
|
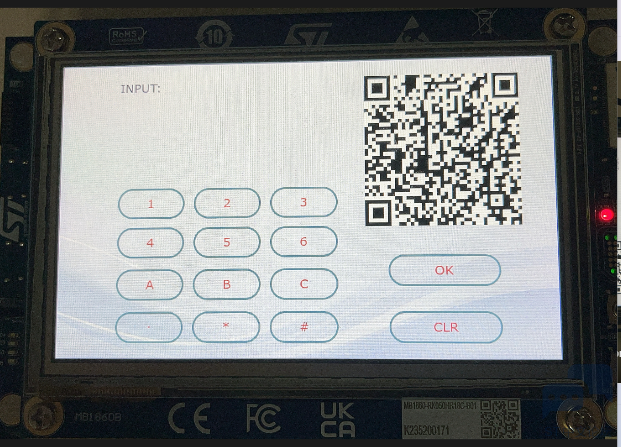
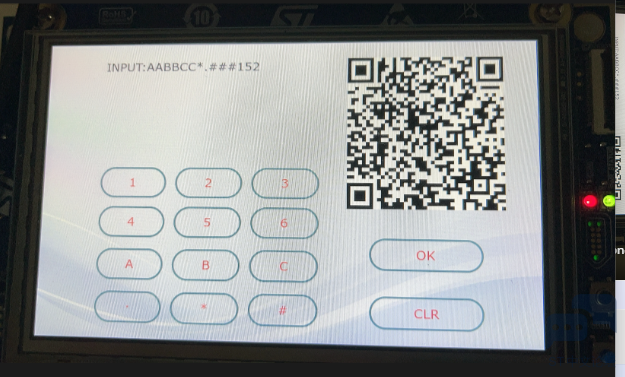
在Touch GFX4.24中新增了几个功能,其中之一就是二维码生成器。据描述,该控件支持最高177*177个模块的二维码。支持动态生成,是个很大的亮点。基于此功能,做个小程序来学习如何使用。 完成效果如下 
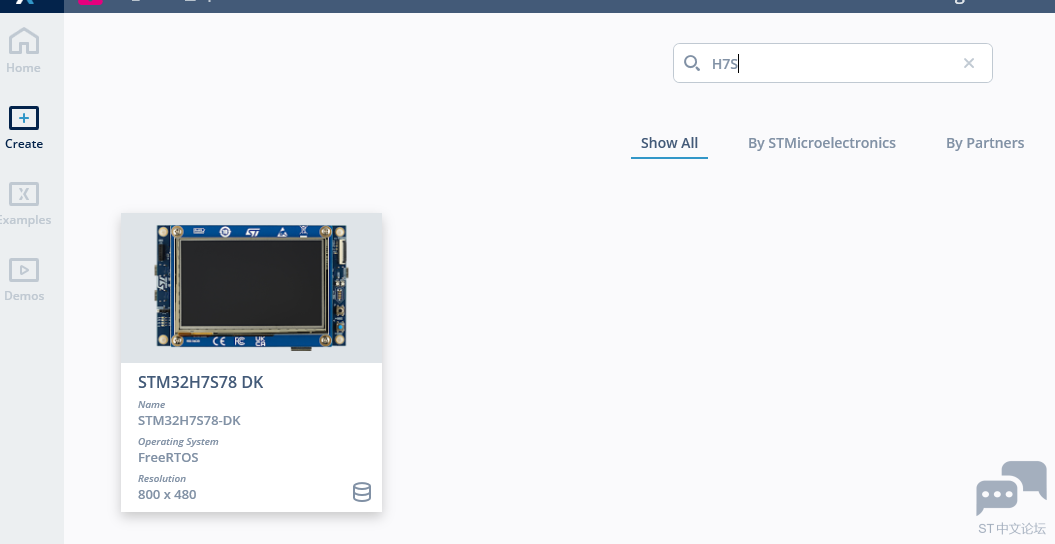
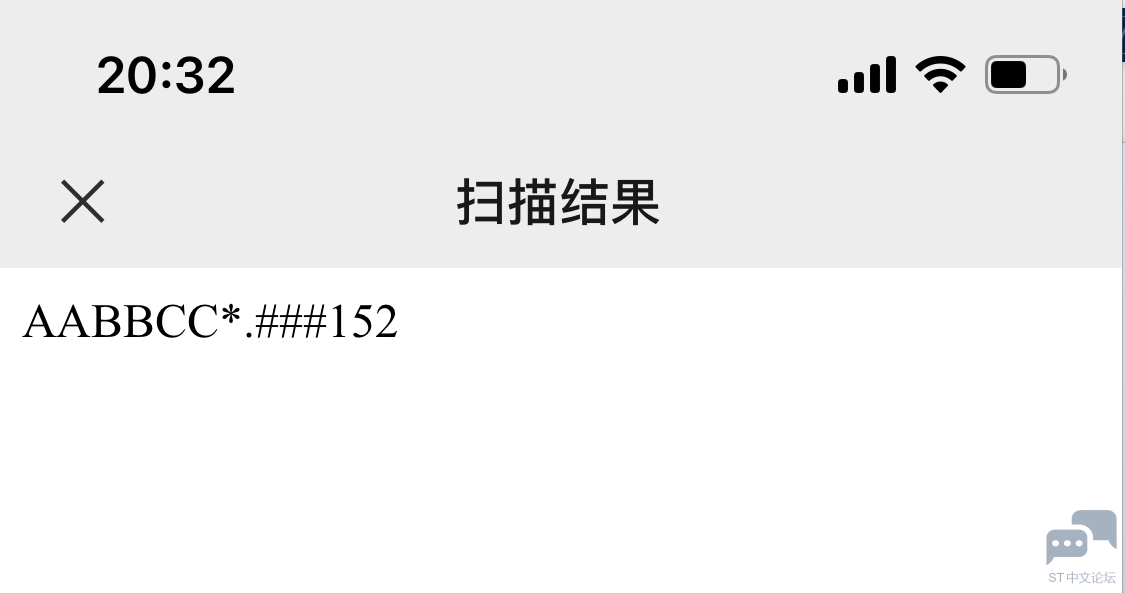
点击12个按键输入字符,执行OK后二维码便刷新为输入的字符内容。执行CLR后清除输入的字符串。检查也很简单,任何扫一扫功能的APP都能识别出来。实现这个功能需要以下过程 首先生成一个TouchGFX工程,搜索开发板,基于STM32H7S78-DK板卡创建模板工程。这个工程包含了GUI程序的基础外设配置和驱动实现,可以直接编译下载。 
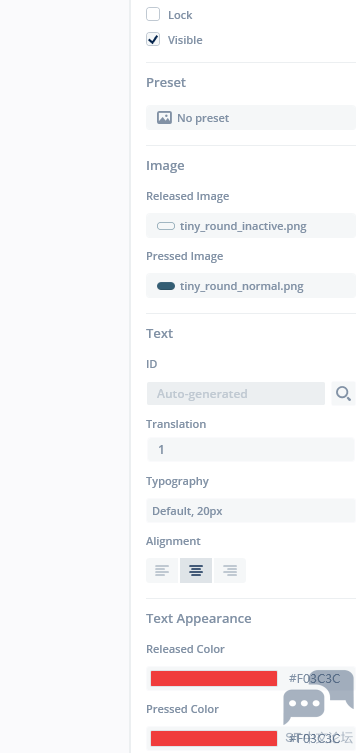
事实上,使用完整的输入法才能键入所有字符,这里只添加了加个按键,支持少数字符的输入,演示作用。添加含LABEL的按钮14个。设置好格式。字体不变,按下效果变化。 
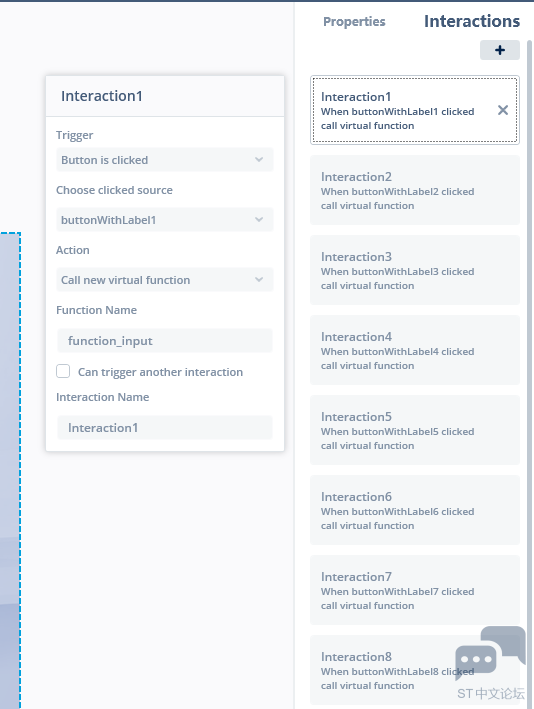
要输入内容,那么按键按下后要执行文本更新,每个按键都给按下事件。 
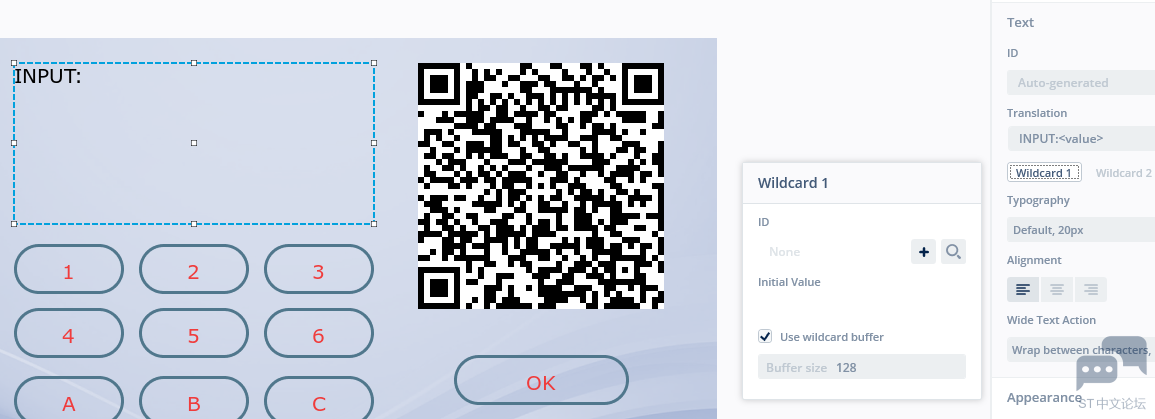
还要添加个textArea用来显示文本内容,设置缓存大小。 
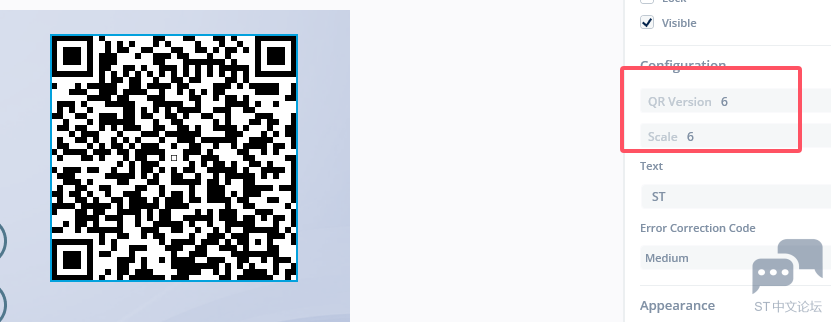
最重要的角色就是这面图片已经出现的二维码控件。调整适合大小 
完成以上,就完成了一大半的工作,这便是TouchGFX做GUI应用的优势体现。接下来要修改代码。以下就是清空字符和更新二维码的主要代码。


首次上传B站,没有经验哈哈  QR Cod演示.rar
(41.13 MB, 下载次数: 2)
QR Cod演示.rar
(41.13 MB, 下载次数: 2)
|
|
视频看起来效果可以 |
兔哥心中的ST中文论坛
TouchGFX开发STM32F429程序
STM32和Arduino对比,谁更耐打?
STM32 LL为什么比HAL高效?
好用软件推荐-TouchGFX Designer
STM32H7 SPI Underrun 特性实战指南:配置、行为与传输可靠性优化
F429I-DISC1体验报告(5) 滚动菜单、语言切换的实现丨国庆开发板测评活动
【STM32H750-DK 车辆仪表】6.模拟温度和胎压监测
创差异・提效率:STM32 GUI+赋能嵌入式产品价值跃迁
【STM32H750-DK 车辆仪表】5.油表
 微信公众号
微信公众号
 手机版
手机版
