
.png) STMCU小助手
发布时间:2023-3-5 12:32
STMCU小助手
发布时间:2023-3-5 12:32
|
前言 大家好,本人最近在做项目开发,项目中使用TouchGFX工具进行开发界面,同时使用stm32系列的芯片操作系统使用的是FreeRTOS,之前没有接触过带有界面开发的stm32,也同样没有接触过TouchGFX界面开发工具,所以在开发过程中也遇见过一些坑,对于开发TouchGFX+stm32+stm32cubeMX有一些体会,给大家展示出来希望有一些作用吧。 TouchGFX背景 TouchGFX作为X-Cube-TouchGFX的一个X-Cube软件包提供。 有了这些,您就可以为基于STM32的硬件完整地实现GUI应用程序。TouchGFX包括三个主要部分-两个工具和一个框架。 1、TouchGFX Designer:TouchGFX中易于使用的GUI构建器,可让您创建TouchGFX应用程序的视觉外观。 2、TouchGFX Generator:一个CubeMX插件,用户可以在其中为基于STM32的硬件配置并生成自定义的TouchGFX抽象层(AL)。 3、TouchGFX引擎:驱动UI应用程序的TouchGFX C ++框架。处理屏幕更新,用户事件和计时。先进的TouchGFX技术针对STM32微控制器进行了优化,以最小的CPU负载和内存使用量为您提供最佳性能。 
在这里TouchGFX的安装和入门就不给大家介绍了,从网上任意地方都可以找到。 TouchGFX工程的结构 
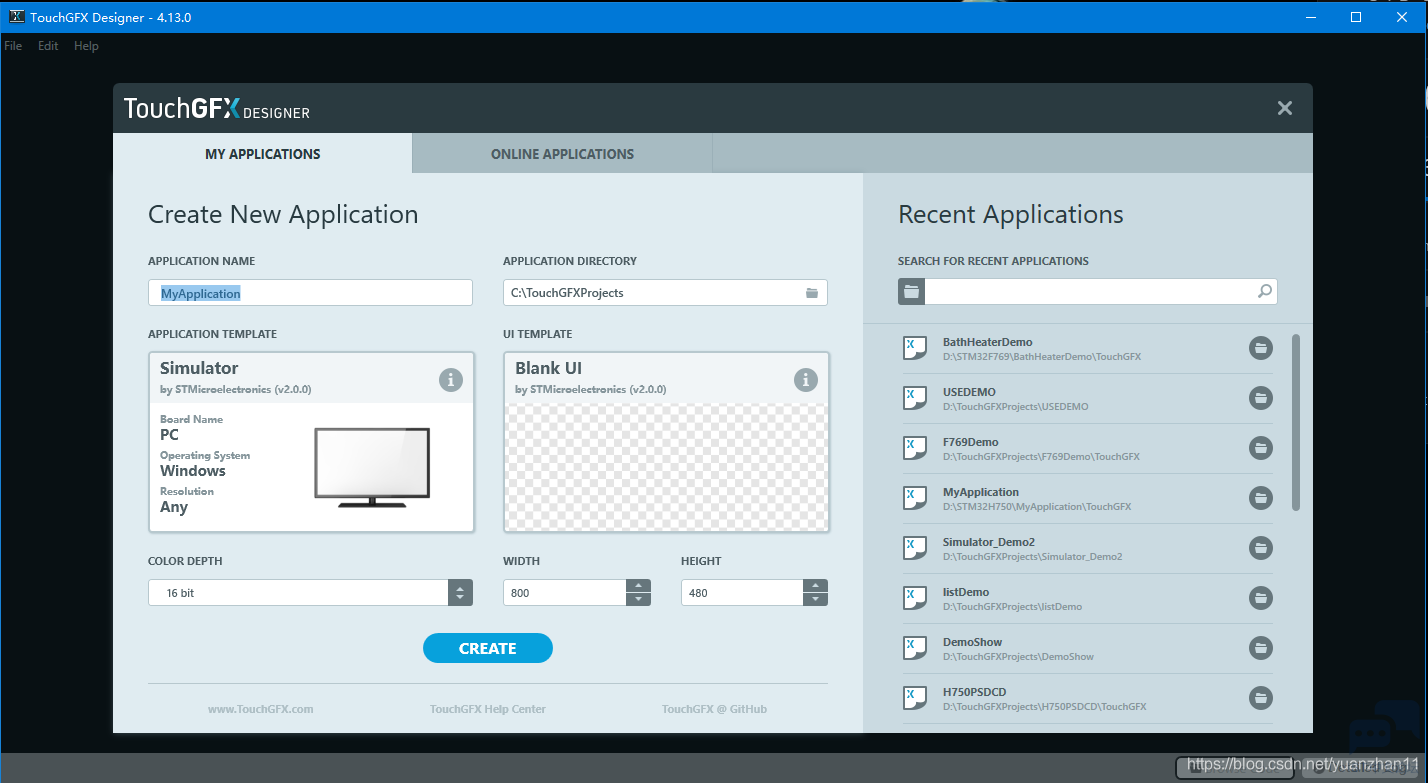
在上图中需要注意的是COLOR DEPTH 选项,该部分定义了色彩的位深,所以创建工程时需要根据需要修改该部分的值,个人建议最好时24 bit。其次,如果需要使用官方demo做演示,点击Blank UI框进行选择demo,但是注意的是不知道是网络原因还是服务器本身原因,demo下载不太正常,有时可以正常下载有时却不行,越是大的demo越容易出现问题。当然使用st的官方评测版可在simulator侧直接选择出来。 
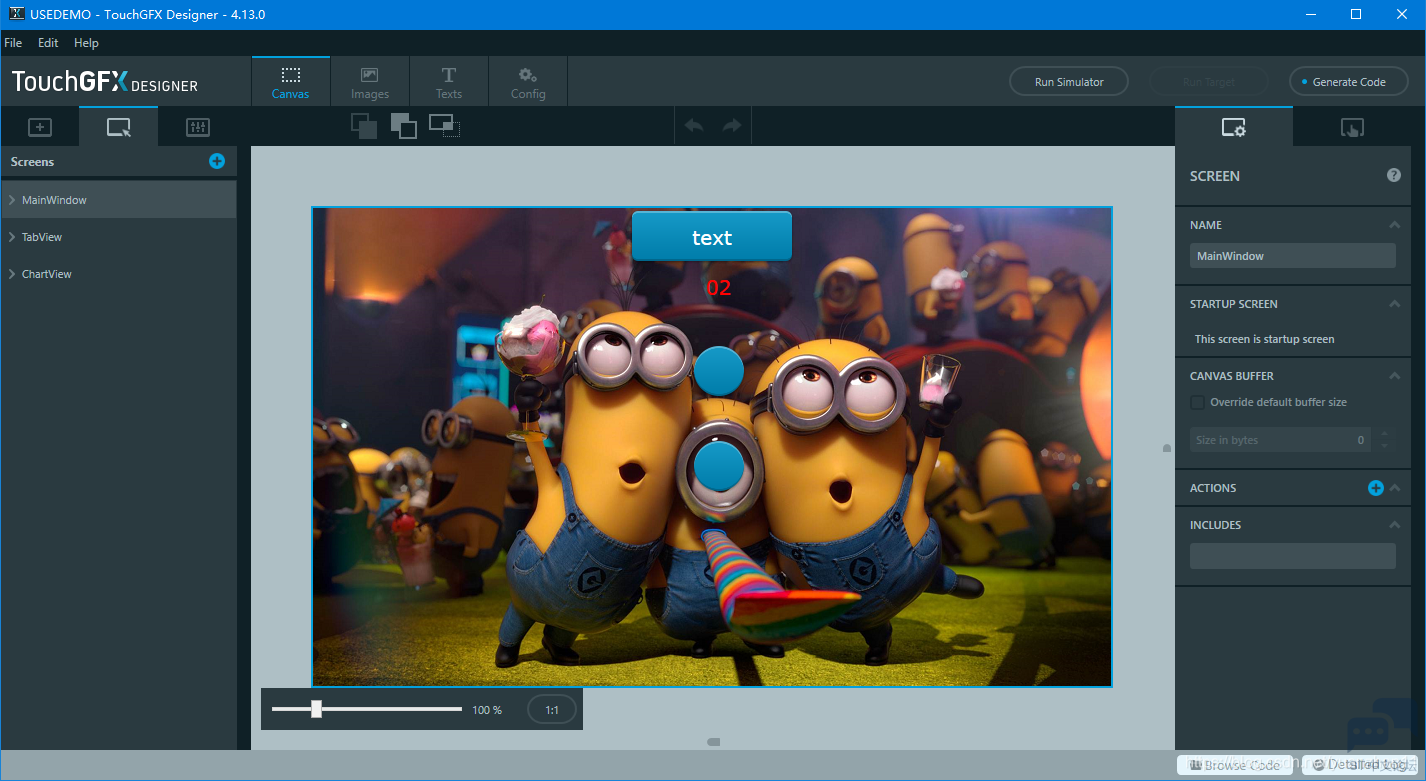
创建好工程后点击Generate Code按钮可以生成相应的代码,生成的代码可以通过多种方式打开:keil、IAR、STM32CUBEIDE、VS,如果只是做界面逻辑开发的话可以选择VS的IDE,因为VS的IDE可以抽象出UI部分的逻辑,层次感更清晰解耦更彻底。如果需要测试一下界面显示及逻辑则可以用Simulator模式显示。 
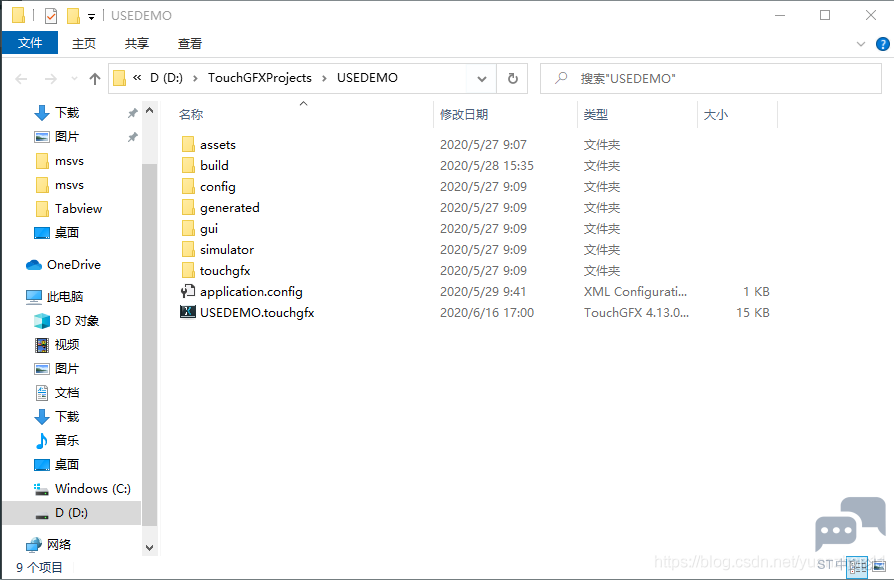
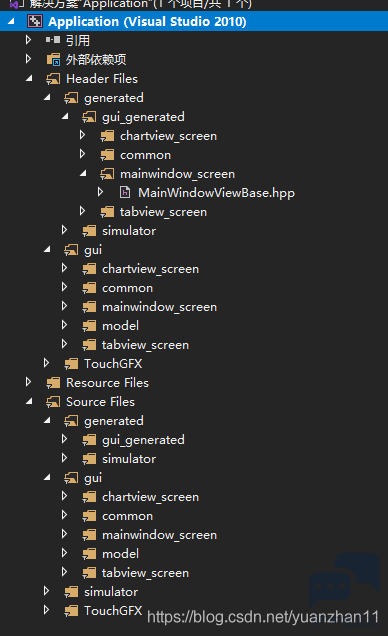
在TouchGFX界面上点击browse Code按钮则弹出文件夹,有心的朋友可以看一下这些文件夹中放的是些什么,如果创建的是带有硬件平台的上一层的文件夹下还有写驱动及协议层的东西。 选择simulator文件夹通过VS打开工程,则可以看见TouchGFX界面程序的结构。 
现在具体的说一下工程的结构,在工程中包括gui文件夹和generated文件夹,重点说下这两个文件夹下的内容。generated文件夹下放的都是通过TouchGFX生成的文件,如果用VS打开的话,其中的文件是不能更改的,但是用ST的IDE或者IAR之类的工具是可以更改的,本人不建议手动更改其中的内容,因为再次通过TouchGFX生成代码是其中手动更改的内容会被删掉。 在说一下gui文件夹下的内容吧,在gui文件夹下放着的是每个界面相应产生的子文件夹,同时还包括model文件夹及common、containers、这三个文件夹,model文件夹的作用是TouchGFX特有的结构模式MVP其中的一环,其中的model文件可以通过后台更新前台的数据,也可以通过前台向后台刷新数据。具体后面会给大家做细致的讲解。 common文件夹中放置的是通用的类文件,如果需要些自定义的算法处理则可以将其放入该文件内。 containers文件夹上面的图片中没有,但是如果通过TouchGFX创建自定义控件时则会创建该文件。 具体如何使用后续会给大家做细致的讲解。 除去上述的文件夹还有由于界面创建产生的文件夹该种文件夹以_screen结尾,此种文件夹中包含两种文件,第一种是包含View的文件,该文件是用于界面的逻辑事件开发,在文件中包含着事件的处理函数。 第二种是包含Presenter的文件,该文件也是MVP模式中的一类文件,在给大家讲述MVP章节是会给具体的介绍该文件的内容。 ———————————————— 版权声明:空闲的程序员 |
STM32F769I-DISCO开发板GUI学习内容(二)_课前硬件基础
【STM32L562E-DK】健康手环基础界面开发(一)—— 准备工作
汇编浮点库qfplib移植STM32F769I-DISCO开发板与硬件浮点运算性能测试对比
【圣诞专享活动】使用TouchGFX做GUI显示:圣诞快乐&Merry Christmas!
STM32F103移植LittlevGUI代码
【STM32H7S78-DK评测】-5 LVGL&DMA2D DEMO测试
【STM32H7S78-DK评测】-4 LTDC&DMA2D 基本测试
STM32F3DISCOVERY + UCGUI3.90A的移植(源码+视频)
STM32MP135F-DK开发板评测-Linux系统下基于gtk的计算器应用
STM32MP135F-DK开发板评测-Linux系统下的GTK计算器
 微信公众号
微信公众号
 手机版
手机版
