
|
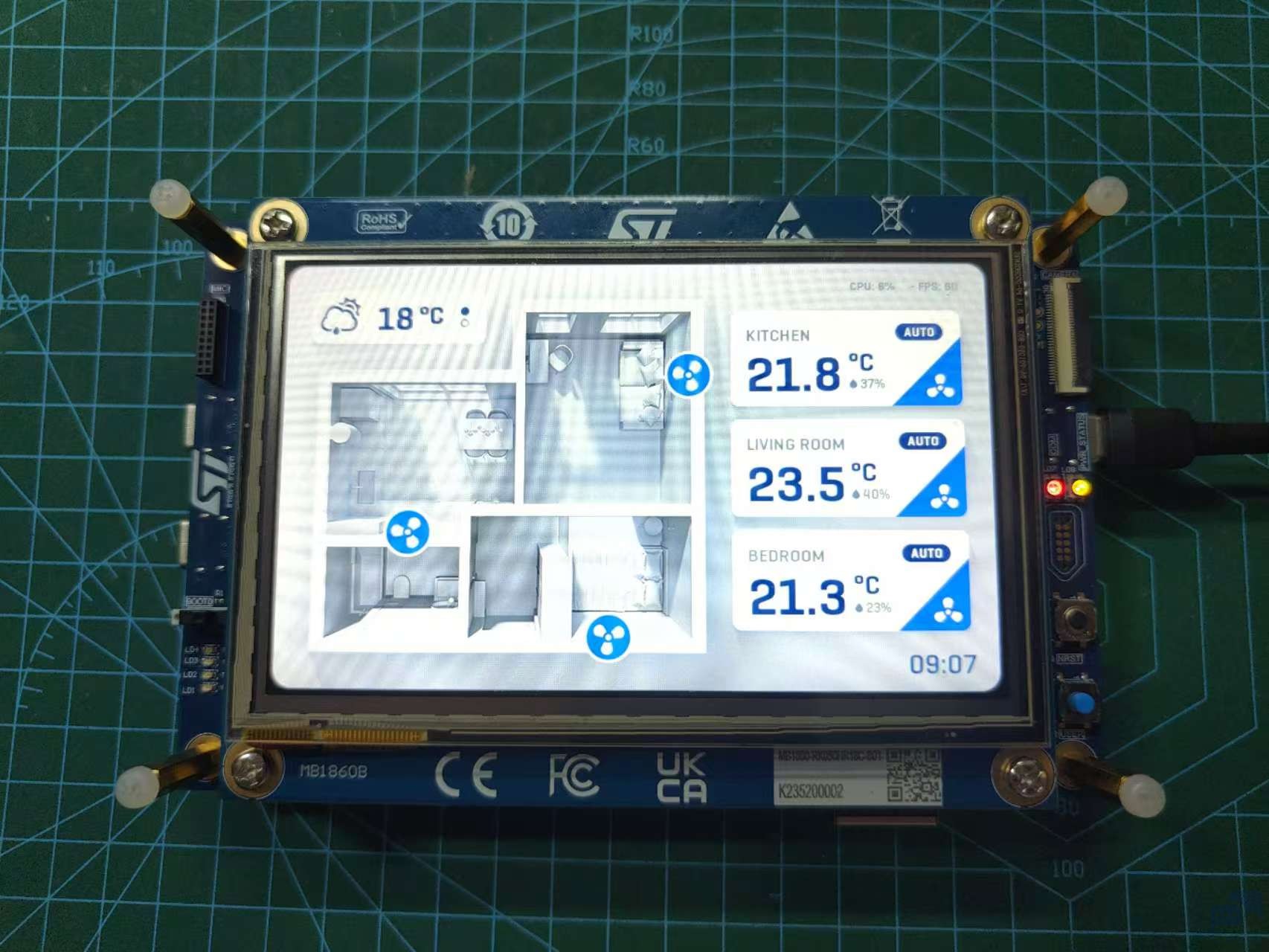
一、 STM32H7S78-DK开发板简介 封面 
这款开发板基于 Arm® Cortex®-M7 的 STM32H7S7L8H6H 微控制器,采用 TFBGA225 封装,具有 64KB 闪存和 620KB SRAM。 - 带电容式触摸屏的 5 英寸 LCD 模块 - 带 USB 2.0 HS 接口的 USB Type-C®,双作用电源 (DRP) - USB Type-C®,带 USB 2.0 FS 接口,仅灌电流 - 以太网符合 IEEE-802.3-2002 标准 - I2S 音频编解码器 - 一个 ST-MEMS 数字麦克风 - 1-Gbit Octo-SPI NOR 闪存 - 256-Mbit Hexadeca-SPI PSRAM - 附带 Wi-Fi® 模块(符合 802.11 b/g/n 标准) - 四个用户 LED 指示灯 - 用户和复位按钮 - **板载资源及接口:** - 两个 USB Type-C - 以太网 RJ45 - 摄像头接口: FPC 连接器 - microSD™ 卡 - 立体声耳机插孔,包括模拟麦克风输入 - 音频 MEMS 子板扩展连接器 - ARDUINO® Uno V3 扩展连接器 - STMod+ 扩展连接器 - Pmod™ 扩展连接器 构架 
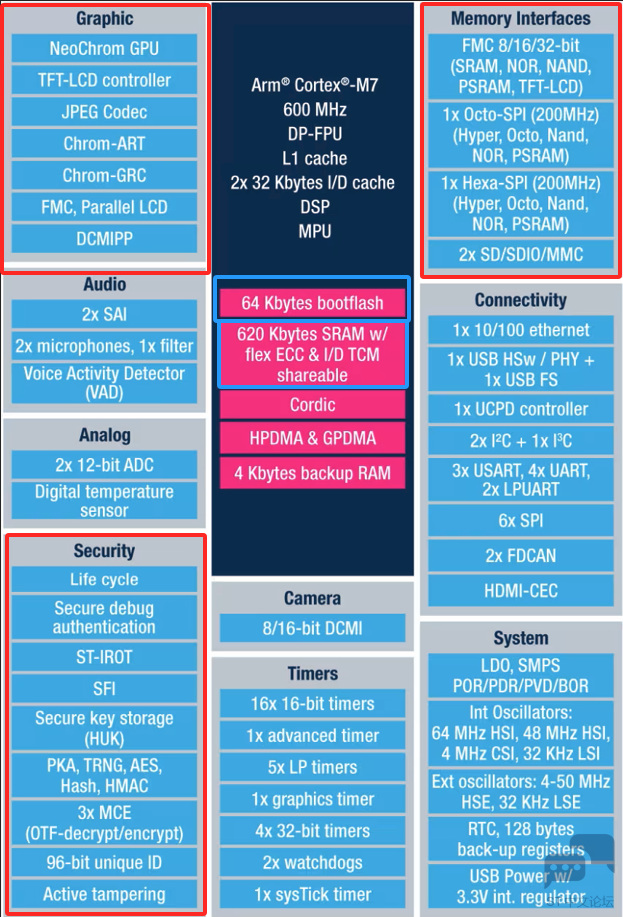
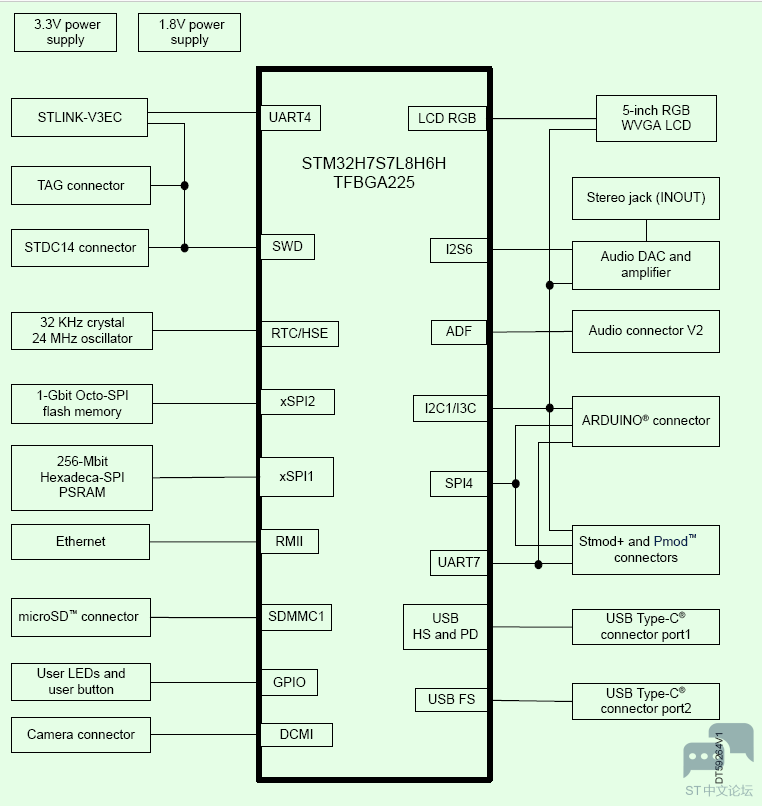
这款开发板套件是一个完整的演示和开发平台,包含各种硬件功能,如 USB Type-C®、Octo-SPI 闪存和 Hexadeca-SPI PSRAM 器件、音频编解码器、数字麦克风、ADC、灵活的扩展连接器和用户按钮。四个灵活的扩展连接器可为无线连接、模拟应用和传感器等特定应用提扩展功能。 STM32H7S7L8H6H 微控制器具有三个 I2C 总线、六个 SPI 端口、三个 USART 端口、两个 SDMMC 端口、两个 CAN 端口、一个以太网端口、两个 SAI 端口、两个 12 位 ADC、一个嵌入式降压转换器、两个 Octo-SPI 存储器接口、一个 Hexadeca-SPI 接口、带电源交付功能的 USB OTG HS 端口、LCD-TFT 控制器、灵活的存储器控制器 (FMC)、8 至 14 位 DCMI 接口、JTAG 和 SWD 调试支持。 ### **这款开发板的特点 有下面几个方面:** 1 主芯片 ARM7 Cortex® M7 单核 600Mhz 主频高, 2 板载的 OSPI闪存 ,平时见到的都是SPI和QSPI接口闪存,这个OSPI 8位数据线,充分发挥了主芯片的性能 这个OSPI 闪存芯片还是很贵的,1 Gbit、1.8 V、200 MHz、DTR、边读边写。 3 HEXASPI 接口 外接 Hexa-SPI-PSRAM, 256 Mbits、×8×16、1.8 V、200 MHz 和 DDR,16个数据口, 4 GPU 加入了 NeoChrom GPU 图形处理单元 5 具有专门的运算处理器 CORDIC co-processor (CORDIC) 下面是开发板的系统框图: 板子系统框图 
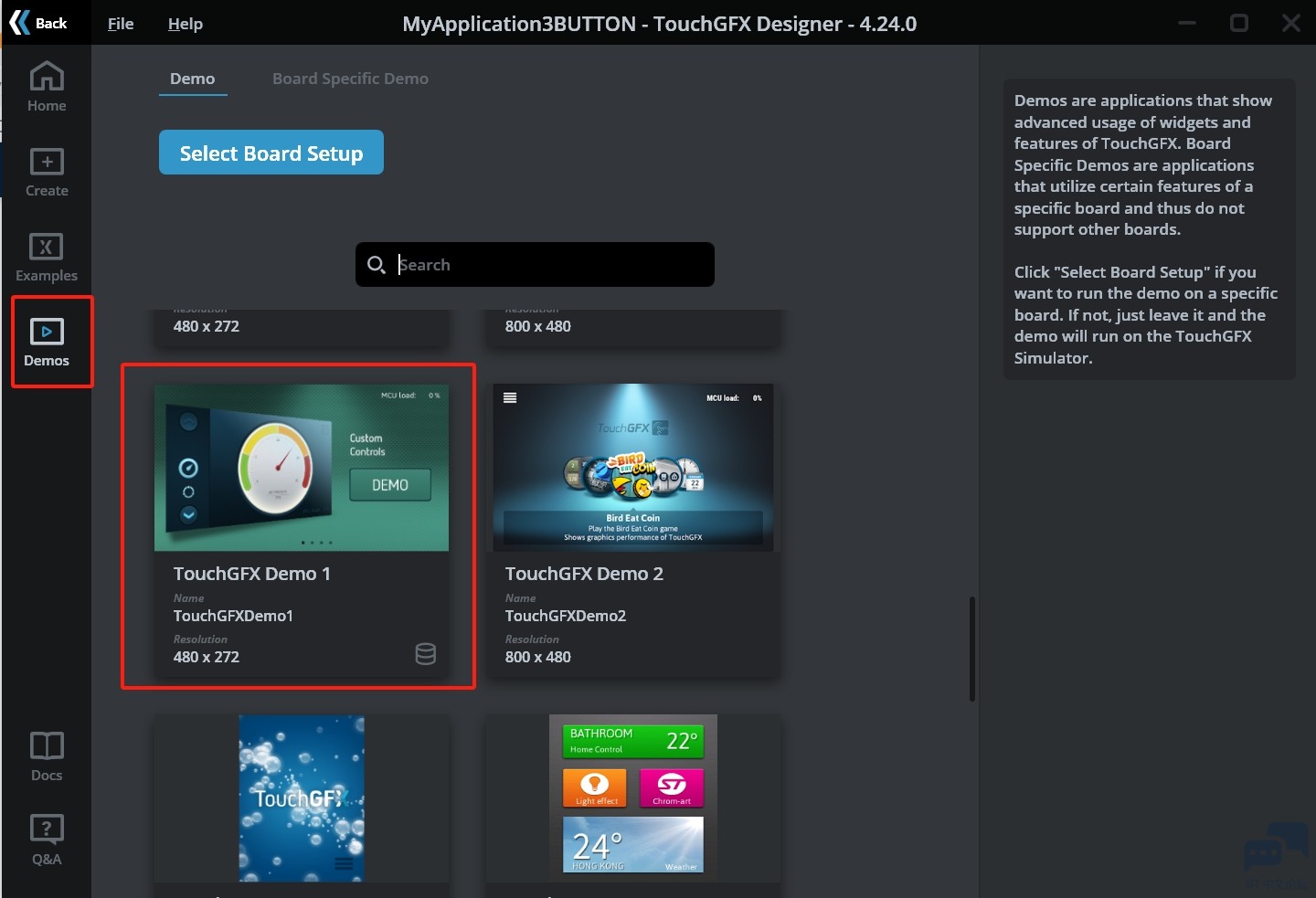
二、上手指南 这款开发板 使用了5寸的大屏,借助TouchGFX平台,能够迅速搭建和评估嵌入式人机界面的方案, 拿到开发版后, 试了下TochGFX,感觉这个还是很厉害, 熟悉TouchGFX用了一天时间, 然后只用了不到一天的时间就搭建了一个初步的系统界面,感觉使用TouchGFX配合ST的官方开发板上手速度非常快。 快速上手过程: 1 升级板载STlink固件 拿到开发板先把板子的stlink usb口连接电脑,试试能不能识别,打开CubeProgrammer,尝试连接STlink ,然后给它升级, 不知道是什么原因, 我直接开箱后使用TouchGFX 下载烧录Demo 会提示STlink连接失败,所以 建议第一步先给板载STlink升级, 升级方式有2个 ,1 使用CubeProgram , 2 使用另一个专用升级软件 下载地址: https://www.st.com/content/ccc/r ... link007-v3-15-7.zip 2使用TouchGFX 创建官方Demo,一键下载烧录 这个过程主要是看看TouchGFX的界面效果 ,确实很绚丽, 但是这是官方Demo,如果个人想做出来这种华丽效果需要认真研究这些Demo的代码,里面很多特效是自定义出来的,与代码关系比较大。 所以新手看看效果就行了。 创建Demo 
如果要研究Demo , 建议从简单的Demo开始, 比如这个Demo就不错,里面包含了很多特效和控件的用法,先通过Demo学习熟悉一些常用基本控件的用法。 这个Demo中 , 可以了解到 swipeContainer的用法, 按钮的切换, 还有自定义组件,自定义的滚轮菜单特效(这个有点复杂,还没仔细看明白)。 3 使用TouchGFX 创建Example,学习并修改 创建Example 
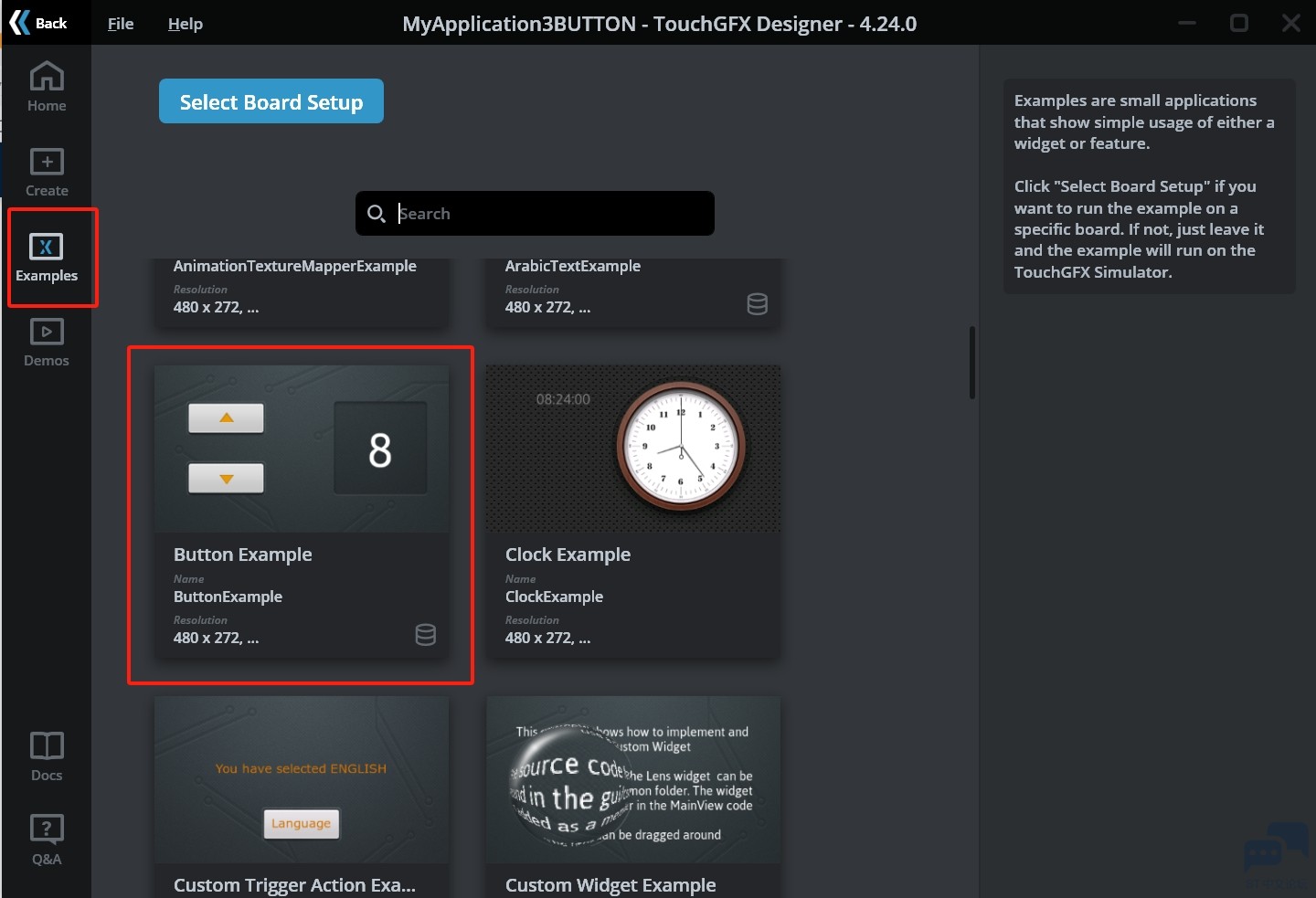
通过创建Example中的例子,可以通过简单的过程来快速学习TouchGFX, 由于TouchGFX的工程构架比较松散, 所以在开发UI过程中需要经常与代码交互, 这些例子都有ST工程师针对UI的功能编写的代码,所以仅在TouchGFX中查看界面是学不到东西的。 在学习过程中还需要在代码编辑器中打开工程代码,查看具体的控件的功能是如何实现的, 比如 最简单的 Button 加减数值,它需要一套专门的操作函数,在代码中对数值加和减, 这些功能函数在界面中看不到, 这也是TouchGFX的一个不足。 4上手练习 基于例子 搭建自己的界面 TouchGFX的用法可以很快熟悉, 在我看来, 我上手时没有台多关注它的MVP架构, 看了例子中的代码,可以大概知道界面后台的功能代码应该在哪里实现,熟悉了基本的控件就可以快速搭建和演示自己的界面方案了。 |
【板卡评测】STEVAL-STWINKT1B用于工业IoT应用的无线工业节点开发套件
ST软件工具我知道之STM32CubeProg和TouchGFX
2025国庆中秋活动体验报告6 OpenAMP实现数据交互
2025国庆中秋活动体验报告5 CustomContainer中控件与参数适配
2025国庆中秋活动体验报告4_解析传感器数据
2025国庆中秋活动体验报告3-STM32H745之CM4内核不定长中断接收
2025国庆中秋活动体验报告2 健康监测界面设计
【学习有礼】 STM32H7R/S线上课程,快速入手!
AN5617中OpenAMP Linker configuration中的一处勘误
STM32H755双核通信学习资料
 微信公众号
微信公众号
 手机版
手机版

没东西?
出来了