
.png) STMCU小助手
发布时间:2023-2-14 20:38
STMCU小助手
发布时间:2023-2-14 20:38
|
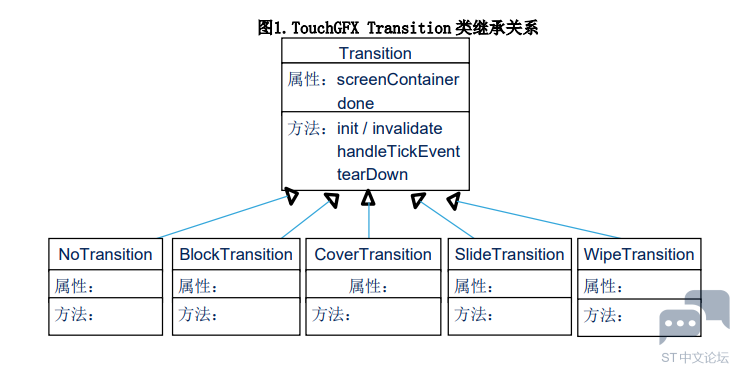
1. 引言 TouchGFX 是专用于 STM32 的图形界面设计软件,可基于低成本开发优秀的图形界面,而且它已变的越来越流行。为了帮助客户更加深入地理解和使用 TouchGFX ,本文针对TouchGFX 屏幕切换的实现方式进行了介绍。通过简析基本例程“Transition Example”的源码,剖析其中切屏实现的流程;并简介了如何使用 TouchGFX Designer 快捷地修改屏幕切换模式,希望能帮助客户更好地使用 TouchGFX 切屏特色与功能。 2. TouchGFX 屏幕切换功能 2.1. TouchGFX Transition 类介绍 TouchGFX 框架中关于屏幕切换功能,实现了一个 Transition 基类和五个派生类,其关系如下图图 1 所示。其中,Transition 是切屏的抽象基类,定义了屏幕切换期间发生的基本事务。虚函数主要包括:Init(初始化)、tearDown(销毁,切屏完成需要的清理过程)、handleTickEvent(Tick 事件处理函数,主要用于完成切屏的动画效果)、invalidate(失效,用于重绘)等。五个派生类,其中 NoTransition 是最基本的派生类,它没有任何视觉效果,当前屏幕会直接被新屏内容替换。另外四个派生类则具有动画效果:BlockTransition、CoverTransition、SlideTransition 和 WipeTransition。 
BlockTransition 将屏幕分成 8x6 份块,在屏幕切换时会每次随机重绘其中的 2 个块,比较节省 MCU 资源,适合性能不高的 MCU;CoverTransition 的动画效果是“新屏画面从一个方向移动过来,直至完全覆盖原屏幕内容”;SlideTransition 的动画效果是“新屏与原屏拼接在一起,(原屏在前,新屏在后)从指定的方向滑过来”;WipeTransition 的动画效果是“新屏内容从一个方向展开(有一种擦除原屏,露出新屏的效果)”。BlockTransition、CoverTransition、SlideTransition 和 WipeTransition 均在 handleTickEvent 函数中实现各自风格的动画效果,tearDown 函数中则销毁切屏过程中创建的用于动画的临时快照控件等。下面我们首先生成Transition 例程,并对例程源码相关部分做进一步的分析。 2.2. TouchGFX Transition 例程 运行 TouchGFX Designer,选择 Examples;通过 Select Board Setup 选择 STM32H735G DK 板(也可以是 TouchGFX 适用的其它板件);从众多例程中选择“Transition Example”例程;将 Application name 改为 Transition_Example,如下图图 2 所示,然后点击 Create 创建工程。 ![0PXLL{_P]2N(`CW{{0J1W.png 0PXLL{_P]2N(`CW{{0J1W.png](data/attachment/forum/202302/14/203934nvtzqcwo1t1nrtkc.png)
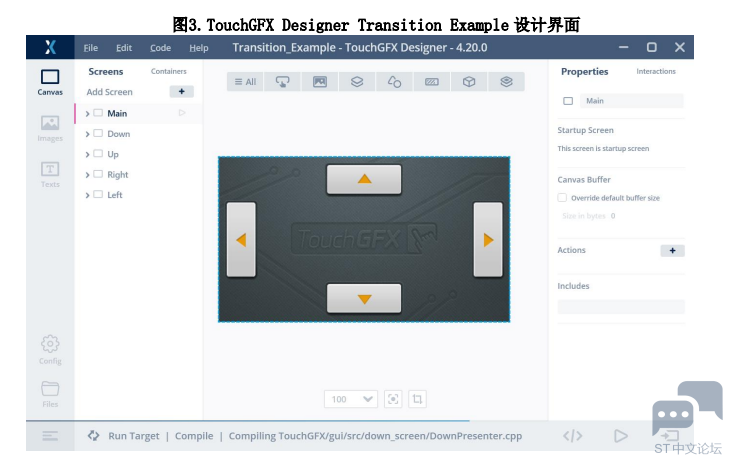
进入 TouchGFX Designer 主界面后,会看到画布上有四个方向按钮和一个背景图片,如下 图图 3 所示。我们对界面不做更改,直接选择 Designer 右下角 (Run Target)在目标板上运行。该操作将会复制 TouchGFX 框架文件,生成配置文件、makefile、代码及资源文件(images、fonts、texts),然后编译链接、烧录目标板并运行。程序运行起来后,您可以熟悉一下该例程应用,该应用有 5 个屏幕画面,一个主屏及上下左右 4 个屏幕。点击方向按钮会进行相关方向的切屏。例程中切屏方式是 SlideTransition 模式。下面我们解读一下相关代码,再对Transition 模式进行修改。 
2.3. 例程代码解读与切屏模式修改 2.3.1. 关键代码流程 切屏操作是由点击按钮触发的,我们以右向按钮 为例,一步步查看调用过程。首先我们可以确定当前屏幕是 MainView 类,MainView 继承自 MainViewBase,该 MainViewBase 由Designer 自动生成。它已经包含了四个按钮、一个背景框和一个背景图片。按钮点击的处理函数为 buttonCallbackHandler。详细代码如下:
我们再来看该按钮处理函数,这里右向按钮调用了 application 对象的
在 FrontendApplicationBase 中,gotoRightScreenSlideTransitionEast 接口通过transitionCallback 跳转到 gotoRightScreenSlideTransitionEastImpl 函数。具体过程,首先application 事务处理过程中会调用 handlePendingScreenTransition,再转至函数evaluatePendingScreenTransition,经 transitionCallback 完成对函数 gotoRightScreenSlideTransitionEastImpl 的调用(更多的关于 Callback 的介绍请参阅相关文档或 LAT)。如下图图 4 所示: ![45]V8{{4DZ47WL__F8CE.png 45]V8{{4DZ47WL__F8CE.png](data/attachment/forum/202302/14/203935zkptwa2mh8wwhaai.png)
完整版请查看:附件  STM32GUI TouchGFX Transition 屏幕切换功能简介_v1.0.pdf
(547.24 KB, 下载次数: 39)
STM32GUI TouchGFX Transition 屏幕切换功能简介_v1.0.pdf
(547.24 KB, 下载次数: 39)
|
|
支持一波,已下载 |
HRTIM 指南
使用 STM32 的 DWT 单元监控内存
DAC,COMP,HRTIM Fault 功能的使用
一个软件引起的 LSE 驱动不良的问题
STM32 GUI LTDC 最大像素时钟评估方法
STM32 Cordic 运算速度评估
全新OpenSTLinux 6.1版本发布
ST-LINK Utility介绍、下载、安装和使用教程
【2025·STM32峰会】GUI解决方案实训分享1-对LVGL咖啡机例程的牛刀小试以及问题排查
OpenBLT移植到STM32F405开发板
 微信公众号
微信公众号
 手机版
手机版
