
|
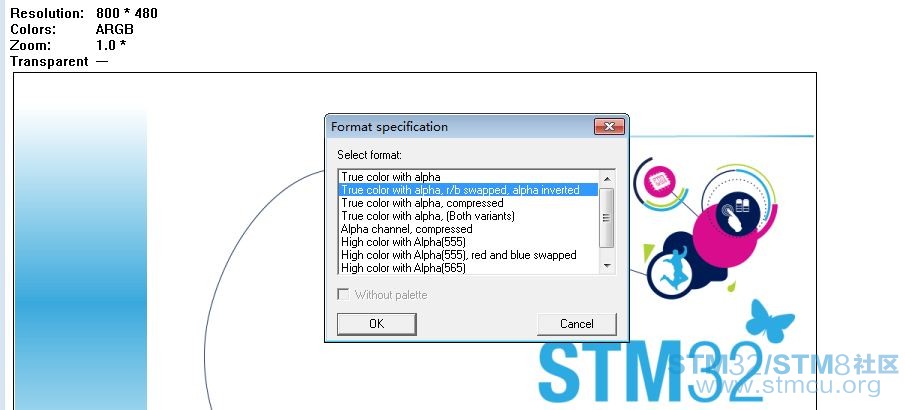
接上篇:STM32 GUI高阶培训之实验一 主机环境:Windows 7 SP1开发环境:MDK5.25 库版本:STM32Cube_FW_F7_V1.9.0 CubeMX版本:4.25.1完成实验一后,实验二就水到渠成了,在GUI Builder中添加两个图片控件,分别来存放背景图和蝴蝶图,这里我们需要把图片素材转成c代码形式,用到的工具是BmpCvtST.exe把背景图拖到该工具中,点击保存,选择c文件格式,这里需注意,格式要选为如下格式: 
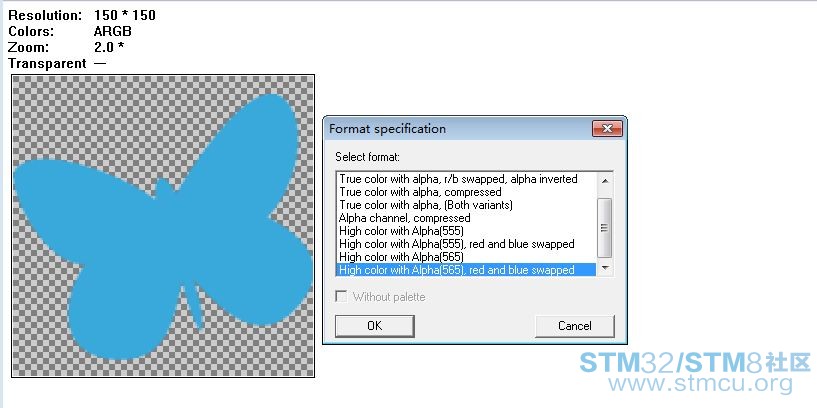
蝴蝶图的存储格式如下: 
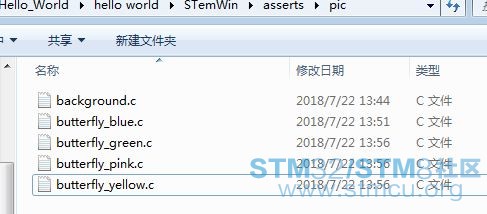
我们会生成5个c文件,如下: 
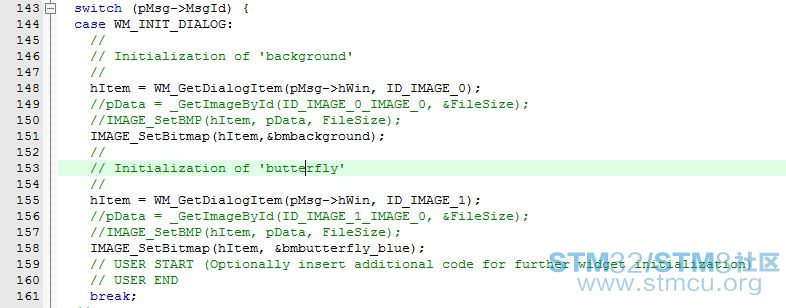
把这5个源文件添加到工程中,此外还需在WindowDLG.c中引用这5个图片数据,如下:

由于需要每隔1s重绘蝴蝶控件,我们还需要一个蝴蝶的索引值,如下:

如果后续还想做更绚丽的GUI就要细看STemWin的手册了,这里只是带你进入STemWin的大门。 最后还是要感谢ST为我们带来了更加强劲的MCU和更加完善的软件框架 |
| 学习了,感谢分享 |
STM32F769I-DISCO开发板GUI学习内容(二)_课前硬件基础
【STM32L562E-DK】健康手环基础界面开发(一)—— 准备工作
汇编浮点库qfplib移植STM32F769I-DISCO开发板与硬件浮点运算性能测试对比
【圣诞专享活动】使用TouchGFX做GUI显示:圣诞快乐&Merry Christmas!
STM32F103移植LittlevGUI代码
【STM32H7S78-DK评测】-5 LVGL&DMA2D DEMO测试
【STM32H7S78-DK评测】-4 LTDC&DMA2D 基本测试
STM32F3DISCOVERY + UCGUI3.90A的移植(源码+视频)
STM32MP135F-DK开发板评测-Linux系统下基于gtk的计算器应用
STM32MP135F-DK开发板评测-Linux系统下的GTK计算器
 微信公众号
微信公众号
 手机版
手机版
