
|
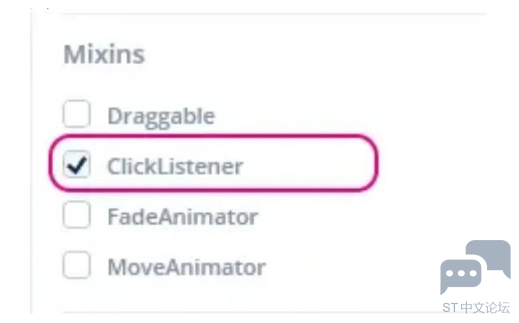
实战经验 | TouchGFX 处理按钮长按的一种方法 目录预览 在使用 TouchGFX 设计 UI 界面时,用同一按钮的长按和短按表示不同的功能是个比较常见的实际需求。普通的 Button 控件可以通过 Interactions 处理一些基本的交互动作,通过下面一些简单的操作,我们可以将这个普通的 Button 改造成可以根据不同的按键时间处理不同事务的多功能按钮。 02操作方法 (1)创建一个按钮,并在 Mixins 中勾选 ClickListener 功能,使 Button 能够响应触控输入。 
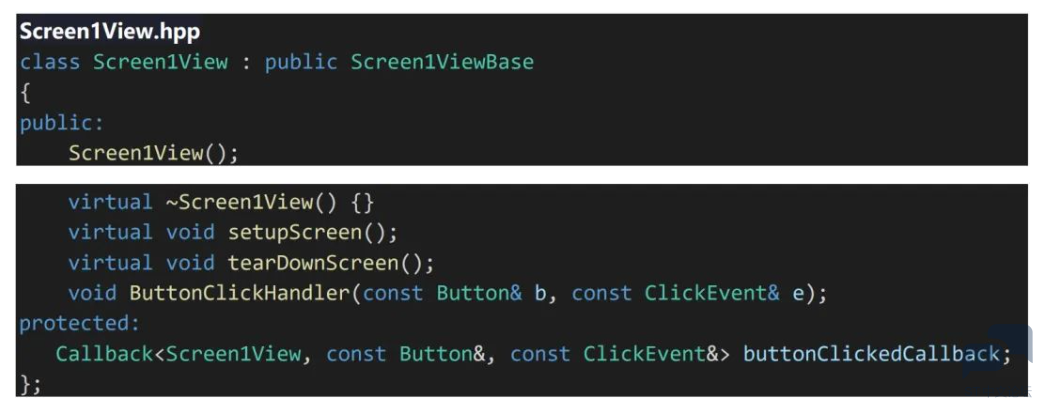
图1.Enable ClickListener 启用 ClickListener Mixin 后,会更改生成的控件的声明,下面的代码表示 button1 启用了 ClickListener Mixin。 
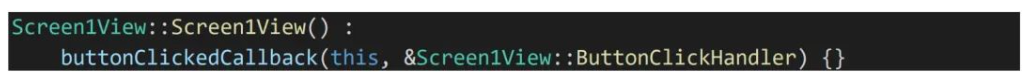
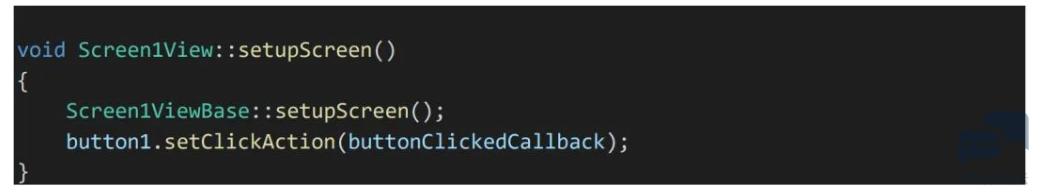
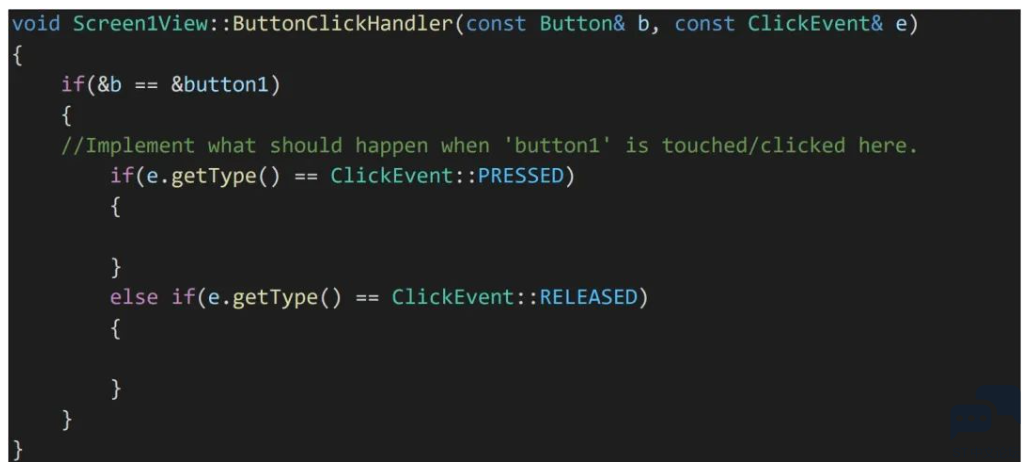
在 TouchGFX Designer 中对 Button 控件启用 ClickListener Mixin 后,下一步是在这个 Button 所在的 Screen 的头文件中添加控件的 Click 的回调和其回调处理函数的声明。 回调函数的声明应包含以下三点内容:要绑定的类名,此例中为 Screen1View;回调来自哪个Widget,此处为 Button;以及发生事件的类型 ClickEvent。 



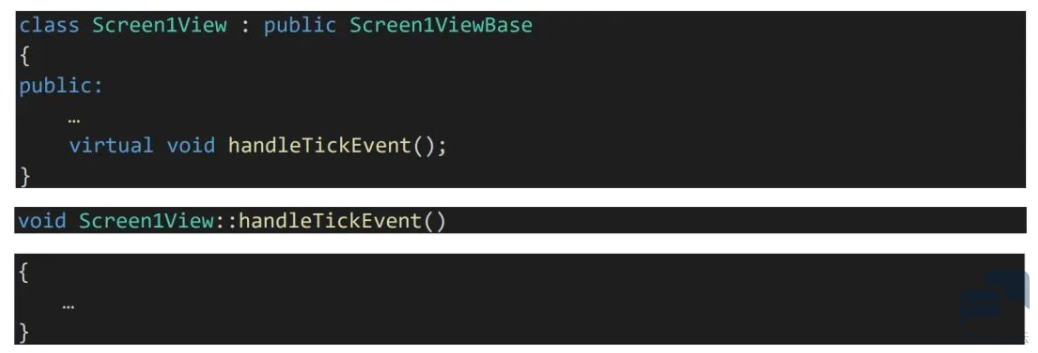
(3)添加 handleTickEvent()声明和定义,用于处理计时相关逻辑,此函数以 60Hz 的频率被TouchGFX 引擎调用。 
在我们的测试例程中,实现了三秒长按键后,切换 Text 文本显示的功能,如下。 
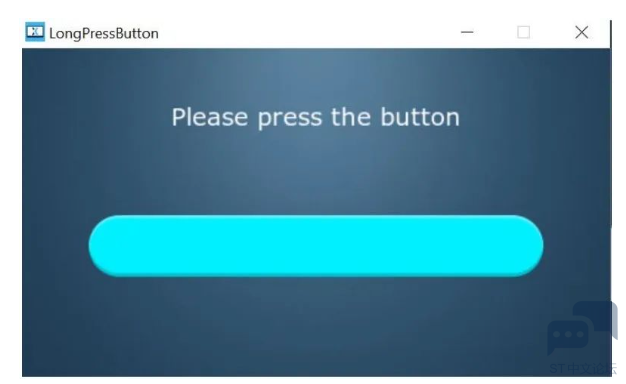
图2.长按前效果 
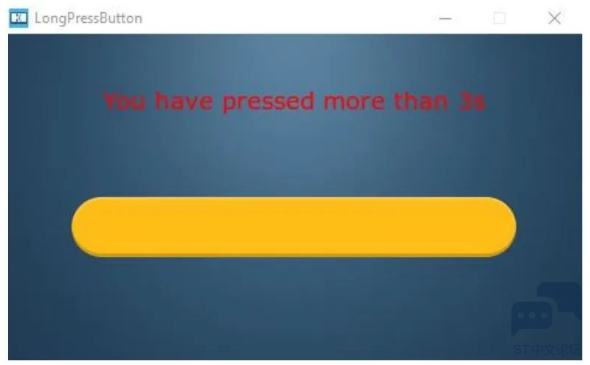
图3.长按 3S 后效果 03总结 本文解释了如何通过 ClickListener 实现对按钮控件自定义功能,实际应用中大多数的Widgets 以及 View 本身都可以通过 ClickListener 实现点击和释放时的自定义处理。 |
广州/南京 | STM32GUI图形界面应用开发实训(基于STM32H7R7/S7 + TouchGFX开发平台)
TouchGFX升级至4.26版本:持续进化,为STM32嵌入式GUI开发降本提效
【2025·STM32峰会】+TouchGFX实现动态进度显示以及界面切换
【2025·STM32峰会】+使用TouchGFX快速创建GUI
实验经验 | LTDC RGB 接口 LCD TouchGFX 工程的移植步骤
实战经验 | 基于STM32CubeIDE下载TouchGFX GUI应用的出错分析
《如何使用TouchGFX》视频课程上线啦:助力你的GUI设计
TouchGFX 4.23:支持矢量字体,节省Flash,更丰富的UI!
【STM32H7S78-DK】汽车仪表系统
【STM32H7S78-DK评测】TouchGFX (QR Code)二维码生成器
 微信公众号
微信公众号
 手机版
手机版

学习啦~~~