
|
本帖最后由 wolfgang2015 于 2018-7-21 12:06 编辑 在之前的LTDC、DSIHOST、FMC、图形中间件搭建环境好并验证成功之后,要实现图形化还需要很便捷的图形界面实现工具,加速图形应用的开发,下面这个动画,不断切换蝴蝶颜色的案例,怎么做呢? 
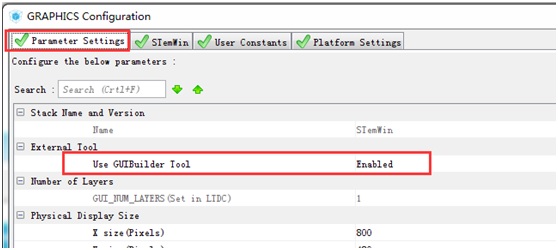
培训视频中的方法: 就是将图片调入内存中,不断切换图片局部的图形内容来实现; 工具呢?还用emWin一行一行代码写并作下载调试?有没有所见即所得的方法?一次下载就能完成? 答案是有,ST官方已经集成在CubeMX中,并以Lib文件形式免费使用 CubeMX进入配置(configuration)标签栏,选择“Middlewares”中的“Graphics”—〉进入弹出窗口的“Graphics”---->使能External Tool中的 Use GuiBuilder Tool。 
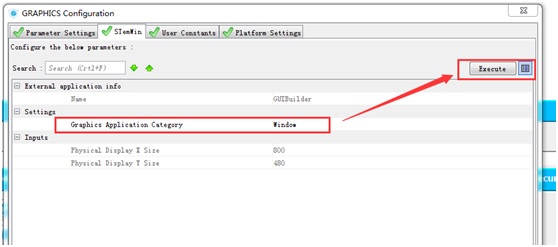
然后在STemWin中选择图形应用模式为Window,点击Execute 
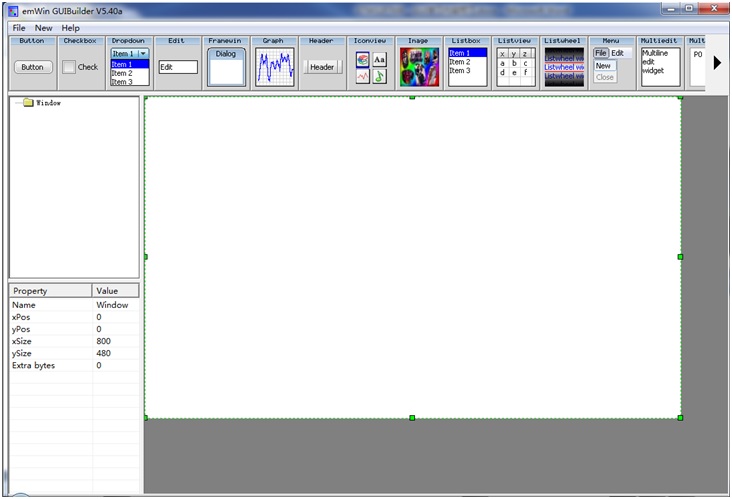
即可进入STemWin的图形编辑界面: 
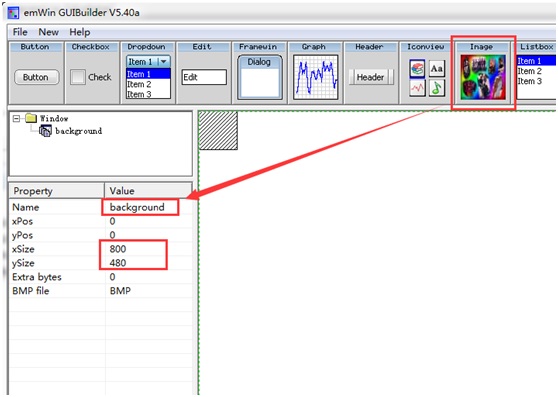
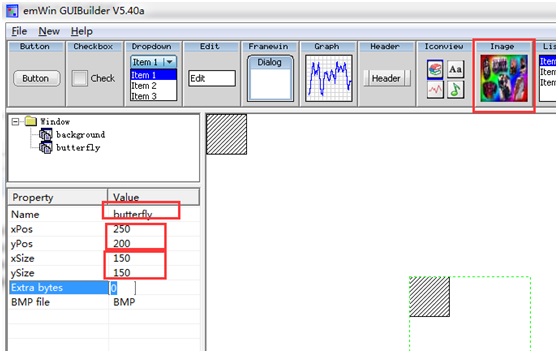
添加两个Image图层background和butterflay 分别如下图设置name、xpos、ypos、xSize、ySize 

然后就保存,默认的保存位置在CubeMX工程项目中的 STemWin\app\WindowDLG.c 
通过CubeMX生成代码的按钮,即可生成工程关联代码: 
之前的HelloWorld生成的代码主要区别在
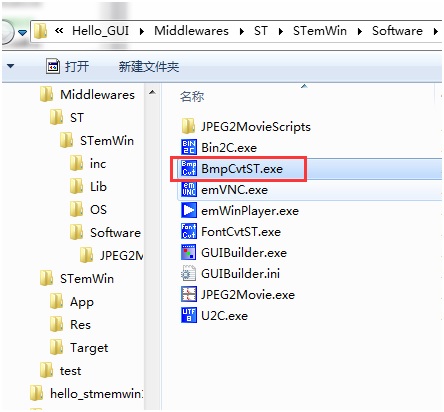
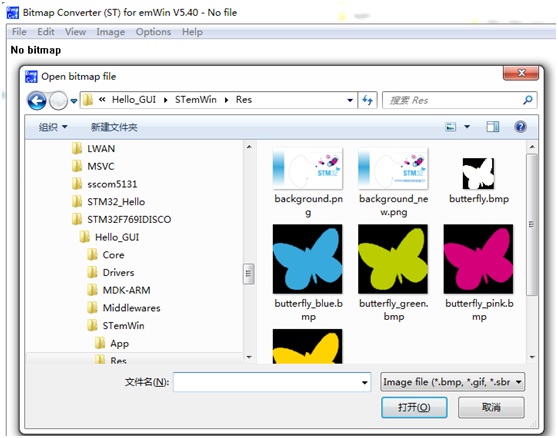
CreateWindow调用实体在新保存WindowDLG.c文件中,emWin GUIBuilder已经将电脑中编辑的图形界面,生成可由编译工具编译的C代码。这里图形环境的框架就在Cubemx和emWin GUIBuilder的帮助下搭建好了。要实现上边视频的内容,就要对框架中的内容进行素材填充和逻辑代码调整。 在实验视频中,官方提供了动手实验的素材:01-assets.7z,其中包括 background.png、butterfly_blue.bmp、butterfly_green.bmp、butterfly_pink.bmp、butterfly_yellow.bmp 等文件 视频中给出的方法是将png、bmp文件转换为数组存放在.c文件中供框架调用以便液晶屏根据代码界面显示内容。 {Cubemx生成项目}\Middlewares\ST\STemWin\Software目录中已经提供了将图形文件转换为.c文件的工具,如下图: 
分别用BmpCvtST工具打开PNG、BMP文件 
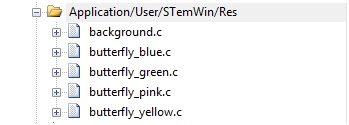
另存为C文件 
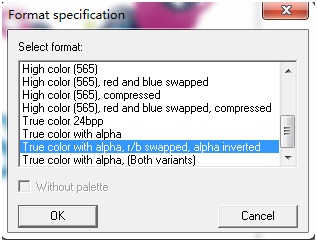
Background.png转换的格式为:“True Color With alpha, r/b swapped, alpha inverted ” 
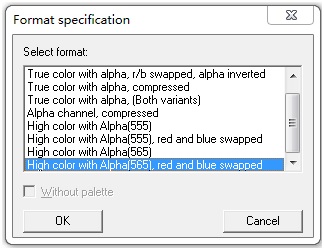
其余的butterfly*.bmp转换格式为:“High color whit Alpha[565], read and blue swapped” 
这是素材转换就准备好了,为什么格式不一样可以同时使用?这里的答案已经在直播视频中,请诸位在直播中去寻找。 用IDE打开工程,把对应的C代码引入工程中 
修改STemWin/APP如下文件的内容: 
修改后的内容分别如下: GUI_APP.c文件中
WindowDLG.c文件中
编译工程并下载到开发板中,即可实现上面GIF文件所展示的GUI图形显示功能。 在Cubemx、GUIBuilder、BmpCvtST等工具的辅助下,加快了GUI应用的实现。虽然是一个Demo已经完整地展示了图形框架的搭建、素材转换、以及控制逻辑修改等方法流程;对于学习GUI工程实现有很大的帮助; 真正的工程应用会使用其他方法解决Demo中几个问题: 1、占用内部Flash太大; 2、图片的更换需要更新工程代码; 3、可以将STM32F769I的设备引用进来,充分利用硬件的特性; 比如:JPG硬件加速、SD卡设备读取外部文件等等, GUI这个技术含量颇高的功能已经掌握后,STM32F769IDisco的其他应用拓展正等着诸位前去逐一熟悉。STM32F769I-DISCO开发板GUI学习内容(一)_课前知识预习 STM32F769I-DISCO开发板GUI学习内容(二)_课前硬件基础 STM32F769I-DISCO开发板GUI学习内容(三)_课前预习之CubeMX篇(上) STM32F769I-DISCO开发板GUI学习内容(三)_课前预习之CubeMX篇(下) |
| 点赞! |
学习中 |
| 学习中 |
| 学习中 |
 微信公众号
微信公众号
 手机版
手机版
