
TouchGFX 4.24版本通过提供新的图像压缩格式(RGB565、RGB888和ARGB888)和更多的闪存节省功能,进一步减少了内存需求。嵌入式系统的最新趋势是“单芯片”接口,开发人员可以从主机MCU的RAM和闪存中运行整个UI,无需使用外部存储器。这有助于减少材料成本,减轻对存储器市场的依赖。简而言之,它在开启了很多新功能的同时还能保持设计的成本效益。但没有之前版本的丰富功能作为基础,这样的突破也是不可能实现的。TouchGFX 4.24建立在旧版本基础之上,可确保更多的应用程序能够适应这种“单芯片”模式。
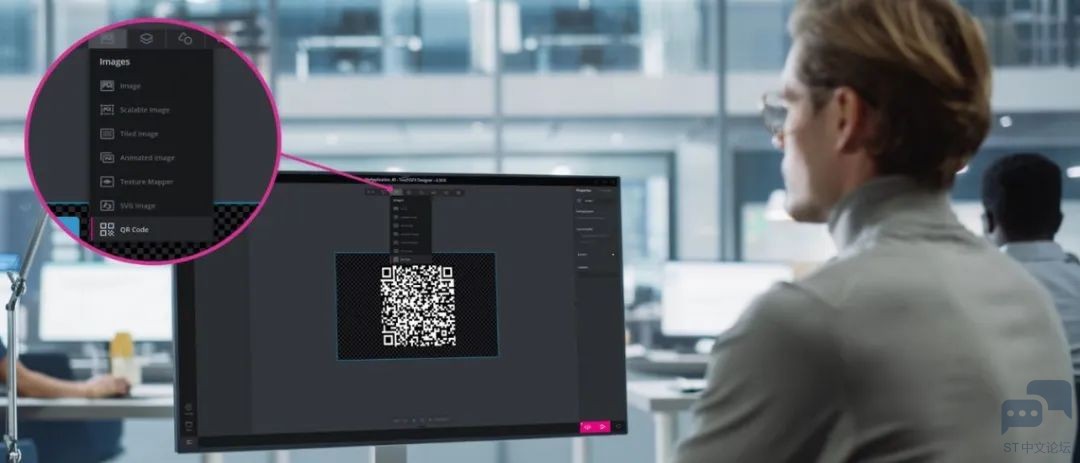
01PART TouchGFX 4.24新特性 内存优化 ST基于Touch GFX4.23版本展示了一款eBike演示,仅使用355 KB,而不是最初的10.5 MB。TouchGFX 4.24对其压缩算法和矢量运算进行了一系列优化,以节省更多闪存。ST进一步优化了L8压缩格式,并提供了一些技巧,让开发人员在占用更少闪存的同时能充分利用他们的UI。例如,开发团队可使用8位或更少编码的颜色对图像进行更大程度的压缩。此外,有了ChromART,TouchGFX可以直接从闪存中提取数据,减少了应用程序对RAM的依赖。 新版本还对QuiteOK图像(QOI)压缩算法实现进行了优化,可减少内存中图形资产的大小。图形压缩比取决于许多因素,理想情况下,可以无损地将文件大小减少95%。但由于解压缩操作在性能较低的CPU上实现成本较高,有些CPU可能会优先使用优化的位图和技巧,如拼接图像(一个小拼接副本的完整图像构建),以减少闪存的使用。TouchGFX 4.24可以在不使用外部闪存的情况下运行界面。 二维码生成器 二维码的使用非常便利,越来越受欢迎。用户只需扫描二维码即可自动显示出序列号,大大方便了注册过程。用户不需要手动键入URL,即可访问公司网站上的特定页面。制造商更新网站也不用担心用户找不到合适的页面。而对于图形界面开发而言,生成QR码的挑战在于,需要使用大型外部库,而这些库对微控制器的优化程度很低。此外,传递参数来动态生成二维码代码,然后将其写入帧缓冲区中,这个过程的实现非常复杂。 这正是TouchGFX推出二维码生成器的原因。它可以动态生成高达40级的二维码(177个模块x 177个模块),并将其写入帧缓冲区中。开发人员可以生成一个二维码,使用户可以访问相关的支持页面,而不会显示错误代码。TouchGFX还支持纠错,以确保所表示数据的完整性(例如,如果UI正在传输序列号)。二维码还能轻松地发送符号,而不仅是字母和数字,这对部分国家地区来说很实用。 02PART TouchGFX 主要特性 矢量的优化 微控制器上的大多数静态接口都使用位图,它们需要的计算吞吐量非常小。相比之下,矢量图像并不常见,因为它们需要更多的算力。UI开发的挑战在于矢量对于动画至关重要。因此,由于每秒帧数较高,开发人员可能会选择使用更多资源来实现更平滑流畅的动画。另一方式是,动画可以采用较低性能,降低画面的流畅性来处理。TouchGFX 在处理矢量图形时提供了显著的优化,在某些场景下效率提高了70%。得益于TouchGFX 不断的版本优化,开发人员可以在更小的MCU上提供更平滑的动画或使用更多的矢量元素;还将在较大的动画上获得最大的性能提升。 新的优化利用Chrom-ART在某些操作(如颜色填充)期间降低微控制器负载。ST还更新了TouchGFX计算形状边缘的算法。此外,功能更新涉及到框架对矢量图形的处理,用户也将从中受益。开发人员不仅能立即看到性能提升,还可以据此进行规划。有的开发者会选择降低应用程序的内存需求,有的会在界面中添加新动画。团队协作开发时,必须注意检查他们的UI,因为某些元素的运行速度可能比预期的快。 矢量字体 文本是大多数UI的重要组成部分,但却最容易被忽视。比如,许多人甚至不清楚font和typeface之间的区别。Helvetica和Avenir经常被称作font,但实际上都属于typeface。typeface是一种设计语言,用来塑造一系列字母、数字和图标的形态。font是typeface的子集,主要是限定文字的粗细或大小等属性。因此,Helvetica是一种typeface,而12磅Helvetica则是一种font。同样,12磅Helvetica Bold是另一种font。 这两者的区别为什么重要呢?因为嵌入式系统必须在编译时为每种字体渲染新的位图。PC需要使用轮廓字体(又称矢量字体),轮廓字体包含如何绘制的说明,而嵌入式系统需要使用位图。矢量字体需要很大的计算量,这对PC来说不是问题,但对微控制器来说,会造成UI运行缓慢。相反,已经完成渲染的位图不涉及任何计算,但会占用更多存储空间,因为系统必须对每种字体进行单独渲染。例如,三种Font(同一typeface所对应的三种不同大小)的位图会占用将近800字节的内存,而一个矢量文件所占用的内存不到200字节。 
▲ 渲染矢量字体 TouchGFX Designer能够在MCU上使用矢量字体的UI工具,为希望减少Flash占用空间的工程师带来了福音。有了这一功能,某些应用场景下,开发者只需使用MCU的内部Flash,大幅降低了BOM成本。产品或公司标识往往需要比字母文字系统用到更多的位图,因此节省存储空间的效果更加明显,实际效果因具体应用而异。此外,存储器市场价格波动频繁,而我们这个新版本可以帮助开发人员减少对外部Flash的需求。 意法半导体旗下已有多款STM32 MCU在技术上支持矢量字体,STM32U5和最新推出的STM32H7R/S内部集成了NeoChrom GPU,出色的加速矢量计算的能力让矢量计算真正切实可行。例如,STM32F7渲染一个矢量字体可能需要花费2.88 ms,而STM32U5F9仅需0.80 ms。同样,最近针对TouchGFX先前版本的矢量优化也能有效减轻负载。但并非每种UI都能从轮廓字体中受益,比如需要使用大量动画的系统。 矢量字体并不是节省存储空间的唯一方法,ST的L8压缩系统也可以缩小位图。每个项目都有不同的Flash需求,每个UI也都有特殊的渲染需求。有些项目只能使用有限的外部Flash,有些项目倾向于使用内部Flash,还有些项目仅需要缩短编程时间。但总的来说,越来越多的客户都希望UI占用的Flash空间更少。因此,矢量字体为无法通过其他方式缩减占用空间的UI提供了一个解决方案。 L8图像压缩 图形资源占用大量内存空间,但降低图形质量也就意味着UI的降级。因此L8 是一项必不可少的功能,它可以将图像文件压缩 75% 而无需降级,这要归功于 STM32 微控制器中的 ChromART 加速器。图形资源最多使用 256 种颜色,这在 STM32 微控制器的小型嵌入式系统上很常见,开发人员只需在 TouchGFX Designer 中勾选一个框,就可以选择使用 L8 格式压缩图形。解压缩的算法也很高效,因为它使用 ChromART 引擎在表中查找颜色,并在不损失质量的情况下对图形进行渲染。 
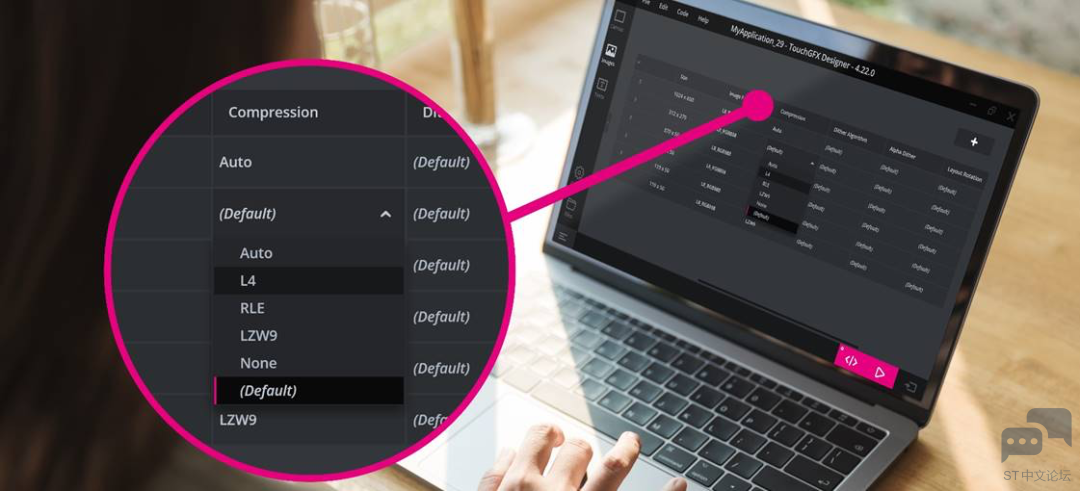
TouchGFX Designer的新版本引入了一个关键功能:L8图像的压缩。单击左侧栏的“图像”可列出当前加载的图形资源。对于所有L8图像,软件都提供一个新的“压缩”下拉菜单,用户可以在三种方法之间进行选择:L4、LZW9(Lempel-Ziv-Welch)和游程编码(RLE)。这三个都是无损的,L4和LZW9创建压缩表,为条目分配颜色,而RLE只是对重复序列进行因子计算。这些方法都有优缺点,因此我们还提供了一个“自动”选项,让编译器根据新文件大小及其渲染时间选择最优化的压缩方法。 用户平均可将图像文件大小减少20%到80%。多数情况下,图像所需的时间是渲染的两倍。然而,由于开发人员会将此功能用于静态界面、图标或较小的资产,因此影响并不明显,渲染只需几毫秒。此外,文件更小意味着从内存中读取时间更短,这就抵消了较长的渲染时间。因此,对存储的优化平衡了解压缩的代价,在使用更少内存的同时,能提供与未压缩L8资产相同或几乎相同的性能。 升级到TouchGFX Designer 4.22 的用户必须手动选择他们的压缩方法。ST仍将未压缩格式设置为默认格式,因为我们不希望开发人员在还不了解的情况下看到平台处理L8图像的方式发生了这么大的变化。该功能充分体现了我们在优化内存占用(尤其是在闪存中)的同时还要考虑到性能所做出的努力。 支持可缩放矢量图形图像(SVG) TouchGFX 推出了对SVG的支持。以往,TouchGFX 架构存储的是光栅图像,如PNG文件,因为它们易于访问和显示。而SVG文件不包含渲染,但包含绘制说明。它们的可扩展性更好,但要求更高。这对于笔记本电脑或台式机不是问题,但对于低功耗微控制器就不同了。其难点在于,设计师正在创建越来越多的动画界面,他们希望一个UI可以通过缩放适应不同尺寸的显示器。因此,设计团队希望使用SVG文件节省资源,因为一个文件可以用多种不同的方式绘制。 
▲ 一个适合不同屏幕尺寸的智能家居控制界面 为了应对这一日益增长的挑战,ST在某些STM32U5产品上集成了新的NeoChrom 2.5D加速器。该硬件对绘图动画进行了优化,减轻了与SVG文件相关的一些计算负担,从而解决了性能问题。该IP还具有更快的内存接口,加快了提取操作。因此,将文件存储在外部存储器中时,损失更小。SVG IP具有很大应用潜力,ST将继续基于其特性为用户带来更多新功能。 TouchGFX Stock TouchGFX Stock 是基于微控制器框架提供的最大的免费UI图形资产库。它包括图标、GUI元素、主题、图像等。由于图标来自谷歌或百度的免费使用库,而ST拥有其他资源的所有权,TouchGFX Stock 开源了这些图形资产的使用许可,只要用户的项目在STM32设备上运行,即使是商业项目也可免费使用这些资产。用户可以抓取图形资产,调整大小以适应自己的界面,或对其进行编辑以满足特定的需求。TouchGFX Stock甚至还支持将这些图形资产与另一个图形框架一起使用,只要程序是在ST微控制器上运行的即可。 
▲ 使用TouchGFX UI的Hi-Fi系统 简洁明了的 TouchGFX 占位符或示例资产,对于缺少设计资源的小型开发团队或初创公司非常友好,他们在开发中大量使用,只需将其添加到应用界面,即可快速实现UI开发。正因为这一点,ST决定投入开发 TouchGFX Stock,并成为拥有最广泛的免费图形资产库的MCU供应商。多年来,ST一直努力让MCU上的GUI更易于使用,并不断地增加新的主题、图像等来扩展这个库。 
TouchGFX Stock 提供了很多UI元素,如条形图、弹出窗口、时钟、仪表等,还为某些图形资产提供亮版和暗版。工程师无需担心调色板不匹配或设计理念过时等问题。我们提供的图形资产能够保持UI连贯性和美观性。我们还提供各种尺寸以匹配大多数的显示器,许多显示器甚至不需要自己调整大小。TouchGFX Stock 上市时包含五个主题,但限于MCU上GUI的性质,还无法实现自动切换主题。由于没有与所有资产形成一一对应的关系,用户必须手动替换它们。 转载自: STM32 如有侵权请联系删除 |
广州/南京 | STM32GUI图形界面应用开发实训(基于STM32H7R7/S7 + TouchGFX开发平台)
TouchGFX升级至4.26版本:持续进化,为STM32嵌入式GUI开发降本提效
【2025·STM32峰会】+TouchGFX实现动态进度显示以及界面切换
【2025·STM32峰会】+使用TouchGFX快速创建GUI
实验经验 | LTDC RGB 接口 LCD TouchGFX 工程的移植步骤
实战经验 | 基于STM32CubeIDE下载TouchGFX GUI应用的出错分析
《如何使用TouchGFX》视频课程上线啦:助力你的GUI设计
TouchGFX 4.23:支持矢量字体,节省Flash,更丰富的UI!
【STM32H7S78-DK】汽车仪表系统
【STM32H7S78-DK评测】TouchGFX (QR Code)二维码生成器
 微信公众号
微信公众号
 手机版
手机版
