|
上次已经开启了Linux系统,并且有GUI桌面,虽然不是比较熟悉的Qt环境,但也是可以做个小应用感受下stm32mp135系列产品的特点。 首先要搭建开发环境,毫无疑问安装个SDK就行了,官方WiKi页面啥都有。 基于Ubuntu18系统,补充安装所需要的库和小工具 更新软件列表 安装python3 - sudo apt-get install gawk wget git diffstat unzip texinfo gcc-multilib chrpath socat cpio python3 python3-pip python3-pexpect
- sudo apt-get install libssl-dev libgmp-dev libmpc-dev lz4 zstd
编译器等组件 - sudo apt-get install build-essential libncurses-dev libyaml-dev libssl-dev
默认使用python3 - sudo apt install python-is-python3
其他有用的工具 - sudo apt-get install coreutils bsdmainutils sed curl bc lrzsz corkscrew cvs subversion mercurial nfs-common nfs-kernel-server libarchive-zip-perl dos2unix texi2html libxml2-utils
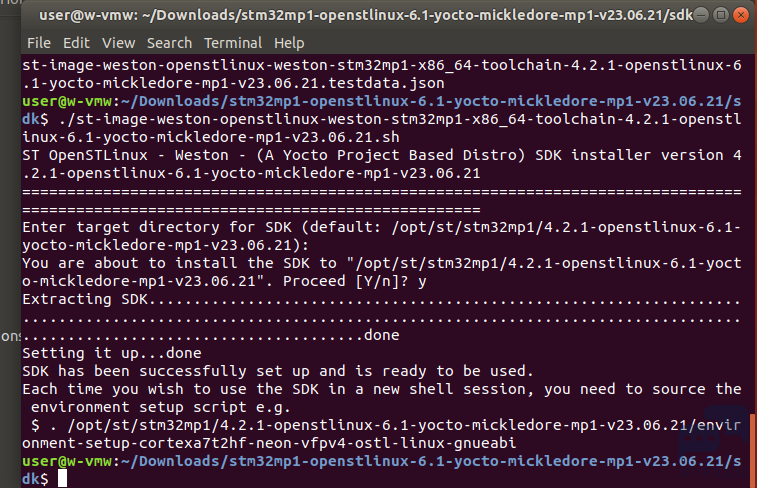
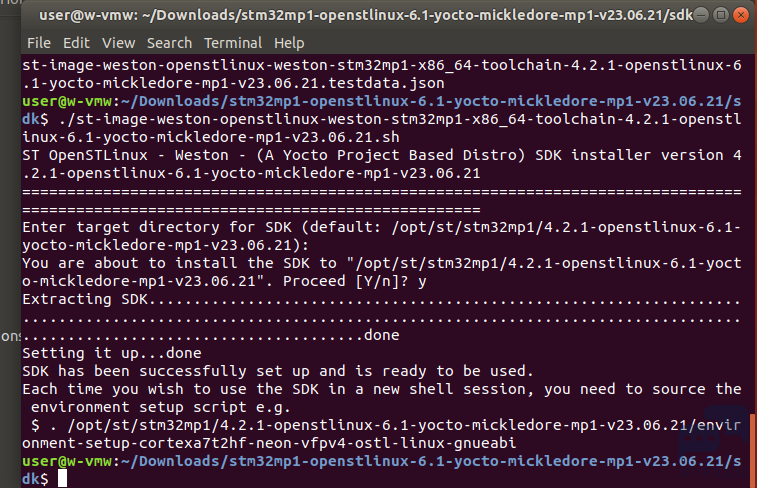
执行完以上内容,就可以下载和安装SDK软件包了。从以下地址获取最新的SDK https://www.st.com/en/embedded-software/stm32mp1dev.html#get-software 我还是在windows下面下载的,然后拷贝到了虚拟机使用。使用tar xvf 解压该压缩包。chmod +x 赋予可执行权限。然后运行安装就行了,默认的目录是/opt/st/stm32mp1/,,这个路径就可以,直接继续安装。

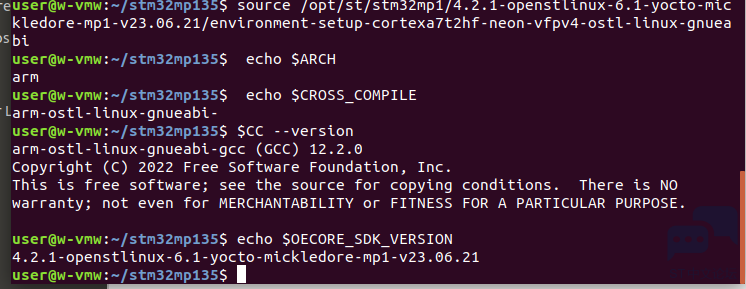
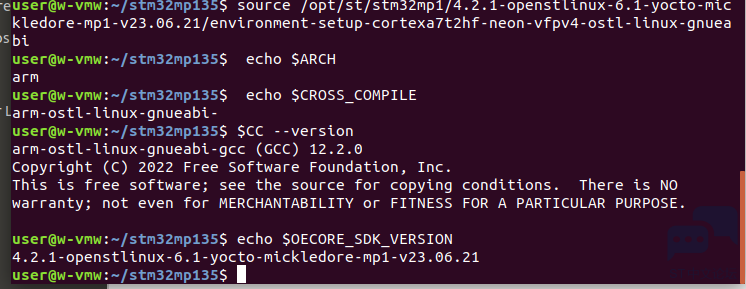
然后就学着官方文档的样子去验证下SDK是否安装成功

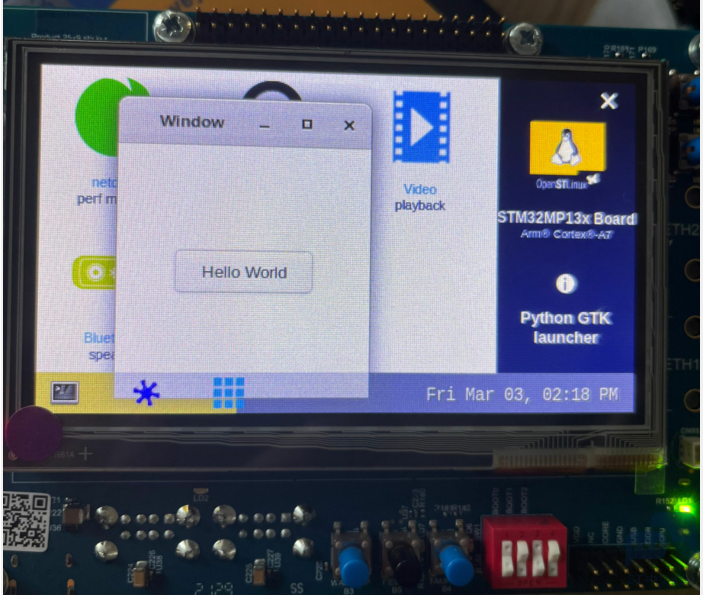
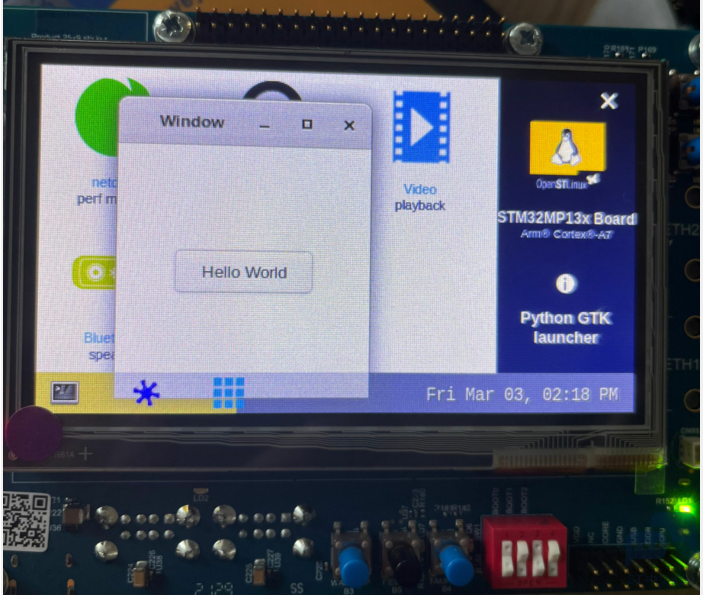
以上就完成了编译环境,至于说开发环境,一般还得有个IDE或者其他编辑器加调试工具。这里打算做的小程序使用gedit就行。 首先拷贝官方给的demo程序,基于GTK得hello world。 - #include <gtk/gtk.h>
- static void
- print_hello (GtkWidget *widget,
- gpointer data)
- {
- g_print ("Hello World\n");
- }
- static void
- activate (GtkApplication *app,
- gpointer user_data)
- {
- GtkWidget *window;
- GtkWidget *button;
- GtkWidget *button_box;
- window = gtk_application_window_new (app);
- gtk_window_set_title (GTK_WINDOW (window), "Window");
- gtk_window_set_default_size (GTK_WINDOW (window), 200, 200);
- button_box = gtk_button_box_new (GTK_ORIENTATION_HORIZONTAL);
- gtk_container_add (GTK_CONTAINER (window), button_box);
- button = gtk_button_new_with_label ("Hello World");
- g_signal_connect (button, "clicked", G_CALLBACK (print_hello), NULL);
- g_signal_connect_swapped (button, "clicked", G_CALLBACK (gtk_widget_destroy), window);
- gtk_container_add (GTK_CONTAINER (button_box), button);
- gtk_widget_show_all (window);
- }
- int
- main (int argc,
- char **argv)
- {
- GtkApplication *app;
- int status;
- app = gtk_application_new ("org.gtk.example", G_APPLICATION_DEFAULT_FLAGS);
- g_signal_connect (app, "activate", G_CALLBACK (activate), NULL);
- status = g_application_run (G_APPLICATION (app), argc, argv);
- g_object_unref (app);
- return status;
- }
- PROG = gtk_hello_world
- SRCS = gtk_hello_world.c
- CLEANFILES = $(PROG)
- # Add / change option in CFLAGS and LDFLAGS
- CFLAGS += -Wall $(shell pkg-config --cflags gtk+-3.0)
- LDFLAGS += $(shell pkg-config --libs gtk+-3.0)
- all: $(PROG)
- $(PROG): $(SRCS)
- $(CC) -o $@ $^ $(CFLAGS) $(LDFLAGS)
- clean:
- rm -f $(CLEANFILES) $(patsubst %.c,%.o, $(SRCS))

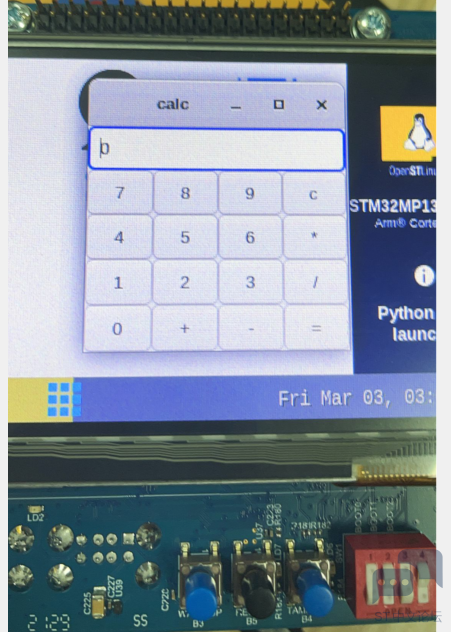
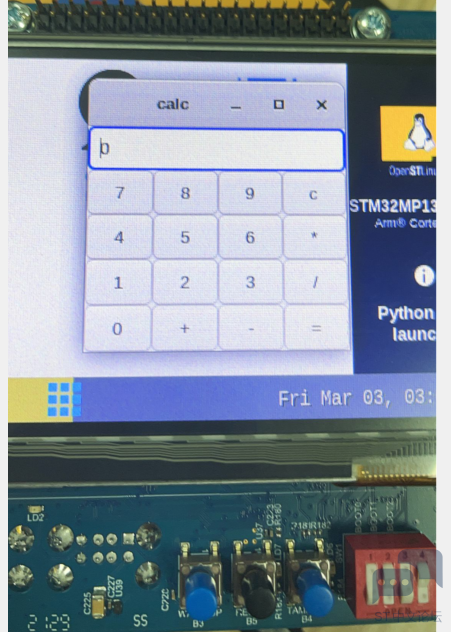
接下来改程序,说实话没用过gtk,不过看了下helloworld得程序可以看懂,所以也百度了一下,就基本做出来了。
- #include <gtk/gtk.h>
- #include <stdio.h>
- #include <string.h>
- char buf[50] = "";
- void calc(GtkButton *button, gpointer data)
- {
- const char *text = gtk_button_get_label(button);
- //退个操作
- if (0 == strcmp(text, "c"))
- {
- buf[strlen(buf) - 1] = 0;
- }else{
- int a = 0, b = 0;
- char c;
- strcat(buf,text);
- if (0 == strcmp("=", text)) {
- sscanf(buf, "%d%c%d", &a, &c, &b);
- if ('+' == c) {
- sprintf(buf,"%d", a+b);
- }
- else if ('-' == c) {
- sprintf(buf, "%d", a-b);
- }
- else if ('*' == c) {
- sprintf(buf, "%d", a*b);
- }
- else if ('/' == c) {
- sprintf(buf, "%d", a/b);
- }
- }
- }
- gtk_entry_set_text(GTK_ENTRY(data), buf);
- return;
- }
- int main(int argc,char *argv[])
- {
- gtk_init(&argc, &argv);
- GtkWidget *window = gtk_window_new(GTK_WINDOW_TOPLEVEL);
- gtk_window_set_title (GTK_WINDOW (window), "calc");
- //创建一个表格容器5行4列
- GtkWidget *table = gtk_table_new(5,4,TRUE);
- gtk_container_add(GTK_CONTAINER(window), table);
- //创建一个行编辑
- GtkWidget *entry = gtk_entry_new();
- gtk_entry_set_text(GTK_ENTRY(entry), "0");
- gtk_editable_set_editable(GTK_EDITABLE(entry), FALSE);
- //创建多个按钮
- GtkWidget *button0 = gtk_button_new_with_label("0");
- GtkWidget *button1 = gtk_button_new_with_label("1");
- GtkWidget *button2 = gtk_button_new_with_label("2");
- GtkWidget *button3 = gtk_button_new_with_label("3");
- GtkWidget *button4 = gtk_button_new_with_label("4");
- GtkWidget *button5 = gtk_button_new_with_label("5");
- GtkWidget *button6 = gtk_button_new_with_label("6");
- GtkWidget *button7 = gtk_button_new_with_label("7");
- GtkWidget *button8 = gtk_button_new_with_label("8");
- GtkWidget *button9 = gtk_button_new_with_label("9");
- GtkWidget *button_add = gtk_button_new_with_label("+");
- GtkWidget *button_minus = gtk_button_new_with_label("-");
- GtkWidget *button_mul = gtk_button_new_with_label("*");
- GtkWidget *button_div = gtk_button_new_with_label("/");
- GtkWidget *button_equal = gtk_button_new_with_label("=");
- GtkWidget *button_delete = gtk_button_new_with_label("c");
- gtk_table_attach_defaults(GTK_TABLE(table), entry, 0, 4, 0, 1);
- gtk_table_attach_defaults(GTK_TABLE(table), button0, 0, 1, 4, 5);
- gtk_table_attach_defaults(GTK_TABLE(table), button1, 0, 1, 3, 4);
- gtk_table_attach_defaults(GTK_TABLE(table), button2, 1, 2, 3, 4);
- gtk_table_attach_defaults(GTK_TABLE(table), button3, 2, 3, 3, 4);
- gtk_table_attach_defaults(GTK_TABLE(table), button4, 0, 1, 2, 3);
- gtk_table_attach_defaults(GTK_TABLE(table), button5, 1, 2, 2, 3);
- gtk_table_attach_defaults(GTK_TABLE(table), button6, 2, 3, 2, 3);
- gtk_table_attach_defaults(GTK_TABLE(table), button7, 0, 1, 1, 2);
- gtk_table_attach_defaults(GTK_TABLE(table), button8, 1, 2, 1, 2);
- gtk_table_attach_defaults(GTK_TABLE(table), button9, 2, 3, 1, 2);
- gtk_table_attach_defaults(GTK_TABLE(table), button_add, 1, 2, 4, 5);
- gtk_table_attach_defaults(GTK_TABLE(table), button_minus, 2, 3, 4, 5);
- gtk_table_attach_defaults(GTK_TABLE(table), button_mul , 3, 4, 2, 3);
- gtk_table_attach_defaults(GTK_TABLE(table), button_div, 3, 4, 3, 4);
- gtk_table_attach_defaults(GTK_TABLE(table), button_equal, 3, 4, 4, 5);
- gtk_table_attach_defaults(GTK_TABLE(table), button_delete, 3, 4, 1, 2);
- //注册信号函数,calc()
- g_signal_connect(button0, "pressed", G_CALLBACK(calc), entry);
- g_signal_connect(button1, "pressed", G_CALLBACK(calc), entry);
- g_signal_connect(button2, "pressed", G_CALLBACK(calc), entry);
- g_signal_connect(button3, "pressed", G_CALLBACK(calc), entry);
- g_signal_connect(button4, "pressed", G_CALLBACK(calc), entry);
- g_signal_connect(button5, "pressed", G_CALLBACK(calc), entry);
- g_signal_connect(button6, "pressed", G_CALLBACK(calc), entry);
- g_signal_connect(button7, "pressed", G_CALLBACK(calc), entry);
- g_signal_connect(button8, "pressed", G_CALLBACK(calc), entry);
- g_signal_connect(button9, "pressed", G_CALLBACK(calc), entry);
- g_signal_connect(button_add, "pressed", G_CALLBACK(calc), entry);
- g_signal_connect(button_mul, "pressed", G_CALLBACK(calc), entry);
- g_signal_connect(button_div, "pressed", G_CALLBACK(calc), entry);
- g_signal_connect(button_minus, "pressed", G_CALLBACK(calc), entry);
- g_signal_connect(button_equal, "pressed", G_CALLBACK(calc), entry);
- g_signal_connect(button_delete, "pressed", G_CALLBACK(calc), entry);
- gtk_widget_show_all(window);
- //主事件循环
- gtk_main();
- return 0;
- }

操作和UI都是比较简单得,就不演示过程了,系统得触摸驱动也是做好的,gtk只管做应用就好了。操作也算流畅,毕竟也没涉及到复杂的图表渲染。 搞到这里,发现其实不复杂得GUI程序用这套现成的框架倒也是挺方便。Linux系统下其实资源很丰富,软件开发方式也很多选择,所以不多做逗留了。这款开发板还有一大特点就是可以按照以往STM32单片机得方式进行使用,所以后面感受下1GHz的单片机开发方式。 |





 微信公众号
微信公众号
 手机版
手机版
