
.png) STMCU小助手
发布时间:2022-3-10 11:00
STMCU小助手
发布时间:2022-3-10 11:00
|
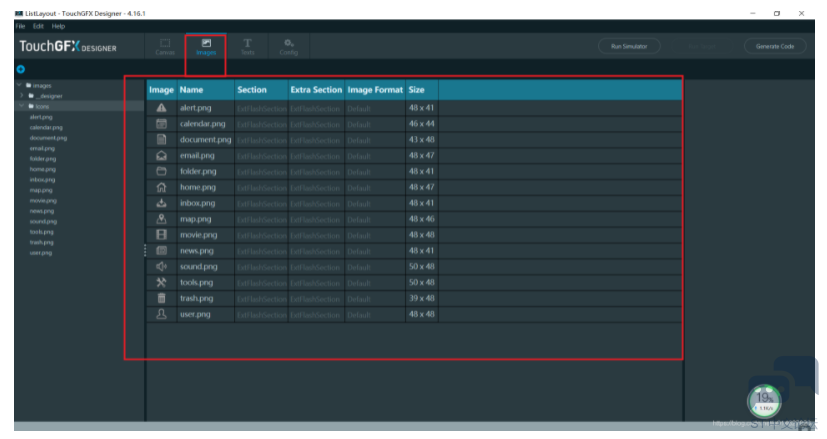
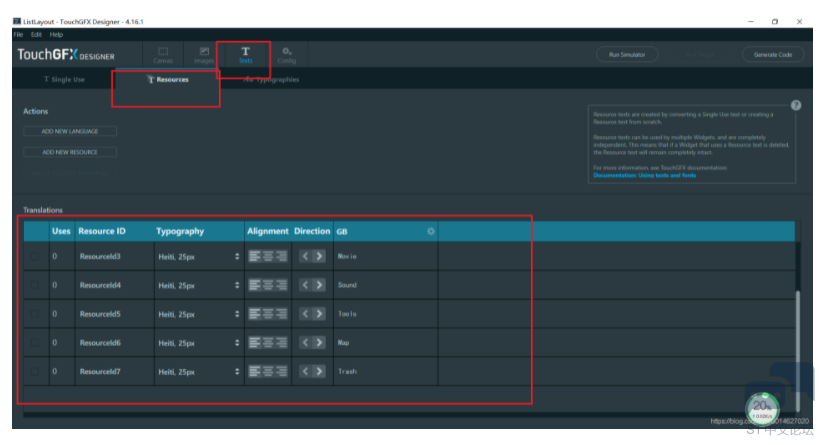
一、界面布局以及资源添加 1、添加图片和文字资源


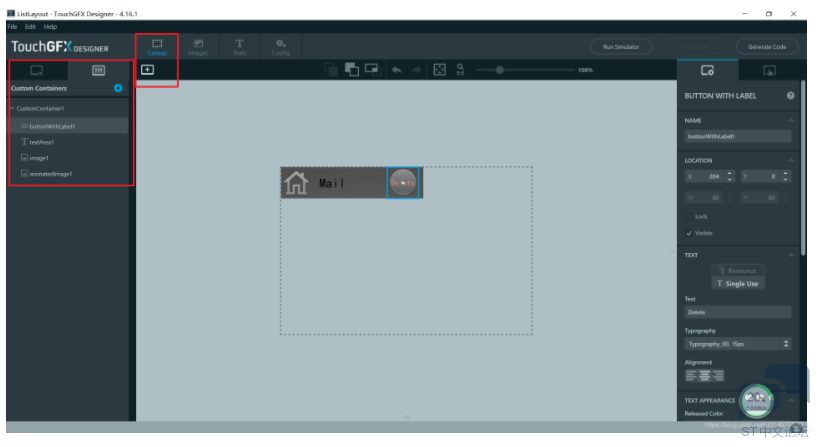
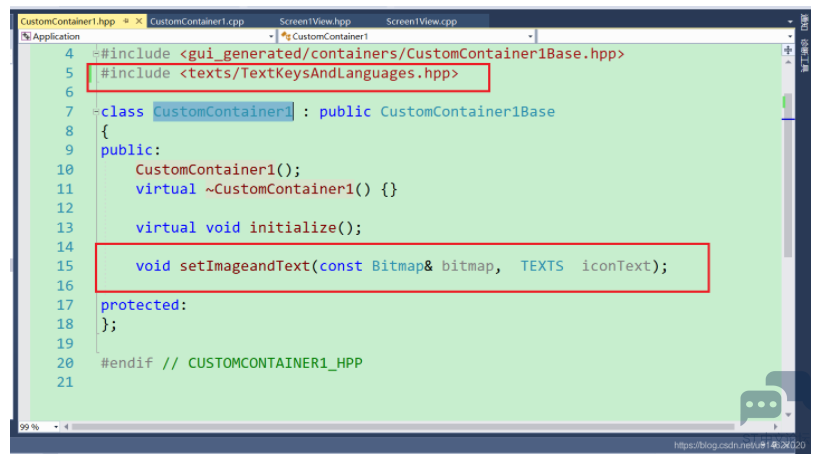
2、创建自定义控件+ d- x, d: b9 p1 S1 E. R' d

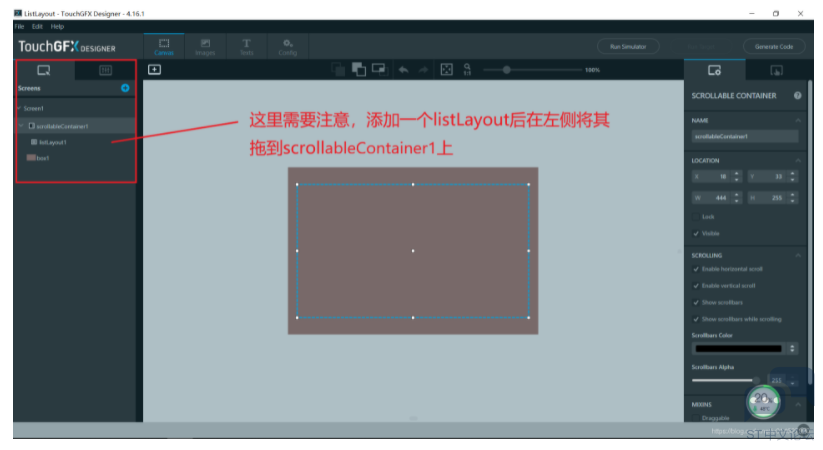
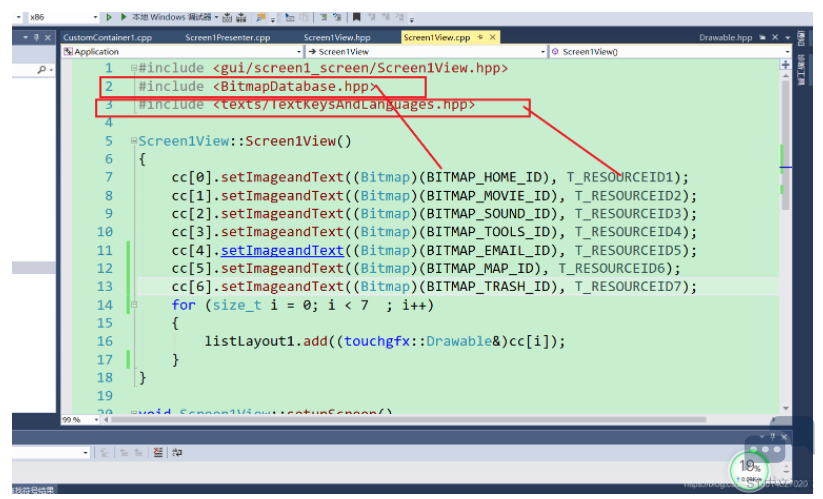
% k3 z! H: Q& d: N 3、创建主界面1 I4 Y/ Z2 u1 ]& S) R4 s

/ R9 `" l* j" m/ r+ M5 K 二、功能实现 1、引入文本和bitmap头文件0 [2 s' l# x3 W. U3 ], n
2、自定义控件添加文本和bitmap方法实现8 G6 \# H, i$ ~% Z- t0 \# z, ]

# Y3 u( i6 D+ Q. {" E) `, U
void CustomContainer1::setImageandText(const Bitmap & bitmap, TEXTS! B4 k1 U5 f* p& [5 L 3 M& T+ I0 j8 w5 W 3、主界面的构造函数中添加界面初始化代码
![BP0FK1VWVR2TK)B8VF`X]YU.png BP0FK1VWVR2TK)B8VF`X]YU.png](data/attachment/forum/202203/09/111231mctce5ckonc6e5vk.png)
0 Z6 |4 B2 E: @

|
【2025·STM32峰会】GUI解决方案实训分享5-调通板载的NRF24L01 SPI接口并使用模块进行无线通信(发送和接收)
【2025·STM32峰会】GUI解决方案实训分享4-使用MVP架构从硬件外设读取数据并显示到图形界面、从图形界面发送指令控制硬件外设
【2025·STM32峰会】GUI解决方案实训分享3-搭建空白TouchGFX例程并实现简单的功能(含硬件部分的串口打印)
【2025·STM32峰会】GUI解决方案实训分享2-编译运行TouchGFX咖啡机例程(含桌面仿真)
【2025·STM32峰会】+TouchGFX实现动态进度显示以及界面切换
【2025·STM32峰会】+使用TouchGFX快速创建GUI
【STM32H745I-DISCO】基于TouchGFX的工业控制器界面设计
【STM32L562E-DK】健康手环基础界面开发(二)—— GUI移植
TouchGFX应用移植自定义屏幕
【GUI板免费申请活动】【圣诞GUI】使用F746-DISO基于TouchGFX的圣诞树
 微信公众号
微信公众号
 手机版
手机版
