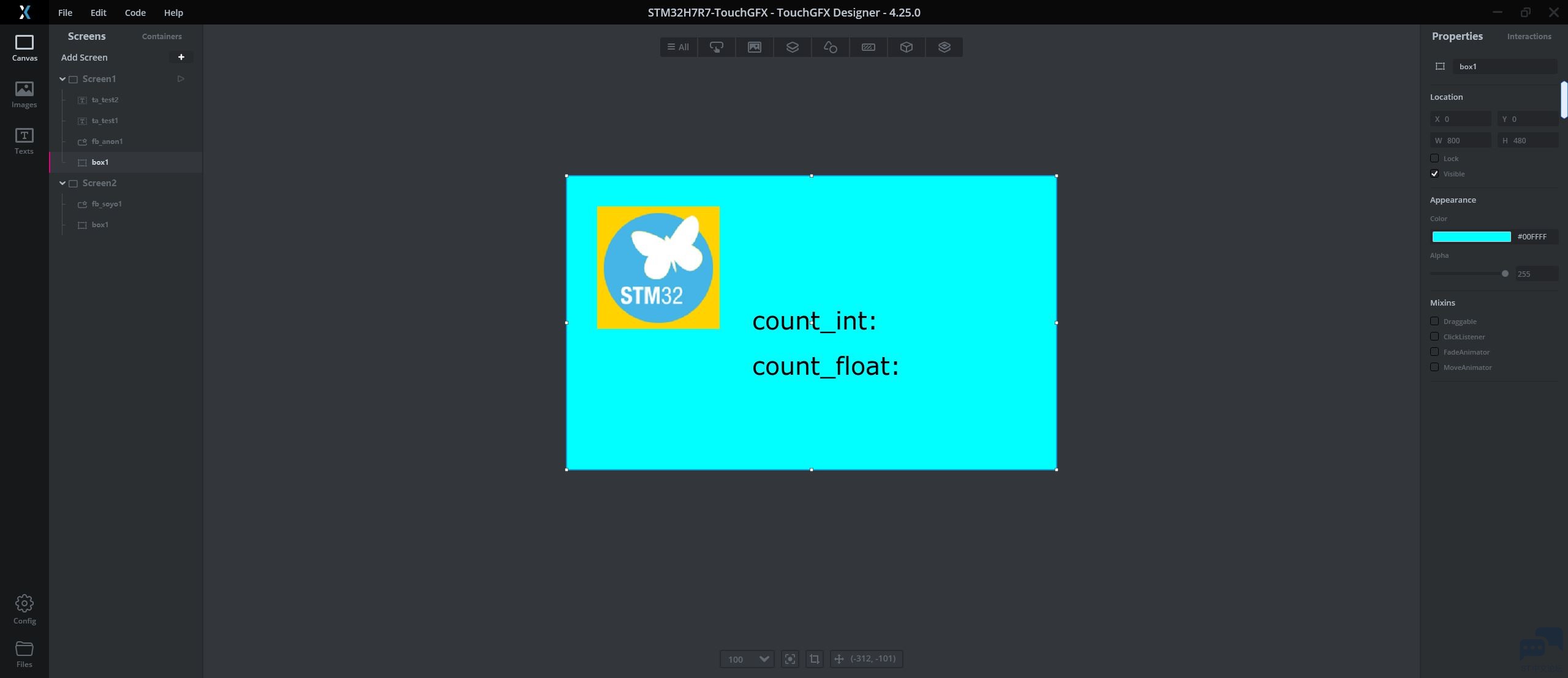
在空白例程中,我打算加入几个功能:1.通过图片按钮切换界面,并且按钮的按下和释放图像是不同的两个图像;2.加入TextArea用于显示硬件代码那边传过来的数值,硬件代码还没开始写,就定义一个tick事件回调函数,这个回调函数是几十毫秒执行一次,用于更新TextArea的数值;3.屏幕来回切换都使用按钮实现,并且动画设置两个不同的。 
在创建添加任何控件之前,必须添加一个叫box的控件,可以理解为盒子或者容器,所有的交互控件,比如按钮和TextArea,都必须放在box上面:6 B3 s, y# o+ ^. o( r3 n 
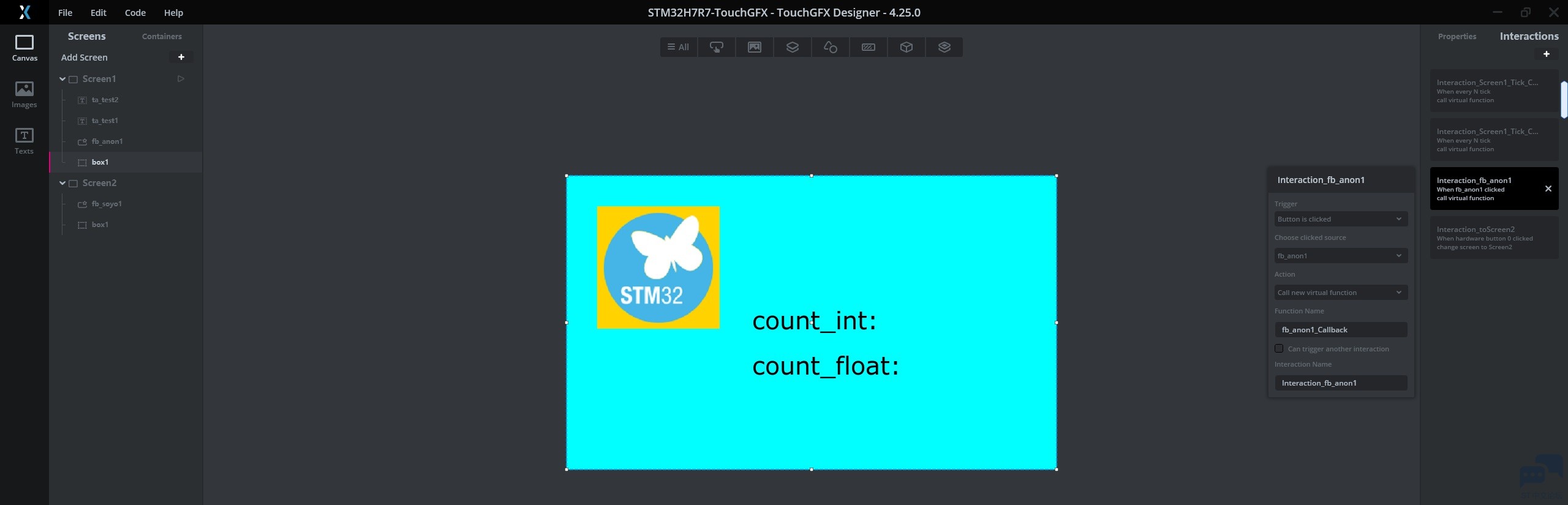
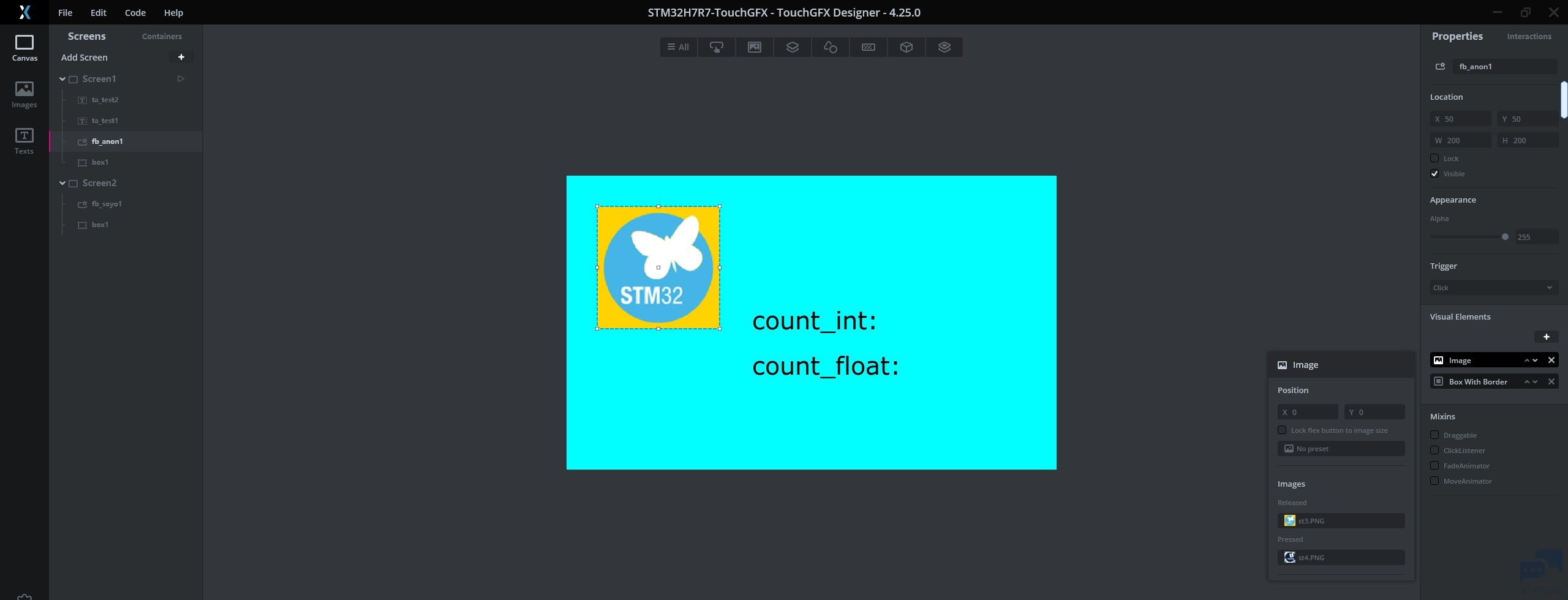
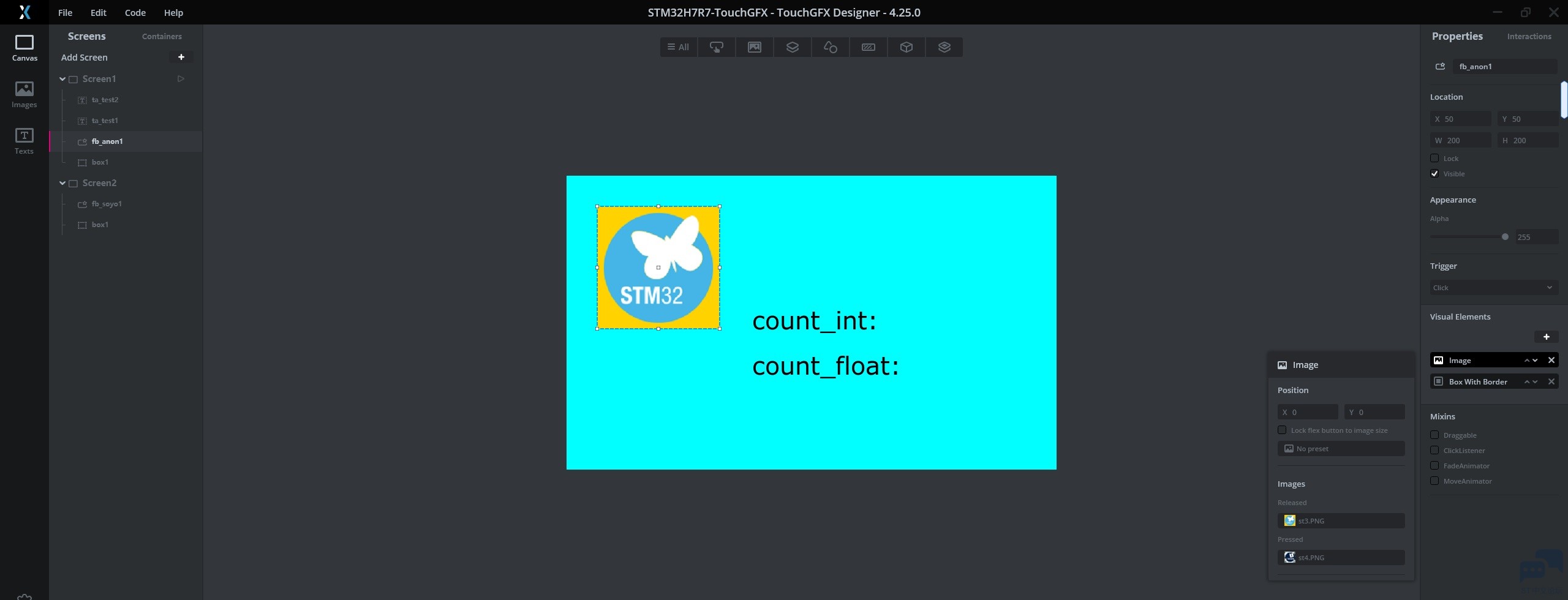
首先是通过图片按钮切换界面这个功能,需要用到flexButton和Button的Interactions(交互),图片按钮也可以设置按下和释放:$ E+ K' n8 l Z: ]. Y* | 
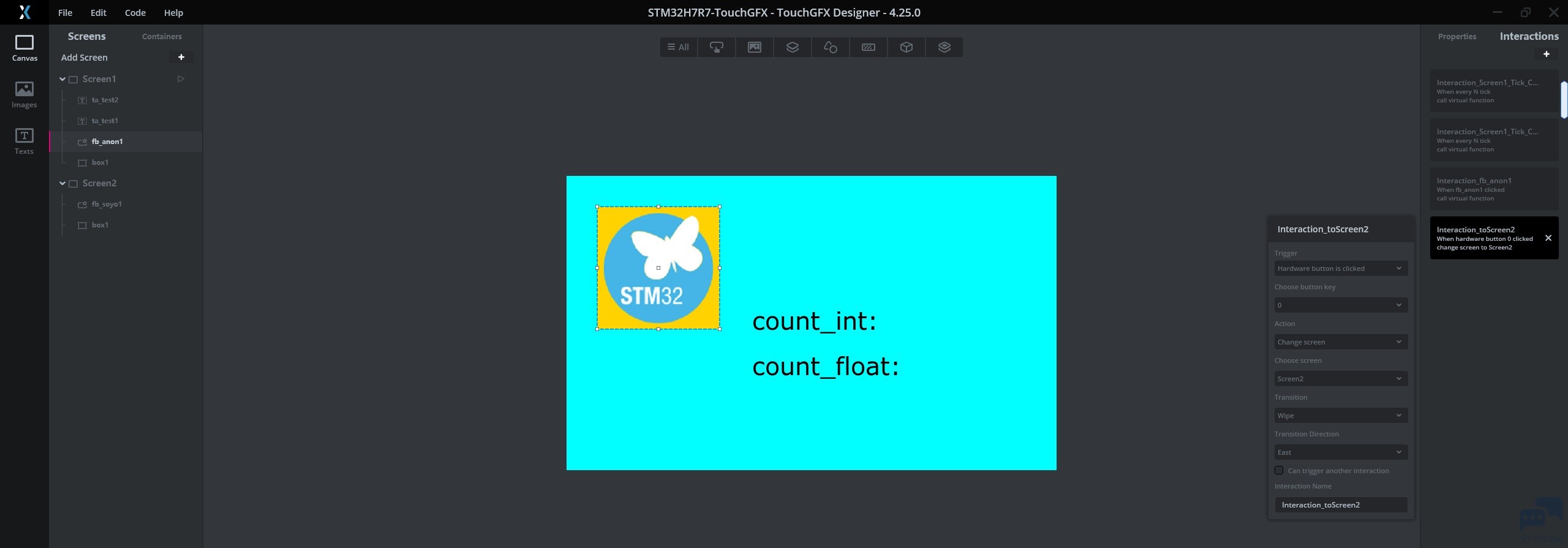
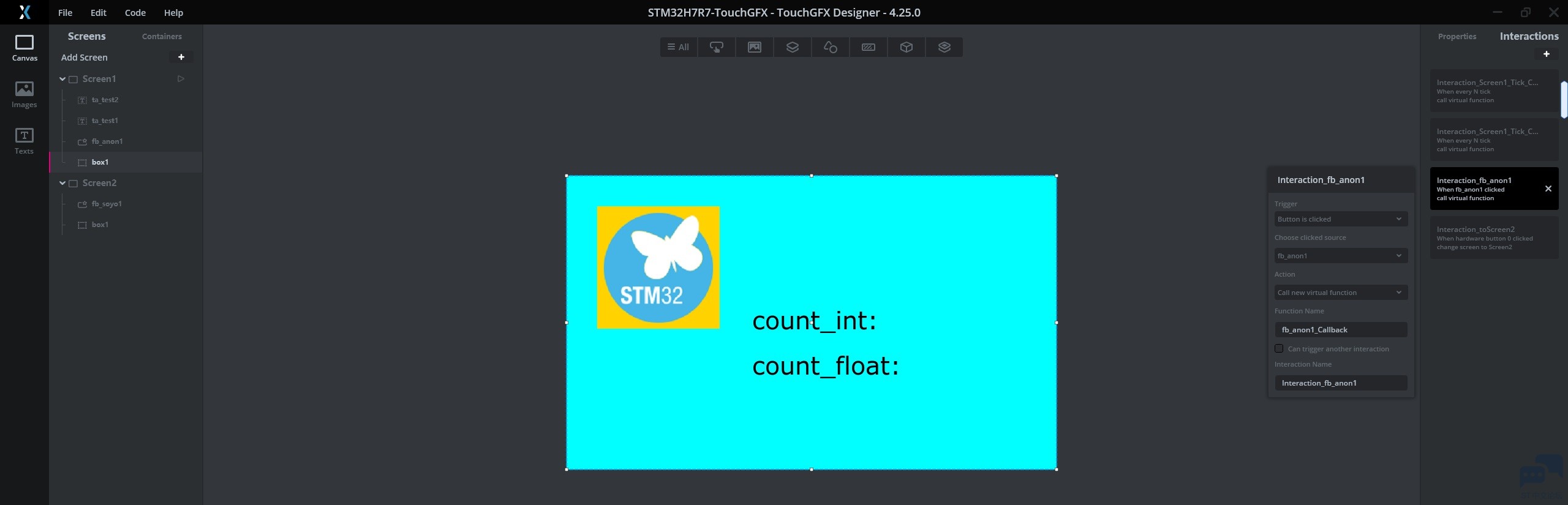
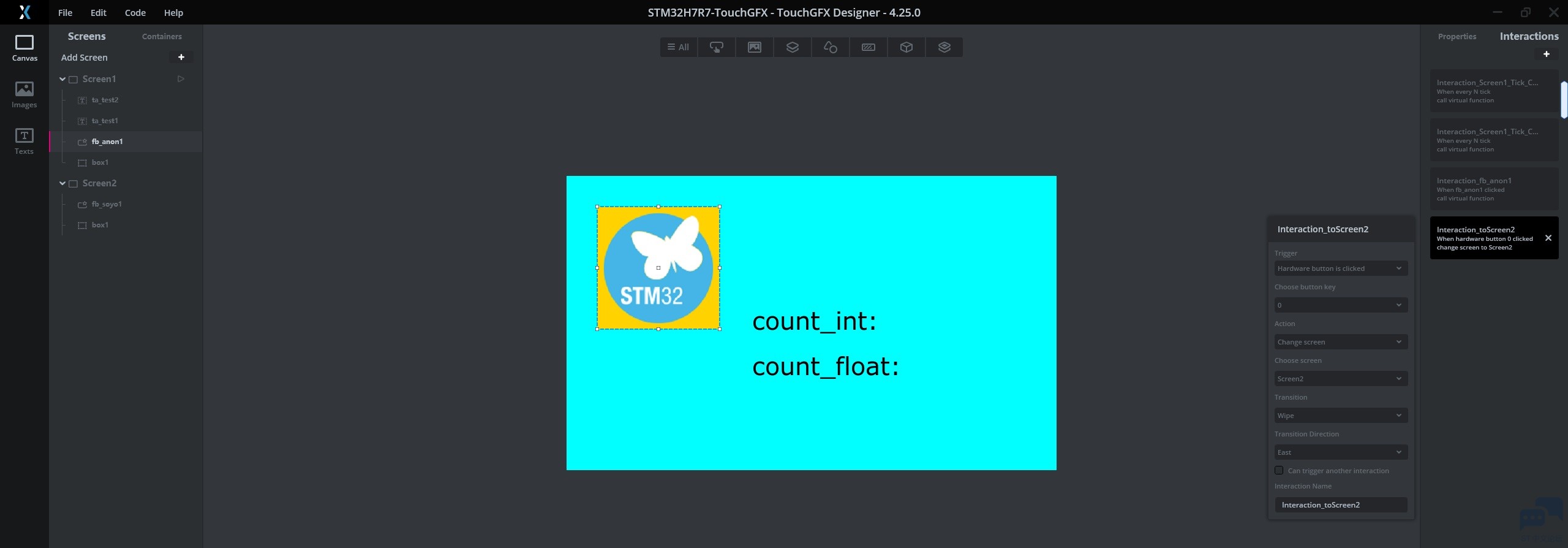
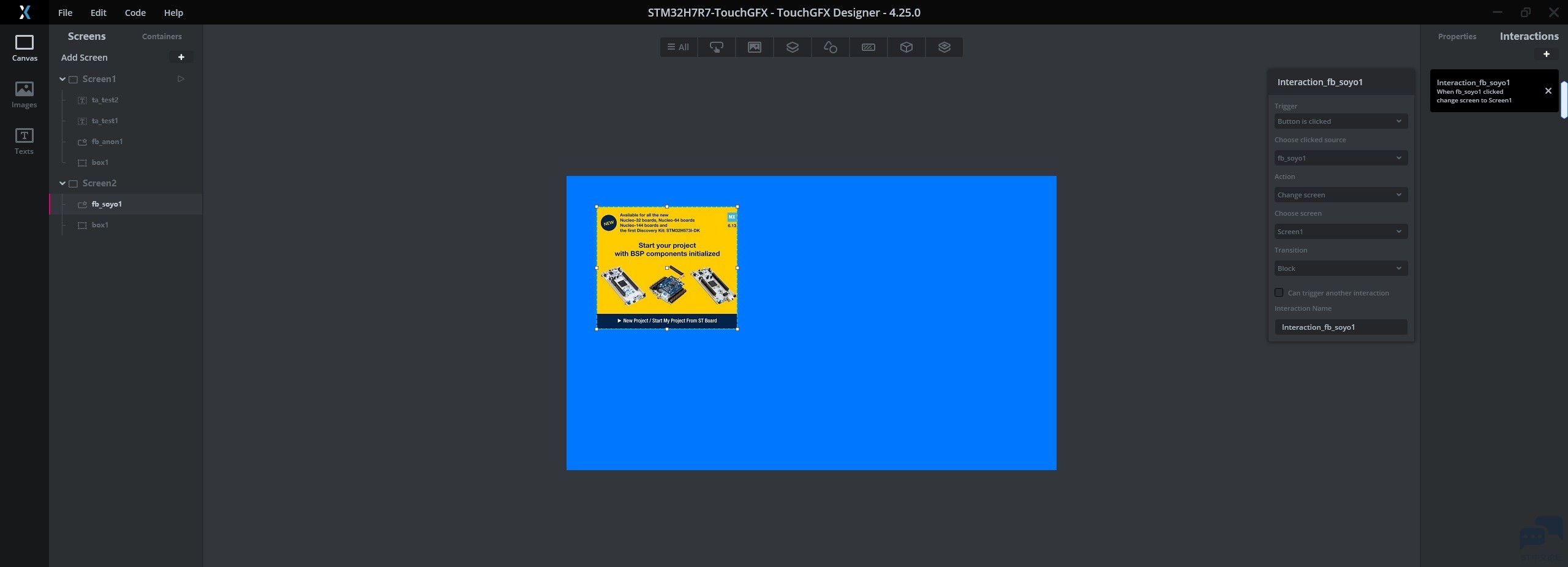
通过按钮(图片按钮)来切换界面,可以用TouchGFX自带的ChangeScreen事件,或者添加专属Callback回调函数,如果按钮只用来切换界面那就直接用ChangeScreen事件即可,如果在切换界面的同时还想要通过代码干别的事情,那就用Callback回调函数,但是有个注意点是,使用Callback回调函数来实现切换界面,在不使用Action控件的前提下,必须要注册一个假触发和假事件,如图,使用一个不存在的HardwareButton 0触发来触发ChangeScreen事件,由于硬件部分并没有搭建HardwareButton 0,所以这个触发是个假触发,永远不会发生: 
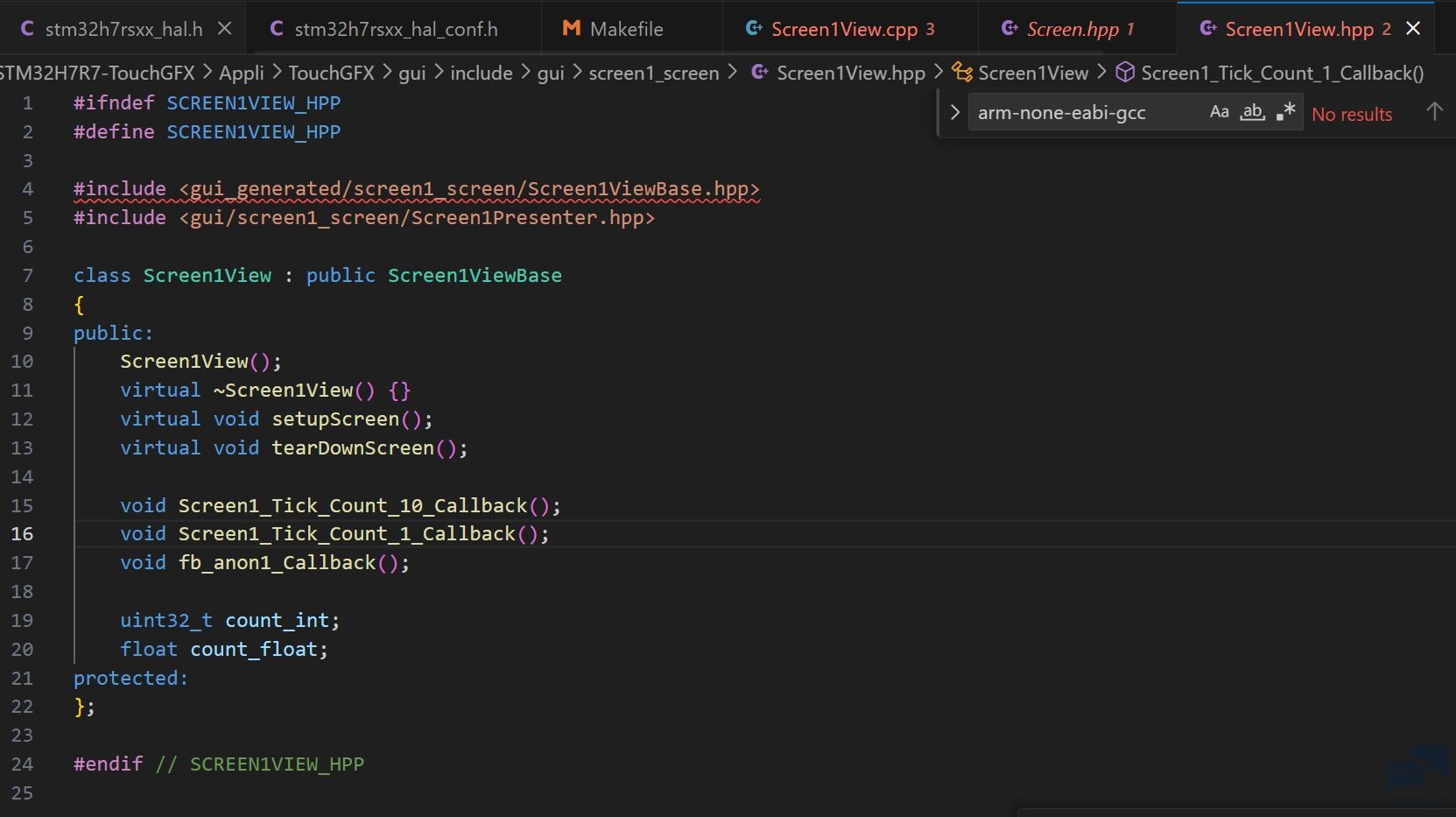
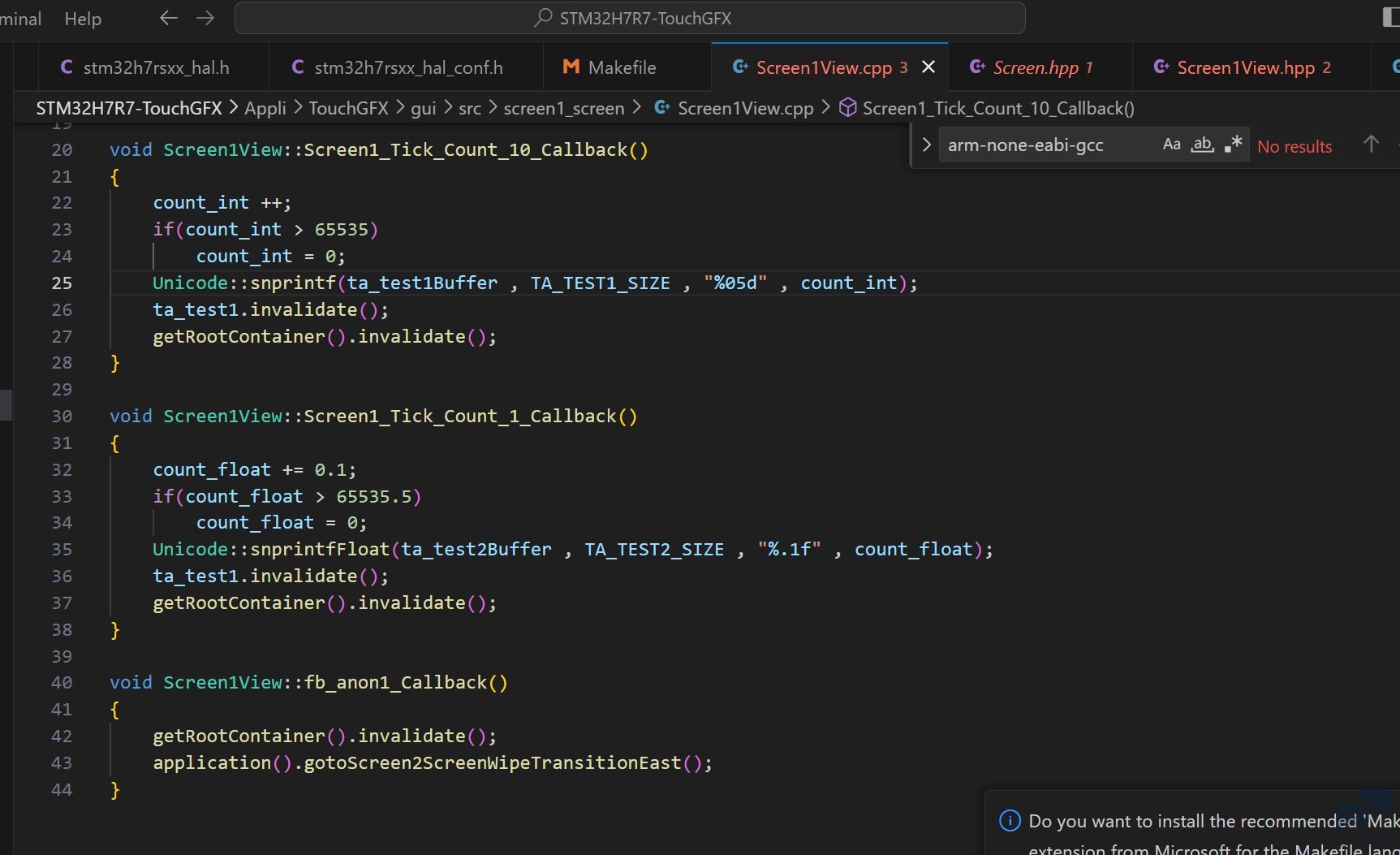
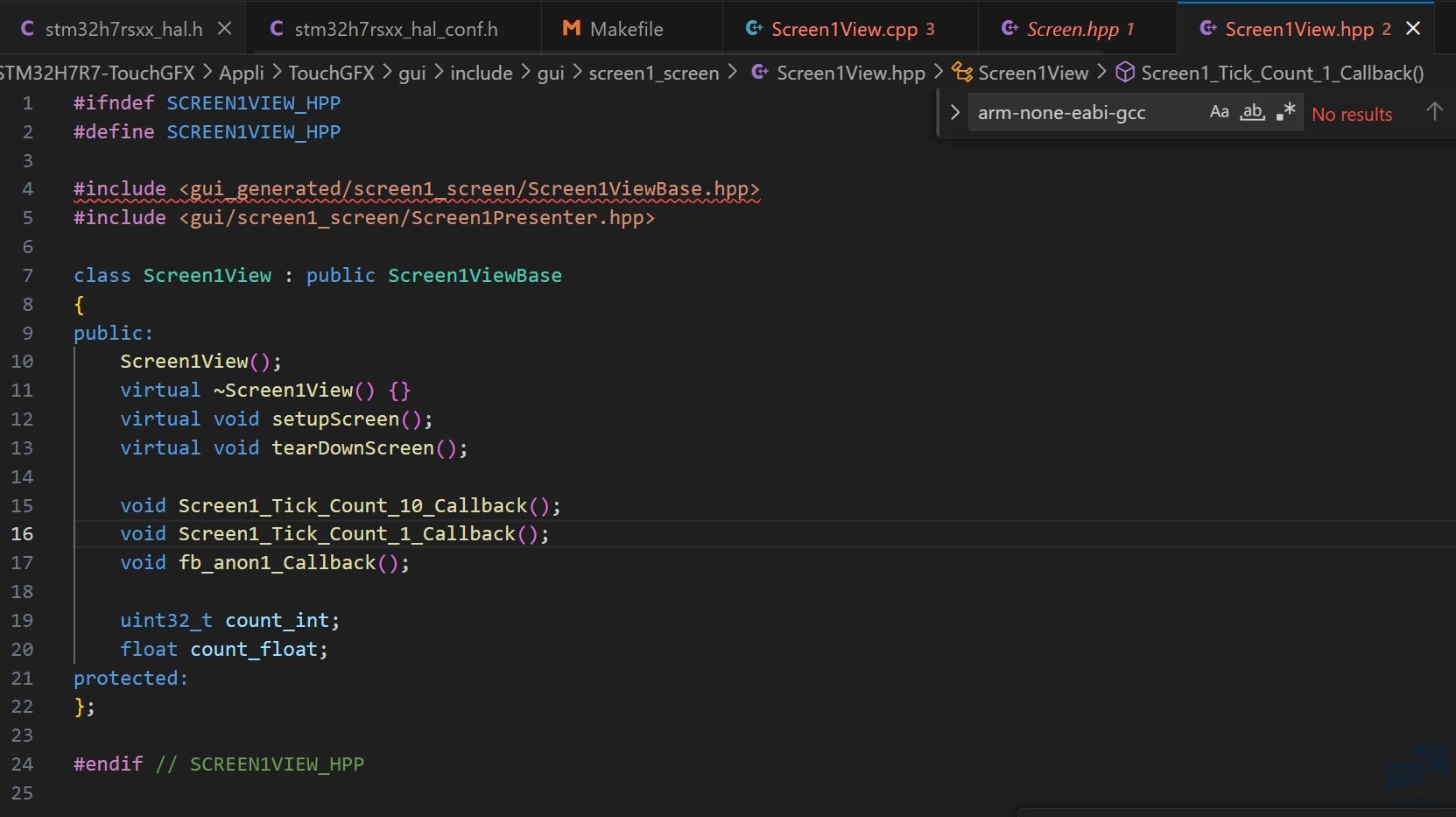
在代码中注册fb_anon1的回调函数fb_anon1_Callback(),这个fb_anon1和相应回调函数的名字是可以自由取的,但是代码注册名和TouchGFX Designer注册名必须一致: 

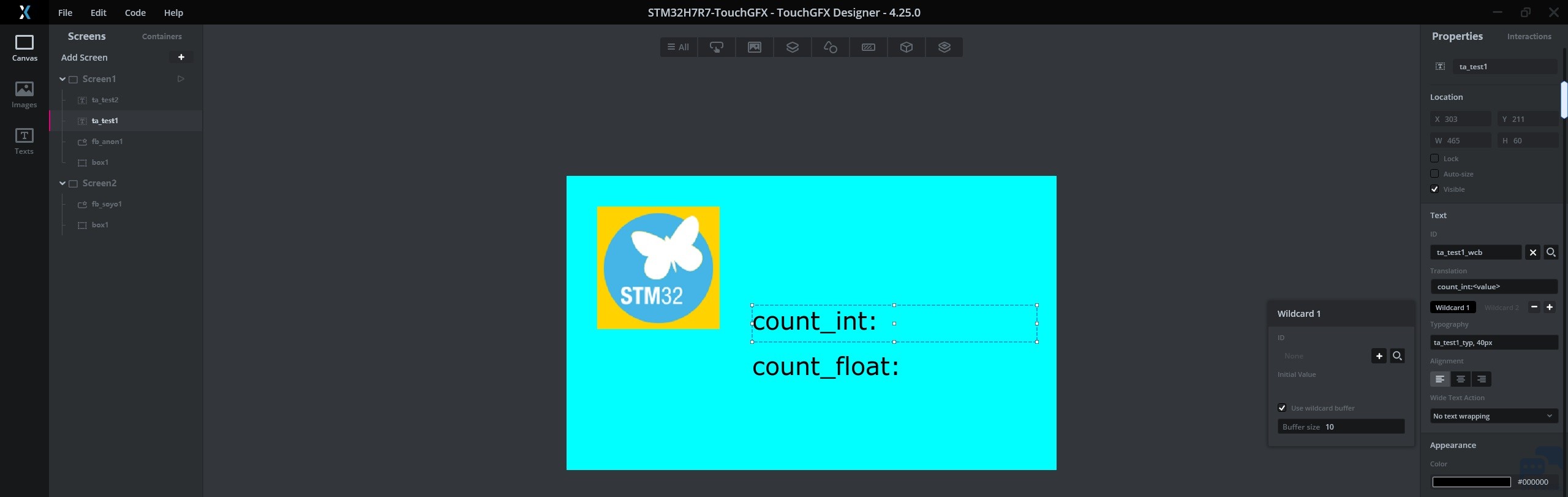
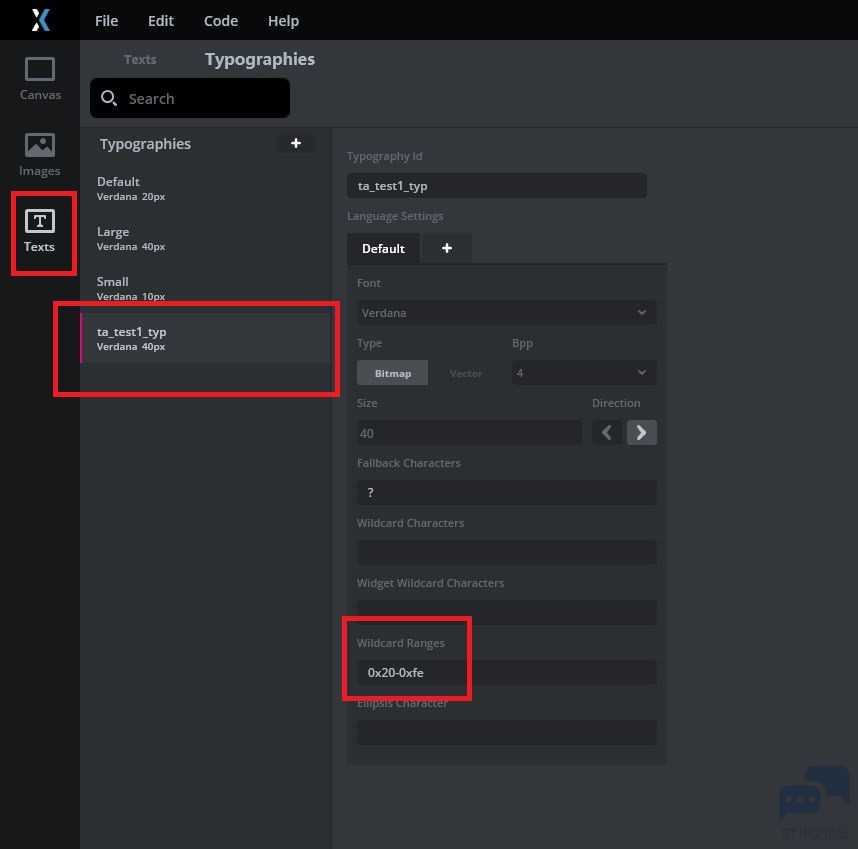
3 o3 C7 d% @5 @9 h* } 值得注意的是,要用TextArea显示变量,还需要注册Wildcard,可以理解为通配符字符串: f) F3 V6 l0 U- V0 `, ^' N. r 
# c3 r2 m9 L5 w: J0 k 在typographies选项卡里面还需要填写TextArea所用字体的显示范围,我这里填写0x20-0xfe,表示可以显示所有ASCII码: N( A. y* {; l( C/ k 
然后创建一个Screen2界面,同样是添加box和图片按钮flexButton,把这个flexButton的事件设置为切换为Screen1界面,那样,就实现两个界面通过按钮来回切换了:: l+ `, g& n6 u1 g 
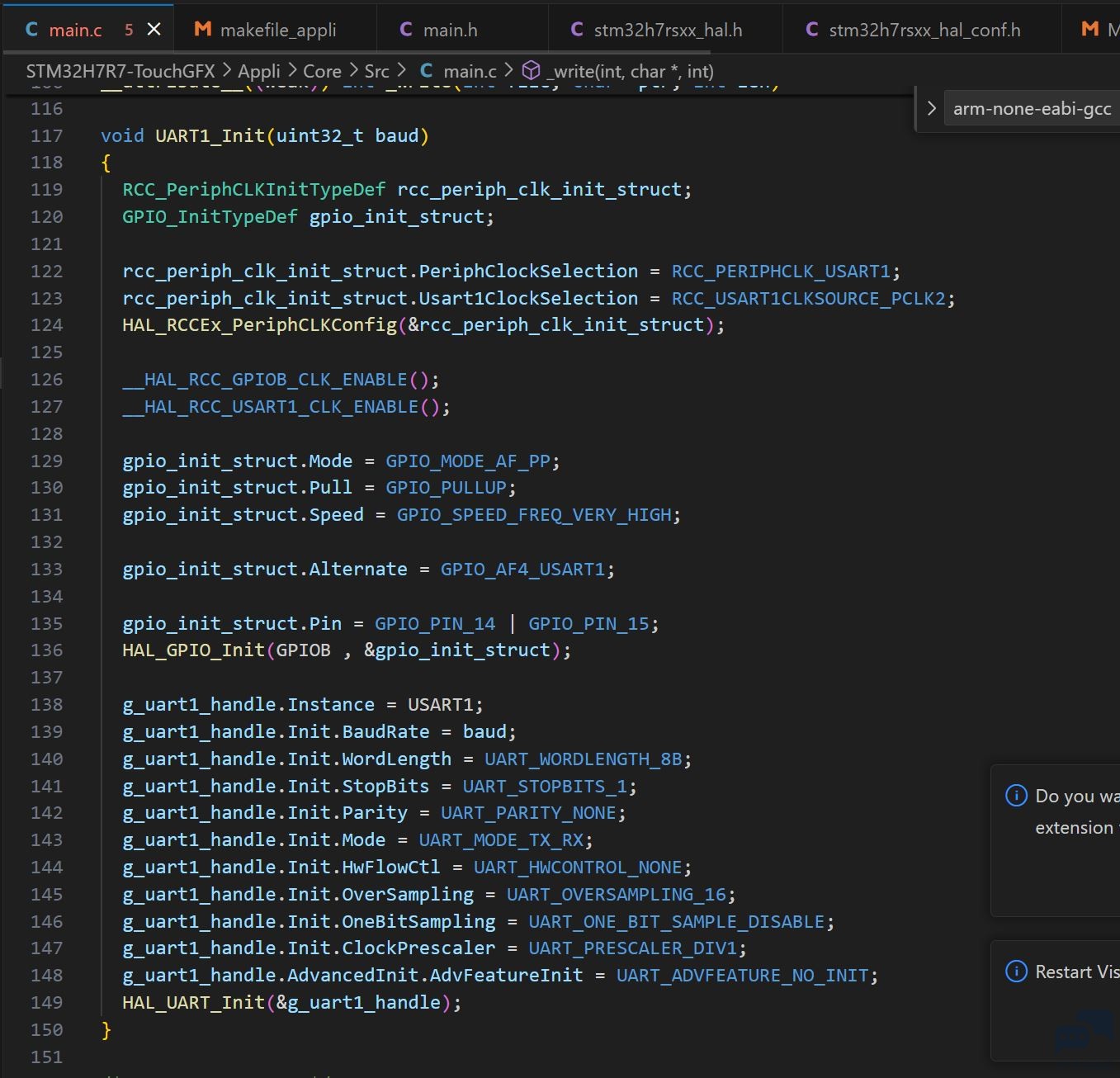
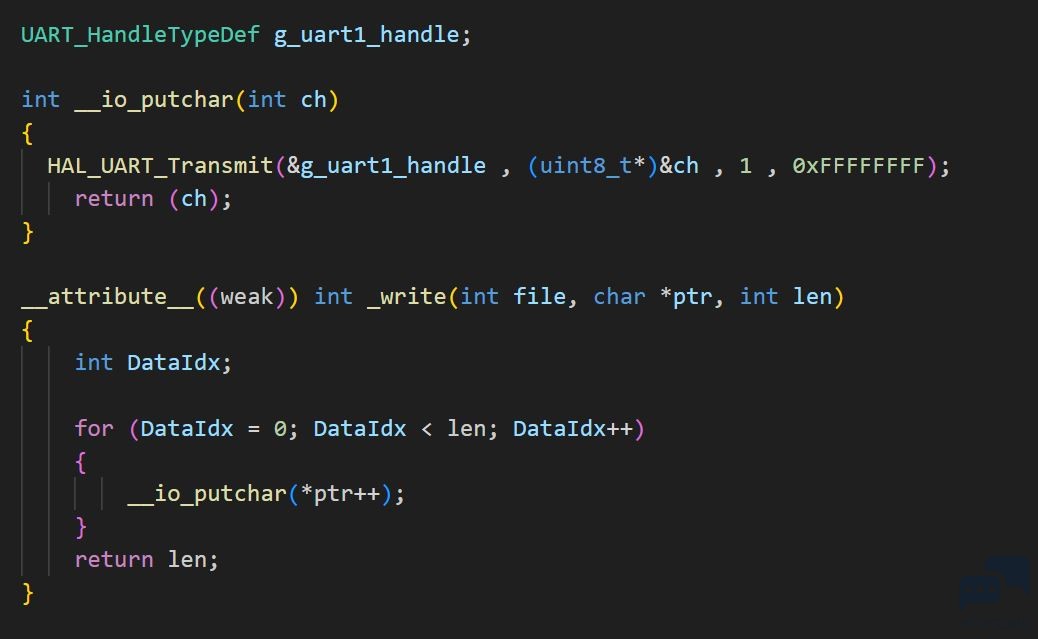
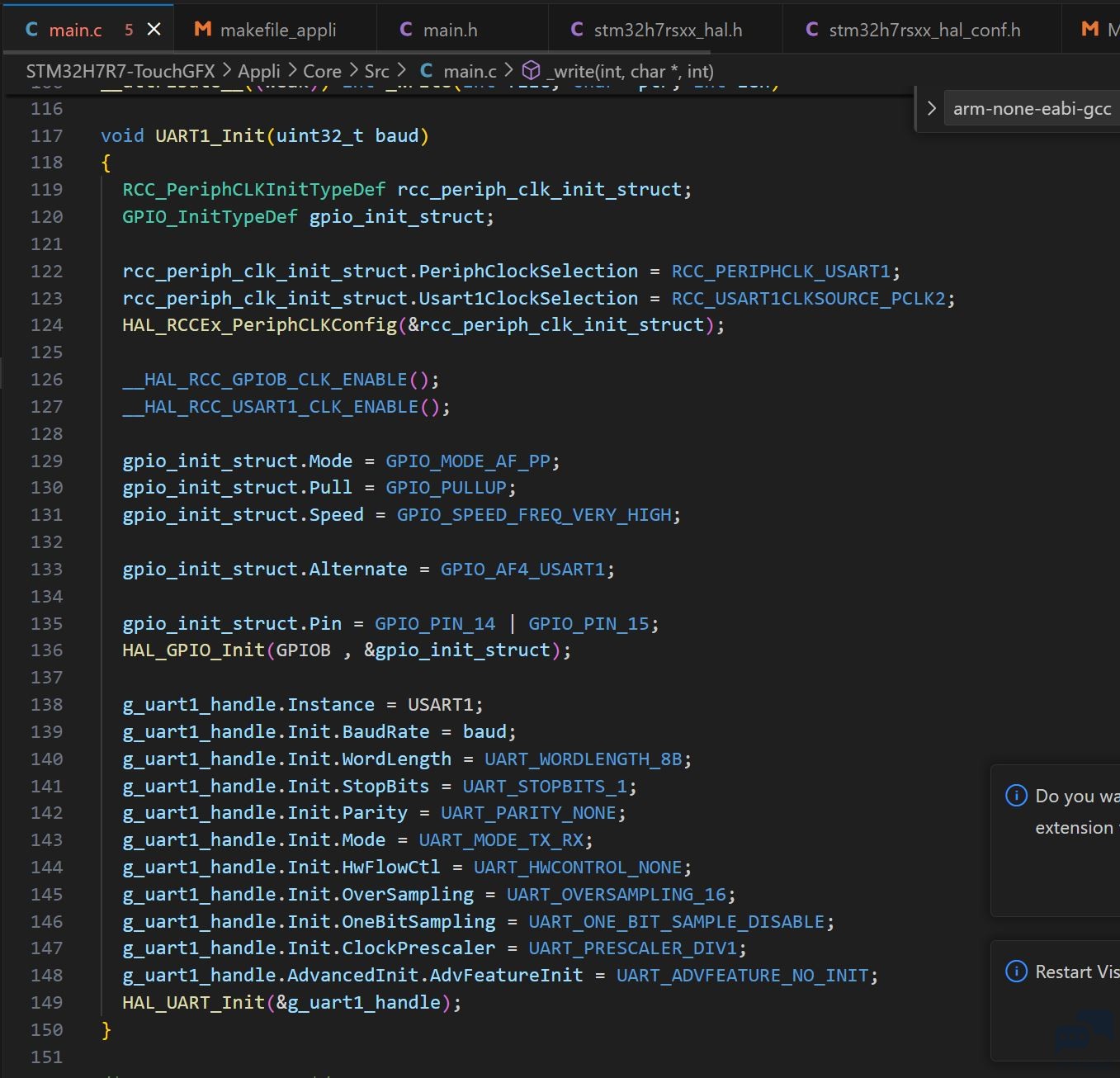
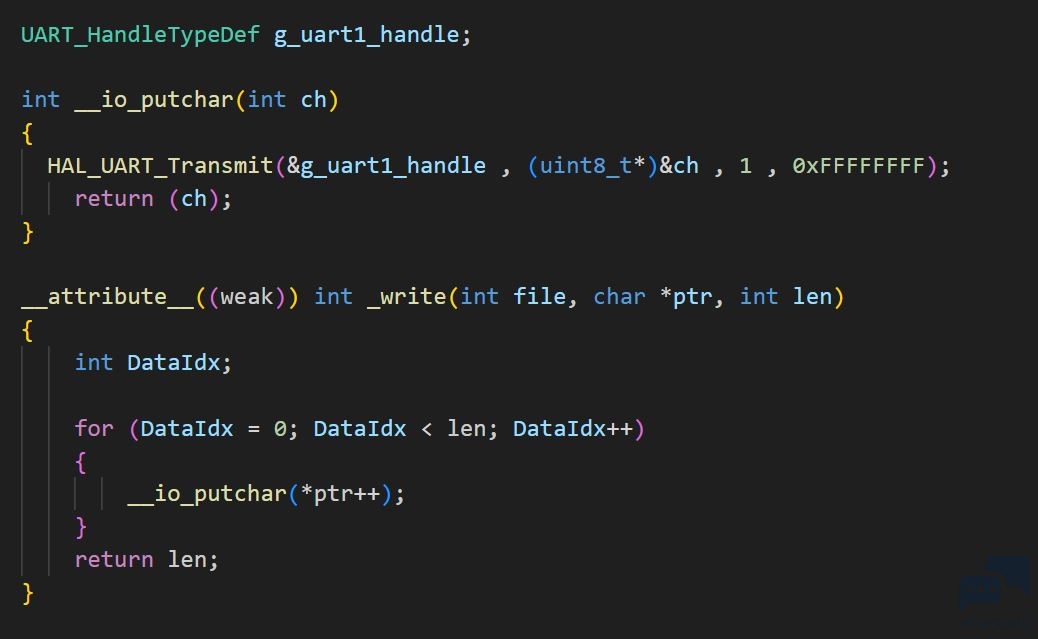
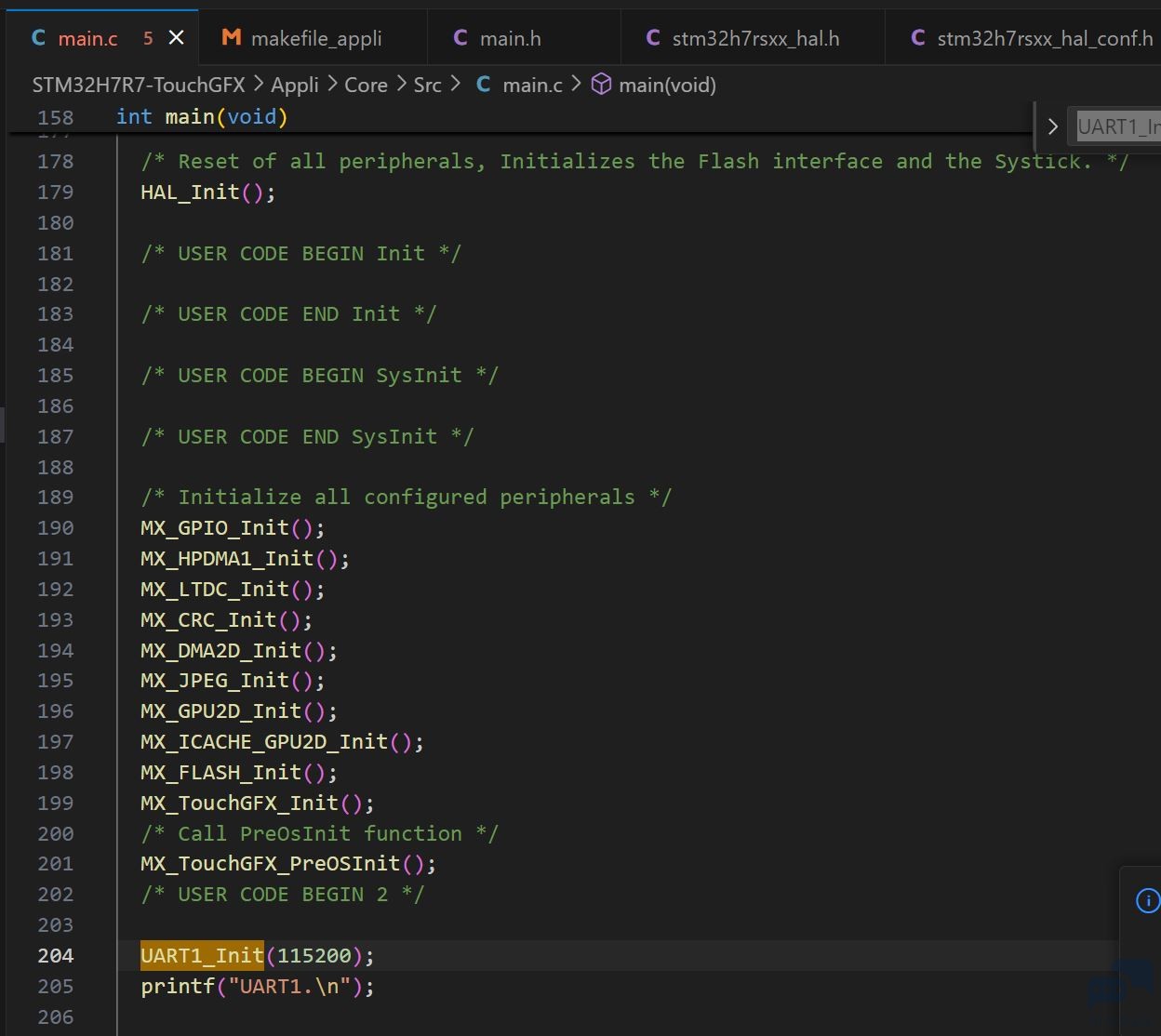
最后,在初始化代码处添加串口初始化代码以及重定义ioputchar代码,以实现串口打印: 


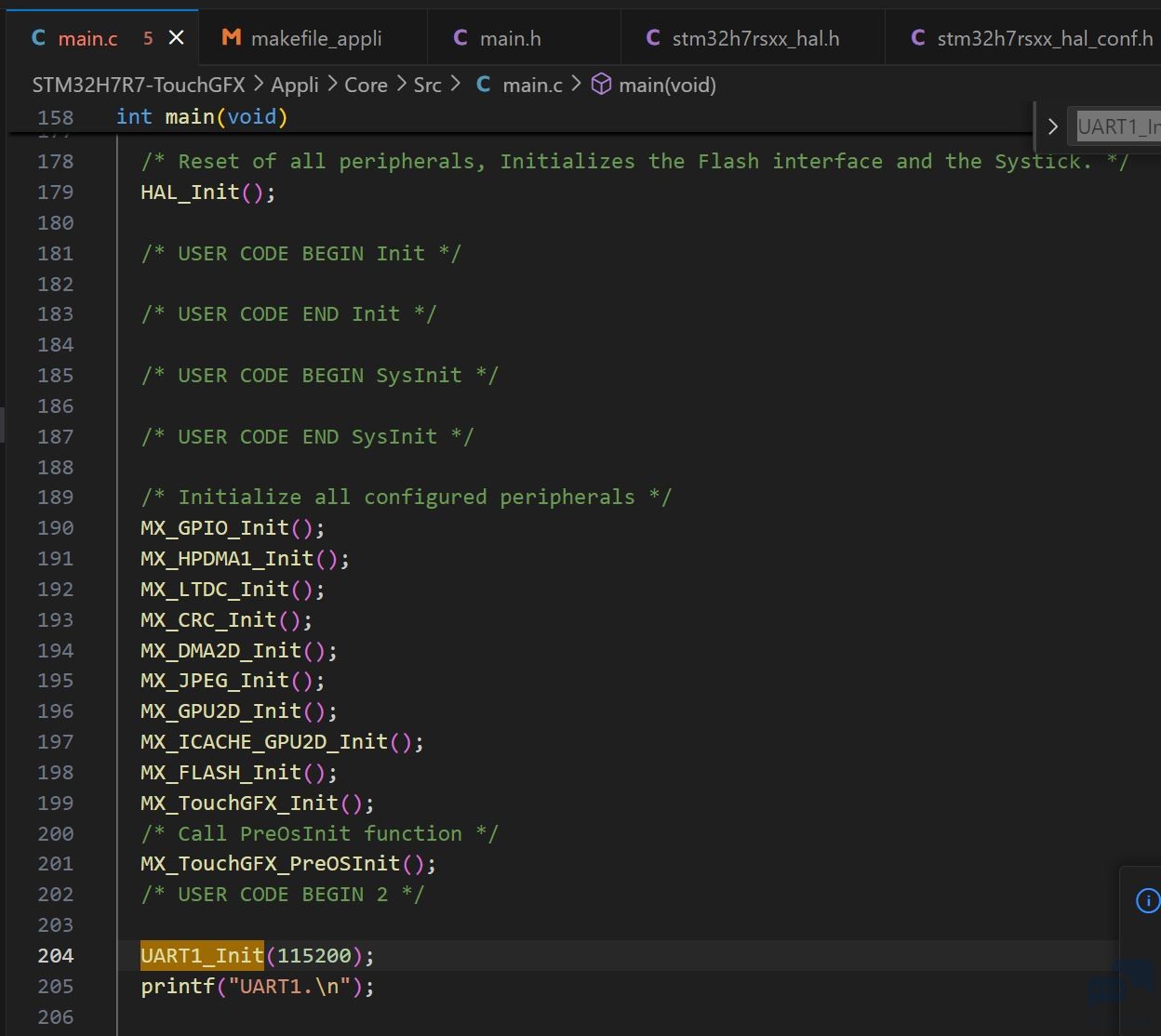
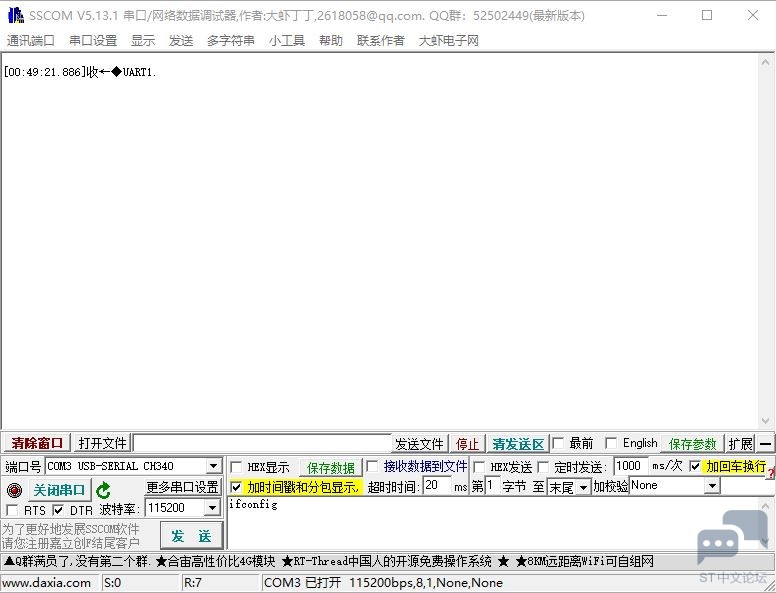
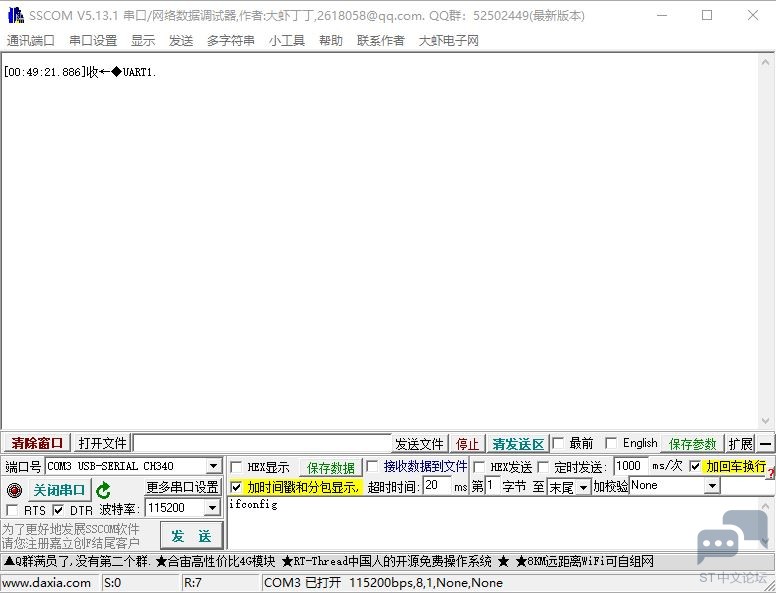
6 b1 c- }0 h& I8 k# U" |" A 在串口初始化完成之后打印一句UART1.\n: 
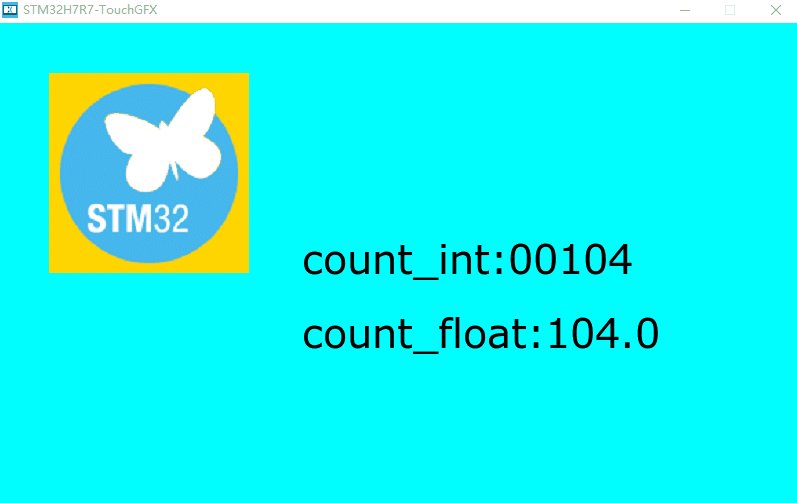
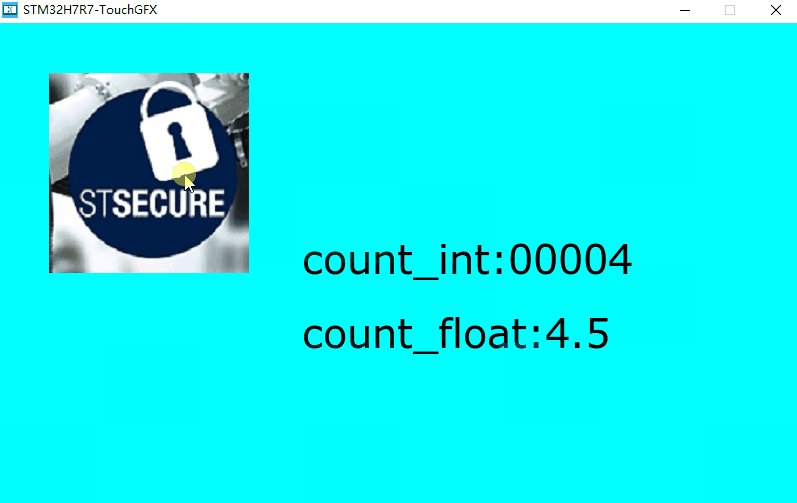
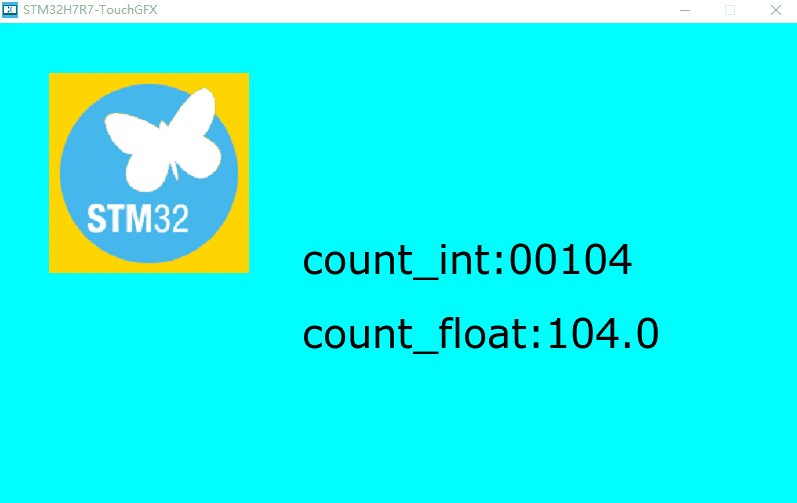
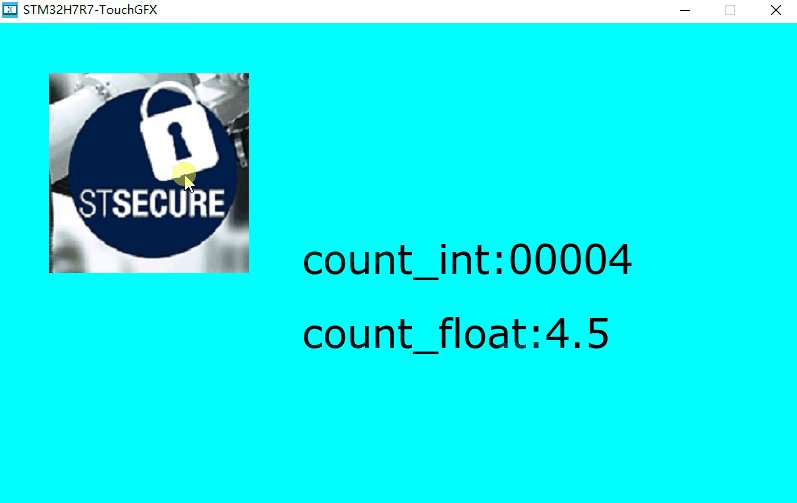
模拟器运行效果:6 e! `3 ?" o" s 
. i, B8 z, G- r$ @7 p' r+ I, f M A 开发板实测运行效果视频我做成gif放在二楼。( t: e2 e* S% W |















【2025·STM32峰会】GUI解决方案实训分享2-编译运行TouchGFX咖啡机例程(含桌面仿真)
【2025·STM32峰会】+TouchGFX实现动态进度显示以及界面切换
STM32峰会:深入践行ST“在中国,为中国”战略,构建STM32双供应链新生态
【2025·STM32峰会】1.参会分享
【2025·STM32峰会】+使用TouchGFX快速创建GUI
【2025·STM32峰会】——MP2实操体验之demo实操篇
【2025·STM32峰会】——MP2实操体验之准备篇
【2025·STM32峰会】参加STM32U3-ULP低功耗实训
【2025·STM32峰会】参会现场
【2025·STM32峰会】参会前期准备
 微信公众号
微信公众号
 手机版
手机版

楼主,你这作品,优秀,感谢分享!
优秀的鸭皮