stm32连接服务器端
本章所用到的器件如下:
STM32F103ZET6最小系统板
ESP8266-01S模块
USB转microUSB数据线
四根杜邦线
连接如下:
32板3.3v----------->ESP8266的3.3v
32板GND---------->ESP8266的GND
32板的PC10-------->ESP8266的RX
32板的PC11-------->ESP8266的TX
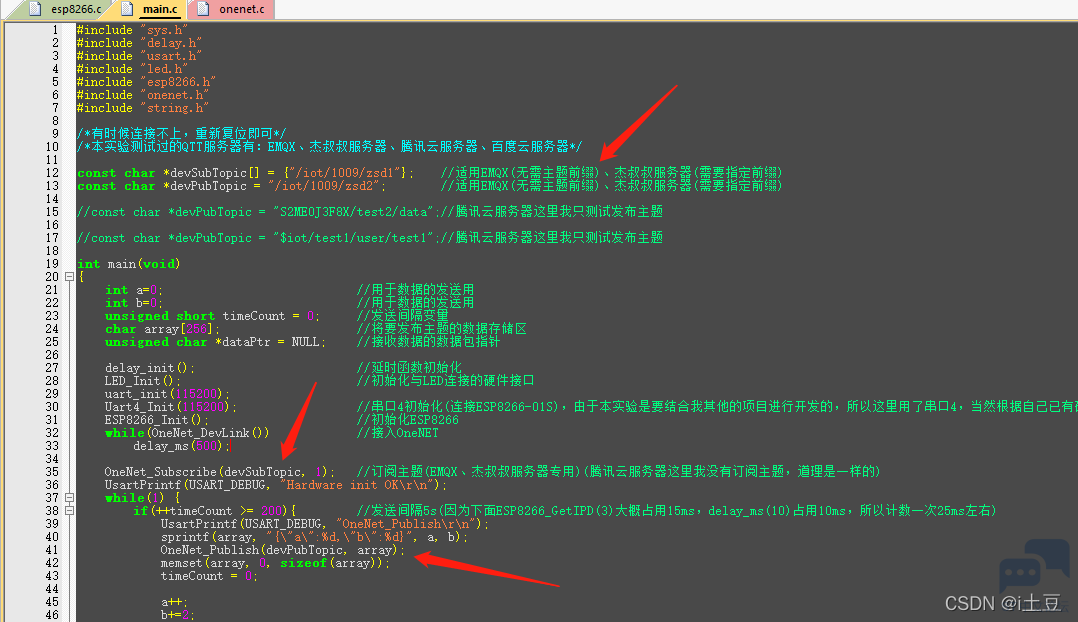
在这里说明一下,由于本项目是用在其他项目上的,所以在编写此项目时,是基于另一个项目还未被使用到的串口资源进行设计的,所以我这里用了串口4。各位需根据自己硬件已有的串口资源,自行手动修改串口4初始化的函数。
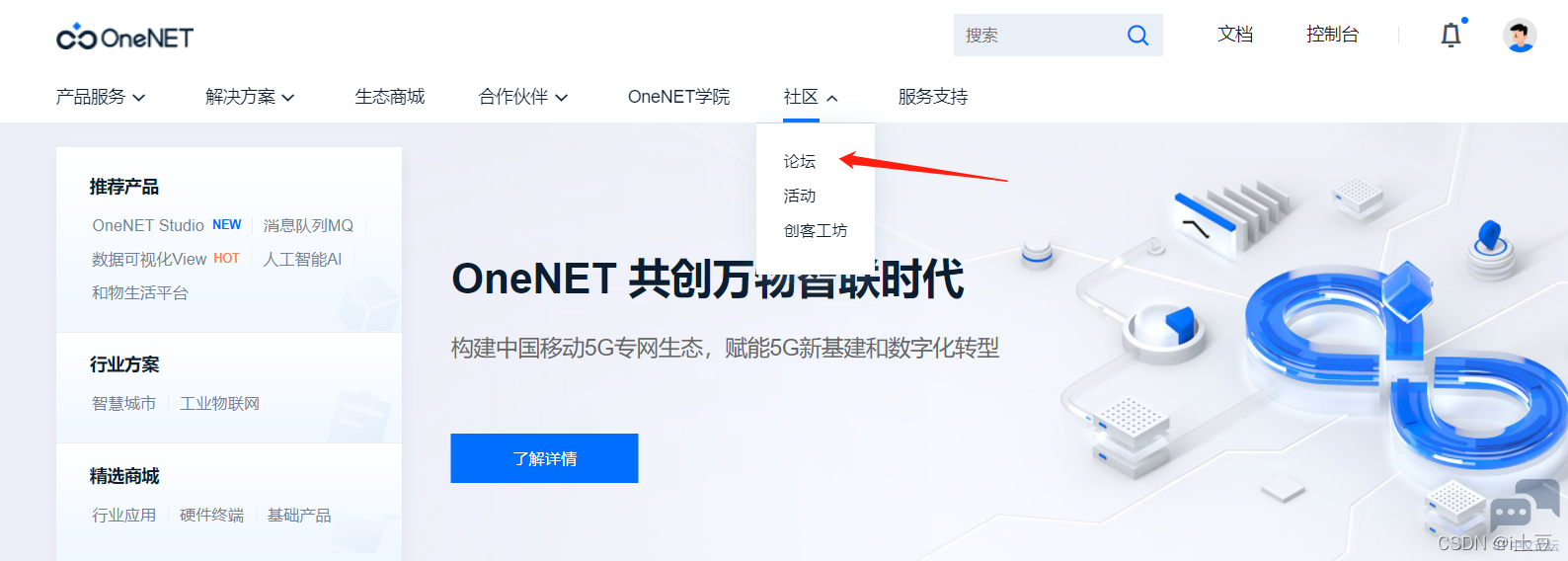
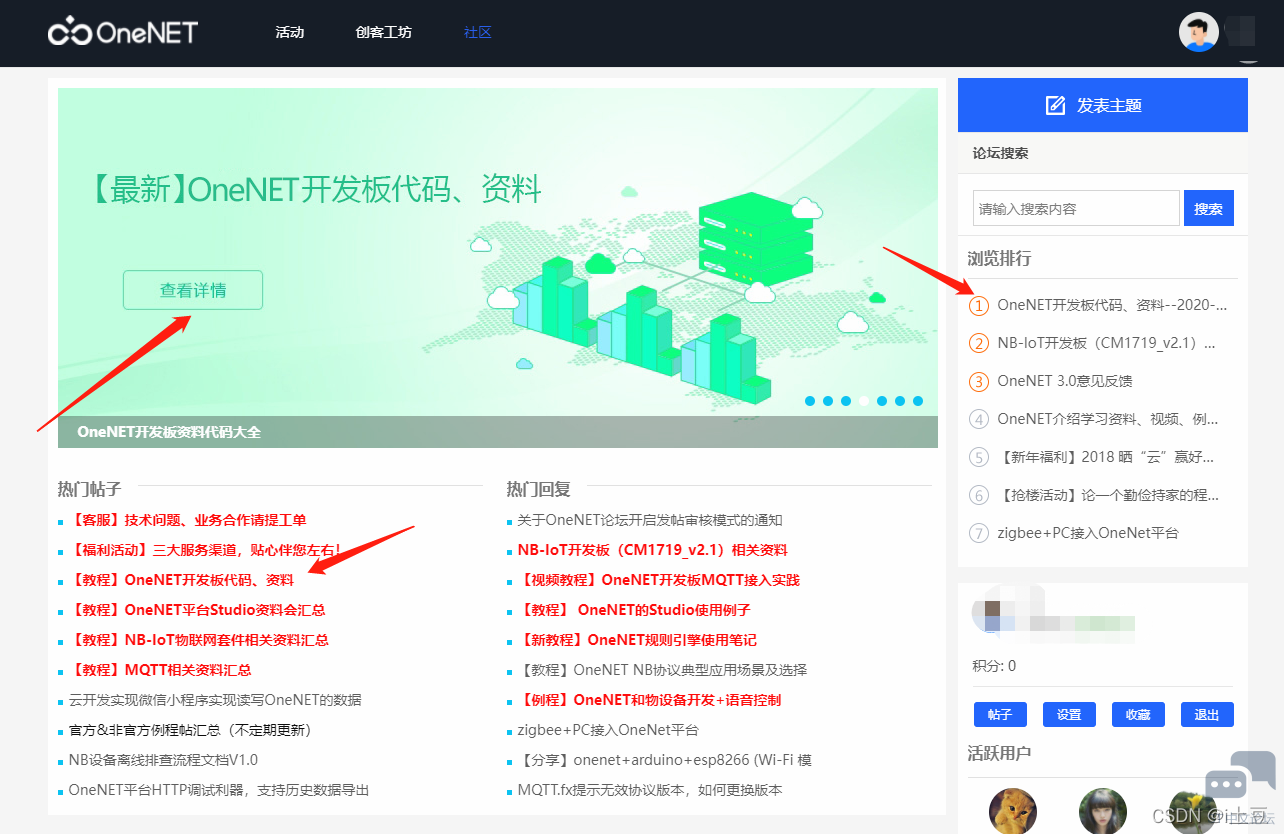
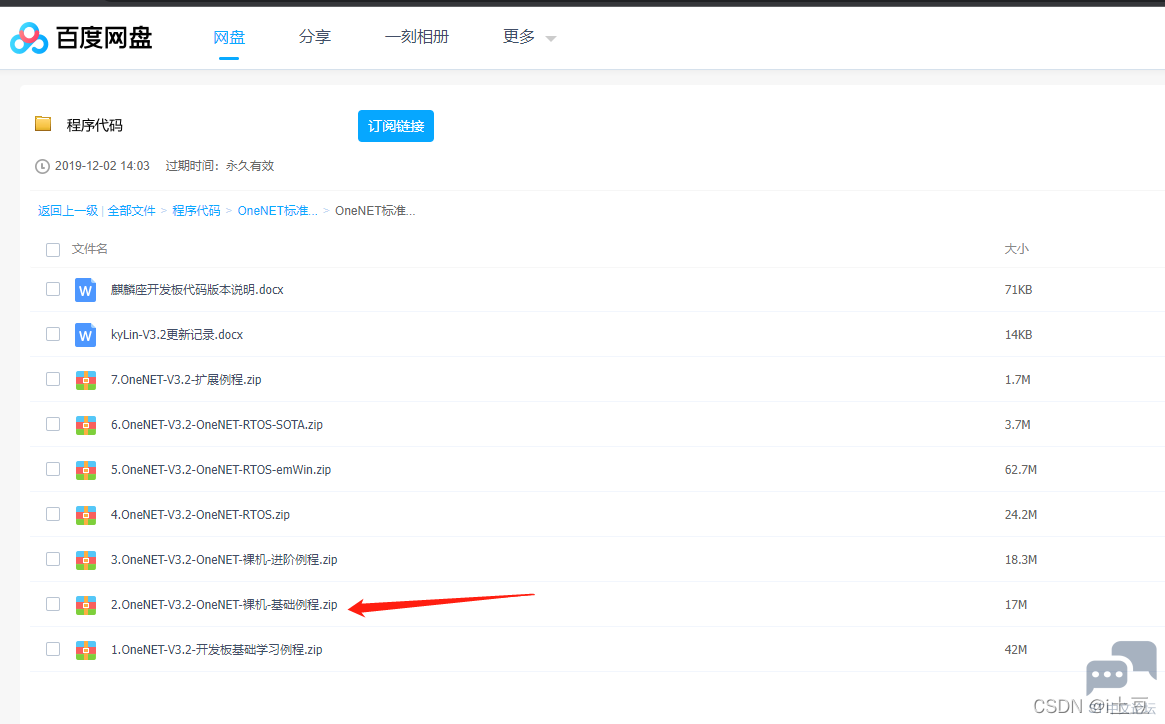
本项目程序是参考onenet平台上的源码进行二次开发的,onenet平台上源码的位置如下:进入onenet官网后,登录账号,在上方有一个社区->论坛,里面就有源码,点进去后就有一个链接是百度网盘的,这里我用的是OneNET标准板中的裸机基础教程->EDP例程。
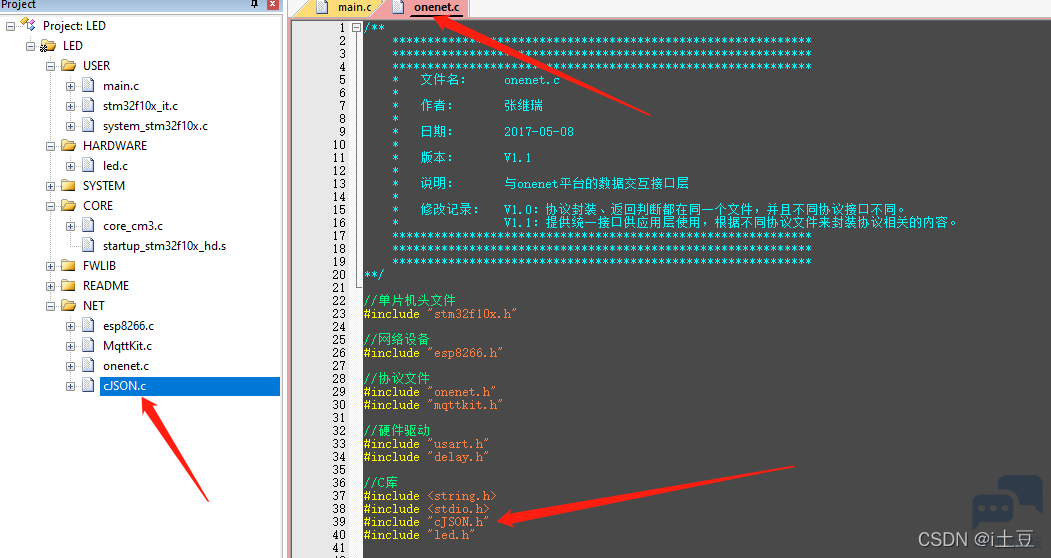
既然用到了MQTT协议,少不了要用到cJSON格式的一个文件,将cJSON.c和cJSON.h文件导入到stm32程序所在的文件夹下,接着在程序中onenet.c文件里面包含头文件cJSON.h,方便我们下面对接收到的cJSON格式的数据进行解析。
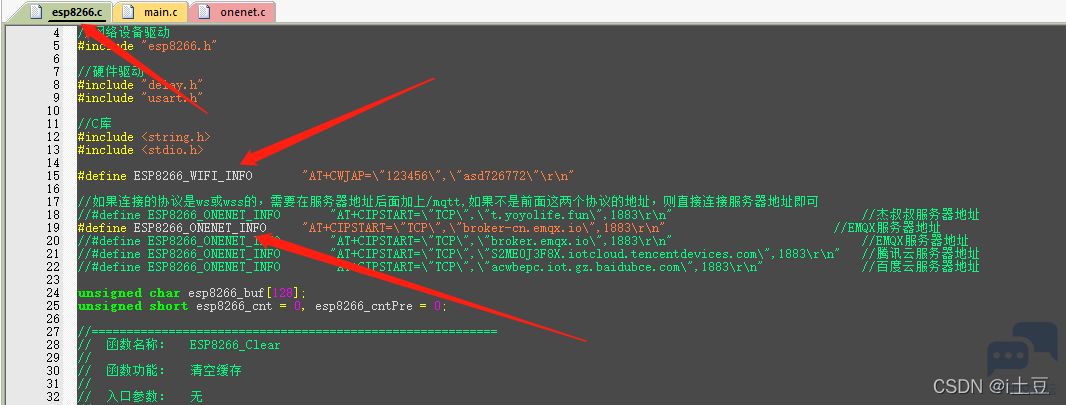
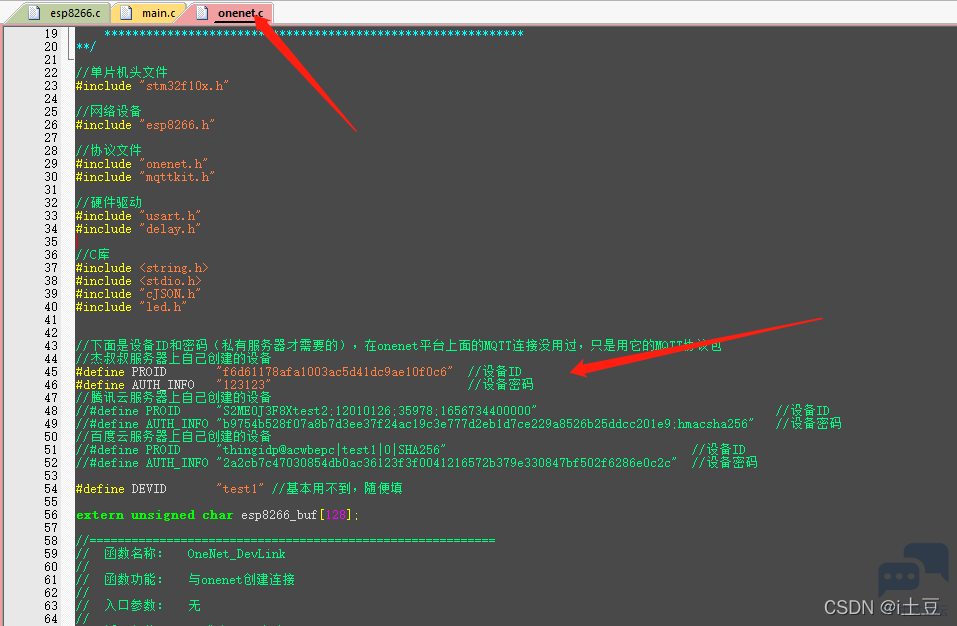
接下来,我们需要修改的是esp8266.c文件中的ESP8266_WIFI_INFO及ESP8266_ONENET_INFO,他们分别表示的是ESP8266需要连接的WIFI及服务器地址(修改成自己的WIFI名称、密码和服务器地址、端口号),本项目中给出了五个MQTT服务器地址,其中EMQX服务器是公有服务器,可以直接连接,至于其他三个服务器是自己在其他平台创建的私有服务器,需要用到onenet.c文件中的设备ID和密码。EMQX服务器连接的时候不需要用到设备ID和密码,所以设备ID和密码可以随便写。
最后,需要设置一下主题的发布和订阅,对于公有服务器来说,是没有主题前缀的,而对于私有服务器来说,他有平台自带的主题前缀。 此项目中连接的是EMQX的服务器,是不需要主题前缀的,所以这里我随便写了一个发布主题和订阅主题(同时这两个主题也可用于我创建的私有服务器的设备相对应的主题)。
至此,stm32部分的程序已经搞好了,接下来进行小程序部分的制作。
小程序连接服务器
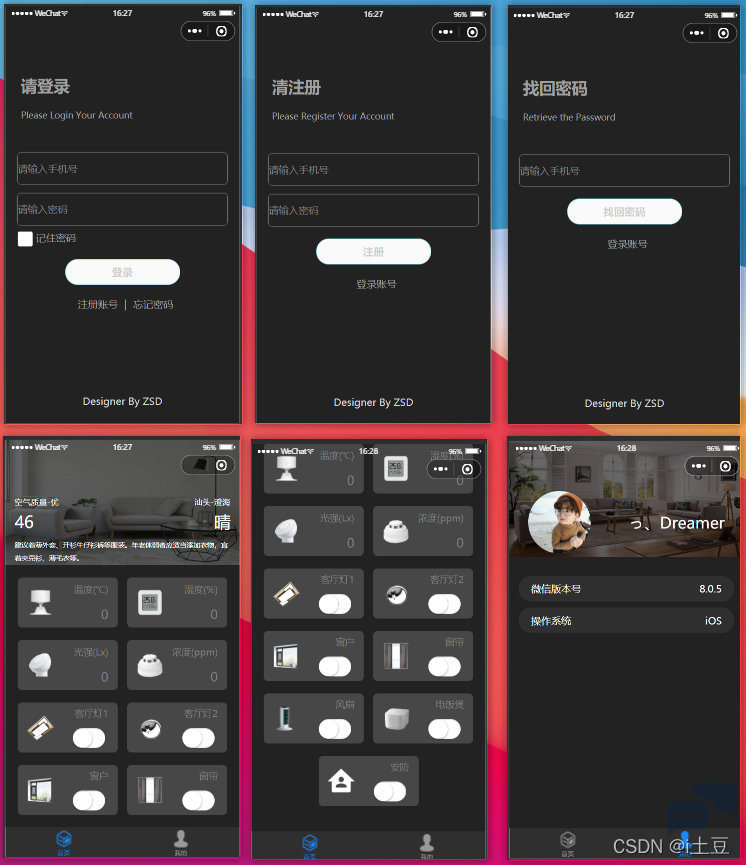
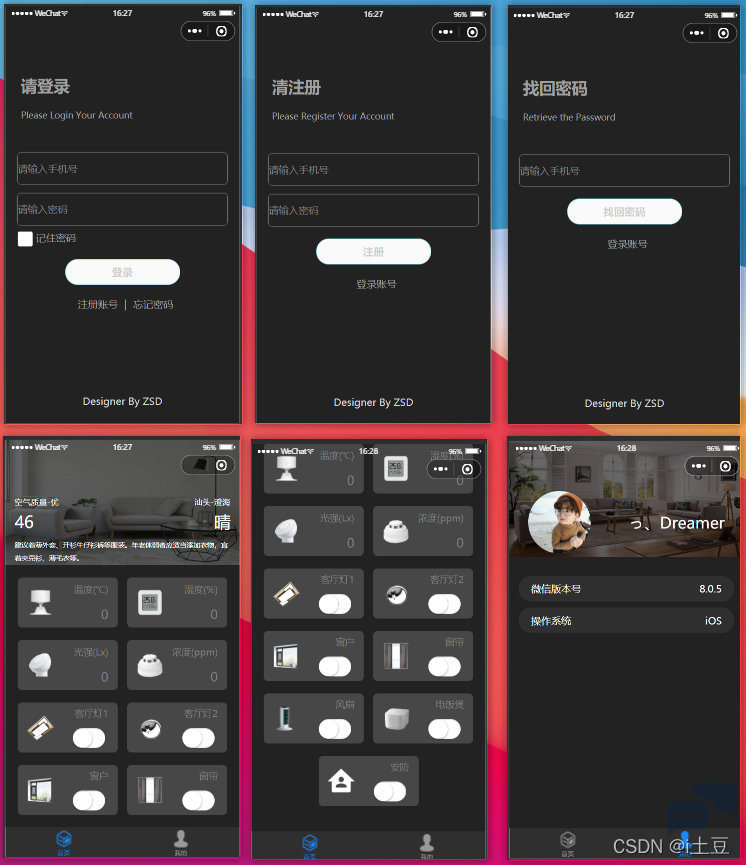
先上小程序的效果展示图

此项目的小程序我没有用过任何框架,都是使用微信原生框架进行开发,其中首页涉及到天气数据的获取,这里请求的天气数据API接口采用的是和风天气开发平台上的Web API接口,其链接如下:和风天气开发平台
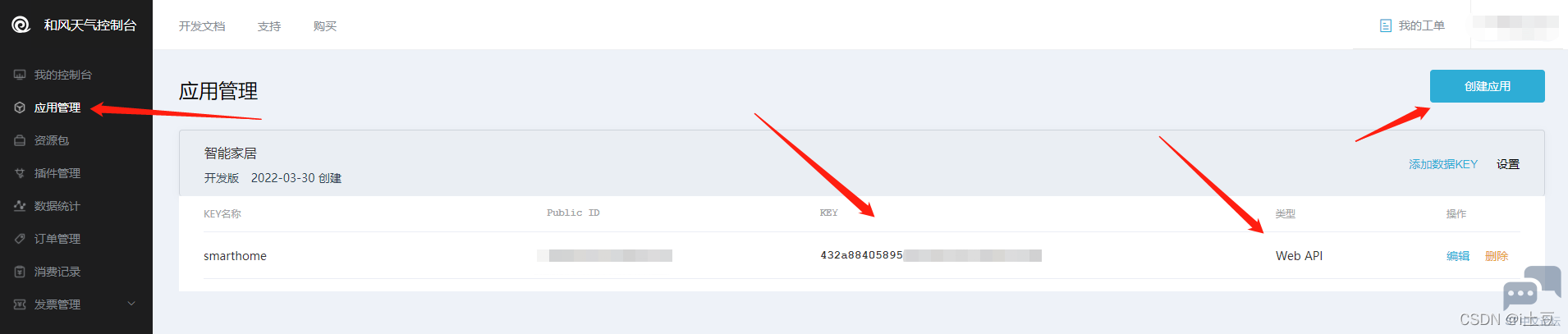
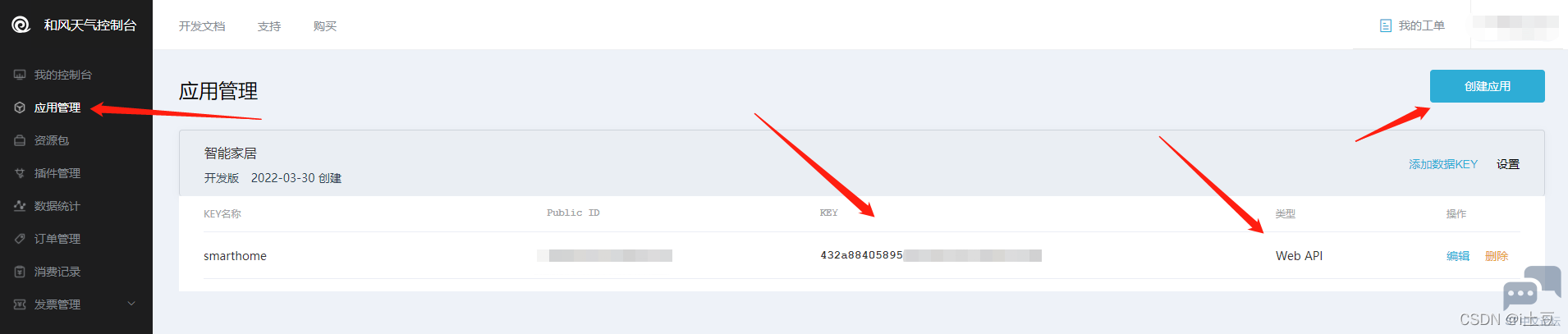
要请求该平台上面的API接口,需要在该平台上登录账号,然后进入控制台,在上面创建一个应用(目的是获取到一个KEY),如下所示:

接着到该平台的开发文档->天气数据Web API开发文档中去找对应的请求地址,上面清楚的写了该地址的格式及请求的参数等信息,下面是小程序端的获取天气数据的自定义函数:
- weahterdata:function(){
- var that=this
- wx.getLocation({//获取位置(经纬度)API
- type: 'wgs84',
- success (res) {
- const latitude = res.latitude
- const longitude = res.longitude
- const key="432a8840589546338cae4c5a825f47db"//和风天气开发平台上控制台创建的应用得到的KEY,只有得到这个,才能获取各种数据
- wx.request({//网络请求API
- //下面使用模板字符串
- //获取天气数据的API接口地址
- url: `<a href="https://devapi.qweather.com/v7/weather/now?location=" target="_blank">https://devapi.qweather.com/v7/weather/now?location=</a>${longitude},${latitude}&key=${key}`,
- success (res) {
- const weather_data=res.data.now
- const weather=weather_data.text //解构赋值
- that.setData({
- weather
- })
- }
- })
- wx.request({
- //获取地点的API接口地址
- url: ,
- success (res) {
- const location=res.data.location[0]
- const {adm2, name}=location //解构赋值
- that.setData({
- city:adm2,
- area:name
- })
- }
- })
- wx.request({
- //获取空气质量的API接口地址
- url: `<a href="https://devapi.qweather.com/v7/air/now?location=" target="_blank">https://devapi.qweather.com/v7/air/now?location=</a>${longitude},${latitude}&key=${key}`,
- success (res) {
- const air=res.data.now
- const {aqi, category}=air //解构赋值
- that.setData({
- aqi,
- airText:category
- })
- }
- })
- wx.request({
- //获取生活质量的API接口地址
- url:<a href="https://devapi.qweather.com/v7/indices/1d?type=3&location=" target="_blank">type=3&location=</a>${longitude},${latitude}&key=${key}`,
- success (res) {
- const {text}=res.data.daily[0] //解构赋值
- that.setData({
- weatherAdvice:text
- })
- }
- })
- }
- })
- }
接下来是小程序端的MQTT连接部分,首先需要导入一个连接服务器的库,这个库叫mqtt.min.js。该库的地址如下:mqtt.min.js文件
下载后,直接在小程序中建一个文件夹存放解压出来的文件,其中有两个文件分别为mqtt.js、mqtt.min.js,在小程序的js文件中只需引用mqtt.min.js文件即可,详细的引用代码及具体的自定义函数如下所示:(如果连接的是私有服务器需要多修改设备ID和密码,否则只需修改连接的服务器地址及端口号):
- var mqtt=require("../../utils/mqtt.min.js")
- var client=null
- Page({
- /**
- * 页面的初始数据
- */
- data: {
- },
- onLoad(){
- this.connectmqtt()
- },
- connectmqtt:function(){
- var that=this;//this是指外层的对象,如果在这里进行提取,后面进入函数后,他的this就是connectmqtt函数的对象
- /*杰叔叔、EMQX专用*/
- const options={
- connectTimeout:4000,
- clientId:"zsd", //此变量随便写
- port:8084,
- //杰叔叔的服务器是私有,所以需要账号和密码,而EMQX的免费服务器不需要账号密码
- username:"f6d61178afa1003ac5d41dc9ae10f0c6",
- password:"123123"
- }
- /*腾讯云MQTT服务器专用*/
- /* const options={
- connectTimeout:4000,
- clientId:"zsd", //此变量随便写
- port:80,
- username:"S2ME0J3F8Xtest1;12010126;bee9c;1656302400000",
- password:"d58ce11e6725c4de9549c61d564f8bc0c7211707642ae92c63dd94b27943f85e;hmacsha256"
- }*/
- /*百度云MQTT服务器专用*/
- /* const options={
- connectTimeout:4000,
- clientId:"zsd", //此变量随便写
- port:443,
- username:"thingidp@acwbepc|test2|0|SHA256",
- password:"6fac92df9ce9cb5839cf95da0c0d8f60e3d5d333fff8b7d85bcaf5b5e71d8517"
- }*/
- /*小程序连接远程服务器时,用wxs(wss)加密连接出去,其他客户端工具,
- 例如emqx在线测试工具可以使用wss协议连接服务器一;mqttbox软件也可以使用mqtt/tcp协议连接服务器一
- 原因是因为服务器支持这些协议,本质上wss、mqtt都是基于tcp进行封装的
- 实际上下面借助wxs协议连接服务器一,而其他工具也是借助服务器支持的协议进行连接,然后就可以进行数据的传输
- 如果连接的协议是ws或wss,需要在服务器地址后面加上/mqtt,如果不是前面这两个协议的地址,则直接连接服务器地址即可*/
- //client=mqtt.connect("wxs://t.yoyolife.fun/mqtt", options)杰叔叔的服务器地址(wss协议需加上mqtt路径)
- client=mqtt.connect("wxs://broker-cn.emqx.io/mqtt", options)//EMQX的服务器地址(wss协议需加上mqtt路径)
- //client=mqtt.connect("wxs://broker.emqx.io/mqtt", options)//EMQX的服务器地址(wss协议需加上mqtt路径)
- //client=mqtt.connect("wxs://S2ME0J3F8X.ap-guangzhou.iothub.tencentdevices.com/mqtt", options)//腾讯云服务器地址(wss协议需加上mqtt路径)
- //client=mqtt.connect("wxs://acwbepc.iot.gz.baidubce.com/mqtt", options)//百度云服务器地址(wss协议需加上mqtt路径)
- client.on("connect",(e)=>{
- console.log("服务器连接成功");
- client.subscribe("/iot/1009/zsd2", {qos:0}, function(err){//杰叔叔的服务器需要主题前缀、EMQX服务器不需要主题前缀
- if(!err){
- console.log("订阅成功");
- }
- })
- /* client.subscribe("S2ME0J3F8X/test1/data", {qos:0}, function(err){//腾讯云服务器需要主题前缀
- if(!err){
- console.log("订阅成功");
- }
- })*/
- /* client.subscribe("$iot/test2/user/test2", {qos:0}, function(err){//百度云服务器需要主题前缀
- if(!err){
- console.log("订阅成功");
- }
- })*/
- })
- //信息监听事件
- client.on("message", function(topic, message){
- let tem=JSON.parse(message)
- console.log(tem);
- that.setData({
- temp:tem.a,
- humi:tem.b
- })
- console.log("收到"+message.toString());
- })
- //发送reconnect类型给服务器,一旦连接中断,就会触发重新连接
- client.on("reconnect", (err)=>{
- console.log("正在重新连接",err);
- })
- client.on("error", (err)=>{
- console.log("连接失败",err);
- })
- }
- })
至此,小程序部分的天气数据获取和MQTT连接已经基本完成,至于界面的优化,那就需要各位去学习小程序的界面优化啦。
————————————————
版权声明:i土豆
|

.png) STMCU小助手
发布时间:2022-10-16 22:09
STMCU小助手
发布时间:2022-10-16 22:09









 微信公众号
微信公众号
 手机版
手机版
