
|
C++是如何从代码到游戏的 这个简单啊。 你既然问C++了,那我问你,现在,我有一个Student类。C++怎么创建一个学生类的对象? // 嗯我会!有两种方式:; X+ C1 G1 ~4 H- c7 sStudent s; Student *s2 = new Student("张三");0 Z; H0 Z, T& n* w- \! _- t7 p 那好,现在这学生的行为有:吃饭,睡觉,上网课。现在你执行个上网课的行为,怎么做? // 简单啊3 U1 z* m v1 _2 w, Ks2->upNetworkClass();
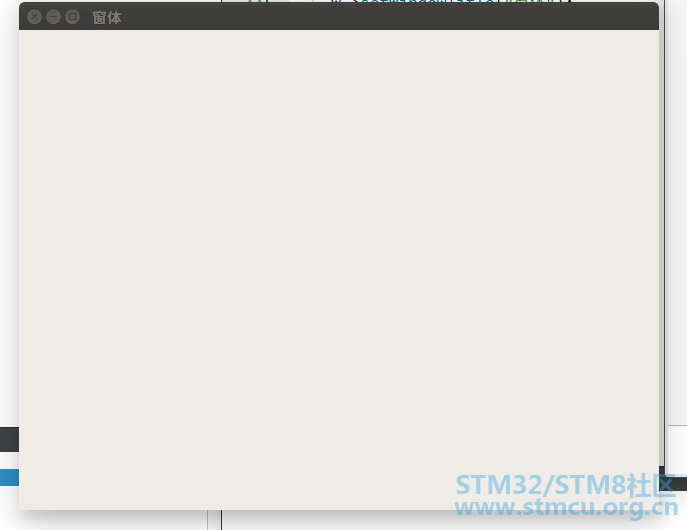
嗯,上面的代码在学校里都写过吧?有这个基础就够了。 那游戏是啥?无非是一堆图形堆叠呗,把上面的Student类换成窗体类,换成控件类,换成游戏中不同的元素类,然后再组合起来不就完了么。 呐现在,我告诉你,有一个窗体类,叫QWidget,它有一个行为叫show,可以显示窗体。你给我生成一个窗体并显示出来。那就照葫芦画瓢呗: QWidget *w = new QWidget();* O0 i6 \* u8 \* H/ Cw->show();% I# b( h) f; ^ 来我们看看效果: 
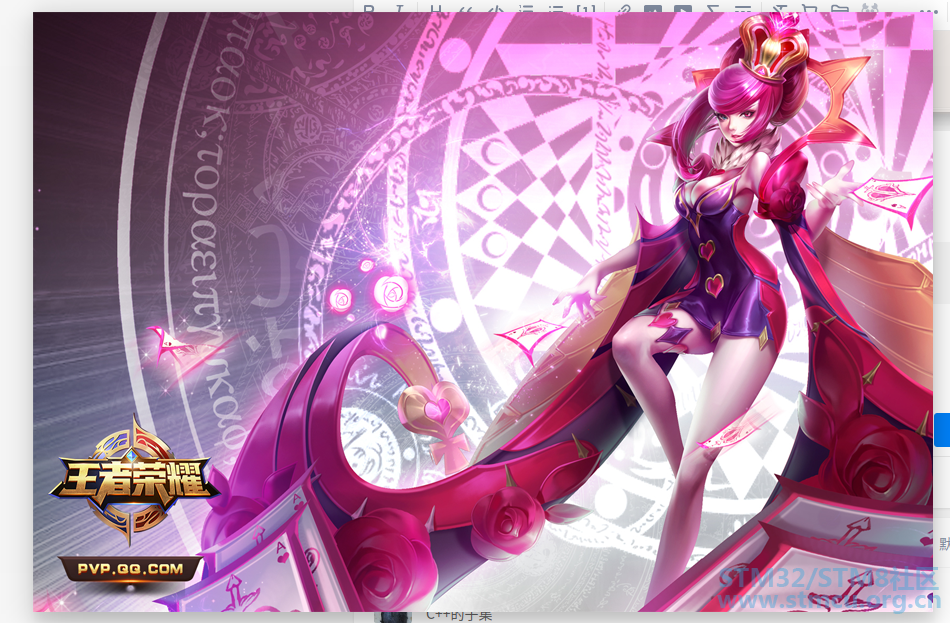
没事,窗体丑不要紧,我们给她美化一下! TDWidget * w = new TDWidget(":/img/welcome.png");2 u2 k& b8 ~; V# ^w->show(); QWidget换成了TDWidget,构造函数里传了一张图片,没超纲吧。再看看效果: 
诶?事情好像开始变得有趣了起来?
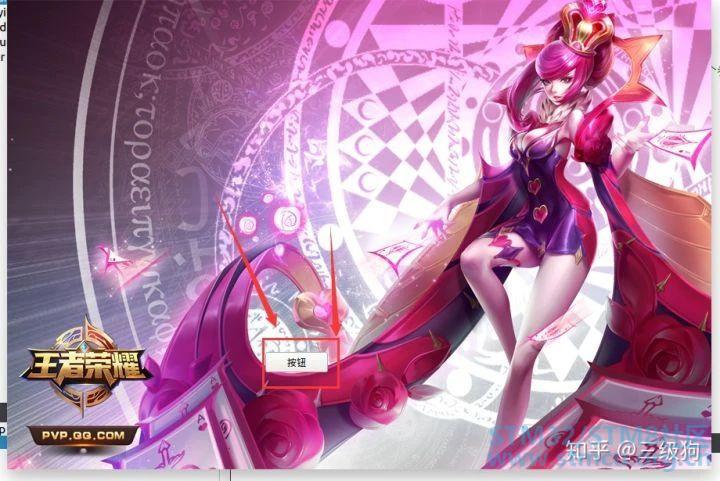
交互嘛!加个按钮不完了?我给你一个按钮类,这个类有一个move()行为,可以把自己移动到画面的任何地方。你知道你想要的按钮怎么来了吗? QPushButton * btn = new QPushButton("按钮",w); //第二个参数代表它属于哪个窗体,如果不写,它就会生成在屏幕上而不是窗体里btn->move(330,450); 瞅瞅: 
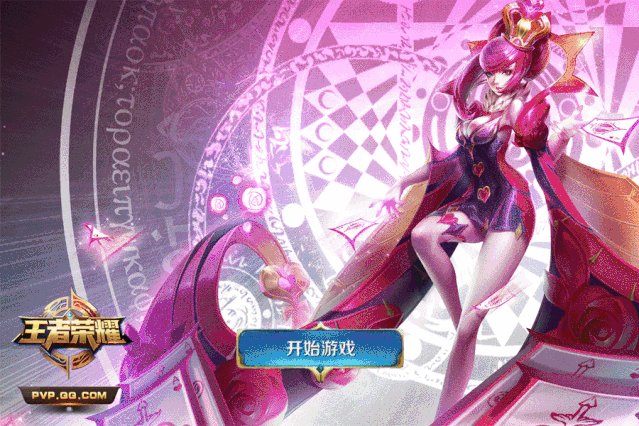
没事,再美化一下嘛: TDPushButton *btn = new TDPushButton(# ` S' `( L! _7 F5 ]":/img/begin_normal.png", // 常规图片& `7 U; Z. U( e; q- ]) r7 `9 [* i; g ":/img/begin_hover.png", // 鼠标悬停的图片 ":/img/begin_press.png", // 鼠标按下的图片+ F5 J' r) E0 H. w4 G w); // 父控件, b" V$ q# g: ]% C W8 M, A& v/ \ btn->move(330,450); 效果: 
嗯.....其实界面切换你自己已经会了。 你这个界面不就是一个窗体,想切换界面的话.....你把这个窗体关了,再换张图片开一个新的不就完了。 新的窗体用一张传新的图片做背景,我再顺手给加上四个按钮,代码不贴了,就是上面的代码复制粘贴改改坐标,改改图片: 接下来就是游戏的主体部分了,也巨简单,有图就行: TDMenuButton *btn1 = new TDMenuButton(":/img/1_normal.png",":/img/1_hover.png",":/img/1_selected.png",this);btn1->move(100,100); TDMenuButton *btn2 = new TDMenuButton(":/img/1_normal.png",":/img/1_hover.png",":/img/1_selected.png",this); btn2->move(165,100); TDMenuButton *btn3 = new TDMenuButton(":/img/1_normal.png",":/img/1_hover.png",":/img/1_selected.png",this);- B7 O5 K3 f$ n" s0 J3 t btn3->move(100,165); 三个按钮,和上面的TDPushButton没区别,就是换成了TDMenuButton对不对,没超纲吧。 只要你的图片够美,就能生成这样: 
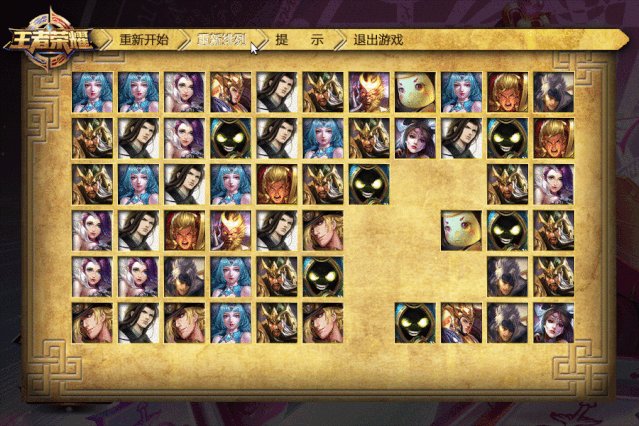
一个按钮会写,三个按钮也会写,既然学了点C++都想做游戏了,循环总会写吧: for(int i = 0; i < 11 ; i++){ for(int j = 0; j < 6; j++) { TDMenuButton * btn = new TDMenuButton(":/img/1_normal.png",":/img/1_hover.png",":/img/1_selected.png",this); btn->move(100+i*65,100+j*65); } } 效果:(密恐福利) 
循环会写,随机数会写吗?随机个头像行吗? 
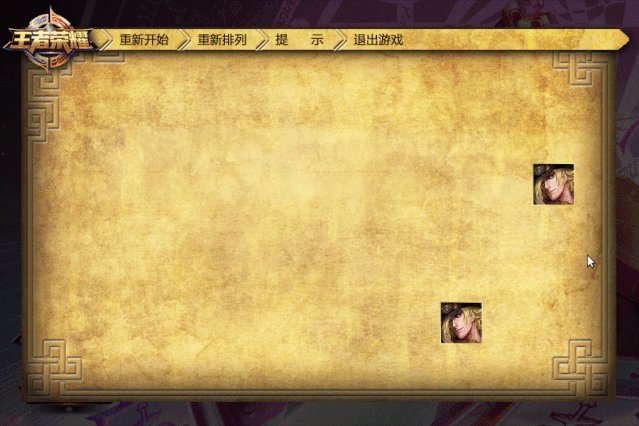
最后再加亿点点核心逻辑:点击两个相同的图片,判断它能不能连通,如果能连通,就把这两个按钮直接delete掉,效果就是酱紫: 
就是这样咯,从你学过的C++基础语法,结合现有的框架控件,就可以撸这样一个简单的连连看。 当然了,为了点燃你题目里想要的学习热情,我故意避开一些以你现有知识可能听不懂的部分,还有一些逻辑比较绕的部分。比如: 避开了注册按钮的回调, 避开了随机生成图片的时候要保证成对出现的算法, 避开了把这些按钮和数据做关联, 避开了如何通过数据计算两点能否连通, 等等 但这都不重要,不妨碍你简单体验一下C++是如何从代码到游戏的这个过程。 |
 微信公众号
微信公众号
 手机版
手机版
