

|
【学习有奖】一大波TouchGFX 实操视频来袭,快速提升你的GUI技能 
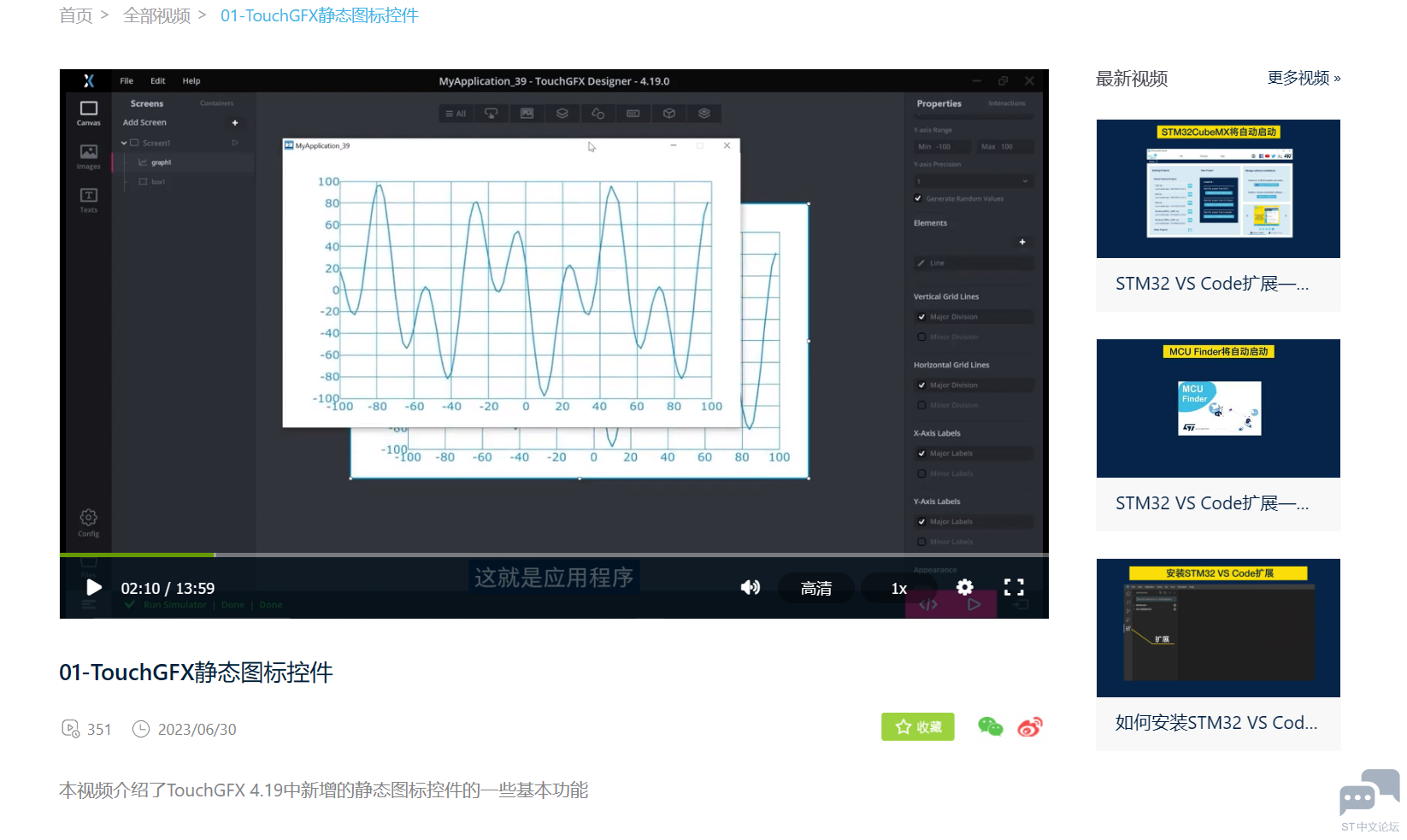
为帮助嵌入式工程师快速上手TouchGFX,最近,ST会陆续上线一系列的TouchGFX 实操视频,手把手教你如何使用TouchGFX实现各种图形功能,比如:静态图表控件,文本通配符,用滑块控件控制 PWM 输出,利用索引图像格式,使用图形控件显示 ADC 转换值,等等。 视频目录:(点击下方蓝色字体,观看TouchGFX 实操视频) 版本更新与功能介绍 本组视频主要介绍TouchGFX的基础功能和每个更新版本的新功能,以及如何基于STM32 MCU在图形化界面上开发各种应用。 ☞ 2022 STM32线上技术周-你拥有的不仅是STM32,还有超出你预期的人机交互方案 ☞ 全新TouchGFX图形库— 介绍TouchGFX图形库全新矢量图(SVG)小部件和TouchGFX图形库。 ☞ GUI终端应用介绍 — 介绍基于STM32 MCU在图形化界面上开发的部分产品。 ☞ STM32高性能MCU与MPU图形应用 ☞ TouchGFX 4.21版更新:TouchGFX Stock和SVG小部件 ☞ TouchGFX Designer 4.20 Release— 演示如何使用TouchGFX 4.20中的自定义容器导入/导出功能。 ☞ X-Cube-TouchGFX版本4.18 ☞ TouchGFX Designer 4.18新功能 ☞ TouchGFX Designer4.17:用户界面更加直观,构建更好的用户界面 ☞ TouchGFX新版本发布V4.12 ☞ TouchGFX Designer PC Simulator— 该视频将通过TouchGFX Designer基于UI模板的仪表盘示例为大家演示模拟器并演示如何使用各种实用功能。 控件使用介绍 本组视频主要介绍如何使用TouchGFX中的各种控件,比如静态图表控件、文本通配符、滑块控件、滑动容器控件、仪表控件等。 ☞ TouchGFX 静态图表控件 — 介绍 TouchGFX 4.19 中新增的静态图表控件的一些基本功能。 ☞ STM32 图形:使用文本通配符(第一部分) — 了解如何在 TouchGFX 中使用文本通配符。 ☞ STM32 图形:使用文本通配符(第二部分) — 了解如何在 TouchGFX 中使用文本通配符。 ☞STM32 图形:如何使用滑块控件控制 PWM 输出 — 了解如何使用滑块控件更新 PWM 占空比。 ☞ STM32 图形:使用滑动容器控件 — 了解如何在 STM32H735 探索套件上利用 TouchGFX Designer 使用并实现滑动容器控件。 ☞ STM32 图形:利用索引图像格式 — 了解索引图像格式如何帮助减少外部 Flash 存储器需求并提高图形性能。 ☞ STM32 图形:仪表控件入门(第一部分) — 学习如何在 STM32G0 平台上使用和自定义 TouchGFX 仪表控件。可将这些概念轻松应用于其他评估板和定制项目。 ☞ STM32 图形:仪表控件入门(第二部分)— 学习如何在 STM32G0 平台上使用和自定义 TouchGFX 仪表控件。可将这些概念轻松应用于其他评估板和定制项目。 ☞ STM32 图形:滚动列表控件入门— 了解如何在 TouchGFX 中使用滚动列表控件。 ☞ TouchGFX实例:Cacheable Container ☞ STM32图形:滚动列表小部件入门(一) ☞ STM32图形:滚动列表小部件入门(二) ☞ STM32图形:滚动列表小部件入门(三) ☞ TouchGFX 产品特性文本管理 —借助新的增强版式设置,节省时间和复杂性。现在指定排版本身的设置并将字体、大小和每像素位数设置为默认值(对于一千个文本)。 ☞ TouchGFX Designer widget Gauge组件 — 介绍Gauge组件并展示其如何使用。这一控件已添加至TouchGFX 4.16版本中。 TouchGFX与底层之间的互动介绍 本组视频主要介绍如何通过使用 RTC(实时时钟)、图形控件、设置Octo-SPI外设、缓存存储在SD卡上的位图等方法,实现TouchGFX与底层之间的互动。 ☞ STM32 图形:如何使用带有 AnalogClock 控件的 RTC — 了解如何使用 RTC(实时时钟)外围设备,并使用 AnalogClock 控件显示时间。 ☞STM32 图形:如何使用图形控件显示 ADC 转换值(第 1 部分) — 了解如何操作和使用 TouchGFX 图形控件来显示 ADC 转换值。在第 1 部分中,我们将在 TouchGFX Designer 中设置图形控件。 ☞ STM32 图形:如何使用图形控件显示 ADC 转换值(第 2 部分) — 第 2 部分会为你介绍如何配置 ADC 并将转换值传递至图形控件。 ☞ STM32 图形:在交互中使用“Hardware button is clicked” — 了解如何操作和使用 TouchGFX 交互设置“Hardware button is clicked”,以便利用 STM32H735G-DK 探索套件将 GUI 和外部硬件按钮添加到项目中。 ☞ STM32图形:如何在TouchGFX模板中设置不同的OSPI Flash 第1部分 — 介绍如何在STM32CubeMX中设置Octo-SPI外设。 ☞ STM32图形:如何在TouchGFX模板中设置不同的OSPI Flash 第2部分— 介绍如何初始化Octo-SPI外设并在存储器映射模式下设置Octo-SPI外设。 ☞ STM32图形:如何在TouchGFX模板中设置不同的OSPI Flash 第3部分 — 介绍如何在STM32CubeMX中设置Octo-SPI外设。 ☞ STM32图形:如何缓存存储在SD卡上的位图 第1部分 — 展示如何设置SD/MMC外围设备,并将FATFS文件系统添加到STM32F746开发板的TouchGFX模板中。 ☞ STM32图形:如何缓存存储在SD卡上的位图 第2部分 — 展示如何将存储在SD卡上的位图存储到同步动态随机存储器(SDRAM)中。 ☞STM32图形:如何缓存存储在SD卡上的位图 第3部分— 演示如何加载并运行二进制文件。 ☞ TouchGFX GUI与硬件交互— 从简介开始,然后对Touch GFX模型进行说明,之后将展示如何创建Touch GFX项目、如何创建屏幕以及如何切换屏幕,最后再为大家展示如何实现硬件与图形用户界面之间的交互。 Demo案例分享 本组视频为大家分享在不同的STM32平台上运行TouchGFX实现GUI的效果演示。 ☞ STM32H750B探索套件上运行TouchGFX效果展示 ☞ 三分钟Get TouchGFX- Design, Implement & Run! ☞ STM32G081L GUI Demo演示 ☞ 低成本GUI解决方案 ☞ WB TouchGFX demo ☞ 基于Azure RTOS和Threadx TouchGFX的智能家居Demo — 基于Azure RTOS和Threadx TouchGFX的智能家居Demo。 ☞ GUI-Demo-STM32H750 — STM32H750 系列微控制器包括一个运行频率高达 280 MHz 的 Arm® Cortex®-M7 内核。使用 GUI 解决方案 Embedded Wizard,您可以非常快速地高效地开发和部署 HMI。只需将按钮、滑块和文本视图等即用型和可自定义的小部件轻松拖放到画布上即可。用动画及其适当的功能丰富它们。只需单击一下即可生成、编译和刷新新应用程序,您就完成了。 ☞ GUI-Demo-STM32H7B3 ☞ GUI-STM32MP157 在 4”800*480 MIPI-DSI 显示器上运行由 KDAB 开发的QT图形演示 ☞ NeoChrom GPU - 全新的2.5D加速器,针对STM32上实现丰富UI进行了大量的硬件优化 ☞ 2022 STM32线上技术周-STM32U5的表盘方案 ☞ 2022 STM32线上技术周-STM32H7的图表方案 ☞ STM32U599 Neochrom GPU演示 编译环境介绍 本组视频主要介绍如何将 IAR EWARM 、 Keil uVision 等编译环境用于 TouchGFX 模板。 ☞ STM32 图形:如何将 IAR EWARM 用于 TouchGFX 模板— 介绍如何使用 IAR EWARM 构建、下载和调试 STM32H7B3I-DK TouchGFX 模板。 ☞ STM32 图形:如何将 Keil uVision 用于 TouchGFX 模板 — 介绍如何使用 Keil uVision 添加外部 Flash 加载程序,然后构建、下载和调试 STM32H7B3I-DK TouchGFX 模板。  学习有奖  打卡上方学习视频,截图回复本帖,有奖: 连续打卡5天,获得300ST金币 连续打卡8天,获得700ST金币 连续打卡10天,获得ST开发板一块(前10名) |
好用软件推荐-TouchGFX Designer
F429I-DISC1体验报告(5) 滚动菜单、语言切换的实现丨国庆开发板测评活动
创差异・提效率:STM32 GUI+赋能嵌入式产品价值跃迁
F429I-DISC1体验报告(1)久经沙场,锋芒依旧丨TouchGFX开发F429丨国庆开发板测评活动
广州/南京 | STM32GUI图形界面应用开发实训(基于STM32H7R7/S7 + TouchGFX开发平台)
STM32 GUI+:驱动嵌入式设备从“功能单一”向“智能集成”演进
TouchGFX升级至4.26版本:持续进化,为STM32嵌入式GUI开发降本提效
兔哥的最强U5图显【000】——U5G9最小系统绘制
STM32F429使用TouchGFX制作图形化界面
【2025·STM32峰会】GUI解决方案实训分享5-调通板载的NRF24L01 SPI接口并使用模块进行无线通信(发送和接收)
 微信公众号
微信公众号
 手机版
手机版

活动第二天打卡
活动第一天打卡
8.1 day1
打卡 day1 8月1号
打卡
8.1
day 1
8.2 day 2
签到签到