
|
本帖最后由 baiyongbin2009 于 2015-1-9 15:36 编辑 特别说明:完整STemWin的1-60期教程和配套实例下载地址:链接 第4章 uCGUIBulder4.0和GUIBulder5.22的使用方法 本期主要是带领大家学习uCGUIBulder4.0和GUIBulder5.22的使用,很好的利用这两个软件,能使得STemWin界面设计事半功倍。这个两个软件各有优缺点,要充分的发挥他们的长处就好,比如使用uCGUIBulder4.0的好处就是支持控件的对齐功能,这个功能非常的重要,官方推出的GUIBulder5.22的好处就是控件非常的全,基本涵盖和所有控件,但是不支持控件对齐功能。 
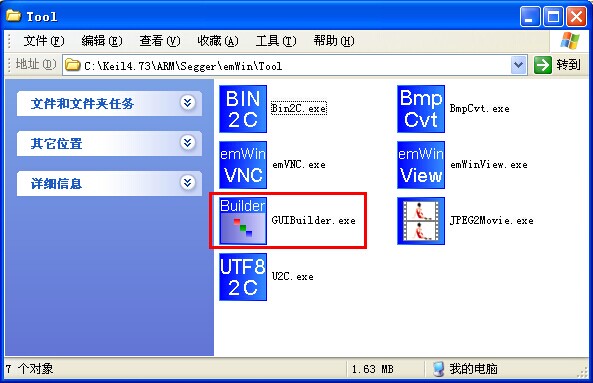
4.1 GUIBulder5.22的使用步骤 4.2 emWin5.24模拟器上运行GUIBulder5.22生成代码 4.3 uCGUIBulder4.0的使用步骤 4.4 移植uCGUIBulder4.0生成的代码到开发板 4.5 总结 4.1 GUIBulder5.22的使用步骤 关于GUIBulder5.22的使用分为两部分跟大家讲解。一个是MDK安装目录中的,一个是STemWin软件包。 l MDK4.73及其以下版本中GUIBulder5.22所在位置 
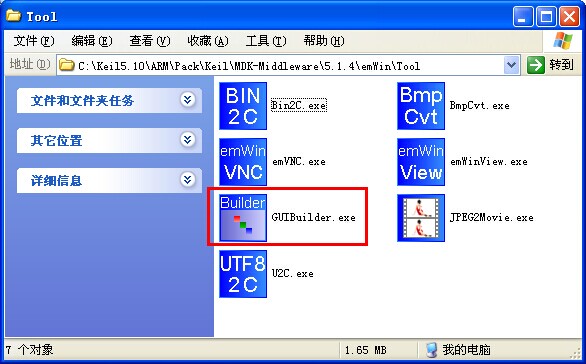
l MDK5.xx版本中GUIBulder5.22所在位置,MDK5.xx版本相对于以前的版本变化比较大,路径也有很大变化。 
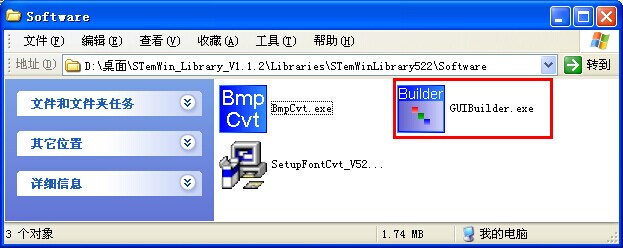
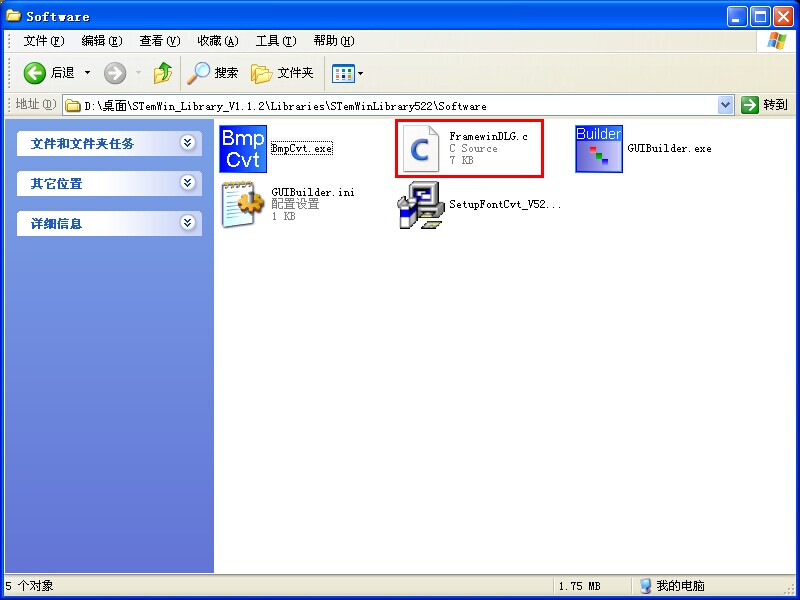
l STemWin软件包中GUIBulder5.22所在位置 
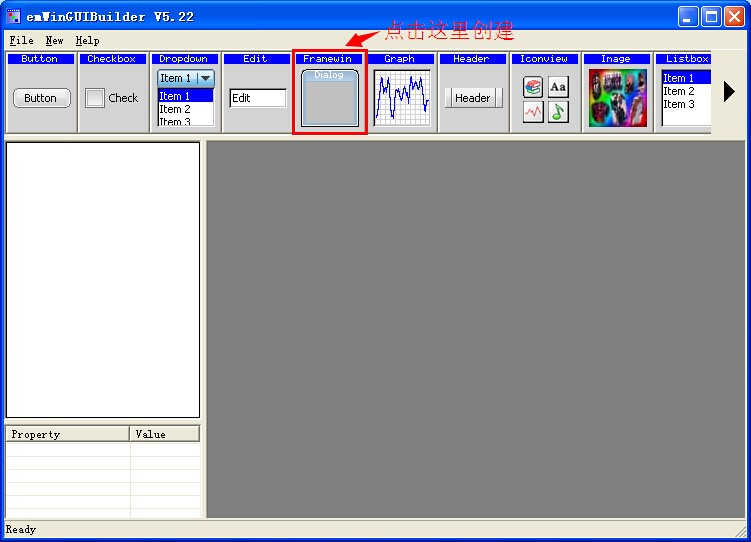
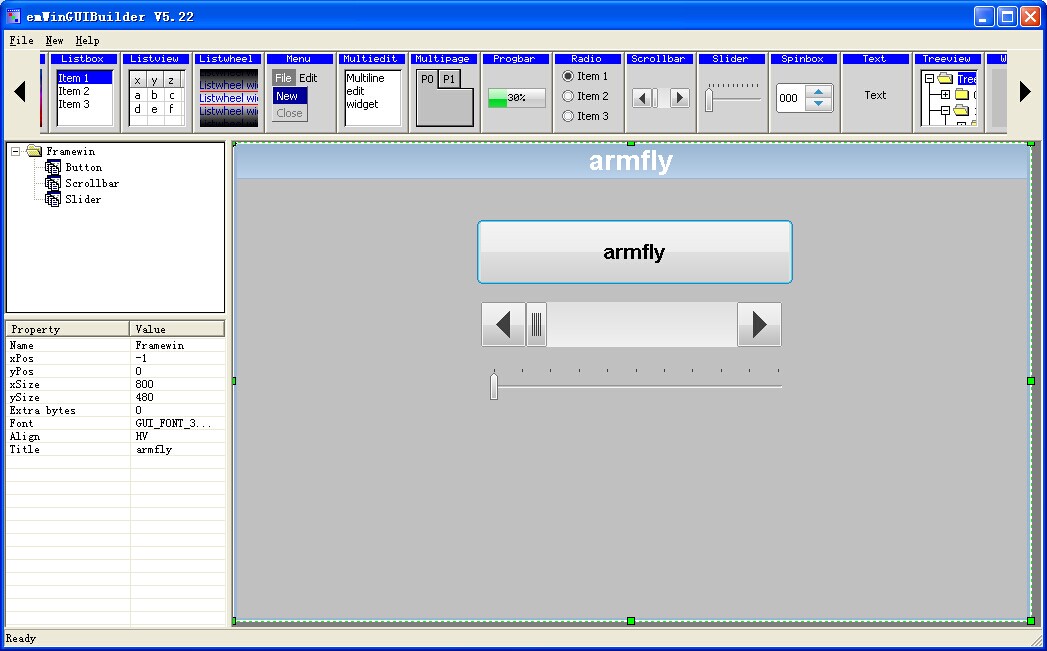
4.1.1 第一步:建立一个对话框 l 找到GUIBulder后,打开这个软件,并按照如下方式建立一个对话框。 
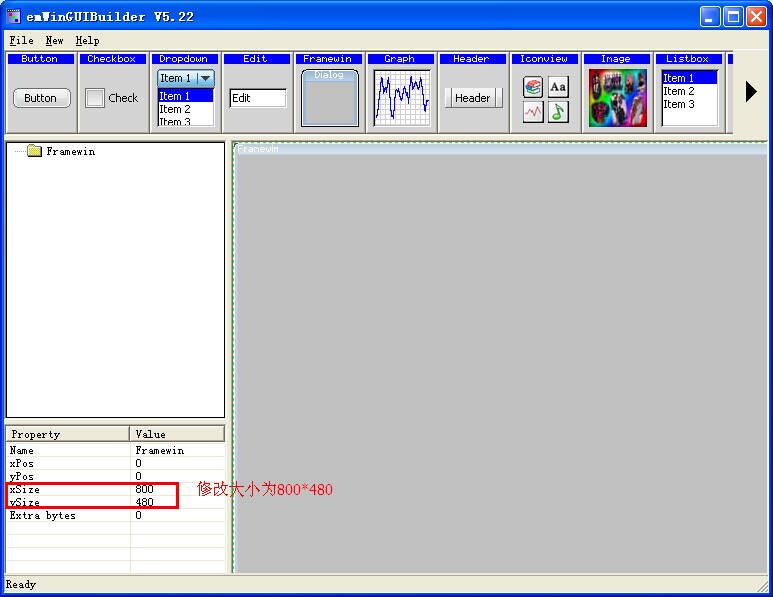
l 修改对话框大小为800*480 
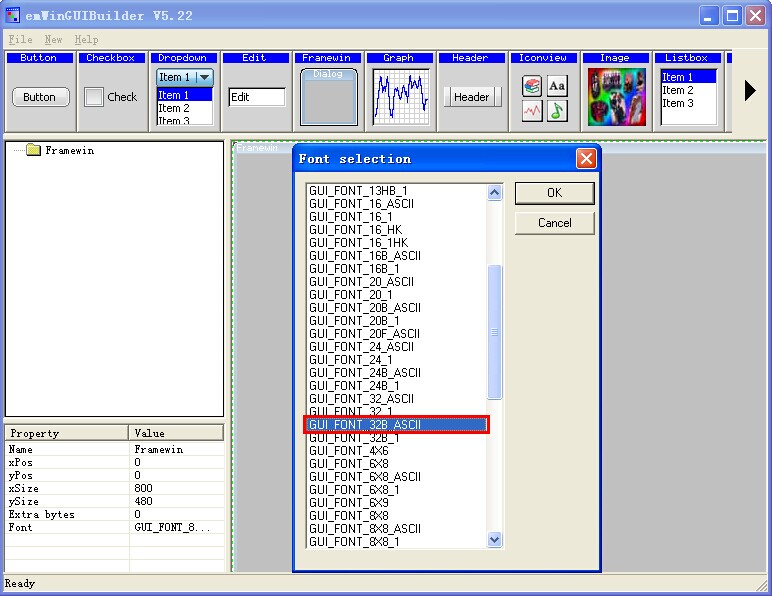
l 设置对话框标题的字体,对齐方式,和显示的文本 在建立的对话框上面右击鼠标,选择Set font出现如下界面,并选择字体GUI_FONT_32B_ASCII 
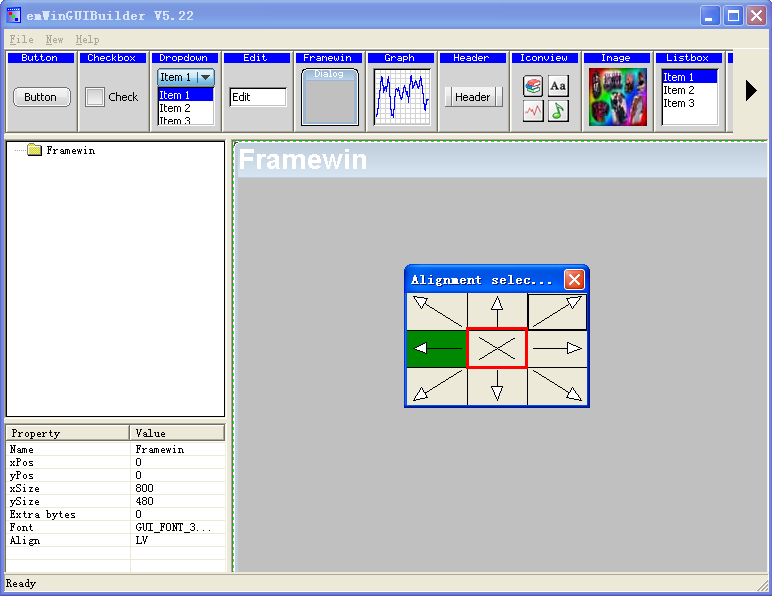
设置号字体以后再设置对齐方式,还是右击鼠标,选择Set text alignment,并选择居中 
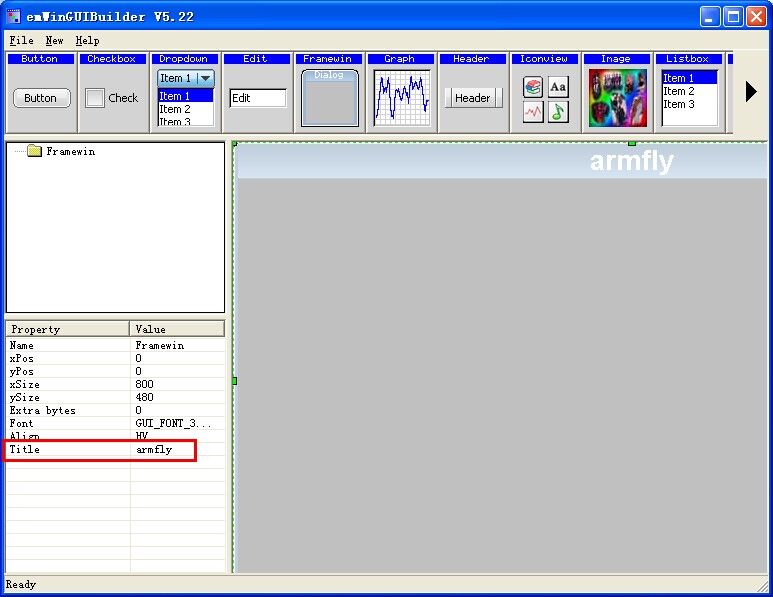
设置好以后,上面的字体Framewin字体会居中显示,然后还是鼠标右击,选择Set title text,并更改Framewin为armfly,修改的地方在左下角: 
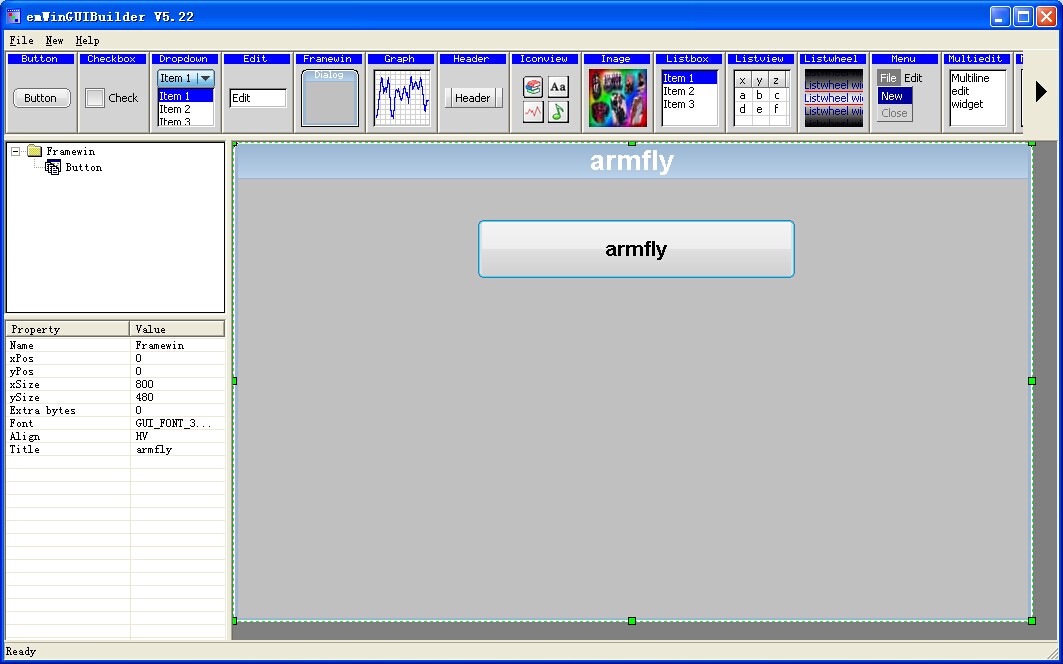
设置好以后,基本一个对话框就算建立完毕。 4.1.2 第二步:在对话框上面建立按钮 按钮的建立方面和上面的对话框是一样的。按钮上面的字体大小和显示内容,大家可以任意设置。按钮上的文本不支持对齐方式设置,默认是居中显示,我这里是显示字符armfly,字体GUI_FONT_24B_ASCII,建立后的效果如下: 
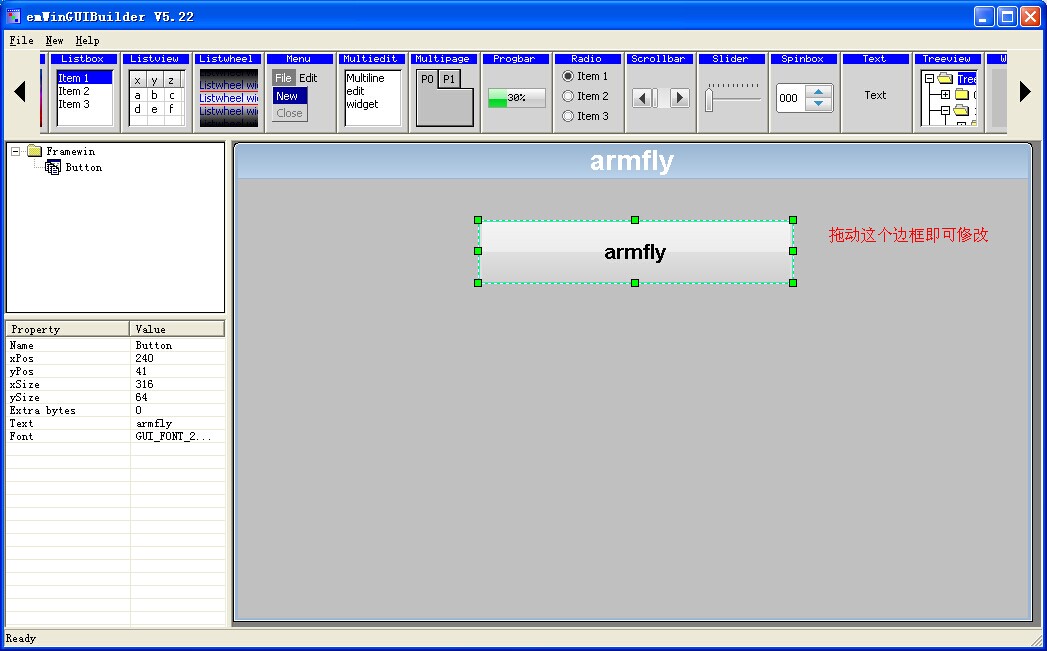
对于建立的按钮控件,用户可以任意拖动,并通过鼠标调整其大小,调整方法如下:先左击选中相应控件,会出现绿色的边框,在边框的地方拖动鼠标即可修改大小 
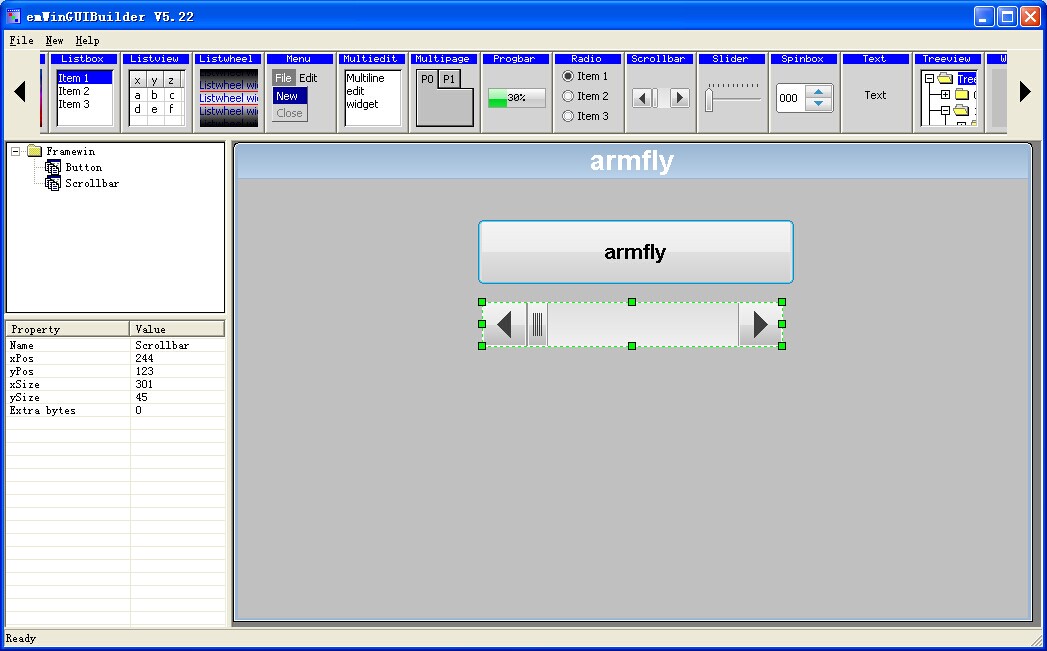
4.1.3 第三步:在对话框上面建立滚动条 建立后的效果如下: 
4.1.4 第四步:在对话框上面建立滑动条 建立的滑动条显示效果如下: 
4.1.5 第五步:建立好后点击File-save 保存方法如下: 
保存后生成的文件在GUIBluder5.22软件所在的文件夹里面: 
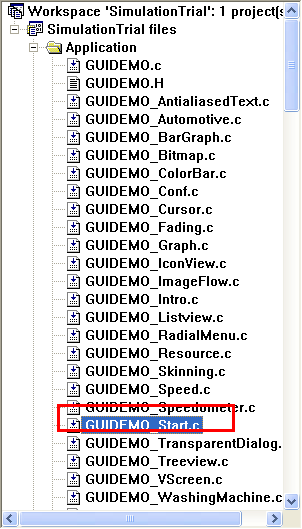
4.2 emWin5.24模拟器上运行GUIBulder5.22生成代码 现在给大家演示一下emWin5.24上面运行上面GUIBulder5.22生成的代码。emWin5.24的官网下载地址:http://www.segger.com/downloads.html?pid=26 用VC6.0打开emWin5.24模拟器,左侧栏是这样的 
这里打开那个GUIDEMO__Start的文件,里面只有一个MainTask的初始化,这里可以把这个文件里面的函数全部的删掉,全部复制刚才那个C文件里面的程序到这个文件里面来,只这样程序还是不能够运行的,复制过来以后再加入这个代码,加在文件的末尾即可。
运行VC6.0实际显示的效果如下: 
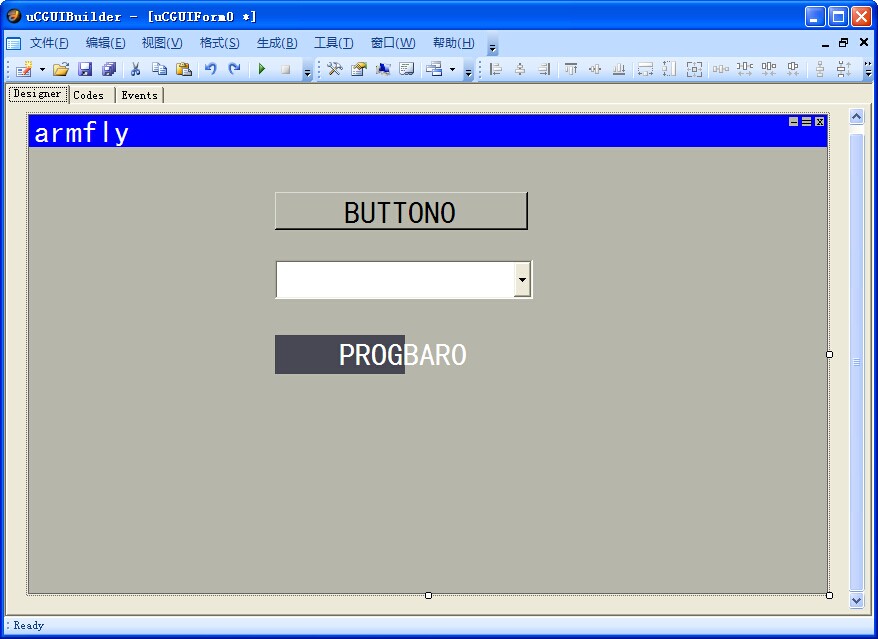
显示这种界面很正常,是因为配置的输出界面时320*240的,下期教程跟大家讲emWin5.24的使用时,再详细的讲解如何设置。 4.3 uCGUIBulder4.0的使用步骤 uCGUIBulder4.0是国内的一位网友做的,做的不错,特别是控件的对齐功能。这个小软件有一个作者写的使用说明,说的非常详细,我这里就不再赘述了,下面用这个软件设计一个如下的界面: 
然后将生成的代码复制到emWin5.24模拟器的那个文件里面,方法和上面讲的相同,这里主要将uCGUBulder4.0里面MainTask函数内容贴出来:
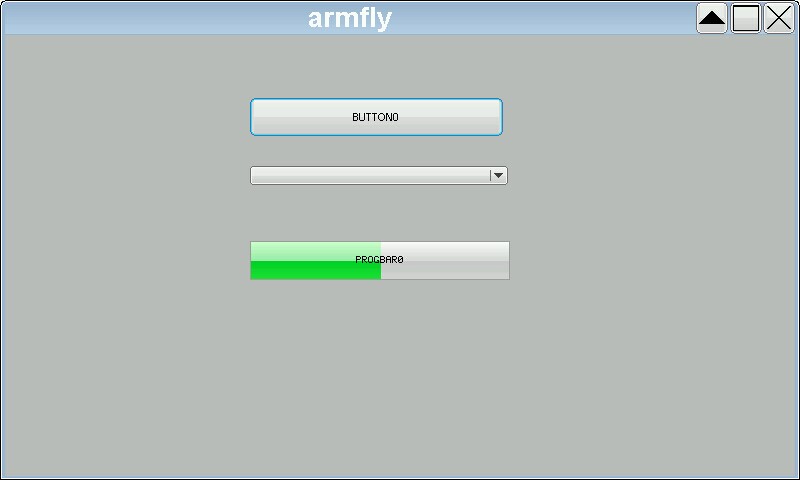
运行emWin5.24模拟器的实验效果如下图所示(这里将上面注释的皮肤设置函数全部打开) 
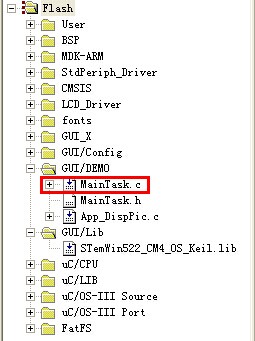
4.4 移植uCGUIBulder4.0生成的代码到开发板 移植到开发板上面和移植到移植到emWin5.22模拟器上面是一样的,直接复制粘贴就可以,只是粘贴到MainTask文件里面: 
运行并下载到板子上面实际的显示效果如下(通过按下按键K1将界面保存为BMP图片到SD卡) 
特别注意,如果使用的是800*480分辨率的屏可以完成显示出来,如果是小于这个分辨率的屏只能显示出一部分,大家可以按照上面的设计方法做一个适合自己屏大小的显示。 4.5 总结 通过本章教程,大家对于两个图形生成软件有一个了解即可,后面会跟大家再深入的介绍相关知识。 |
| 学习记录一下 |
| 值得收藏哦 |
STM32F769I-DISCO开发板GUI学习内容(二)_课前硬件基础
【STM32L562E-DK】健康手环基础界面开发(一)—— 准备工作
汇编浮点库qfplib移植STM32F769I-DISCO开发板与硬件浮点运算性能测试对比
【圣诞专享活动】使用TouchGFX做GUI显示:圣诞快乐&Merry Christmas!
STM32F103移植LittlevGUI代码
【STM32H7S78-DK评测】-5 LVGL&DMA2D DEMO测试
【STM32H7S78-DK评测】-4 LTDC&DMA2D 基本测试
STM32F3DISCOVERY + UCGUI3.90A的移植(源码+视频)
STM32MP135F-DK开发板评测-Linux系统下基于gtk的计算器应用
STM32MP135F-DK开发板评测-Linux系统下的GTK计算器
 微信公众号
微信公众号
 手机版
手机版
