通过TouchGFX创建事件逻辑函数
TouchGFX Designer中的交互由触发器和动作组成:
触发器:是由用户点击或者进行其他操作后产生的信号。
动作:由触发器触发的相应的事件逻辑。
要添加interaction ,请转到任何屏幕或自定义容器的“interaction”选项卡,然后按下标有“Add Interaction”的蓝色按钮,如下图所示。

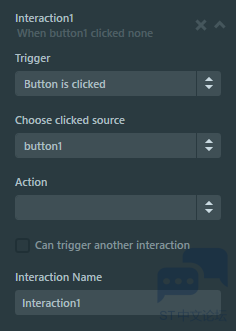
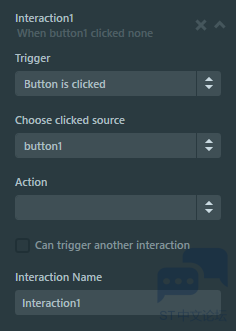
添加后界面样子如下:

Trigger中用于添加触发器类型,例如:按钮点击事件。Choose clicked source 中添加被点击的是哪一个按钮,这里显示的是“button1”。
Action:action的操作分为了两种,第一种是作为基础窗口的动作:
该种动作包括:
![@0]H}(7%UT3U9A$ZUH3~I.png @0]H}(7%UT3U9A$ZUH3~I.png](data/attachment/forum/202303/05/122804m3n65nidnoqxdhnh.png)
第二种是控件的属性提供的动作:
![N`CP]_(0Y_JS[UG_QGJC)VS.png N`CP]_(0Y_JS[UG_QGJC)VS.png](data/attachment/forum/202303/05/122804kvbbwjgblb6gjggd.png)
在上图的底部存在Can trigger another interaction的复选框,它的作用是连续动作,当一次触发事件后多次响应其他的事件。
Base类中的秘密
在通过TouchGFX Designer创建完界面,并在界面中添加完相应的触发器后,生成的代码中将会存在相应的界面基类,这类代码是由TouchGFX Designer自动生成的,所以不建议更改,在第一章也和大家说过,下面我们探索下这个类中有些什么:
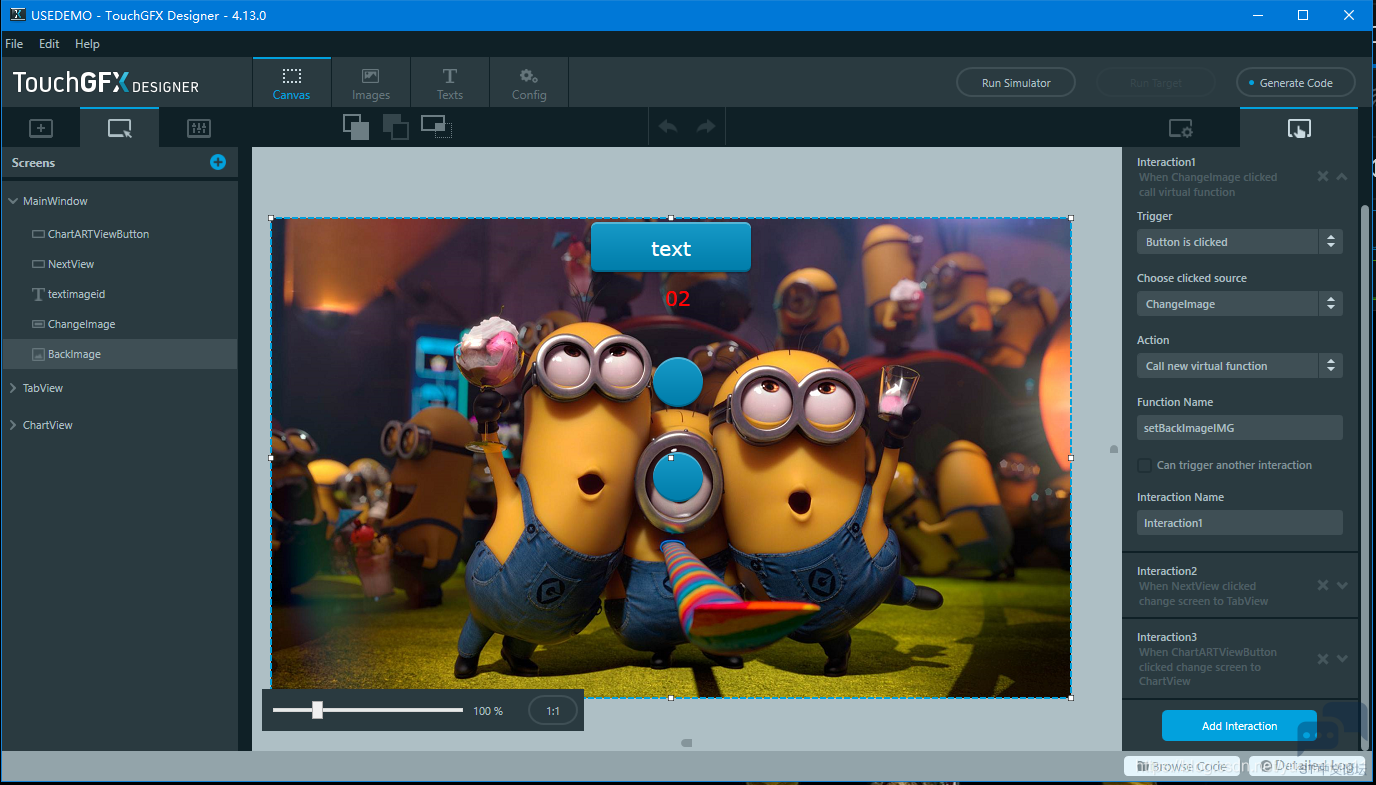
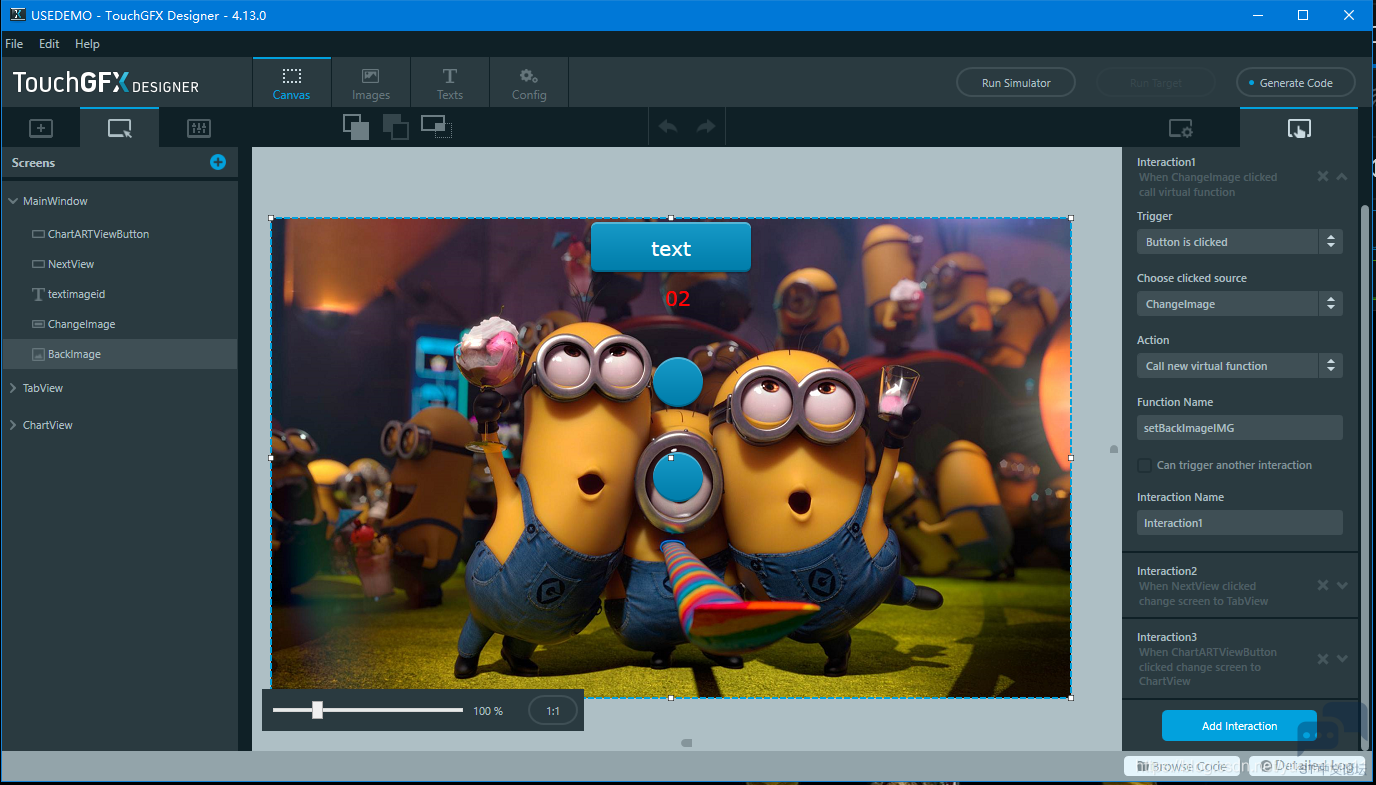
我们以我写的一个例子做讲解,该demo源码在第一张中可下载。看下图

我们以MainWindow窗口作为例子讲解窗口基类中有哪些东西,首先窗口的名字叫做“MainWindow”,其中包含和三个按钮及一个text area还有一张背景图片Backimage。放置的顺序不同在界面上体现的层次感不同,如果将背景图片放在最上层的话其他按钮都将被盖在下面。其次看右侧的interaction,在其中我添加了三个逻辑,类型都是按钮的点击事件对应的是三个按钮,相应的功能是“Call new virtual function”,在下方写了函数的名字。注意函数名字和控件的名字,此时,点击Generate Code 按钮后在VS中打开工程。可以看到在头文件和源文件中generated/gui_generated文件夹下有mainwindow_screen文件夹存在,在该文件夹下将存在该界面的基类。如下图:

我们看下该类中的头文件:
- /*********************************************************************************/
- /********** THIS FILE IS GENERATED BY TOUCHGFX DESIGNER, DO NOT MODIFY ***********/
- /*********************************************************************************/
- #ifndef MAINWINDOWVIEWBASE_HPP
- #define MAINWINDOWVIEWBASE_HPP
- #include <gui/common/FrontendApplication.hpp>
- #include <mvp/View.hpp>
- #include <gui/mainwindow_screen/MainWindowPresenter.hpp>
- #include <touchgfx/widgets/ScalableImage.hpp>
- #include <touchgfx/widgets/ButtonWithLabel.hpp>
- #include <touchgfx/widgets/TextAreaWithWildcard.hpp>
- #include <touchgfx/widgets/Button.hpp>
- class MainWindowViewBase : public touchgfx::View<MainWindowPresenter>
- {
- public:
- MainWindowViewBase();
- virtual ~MainWindowViewBase() {}
- virtual void setupScreen(); 窗口创建时响应的函数
- /*
- * Virtual Action Handlers
- */
- virtual void setBackImageIMG() 这个就是在TouchGFX Designer中function name 中填的名字他就是Designer产生的关联性。
- {
- // Override and implement this function in MainWindow
- }
- protected:
- FrontendApplication& application() {
- return *static_cast<FrontendApplication*>(touchgfx::Application::getInstance());
- }
- /*
- * Member Declarations
- */
- 这部分放的就是界面上控件的名字,也就是说如果想要修改控件的动作或者状态,除了TouchGFX Designer中修改外,也可以通过代码调用定义修改。
- touchgfx::ScalableImage BackImage;
- touchgfx::ButtonWithLabel ChangeImage;
- touchgfx::TextAreaWithOneWildcard textimageid;
- touchgfx::Button NextView;
- touchgfx::Button ChartARTViewButton;
- /*
- * Wildcard Buffers
- */
- static const uint16_t TEXTIMAGEID_SIZE = 3;
- touchgfx::Unicode::UnicodeChar textimageidBuffer[TEXTIMAGEID_SIZE];
- private:
- 这个部分就是 通过TouchGFX Designer中interaction响应的逻辑,具体的一会在cpp文件中将会看见。
- /*
- * Callback Declarations
- */
- touchgfx::Callback<MainWindowViewBase, const touchgfx::AbstractButton&> buttonCallback;
- /*
- * Callback Handler Declarations
- */
- void buttonCallbackHandler(const touchgfx::AbstractButton& src);
- };
- #endif // MAINWINDOWVIEWBASE_HPP
到这里MainWindowViewBase.hpp文件参观完了,可以接下来参观cpp文件了。
- /*********************************************************************************/
- /********** THIS FILE IS GENERATED BY TOUCHGFX DESIGNER, DO NOT MODIFY ***********/
- /*********************************************************************************/
- #include <gui_generated/mainwindow_screen/MainWindowViewBase.hpp>
- #include "BitmapDatabase.hpp"
- #include <texts/TextKeysAndLanguages.hpp>
- #include <touchgfx/Color.hpp>
- MainWindowViewBase::MainWindowViewBase() :
- buttonCallback(this, &MainWindowViewBase::buttonCallbackHandler)
- {
- 在构造函数中可以看见我们添加的控件在cpp文件中体现的样子包括设置图片或者设置位置
- BackImage.setBitmap(touchgfx::Bitmap(BITMAP_IMG1_ID));
- BackImage.setPosition(0, 0, 800, 480);
- BackImage.setScalingAlgorithm(touchgfx::ScalableImage::NEAREST_NEIGHBOR);
- ChangeImage.setXY(315, 0);
- ChangeImage.setBitmaps(touchgfx::Bitmap(BITMAP_BLUE_BUTTONS_ROUND_EDGE_SMALL_ID), touchgfx::Bitmap(BITMAP_BLUE_BUTTONS_ROUND_EDGE_SMALL_PRESSED_ID));
- ChangeImage.setLabelText(touchgfx::TypedText(T_SINGLEUSEID1));
- ChangeImage.setLabelColor(touchgfx::Color::getColorFrom24BitRGB(255, 255, 255));
- ChangeImage.setLabelColorPressed(touchgfx::Color::getColorFrom24BitRGB(255, 255, 255));
- ChangeImage.setAction(buttonCallback);这里可以看见添加action方法
- textimageid.setPosition(394, 68, 26, 25);
- textimageid.setColor(touchgfx::Color::getColorFrom24BitRGB(255, 0, 0));
- textimageid.setLinespacing(0);
- Unicode::snprintf(textimageidBuffer, TEXTIMAGEID_SIZE, "%s", touchgfx::TypedText(T_SINGLEUSEID3).getText());
- textimageid.setWildcard(textimageidBuffer);
- textimageid.setTypedText(touchgfx::TypedText(T_SINGLEUSEID2));
- NextView.setXY(377, 135);
- NextView.setBitmaps(touchgfx::Bitmap(BITMAP_BLUE_BUTTONS_ROUND_ICON_BUTTON_ID), touchgfx::Bitmap(BITMAP_BLUE_BUTTONS_ROUND_ICON_BUTTON_PRESSED_ID));
- NextView.setAction(buttonCallback);
- ChartARTViewButton.setXY(377, 230);
- ChartARTViewButton.setBitmaps(touchgfx::Bitmap(BITMAP_BLUE_BUTTONS_ROUND_ICON_BUTTON_ID), touchgfx::Bitmap(BITMAP_BLUE_BUTTONS_ROUND_ICON_BUTTON_PRESSED_ID));
- ChartARTViewButton.setAction(buttonCallback);页面切换的action函数
- 在窗口上添加控件方法
- add(BackImage);
- add(ChangeImage);
- add(textimageid);
- add(NextView);
- add(ChartARTViewButton);
- }
- void MainWindowViewBase::setupScreen()
- {
- }
- void MainWindowViewBase::buttonCallbackHandler(const touchgfx::AbstractButton& src)
- {
- if (&src == &ChangeImage)
- {
- //Interaction1
- //When ChangeImage clicked call virtual function
- //Call setBackImageIMG
- setBackImageIMG();这里可以看见是通过callback函数响应的setBackImageIMG函数,由此可以知道以此方法我们可以自己在界面上添加控件,而控件响应的函数也可以这样添加。注意要是自定义添加不要在base文件中添加要在界面类的函数中添加。
- }
- else if (&src == &NextView)
- {
- //Interaction2
- //When NextView clicked change screen to TabView
- //Go to TabView with screen transition towards East
- application().gotoTabViewScreenSlideTransitionEast();
- }
- else if (&src == &ChartARTViewButton)
- {
- //Interaction3
- //When ChartARTViewButton clicked change screen to ChartView
- //Go to ChartView with screen transition towards East
- application().gotoChartViewScreenSlideTransitionEast();
- }
- }
由此可以看到创建的界面后,base文件中的状态。下面会给大家展示一下view文件中的内容。
View类的作用
view中的内容是可以进行修改的,可以根据需要添加自己的使用方法。
下面我们再看一下MainWindowView.hpp文件。
- #ifndef MAINWINDOWVIEW_HPP
- #define MAINWINDOWVIEW_HPP
- #include <gui_generated/mainwindow_screen/MainWindowViewBase.hpp>
- #include <gui/mainwindow_screen/MainWindowPresenter.hpp>
- class MainWindowView : public MainWindowViewBase这里看见这个类是继承上方的基类MainWindowViewBase
- {
- public:
- MainWindowView();
- virtual ~MainWindowView() {}
- virtual void setupScreen(); 正常创建时,到此处就没有了。
- 下方的文件是手动添加的,如果在界面上创建了function函数,
- 则在该文件中添加一样的虚函数,具体在上方的base中能看出来。
- virtual void tearDownScreen();
- virtual void setBackImageIMG();
- protected:
- };
- #endif // MAINWINDOWVIEW_HPP
此时就可以在cpp文件中添加相应的函数实现了。
按键事件响应逻辑
好了说了这么多,我来给大家总结一下吧,通过TouchGFX Designer创建一个界面,在界面中可拖拽控件,在TouchGFX Designer下也可添加相应的action函数,在添加完函数后,要在view文件中加入相应的虚函数。
除此之外,还可以模仿base文件的方法在界面类中添加相应的button及button的action文件。此章给大家介绍了创建事件的注意示项。
————————————————
版权声明:空闲的程序员
|

.png) STMCU小助手
发布时间:2023-3-5 12:26
STMCU小助手
发布时间:2023-3-5 12:26


![@0]H}(7%UT3U9A$ZUH3~I.png @0]H}(7%UT3U9A$ZUH3~I.png](data/attachment/forum/202303/05/122804m3n65nidnoqxdhnh.png)
![N`CP]_(0Y_JS[UG_QGJC)VS.png N`CP]_(0Y_JS[UG_QGJC)VS.png](data/attachment/forum/202303/05/122804kvbbwjgblb6gjggd.png)


 微信公众号
微信公众号
 手机版
手机版
