
.png) 奇迹
发布时间:2021-5-22 16:56
奇迹
发布时间:2021-5-22 16:56
|
自从ST收购了TouchGFX之后,就不遗余力的去推广这个GUI,就算是ThreadX的免费开源也没有动摇ST的决定。可是由于资料少,官方文档不完善,入门相对困难,本次笔者以STM32H735 DK这一块板子实现一个Hello World的例子(注:TouchGFX的学习一切以demo与官方文档为主)。5 q1 h8 d6 }% U7 o 本次需要安装两个软件,一个是TouchGFX Designer,另一个是STM32CubeProgrammer。 TouchGFX Designer 下载链接:https://www.st.com/en/embedded-software/x-cube-touchgfx.html STM32CubeProgrammer 下载链接:https://www.st.com/en/development-tools/stm32cubeprog.html 需要准备一张图片,需要png格式,名称不能出现全角字符(汉字)。 
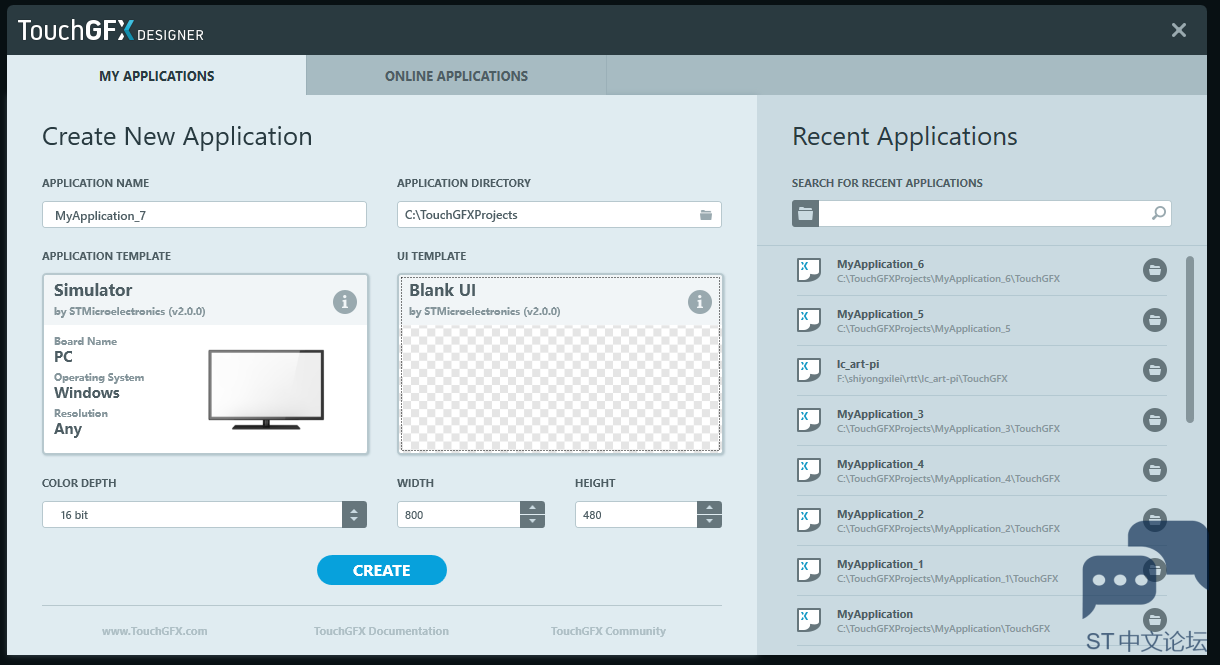
打开TouchGFX Designer是这样一个界面,主要有两个大按键分别是APPLICATION TEMPLATE(应用模板)以及UI TEMPLATE(UI例子)。在这个界面也可以设置工程名称以及工程路径,点击那个上面有个屏幕的按钮。 
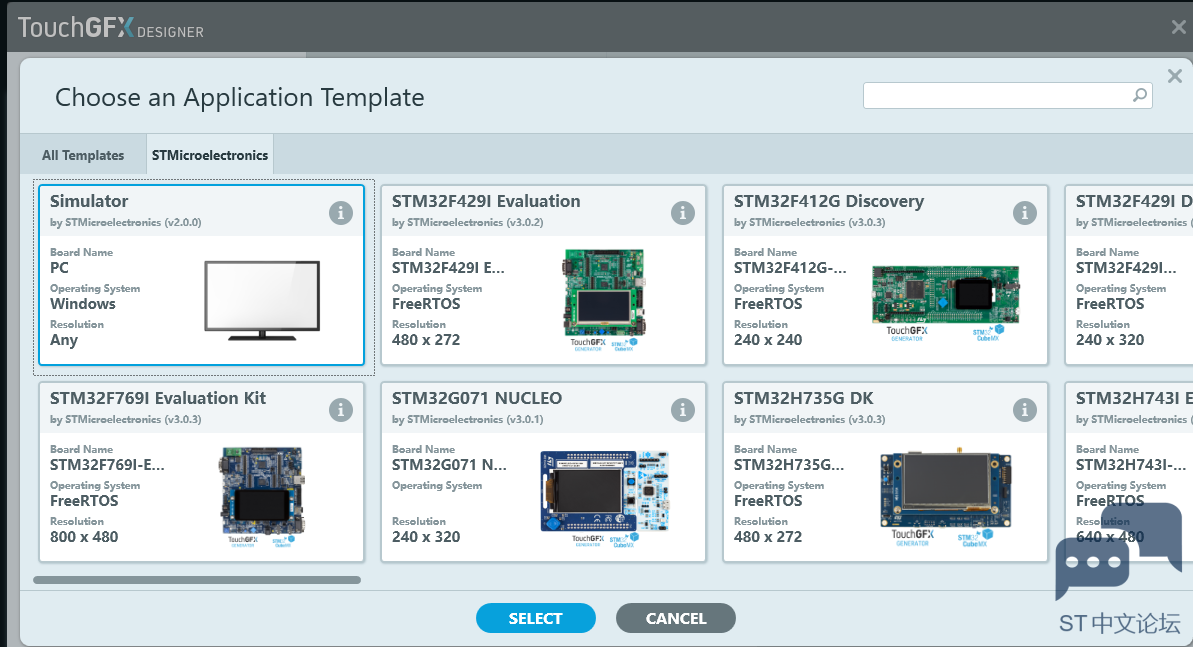
选择自己的板子(如果板子不在这里列表的,就需要自己去移植),这里笔者选择的是STM32H735G DK,选择之后点击SELECT。 
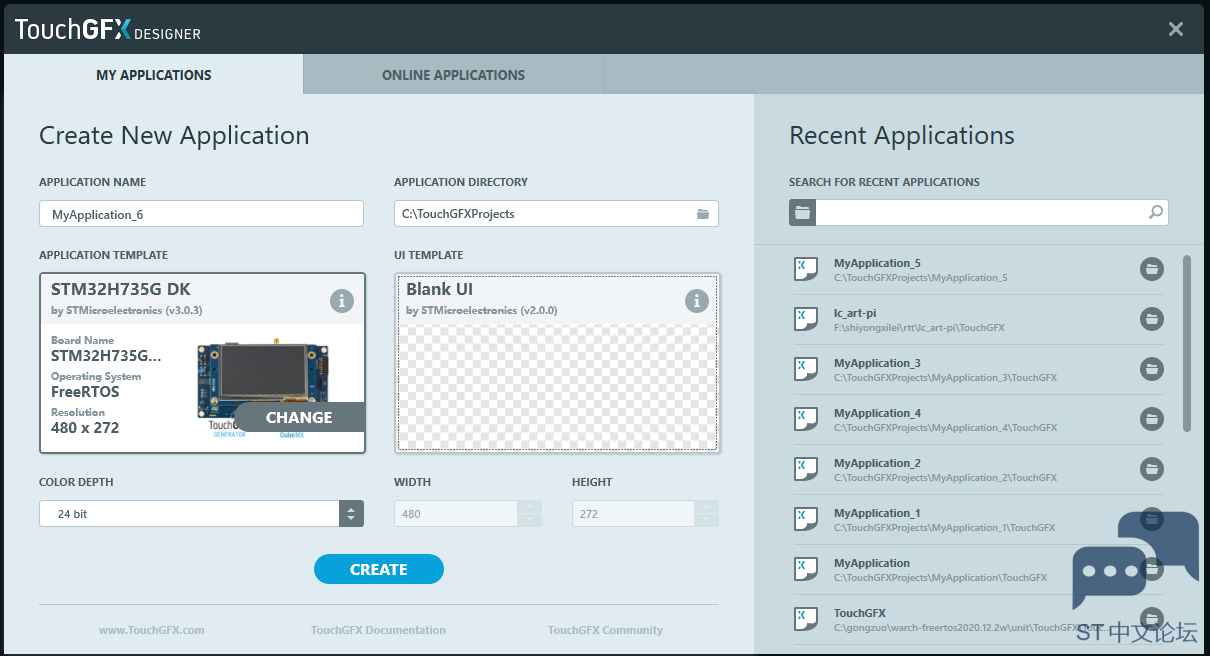
配置好工程名称以及路径后,点击CREATE按钮,软件会自动去网上下载需要的文件(有时下载会很慢;如果提示失败,就再尝试一次)。7 L7 L, }, T& a' A; _# m) y 
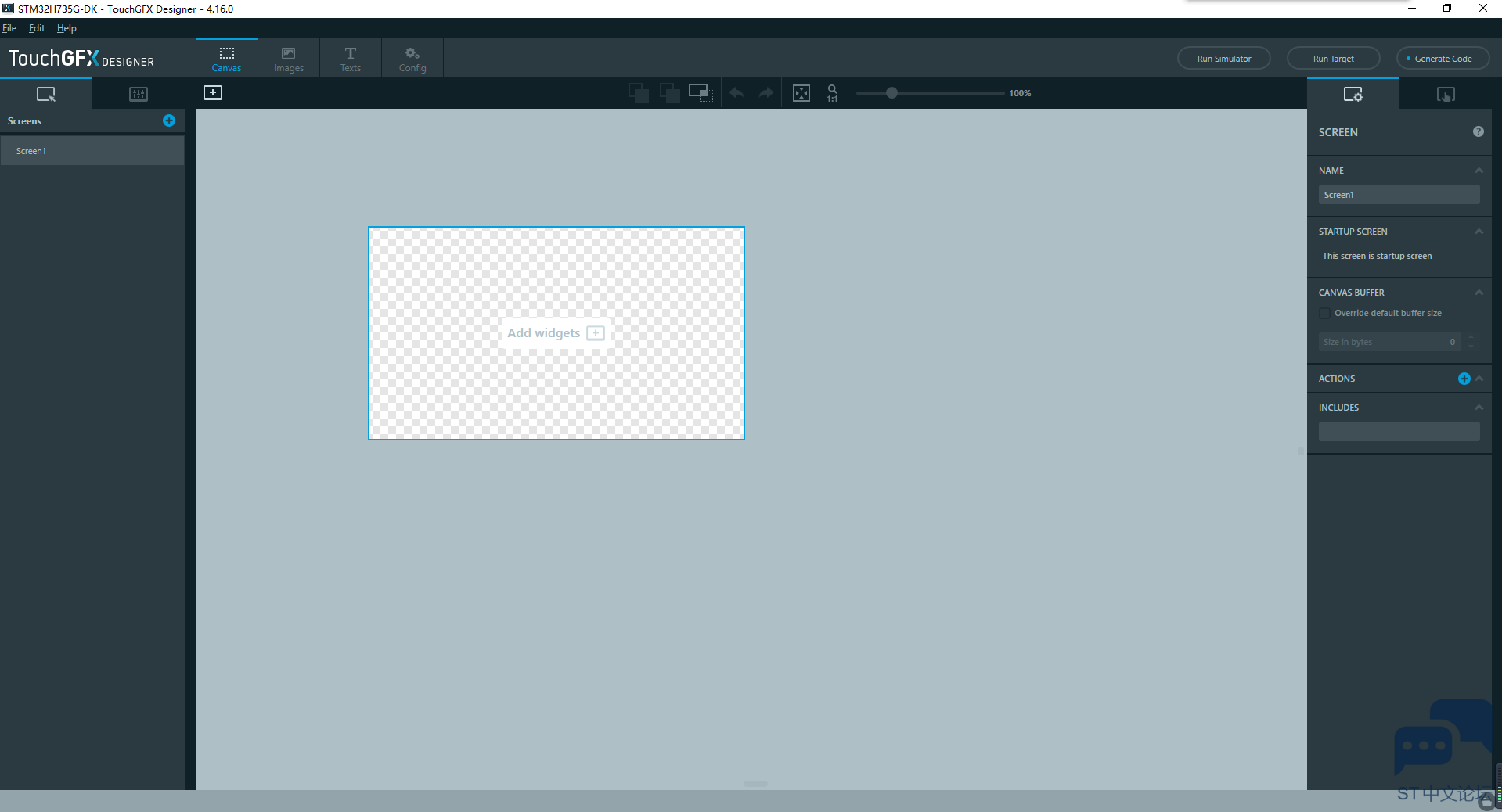
完成后界面如图:& T. U% I ` ? 
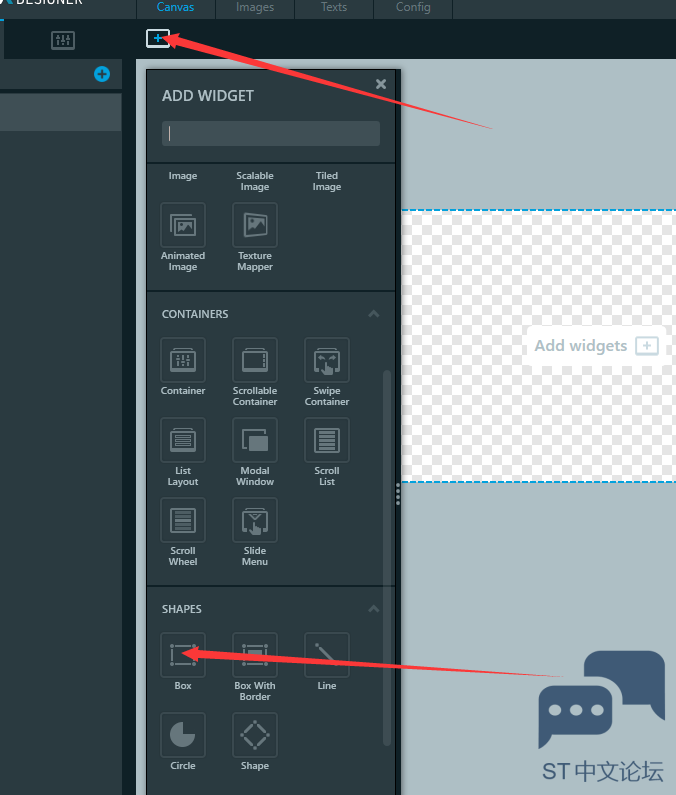
先添加一个背景,点击+,选择box; E1 U+ G& g9 T# n8 p9 B 
点击图中的box控件,把它拖拉填充至整个屏幕。. y) M) ? F* y 
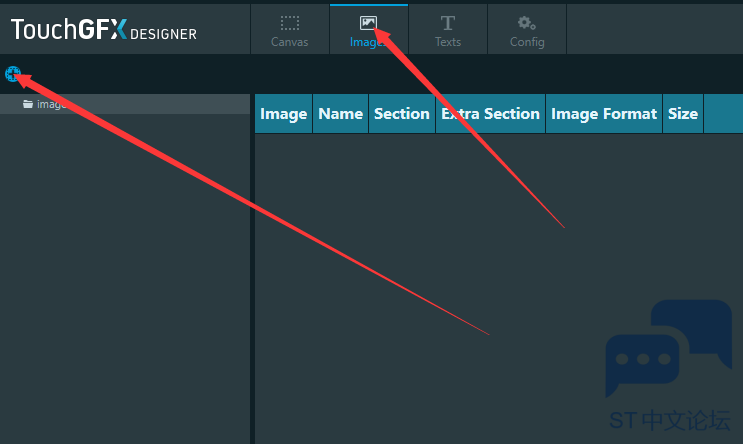
接下面把准备好的图片添加到工程,点击上方的images按钮,点击+添加准备好的图片(png格式,名称不能出现全角字符)! l1 W& E, C! o* t' R# r1 V 
添加好之后,点击可以在右面查看相关信息(如果变红,请检查文件格式以及文件名称) 
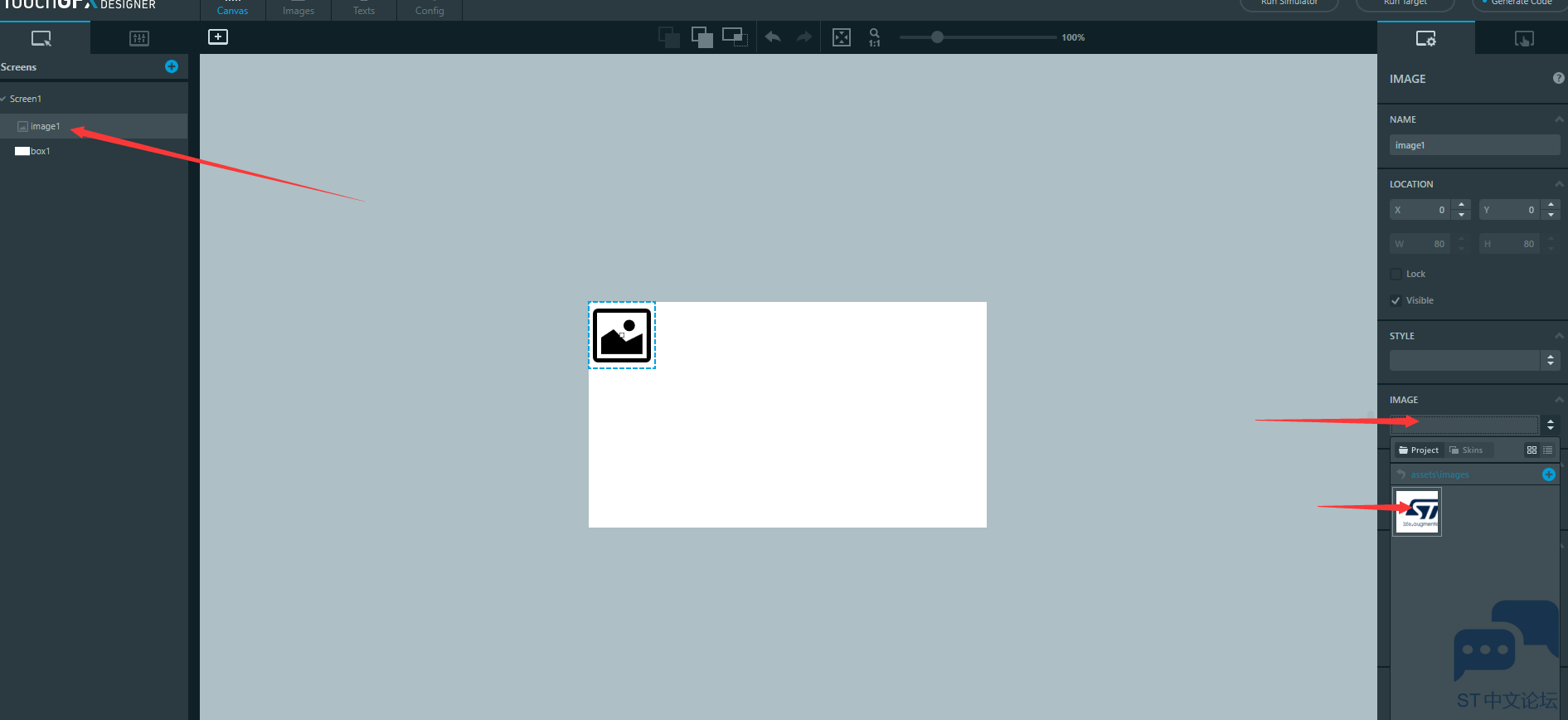
点击Canvas回到画布,接下来添加一张图片,点击+,选择image。$ ^ M! \4 c+ r" U ? 
点击右面已经添加好的图片控件,在右面选择使用的图片。 
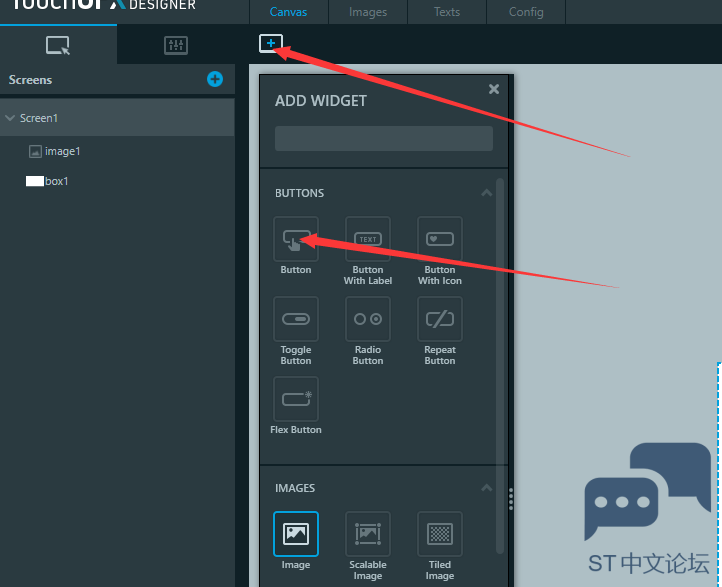
接下来添加一张按钮(无功能,拿来测一下触摸屏),点击+,选择Button。( j( k0 ^4 |. i2 [ b8 T O1 b 
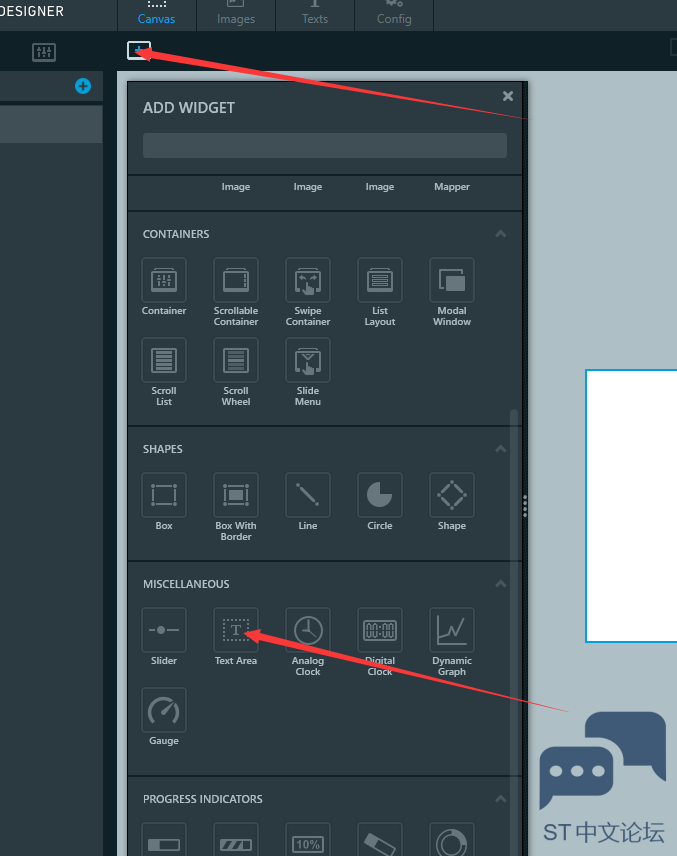
接下来添加一字符串,点击+,选择Text Area。 
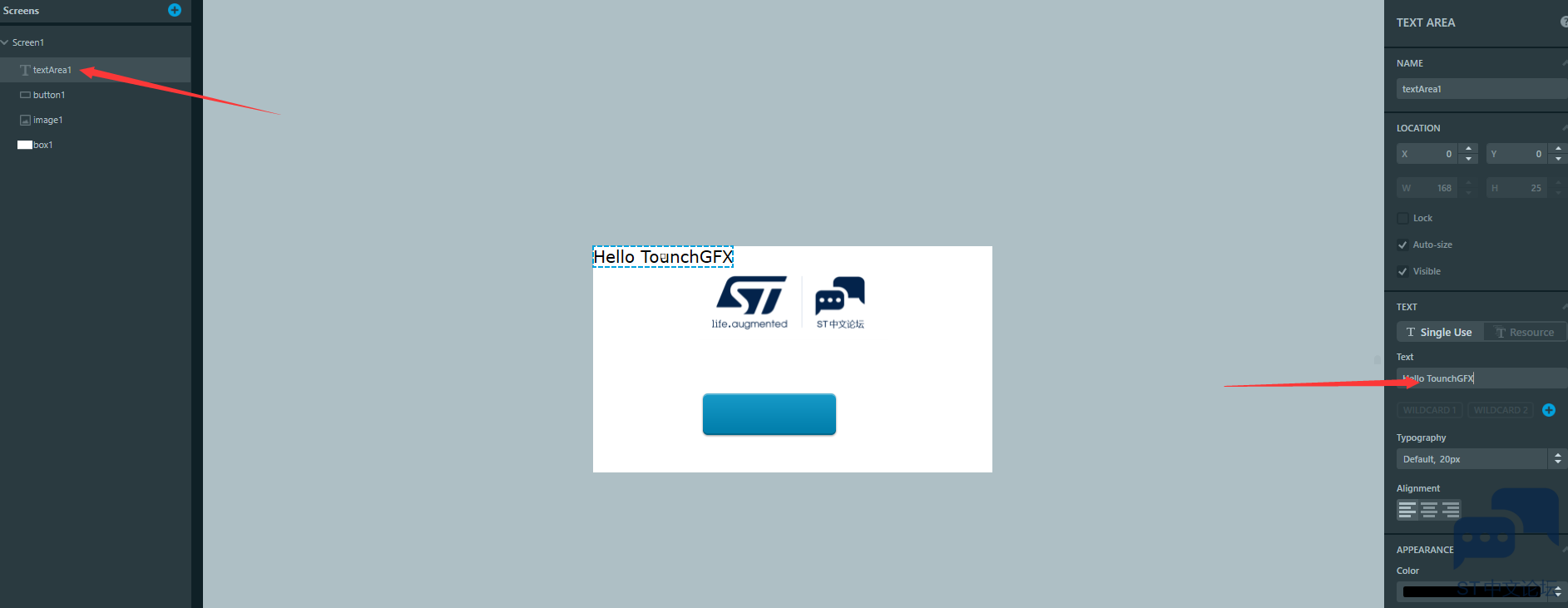
点击右面已经添加好的字符串控件,在右面选择输入想要显示的字符串。7 a( U3 L( g) m* I( N* r 
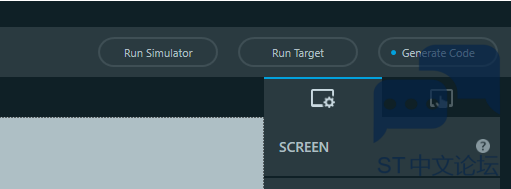
对界面排排版,界面右上角的三个按钮功能分别是运行仿真、下载到板子、生成代码。 
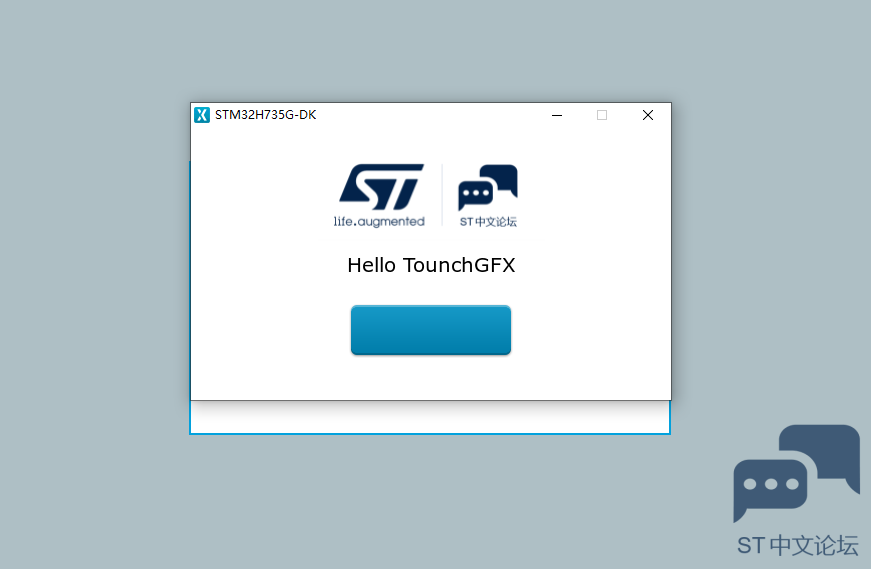
这里我们点击一下Run Simulator跑一下仿真(需要等一会,不要着急),屏幕会出现模拟的界面。; J- P4 c2 B9 J0 x 
关闭仿真界面,点击Run Target将程序下载到板子上(需安装STM32CubeProgrammer,也很慢,等到STlink灯闪烁就代表开始下载了)。这个界面与仿真出来的完全一模一样,非常漂亮。 
在整个操作过程中,没有输入一句代码,就完成了一个基础的TouchGFX的Hello World程序。7 `! ~+ d0 j* E/ L7 G* F/ x7 e 为了方便以后使用,建议安装Visual Studio软件(Visual Studio 2010以上版本)。有机会的笔者也会继续写与TouchGFX相关的教程。 . C5 [; P1 x3 O+ f/ d9 w 最后,感谢日天兄  |
|
这是一篇好的分享,顶顶顶! |
[NUCLEO-C031C6评测] 驱动LCD 第三步 显示颜色块
【STM32MP135-DK】裸机开发
【经验分享】stm32基于TouchGFX的GUI开发(八):STM32H743+驱动SPILCD屏幕(ST7789V2)
[STM32MP125-DK] 裸机开发
TouchGFX 4.23:支持矢量字体,节省Flash,更丰富的UI!
【STM32U599】2.写个手表菜单
STM32MP135F-DK开发板评测-SD卡启动裸机程序
在 Keil中使用STM32CubeProgrammer
【STM32U599】1.初步尝试
【学习有奖】一大波TouchGFX 实操视频来袭,快速提升你的GUI技能
