
.png) STMCU小助手
发布时间:2023-3-5 12:20
STMCU小助手
发布时间:2023-3-5 12:20
|
界面事件 之前和大家共享了一些基本的操作,这章会给大家共享下界面使用的一些小技巧及方法。 除去现成控件的事件外,不知道大家有没有考虑过其他一些界面的实现方式,例如,类似手机下滑菜单,或者上滑菜单,再比如一个动态背景。或者自己做的地图的量算尺子。 这些方法都涉及到界面的滑动事件或者界面的定时刷新事件又或者点击事件之类。TouchGFX给大家提供了UIEventListener类用于事件监听。 此类为用户界面事件(即由用户与设备交互生成的事件)声明处理程序接口。除系统计时器刻度外,所有其他与用户界面设备外围设备(显示器,按键等)无关的其他系统事件均不属于该界面。 下方是类中函数的介绍。 ![6013)0@~BT]M(I)I@$G805X.png 6013)0@~BT]M(I)I@$G805X.png](data/attachment/forum/202303/05/122037c87jbyrh7xxyhss5.png)
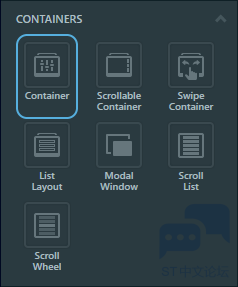
UIEventListener类在我们创建窗口界面时该类已经继承过来了,实际上在view类中并没有这些方法的实现,所以需要自己根据需要实现方法。 之后会给大家展示例子。 如意控件 上面介绍了界面事件类,现在介绍修改控件的方法以及如何自定义控件,在正常的开发中,TouchGFX Designer提供的控件经常满足不了我们的需求,此时就需要动态的修改控件,或者自己定义控件。首先先介绍动态的修改控件。 还记得第二章讲到的Base类吗,其中有个add()函数,该函数的作用是在窗口上添加一个控件,这就是修改的一种,除此之外,还可以使用控件自身的属性进行更改,例如换图片,移动,渐变,更改文字,具体的需要根据控件的API进行开发。但是需要注意的是控件更改后为了保证可以及时刷新,需要使用invalidate()函数。 Container Container容器,容器这个控件可以说在TouchGFX里使用量最大的控件,容器可以理解为一个透明的窗口,可以将其他控件放到容器里,再将容器作为单独控件放到窗口中,由此可以实现多个界面切换,或者也可以在容器中添加动画,或者事件监听。 添加位置: 可以在TouchGFX Designer的“容器”小部件组中找到“容器”。 
您可以在用户代码中使用这些函数以及Container类中可用的其他函数。container1.invalidate()如果更改小部件的外观,请记住要通过调用来强制重绘。 重载容器 该方法是将容器重载,在容器中创建自己了的逻辑,并且将子控件加入容器之中,针对自己的需要编写对外的接口。 下面看一个例子。
接下来看一下cpp文件
自定义控件 除了之上的两种方法,如果需要更为具体的定义控件,或者想要节省空间可以选择自定义控件的方法。 TouchGFX Designer当前不支持自定义窗口小部件的创建。因此,您将需要手动编写自定义小部件的代码,然后将小部件插入View的用户代码部分。 您可以通过扩展Widget类来创建自己的自定义窗口小部件。这样做需要在用户方面付出更多的努力,但也将完全控制小部件绘制的所有像素。您的自定义窗口小部件不一定使用任何现有的窗口小部件,而是通过指定像素的颜色来定义应如何绘制。自定义窗口小部件方法通常还将具有较小的内存占用空间,这在某些情况下非常重要。
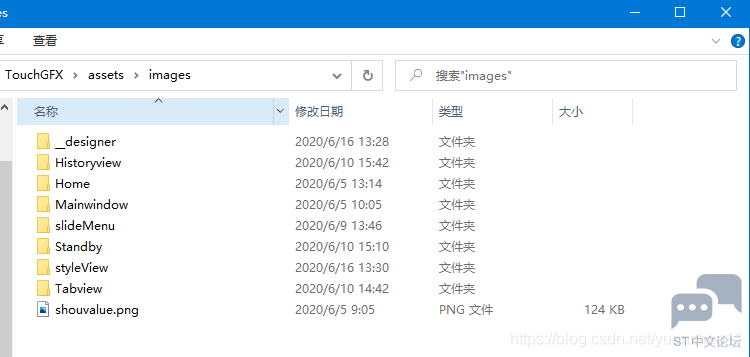
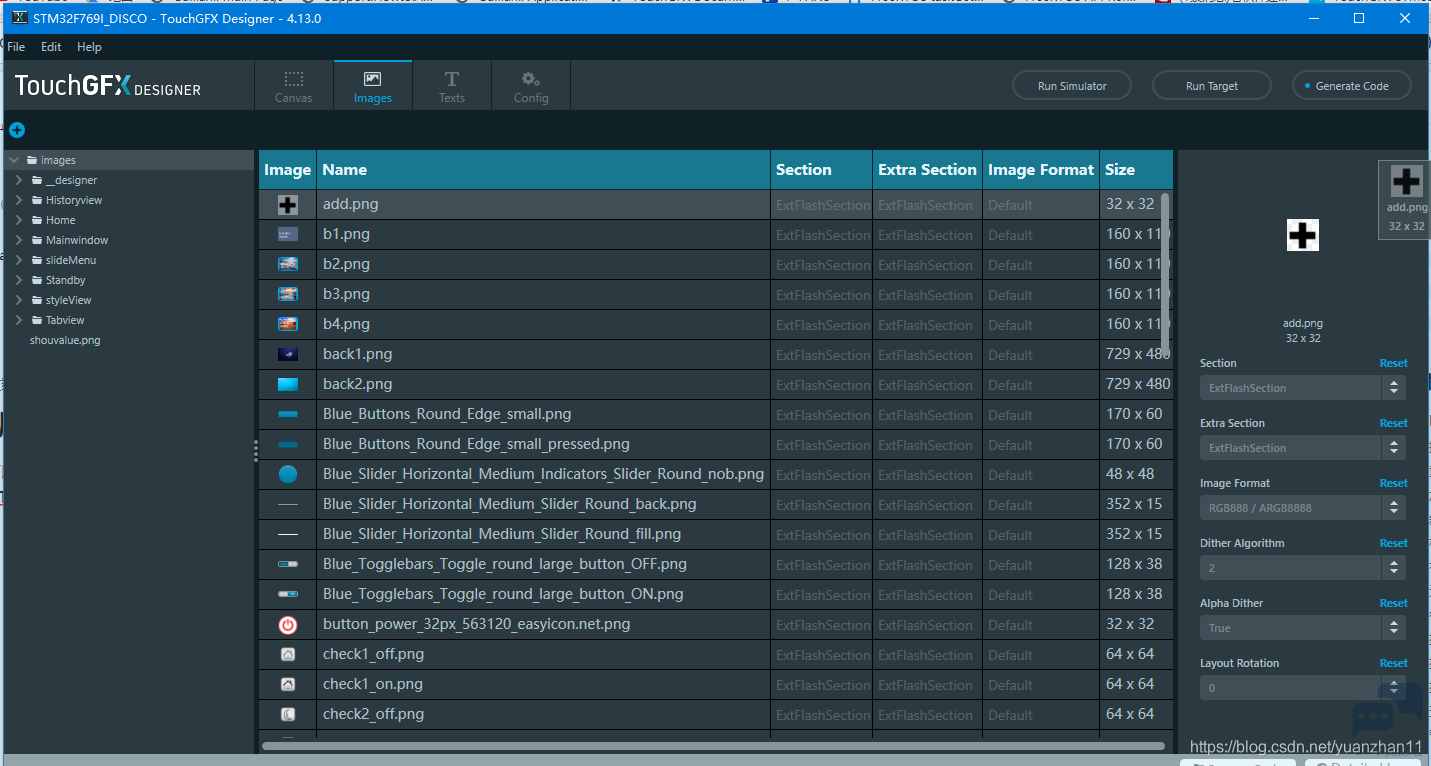
具体类中的继承和重载请参照官方的API文档。 图片等资源放置位置 好了说了这么多也可以大致的制作界面了,但是界面在开发过程中需要放入一些图片资源或者字库资源,这些地方放在TouchGFX\assets中,进入后可以看见放入资源的文件夹,但是注意图片格式为png。 

到这里大体的框架都给大家介绍完毕了,之后会给大家介绍几个细节性的控件。 ———————————————— 版权声明:空闲的程序员 |
STM32F769I-DISCO开发板GUI学习内容(二)_课前硬件基础
【STM32L562E-DK】健康手环基础界面开发(一)—— 准备工作
汇编浮点库qfplib移植STM32F769I-DISCO开发板与硬件浮点运算性能测试对比
【圣诞专享活动】使用TouchGFX做GUI显示:圣诞快乐&Merry Christmas!
STM32F103移植LittlevGUI代码
【STM32H7S78-DK评测】-5 LVGL&DMA2D DEMO测试
【STM32H7S78-DK评测】-4 LTDC&DMA2D 基本测试
STM32F3DISCOVERY + UCGUI3.90A的移植(源码+视频)
STM32MP135F-DK开发板评测-Linux系统下基于gtk的计算器应用
STM32MP135F-DK开发板评测-Linux系统下的GTK计算器
 微信公众号
微信公众号
 手机版
手机版
