
|
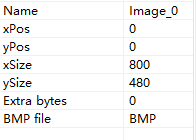
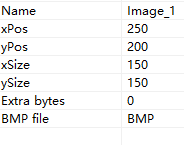
本帖最后由 lebment 于 2018-7-18 20:53 编辑 软件:CubeMX5.26 IAR 8.30 GUIBulider B2C 硬件:STM32F769NI—Disco 自不用说,这个评估板是很多板友朝思暮想的对象,三生有幸通过了活动,收到了开发板,以为心中激动,其实不然,这个板子功能强大,不可能将其全部开发和解读,既然是GUI就从GUI来开始上手。 已经有坛友完成了实验一,很简单,也很基础,实验二同样简单,只不过多了一个STemwin很少有教程提到的窗口重绘。之前有自己的项目要用到重绘,然而不会用,官方手册写的很模糊。以下是以实验一为基础,不再赘述。注意实验二不是我要说的重点,STM中文官网已经有源码和视频教程,一步步来不容易出错。 一、 略过CubeMX配置直接开始GUIBuilder,创建Windows控件,800-480(长宽)。 


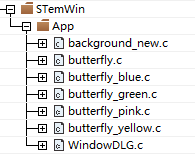
二、利用B2C软件图片转C文件,这一步我没有做直接用官网下载的工程里面的几个C文件,使用很简单,不多说。 把这几个C加入工程,我放到了这里 
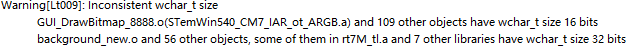
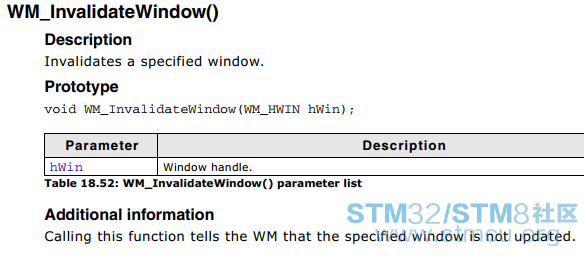
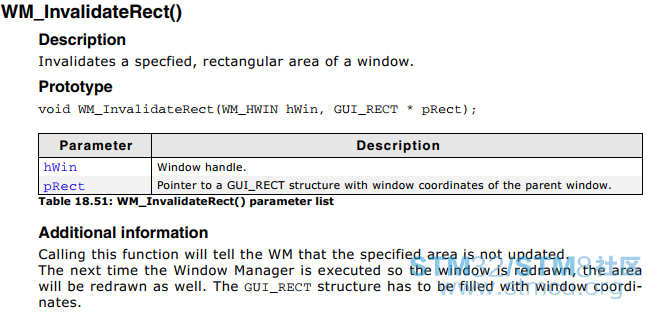
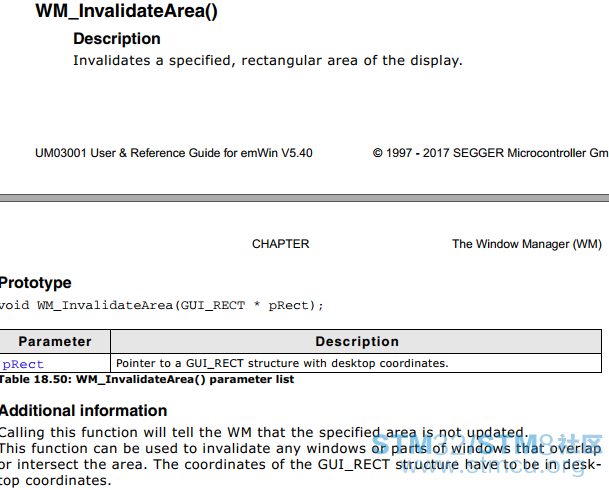
在WindowDLG文件中加入: extern GUI_CONST_STORAGE GUI_BITMAP bmbackground_new; extern GUI_CONST_STORAGE GUI_BITMAP bmbutterfly_blue; extern GUI_CONST_STORAGE GUI_BITMAP bmbutterfly_green; extern GUI_CONST_STORAGE GUI_BITMAP bmbutterfly_pink; extern GUI_CONST_STORAGE GUI_BITMAP bmbutterfly_yellow; static int butterfly_status; 三、 WindowDLG文件在窗口初始化和回调中加入。 switch (pMsg->MsgId) { case WM_INIT_DIALOG: // // Initialization of 'background' // hItem = WM_GetDialogItem(pMsg->hWin, ID_IMAGE_0); IMAGE_SetBitmap(hItem, &bmbackground_new); //pData = _GetImageById(ID_IMAGE_0_IMAGE_0, &FileSize); //IMAGE_SetBMP(hItem, pData, FileSize); // // Initialization of 'butterfly' // hItem = WM_GetDialogItem(pMsg->hWin, ID_IMAGE_1); IMAGE_SetBitmap(hItem, &bmbutterfly_blue); //pData = _GetImageById(ID_IMAGE_1_IMAGE_0, &FileSize); //IMAGE_SetBMP(hItem, pData, FileSize); // USER START (Optionally insert additional code for further widget initialization) // USER END break; // USER START (Optionally insert additional message handling) // USER END default: if(butterfly_status == 0) { hItem = WM_GetDialogItem(pMsg->hWin, ID_IMAGE_1); IMAGE_SetBitmap(hItem, &bmbutterfly_yellow); butterfly_status = 1; } else if(butterfly_status == 1) { hItem = WM_GetDialogItem(pMsg->hWin, ID_IMAGE_1); IMAGE_SetBitmap(hItem, &bmbutterfly_pink); butterfly_status = 2; } else if(butterfly_status == 2) { hItem = WM_GetDialogItem(pMsg->hWin, ID_IMAGE_1); IMAGE_SetBitmap(hItem, &bmbutterfly_green); butterfly_status = 3; } else { hItem = WM_GetDialogItem(pMsg->hWin, ID_IMAGE_1); IMAGE_SetBitmap(hItem, &bmbutterfly_blue); butterfly_status = 0; } WM_DefaultProc(pMsg); break; } 四、GUI_App.c中添加 void GRAPHICS_MainTask(void) { /* 2- Create a Window using GUIBuilder */ WM_HWIN hWin = CreateWindow(); //获取目标窗口 /* USER CODE BEGIN GRAPHICS_MainTask */ /* User can implement his graphic application here */ /* Hello Word example */ /* GUI_Clear(); GUI_SetColor(GUI_WHITE); GUI_SetFont(&GUI_Font32_1); GUI_DispStringAt("Hello world!", (LCD_GetXSize()-150)/2, (LCD_GetYSize()-20)/2); */ /* USER CODE END GRAPHICS_MainTask */ while(1) { WM_InvalidateWindow(hWin);//重绘 GUI_Delay(1000); } } 可以编译上电!(编译后会有一个warning,可以忽略) 
亲测IAR、TrueStudio以及各路IDE都是这个warningMDK不报错。 我的机子不知道为什么开机先显示这个,然后非常正常。不知道是否与那个IAR的Warning有关。 
(不好意思,没有动图) //*****************************重点分割线*********************************// 一、 官方解读, 


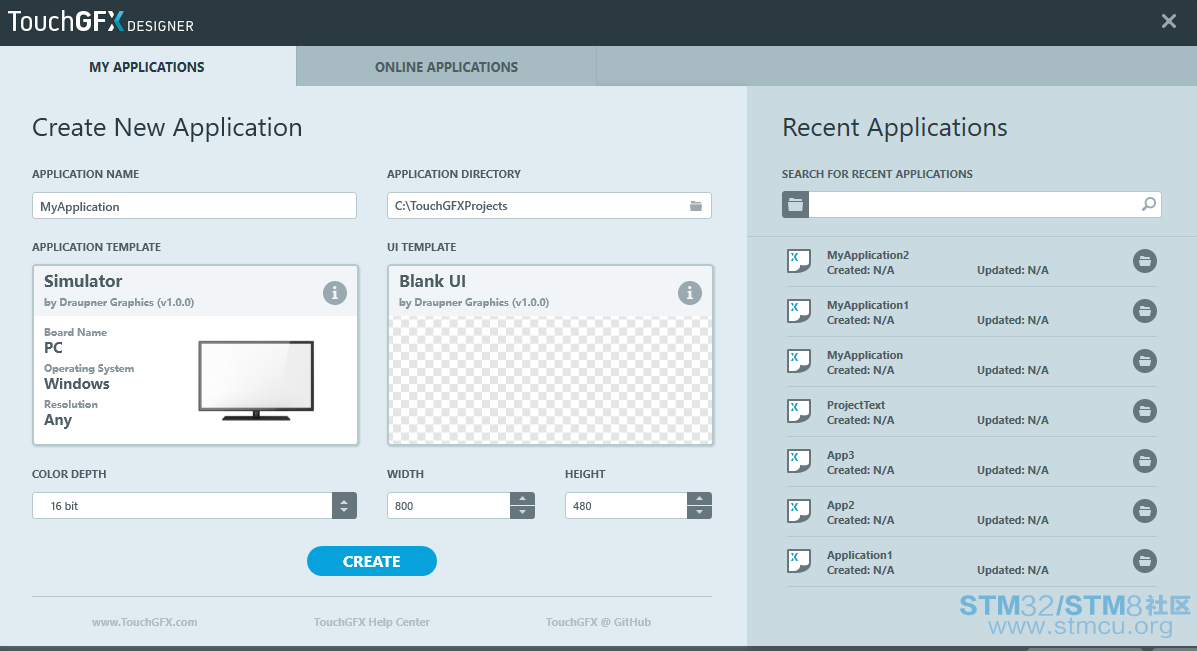
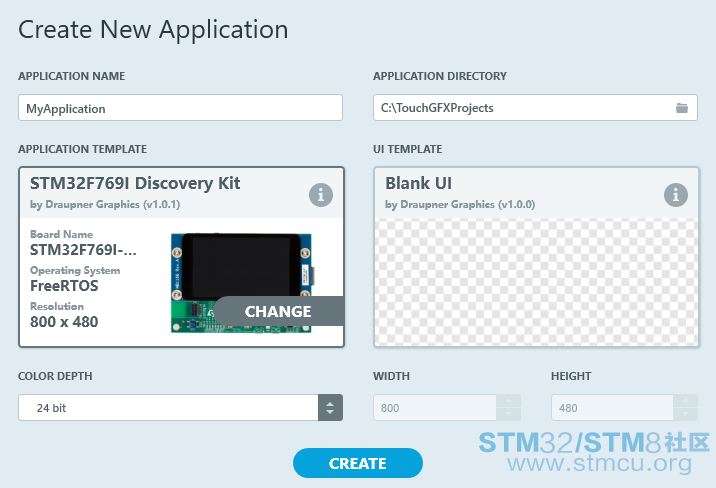
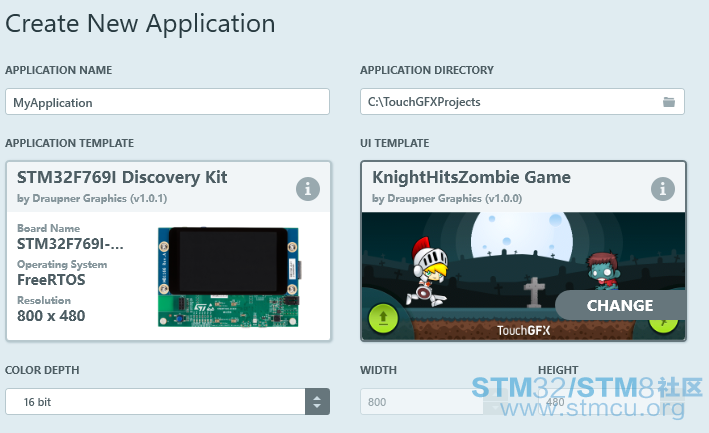
二、ST买了TouchGFX会出免费的工具?这个我不知道,我只知道我提前体验了一把TouchGFX,利用TouchGFX Designer (类似GUIBuilder)。 
我会不告诉你么? 去官网,在下拉栏里选择TouchGFX Designer,然后填写各种信息,然后官方会发送邮件(回复可能比较慢),里面带这个软件的下载地址。安装好了然后开始使用啊! 


三、以上都是非常简单的东西,Disco资源很多,需要时间去开发,后续希望我有能力也有时间出精品,轻喷。 |

App.rar
下载76.15 KB, 下载次数: 3
STM32F769I-DISCO开发板GUI学习内容(二)_课前硬件基础
【STM32L562E-DK】健康手环基础界面开发(一)—— 准备工作
汇编浮点库qfplib移植STM32F769I-DISCO开发板与硬件浮点运算性能测试对比
【圣诞专享活动】使用TouchGFX做GUI显示:圣诞快乐&Merry Christmas!
STM32F103移植LittlevGUI代码
【STM32H7S78-DK评测】-5 LVGL&DMA2D DEMO测试
【STM32H7S78-DK评测】-4 LTDC&DMA2D 基本测试
STM32F3DISCOVERY + UCGUI3.90A的移植(源码+视频)
STM32MP135F-DK开发板评测-Linux系统下基于gtk的计算器应用
STM32MP135F-DK开发板评测-Linux系统下的GTK计算器
 微信公众号
微信公众号
 手机版
手机版

实验一很多坛友分享了,我再发出来感觉很水啊
已传