|
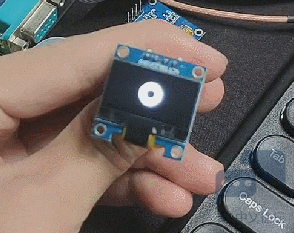
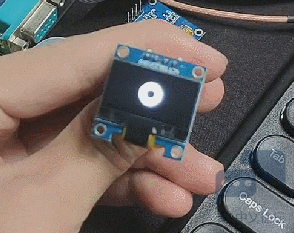
1 Gui移植结果 一些演示效果:
2 GuiLite介绍
GuiLite是一个开源的图形用户界面框架,只依赖于一个单一的头文件库(GuiLite.h),不需要很复杂的文件管理,代码量平易近人。
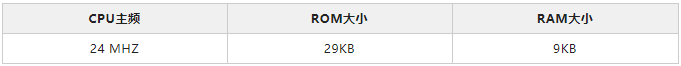
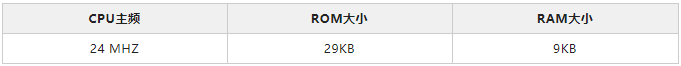
GuiLite由4千行C++代码编写,单片机上也能流畅运行,其最低的硬件运行要求如下:

GuiLite具有很强的跨平台特性:- 支持的操作系统:iOS/macOS/WatchOS,Android,Linux(ARM/x86-64),Windows(包含VR),RTOS… 甚至无操作系统的单片机
- 支持的开发语言:C/C++, Swift, Java, Javascript, C#, Golang…
- 支持的第3方库:Qt, MFC, Winforms, CoCoa…
GuiLite 提供一系列辅助开发工具:- 完美的“云” + “物联网”解决方案:让你轻松驾驭全球IoT业务
- 支持多语言,采用 UTF-8 编码;
- 资源制作工具为你定制自己的字体/图片资源
- 所见即所得的GUI布局工具
- 编译活跃度统计,及实时分析
- 支持3D & Web
- 支持Docker,一条命令启动。
3 GuiLite移植2.1 所需硬件

STM32F407开发板

OLED屏幕
2.2 驱动准备
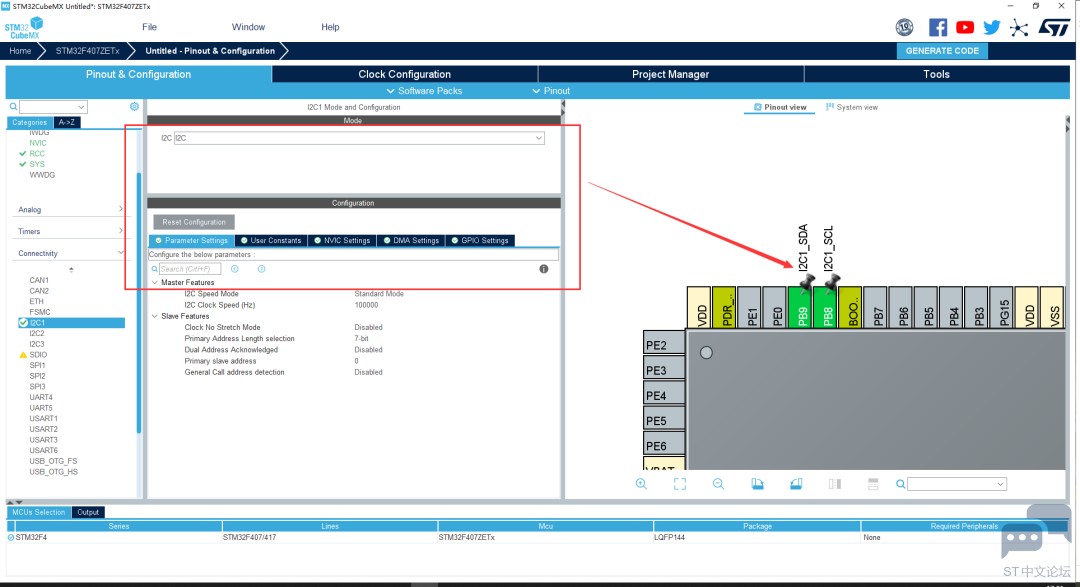
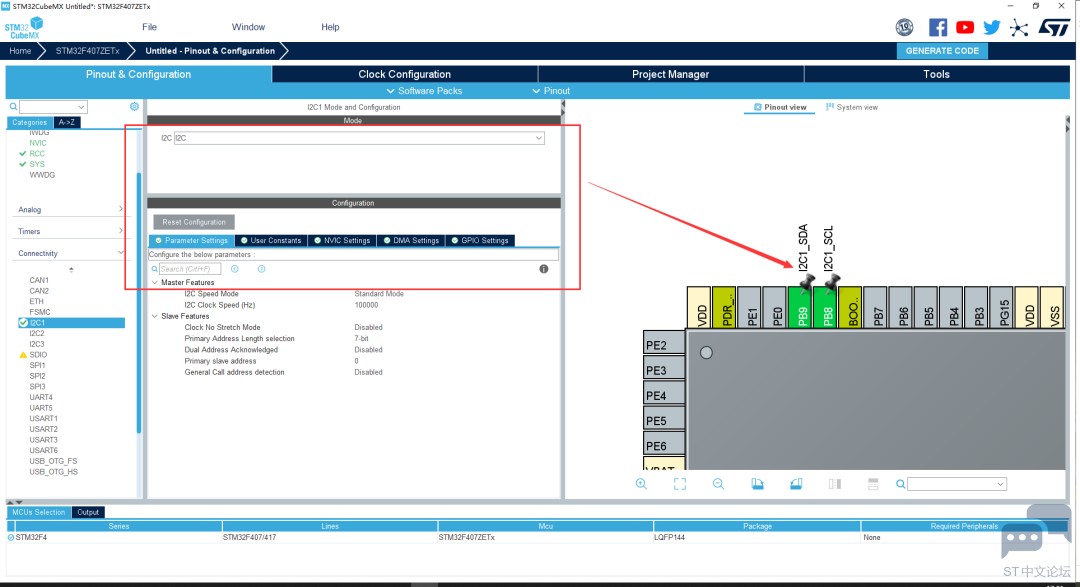
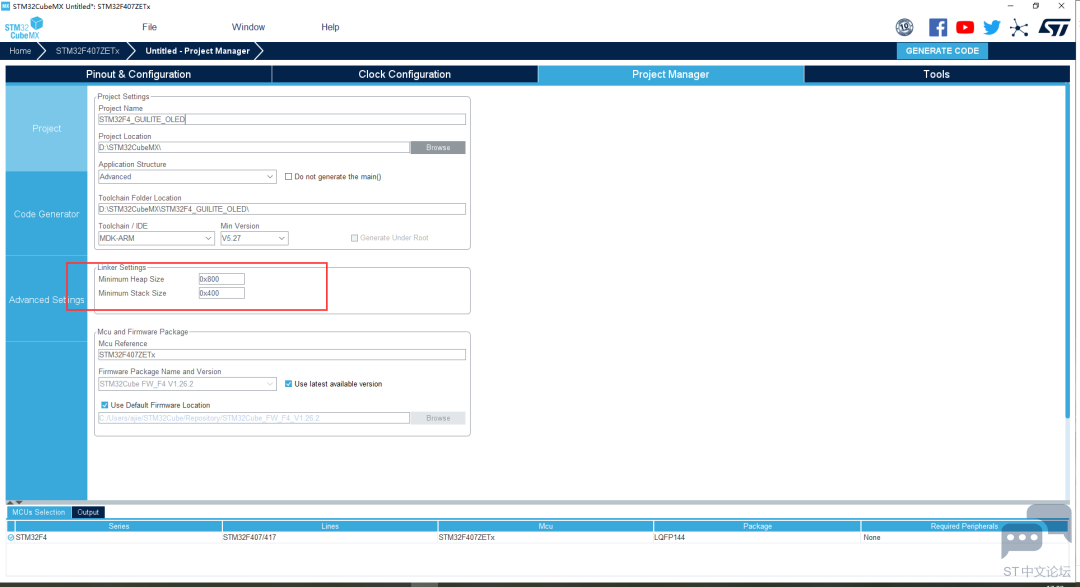
这里我使用STM32CubeMX 对开发板进行外设配置,开启STM32的硬件IIC,这里我用CubeMX开启后如下:

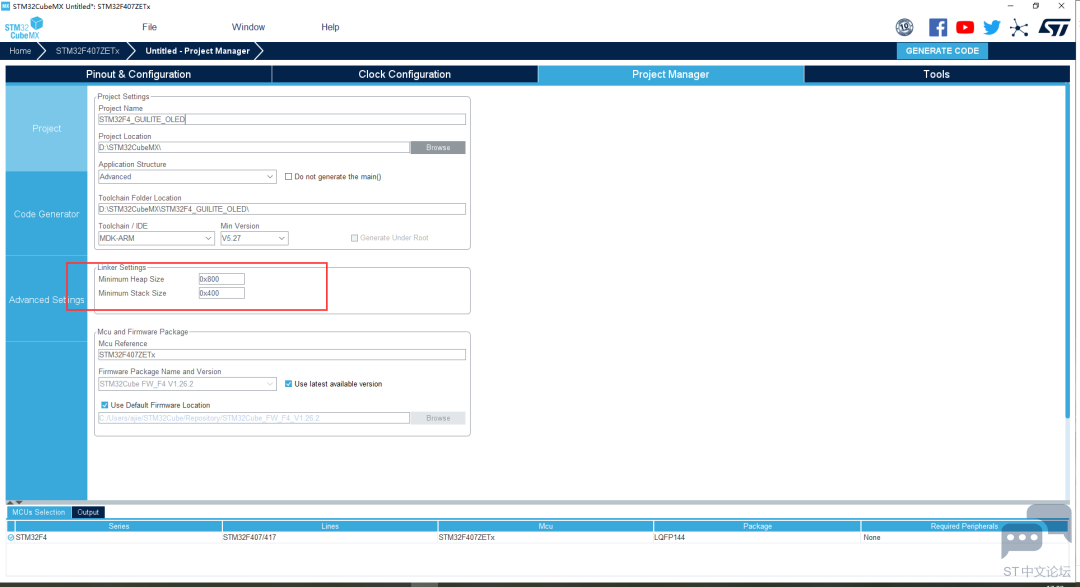
配置完成生成代码,同时将分配的堆空间增大:

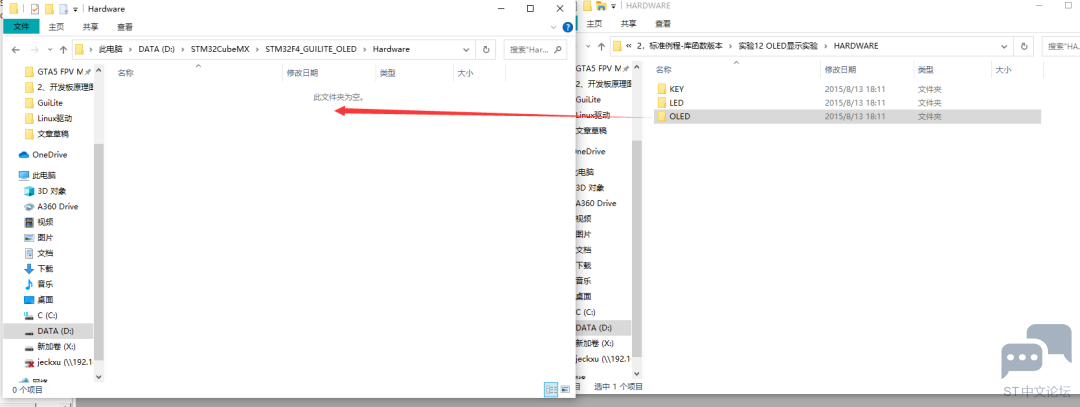
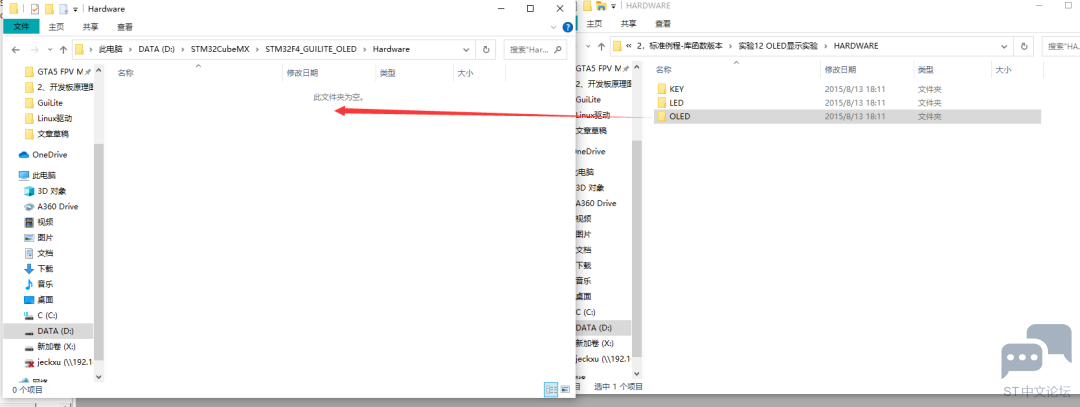
代码生成后,我们复制正点原子的OLED驱动工程代码到Hardware硬件目录下,自己创建一个该目录。

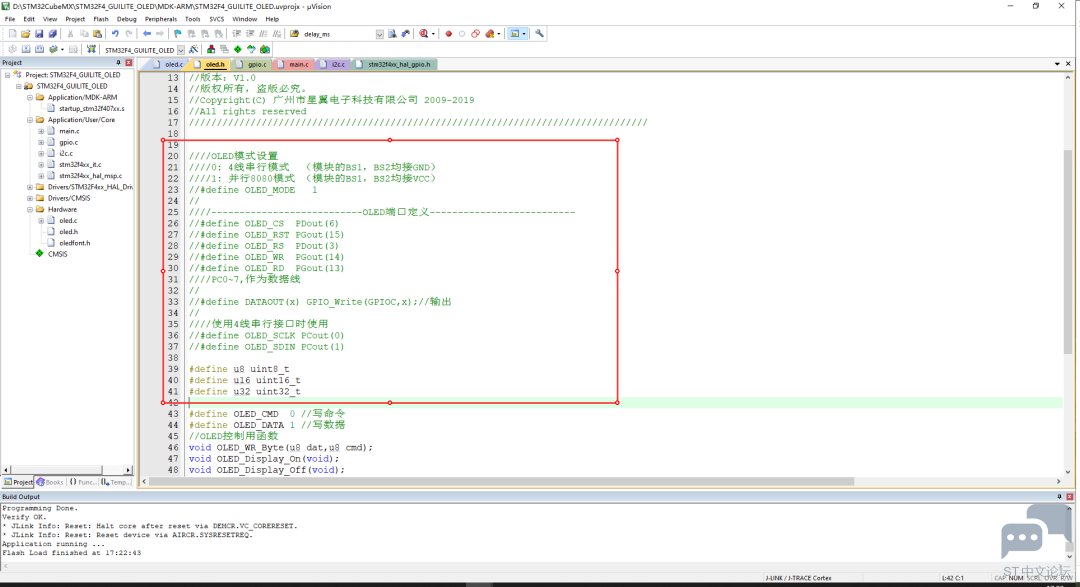
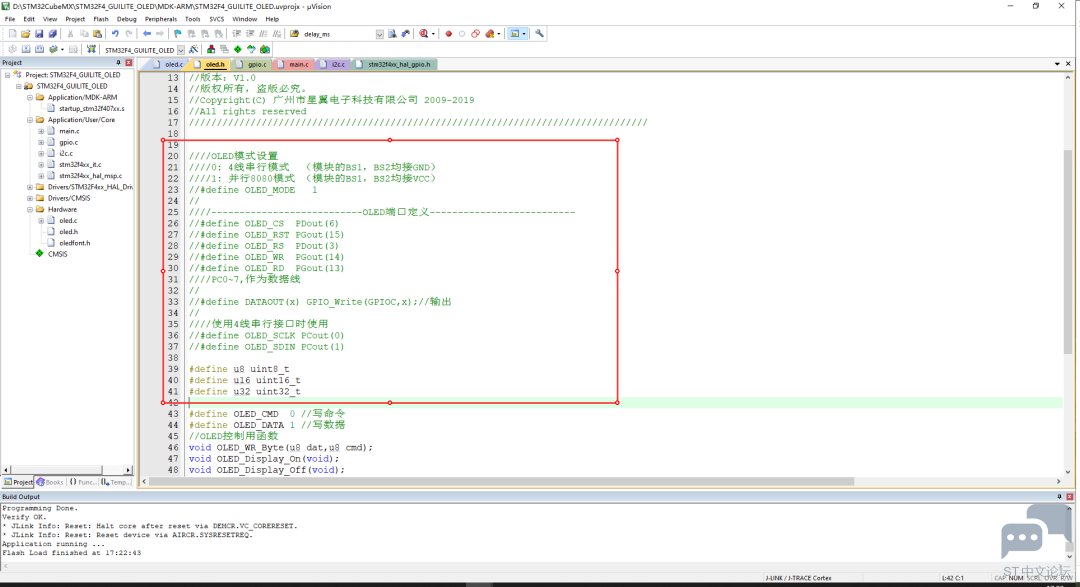
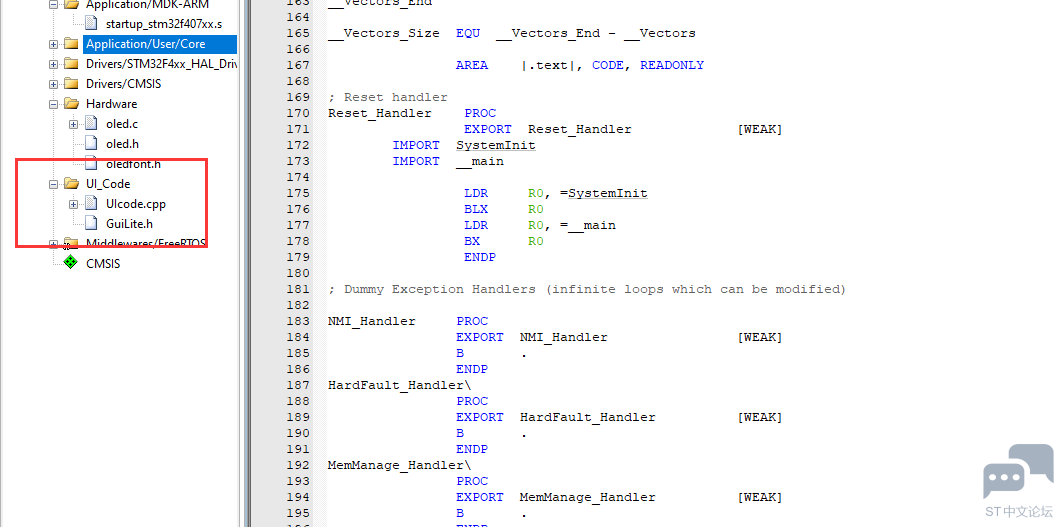
在MDK里面添加文件,然后我们进行修改,注释掉头文件里面关于端口的定义,同时添加三个类型宏定义。

然后我们进入oled.c文件,将void OLED_WR_Byte(u8 dat,u8 cmd)和 void OLED_Init(void)函数分别替换为下面的内容:
OLED_WR_Byte:
- void OLED_WR_Byte(u8 dat,u8 cmd)
- {
- if(cmd)
- HAL_I2C_Mem_Write(&hi2c1 ,0x78,0x40,I2C_MEMADD_SIZE_8BIT,&dat,1,0x100);
- else
- HAL_I2C_Mem_Write(&hi2c1 ,0x78,0x00,I2C_MEMADD_SIZE_8BIT,&dat,1,0x100);
- }
OLED_Init:
- //初始化SSD1306
- void OLED_Init(void)
- {
- OLED_WR_Byte(0xAE,OLED_CMD); //关闭显示
- OLED_WR_Byte(0xD5,OLED_CMD); //设置时钟分频因子,震荡频率
- OLED_WR_Byte(80,OLED_CMD); //[3:0],分频因子;[7:4],震荡频率
- OLED_WR_Byte(0xA8,OLED_CMD); //设置驱动路数
- OLED_WR_Byte(0X3F,OLED_CMD); //默认0X3F(1/64)
- OLED_WR_Byte(0xD3,OLED_CMD); //设置显示偏移
- OLED_WR_Byte(0X00,OLED_CMD); //默认为0
- OLED_WR_Byte(0x40,OLED_CMD); //设置显示开始行 [5:0],行数.
- OLED_WR_Byte(0x8D,OLED_CMD); //电荷泵设置
- OLED_WR_Byte(0x14,OLED_CMD); //bit2,开启/关闭
- OLED_WR_Byte(0x20,OLED_CMD); //设置内存地址模式
- OLED_WR_Byte(0x02,OLED_CMD); //[1:0],00,列地址模式;01,行地址模式;10,页地址模式;默认10;
- OLED_WR_Byte(0xA1,OLED_CMD); //段重定义设置,bit0:0,0->0;1,0->127;
- OLED_WR_Byte(0xC0,OLED_CMD); //设置COM扫描方向;bit3:0,普通模式;1,重定义模式 COM[N-1]->COM0;N:驱动路数
- OLED_WR_Byte(0xDA,OLED_CMD); //设置COM硬件引脚配置
- OLED_WR_Byte(0x12,OLED_CMD); //[5:4]配置
- OLED_WR_Byte(0x81,OLED_CMD); //对比度设置
- OLED_WR_Byte(0xEF,OLED_CMD); //1~255;默认0X7F (亮度设置,越大越亮)
- OLED_WR_Byte(0xD9,OLED_CMD); //设置预充电周期
- OLED_WR_Byte(0xf1,OLED_CMD); //[3:0],PHASE 1;[7:4],PHASE 2;
- OLED_WR_Byte(0xDB,OLED_CMD); //设置VCOMH 电压倍率
- OLED_WR_Byte(0x30,OLED_CMD); //[6:4] 000,0.65*vcc;001,0.77*vcc;011,0.83*vcc;
- OLED_WR_Byte(0xA4,OLED_CMD); //全局显示开启;bit0:1,开启;0,关闭;(白屏/黑屏)
- OLED_WR_Byte(0xA6,OLED_CMD); //设置显示方式;bit0:1,反相显示;0,正常显示
- OLED_WR_Byte(0xAF,OLED_CMD); //开启显示
- OLED_Clear();
- }
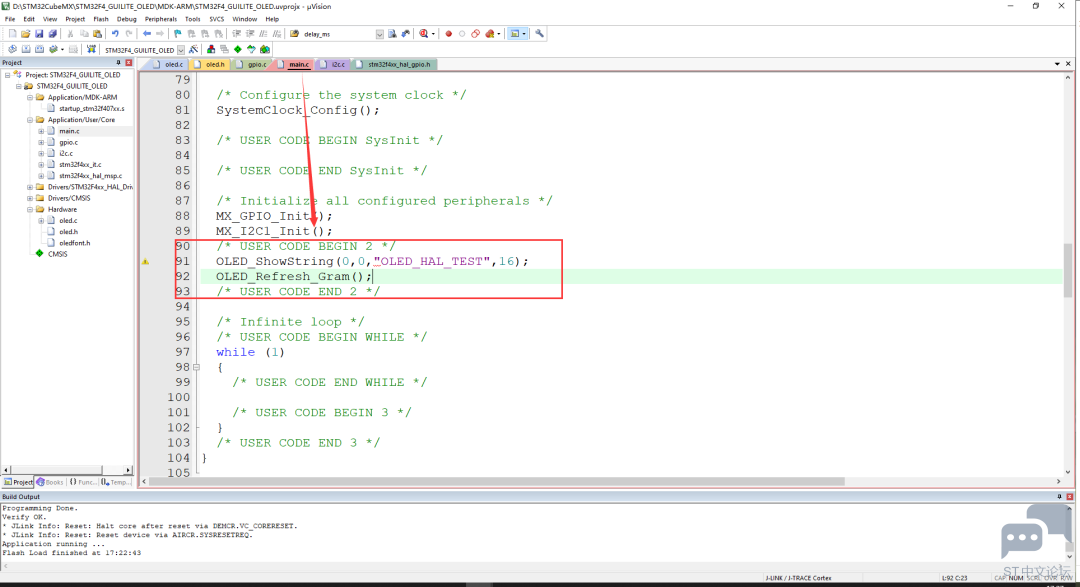
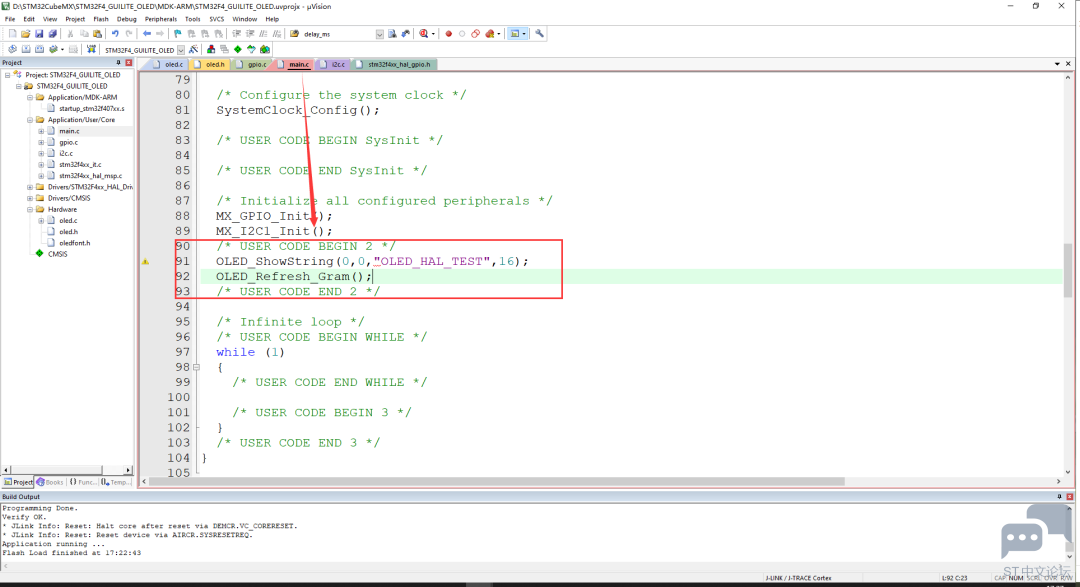
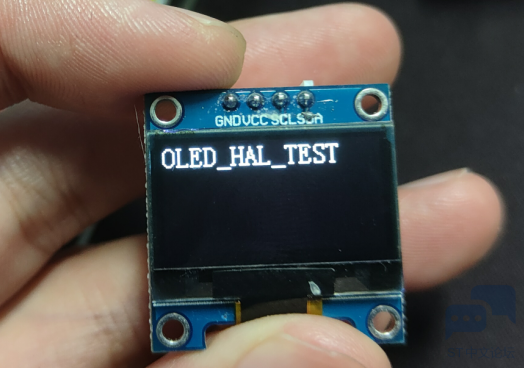
然后在main.c文件如下位置添加oled测试代码,记得添加头文件和头文件路径。

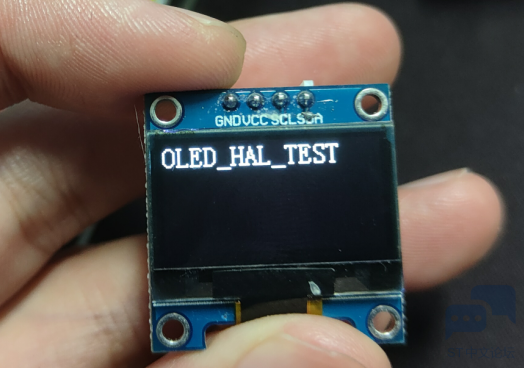
下载程序,观看现象:

此 OLED 驱动的准备已经完成,下一步就是移植 GuiLite。
2.3 例程移植
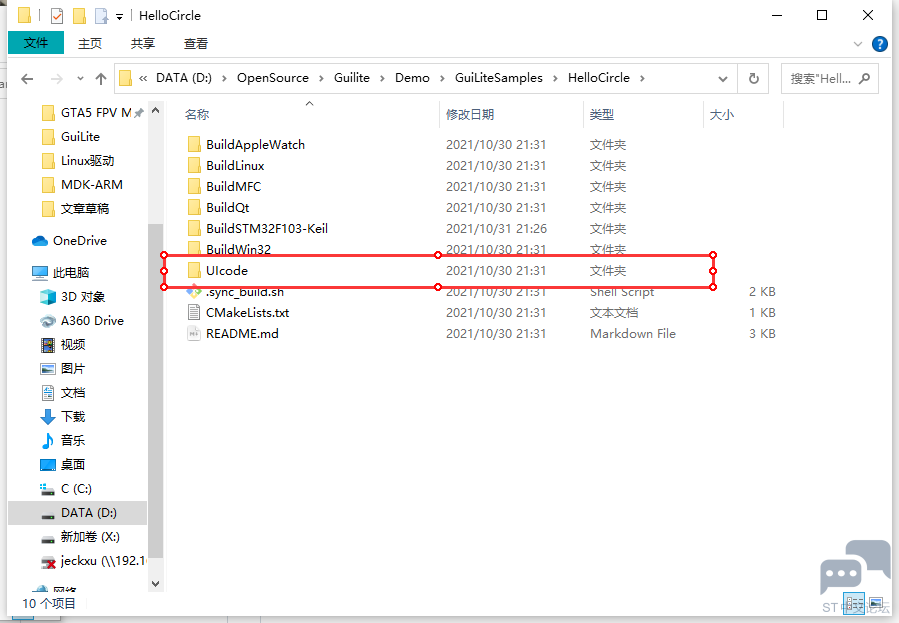
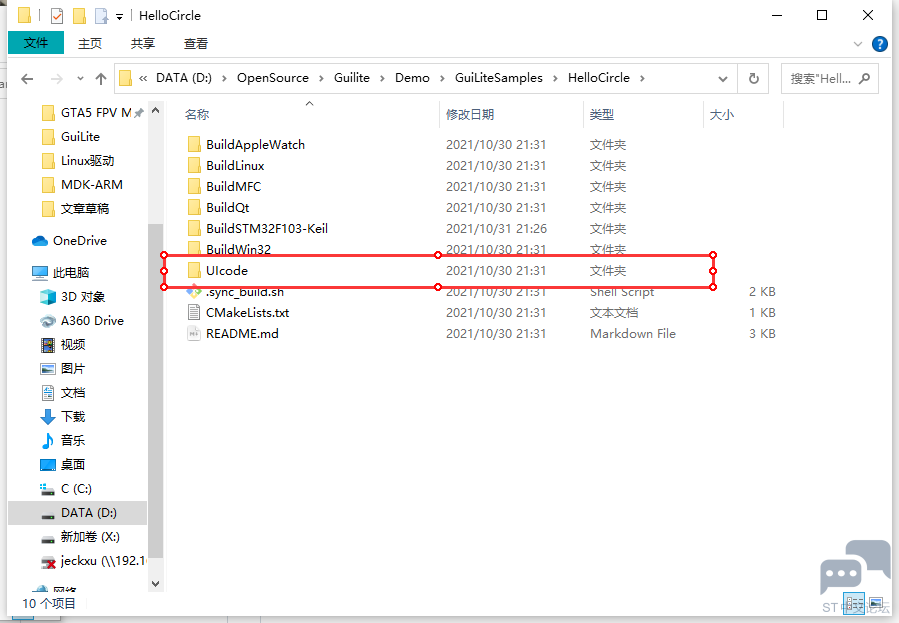
首先,我们上GuiLite的例程展示官网:GuiLiteDemo,选择Hello例程,将其中的 UI_Code文件夹复制到 Hardware 下:

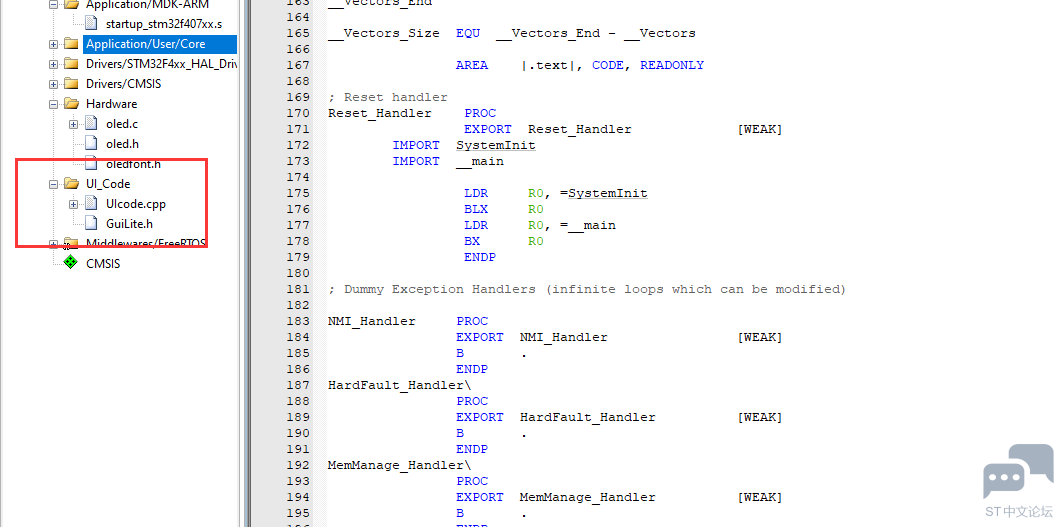
在 MDK 工程里面导入UICode下的GuiLite.h和UIcode.cpp文件。

我们在 main.c 文件开头添加 GuiLite 接口代码,接口代码如下:
- //画点函数接口
- void gfx_draw_pixel(int x, int y, unsigned int rgb)
- {
- OLED_DrawPoint(x,y,rgb);
- }
- //画面函数(未使用)
- void gfx_draw_fill(int x, int y,int w, int q, unsigned int rgb)
- {
- }
- //创建一个函数指针结构体
- struct EXTERNAL_GFX_OP
- {
- void (*draw_pixel)(int x, int y, unsigned int rgb);
- void (*fill_rect)(int x0, int y0, int x1, int y1, unsigned int rgb);
- } my_gfx_op;
- extern void startHelloCircle(void* phy_fb, int width, int height, int color_bytes, struct EXTERNAL_GFX_OP* gfx_op);
- //设定延时函数接口
- void delay_ms(int milli_seconds)
- {
- HAL_Delay(milli_seconds);
- }
之后在main函数中添加如下代码:
- //传递函数指针
- my_gfx_op.draw_pixel = gfx_draw_pixel;
- my_gfx_op.fill_rect = NULL;//gfx_fill_rect;
- //启动画圆
- startHelloCircle(NULL, 128, 64, 1, &my_gfx_op);
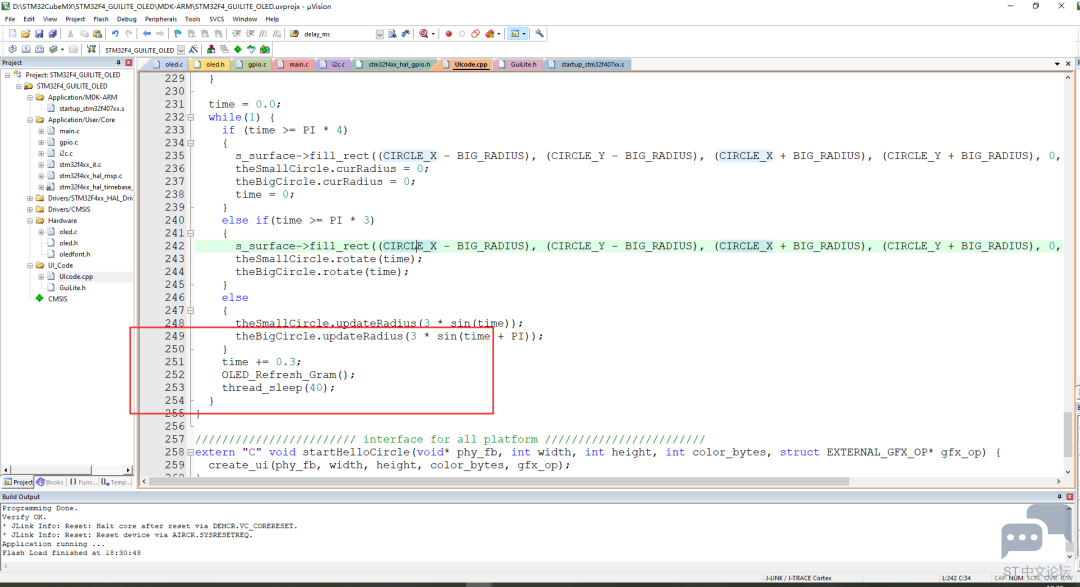
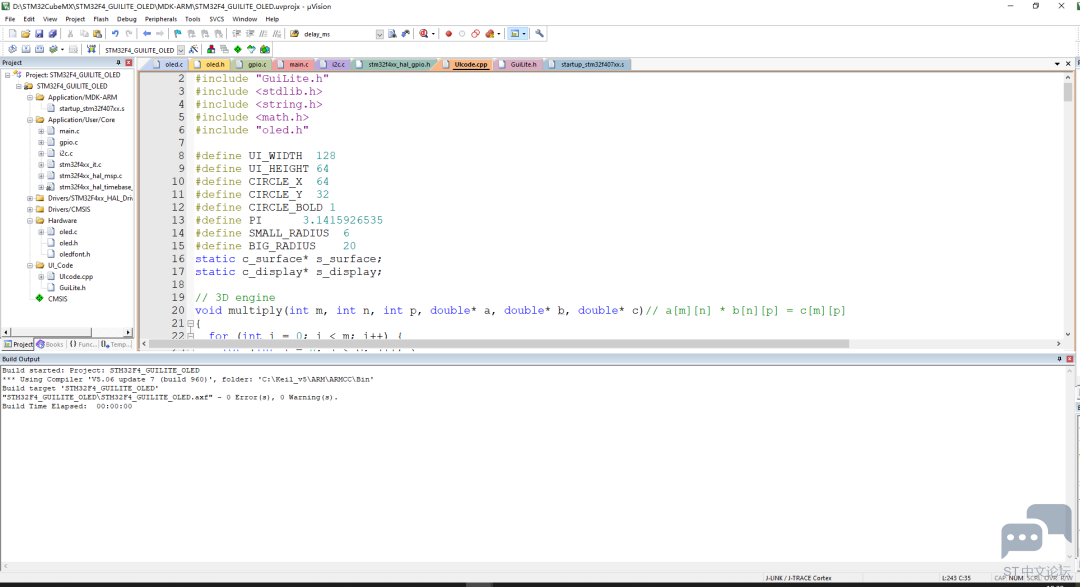
然后我们修改UIcode.cpp文件中的代码,添加OLED头文件,以及在UI执行函数界面处添加OLED刷新函数。

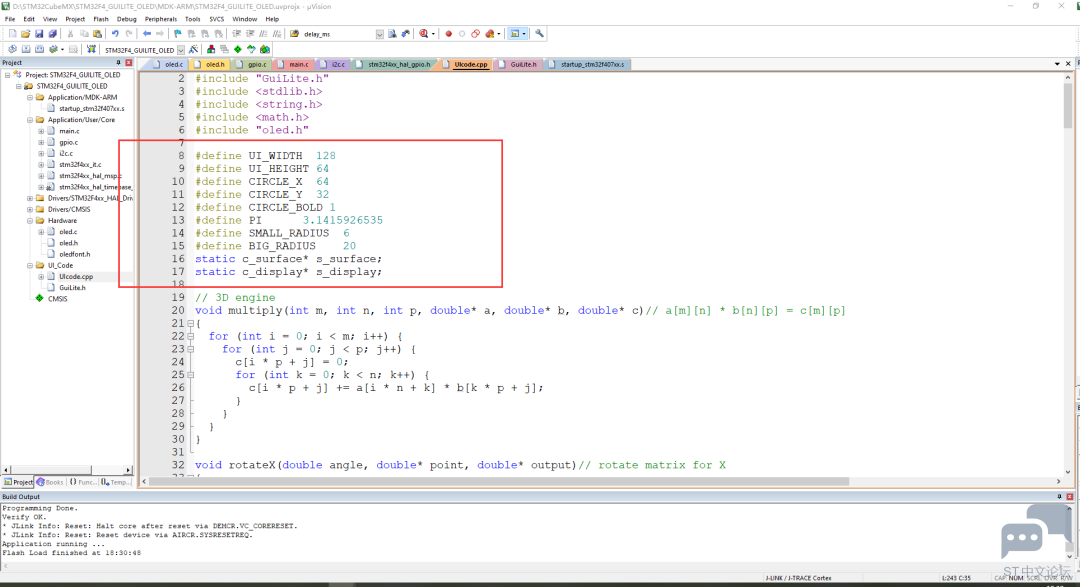
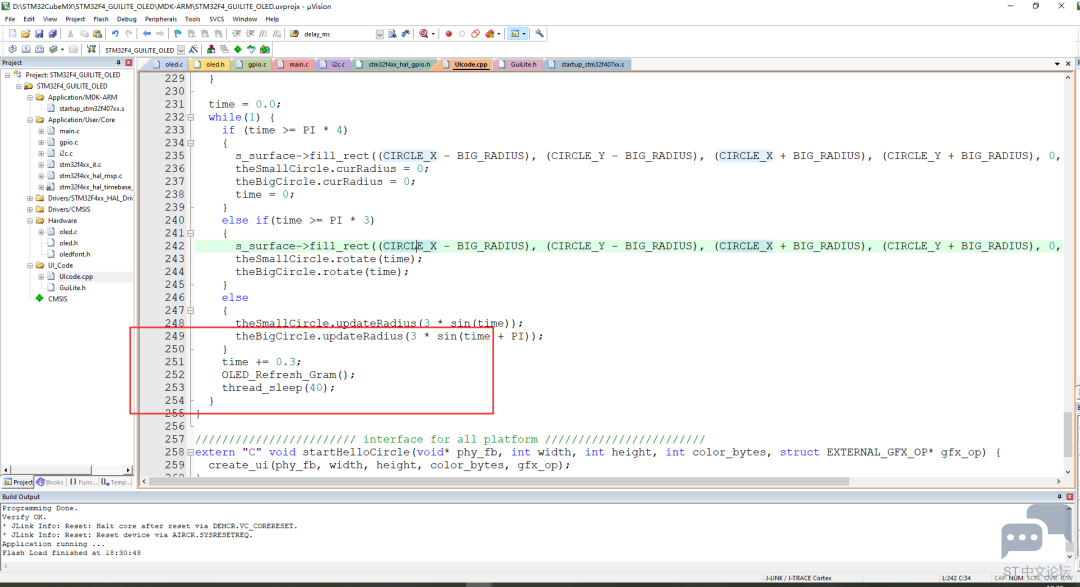
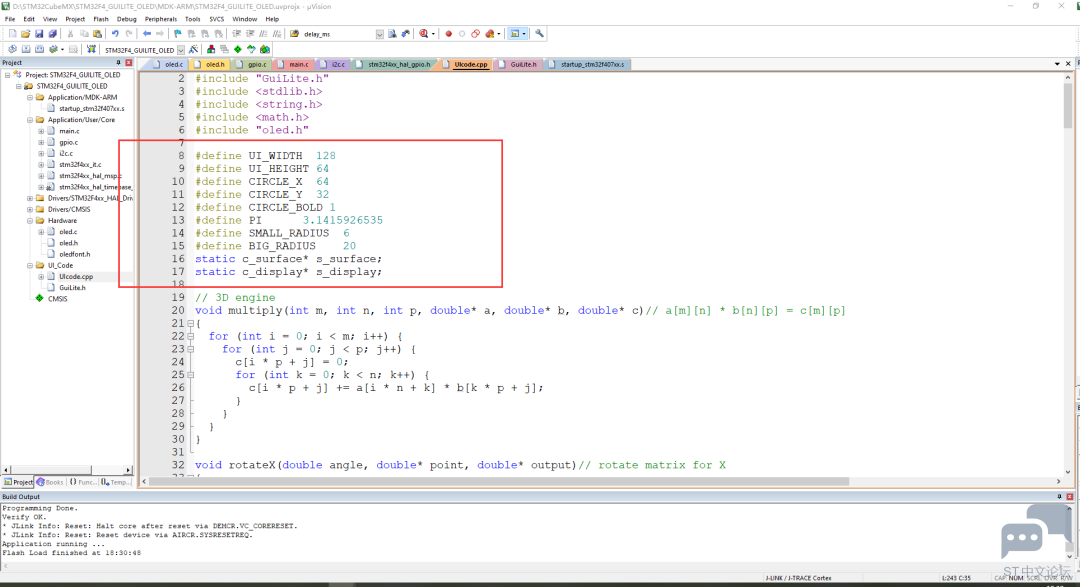
之后在UIcode的第8行修改3D圆的参数,因为OLED大小128x64 ,所以我的配置如下:

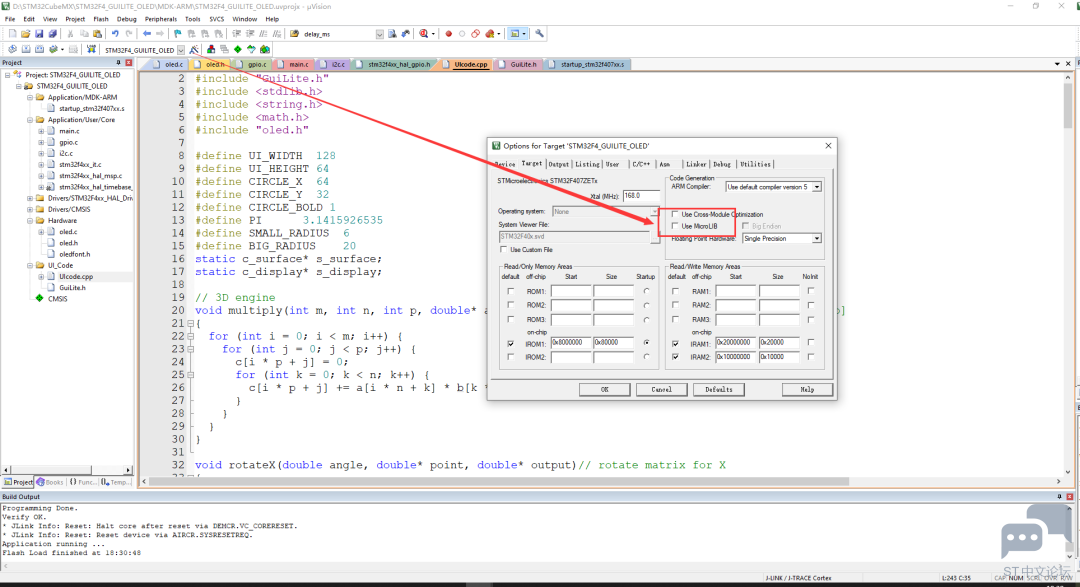
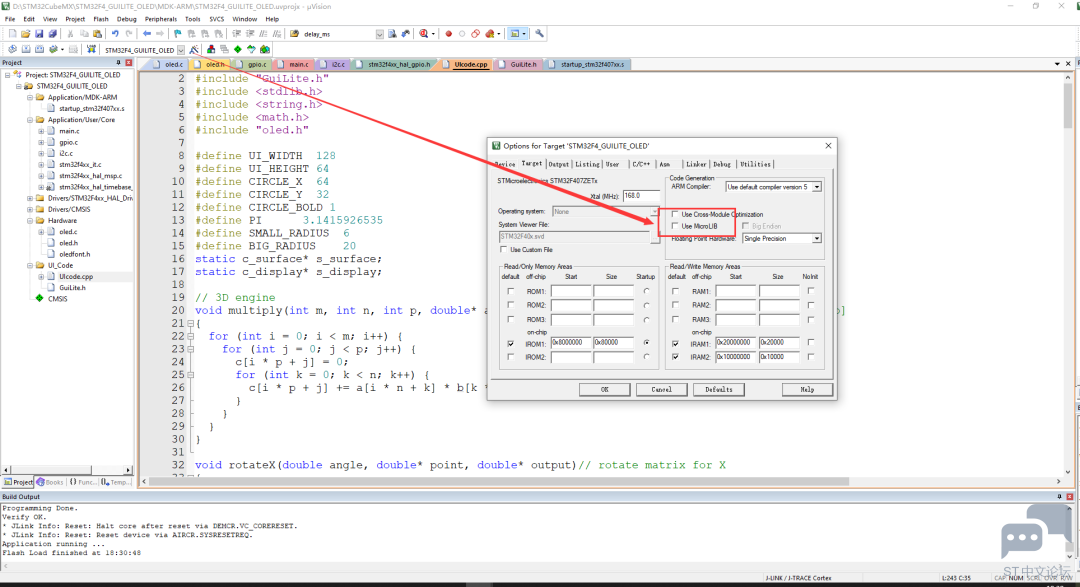
配置完成后,我们关闭Use MicroLIB选项,编译代码:

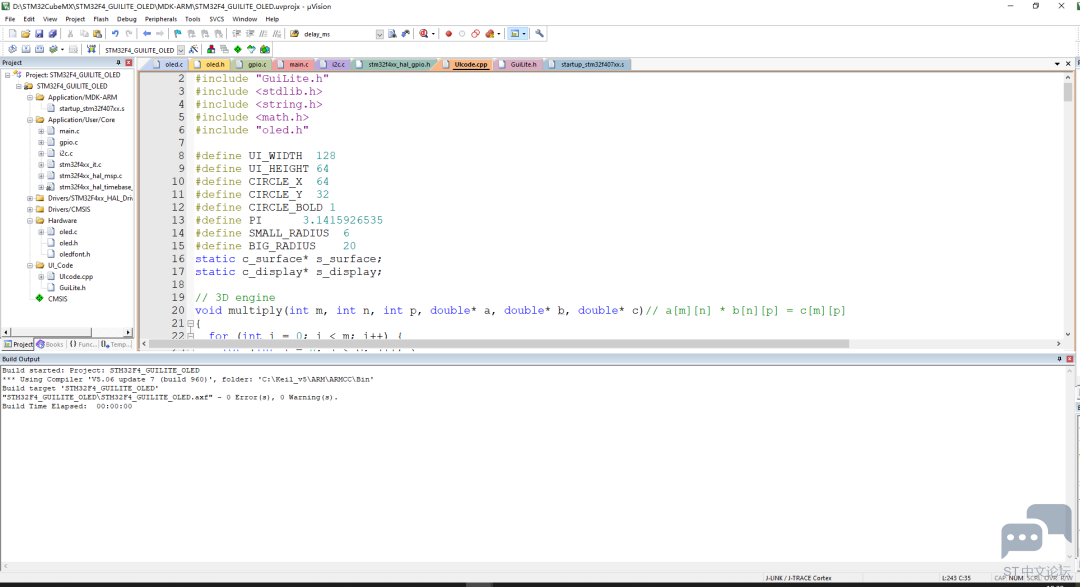
编译成功,下载代码。

下载完成后程序复位,可以在OLED上看到Demo的示例动画。

转载自:[url=]芯片之家[/url]
|

.png) STMCU小助手
发布时间:2023-3-4 20:00
STMCU小助手
发布时间:2023-3-4 20:00
















 微信公众号
微信公众号
 手机版
手机版
