
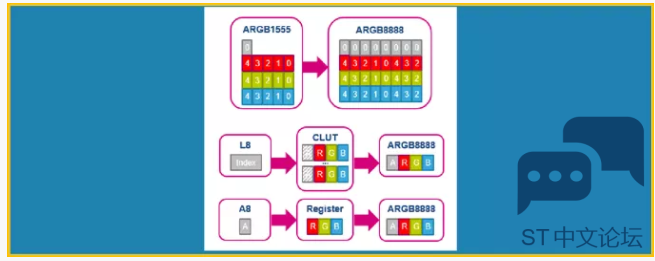
客户在使用 TouchGFX开发 GUI应用的时候, 需要很多的图片资源来呈现友好的人机交互功能, 因此外扩了一个 FLASH来存储图片资源. 在软件研发后期发现现有的 FLASH存储空间不够, 因此提出是否可以使用 TouchGFX来减少图片资源的存储空间且实现同样的 UI效果. 01调研 # 在硬件方面 MCU 的图像处理加速器DMA2D 中的调色板的颜色格式 , 支持 L8 格式的图层之间的渲染: 
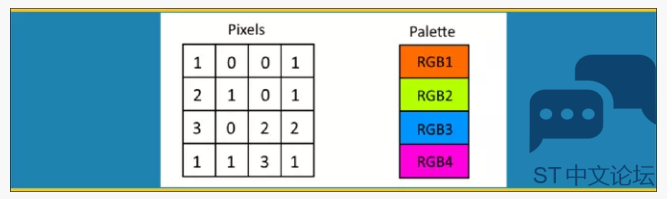
# 从软件方面 最新的 TouchGFX4.12.3 开始, 可以利用了 DMA2D 的调色板功能对图片的资源进行优化 . # 比如下图(宽 x 高=200x200) 1. 这幅图是由 256 种颜色组成的. 2. 且每种颜色都针对图像进行了优化. 3. 256 种索引颜色中的每一种都是 24 位颜色. 
为了在 LCD 上显示这张图, TouchGFX Designer 在生成资源文件时,生成的资源文件大小: 1. L8_ARGB8888 : 200x200x1byte+256x4byte=41024bytes =>200x200 个 8bit 的颜色索引+256 个 32bit 
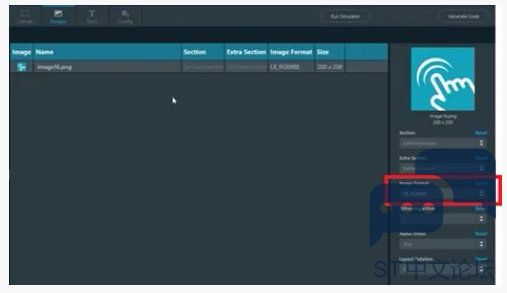
2. ARGB8888 : 200x200x4byte=160000bytes. =>200x200 个 32bit 的颜色 在 TouchGFX 中使用 L8 Image ,只需要将 L8 的图片拖入到 TouchGFX Designer 中,然后在Image 页面中选择正确的格式 : 
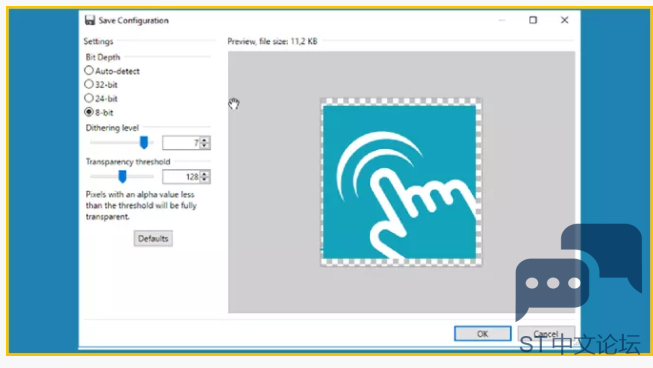
注意: 如果图片超过 256 颜色,转换工具就会报错,因此可以使用图片工具(如 paint.net/imagemagick)将颜色数减少至少于 256 色 : Paint.net: 
Image Magick (www.imagemagick.org): 
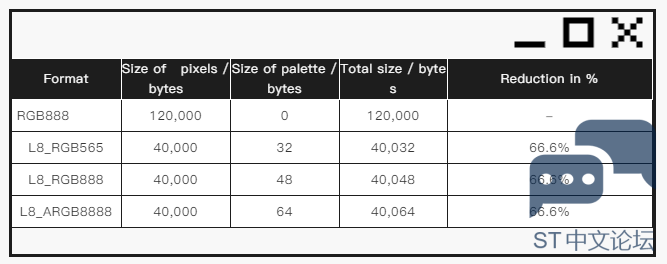
02结论 图像使用 L8 格式时占用的 flash 大小显著低于标准 24 位格式(RGB888)的原始图像。下表列出了这三种不同调色板格式的具体图像的 flash 使用情况(图片分辨率 200x200): 
由于 TouchGFX 对于 L8 格式还可以支持 L8_ARGB8888,因此可以与 ARGB8888 等格式的图像进行混合渲染,因此特别适合作为图标等颜色数少但是素材丰富的应用. 综上可以看出,采用 TouchGFX4.12.3+L8 格式 : 1. 相比较 ARGB8888 像素格式, L8 大幅降低了资源文件的大小, 从而降低对存储芯片的需求 . 2. 同时由于图片像素信息大幅减少,读写一张图片的速度也大大提高, 也提高了系统实时性能. 03处理 因此我们建议客户选择使用 TouchGFX4.12.3+L8 的功能,通过重新优化部分资源文件,减少图片资源的存储空间来实现客户的 UI 效果,并且改善了系统的实时性能. |
|
打卡,学习! |
F429I-DISC1体验报告(5) 滚动菜单、语言切换的实现丨国庆开发板测评活动
创差异・提效率:STM32 GUI+赋能嵌入式产品价值跃迁
F429I-DISC1体验报告(1)久经沙场,锋芒依旧丨TouchGFX开发F429丨国庆开发板测评活动
STM32 GUI+:驱动嵌入式设备从“功能单一”向“智能集成”演进
STM32F769I-DISCO开发板GUI学习内容(二)_课前硬件基础
兔哥的最强U5图显【000】——U5G9最小系统绘制
STM32F429使用TouchGFX制作图形化界面
【2025·STM32峰会】GUI解决方案实训分享5-调通板载的NRF24L01 SPI接口并使用模块进行无线通信(发送和接收)
【STM32L562E-DK】健康手环基础界面开发(一)—— 准备工作
【2025·STM32峰会】GUI解决方案实训分享4-使用MVP架构从硬件外设读取数据并显示到图形界面、从图形界面发送指令控制硬件外设
 微信公众号
微信公众号
 手机版
手机版
