
|
本帖最后由 toofree 于 2018-7-24 17:09 编辑 STM32 GUI高阶培训之实验二、蝴蝶闪呀闪,应用工程APP 打开之前建好的,STM32CubeMX工程模板BSP。 建立过程参考前一贴——《STM32 GUI高阶培训之实验一、创建STM32CubeMX GUI工程BSP》 https://www.stmcu.org.cn/module/forum/forum.php?mod=viewthread&tid=616765&fromuid=307297 (出处: 意法半导体STM32/STM8技术社区) 打开工程后,双击选择“GRAPHICS”组件,弹出设置窗口,在STemWin项目下,直接点“Execute”启动STemWin。 
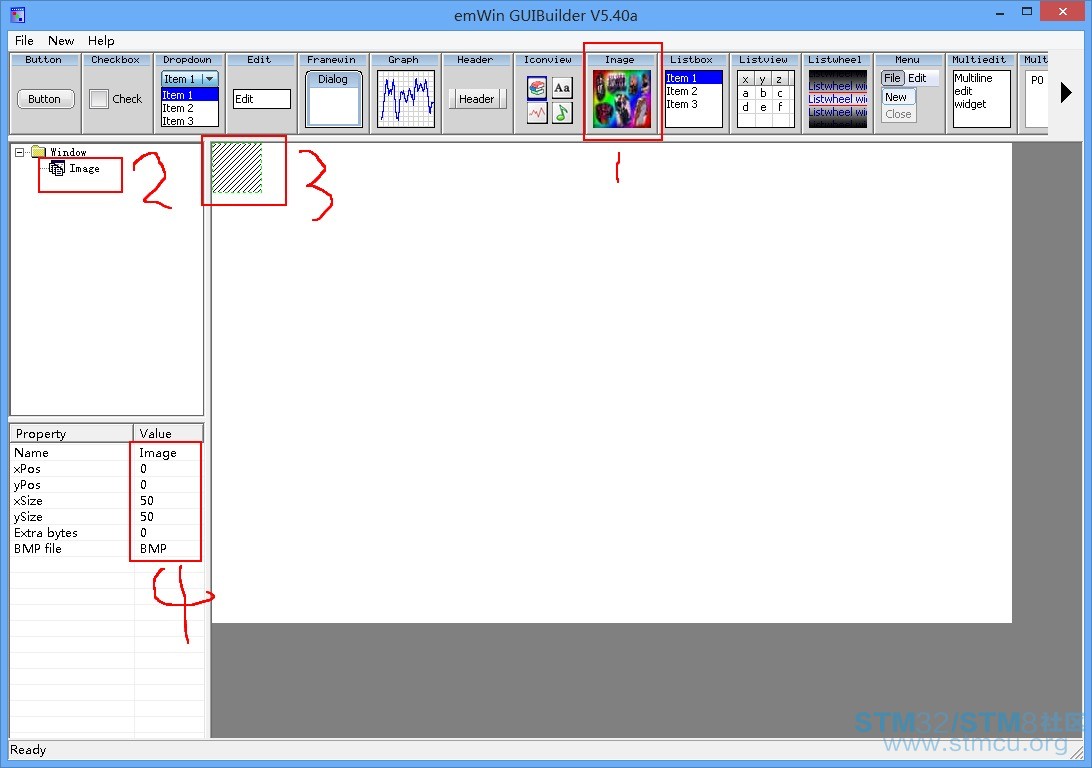
打开STemWin窗口后,点“1”所示图标,添加一个图片零件。 
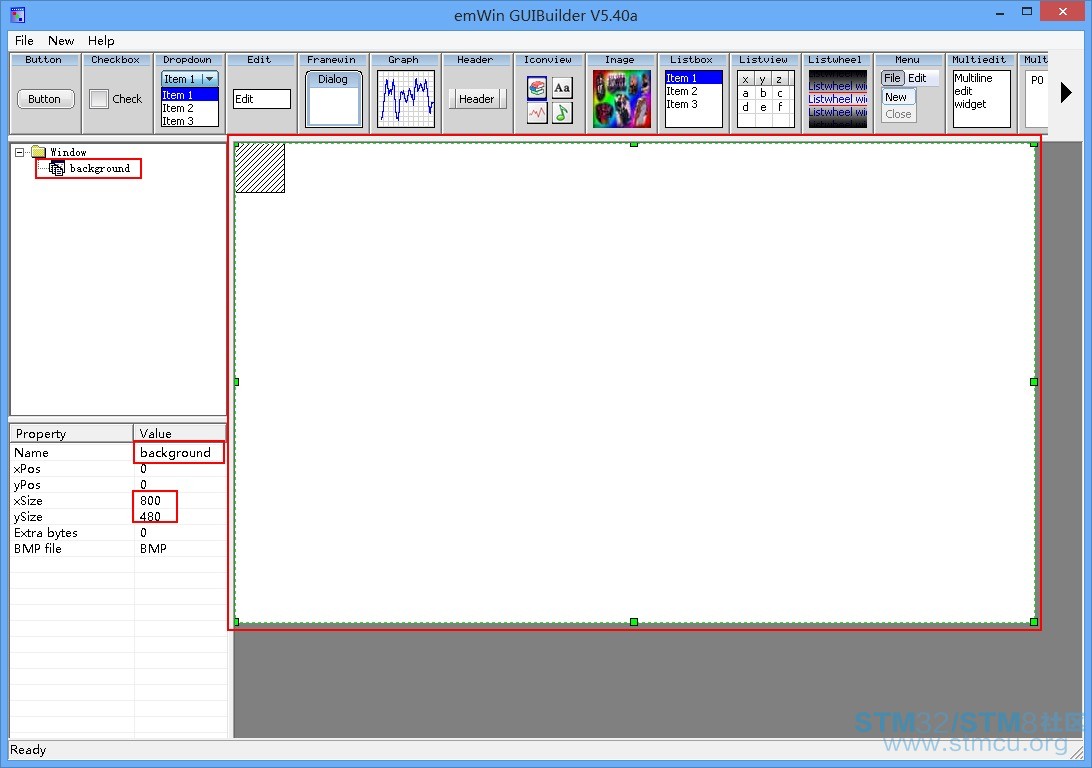
修改图片零件属性,名称、长、宽等信息,此图为背影图片,需要满幅显示,因此长宽为800、480。 
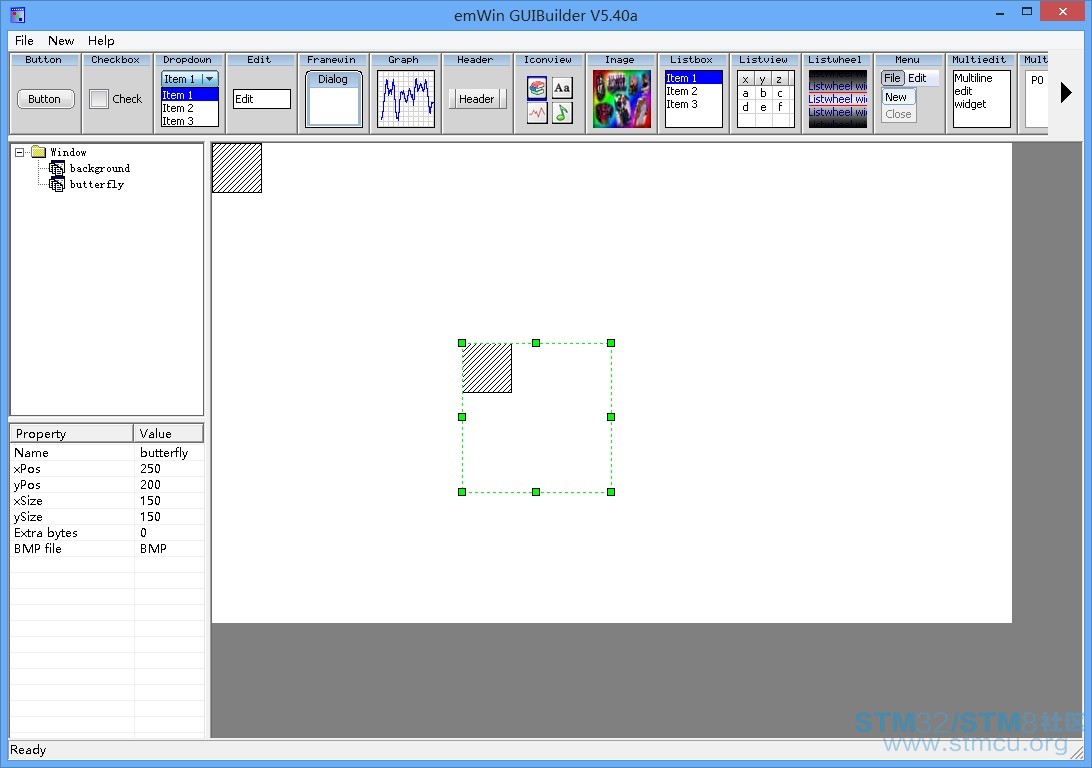
同理,添加将来的“蝴蝶位置”,先占个位。位置起始坐标250、200,图片的坐标是从左上角为(0,0)开始,与显示器的坐标设置是相同的。但不同于图片的坐标,一般图片的坐标是从左下角为(0,0)开始。 
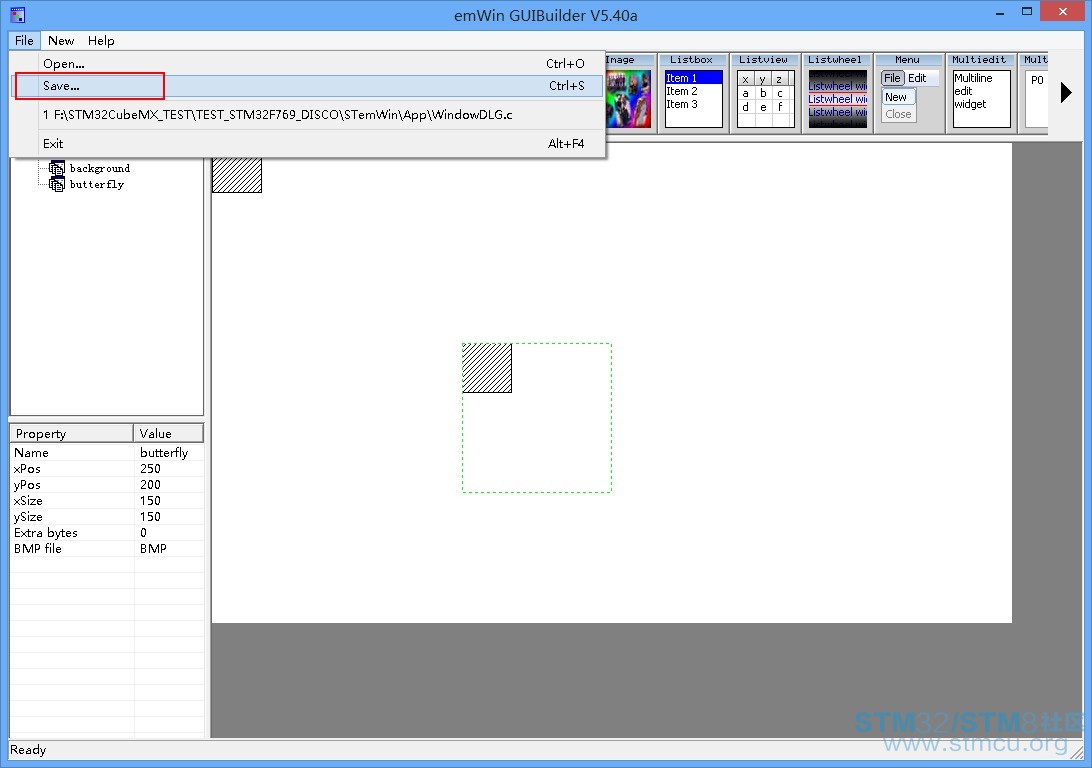
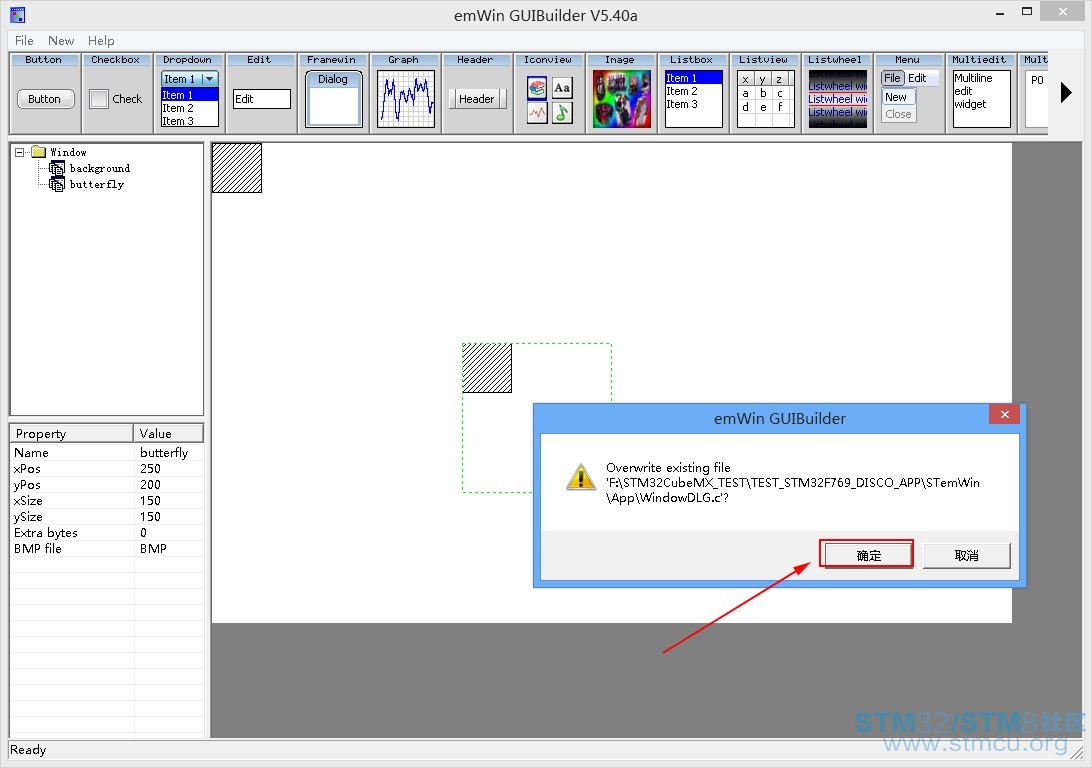
保存STemWin设置 
提示已存在,是否替换,“确定”替换即可。 
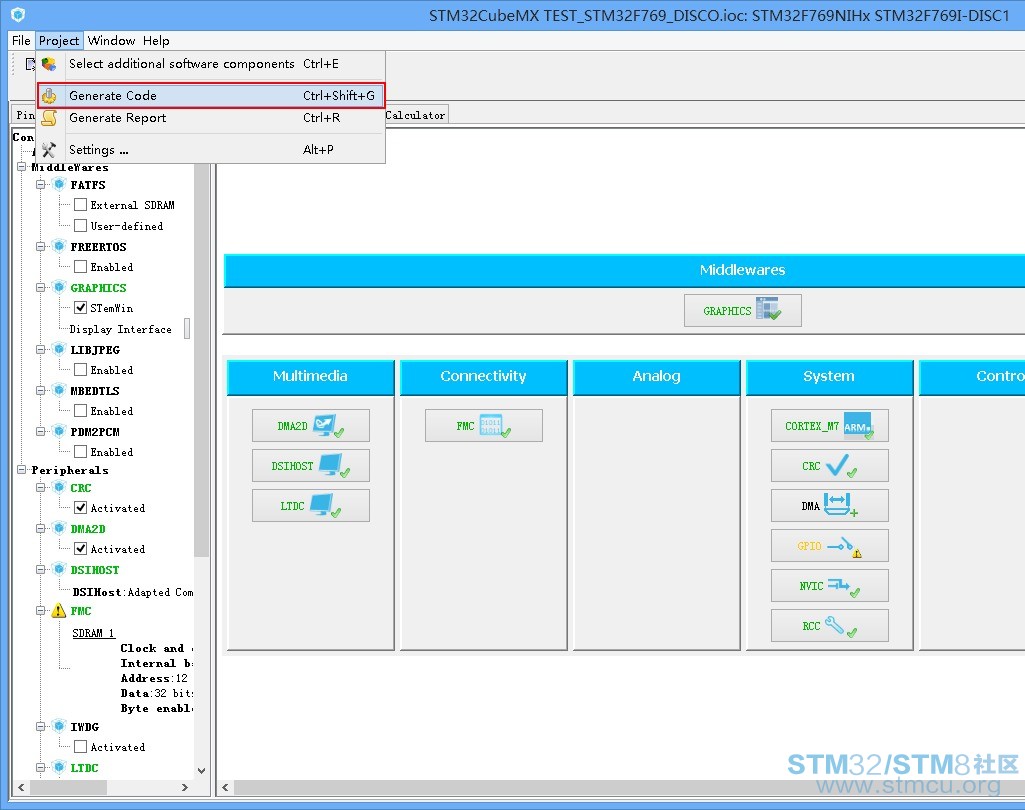
重新生成Keil工程及代码。 
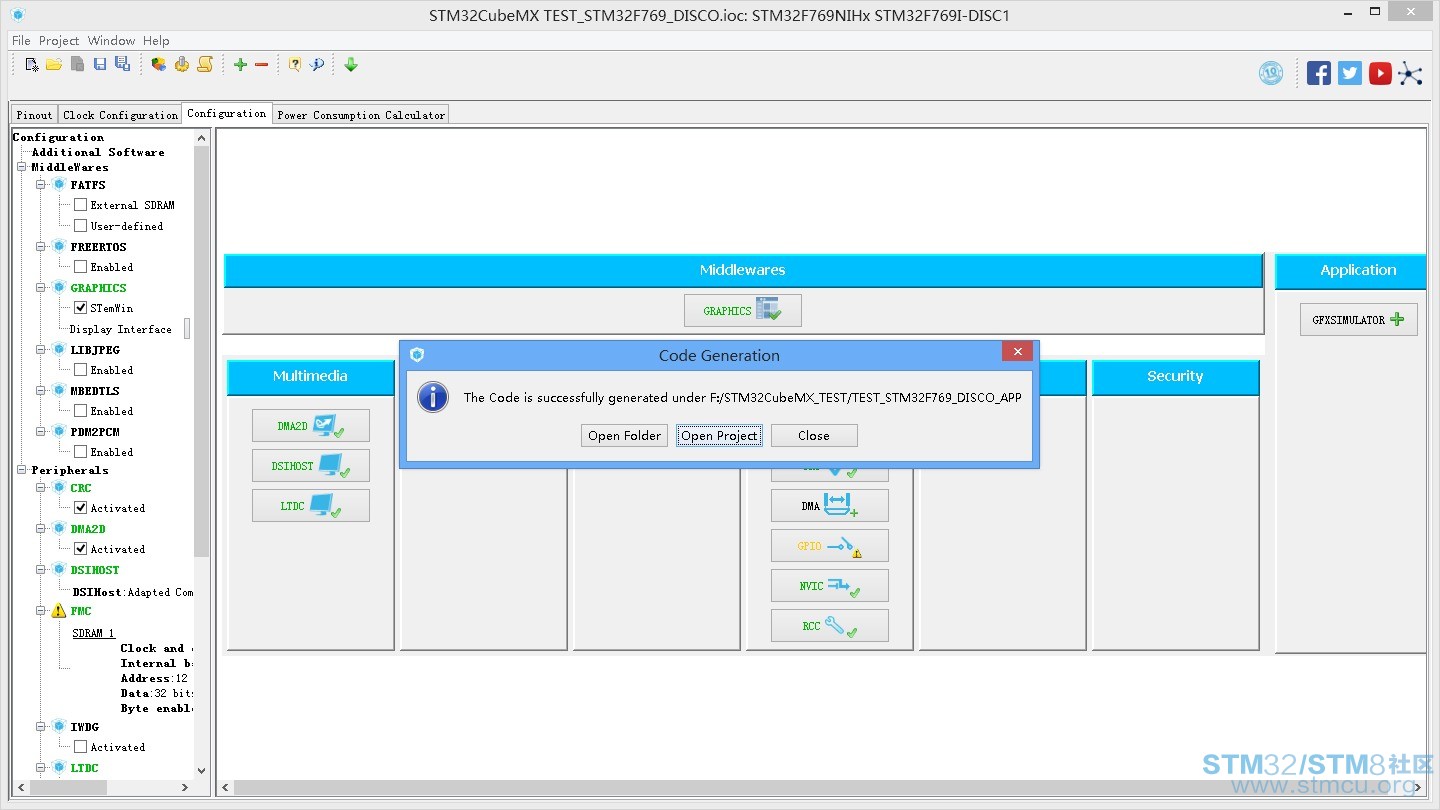
Keil工程生成完毕,打开Keil工程。 
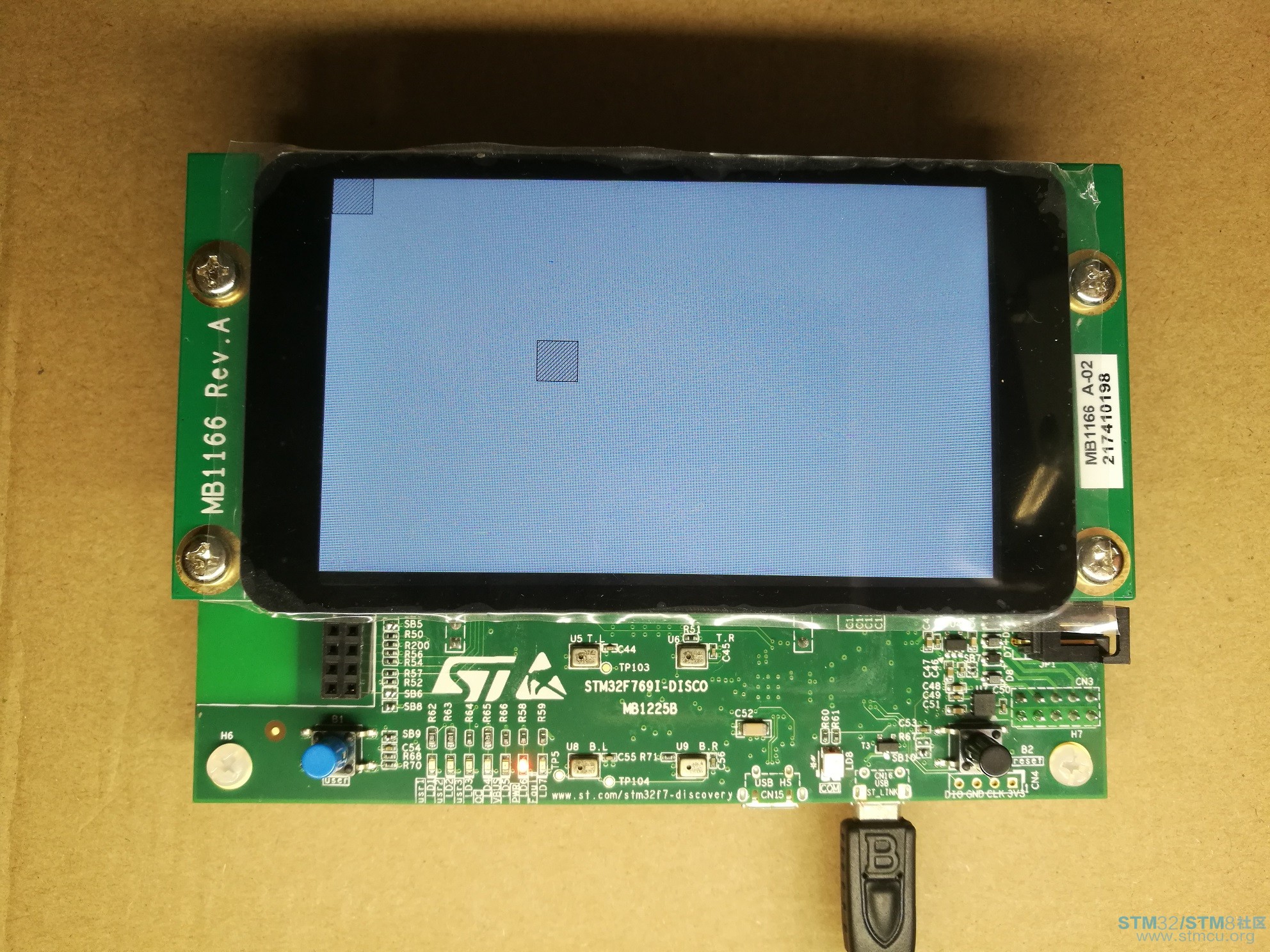
关键的两个文件“GUI_App.c”、“WindowDLG.c”。先编译,下载到目标板,看一下是什么效果。 
与STemWin设置时相同,只是两个虚框框,并没有要显示的图片。 
在717的“STM32图形界面 GUI高阶实战演练”时,在演讲窗口右下角,下载过一个压缩包“http---cache.gensee.com-ftuploadcz159-TVP8j3G43e-814044454.7z”,名字比较长。这个压缩包是,显示程序所需要用到的转换工具、背景 蝴蝶图片等,当然也可以通过其它途径获得相应文件。 
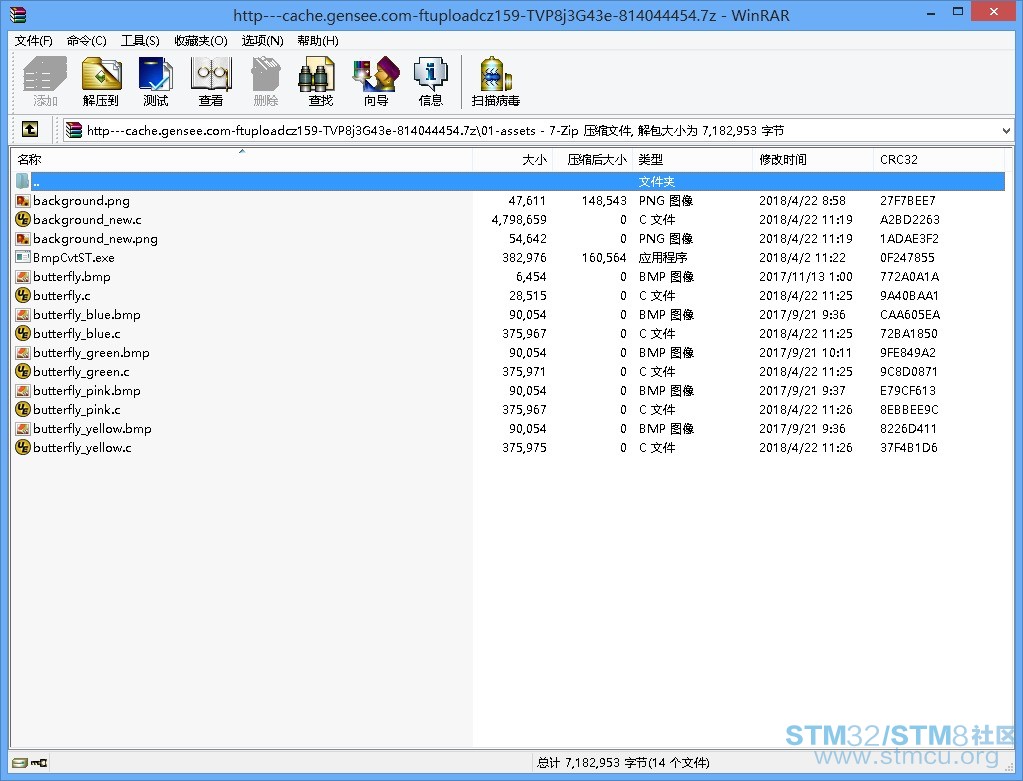
打开压缩包可以看到,图片已经转好了“.c”文件,解压缩到本地文件夹(路径随意定,能找到就行)。接下来,将验证一下通过视频学习的转换方法,转个把文件验证即可,不必每个文件都转。 
打开转换工具软件“BmpCvtST.exe”。 
“BmpCvtST.exe”打开后,光光的,界面相当简洁。 
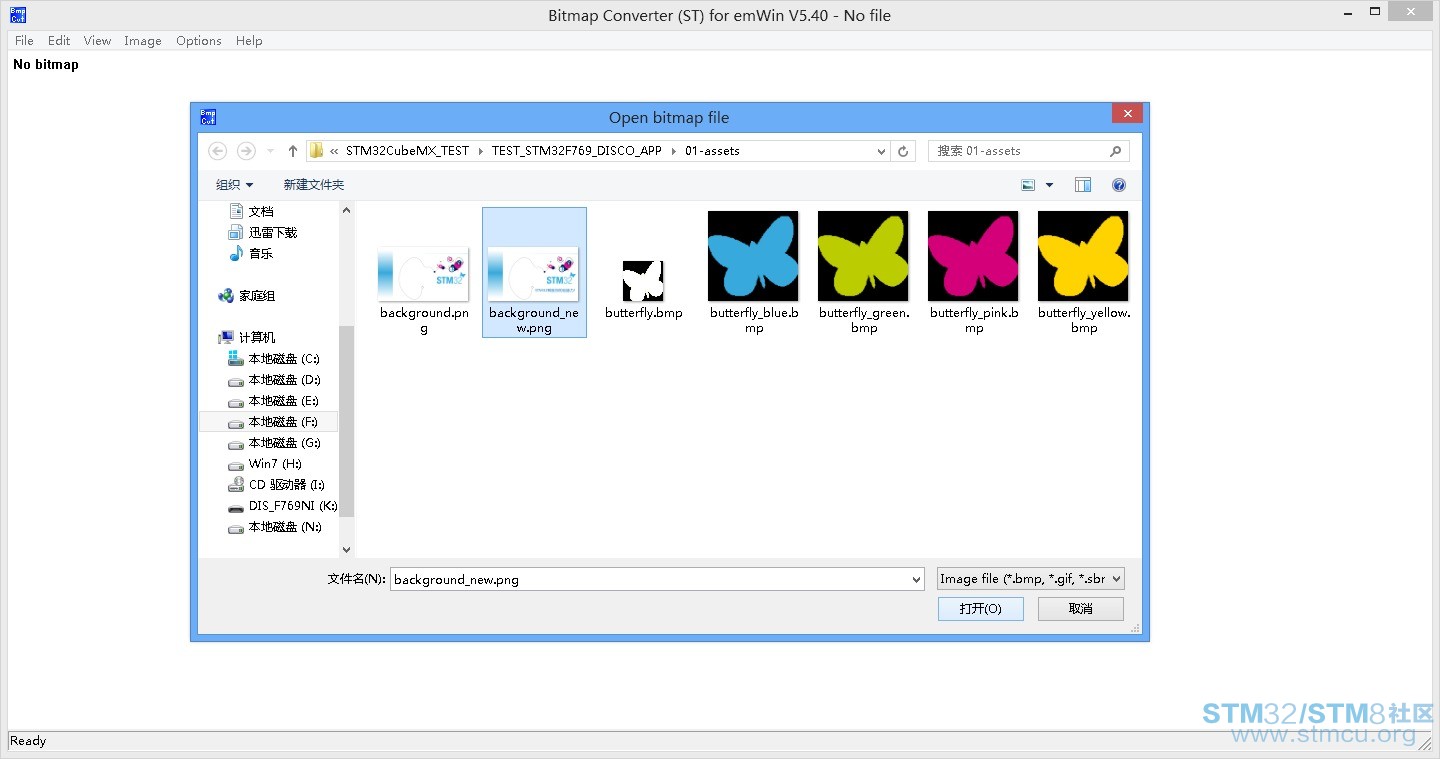
通过File下拉菜单的OPEN,浏览打开要转换的文件,如“background_new.png”。 
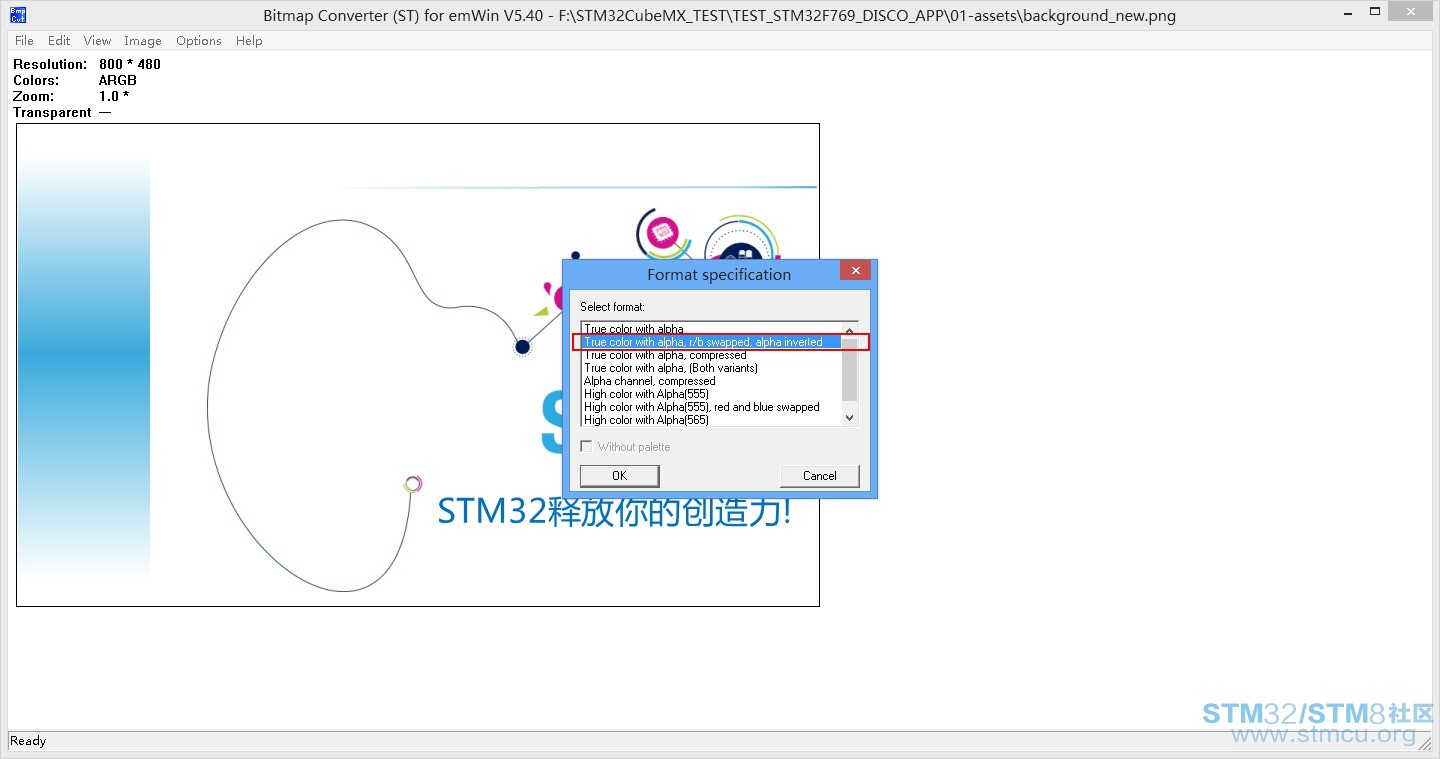
打开后,可以预览图片效果,以及看到图片信息,图片大小800x480,ARGB格式。 
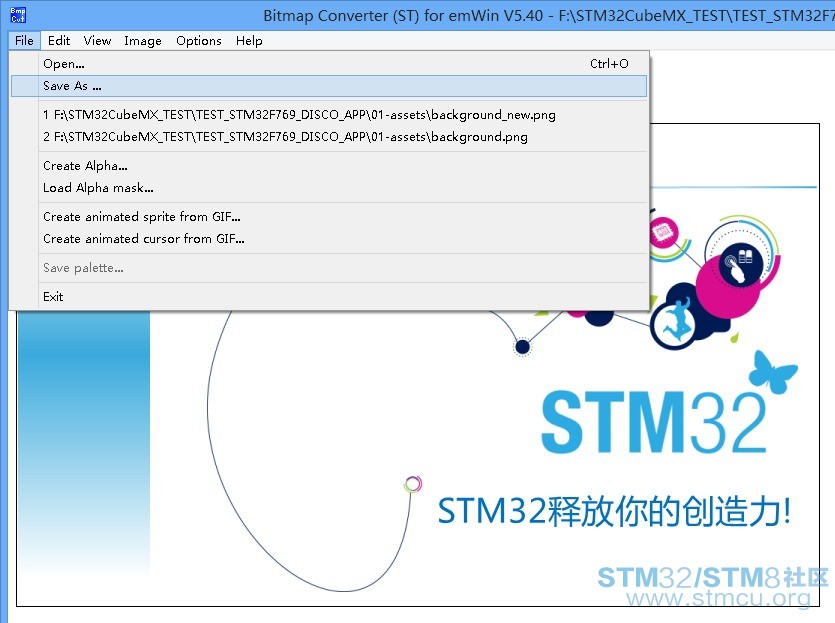
保存时,将可以根据提示,转换文件。 
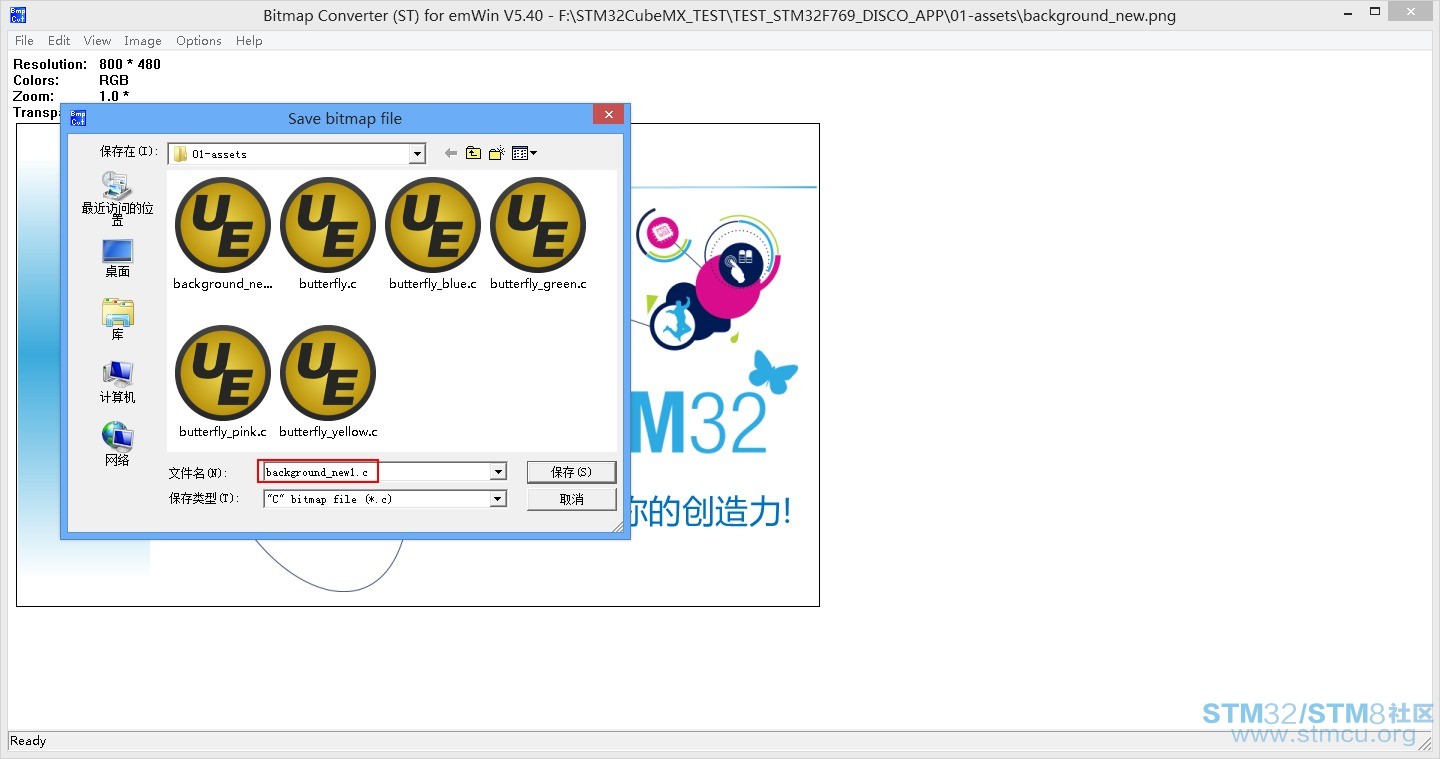
选择“.c”格式,文件名定为“background_new1.c”,为了不与已有的文件“background_new.c”造成冲突。 
选择第二项,带alpha通道(透明度)的真彩格式,R与B调换位置,alpha通道翻转。 
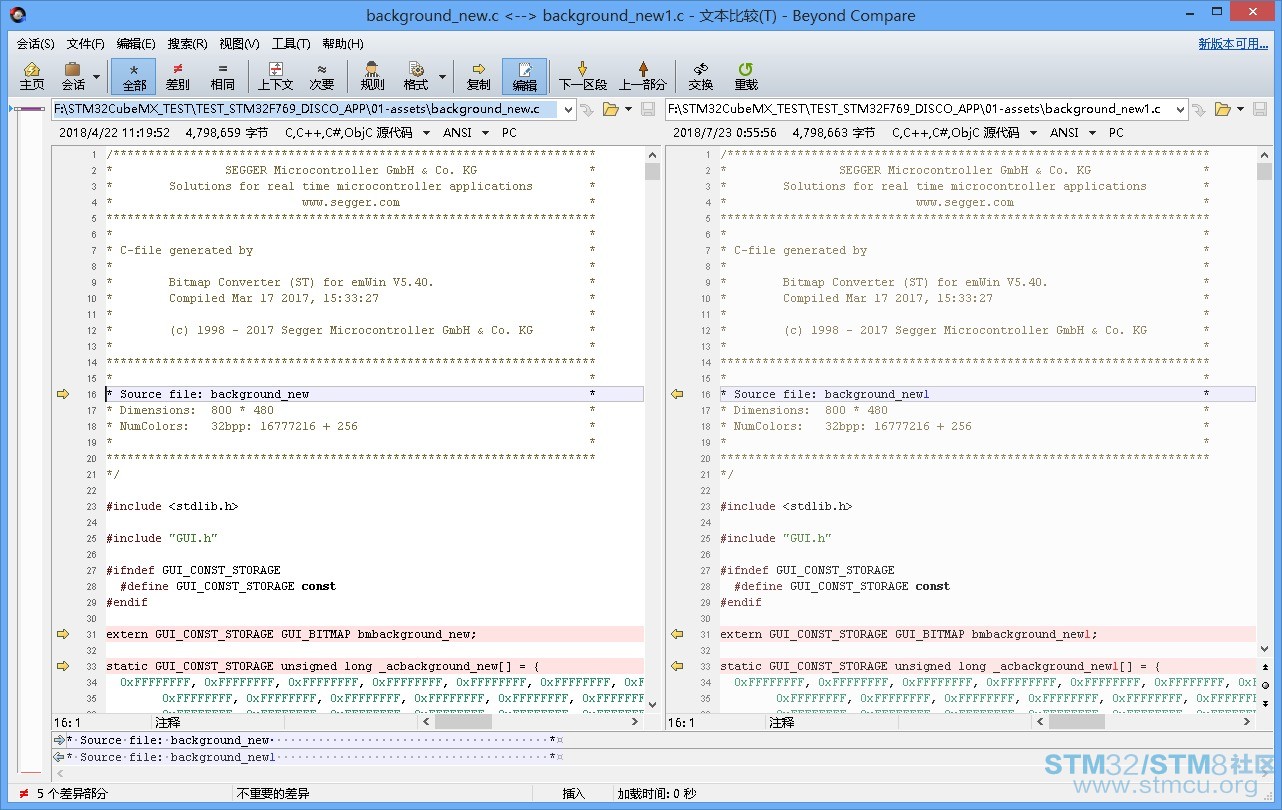
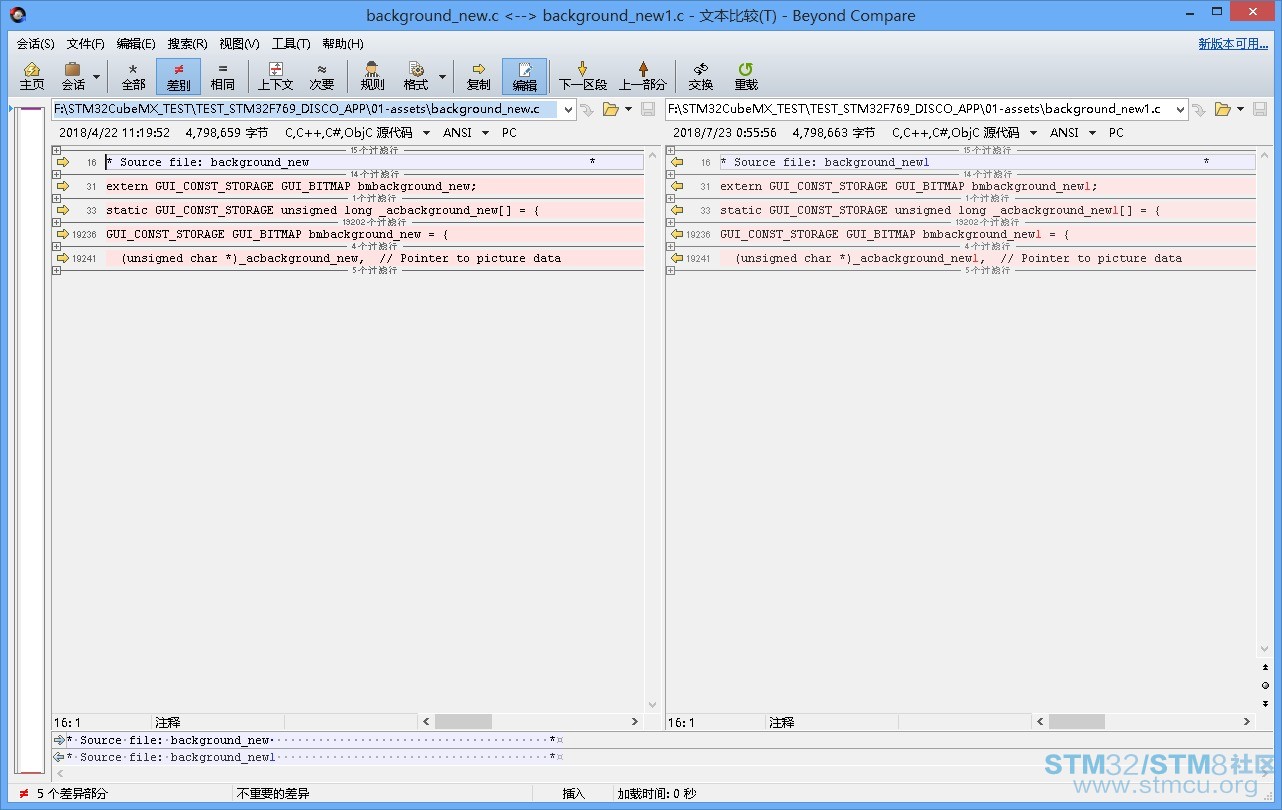
用文件对比工具软件“Beyond Compare 4”,打开文件“background_new1.c”与“background_new.c”,对比是否一致。 
经对比,两个文件数据都相同,仅文件名与文件内部相应的数据名称不同。说明我们转换的方法正确,与演讲老师的一致。 那么我们就不再对其它“蝴蝶”图片做转换了,直接使用转换好的“.c”文件即可。 
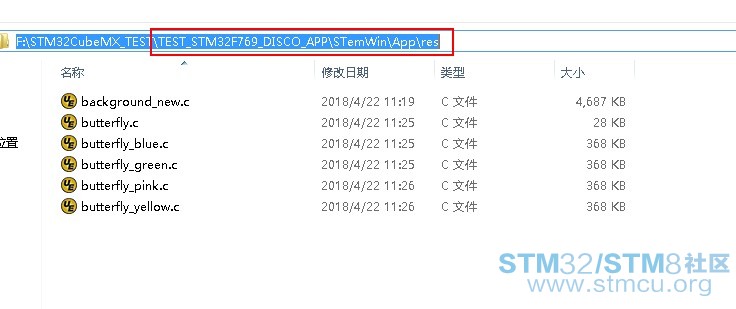
将几个图片的“.c”文件存放到,工程的STemWin文件下,“TEST_STM32F769_DISCO_APP\STemWin\App\res”,“res”文件夹需要用户自己新建。 
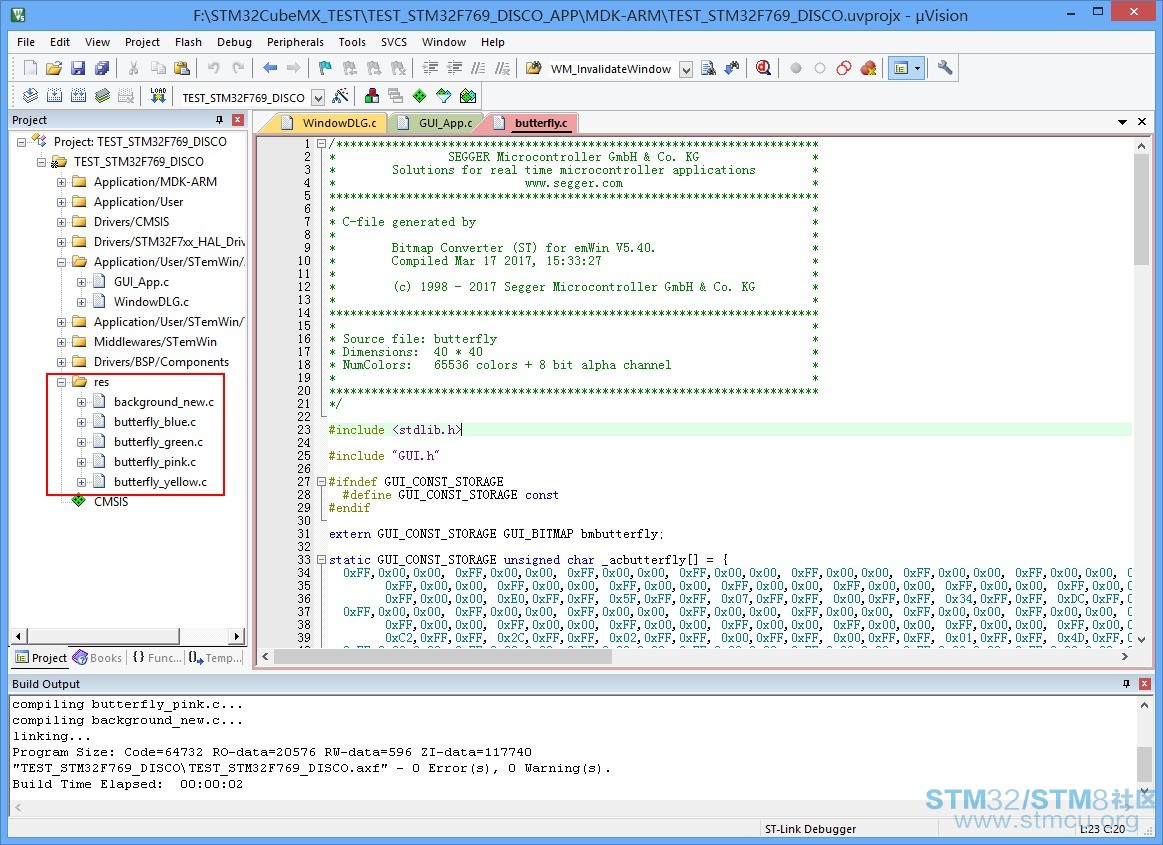
在Keil工具中添加文件夹,并重命名为“res”。 
将““TEST_STM32F769_DISCO_APP\STemWin\App\res”文件夹下的图片“.c”文件添加进来。 
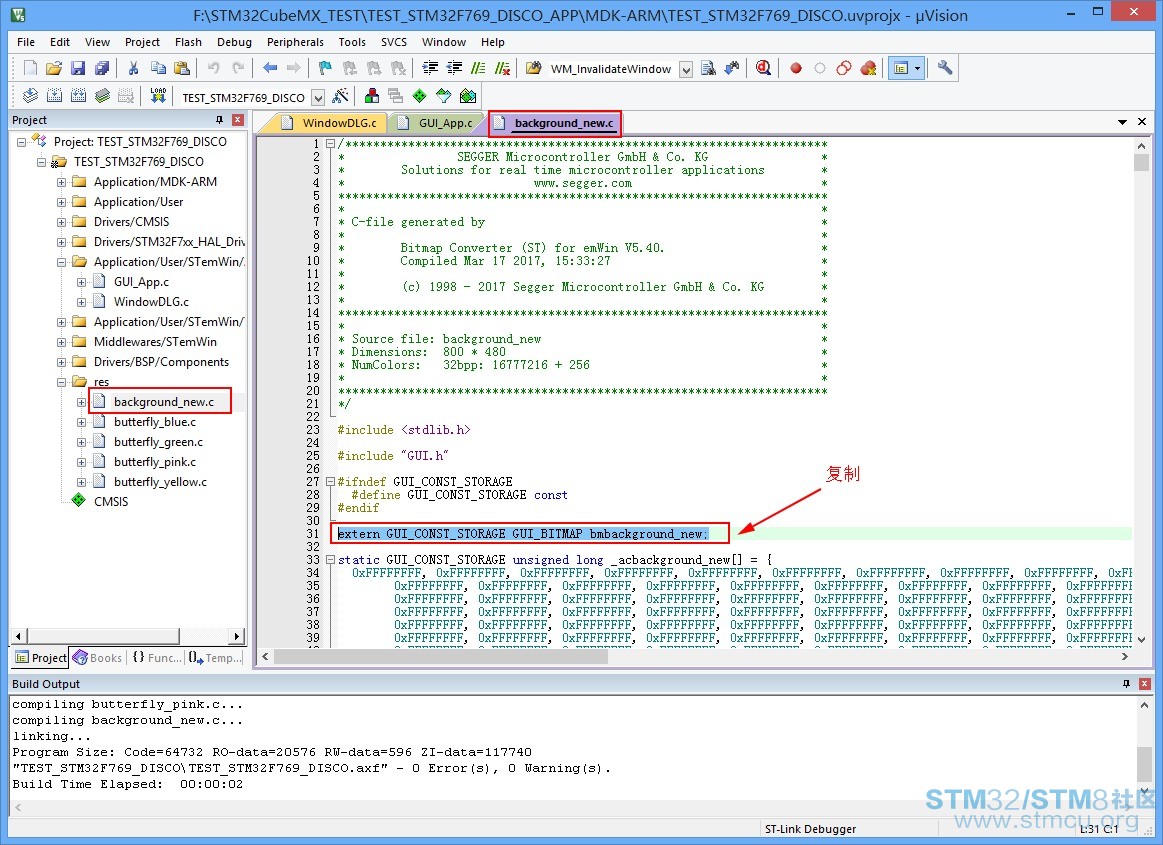
现在开始修改工程源文件“GUI_App.c”和“WindowDLG.c”。 打开“background_new.c”,复制数组声明行。 
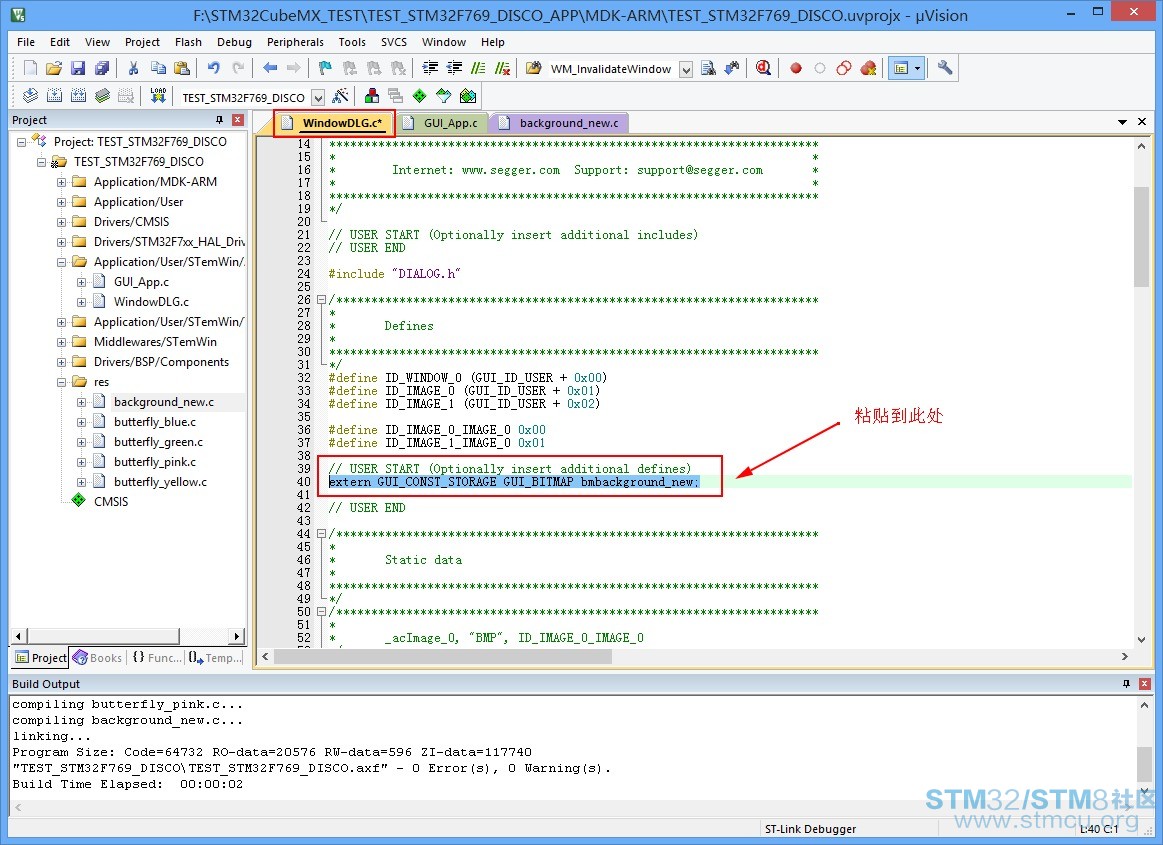
打开文件“WindowDLG.c”,在第40行处,粘贴插入刚复制的数组声明信息,为了能在本文件中使用数组。 
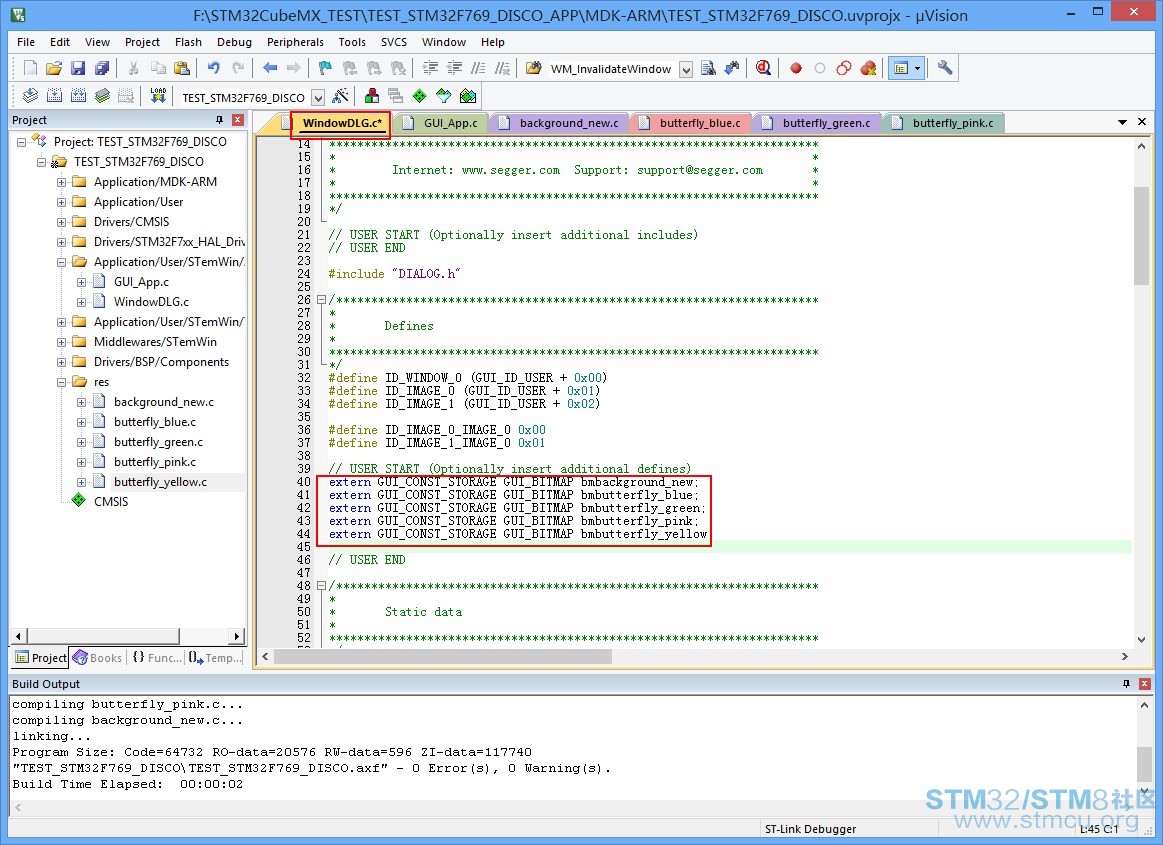
依此类推,将5个文件数组声明信息全部复制到文件“WindowDLG.c”中 
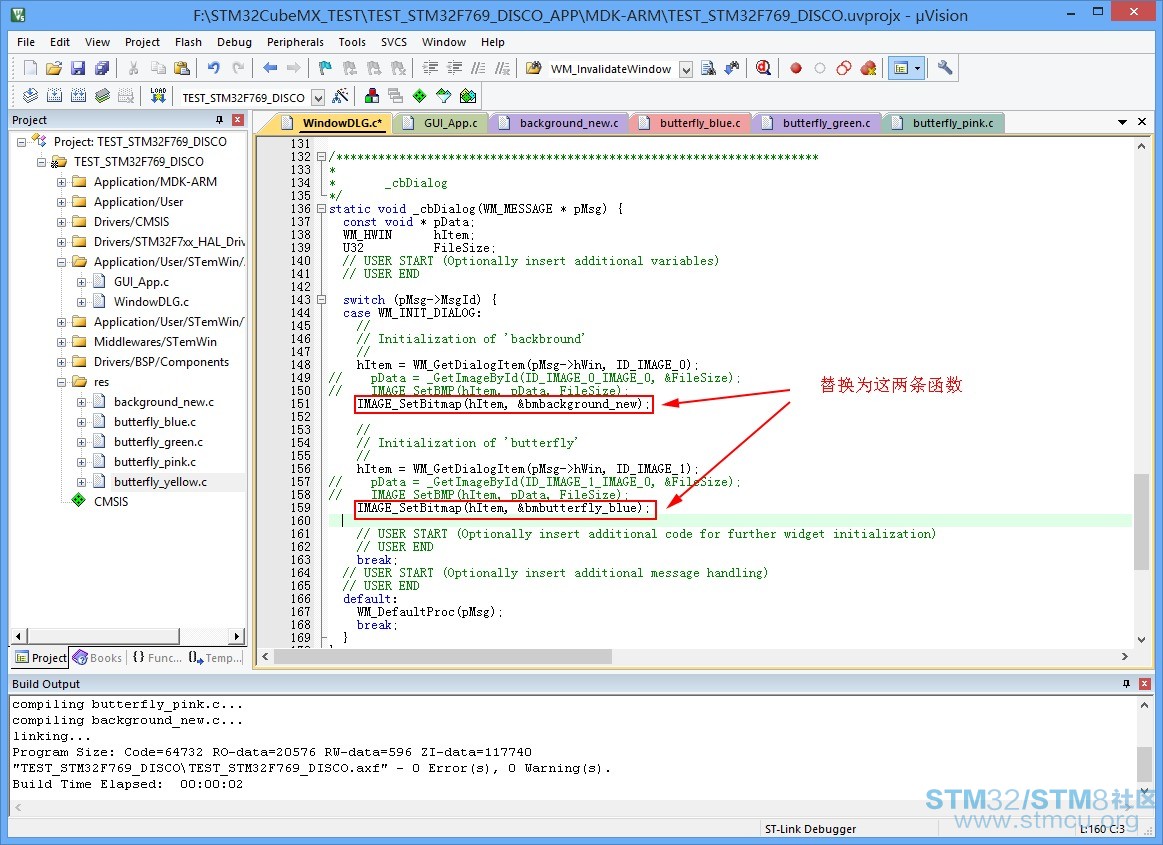
需要更换原有的屏显函数。 
更换为函数IMAGE_SetBitmap()。 
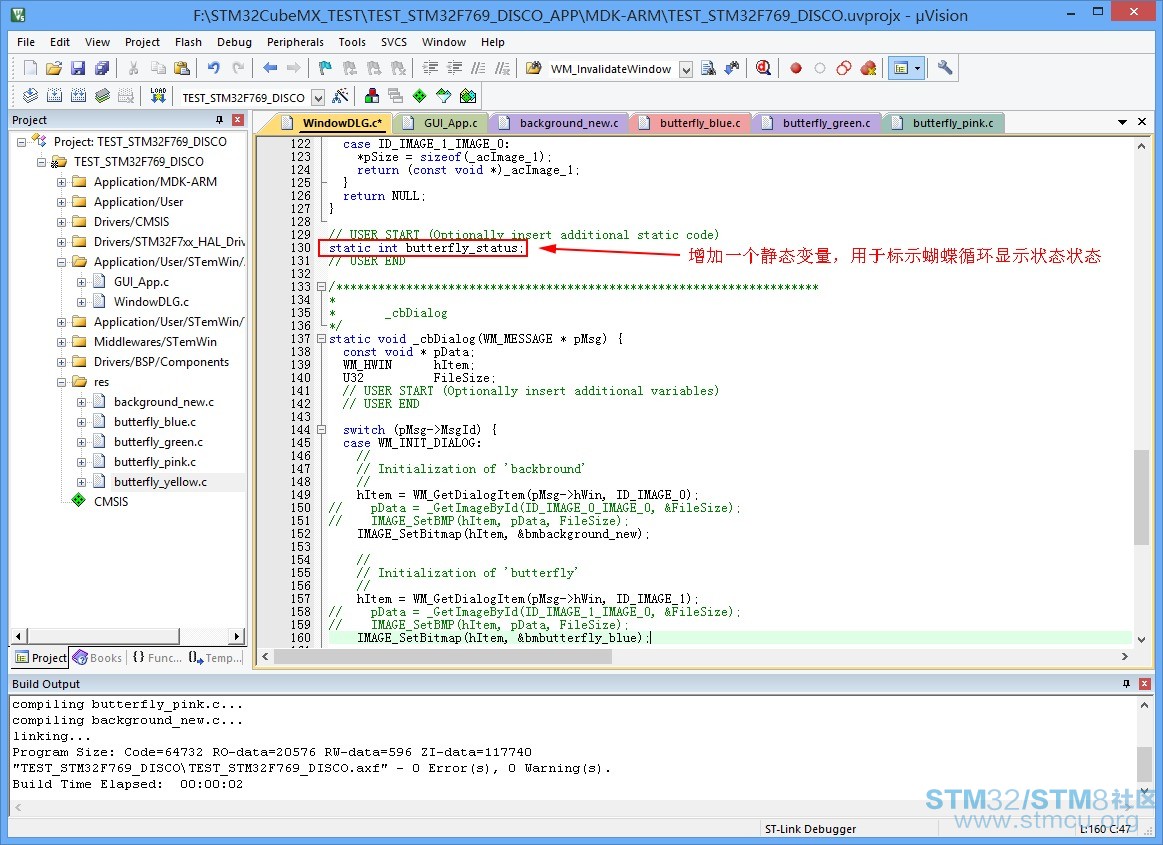
新创建一个静态变量,标示“蝴蝶”循环显示状态。 
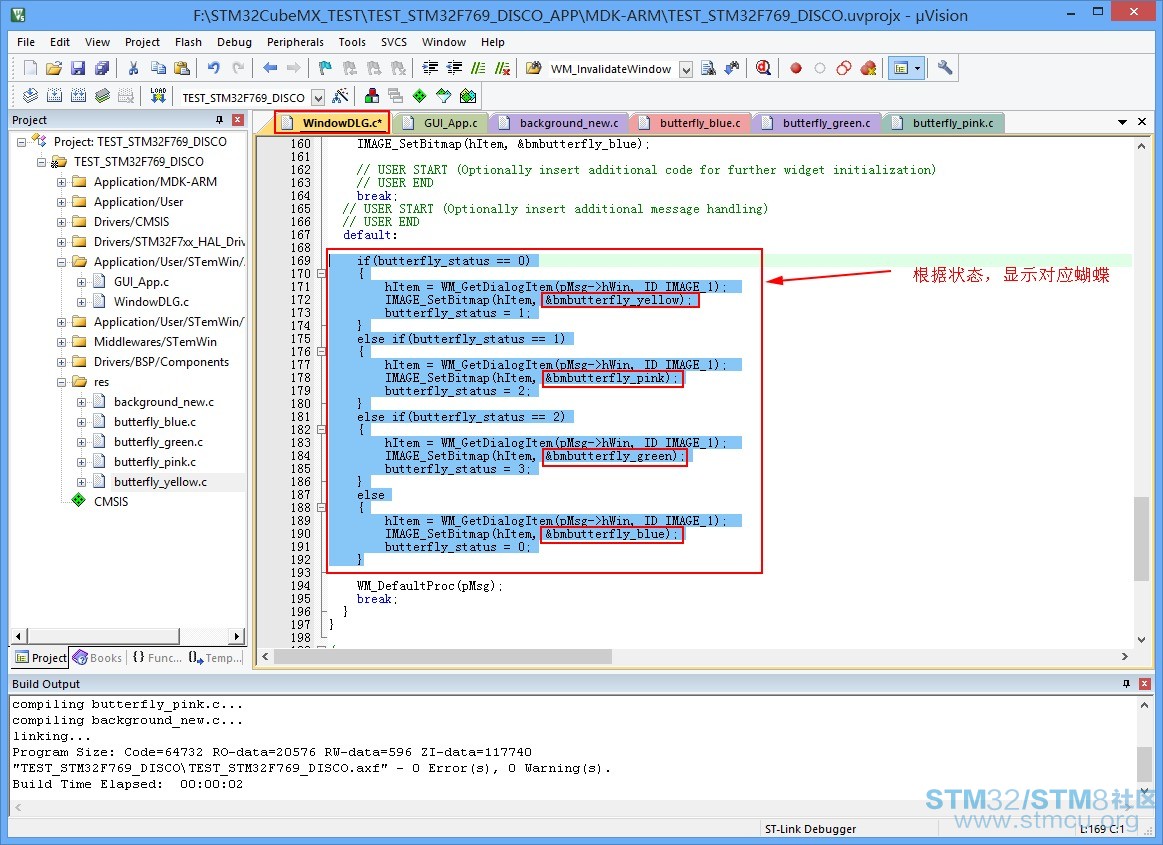
将4种显示状态,分别一一列出来。按butterfly_status值来显示当前,通过改变butterfly_status的值,下次按新值进行状态轮转。 
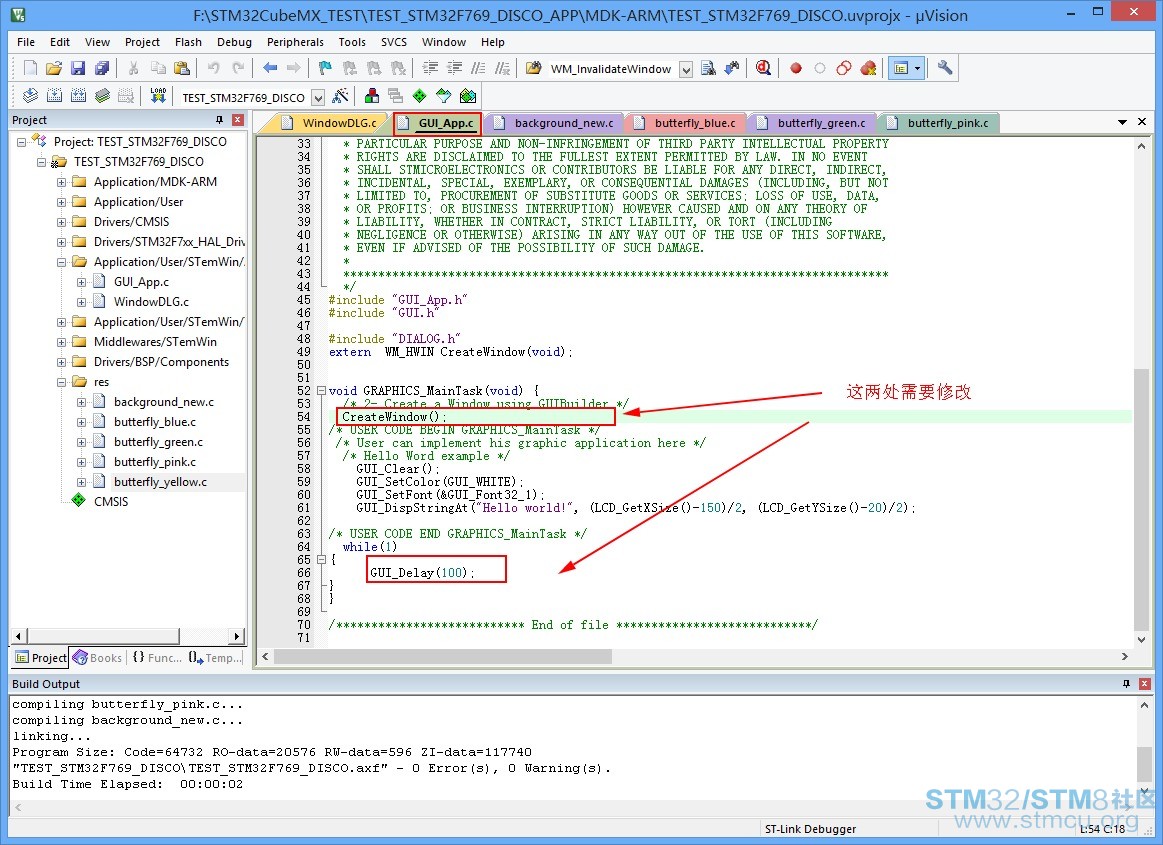
打开文件“GUI_App.c”,需要修改两处程序。 
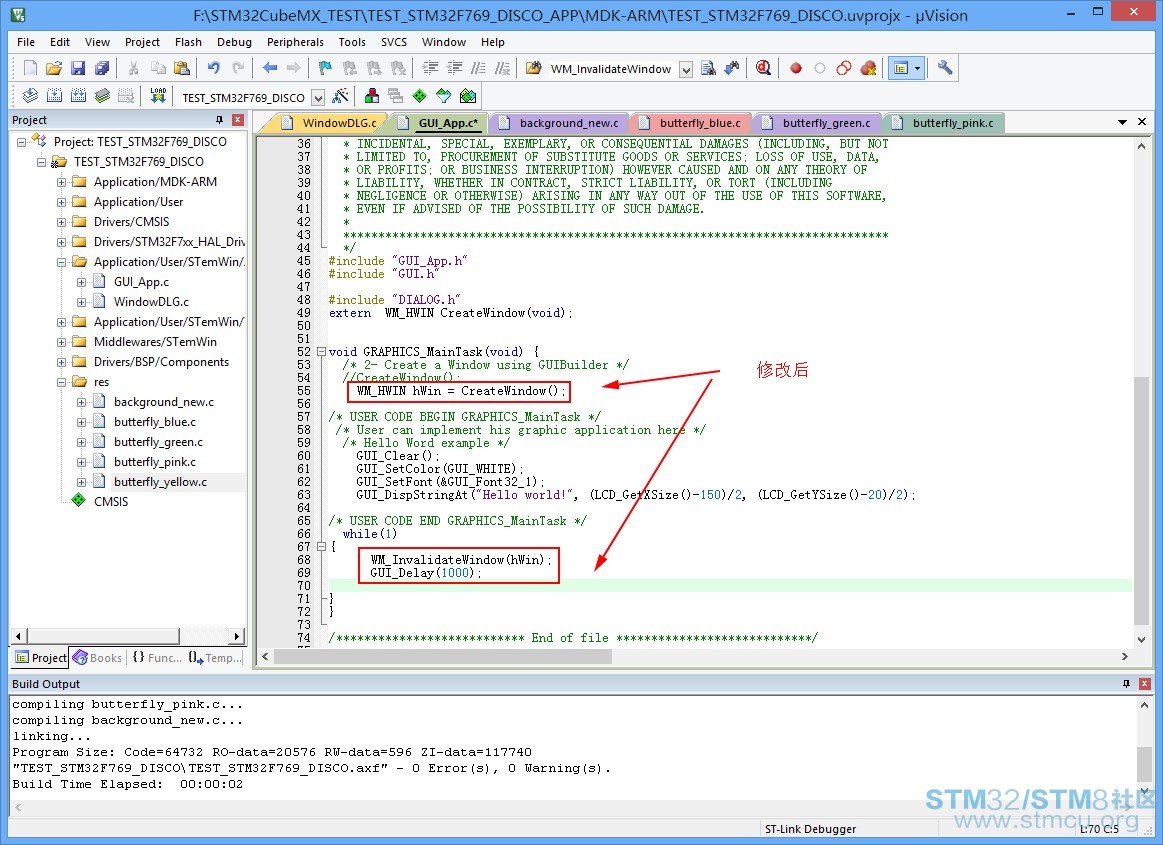
新建显示窗口,并把显示窗口指针赋给WM_HWIN类型的hWin。修改定时1s,进行显示窗口更新。即每1s,执行一次_cbDialog(WM_MESSAGE * pMsg)函数,显示蝴蝶图片更换,butterfly_status状态随之改变一次。 
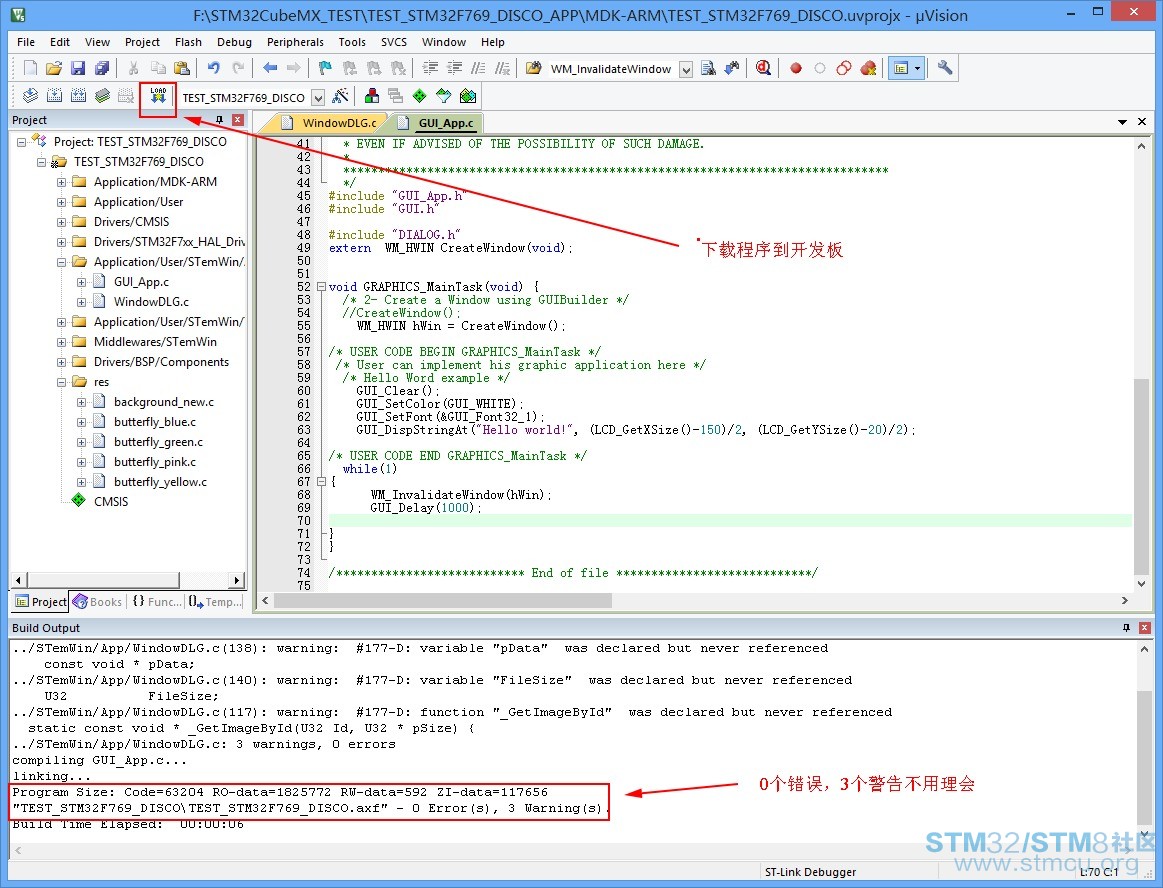
下载程序到开发板。 
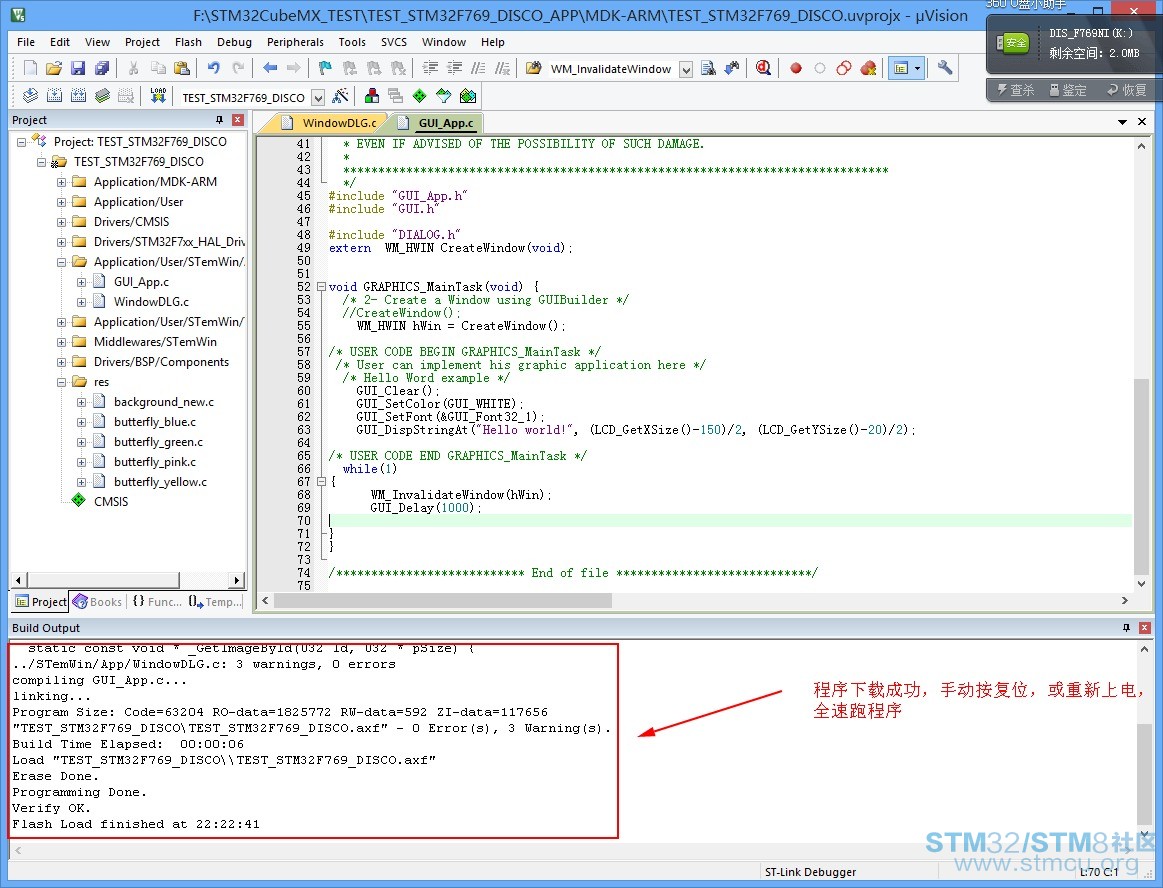
复位或重新上电,程序全速运行。 
观察程序运行后的显示效果,可以看到4个颜色的蝴蝶,开始每1秒切换显示一次。 
至此,蝴蝶开始闪呀闪!本实验完成。 国际惯例,程序必须有!完整版本工程:  TEST_STM32F769_DISCO_APP.rar
(18.39 MB, 下载次数: 42)
TEST_STM32F769_DISCO_APP.rar
(18.39 MB, 下载次数: 42)
|
无刷直流电机控制应用+基于STM8S系列单片机---电子书
MCSDK FOC应用详解
STM32F769I-DISCO开发板GUI学习内容(二)_课前硬件基础
【STM32L562E-DK】健康手环基础界面开发(一)—— 准备工作
STM32F10xxx 正交编码器接口应用笔记 及源代码
汇编浮点库qfplib移植STM32F769I-DISCO开发板与硬件浮点运算性能测试对比
【圣诞专享活动】使用TouchGFX做GUI显示:圣诞快乐&Merry Christmas!
STM32F103移植LittlevGUI代码
基于STM32定时器ETR信号的应用示例
【STM32H7S78-DK评测】-5 LVGL&DMA2D DEMO测试
 微信公众号
微信公众号
 手机版
手机版

谢谢