
.png) STMCU小助手
发布时间:2022-3-10 11:00
STMCU小助手
发布时间:2022-3-10 11:00
|
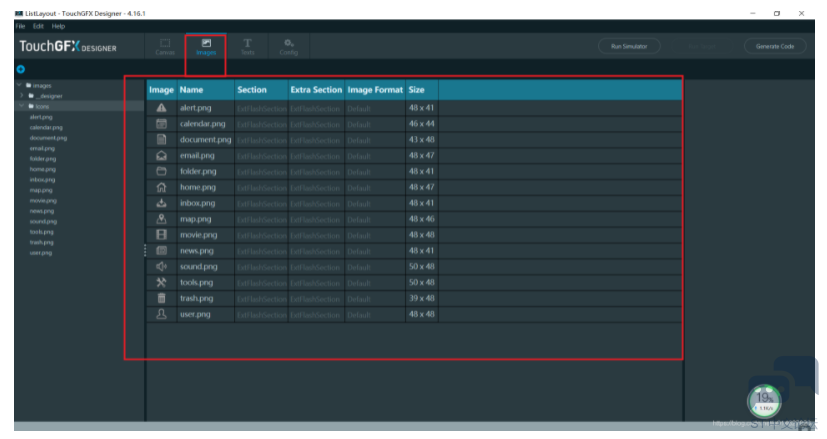
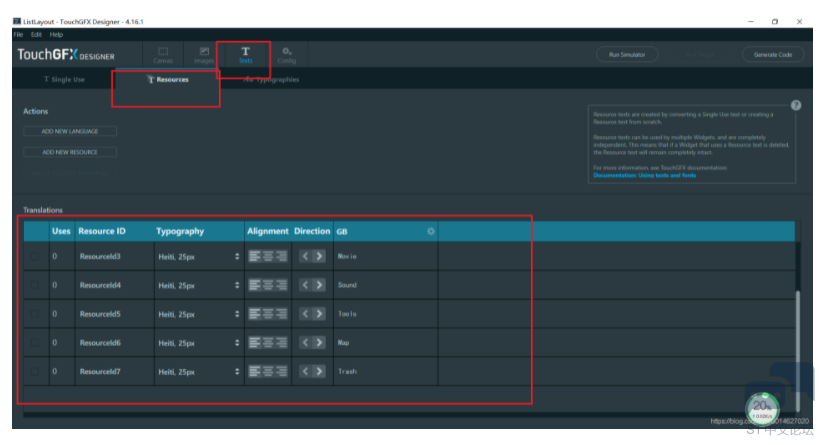
一、界面布局以及资源添加 1、添加图片和文字资源5 N% }# R: e) h9 \' X0 Z


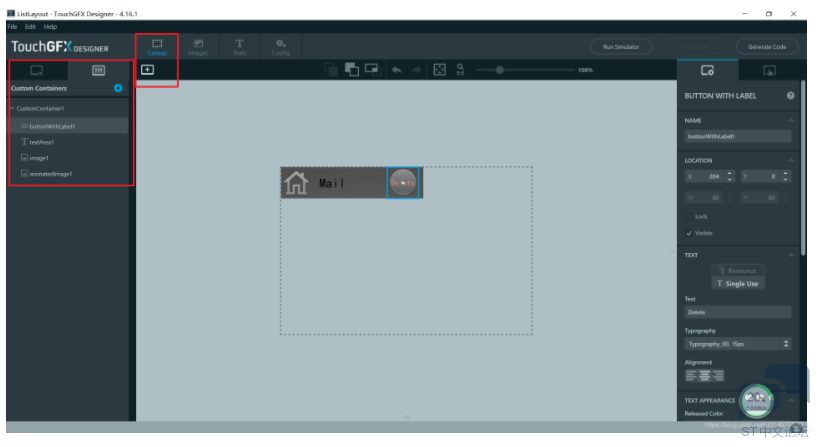
* ]2 [# w3 Q# M9 l, ] 2、创建自定义控件! Q/ v# e. j! h; n, l5 L8 U

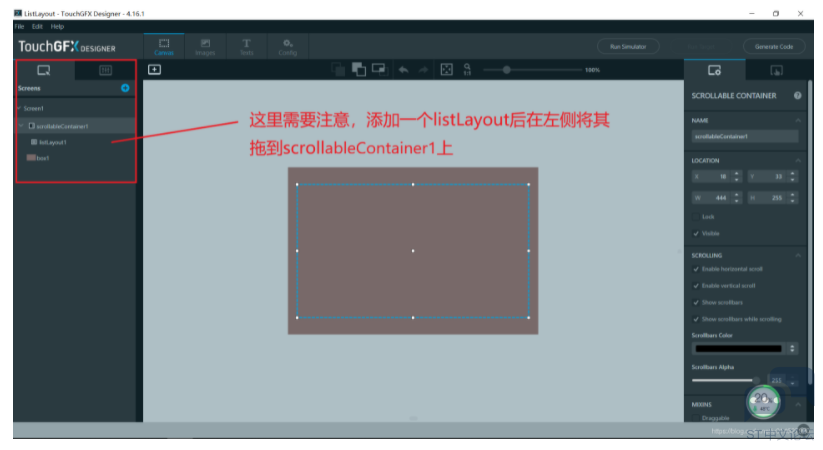
3、创建主界面

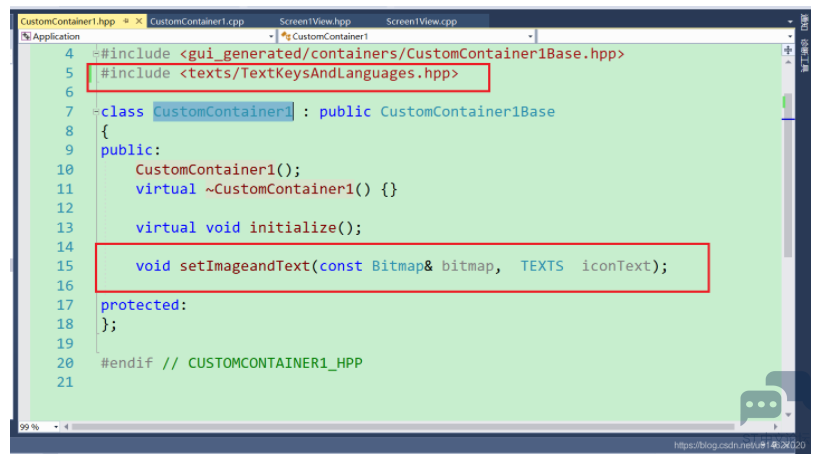
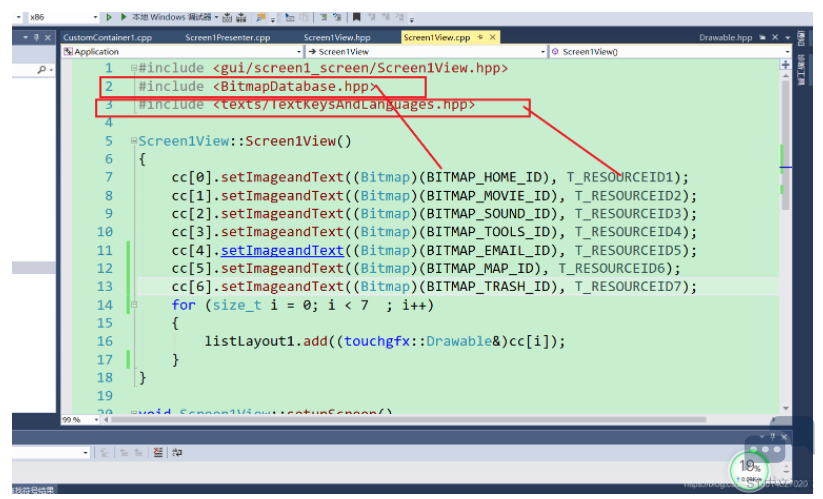
二、功能实现6 r( W% W/ _) G6 _. s 1、引入文本和bitmap头文件
2、自定义控件添加文本和bitmap方法实现1 P* B2 B0 E0 g5 H2 g( P

3 s* ]% d! Q" H
void CustomContainer1::setImageandText(const Bitmap & bitmap, TEXTS) ?, ~( t9 ~& R* Y 3、主界面的构造函数中添加界面初始化代码
![BP0FK1VWVR2TK)B8VF`X]YU.png BP0FK1VWVR2TK)B8VF`X]YU.png](data/attachment/forum/202203/09/111231mctce5ckonc6e5vk.png)
' a1 s# c. U( r, `- n. G

' o* O! `- Y) p {# }$ Q |
【STM32H745I-DISCO】基于TouchGFX的工业控制器界面设计
【STM32L562E-DK】健康手环基础界面开发(二)—— GUI移植
TouchGFX应用移植自定义屏幕
【GUI板免费申请活动】【圣诞GUI】使用F746-DISO基于TouchGFX的圣诞树
【管管推荐】基于STM32-GUI经验分享篇
TouchGFX 4.23:支持矢量字体,节省Flash,更丰富的UI!
【STM32H7S78-DK】汽车仪表系统
【STM32H7S78-DK评测】TouchGFX (QR Code)二维码生成器
【STM32H7S78-DK评测】-5 LVGL&DMA2D DEMO测试
【STM32H7S78-DK评测】有点艰难的亮屏
 微信公众号
微信公众号
 手机版
手机版
