最近发布的TouchGFX 4.21 包含了TouchGFX Stock,这是迄今为止由微控制器GUI设计工具提供的最大的图形资产库。新版本软件为开发人员带来更多便利。它通过众多性能优化让用户更轻松地创建UI。有了TouchGFX Stock,用户不用再去寻找资产和支付昂贵的许可费。对于想创建一个更丰满原型的团队或那些请不起设计师的团队来说,TouchGFX Stock是一个理想的解决方案,并且会随着时间的推移而不断成长、更加强大。TouchGFX现在同时支持SVG文件和NeoChrom GPU加速器,以实现可扩展性和动画。

下载TouchGFX4.21
TouchGFX 是 ST 的免费开发工具,帮助用户在 STM32 微控制器上创建图形用户界面。该引擎用 C++ 编写,充分利用了 ST 器件上的优化功能。TouchGFX 工作环境是假定用户界面由用户导航的屏幕组成,很直观地反映了用户体验。它应用广泛,可处理 2D 和 3D 对象、视频、动画、过渡等。此外,它还能访问生成代码,让专家级工程师可以优化他们的代码。开发人员如果想查找该工具的某个 API 或可用的开发工具信息,一般会先从TouchGFX 文档开始。

▲ 洗衣机上的TouchGFX界面
TouchGFX 4.21重要更新
TouchGFX Stock是基于微控制器框架提供的最大的免费UI图形资产库。它包括图标、GUI元素、主题、图像等。由于图标来自谷歌或者百度的免费使用库,而ST拥有其他资源的所有权,因此TouchGFX Stock在使用许可方面很慷慨,只要用户的项目在STM32设备上运行,即使是商业项目也可免费使用这些资产。用户可以抓取图形资产,调整大小以适应自己的界面,或对其进行编辑以满足特定的需求。TouchGFX Stock甚至还支持将这些图形资产与另一个图形框架一起使用,只要程序是在ST微控制器上运行的即可。
▲ 基于TouchGFX UI的高保真音响系统
最近,许多初创公司已在设计中重用TouchGFX占位符或示例资产。这个新趋势源于小型设计团队的崛起,他们没有资源聘请设计师。因此,当采用TouchGFX时,开发人员发现这些占位符很简洁明了,只需将其添加到最终界面中即可。这就是为什么ST决定投入开发TouchGFX Stock,并成为拥有最广泛的免费图形资产库的MCU供应商。这也诠释了我们的授权方法。多年来,ST一直努力让MCU上的GUI更易于使用,并且还在不断地增加新的主题、图像等来扩展这个库。
TouchGFX Stock提供了很多UI元素,如条形图、弹出窗口、时钟、仪表等,还为某些图形资产提供亮版和暗版。TouchGFX 4.21就像是一门设计课程。工程师无需担心调色板不匹配或设计理念过时等问题。我们提供的图形资产能够保持UI连贯性和现代性。我们还提供各种尺寸以匹配大多数的显示器,许多显示器甚至不需要自己调整大小。TouchGFX Stock上市时包含五个主题,但限于MCU上GUI的性质,还无法实现自动切换主题。由于没有与所有资产形成一一对应的关系,用户必须手动替换它们。
▲ TouchGFX Stock预览
TouchGFX推出了对SVG的支持。以往,TouchGFX架构存储的是光栅图像,如PNG文件,因为它们易于访问和显示。而SVG文件不包含渲染,但包含绘制说明。它们的可扩展性更好,但要求更高。这对于笔记本电脑或台式机不是问题,但对于低功耗微控制器就不同了。其难点在于,设计师正在创建越来越多的动画界面,他们希望一个UI可以通过缩放适应不同尺寸的显示器。因此,设计团队希望使用SVG文件节省资源,因为一个文件可以用多种不同的方式绘制。
▲ 可根据不同屏幕大小缩放的主控界面 为了应对这一日益增长的挑战,ST在某些STM32U5产品上集成了新的NeoChrom 2.5D加速器。该硬件对绘图动画进行了优化,减轻了与SVG文件相关的一些计算负担,从而解决了性能问题。该IP还具有更快的内存接口,加快了提取操作。因此,将文件存储在外部存储器中时,损失更小。SVG IP具有很大应用潜力,ST将继续基于其特性为用户带来更多新功能。
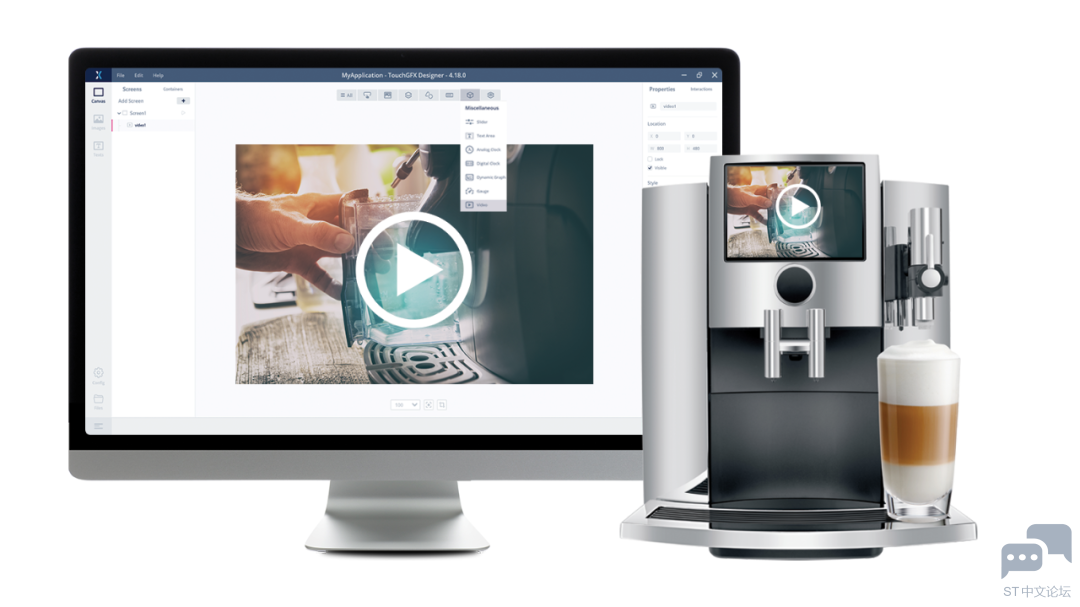
TouchGFX Designer 通常是开发人员启动UI 设计时使用的第一个工具。它采用所见即所得的方法,设计者可以在其中创建用户会看到并与之交互的内容。开发人员可以从示例项目开始,例如时钟、仪表或动画图像,以及更多成熟的演示,如骰子动画、场景转换或泳池监控系统。选择演示应用程序、ST 开发板,并配置所有内容都是通过一个启动屏幕进行的。因此,只需要几分钟即可运行示例代码和演示,从而更快地创建概念验证。TouchGFX Designer 中的 UI 元素通常采用通过实用程序界面添加和配置控件的形式。
▲ TouchGFX Designer 为咖啡机创建 UI TouchGFX Designer 是 TouchGFX 生态系统的一部分。例如,只要用户选择3.0模板,就可以在Designer中启动项目,然后将其转到STM32CubeMX,设置Discovery板或MCU,让TouchGFX Generator更新 .IOC文件以立即启用新设置。开发人员也可以从 TouchGFX Generator 开始,再移至 TouchGFX Designer,然后返回 STM32CubeMX 以更改显示分辨率。系统会自动更新 TouchGFX Designer,无需关闭应用程序。
在开发人员将图形用户界面运行到他们的 MCU 之前,TouchGFX Simulator 可对其进行模拟仿真。它的一个优点是提供了键盘快捷键,简化了工作流程,比如更容易进行各种截屏并逐帧研究动画。同样,按 F2 键会突出显示无效区域,即系统必须更新的帧。因此,开发人员可以检查他们的动画是否因为带来了无效资源从而浪费了 MCU 资源。
TouchGFX Generator 与 STM32CubeMX 一起生成 TouchGFX 抽象层 (AL) 的重要部分。我们支持几乎所有带显示屏的 STM32 探索套件,新插件适用于任何基于 Cortex-M0+、M4 或 M7 的 STM32 MCU。尽管工程师仍需添加他们的用户代码并进行执行优化,这个新插件使启动项目变得简单易行。Generator通过创建空函数指导开发人员并加快开发板初始化。ST 对开发板也进行了默认设置,可加速开发并用作示例。
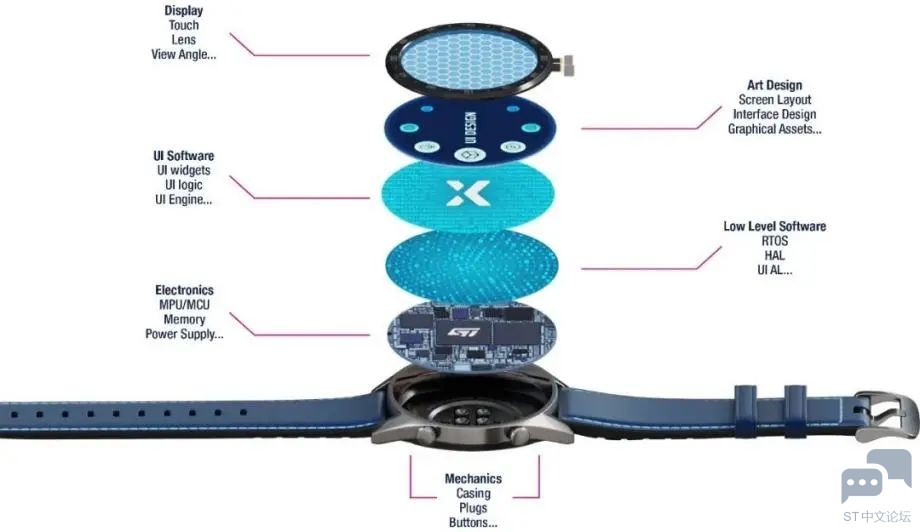
▲ TouchGFX Generator 和 Designer 在智能手表上协同工作
TouchGFX 主要特性
当工程师已决定使用图形用户界面时,显示器就会成为其物料清单中最贵的组件。即便是没有触屏功能的简单的 2 英寸显示屏,都会显著地提升用户体验,但它还是比其他部件都贵。如果BOM目标在5 美元以下,想找到一个价格合理的显示器很难。为此,ST 推出了显示扩展板,帮助工程师找到性价比更高的组件,同时还为 TouchGFX Designer 中的硬件提供支持。用户只需选择显示器的配置,即可在与其规格匹配的界面上开始工作。
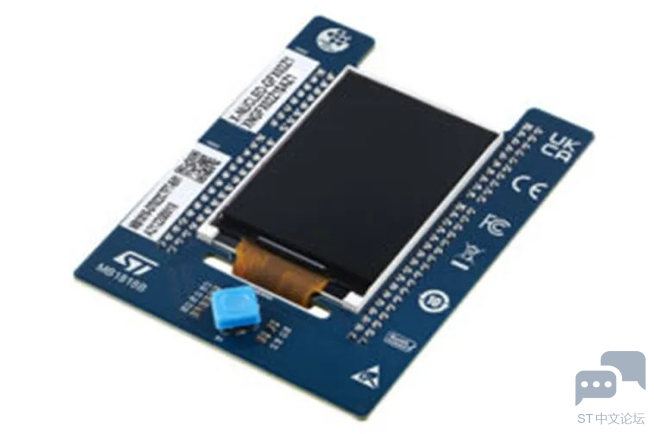
第一个扩展板是 X-NUCLEO-GFX01M2。它搭载了支持 SPI 闪存的 SPI 2.2 英寸 QVGA (320 x 240) 显示器,非常适合BOM在5美元左右、带外部闪存和两层 PCB 的典型嵌入式系统。X-NUCLEO-GFX01M2 与各种 64 引脚 NUCLEO 板兼容,例如 NUCLEO-WB55RG开发板,从而简化了蓝牙应用的开发。
▲ The X-NUCLEO-GFX01M2
同样,X-NUCLEO-GFX02Z1 是首款支持并行接口、QSPI 闪存和 144 引脚 Nucleo 板的显示扩展板。该平台面向功能更强的微控制器,可兼容更高带宽的接口。开发人员可以将 X-NUCLEO-GFX02Z1 与基于 STM32U5 的 NUCLEO-U575ZI-Q 搭配使用,工程师能够利用新 MCU 更出色的效率及性能创建出前几代 STM32 无法实现的用户界面。此外,ST正在更新 X-CUBE-DISPLAY 扩展软件包,无需 TouchGFX即可使用显示扩展板。
▲ The X-NUCLEO-GFX02Z1 随着嵌入式系统中屏幕的日益普及,开发者希望在用户界面(UI)中引入视频,更好地实现与用户互动。但在嵌入式系统 UI 中应用视频,实现起来是有相当难度的。操作系统没有自带默认的媒体播放器和编解码器。同样,编写一个能显示 YouTube 视频的网页也很难实现。开发人员需要自行完成所有繁琐复杂的工作,例如部署视频缓存,挑选出最适合工作在他们的微控制器上的编解码器;此外,还要考虑“如果设备运行硬件加速,如何实施?”等问题。
微控制器上的大多数静态接口都使用位图,它们需要的计算吞吐量非常小。相比之下,矢量图像并不常见,因为它们需要更多的算力。UI开发的挑战在于矢量对于动画至关重要。因此,由于每秒帧数较高,开发人员可能会选择使用更多资源来实现更平滑流畅的动画。另一方式是,动画可以采用较低功率,减少画面的流动性。TouchGFX 4.20在处理矢量图形时提供了显著的优化,在某些场景下效率提高了70%。得益于v4.20版的优化功能,开发人员可以在更小的MCU上提供更平滑的动画或使用更多的矢量元素;还将在较大的动画上获得最大的性能提升。
新的优化利用Chrom-ART在某些操作(如颜色填充)期间降低微控制器负载。ST还更新了Touch GFX计算形状边缘的算法。此外,由于功能更新涉及到框架对矢量图形的处理,用户将从中受益。开发人员不仅能立即看到性能提升,还可以据此进行规划。有的开发者会选择降低应用程序的内存需求,有的会向界面添加新动画。团队协作开发时,必须注意检查他们的UI,因为某些元素的运行速度可能比预期的快。
在极简模式下,TouchGFX Designer通过各个控件,在屏幕实现绘制功能。该软件附带了许多预定义的控件,如仪表、时钟或图表,开发人员可以设计他们的自定义控件。为了使控件更简洁直观,设计者可以将它们分组归类到容器中。容器通常是用户界面的构建模块,帮助程序员在跨多个屏幕的场景下,复用一组控件,而无需每次重新配置它们。此外,容器的修改更新会影响映射到使用它的每个屏幕,这一功能大大简化了开发工作。

▲ 定制容器帮助企业实现跨应用的品牌策略
TouchGFX还提供了预定义的容器,以加快最常见的设计操作,开发人员也可以创建自定义容器。自定义容器非常受欢迎,开发人员通过使用它们实现用户界面的快速调整并呈现出精美的视觉效果。以往,设计师都不得不面对设计工具背后的固有挑战,即在一个项目上耗时精心打磨的 UI无法导出到另一个项目。而涵盖代码、图形资源、文本、附属项、甚至更多资源的自定义容器可以将这些资源打包并关联到待开发项目中。TouchGFX Designer 4.20通过提供导出功能解决了这个设计开发难题,该功能创建了一个可在其他项目上复用的文件包(.tpkg文件)。开发者可使用该工具向文件包添加诸如字体等各类资源,并通过一个XML文件列出所有内容。该列表便于开发者检查该文件并对其进行修改,以选择要导出的内容。
导入自定义容器的操作路径是:用户选择编辑->导入->自定义容器。TouchGFX 4.20包括一个新的导入实用程序,可引导用户完成导入过程。例如,软件检测自定义容器定义的语言,并将其与新项目中可用的语言进行匹配或忽略它们。如果通用名之间存在冲突,或可能引发新接口内部出现问题,系统将会停止导入过程。TouchGFX Designer强制用户修复原始自定义容器上的问题,而不是在导入过程中创建工作区。由于该功能的目的是保留跨产品界面的外观和体验,因此在原始项目中强制更改可确保跨UI的一致性。
顾名思义,CacheableContainers 使用位图缓存加速图形性能,以更高的帧速率实现更平滑的过渡。下面的演示在 STM32F429I 探索套件上运行。如果没有 CacheableContainers,简单的全屏 (240 × 320) 幻灯片动画运行速度是每秒 9 帧。借助 TouchGFX 性能,系统可以达到每秒 60 帧。现在有些智能手表通过这个功能已实现无缝丝滑的用户体验,尽管其外形尺寸还存在很大的硬件限制,且需要更长的电池寿命。除了动画之外,CacheableContainers 还可以优化复杂的小控件,例如纹理映射器或在静态背景前显示的小型动态元素。如果没有 CacheableContainers,动画的每一帧都必须重绘,计算量非常大。CacheableContainer 将第一帧和最后一帧存储在单独的容器中,并以位图形式保存在 RAM 中。系统无需渲染动画,而是使用 DMA 从内存中检索这两个图像,并采用一个简单的 DynamicBitmap 方法将它们显示在不同的位置。MCU 无需生成每一帧,显著优化了性能。开发者只需在 TouchGFX Designer 中勾选 Cacheable 框,选择要缓存的容器在内存中的位置,需要时调用即可。采用这种技术,渲染时间可从 100 ms 缩短到 5 ms。
帧缓冲区是一个连续的内存空间,用于存储将出现在显示器上的每个像素的代表。例如,用于智能手表显示屏的标准 24 位 390 x 390 图像需要 3,650,400 位或 456.3 KB ( (390×390×24)÷8 ) 的帧缓冲区,这将占用 STM32L4+ (适用于智能手表和可穿戴设备)上可用SRAM 的 70% 以上。如果应用程序需要多个帧缓冲区,这个数字可能会激增。如果超出容量限制,较大的帧缓冲区需要更长的获取时间,因为需要从内存传输到显示器的数据更多,性能也会降低。
▲ 部分帧缓冲区优化智能手表的界面 顾名思义,Partial Framebuffer 只存储了部分帧缓冲区,因此占用的内存减少了 10 倍。开发者可以根据屏幕会变化的那一部分来配置它的大小,然后再存储多个部分缓冲区。随后工具将选择合适的那个并将其发送到显示器。这个技术最适用于短动画,例如时钟、加载条或随时间自行构建的图形。它要求屏幕使用嵌入式控制器,因为它会直接从 MCU 的 RAM 接收部分帧缓冲区,从而绕过闪存以提高性能。这一技术适用于并行/8080、DSI 和 SPI 显示器。TouchGFX 还优化了部分帧缓冲区,让资源受限的微控制器也能实现 UI功能。过去,最小的图形界面也需要大约 200 KB 的帧缓冲区。而像 STM32G071 这样的微控制器只有 36 KB 的 RAM,怎么办?TouchGFX 将部分帧缓冲区优化到仅6 KB,解决了这个难题。考虑到该工具的应用数据,入门级 UI 只需要 16 KB 的 RAM 即可运行。TouchGFX 还具有智能部分屏更新功能。该功能补充了部分帧缓冲,以优化屏幕上的更新顺序。这个过程节省了大量资源,可以在同一时间段进行更多更新。
图形资源占用大量内存空间,但降低图形质量也就意味着UI的降级。因此L8 是一项必不可少的功能,它可以将图像文件压缩 75% 而无需降级,这要归功于 STM32 微控制器中的 ChromART 加速器。图形资源最多使用 256 种颜色,这在基于 STM32 MCU 的小型嵌入式系统上很常见,开发人员只需在 TouchGFX Designer 中勾选一个框,就可以选择使用 L8 格式压缩图形。解压缩的算法也很高效,因为它使用 ChromART 引擎在表中查找颜色,并在不损失质量的情况下对图形进行渲染。
设计团队通常将所有文本存储在可以导出的 Excel 文件中,这种格式更容易与全球开发人员协作。但管理改动非常不便,开发者必须手动处理更改,而不是使用Git这样的版本控制系统,并确保没有人无意疏忽覆盖其他人的工作,这就很麻烦。为了解决这个问题,TouchGFX将所有文本存在一个 XML 文件中。这个格式简化了合并操作和冲突的解决。为了兼顾开发者的以往工作习惯,TouchGFX还包括一个 XML 到 Excel 转换器。因此,开发人员仍然可以导出到 Excel,然后将他们的 Excel 文件传回 TouchGFX 生成 XML 格式。
TouchGFX 还通过小型项目文件促进协作。小尺寸更容易合并和共享。通常,文本文件以 JSON 格式存储所有参数,这会让文件变得很大。因此,ST 通过仅存储自定义设置进行优化,所有文件中没有内容时都被视为使用默认值。这样大大缩小了文件尺寸,使 Git 上的合并操作更加简单和快捷。
希望使用文本的开发人员必须在 TouchGFX Designer 的文本面板中创建资源,然后在 UI 中使用文本的 ID。但是,TouchGFX 也支持 “一次性文本”,它不会作为典型的文本资源出现。开发人员在测试期间或文本不重要时使用它。它可以防止数据库被不相关的文本填满,以加速原型制作。实际上,一次性文本功能与常规文本资源不同,它会自动生成 ID 并在从 UI 中删除资源时从数据库中删除。TouchGFX 还使用随机字符串生成器来生成 ID。因此,同一项目中的两个一次性文本 ID 几乎不可能相同。
滑入过渡和动态图如何充分利用TouchGFX 中不断增加的新功能,是开发人员面临的挑战。因此,我们提供了使用上述功能后得到优化的动画。例如,虽然传统的滑入式过渡需要刷新整个屏幕,但 TouchGFX 擦除动画使用的资源要少得多。同样,动态图标控件可以更好地显示序列数据,而不会给 RAM 和微控制器带来太大影响。
当可穿戴设备跟踪环境或物理数据时,用户希望看到进展情况。图表可以跟踪心率、温度、步行步数等。TouchGFX开发人员首先要求提供动态图表,因为它们的实现可能具有挑战性,并且该功能自TouchGFX 4.15以来一直可用。现在,我们的团队正在发布静态图表以适应新的应用程序。事实上,不需要不断演化或随时间变化很小的数据更适合静态呈现。静态图表的工作方式略有不同。呈现动态图表时,开发人员只需要在动态数据点上发送一个数据点,因为时间间隔是恒定的;然而,对于静态图表,程序员必须输入X轴和Y轴的信息。
TouchGFX 还具有模仿应用程序的控件,如模拟和数字时钟,以及一个纹理映射器,开发人员只需通过简单的拖放即可创建他们的映射程序。他们仍然需要输入C++ 代码,但整个过程会更加顺畅。纹理映射器也是在资源有限的 MCU 上进行 TouchGFX 优化的一个很好的例子。只要图形资源在 RAM 中而不是闪存中,它就可以帮助把对象制作成动画,甚至可以工作在 STM32G0 上。
仪表模板绘制针和弧可以帮助用户监控值。开发人员还可以更改背景、针的方向、值的范围等。下面的演示展示了程序员如何在他们的 IDE 和 TouchGFX Designer 之间切换以获得更流畅的工作流程。团队可以快速检查量表,即时调整,并立即测试他们的代码。下方演示视频展示了 handleTickEvent() 函数如何控制仪表的动作。只需几行代码,开发人员就可以更改值的范围以及指示器接收更新的频率等。这些优化可以给不需要不断更新显示值的应用节省大量资源。
文本是大多数图形用户界面的重要组成部分,这解释了为什么设计师对其如此关注。他们定制、编译并改进它。在TouchGFX Designers上创建的一些应用程序可以拥有数千个文本资源,每个文本资源都被翻译成多种语言。如何更高效处理文本?为了减少损耗,TouchGFX现在提供新功能,开发人员可以根据其应用程序的部分或功能定义的组。如果您想在TouchGFX Designer中并排显示编译文本,新功能使这一过程变得更简单。它还帮助打包相关信息以检查一致性和准确性。最后,分组使搜索和查找特定资源更快速。
TouchGFX Designer还包括一个排版选项,用于设置组内的默认参数。该部分允许用户选择字体规格、回退字符、通配符、对齐方式等。以前,开发人员必须覆盖每个文本资源的参数,这可能带来大量工作。而由于有了组,可以同时为许多资源设置参数,从而极大地优化了开发。具有自定义排版的现有项目将看到其设置移动到新部分。新的文本界面还显示一次性文本,并在必要时将其升级为资源。
转载自:TouchGFX
| 
.png) STMCU小助手
发布时间:2023-2-20 21:23
STMCU小助手
发布时间:2023-2-20 21:23











 微信公众号
微信公众号
 手机版
手机版
