本帖最后由 creep 于 2018-1-13 19:17 编辑
/ o( ?8 C- K5 L: r4 y& E! P" }% P
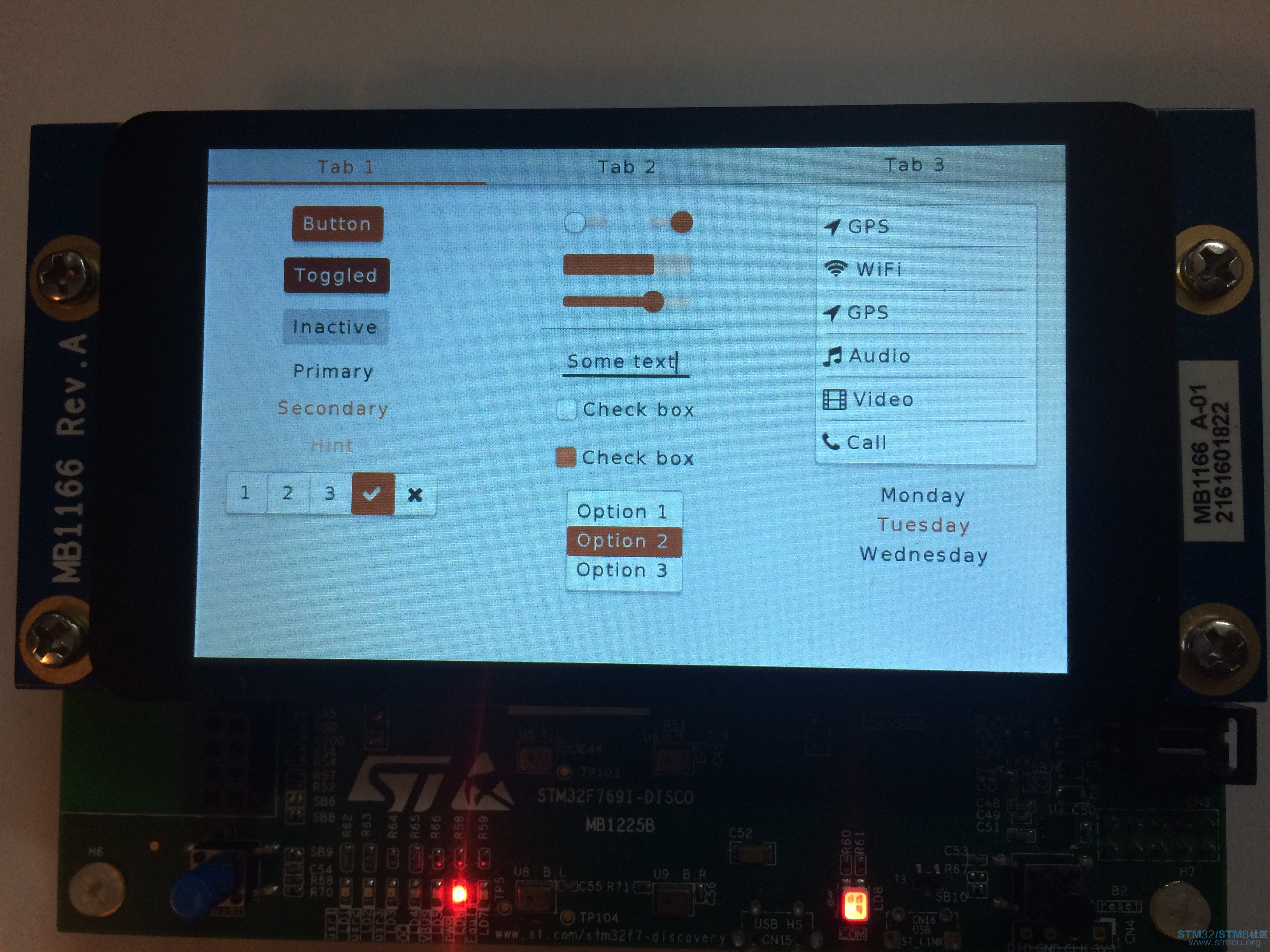
i: E3 F9 a, j j5 j) \9 \ 最近看到越来越多的小伙伴在讨论littlevgl,这说明这个开源GUI正在被更多的人了解和使用,最近littlevgl正式推出了V5.0版本,完善了整个代码架构和一些API及函数的命名,重新设计了移植的接口方式,添加了众多的控件及可更换主题等功能。我之前在STM32F769-DISCO 上移植了V4.2版本,下面的移植使用最新的V5.0版本的源码。" f( H2 J* O! c4 G" p* L
9 t) b c$ P! Z
. R4 b0 j+ ~1 Z$ }* q8 P

. f& i) l: f V0 L
4 O7 H' F) h- H. r9 ~: ~. M* ^ V$ a0 y* |# w5 U' L1 X% v/ A
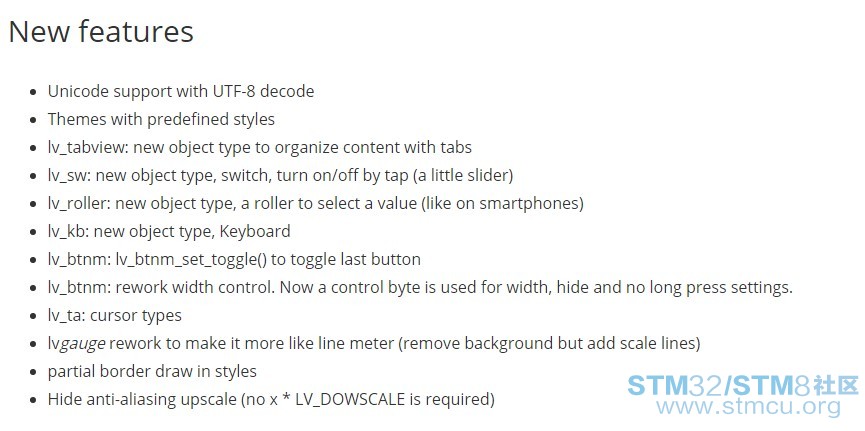
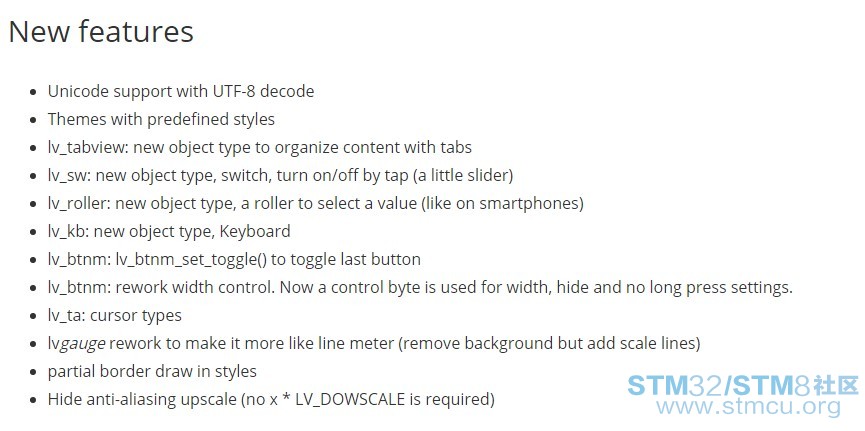
1、V5.0新特性( T7 {1 g; c6 ?* E5 X+ M$ @8 \
 # R% g% R$ l% ]9 m) x3 L
# R% g% R$ l% ]9 m) x3 L
: x' i+ C, ^1 D0 L v/ q0 k
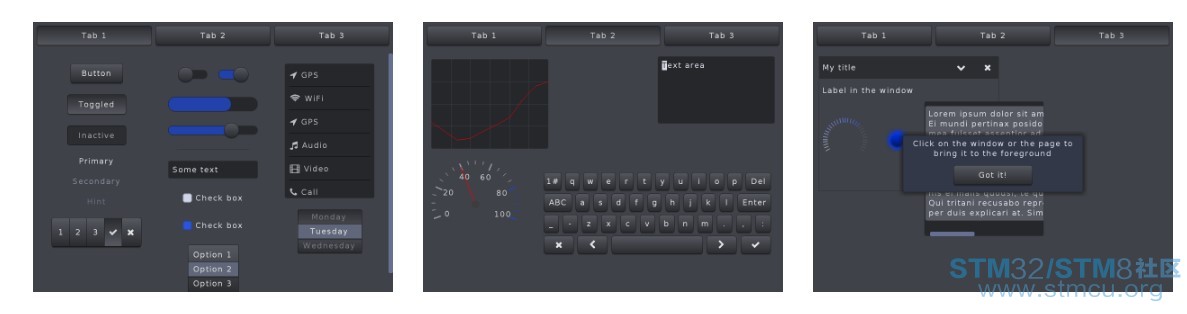
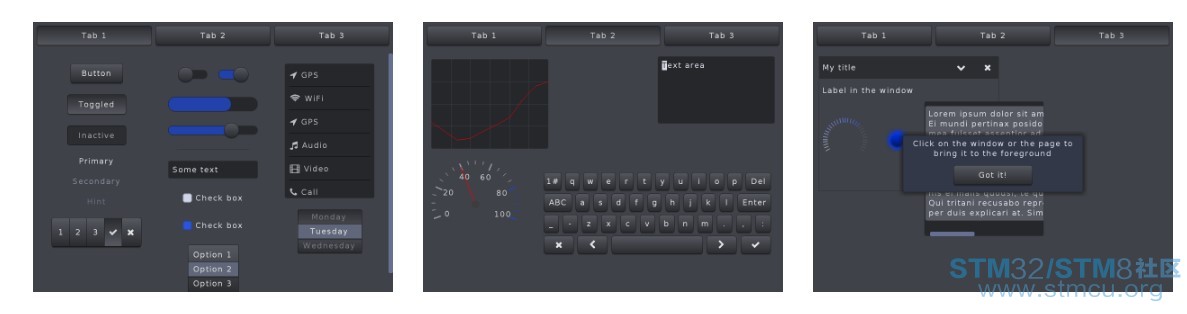
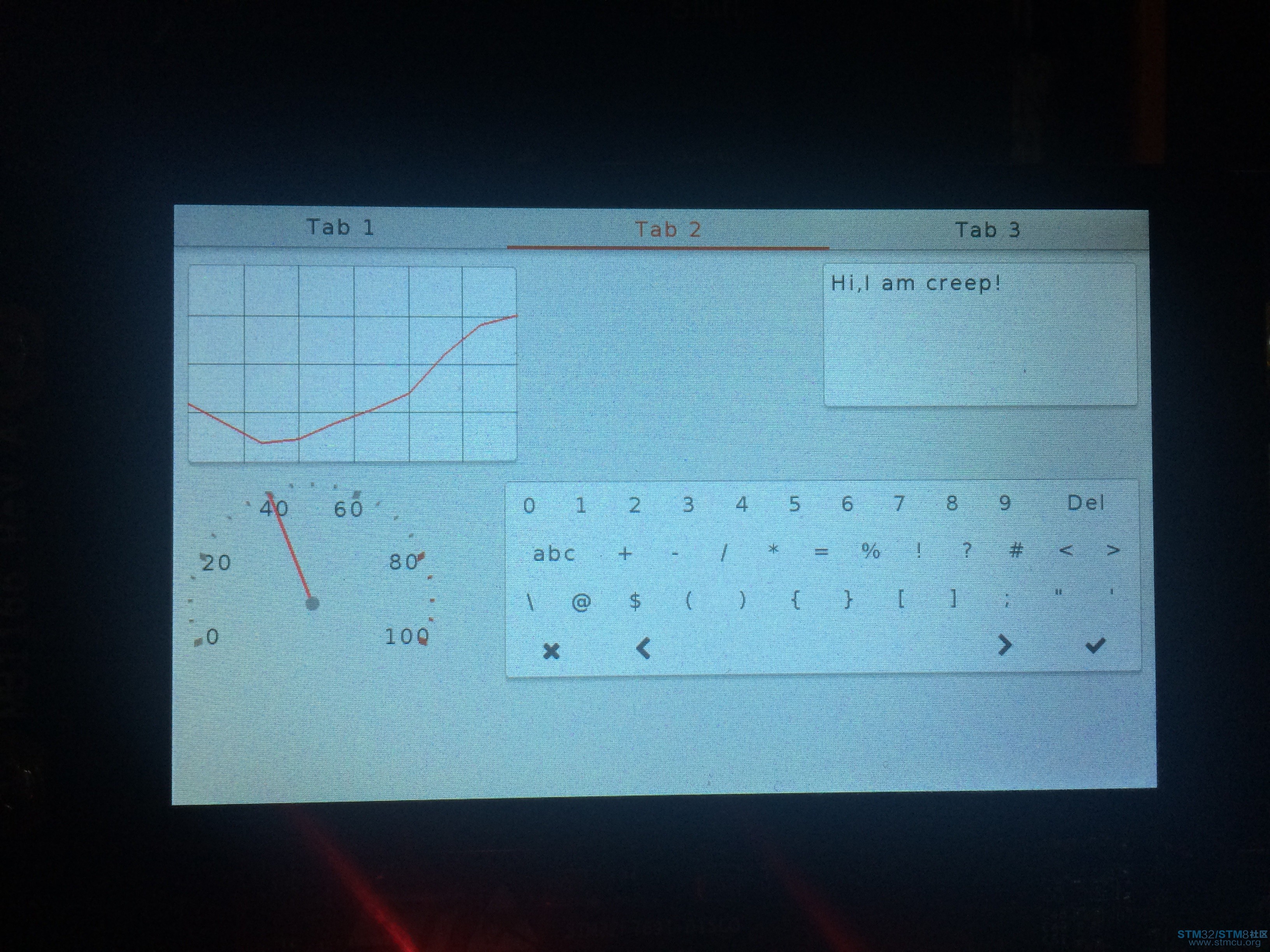
源码提供了各种内置主题可以选择比如下面的黑色主题
5 C% k# w8 Q: H& ~: M$ `2 r: X$ N/ B) R
Elegant dark theme which shows confidence and high quality.7 Z) u, J. e5 o; o) f5 y9 b

/ I! Q4 E1 i9 ~4 M
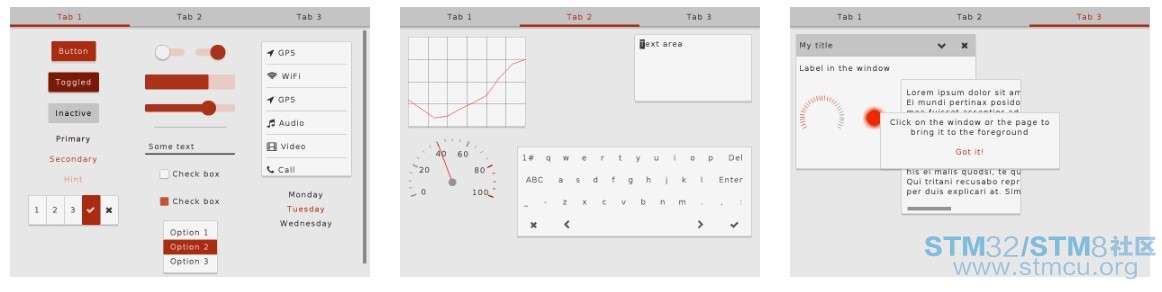
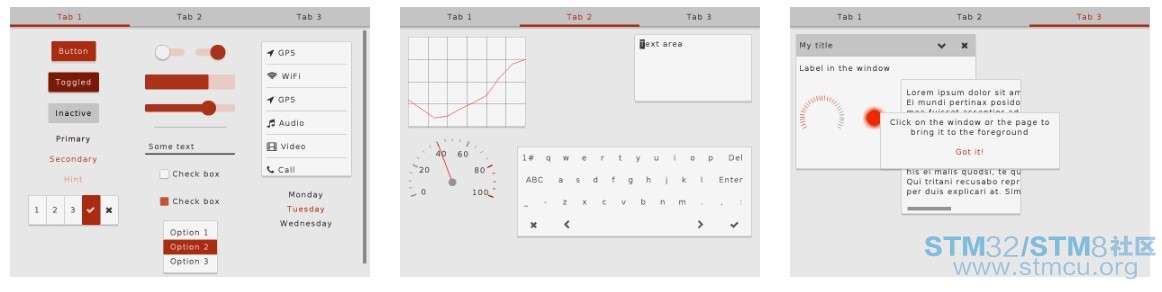
1 Q9 [* k9 U3 k" S) o& d- C; V- `下面的是Android's material design风格主题
, D+ L0 s7 `. h1 P5 C7 P* Q3 f
 5 G+ h9 C* n9 P0 y0 x1 l5 z3 o/ M
5 G+ h9 C* n9 P0 y0 x1 l5 z3 o/ M
) e. u! `( k$ n Z; v) R
% d9 G+ y- w/ Z7 ~. L/ I更多主题可以到官网查看:http://littlevgl.com/themes9 X3 f* w; l4 Z- o/ \
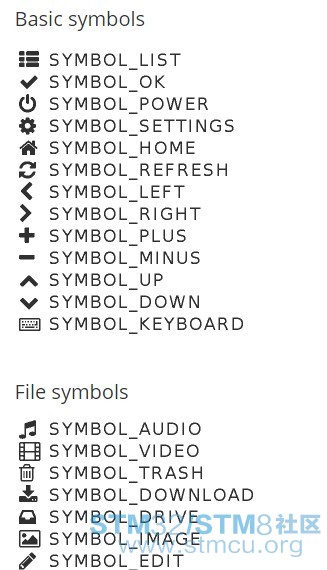
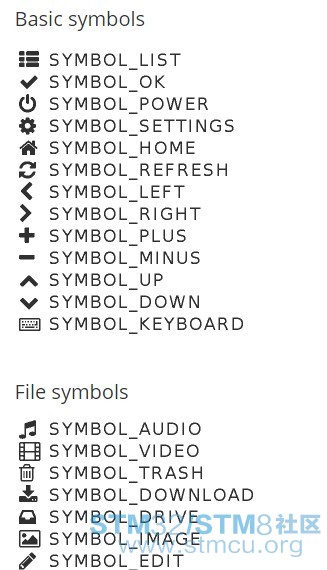
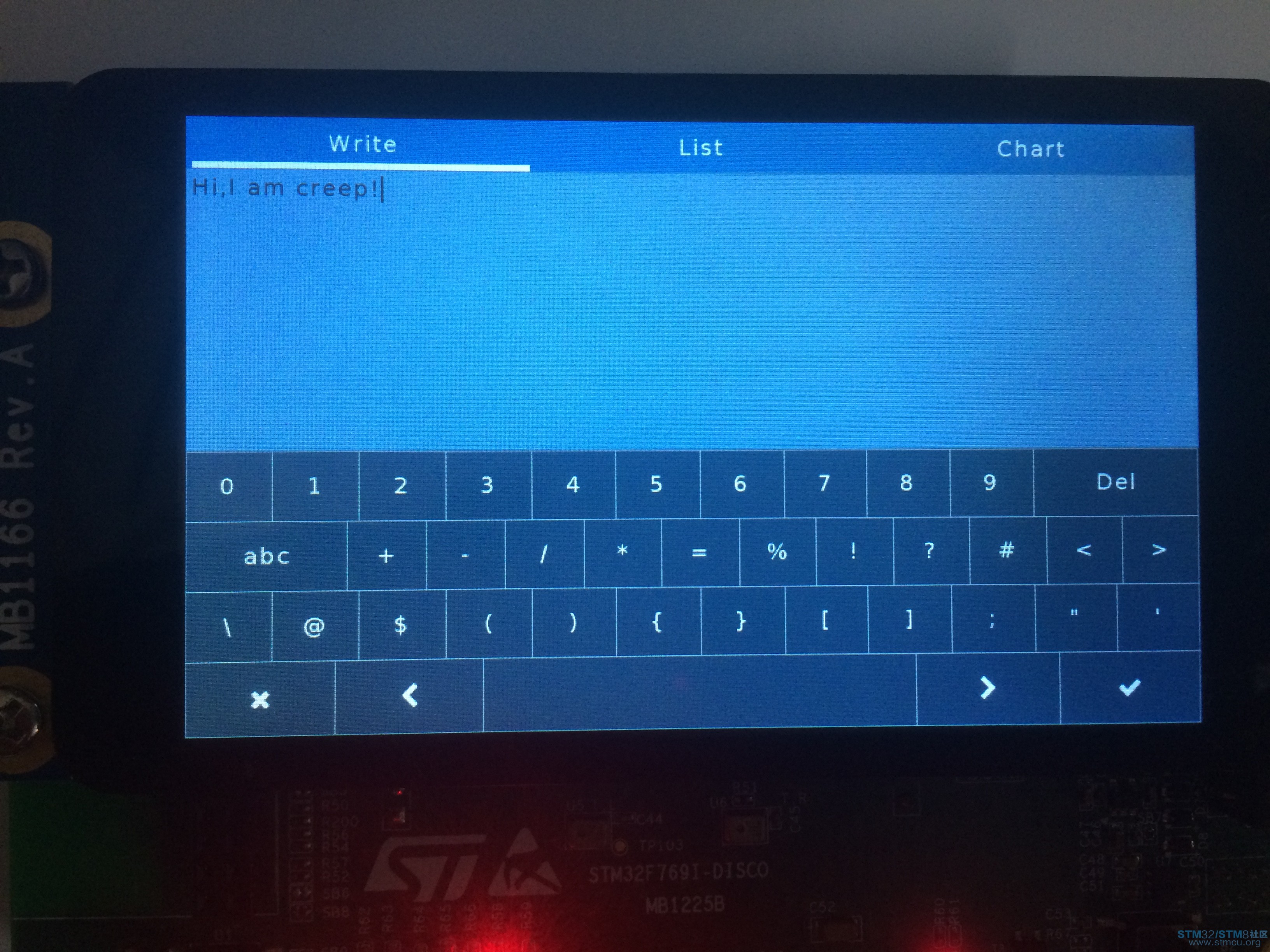
Unicode support、Symbol fonts 支持3 X$ m4 b# f: h+ q0 L3 f
x! B- {' C% Y7 E

- Z4 f/ E0 I! e6 f

' n' Q( o- y. j' F! p2 x
$ E/ C" ]8 H! p% _$ o) W$ [, r1 d0 F
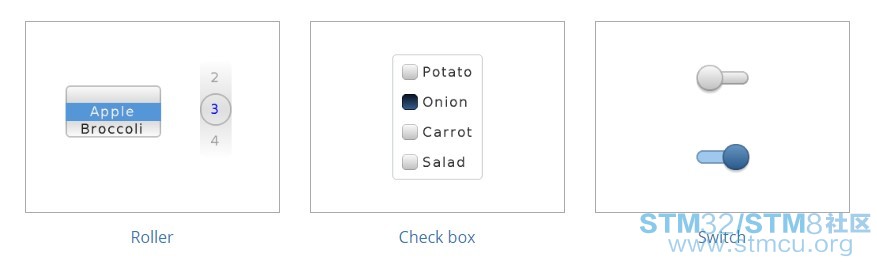
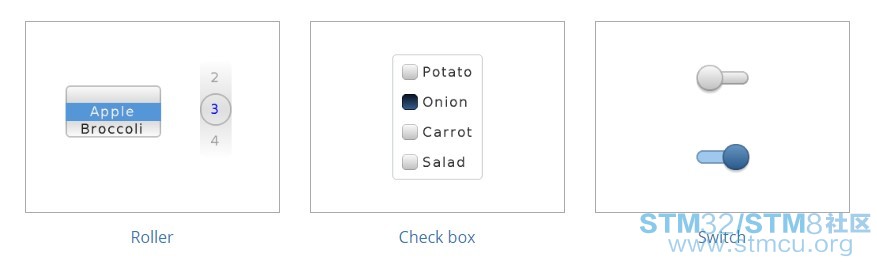
5.0版本也增加了一些新的的控件:http://littlevgl.com/object-types
0 p* s, q4 ~. Q0 [- |! O0 t; l
5 @" I2 t* v2 a `1 m4 |3 E7 j

; ]6 J4 k% t. `& }! ]& S更详细的请移步官网:http://littlevgl.com/basics+ ~, C1 t. H. ^) Y% k; { `/ S
0 K- s& {5 U, ?2 `) l: R2、移植
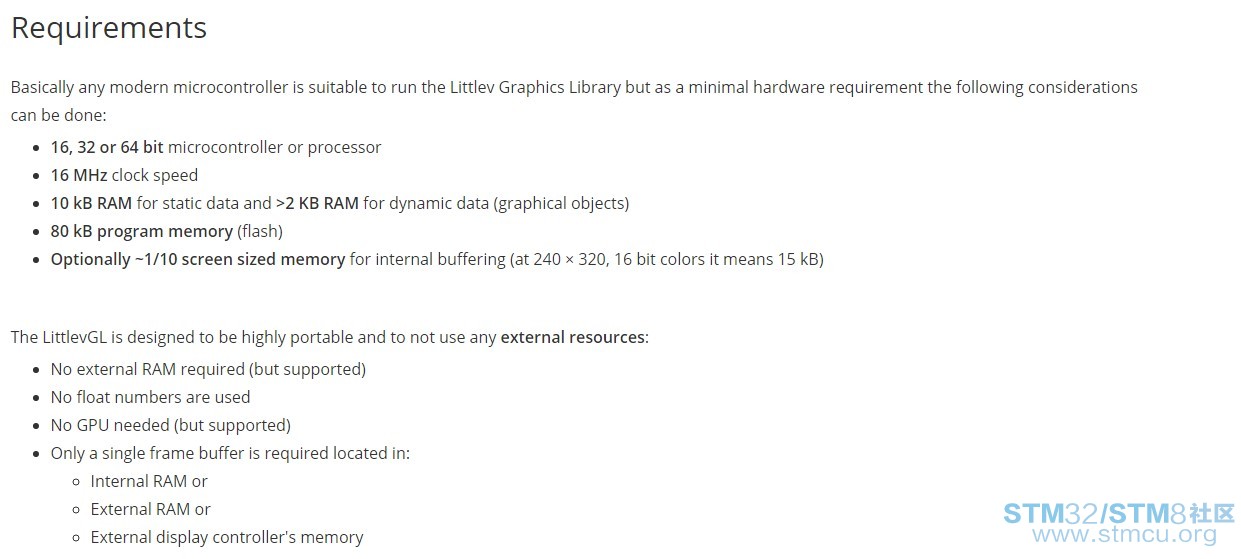
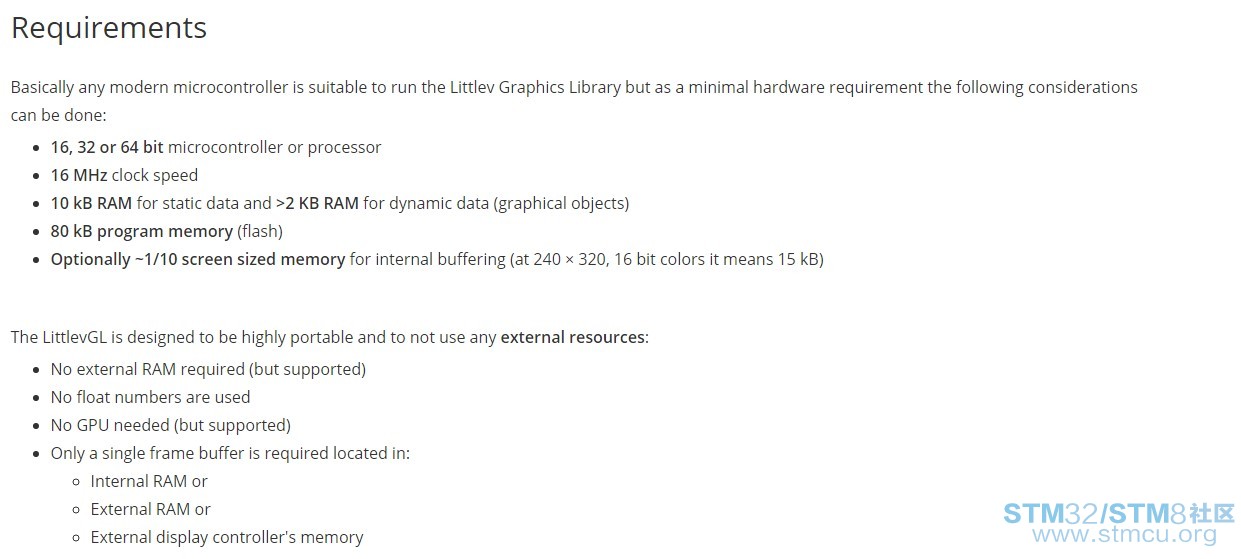
# B1 |4 P6 L) q2 n: q1 Q" ]官网给出的移植要求如下,littlevgl 的移植性很高,基本不需要单片机外部资源。
4 s8 u k* P" X/ W. Q y4 V) k. W; ?+ z
 ) |/ s7 w- A% g+ A& j% ]" O; `1 |
) |/ s7 w- A% g+ A& j% ]" O; `1 |
新的5.0版本的移植接口采用了函数注册的方式,Display interface、Input device interface、Tick interface ,只要实现这3个简单的接口就可以* Y& q* i0 M9 _0 G9 o# y) }0 n
简单的跑起来littlevgl,接口的移植的详细的说明可以参考:http://littlevgl.com/porting
$ ~( [: \$ X5 {' B4 f; {+ W
; ~4 Y8 A& g# ]% h其中需要注意的Display interface,为了优化显示,可以使用2个Virtual Display buffers (VDB)并行的rendering and flushing。作者的移植例子使用的是DMA中断在进行background flushing。我移植的时候为了简单就直接使用的单缓冲,然后手动调用lv_flush_ready();。% c$ F6 j, F7 n/ s6 q8 D7 y; w0 Z
) K5 |; F. z* M
; }. ]7 ?$ y- [! F- /**
! y$ |9 B7 Z, I. \2 V4 b: l# s - * Flush a color buffer+ _* v/ u$ u. m C
- * @param x1 left coordinate of the rectangle4 V' A( ]9 e) K. V% g
- * @param x2 right coordinate of the rectangle
) M. j7 h3 H3 S; j, g - * @param y1 top coordinate of the rectangle5 v w4 |$ K- s- L* C* W; ?* l
- * @param y2 bottom coordinate of the rectangle
' r0 W7 P' s. y) K' A0 O7 ^ - * @param color_p pointer to an array of colors
2 a j' Q0 ]: x, O: A; J0 q2 c - */
; z- k; ^7 j* C' _+ u - static void tft_flush(int32_t x1, int32_t y1, int32_t x2, int32_t y2, const lv_color_t * color_p)7 J7 W1 D+ Z6 `% V4 N* C0 f
- {
) p2 m3 T6 A2 L - /*Return if the area is out the screen*// F9 s8 w! a7 D) a! r: V
- if(x2 < 0) return;" z$ y; R' m: C* l q- p' M
" w! c5 w7 B$ O K- if(y2 < 0) return;
% L* y) v, t5 P" L# D& i! } - : T/ D2 e/ ?' z" W
- if(x1 > TFT_HOR_RES - 1) return;
, I9 \* ?3 x* T( T( d
3 E7 M1 e( T) r6 i- if(y1 > TFT_VER_RES - 1) return;% c" G4 W& T. X+ e4 E
# l' j& a) F t) \+ ?' {! L- /*Truncate the area to the screen*/
7 T; x4 P3 ], t6 b0 g5 c0 S - int32_t act_x1 = x1 < 0 ? 0 : x1;1 j+ p$ T: E- O
- int32_t act_y1 = y1 < 0 ? 0 : y1;
7 L, r- M4 j' d, U* r! K - int32_t act_x2 = x2 > TFT_HOR_RES - 1 ? TFT_HOR_RES - 1 : x2;# z$ }: M u4 q6 X
- int32_t act_y2 = y2 > TFT_VER_RES - 1 ? TFT_VER_RES - 1 : y2;3 X; k0 U; m' w4 T% R
+ F, s! v' V# v( q3 ~- uint32_t x;
# a4 P4 z. t6 x8 T! \# k* }1 X - uint32_t y;
0 f- J8 I7 D. N$ b - 7 E! ?. D+ [, x0 h
- /*Put the map to the remaining area*/
! w+ x% P8 y9 j6 ~ - for(y = act_y1; y <= act_y2; y++): N8 K, B! a0 G2 m) I& Y0 |- C
- {
* P1 f1 R2 ^4 v7 L6 E( { - for(x = act_x1; x <= act_x2; x++): a1 |: z) [& L7 n8 j' q/ n, f7 ~
- {
: P! h0 z) q* s3 L3 _1 n - /*Your specific function comes here!*/4 ]6 p+ h1 w7 R: L# [) D
- /*my_put_pixel(x, y, color_p->full);*/
! A9 S8 C. e z4 a* } n& I: { - BSP_LCD_DrawPixel(x, y, ((color_p->full) | 0xFF000000));
6 q9 Y! f4 {# g9 }6 Y3 L5 K - color_p++;1 G, M: {4 i1 o, }# P2 H; V
- }/ Y4 O1 N2 W0 x# C5 g8 b. }0 I
- $ }4 a4 l1 @( m) d9 r1 }0 f" O
- color_p += x2 - act_x2; /*Skip the parts out of the screen*/$ h/ t: D# e6 B' k7 [
- }
$ \) Z+ _# S" j& I - lv_flush_ready();+ e& n3 w: S3 g: M& Z' D
- }
+ F( X+ Z8 n, L, g& \& _% v( @
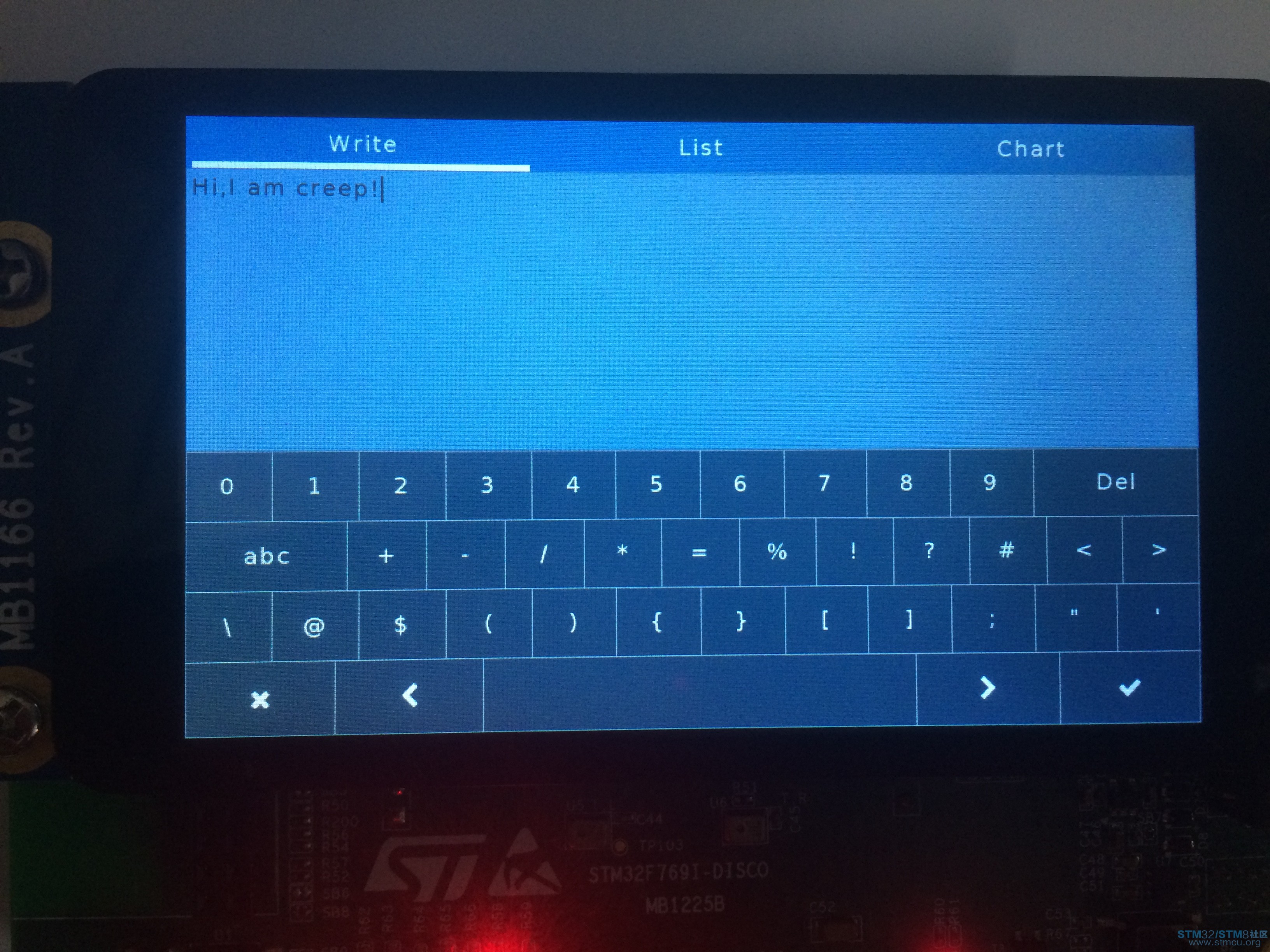
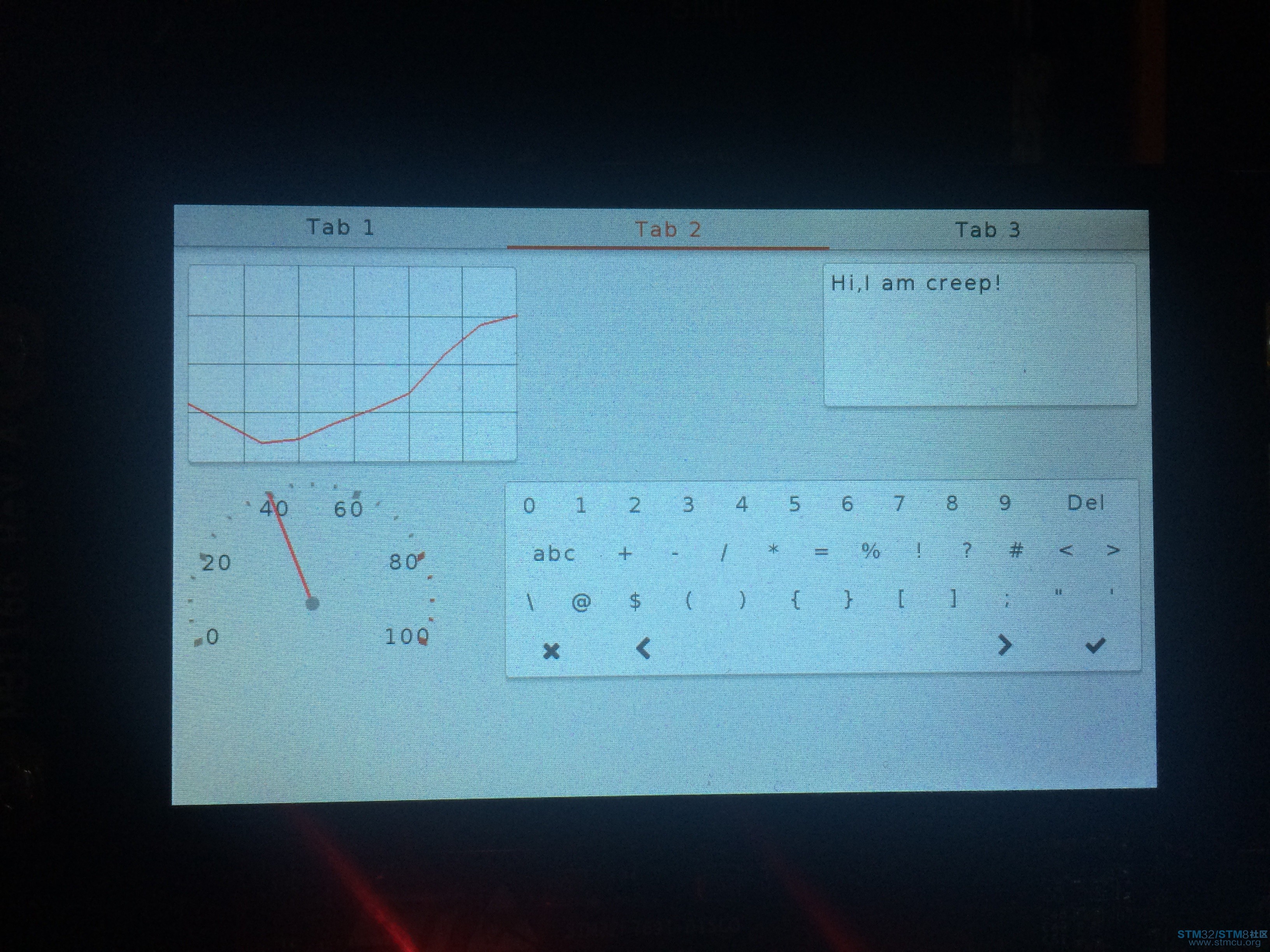
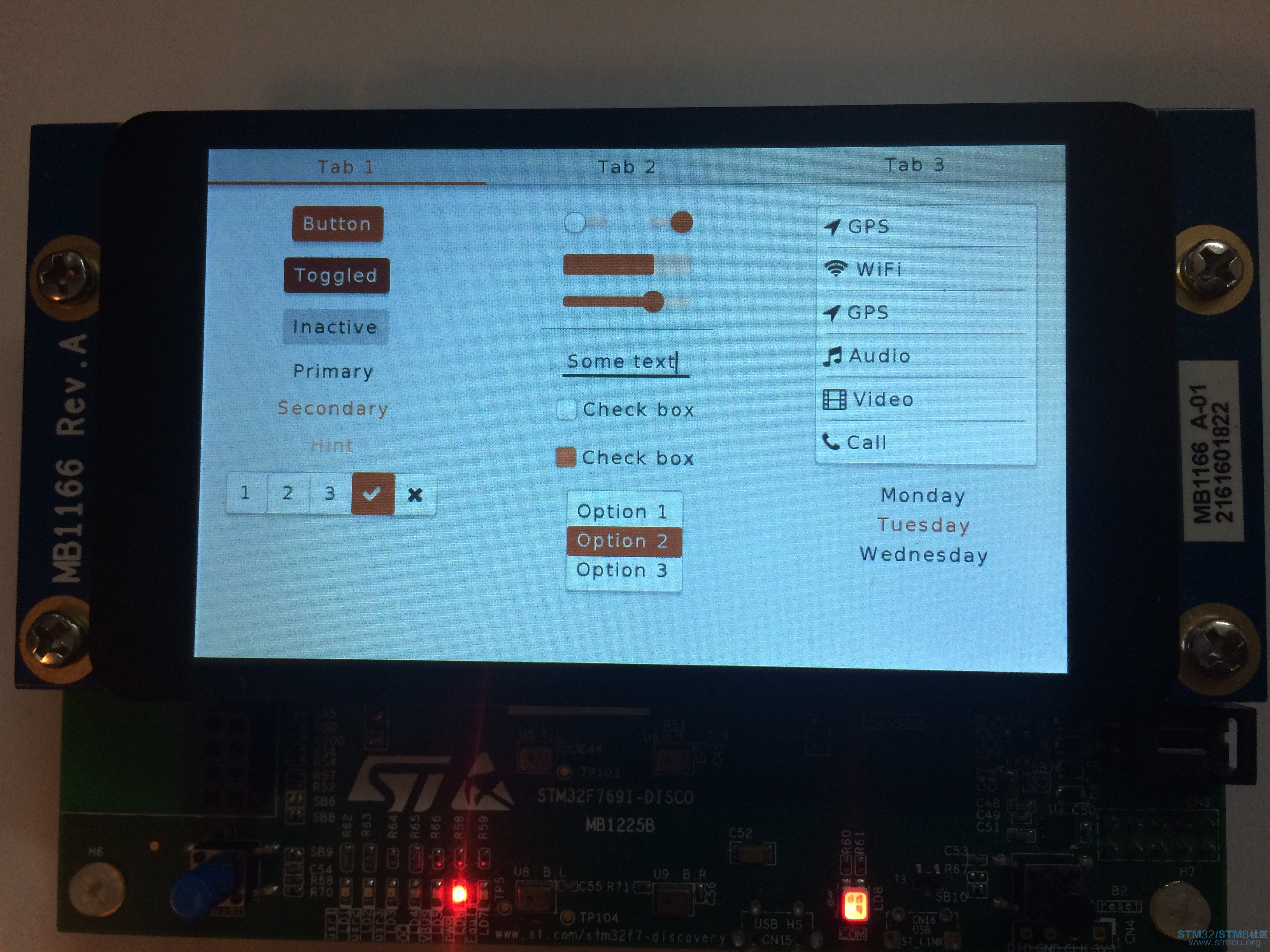
$ ^! v" [( C e% I首先测试下一个demo; P0 A) g6 @* V- F5 \1 N. w6 j+ o
, r& p! U/ M" h5 I4 V3 S; t' j* i, u7 `0 z" F
 " P+ ]3 m" J5 `6 e
" P+ ]3 m" J5 `6 e
# g7 Q/ Y }6 F9 p B$ O5 X0 L+ V0 Q5 Q
然后测试下内置的主题换肤- V; R1 o' [% L2 t1 v
% v1 G$ g9 W" k
 ( m0 y' }) d( \ A9 S7 s3 `4 M
( m0 y' }) d( \ A9 S7 s3 `4 M
! M: m7 K# U- b3 }# R+ A
/ c1 y9 Q g: K7 H2 }
 2 p* T3 U8 z0 h
2 p* T3 U8 z0 h
/ F8 [ r5 ?1 [& ^( P
看下main函数7 h% n1 i' L }% R6 U
- int main(void)1 P" T, Q7 g- h4 F$ o
- {
/ v& O1 E) j* l$ k; \
9 O( V6 p! Z# i5 a! F' p- CPU_CACHE_Enable();, T# o6 G8 K! r) } z2 u
- HAL_Init();
; p _5 H6 g3 l; O9 ~ - SystemClock_Config();0 ]! b \7 @6 O% X' H, Z8 ~
- USART1_Init();8 v) W/ r( G+ K
- BSP_LCD_Init();
* I( D/ P' A/ P% u6 y; p3 i - BSP_LCD_LayerDefaultInit(0, LCD_FB_START_ADDRESS);
5 [( L1 b X% r- Y/ ? - BSP_LCD_SetTextColor(LCD_COLOR_RED);& x8 U5 q3 v) |
- BSP_LCD_Clear(LCD_COLOR_WHITE);1 @: [+ e5 ^$ R# y
- BSP_LCD_SetBackColor(LCD_COLOR_BLACK);
4 J7 I9 L3 B1 O6 S: V) O - 7 A4 P$ ?8 R: M% \+ p! T% x
- lv_init();
. l8 G f2 r) o B9 N. n - tft_init();1 o: f3 v! ?* k; U1 S; J' Q
- touchpad_init(); p3 ]- s1 t5 y$ t X
- //可以使用下面的注释
; ~) @) \ f% `3 Z) g7 E* `; ~ - //测试button! y* t9 _& I: S4 S# v$ R
- //button_test();6 V- B }7 W0 n6 R
-
7 S+ X+ E" a$ a8 B; O$ `& U% K$ w( Y - //测试demo
, G$ A9 D5 h( ^6 E/ z1 o# S# g: ?0 S - //demo_create();1 ?& w/ [ i) a# ^
- ( g; r; s. z* L) k( b; L- i- g
- //测试theme
5 d* e8 O/ e4 q; p( {4 ? - lv_theme_t *th = lv_theme_alien_init(21, NULL);
8 } g4 f7 G2 d% x& e, t) j1 n. s- ` - lv_test_theme_1(th);( g( I6 _! I- h: J* `: ]+ v, c* q
- 3 \7 E& o& |* J2 R3 [
- while(1)
# X) |( A; g" A% i: g: w* a - {
& B0 l S' ^% |# j& |5 x0 H - HAL_Delay(10);& x8 g2 }' W" l: q) u
- lv_task_handler();
T, ^; v& x4 Z - o" c% o% I) {; J
- }0 ]8 ]9 @0 a; | I1 v( K
- }
4 B9 c/ S! t' B
. z* F0 ~6 G K: F, w# W A# ]- }! i
3、参考资料
* c. Y' h4 E6 O" Z. C+ }+ N' F# x$ f1 Z) w( a* ^
% o; }5 j2 F! _3 z
参考资料要推荐的官网的详细的说明和各种控件的使用说明及代码实例,还有就是作者在github上提供了PC模拟器以及各种控件和入门的代码可以参考,最后要感谢作者无私的开源精神!
3 n4 v" x: G5 \1 m
) s; ~1 T# F+ h3 Q2 U4 K, L
) H3 f3 K7 K6 K4 V6 B1 o( X) \官网:http://littlevgl.com/
; l0 W% ^+ I2 k- Q1 k ?5 Bpc_simulator:http://github.com/littlevgl/pc_simulator
/ X& y0 Q( z! o: l/ Vlv_examples:http://github.com/littlevgl/lv_examples# ^8 O* @3 h& u5 i# p- \
0 q1 Z9 J8 e; C- v" S7 N% ~5 ^9 Y# D* }( B
测试代码:
% P9 k( a6 S! ?. f' R1 `
 LittlevGL-V5-STM32F69-DISCO.rar
(6.01 MB, 下载次数: 2319)
LittlevGL-V5-STM32F69-DISCO.rar
(6.01 MB, 下载次数: 2319)
|













 LittlevGL-V5-STM32F69-DISCO.rar
(6.01 MB, 下载次数: 2319)
LittlevGL-V5-STM32F69-DISCO.rar
(6.01 MB, 下载次数: 2319)
 微信公众号
微信公众号
 手机版
手机版

$ s* h" M; q+ x$ I% F
MIT许可证之名源自麻省理工学院(Massachusetts Institute of Technology, MIT),又称「X条款」(X License)或「X11条款」(X11 License)5 f( o3 o9 y3 S5 |
MIT内容与三条款BSD许可证(3-clause BSD license)内容颇为近似,但是赋予软体被授权人更大的权利与更少的限制。
- ^* K# h: j9 a& W8 O' E
被授权人有权利使用、复制、修改、合并、出版发行、散布、再授权及贩售软体及软体的副本。
' \$ S$ o% ~+ g- I7 x) c. G
被授权人可根据程式的需要修改授权条款为适当的内容。5 @% {4 T0 g" a
在软件和软件的所有副本中都必须包含版权声明和许可声明。
此授权条款并非属copyleft的自由软体授权条款,允许在自由/开放源码软体或非自由软体(proprietary software)所使用。
; s9 F$ j. ]/ t! X/ C
此亦为MIT与BSD(The BSD license, 3-clause BSD license)本质上不同处。; \0 E; _* s& K& v
MIT条款可与其他授权条款并存。另外,MIT条款也是自由软体基金会(FSF)所认可的自由软体授权条款,与GPL相容。
# n* P& }0 _* X
5 y! `, E( l: E8 s9 r& A
风格漂亮。
好呀,一起耍!