
|
GUI解决方案的实训后半部分为编译运行TouchGFX咖啡机例程,这个部分更为耗时,从ST官方人员讲解,到动手实操,再到修改首页界面的咖啡加热圆形进度圈,用时3个半小时,从下午3点开始紧凑进行到下午6点半,中间遇到的问题也都要一一解决。; w0 c: p. }/ a/ c6 { 要运行TouchGFX咖啡机例程,必须先在TouchGFX4.25目录下添加正点原子H7R7开发板的TPA文件,即对该开发板的底层硬件初始化配置,包括液晶屏驱动库,触摸屏驱动库,系统定时器,中断等等,该目录为TouchGFX安装目录的\app\packages目录下,还有对TouchGFX界面的初始化DEMO,也是TPA文件(TGUI-CoffeeMachine-WS7-P30-1.0.0.tpa TGUI-CoffeeMachine-WS7-P31-1.0.0.tpa TGUI-CoffeeMachine-WS7-P32-1.0.0.tpa):( w- E. S4 E. h- n' P* B 
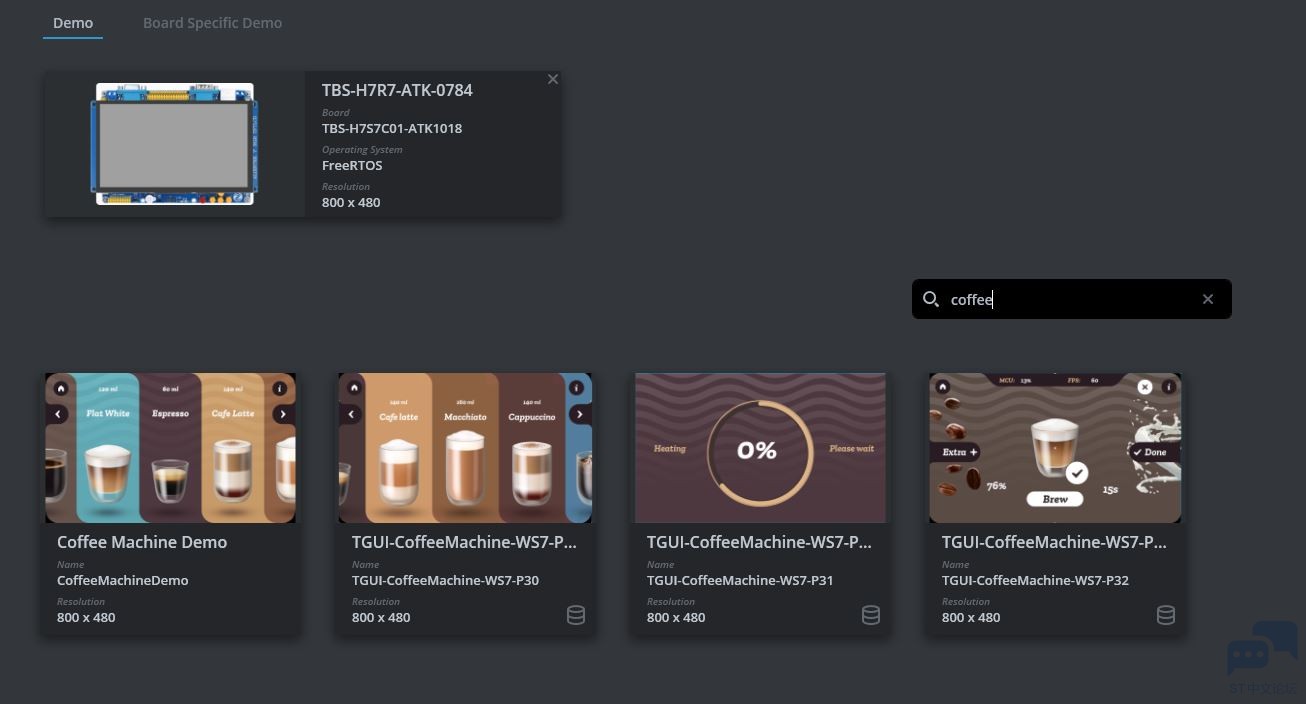
这样,在打开TouchGFX的时候才可以正确选择开发板型号及DEMO选项: 
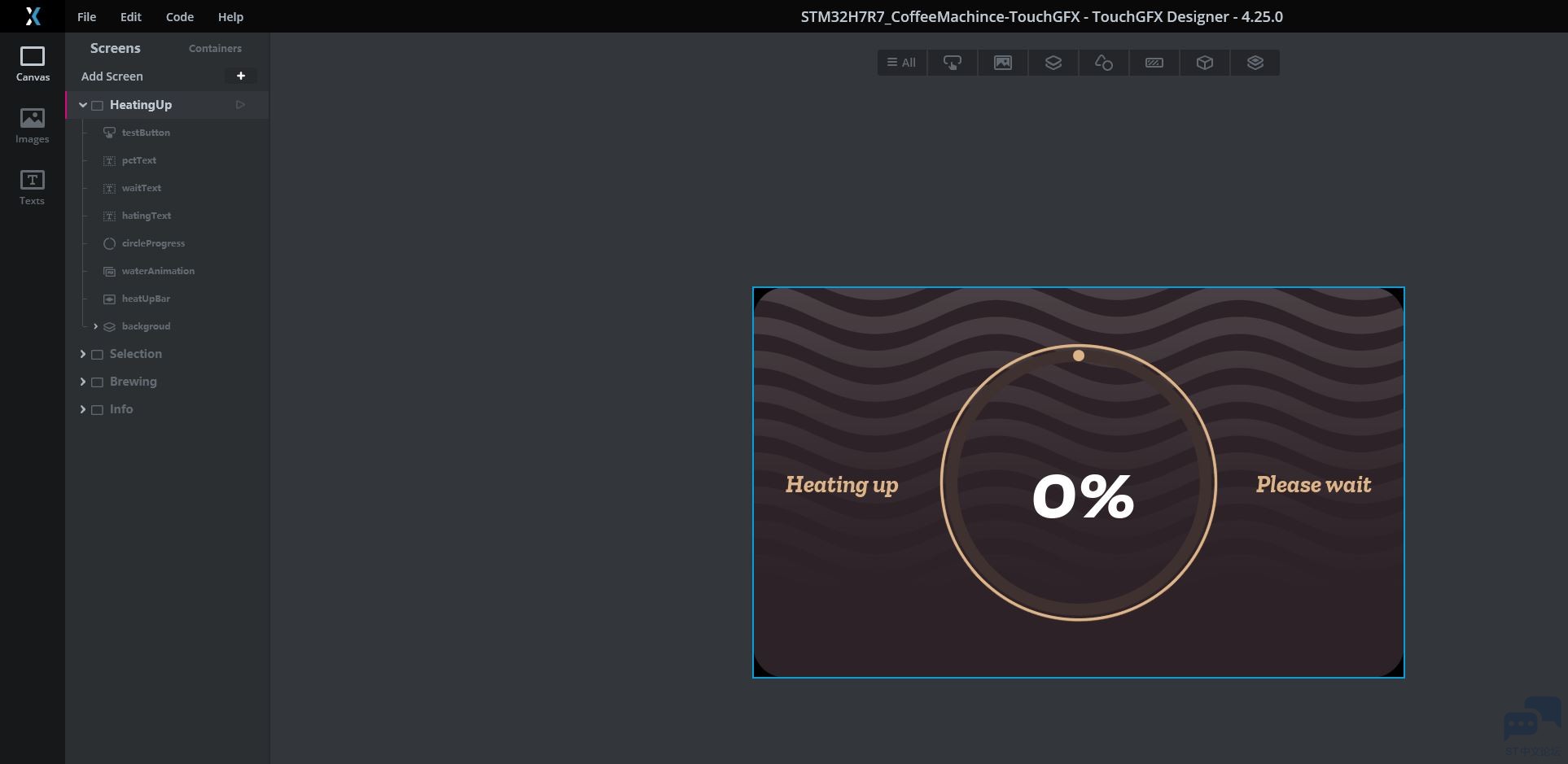
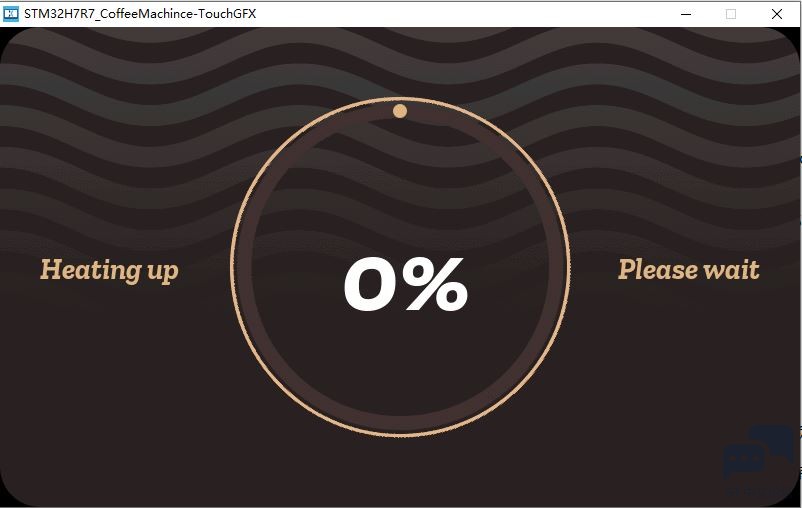
创建例程之后,简单浏览一下各个界面的组成控件,如Screen,一个Screen代表一个界面,创建多个Screen就可以在多个界面之间来回切换,功能类似于LVGL和QT的TableWidget;box为背景色控件,添加交互控件之前必须先添加box作为基础;button为按键控件,TouchGFX的按键是可以添加Label icon和image的,也就是文字按键、图标按键和图像按键;tileImage为实现界面水波纹的控件;circleProgress就是圆形进度圈了;还有Interaction(交互),用于实现按钮切换屏幕,tick定时器定时触发事件等等。 

# `3 i$ `' m2 y, i 右下角三个按钮分别为代码生成 桌面模拟器 编译并烧录: 
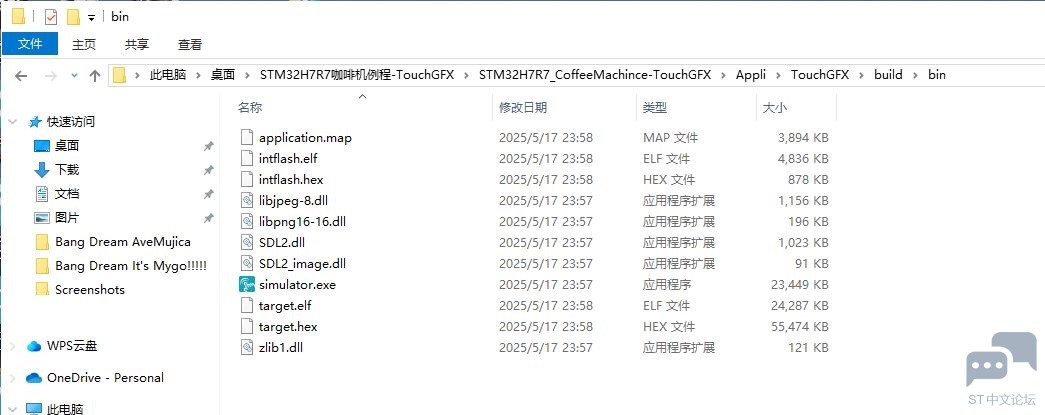
0 o4 o9 C# A1 m! z3 z3 W% J 如果想要在Windows桌面端模拟这个TouchGFX工程的运行结果,那就需要先生成代码,然后点击桌面模拟器,运行环境为MSVC: 

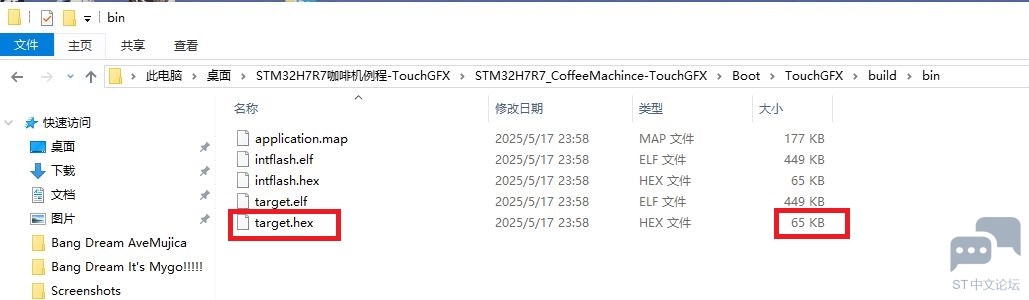
如果只需要生成烧录到开发板上面的固件,那就在代码生成后运行最右边的按钮即可。这里需要提一点,由于STM32H7R7的开发板RAM资源有限,因此必须限制RGB图像格式为压缩格式,这样会大大增加编译时间,但是必须选择这点,不然是无法编译成功的:( j0 F9 B6 Q a4 X4 q4 Z3 j 
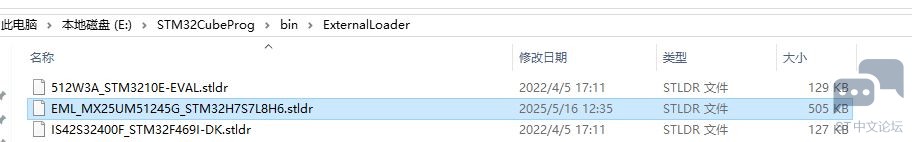
. ?& H. @: [; o/ I 然后就是依次烧录TouchGFX工程的Boot固件和APP固件,具体烧录方式参考上帖,但是这里需要注意的是,烧录APP固件所用的外部FLASH算法也跟上一帖不同,为EML_MX25UM51245G_STM32H7S7L8H6.stldr: 


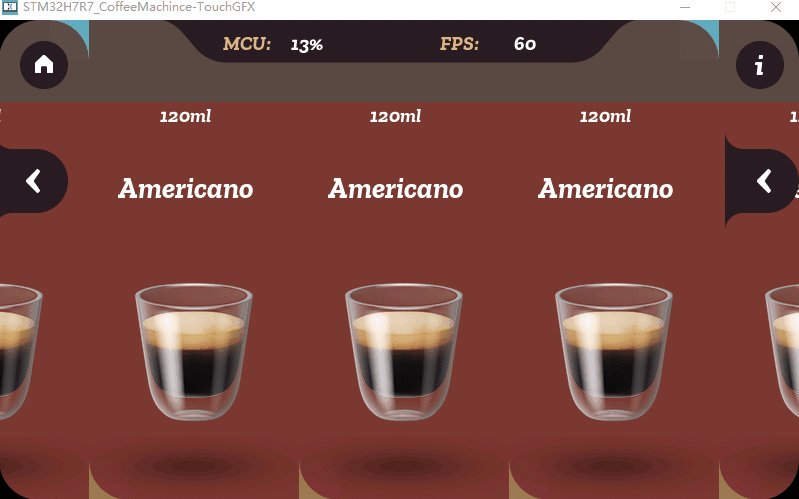
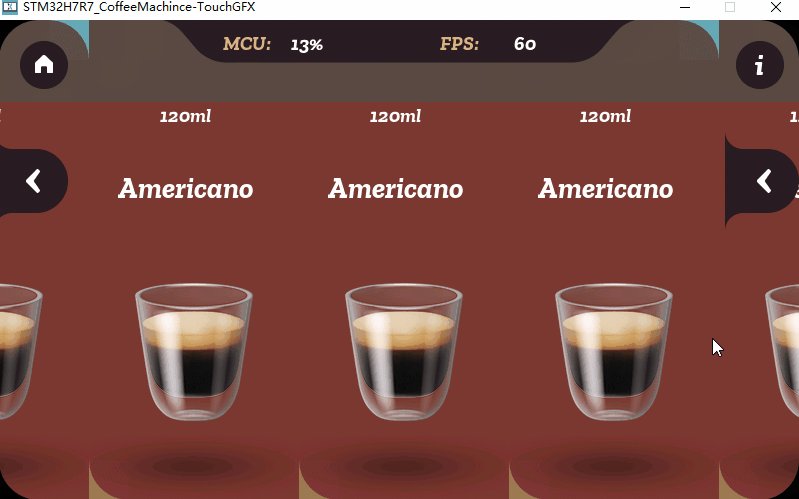
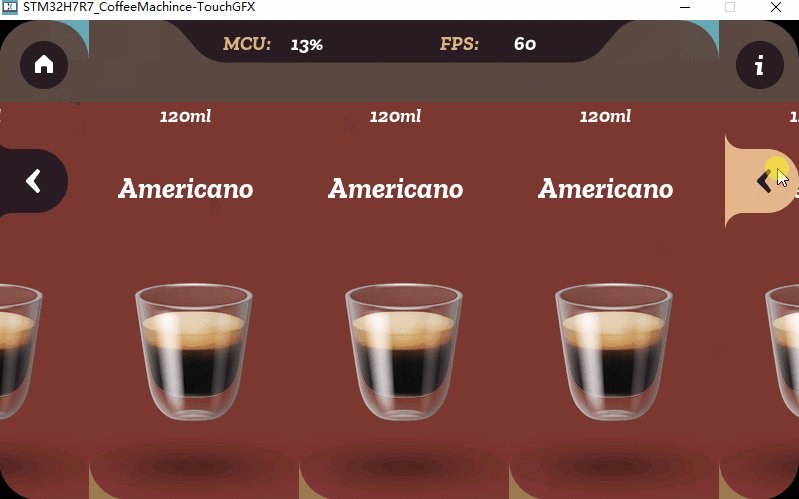
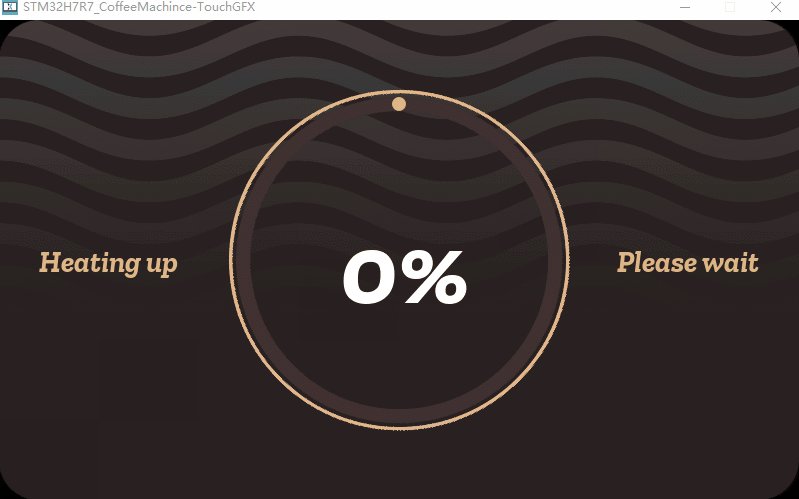
烧录成功后,上机实测的演示效果:2 Y- ?5 b O$ @5 h 2 b4 N% S# g; `7 V ( }. F9 h5 y/ }3 O% ]4 N |
【2025·STM32峰会】GUI解决方案实训分享3-搭建空白TouchGFX例程并实现简单的功能(含硬件部分的串口打印)
【2025·STM32峰会】+TouchGFX实现动态进度显示以及界面切换
STM32峰会:深入践行ST“在中国,为中国”战略,构建STM32双供应链新生态
【2025·STM32峰会】1.参会分享
【2025·STM32峰会】+使用TouchGFX快速创建GUI
【2025·STM32峰会】——MP2实操体验之demo实操篇
【2025·STM32峰会】——MP2实操体验之准备篇
【2025·STM32峰会】参加STM32U3-ULP低功耗实训
【2025·STM32峰会】参会现场
【2025·STM32峰会】参会前期准备
 微信公众号
微信公众号
 手机版
手机版

如图,可以看出,实训提供的TPA文件,可能对DMA2D初始化那块还需要修改一下刷屏代码,不然花屏现象非常严重。
+ r; j' q9 d8 f) u2 z