
.png) STMCU小助手
发布时间:2022-9-27 18:26
STMCU小助手
发布时间:2022-9-27 18:26
|
OLED实验 本章我们来学习使用OLED液晶显示屏,在开发板上我们预留了OLED模块接口,需要准备一个OLED显示模块。下面我们一起来点亮OLED,并实现显示字符和图片。 19.1 字符编码 计算机中存储的信息是以二进制的0或1来表示的,我们在屏幕上看到的汉字、英文和数字等信息是经过二进制转换后的结果。按照某种规则将字符存储在计算机中,例如ASCII 字符集中,字符’a’用十进制的97来表示,字符’A’用十进制的65来表示,我们称为“编码”,反之,将计算机中的二进制数据解释出来,我们称为“解码”。 字符集是各种文字和符号的集合,常见的字符集有ASCII字符集、GB2312字符集、BIG5字符集、Unicode字符集等。下面我们会介绍ASCII字符集,关于其它字符集,如果想深入了解,大家可以参考百度百科详细说明。计算机要准确的处理各种字符集的文字,就需要进行字符编码。字符编码也称作字集码,它是一套编码规则,是信息处理的一项基本技术,其在符号集与数字系统之间建立对应关系,将符号转换为计算机可以够识别和存储的数字。 ASCII码使用7位2进制数表示一个字符,7位2进制数可以表示出27个字符,共128个字符,其中有 96 个可打印字符,包括常用的字母、数字、标点符号等,另外还有 32 个控制字符,控制字符中,如LF(换行)、CR(回车)、FF(换页)、DEL(删除)、BS(退格)、BEL(振铃)等,如下图中是ASCII字符代码表: 
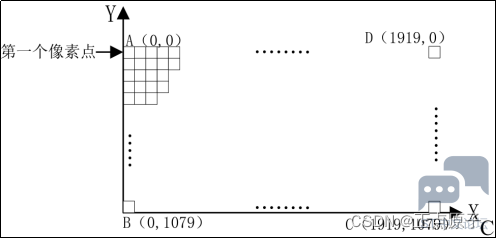
图19.1. 1 ASCII字符代码表ASCII字符代码表 本章实验,我们会使用以下ASCII字符集来显示英文字符和数字(第一个字符是空格): !"#$%&’()+,-./0123456789:;<=>?@ABCDEFGHIJKLMNOPQRSTUVWXYZ[]^_`abcdefghijklmnopqrstuvwxyz{|}~ 19.2 制作字模 19.2.1 像素 图像显示是用点阵的方式来显示的,屏幕上一个个很细小的点就是像素,像素点就类似一个灯(在 OLED 显示器中,像素点就是一个小灯),通过控制这些小灯的亮和灭可以显示不同的图像。像素是图像最基本的单位,屏幕上像素点越小,像素密度越高的,图像的像素越高,显示的效果就越清晰。高分辨率的图像要比低分辨率的图像包含更多的像素,所以同样大小的图像,使用高分辨率的屏幕比低分辨率的屏幕来显示更清晰。提起显示器,我们都会听到 720P、1080P、2K 或 4K 这样的字眼,1080P 的意思就是一个屏幕上的像素数量是19201080 个,也就是这个屏幕一列 1080 个像素点,一共 1920 列,如下图所示: 
图19.2.1. 1像素点和分辨率关系示意图 上图中,X 轴就是1080P显示器的横轴,Y 轴就是1080P显示器的竖轴。图中的小方块就是像素点,一共有 1920*1080=2073600 个像素点。左上角的 A 点是第一个像素点,右下角的 C 点就是最后一个像素点。 19.2.2 字模 1.字模简介 字模就是字符或者图像在点阵上显示时对应的编码,字模也就是我们要计算机识别的符号或者图像的数据,以数字来表示,因为计算机只能识别数字0和1,所以我们要先把图像或者符号通过字模软件转化成字模。如下图,如果我们要显示一个英文字母“B”,以816个二进制数据位来表示,每个二进制数据位记录一个像素点的状态,则一个英文字母需要816/8=16个字节的二进制数据位来表示。字符的宽为1个字节,高为2个字节: 
图19.2.2. 1 显示英文字符 如果是汉字,汉字字符是英文字符的两倍,一个汉字则需要16*16/8=32个字节的二进制数据位来表示,字符的宽为2个字节,高也为2个字节,即汉字字符的宽是英文字符的宽的2倍: 2. 制作字模 制作字模,有很多的优秀的软件,本实验我们使用“开发板光盘A-基础资料\3、软件\PCtoLCD2002完美版”字模软件来制作字模,该软件可以提供各种字符包括汉字(字体和大小都可以自己设置)点阵提取,且取模方式可以设置好几种,常用的取模方式,该软件都支持。该软件除了支持字符模式,还支持图形模式,也就是用户如果要显示一张图片的话,可以自己定义图片的大小,然后手动画图,或者可以导入一张已有的图片,该软件根据图片提取出点阵数据。下面我们来介绍此字模软件的使用方法。 (1)字符模式 ①双击打开字模软件PCtoLCD2002完美版: 
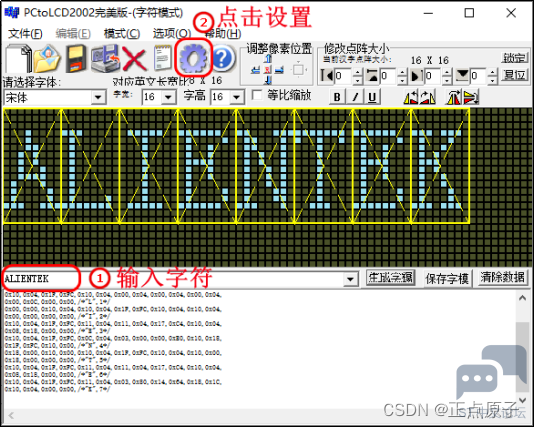
图19.2.2. 3 PCtoLCD2002完美版 ②对于要显示字符,我们先把要显示的字符输入字符输入框中,然后点击设置选项设置取模方式: 
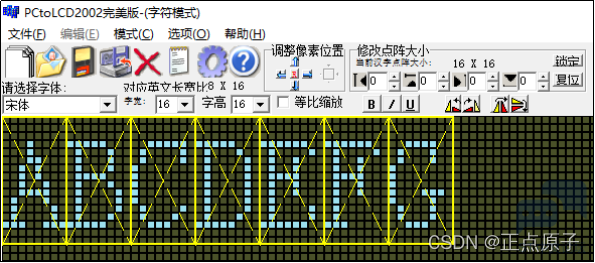
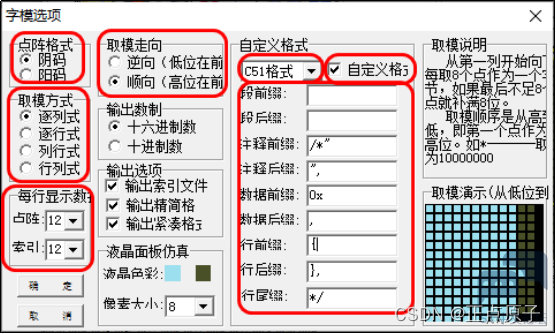
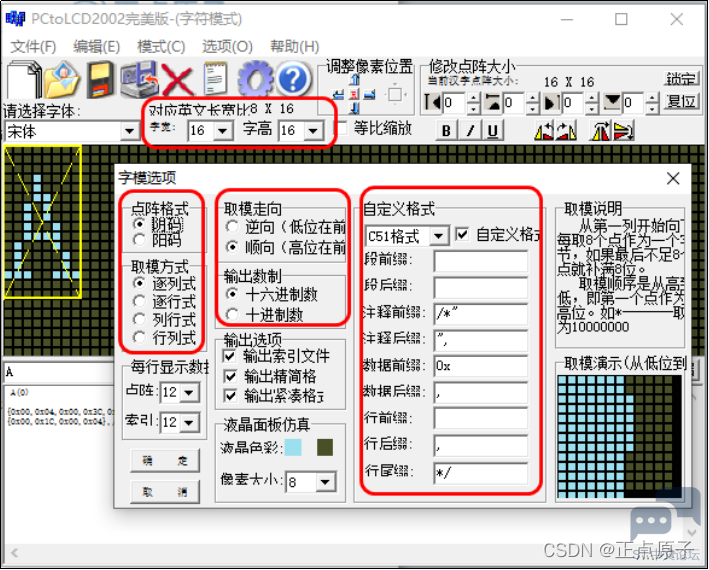
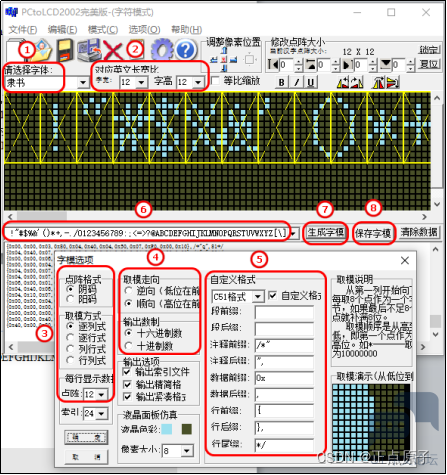
图19.2.2. 4 输入字符 ③然后我们设置取模方式,如下图,红框处可以配置,其它部分我们先保持默认: 
图19.2.2. 5设置取模方式 点阵格式可以选择阴码或者阳码,字模也就是像素点的数据,每一个点都需要一个bit位来存储,该位为0代表该像素点不显示,为1代表显示。字模点阵中有笔迹像素位的状态是“1”(亮),没有笔记像素位的状态是“0”(灭)的方式为阴码;字模点阵中有笔迹像素位的状态是“0”(灭),没有笔记像素位的状态是“1”(亮)的方式为阳码。本节实验中选择阴码。 取模走向可以选择顺向或者逆向,也就是屏幕上同列中上行与下行哪个行对应生成字节的高位还是低位的问题,顺向就是屏幕下行属于高位,逆向就是屏幕上行属于低位。本节试验选择顺向。 每行显示数据可以自行配置,点阵表示生成的字模中,每行最大可以显示多少个数据,索引则表示产生的索引中,每行显示多少个索引值。 
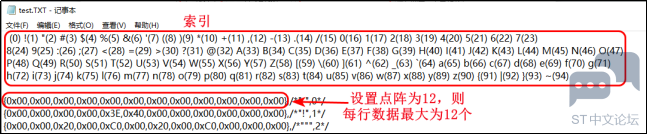
图19.2.2. 6点阵数据 例如配置为“点阵:12 索引:12”,以下字模每行最大为12个数据: {0x00,0x04,0x00,0x3C,0x03,0xC4,0x1C,0x40,0x07,0x40,0x00,0xE4}, {0x00,0x1C,0x00,0x04},/“A”,0/ 字宽和字高,字宽和字高可以自行配置,会有英文的字宽和字宽以及中文的字宽和字宽,我们前面也说过,汉字的字宽是英文字宽的两倍,如果配置汉字的字宽和字高都是16,那么英文的字宽和字高分别是8和16: 
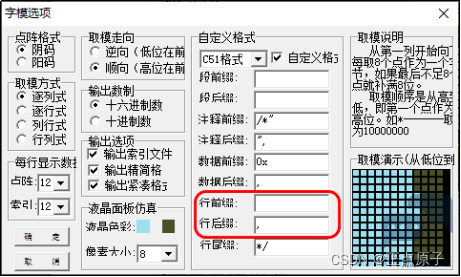
图19.2.2. 7设置字宽和字高 自定义格式中,A51按汇编生成,C51按c格式生成,显然我们是c编程,选择C51即可。自定义格式处如果勾选后,我们可以配置生成的字模数据的格式。例如,如果生成的数据中不想要大括号“{}”,可以自定义去掉大括号: 
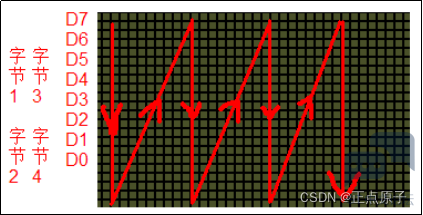
图19.2.2. 8自定义点阵数据的前缀和后缀 生成的点阵数据中就没有了大括号: 0x10,0x04,0x1F,0xFC,0x10,0x04,0x00,0x04,0x00,0x04,0x00,0x04, 0x00,0x0C,0x00,0x00,/“L”,1/ 取模方式有逐列式、逐行式、列行式和行列式。不同的取模方式需要结合不同的算法。在右上角的取模说明里面有,即:从第一列开始向下每取8个点作为一个字节,如果最后不足8个点就补满8位。取模顺序是从高到低,即第一个点作为最高位。如*-------取为10000000。其实就是按如下图所示路径的这种方式: 
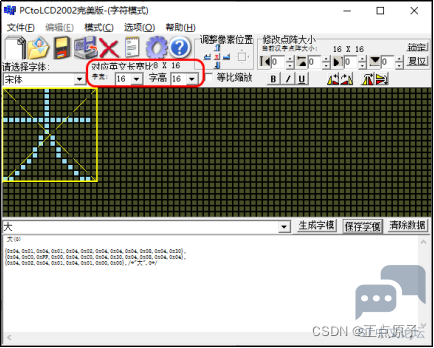
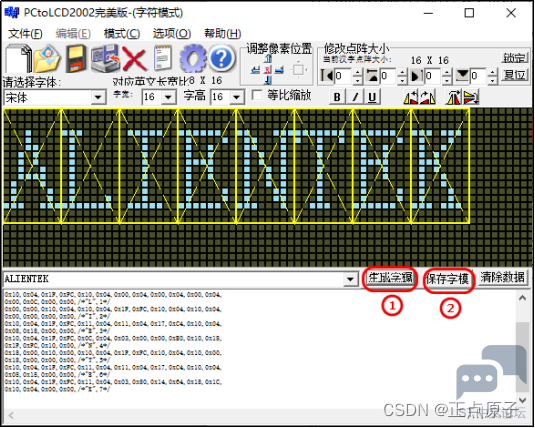
图19.2.2. 9取模方式图解 从上到下,从左到右,高位在前。我们按这样的取模方式,然后把ASCII字符集按126大小、168和2412大小取模出来(对应汉字大小为1212、1616和2424,字符的只有汉字的一半大!),每个126的字符占用12个字节,每个168的字符占用16个字节,每个24*12的字符占用36个字节。 ④点击生成字模,再保存字模,可以选择保存生成的字模: 
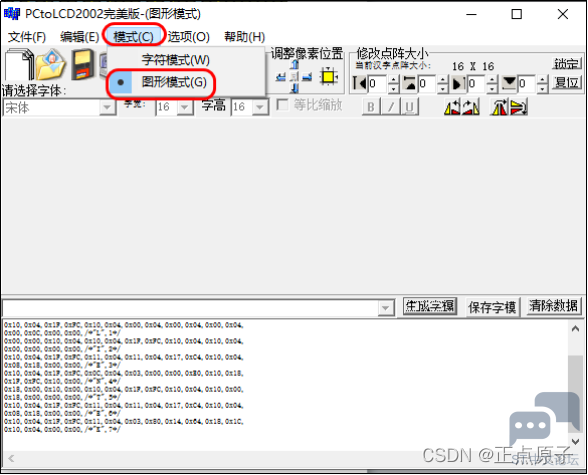
图19.2.2. 10生成和保存字模 (2)图形模式 PCtoLCD2002完美版字模软件支持BMP格式的图片,如果要对某一张点阵图片取模,需要将此图片转化成.bmp格式的图片才可以。 
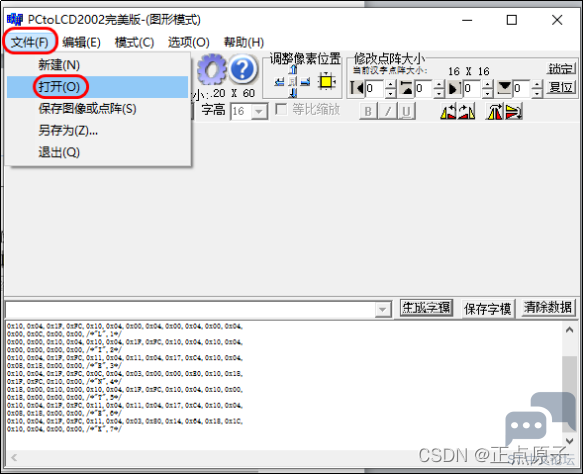
图19.2.2. 11图形模式 如下图,选择图形模式后,点击文件打开,选择打开一张.bmp格式的文件即可: 
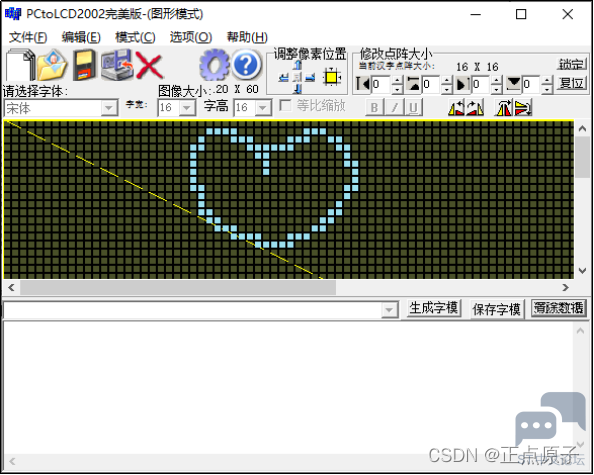
图19.2.2. 12选择打开图形 或者可以选择文件新建,新建一张大小规定的图像(如果屏幕很小,建议设置的长和宽要比屏幕小,这样才可以显示完全),然后手动画图: 
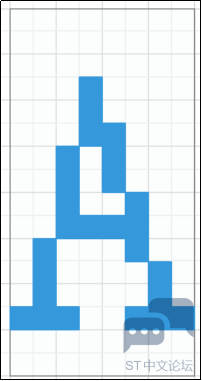
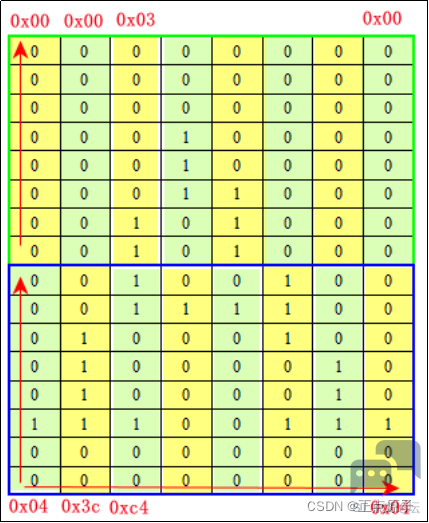
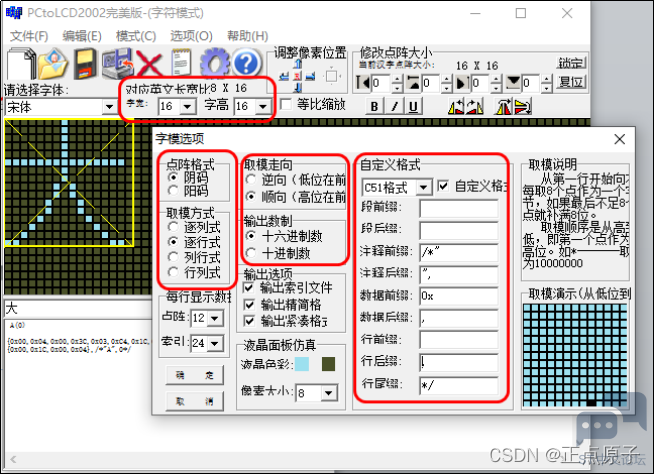
图19.2.2. 13手动画图 19.2.3 根据取模方式控制点阵显示字符 下面,我们先以显示简单的字符为例子,对字符显示做一个简单的讲解,为了方便讲解,此处讲解的代码先不在开发板上运行,我们先在以前学习C语言的工具(例如Visual C++ 6.0)上操作实现。此处的代码非常简单,如果没有安装此软件的也无关紧要,理解一遍代码即可。 1.显示英文字符 (1)字模提取 如果我们要显示一个英文字符“A”,如下图,设置字体为宋体,字宽和字高都为16,这个是汉字格式,那么对应的英文格式字长就是8,字宽就是16。如果A这个字符按阴码、顺向、逐列式、十六进制方式取模(即从下到上、从左到右、从低位到高位取模),如下图,因为点阵格式是阴码,为1的地方表示亮,为0的地方表示灭: 
19.2.3. 1设置取模方式 
19.2.3. 2英文字符A 
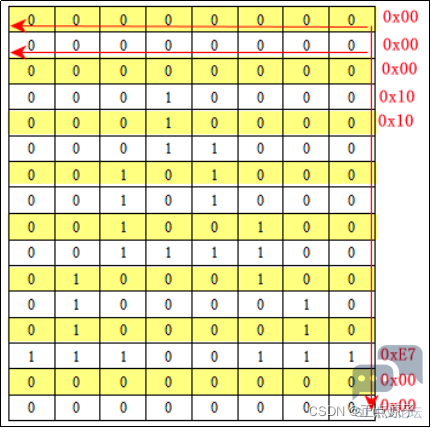
19.2.3. 3字符A对应的点阵数据 那么,取模得到的十六进制数据为: 0x00,0x04,0x00,0x3C,0x03,0xC4,0x1C,0x40,0x07,0x40,0x00,0xE4,0x00,0x1C,0x00,0x04,/“A”,0/ 不同的取模方式得到的数据不一样,如果设置字体为宋体,字宽和字高都为16,我们的取模方式为阴码、顺向、行列式、十六进制方式提取(即从上到下、从右到左、从),则取模得到的十六进制的数据为: 
19.2.3. 4设置取模方式 
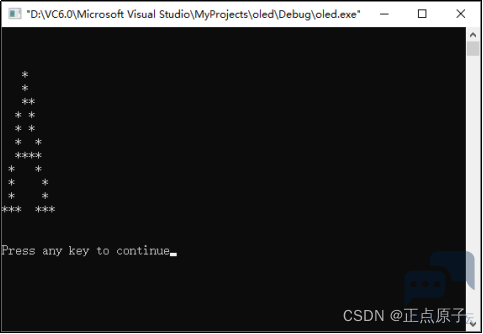
19.2.3. 5字符A对应的点阵数据 取模得到的点阵数据如下: 0x00,0x00,0x00,0x10,0x10,0x18,0x28,0x28,0x24,0x3C,0x44,0x42,0x42,0xE7,0x00,0x00,/“A”,0/ (2)程序实现 以上字模提取过程称为编码,不同的取模方式,算法会有些差别,我们使用程序将字符“A”打印出来,使用以上阴码、顺向、行列式、十六进制取模方式的编码数据,在Visual C++ 6.0下的程序如下:
我们简单分析以上代码的实现逻辑。 第4行是讲取模得到的数据按照顺序排列到一个一维数组中; 第9行,一维数组共16个数据,每个数据代表一行(一行有8位),使用for循环依次取出这16个数据; 第11行,依次取出的数据存放到变量t中; 第12行,每个数据是8bit的, j表示这8个位的第几位,有0~7个位,0表示第0位,每个位表示一个像素点。 第14~17行,将这8位的每个位进行判断,如果某位为1,则打印*号; 第18~21行,如果某位为0,则打印空格; 第22行,t左移,从第0个数据开始,直到将这16个数据都判断完毕为止。 第28~30行是固定格式,使用控制台输出。 以上代码使用for循环嵌套,对数据逐位进行判断。 编译无报错,执行后控制台打印出A,效果如下: 
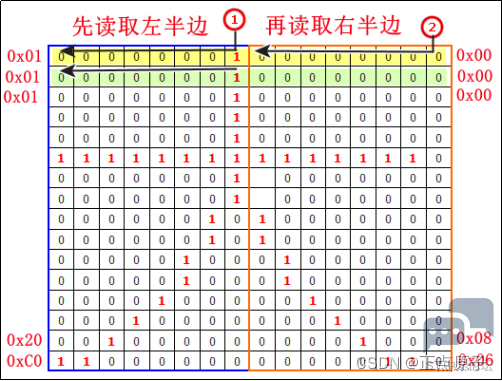
19.2.3. 6运行结果 2. 显示中文字符 我们前面说过,一个中文字符的字宽是一个英文字符的两倍,每个汉字每行有16个像素点,即2个字节的像素点,所以每行需要对2个字节的二进制数据进行打印,参考前面英文字符的显示方法,程序中我们将汉字分为左半部分和右半部分来实现,所以要再增加一个for循环。 (1)汉字取模 前面我们说了,取模方式的不同,算法会有差别,前面的英文字符显示我们是采用阴码、顺向、行列式、十六进制取模方式。这里我们设置字体为宋体,字宽和字高都为16,使用阴码、顺向、逐行式、十六进制取模方式: 
19.2.3. 7设置取模方式 
19.2.3. 8字体效果 
19.2.3. 9点阵数据排列 取模后点阵的数据为: 0x01,0x00,0x01,0x00,0x01,0x00,0x01,0x00,0x01,0x00,0xFF,0xFE,0x01,0x00,0x01,0x00, 0x02,0x80,0x02,0x80,0x04,0x40,0x04,0x40,0x08,0x20,0x10,0x10,0x20,0x08,0xC0,0x06,/“大”,0/ (2)程序实现 取模的数据中有两行十六进制数据,先以第一行的数据为例,第0个数据是左半边,第1个数据是右半边,第2个数据是左半边,第3个数据是右半边,也就是排序中,偶数对应左半边,奇数对应右半边,依此类推,数据交替存放。程序实现的代码如下:
第12行,定义两个变量,f用于左半边的数据计算,f是偶数;s用于右半边的数据计算,s是奇数; 第13行,一维数组中有两行,每行16个十六进制的数据; 第15行,依次取出左半边的数据, 第16行,依次取出右半边的数据; 第20~31行,像前面显示英文字符那样,将汉字的左半边显示出来; 第35行~46行,像前面显示英文字符一样,将汉字的右半边显示出来; 编译不报错,运行程序,结果如下: 
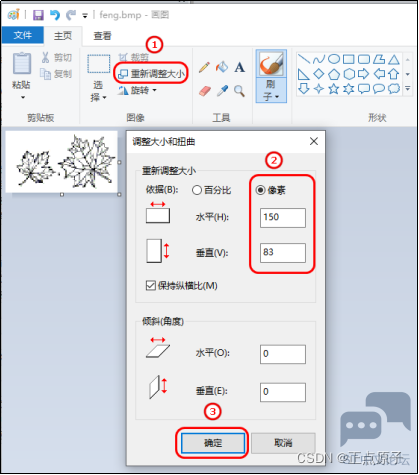
19.2.3. 10编译运行效果 3. 显示图片或者动图 关于显示图片和动图,这里就不列出代码了,我们后面会有专门的实验。 (1)显示一张图片 如果只是想显示一张图片,只需要将此图片转化成.bmp格式的图片,再取模即可。要注意的是显示屏幕的分辨率,如果屏幕的分辨率比图片的分辨率要小,则屏幕上无法显示完全图片,可以修改图片的分辨率以后再进行取模。可以使用windows自带的画图工具先打开要修改的.bmp格式的文件,打开以后再手动修改像素: 
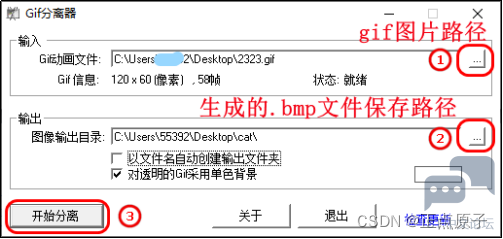
19.2.3. 11小改像素 (2)显示动图 如果要显示动图,如果只有一张.bmp格式的图片,可以通过程序将图片移动位置,如果是.gif格式的动图文件,可以使用gif分离器软件,例如开发板光盘A-基础资料\3、软件下的GIF2BMP软件,将动图拆分成一张张的.bmp格式的文件,然后再对每张图片取模。其实动图也就是由一帧帧的图片组合成的,拆分出的每一张.bmp格式的图片都是一帧图。 双击打开Gif分离器zhs9.exe,然后选择要分离的.gif格式文件以及分离后的文件保存路径,再点击开始分离,软件则进行分离。 
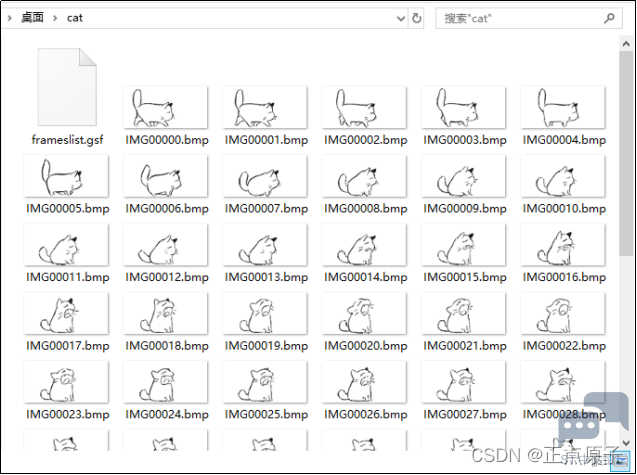
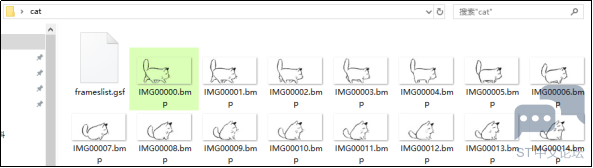
19.2.3. 12分离图片 为了方便大家,在开发板光盘A-基础资料\3、软件\GIF2BMP下有放一张动图文件,文件名为2323.gif,像素为120*60帧。如下图,将2323.gif的动图分离后,最后得到58张.bmp格式的文件,即此动图有58帧: 
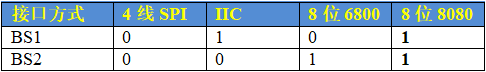
19.2.3. 13分离后的图片 后面的实验中,我们会选出其中的10张图片在OLED上显示出一个动图。 19.3 OLED简介 19.3.1 OLED简介 OLED,即有机发光二极管(Organic Light-Emitting Diode),又称为有机电激光显示(Organic Electroluminesence Display, OELD)。OLED由于同时具备自发光,不需背光源、对比度高、厚度薄、视角广、反应速度快、可用于挠曲性面板、使用温度范围广、构造及制程较简单等优异之特性,被认为是下一代的平面显示器新兴应用技术。 LCD都需要背光,而OLED不需要,因为它是自发光的。这样同样的显示,OLED效果要来得好一些。以目前的技术,OLED的尺寸还难以大型化,但是分辨率确可以做到很高。在本章中,我们使用的是ALINETEK的OLED显示模块,该模块有以下特点: 1)模块有单色和双色两种可选,单色为纯蓝色,而双色则为黄蓝双色。 2)尺寸小,显示尺寸为0.96寸,而模块的尺寸仅为27mm26mm大小。 3)高分辨率,该模块的分辨率为12864。 4)多种接口方式,该模块提供了总共4种接口包括:6800、8080两种并行接口方式、4线SPI接口方式以及IIC接口方式(只需要2根线就可以控制OLED了!)。 5)不需要高压,直接接3.3V就可以工作了。 19.3.2 OLED的模式简介 这里要提醒大家的是,该模块不和5.0V接口兼容,所以请大家在使用的时候一定要小心,别直接接到5V的系统上去,否则可能烧坏模块。以下4种模式通过模块的BS1和BS2设置,BS1和BS2的设置与模块接口模式的关系如下表所示: 
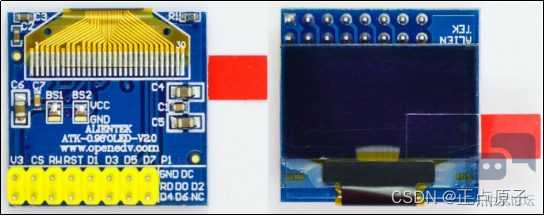
表19.3.2. 1 OLED模块接口方式设置表 表中:“1”代表接VCC,而“0”代表接GND。 该模块的外观图如下图所示: 
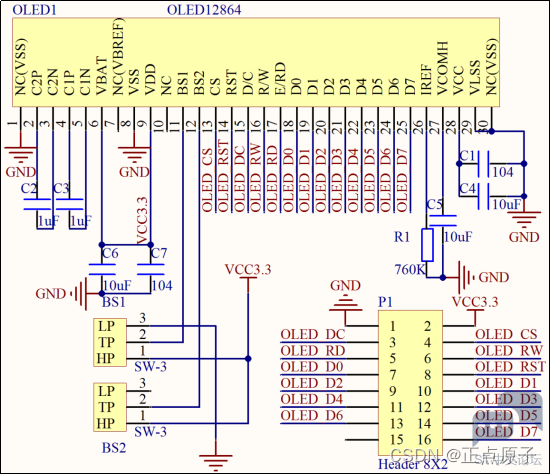
图19.3.2. 1 ALIENTEK OLED模块外观图 ALIENTEK OLED模块默认设置是:BS1和BS2接VCC ,即使用8080并口方式,如果你想要设置为其他模式,则需要在OLED的背面,用烙铁修改BS1和BS2的设置。 模块的原理图如下图所示: 
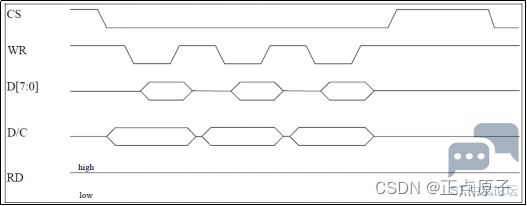
图19.3.2. 2 ALIENTEK OLED模块原理图 该模块采用8*2的2.54排针与外部连接,总共有16个管脚,在16条线中,我们只用了15条,有一个是悬空的。15条线中,电源和地线占了2条,还剩下13条信号线。 在不同模式下,我们需要的信号线数量是不同的,在8080模式下,需要全部13条,而在IIC模式下,仅需要2条线就够了!这其中有一条是共同的,那就是复位线RST(RES),RST上的低电平,将导致OLED复位,在每次初始化之前,都应该复位一下OLED模块。 ALIENTEK OLED模块的控制器是SSD1306,本章,我们将学习如何通过STM32H750来控制该模块显示字符和数字,本章的实例代码将可以支持两种方式与OLED模块连接,一种是8080的并口方式,另外一种是4线SPI方式。 1.8080并行接口方式 首先我们介绍一下模块的8080并行接口,8080并行接口的发明者是INTEL,该总线也被广泛应用于各类液晶显示器,ALIENTEK OLED模块也提供了这种接口,使得MCU可以快速的访问OLED。ALIENTEK OLED模块的8080接口方式需要如下一些信号线: CS:OLED片选信号。 WR:向OLED写入数据。 RD:从OLED读取数据。 D[7:0]:8位双向数据线。 RST(RES):硬复位OLED。 DC:命令/数据标志(0,读写命令;1,读写数据)。 模块的8080并口读/写的过程为:先根据要写入/读取的数据的类型,设置DC为高(数据)/低(命令),然后拉低片选,选中SSD1306,接着我们根据是读数据,还是要写数据置RD/WR为低,然后: 在RD的上升沿, 使数据锁存到数据线(D[7:0])上; 在WR的上升沿,使数据写入到SSD1306里面; SSD1306的8080并口写时序图如下图所示: 
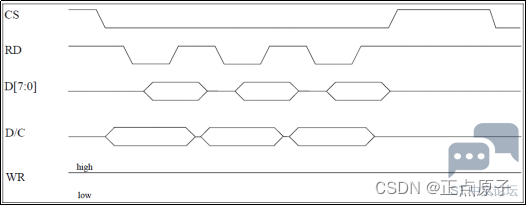
图19.3.2. 3 8080并口写时序图 SSD1306的8080并口读时序图如下图所示: 
图19.3.2. 48080并口读时序图 SSD1306的8080接口方式下,控制脚的信号状态所对应的功能如下表所示: 
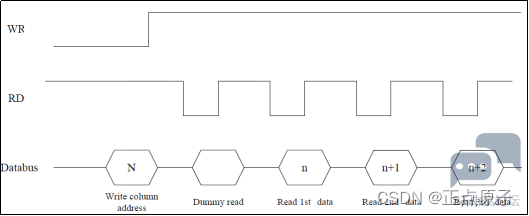
表19.3.2. 2控制脚信号状态功能表 在8080方式下读数据操作的时候,我们有时候(例如读显存的时候)需要一个假读命(Dummy Read),以使得微控制器的操作频率和显存的操作频率相匹配。在读取真正的数据之前,由一个的假读的过程。这里的假读,其实就是第一个读到的字节丢弃不要,从第二个开始,才是我们真正要读的数据。 一个典型的读显存的时序图,如下图所示: 
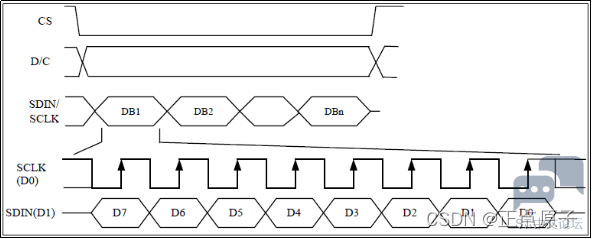
图19.3.2. 5读显存时序图 可以看到,在发送了列地址之后,开始读数据,第一个是Dummy Read,也就是假读,我们从第二个开始,才算是真正有效的数据。 2. 4 线串行(SPI)方式 我们的代码同时兼容SPI方式的驱动,如果你使用的是这种驱动方式,则应该把代码中的宏OLED_MODE设置为: #define OLED_MODE 0 /* 0: 4线串行模式 */ 接下来介绍一下4线串行(SPI)方式,4线串口模式使用的信号线有如下几条: CS:OLED片选信号。 RST(RES):硬复位OLED。 DC:命令/数据标志(0,读写命令;1,读写数据)。 SCLK:串行时钟线。在4线串行模式下,D0信号线作为串行时钟线SCLK。 SDIN:串行数据线。在4线串行模式下,D1信号线作为串行数据线SDIN。 模块的D2需要悬空,其他引脚可以接到GND。在4线串行模式下,只能往模块写数据而不能读数据。 在4线SPI模式下,每个数据长度均为8位,在SCLK的上升沿,数据从SDIN移入到SSD1306,并且是高位在前的。DC线还是用作命令/数据的标志线。在4线SPI模式下,写操作的时序如下图所示: 
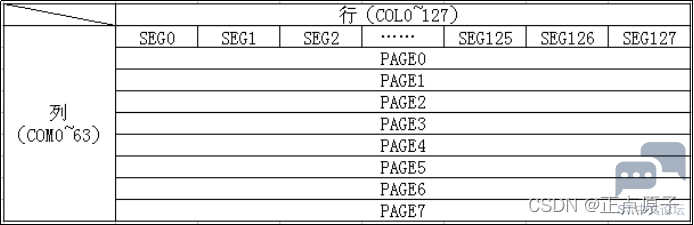
图19.3.2. 6 4线SPI写操作时序图 4线串行模式就为大家介绍到这里。其他还有几种模式,在SSD1306的数据手册《SSD1306-Revision 1.1 (Charge Pump)》上都有详细的介绍,如果要使用这些方式,请大家参考该手册,手册位于“开发板光盘A-基础资料\6、硬件资料\1、芯片资料\【正点原子】0.96寸OLED模块12864资料”路径下。 3. SSD1306的显存 接下来,我们介绍一下模块的显存,SSD1306的显存总共为128*64bit大小,SSD1306将这些显存分为了8页,其对应关系如下表所示: 
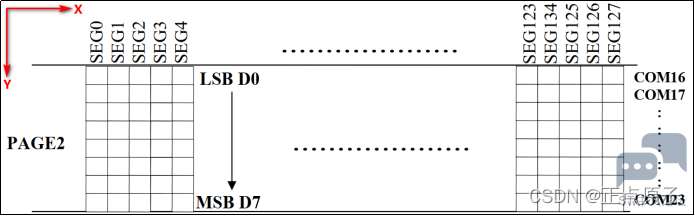
图19.3.2. 7 SSD1306显存与屏幕对应关系表 可以看出,SSD1306的每页包含了128个字节,总共8页,这样刚好是128*64的点阵大小。当GRAM的写入模式为页模式时,需要设置低字节起始的列地址(0x000x0F)和高字节的起始列地址(0x100x1F),芯片手册中给出了写入GRAM与显示的对应关系,写入列地址在写完一字节后自动按列增长,如下图所示: 
图19.3.2. 8 GRAM与显示的对应关系 因为每次写入都是按字节写入的,这就存在一个问题,如果我们使用只写方式操作模块,那么,每次要写8个点,这样,我们在画点的时候,就必须把要设置的点所在的字节的每个位都搞清楚当前的状态(0/1?),否则写入的数据就会覆盖掉之前的状态,结果就是有些不需要显示的点,显示出来了,或者该显示的没有显示了。这个问题在能读的模式下,我们可以先读出来要写入的那个字节,得到当前状况,在修改了要改写的位之后再写进GRAM,这样就不会影响到之前的状况了。但是这样需要能读GRAM,对于4线SPI模式/IIC模式,模块是不支持读的,而且读改写的方式速度也比较慢。 所以我们采用的办法是在STM32MP157的内部建立一个虚拟的OLED的GRAM(共128*8=1024个字节),在每次修改的时候,只是修改STM32MP157上的GRAM(实际上就是SRAM),在修改完了之后,一次性把STM3MP157上的GRAM写入到OLED的GRAM。当然这个方法也有坏处,一个是对于那些SRAM很小的单片机(比如51系列)不太友好,另一个是每次都写入全屏,屏幕刷新率会变低。 4. SSD1306的命令 SSD1306的命令比较多,这里我们仅介绍几个比较常用的命令,这些命令如下表所示: 
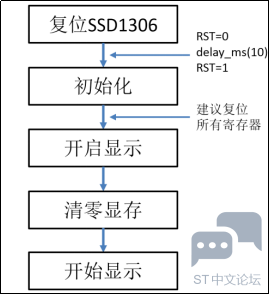
图19.3.2. 9 SSD1306常用命令表 第一个命令为0X81,用于设置对比度的,这个命令包含了两个字节,第一个0X81为命令,随后发送的一个字节为要设置的对比度的值。这个值设置得越大屏幕就越亮。 第二个命令为0XAE/0XAF。0XAE为关闭显示命令;0XAF为开启显示命令。 第三个命令为0X8D,该指令也包含2个字节,第一个为命令字,第二个为设置值,第二个字节的BIT2表示电荷泵的开关状态,该位为1,则开启电荷泵,为0则关闭。在模块初始化的时候,这个必须要开启,否则是看不到屏幕显示的。 第四个命令为0XB0~B7,该命令用于设置页地址,其低三位的值对应着GRAM的页地址。 第五个指令为0X00~0X0F,该指令用于设置显示时的起始列地址低四位。 第六个指令为0X10~0X1F,该指令用于设置显示时的起始列地址高四位。 其他命令,我们就不在这里一一介绍了,大家可以参考SSD1306 datasheet的第28页。从这页开始,对SSD1306的指令有详细的介绍。 5. OLED初始化过程 最后,我们再来介绍一下OLED模块的初始化过程,SSD1306的典型初始化框图如下图所示: 
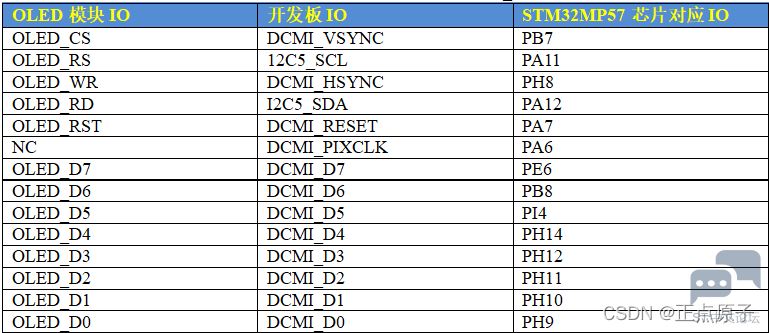
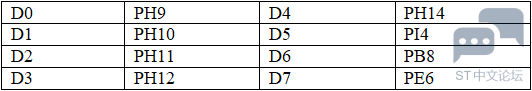
图19.3.2. 10 SSD1306初始化框图 驱动IC的初始化代码,我们直接使用厂家推荐的设置就可以了,只要对细节部分进行一些修改,使其满足我们自己的要求即可,其他不需要变动。 19.4 OLED字符、数字显示实验 本实验配置好的实验工程已经放到了开发板光盘中,路径为:开发板光盘A-基础资料\1、程序源码\11、M4 CubeIDE裸机驱动例程\CubeIDE_project\ 12 OLED_DISPLAY。 前面我们重点向大家介绍了ALIENTEK OLED模块的相关知识,接下来我们将使用这个模块来显示字符和数字。通过以上介绍,我们可以得出OLED显示需要的相关设置步骤如下: 1)设置STM32MP157与OLED模块相连接的IO 这一步,先将我们与OLED模块相连的IO口设置为输出,具体使用哪些IO口,这里需要根据连接电路以及OLED模块所设置的通讯模式来确定。这些将在硬件设计部分向大家介绍。 2)初始化OLED模块 其实这里就是上面的初始化框图的内容,通过对OLED相关寄存器的初始化,来启动OLED的显示。为后续显示字符和数字做准备。 3)通过函数将字符和数字显示到OLED模块上 这里就是通过我们设计的程序,将要显示的字符送到OLED模块就可以了,这些函数将在软件设计部分向大家介绍。 通过以上三步,我们就可以使用ALIENTEK OLED模块来显示字符和数字了。 19.4.1 硬件设计 1.例程功能 使用8080并口模式驱动或者使用4线SPI串口模式,驱动OLED模块,不停的显示ASCII码和码值。LED0闪烁,提示程序运行。 2.硬件资源 1)LED灯 LED0 - PI0 2)ALIENTEK 0.96寸OLED模块,在硬件上,OLED与开发板的IO口对应关系如下: OLED_RS(OLED 模块上的丝印是DC)对应12C5_SCL,即:PA11; OLED模块上悬空/不接的引脚是DCMI_PIXCLK,即PA6; 
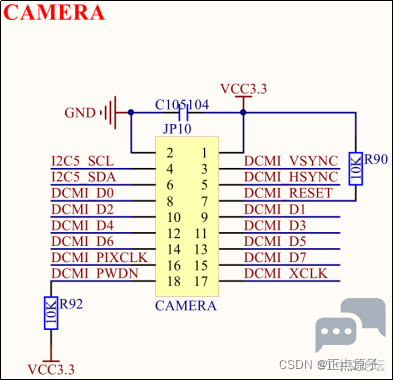
表19.4.1. 1 IO口对应表 注意,这里的OLED_D[7:0]因为不是接的连续的IO,所以后面的程序中得用拼凑的方式去组合一下,后续的程序部分会介绍到。 3. 原理图 OLED模块插在开发板底板的CAMERA接口上,接口的原理图如下,对应的IO口在前面已有详细说明了: 
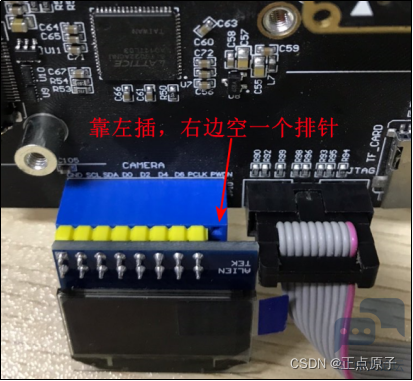
表19.4.1. 2 CAMERA接口部分原理图 下面我们介绍OLED模块与我们开发板的连接,开发板上有一个OLED/CAMERA的接口(P2接口)可以和ALIENTEK OLED模块直接对插(靠左插!),这些线的连接,开发板的内部已经连接好了,我们只需要将OLED模块插上去就好了,连接如下图所示: 
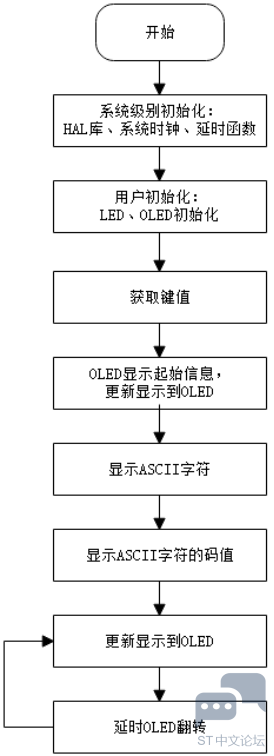
表19.4.1. 3 OLED模块连接示意图 19.4.2 软件设计 OLED只是用到HAL库中GPIO外设的驱动代码,配置步骤在前面跑马灯实验已经介绍了。 1.程序流程图 下面看看本实验的程序流程图: 
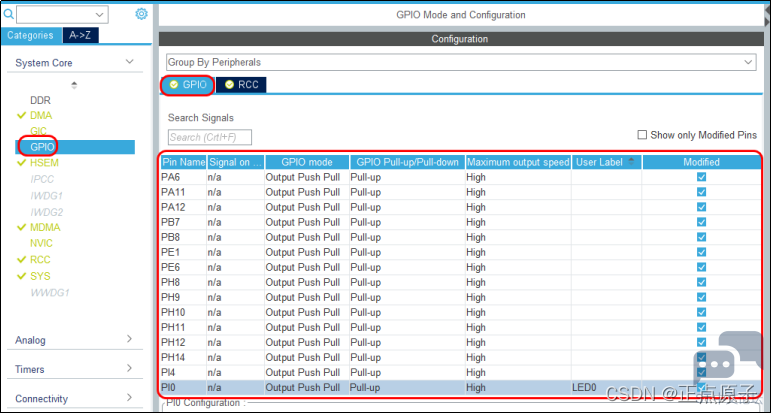
图19.4.2. 1程序流程图 2. 新建工程和配置工程 由于配置IO口和时钟的配置步骤在前面我们都已经详细讲解,这里就不再重复讲解之前的步骤了。 新建一个工程OLED_DISPLAY,然后配置的IO口如下: 
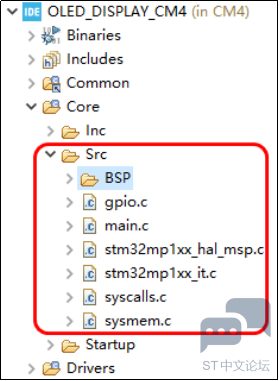
图19.4.2. 2 IO口配置 时钟的话,可以采用内部时钟或者外部时钟,我们就使用外部时钟HSE,配置AHB总线的时钟最大为104.5MHz。其它配置注意事项和前面跑马灯实验的一致,保存配置,然后生成工程,将上一章节实验的BSP文件夹拷贝到Src目录下,如下图所示: 
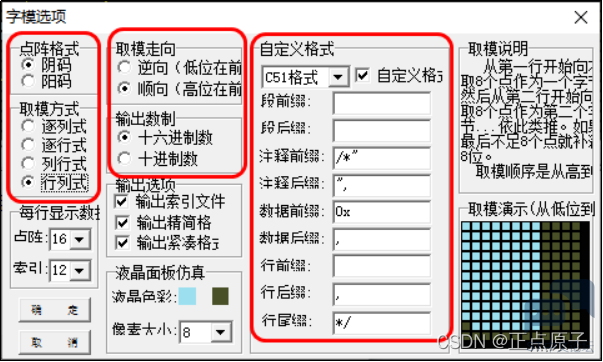
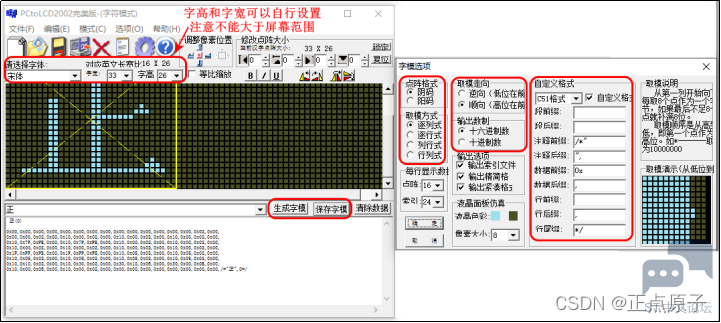
图19.4.2. 3生成的工程 然后,在BSP文件夹下新建oled.c文件,在BSP/Include文件夹下新建oled.h、oledfont.h文件 3. 添加oledfont.h文件代码 oledfont.h文件用于存放ASICII字符集点阵数据,也就是将ASICII字符集取模后得到的数据,这里我们把 ASCII 字符集按字宽和字高为1212、1616和2424的大小取模出来。这里我们以按字宽和字高为1212为例子做讲解。设置字体为隶书,字宽和字高都为12,取模方式设置:阴码+逐列式+顺向+C51格式,最后将以下ASICII码字符拷贝到输入框,注意,第一个字符是空格,ASCII字符集: !"#$%&’()*+,-./0123456789:;<=>?@ABCDEFGHIJKLMNOPQRSTUVWXYZ[]^_`abcdefghijklmnopqrstuvwxyz{|}~ 
图19.4.2. 4设置取模方式 最后将数据保存在一个.tex文件中,得到的数据如下: 
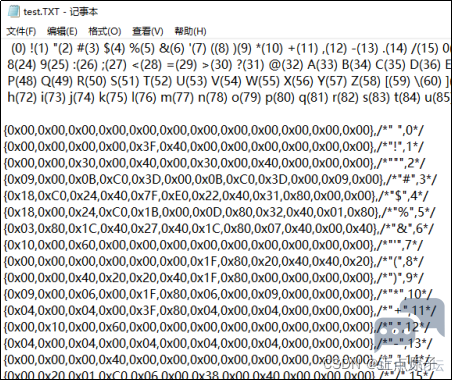
图19.4.2. 5取模得到的点阵数据 其它字宽和字高为1616和2424的数据生成也是同样的方法。oledfont.h文件的代码我们已经在本实验的工程中给出,大家可以直接使用。 4. 添加oled.h文件代码 oled.h文件代码如下:
第46~68行,SPI模式相关端口控制函数的定义; 第46~79行,8080并口模式相关端口控制函数定义; 第82~83,写命令和写数据宏定义; 第87~105行,一些函数的声明。 gpio.c文件中数前面我们配置的各个IO的初始化代码,8080口相关的初始化代码已经在gpio.c文件中完成了,以上为了和8080口的代码区别开来,所以重新定义了一组代码。 5.添加oled.c文件代码 下面我们来重点分析oled.c文件的代码,此文件中有很多函数,我们选择分析几个重要的函数。所有函数的代码清查看工程文件中的oled.c文件。 (1)oled_init初始化函数
该函数的结构比较简单,开始是对GPIO口的初始化,这里我们用了宏定义OLED_MODE来决定要设置的IO口,后面的就是一些初始化序列了,我们按照厂家提供的资料来做就可以。值得注意一点的是,因为OLED是无背光的,在初始化之后,我们把显存都清空了,所以我们在屏幕上是看不到任何内容的,就像没通电一样,不要以为这就是初始化失败,要写入数据模块才会显示的。 (2)oled_data_out函数 oled_data_out函数是通过拼凑的方法向OLED输出一个8位数据。因为数据引脚使用到的IO口并不是连续的IO口,一个8位的数据要通过这8个不连续的IO口发送出去的话,我们使用拼凑的方式,即: 对于8080并口方式: 
表19.4.2. 18位数据线接口方式 对于4线SPI串口方式,D0信号线作为串行时钟线SCLK,D1信号线作为串行数据线SDIN,数据通过D1一位一位地发送出去。
(3)oled_wr_byte函数 oled_wr_byte函数的代码我们已经在上面列出了,通过此函数向OLED写入一个字节。8080并口方式和SPI方式接线不同,通信方式也会不同,所以这部分分为两种情况,如果使用SPI方式,只需要将宏OLED_MODE定义为0即可。此函数的代码是根据前文讲解的通信时序图编写的代码。我们来分析这段代码。 对于8080并口方式: 第34行,向OLED输出一个8位字节; 第35行,OLED_RS(cmd)中的cmd可选1或0,选1表示对数据进行操作,选0表示对命令进行操作; 第36行,片选引脚拉低,选中OLED芯片SSD1306; 第37和38行,先将WR拉低再拉高,这样就变成一个上升沿了,前面我们分析过,将数据写入SSD1306时,WR引脚的信号状态处于是上升沿: 功能 RD WR CS DC 写命令 H ↑ L L 读状态 ↑ H L L 写数据 H ↑ L H 读数据 ↑ H L H 表19.4.2. 2功能引脚的状态 第39行,将片选拉高,关闭片选引脚; 第40行,设置DC引脚为高电平,回复为初始态。初始态下DC是高电平。 对于4线SPI方式: 第53行,将片选拉低,选中OLED芯片; 第55~69行,SPI通信方式是一位一位地进行传输,所以分8次传输。SPI通信是在SCLK未低电平的时候采样数据,为高电平的时候停止采样; 第71和72行,关闭片选,并将DC恢复至初始状态。 (4)oled_refresh_gram和oled_clear函数 oled_refresh_gram函数是把我们在程序中定义的二维数组g_oled_gram的值一次性刷新到OLED的显存GRAM中,该数组值与OLED显存GRAM值一一对应。在操作的时候我们只需要先修改该数组的值,然后再通过调用oled_refresh_gram函数把数组的值一次性刷新到OLED 的GRAM上即可。 oled_clear函数是清屏函数,g_oled_gram[n]的值为0x00,即屏幕的像素点是黑的,没有点亮。
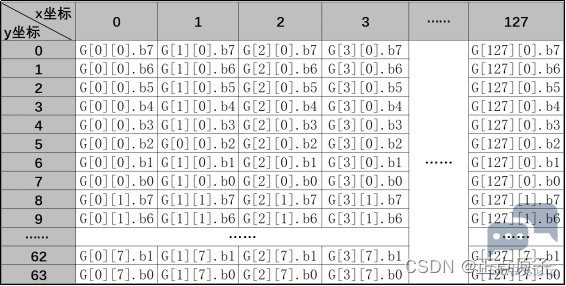
g_oled_gram [128][8]二维数组中的128代表列数(x坐标),而8代表的是页,每页又包含8行,总共64行(y坐标),从高到低对应行数从小到大,如下图所示: 
图19.4.2. 6 OLED_GRAM和OLED屏坐标对应关系 上表中G代表OLED_GRAM,G[0][0]就表示OLED_GRAM[0][0]。比如,我们要在x=3,y=9这个点写入1,则可以用这个句子实现: OLED_GRAM[3][1]|=1<<6; 一个通用的在点(x,y)置1表达式为: OLED_GRAM[x][7-y/8]|=1<<(7-y%8); 其中x的范围为:0127;y的范围为:063。 (5)oled_draw_point画点函数 下面我们介绍重要的画点函数,函数代码如下:
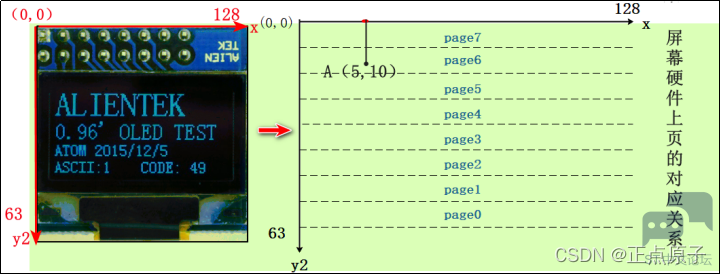
该函数有3个形参,前两个是横纵坐标,第三个dot为要写入1还是0。该函数实现了我们在OLED模块上任意位置画点的功能。 第12行,OLED屏幕的分辨率是128*64,x和y的坐标从0开始,x最大为127,y最大为63,如果超出范围,则屏幕上无法显示; 第14行,pos代表的是第几页,这行代码是为了确定页数。我们面对屏幕,由屏幕从上往下看,最上是第7页,最下是第0页; 第16行,bx = y % 8是为了确定移位的个数; 第17行,temp是表示该页的哪一列; 如下图是本实验程序中硬件的页排序和程序中的页分布关系: 
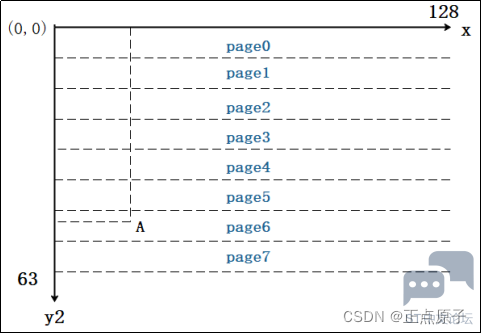
表19.4.2. 3硬件的页排序示意图 上图是屏幕硬件上GRAM里页的排布的关系,下图是程序中的页排布关系,正因为这种关系,所以以上的画点程序作了特殊处理。 
图19.4.2. 7 程序中的页排布示意图 (6)OLED显示字符、数字函数
oled_show_char函数为字符以及字符串显示的核心部分,函数中chr = chr - ’ ';这句是要得到在字符点阵数据里面的实际地址,因为我们的取模是从空格键开始的,例如oled_asc2_1206 [0][0],代表的是空格符开始的点阵码。在接下来的代码,我们也是按照从上到小(先y++),从左到右(再x++)的取模方式来编写的,先得到最高位,然后判断是写1还是0,画点;接着读第二位,如此循环,直到一个字符的点阵全部取完为止。这其中涉及到列地址和行地址的自增,根据取模方式来理解,就不难了。 oled.c的内容比较多,其他的函数请大家自行理解,这里就不一一介绍了。下面开始main.c文件的介绍。 6. 修改main.c文件 main.c文件代码如下:
Main.c主要功能就是在OLED上显示一些实验信息字符,然后开始从空格键开始不停的循环显示ASCII字符集,并显示该字符的ASCII值。最后LED0闪烁提示程序正在运行。 19.4.3 下载验证 下载代码后,LED0不停的闪烁,提示程序已经在运行了。同时OLED模块显示ASCII字符集等信息,如下图所示(本实验使用的OLED模块是双色的,显示的颜色有两种): 
图19.4.3. 1 OLED显示效果 OLED显示了三种尺寸的字符:2412(ALIENTEK)、168(0.96’ OLED TEST)和12*6(剩下的内容)。说明我们的实验是成功的,实现了三种不同尺寸ASCII字符的显示,在最后一行不停的显示ASCII字符以及其码值。 通过这一章的学习,我们学会了ALIENTEK OLED模块的使用,在调试代码的时候,又多了一种显示信息的途径,在以后的程序编写中,大家可以好好利用。 19.5 OLED显示图片实验 本实验是在上一章实验的基础上修改的,注意main.c文件修改的地方。配置好的实验工程已经放到了开发板光盘中,由于几个实验共用一个工程,所以要测试哪个实验,就在min.c文件中把其它实验的代码注释掉即可。路径为:开发板光盘A-基础资料\1、程序源码\11、M4 CubeIDE裸机驱动例程\CubeIDE_project\ 12 OLED_DISPLAY。 19.5.1 取模 1.选择.bmp格式图片 我们在前面实验的基础上,实现此实验,本节实验需要借助前面实验的画点函数。我们选择前面使用gif分离器分离出的.bmp图片中的某一张来操作本实验,例如使用第一张图片,此图片像素是120*60:: 
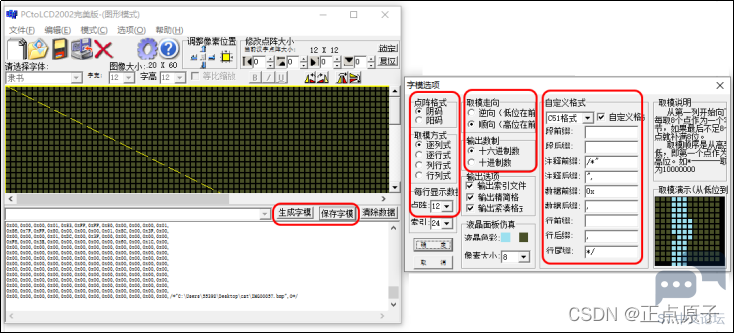
图19.5.1. 1选择一张bmp格式图片 2. 取模 我们对上面选择的第一章图片取模如下,取模方式设置:阴码+逐列式+顺向+C51格式+十六进制,字宽和字高均为12: 
图19.5.1. 2图片取模 19.5.2 添加用户代码 1.添加logo.h文件代码 在Src/BSP/Include目录下新建一个logo.h文件,将上面取模的数据拷贝到logo.h文件的一维数组Image[]中,此一维数组总共有960个十六进制的数据,也就是此.bmp的图片有最多960个像素点。
2.修改oled.c 在oled.h文件中添加如下代码: void OLED_Show(uint8_t x,uint8_t y,uint16_t bytenumber, uint8_t height, uint8_t* Image, uint8_t mode); 在前面实验的oled.c文件中添加如下代码:
3.修改main.c 在main.c文件中添加如下代码:
注意OLED_Show(0,0,960, 60, Image, 1)这一行,x和y坐标均是0,像素点个数是960(前面取模后我们计算出来.bmp的图片有最多960个像素点),像素点的高度是60,因为我们使用的图片像素是120*60的,高度则为60。 19.5.3 编译运行 编译无报错,运行后的效果如下图所示: 图19.5.3. 1编译运行结果 19.6 OLED显示动图实验 本实验是在上一章实验的基础上修改的,注意main.c文件修改的地方。配置好的实验工程已经放到了开发板光盘中,由于几个实验共用一个工程,所以要测试哪个实验,就在min.c文件中把其它实验的代码注释掉即可。路径为:开发板光盘A-基础资料\1、程序源码\11、M4 CubeIDE裸机驱动例程\CubeIDE_project\ 12 OLED_DISPLAY。 19.6.1 取模 1.选择.bmp格式文件 每一张动图是由一帧帧的图片组合成的,前面我们使用gif图片分离器分离出了58张的.bmp格式的文件,我们可以考虑使用其中几张的图片来生成点阵数据,再将每张图片显示出来,显示的每张图片延时400ms的时间,这样看上去就像是一个动图了。如下,我们选择这58张图片中的10张(0/2/6/13/16/22/34/43/48/57): 
图19.6.1. 1选取图片 2. 取模 我们依次对这10张图片进行取模,保存每张图片取模后的数据,取模方式和前面的一样,即阴码+逐列式+顺向+C51格式+十六进制,字宽和字高均为12: 
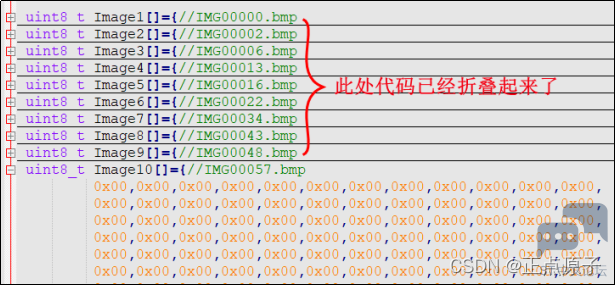
图19.6.1. 2取模配置 观察取模后的数据,每张图片的数据的个数都是960个(即每张图片的像素点个数是960)。 19.6.2 添加用户代码 1.修改logo.h 我们可以直接在上一章节的logo.h文件中创建10个一维数组,每个数组存放一张图片的数据。由于代码太多,我们这里只截图一部分,具体可以参考本实验的工程代码: 
图19.6.2. 1 logo.h中添加的代码 2. 修改main.c 然后在main.c文件中直接添加如下代码:
以上是创建了10个一维的数组,然后分10次进行显示,每次显示一张图片,每张图片显示400ms。编译后测试,就可以看到一个动图了。 以上代码比较繁琐,下面我们将以上代码进行改进。 3.修改image.h 下面我们在Src/BSP/Include下创建一个image.h头文件,在此头文件中创建一个二维数组,数组中的常量表达式1是图片的索引值,共有10张图片,所以值为10,每张图片的像素点个数为960,所以数组中的常量表达式2的值为960:
4.修改oled.c 在oled.c文件中添加代码如下:
以上代码中,index是索引值,取值为0~9。 5.修改main.c main.c文件代码如下:
以上代码中,定义i,取i依次为0~9,每隔400ms显示一张图片,效果和前面的实验一样。 19.6.3 编译测试 编译运行,可以看到一个动图效果: 
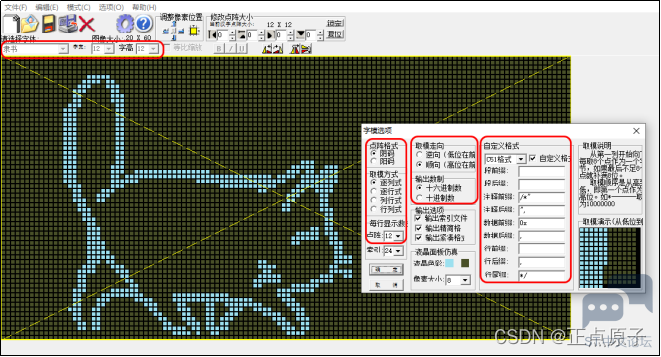
图19.6.3. 1实验效果 19.7 显示一个汉字 本实验是在上一章实验的基础上修改的,注意main.c文件修改的地方。配置好的实验工程已经放到了开发板光盘中,由于几个实验共用一个工程,所以要测试哪个实验,就在min.c文件中把其它实验的代码注释掉即可。路径为:开发板光盘A-基础资料\1、程序源码\11、M4 CubeIDE裸机驱动例程\CubeIDE_project\ 12 OLED_DISPLAY。 本小节实验我们按照19.2.3小节讲解中文字体显示的思路来显示一个汉字,本节的实验代码就不去深究GB2312这些编码了。下面以一个简单的例子来讲解,大家可以编写适合自己的代码显示一句话。 19.7.1 取模 我们选择显示一个宋体“正”字。这里我们设置字体为宋体,字宽和字高可以随意,我们后面的程序会对字宽和字高做处理,使用阴码、顺向、逐列式、十六进制取模方式: 
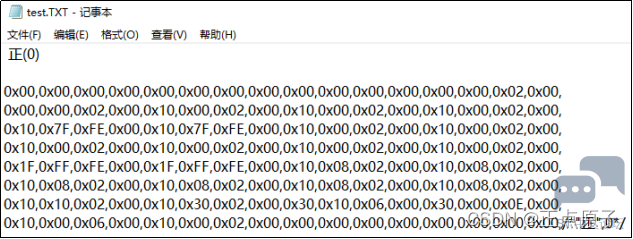
图19.7.1. 1取模设置 取模后的点阵数据如下,共有128个十六进制数据(每个数据8位,相当于1个字节),如果将其分为两组,每组为64个: 
图19.7.1. 2点阵数据 19.7.2 添加用户代码 1.修改logo.h 在logo.h后面添加一个一维数组Chinese[],数组的成员就是上面取模后的点阵数据: 
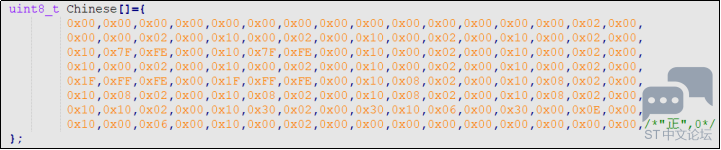
图19.7.2. 1添加的一维数组 2. 修改oled.c 在oled.c文件中添加显示中文函数OLED_Show_Chinese如下:
我们参考前面第19.2.3讲解的显示汉字的方法,显示一个英文字符使用的是一个for循环就可以了,因为汉字的字宽是英文字符的两倍,所以将一个汉字分为两个部分进行显示(相当于两个英文字符),所以用到两个for循环。 程序中,x和y分别代表要在屏幕上显示的坐标点。px和py是要显示的汉字的字宽和字高,字宽和字高可以根据取模软件上设置的来,本实验我们取模软件上设置的字宽是33,字高是26,所以如果在main.c文件中调用此函数的话,这两个数字要写正确,否则可能会导致显示异常。 第14行number是字体所占用的字节数除以2,即将字体所占用的字节数分为两组,所以后面会有两个for循环。本实验生成的字模共有128个十六进制数据,所以可以将number直接设置为64(即128/2)。 3.修改main.c main.c文件代码如下,OLED_Show_Chinese(0,0, 33,26, Chinese, 1)这一行,x和y坐标是0,字宽和字高分别为33和26。
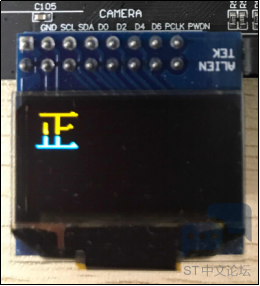
19.7.3 编译运行 编译运行,显示结果如下: 
图19.7.3. 1实验效果 ———————————————— 版权声明:正点原子 |
STM32串口自动识别波特率的原理
STM32MP135 MP157 MP257 CoreMark移植&&跑分对比&&多核心负载不均衡问题排查与解决
STM32--STM32 微控制器详解
为什么学了几天STM32一脸茫然?
STM32 不同时钟频率有什么不同的影响
STM32入门指南:从零开始,如何为你的首个项目选择最合适的MCU?
STM32MP157D-DK1-编译并运行第一个程序hello world
STM32MP157D-DK1-SDK包安装
STM32MP157D-DK1-ssh连接方式
STM32MP157D-DK1-stlink串口进入终端
 微信公众号
微信公众号
 手机版
手机版
