
.png) STMCU小助手
发布时间:2022-8-7 18:15
STMCU小助手
发布时间:2022-8-7 18:15
|
1. 概述 通常情况下,MCU 是资源比较受限的处理器。对于 STM32G0 系列的 MCU 而言,RAM 和 Flash 都比较小,比如 STM32G070RBT6,这颗 MCU 主频最高 64MHz,Flash Size 为 128K Bytes,SRAM 也只有 36K Bytes,实现普通的应用,这些资源是足够的。如果客户的应用需要支持图形界面,使用 TouchGFX 图形框架绘制相对复杂的界面的时候, 就会存在资源不够的现象。 本文记录了 一种折中的方案,使用这种方案,解决了客户使用 TouchGFX 进行图形界面的时候出现资源不足的问题。 2. 问题描述 客户在开发方案的时候,硬件部分主控选用了 STM32G070RBT6,显示屏为 MCU 接口, 480*320 的分辨率,16bit 色深,MCU 与显示屏选用了一组 GPIO 连接,使用 GPIO模拟 MCU 8080 接口协议。 软件上,客户采用了 TouchGFX 图形框架,在客户的应用中,包含了多个 Screen 界面,其中有一个 Screen 界面包含了两个图标,五个文本框以及两个圆圈。如图 1 所示。 
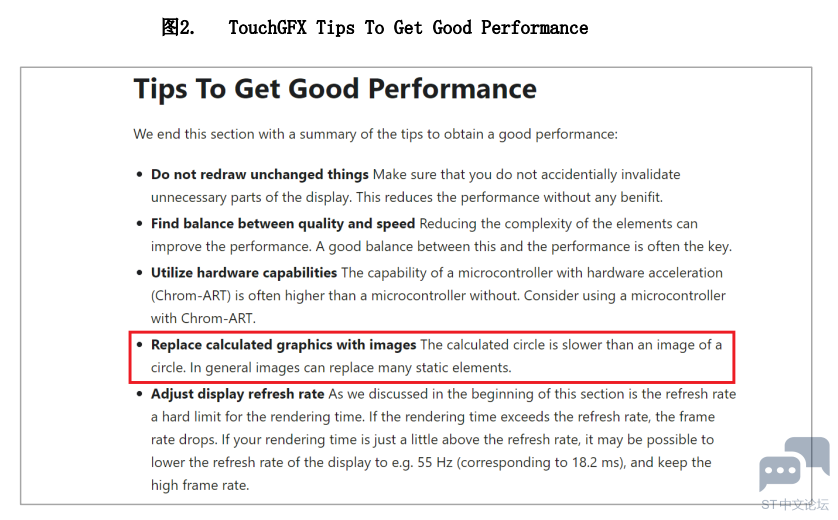
TouchGFX 支持一个 FrameBuffer,多个 FrameBuffer 以及部分 FrameBuffer 显示模式,由于显示屏的分辨率为 480*320,所以一个完整 FrameBuffer 需要的 RAM 大小为480*320*2=300K 字节,而 STM32G070RBT6 的 SRAM 只有 36K,所以在本案例中,无法使用一个或者多个 FrameBuffer 的显示模式,只能使用部分 FrameBuffer 的显示模式。使用部分 FrameBuffer 的显示模式,可以节省显示 Ram,但是效率是会降低的。 而 STM32G070RBT6 的主频最高只有 64MHz,RAM 不够,CPU 还跑得不够快,这两个原因导致当使用 TouchGFX 在绘制圆圈这种图形时,会发现肉眼可见的慢,用户体验不好。对于这种需要消耗性能的静态图形,如果性能不够,TouchGFX 推荐使用图片来替换绘制图形以提高性能。 
虽然图片代替图形能够提高性能,但是使用图片需要更多的 Flash 存储空间,客户选用的 MCU STM32G070RBT6 的 Flash Size 只有 128KB,用户界面上的圆的半径为120,这意味着最少需要一张 240*240*2=112K 字节的图片,显然 128K 的 Flash 空间是不够的。 结合上述分析,需要找到一个方法,既不用占用太多的 Flash 空间,又不用消耗太多的 MCU 性能来实现圆形的绘制。 3. 问题解决 图 3 用的图片分辨率为 320*250,图片中的圆环半径为 120,如果在 TouchGFX 中,直接使用 Image 控件,导入这张图片作为背景,是个比较简单的做法。但是这样就需要320*250*2 的 Flash 存储空间,已超出了 MCU 的 Flash 空间。 图3. 圆环背景图片 
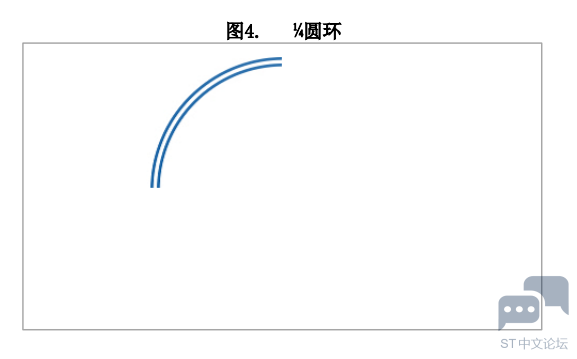
分析这张图片,有效的像素点只有圆环部分,其他像素都是白色的,也就是说,程序在绘制图片的时候,只需要画圆环部分有效的像素即可,而圆环有效的像素点只占了很少的一部分空间。 根据这个分析,只需要把图片的有效像素点和对应的坐标提取出来,生成一个数组,在应用程序里,根据这个数组存储的坐标和有效像素点,把相应的点写入 LCD 的显示Buffer 中,即可完成绘制圆环的工作。 再进一步分析,圆环是一个对称的图案,所以只需要取 1/4 个圆环的有效像素点即可,其他 3/4 圆环通过坐标镜像就可以得到。 
通过这种操作,最终占用 320*250*2 字节大小的图片只需要几 K 的数组即可存储下来。 下面是具体的实现步骤。 1)把 1/4 圆环图片导入到 TouchGFXDesigner,TouchGFXDesinger 能够直接把PNG 图片转换成位图数组。 2)用 Python 编写一个脚本,把上一步得到的位图数组中有效的像素点以及对应的坐标提取出来,生成一个 1/4 圆环的数组。 3)在程序中,根据这个数组定义的坐标和像素点,调用 LCD 驱动程序,把有效的像素点写入 LCD 对应的坐标位置。 4)最终看到的效果是,画圆的效率提高了,同时 Flash 空间足够了,完美解决了客户的问题。 4. 小结 本文在实际客户问题的基础上,提供了一种高效绘制圆环的方案,虽然有点繁琐,但也不失为一种有效解决客户问题的方法。 完整版请查看:附件 |

LAT1095_TouchGFX下高效绘制圆环的一种方法_v1.0.pdf
下载384.78 KB, 下载次数: 1
HRTIM 指南
使用 STM32 的 DWT 单元监控内存
DAC,COMP,HRTIM Fault 功能的使用
一个软件引起的 LSE 驱动不良的问题
STM32 GUI LTDC 最大像素时钟评估方法
STM32 Cordic 运算速度评估
全新OpenSTLinux 6.1版本发布
ST-LINK Utility介绍、下载、安装和使用教程
【2025·STM32峰会】GUI解决方案实训分享1-对LVGL咖啡机例程的牛刀小试以及问题排查
OpenBLT移植到STM32F405开发板
 微信公众号
微信公众号
 手机版
手机版
