
.png) STMCU小助手
发布时间:2022-3-11 22:07
STMCU小助手
发布时间:2022-3-11 22:07
|
一、TouchGFX安装 1.从stm32Cubemx下载TouchGFX ![LI7%0~60RX%C]4AE5ARO140.png LI7%0~60RX%C]4AE5ARO140.png](data/attachment/forum/202203/11/220750inncntsp2jnrlibi.png)
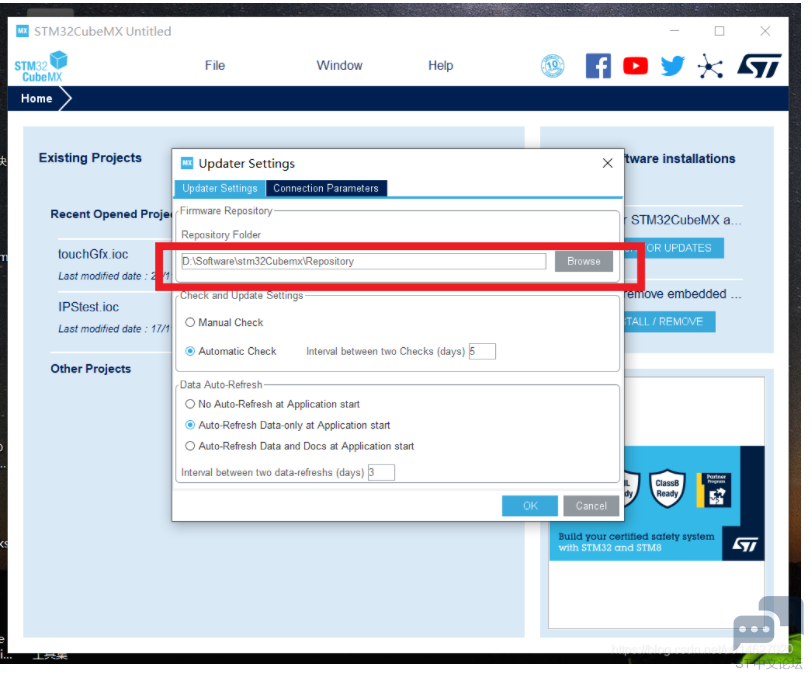
2.找到下载路径 这个路径是可以更改的,默认在C盘。 在stm32Cubemx的上方工具栏里依次选择Help->Updater settings(快捷键Alt+S)找到touchGFX的下载目录。 
3.为MDK5安装touchGFX插件 找到MDK5的TouchGFX安装包位置,具体位置在第2步的Packs文件夹下。...\Packs\STMicroelectronics\X-CUBE-TOUCHGFX\4.15.0\STMicroelectronics.X-CUBE-TOUCHGFX.4.15.0.exe ![`(FD5HJXUTMHF]1)4I$UAWS.png `(FD5HJXUTMHF]1)4I$UAWS.png](data/attachment/forum/202203/11/220745baumpdxzuz9vzpda.png)
安装完成后可以在 keil5的Pack Installer里看到已经安装好了。 ![}9VCZEDW6]U_G]}9))9MW16.png }9VCZEDW6]U_G]}9))9MW16.png](data/attachment/forum/202203/11/220745dkgb10c0uozyv1co.png)
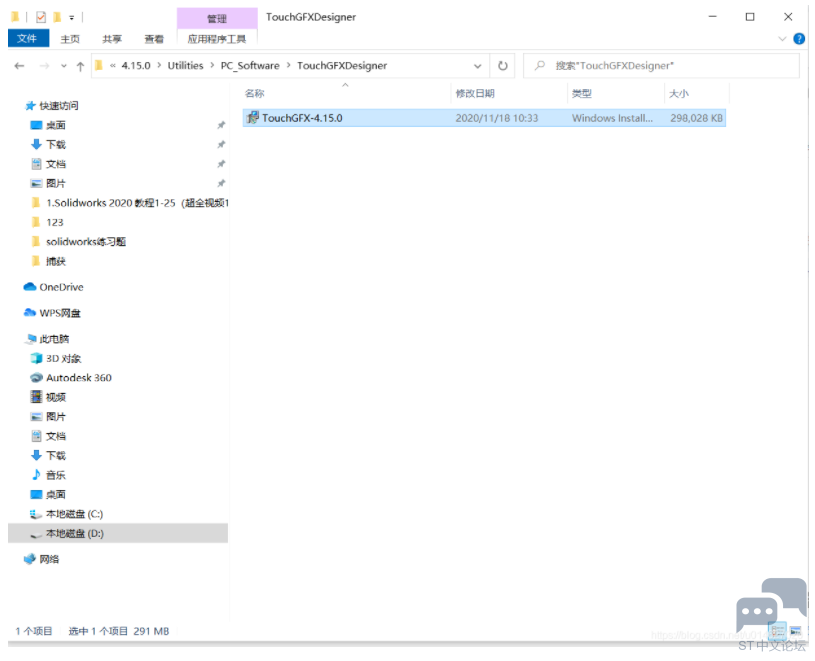
4.安装touchGFX 安装包目录:...\Packs\STMicroelectronics\X-CUBE-TOUCHGFX\4.15.0\Utilities\PC_Software\TouchGFXDesigner\TouchGFX-4.15.0.exe。 也是在第2步的下载目录下。 
至此,安装工作已经完成。 二、创建第一个示例工程 1.创建工程 创建工程,选择Blank UI,并设置你需要的屏幕大小。这里屏幕设置为480*272 
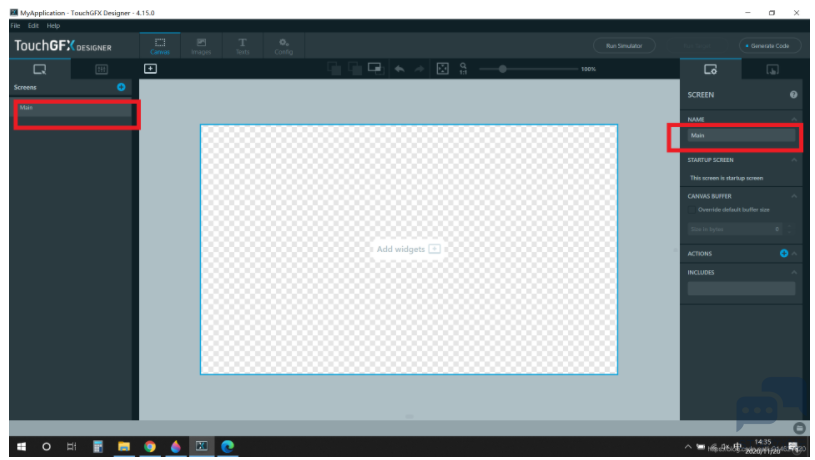
2.添加背景 1、TouchGFX 应用程序由多个屏幕组成。屏幕包含许多组成用户界面的小部件。屏幕覆盖整个显示器,因此一次只向用户显示一个屏幕。要做的第一件事是将初始屏幕的名称更改为Main,如下图所示。这样做的目的是以后有多屏幕应用的时候可以很好区分,对于程序维护和开发来说非常适合。 2、通常,用Box或Image给屏幕添加一个背景。此例子中,我们将使用Image给屏幕添加一个背景。TouchGFX支持BMP和PNG,尽量使用PNG,因为PNG更小而且支持透明度 
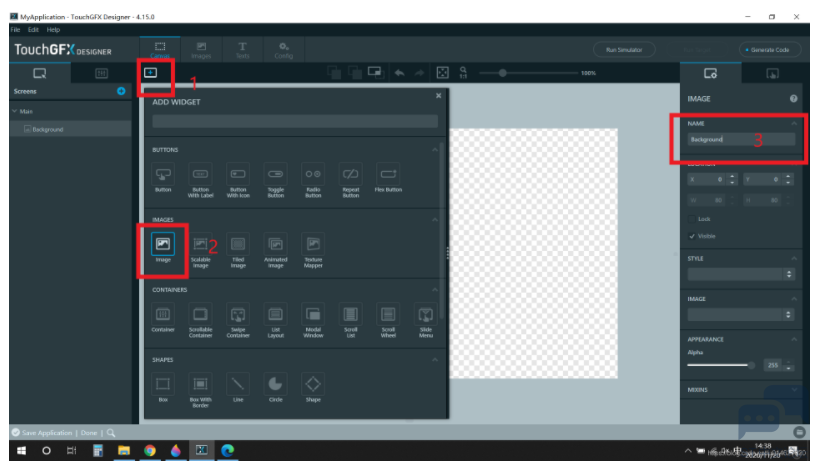
工具栏左侧点击Add Widget 选择添加一个Image插件,同时别忘记更改控件名称 
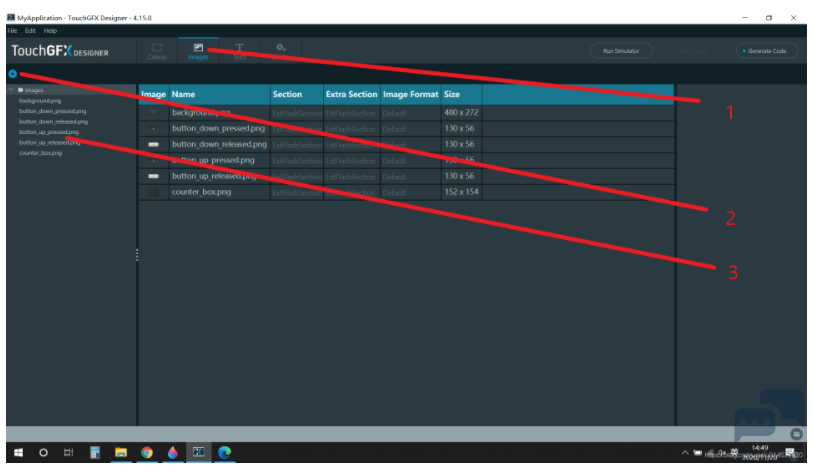
1、选择"Image"选项卡并单击蓝色加号图标。 2、找到下载的图片素材并选择"background.png",为了防止重复工作把其他需要的图片一起添加进去。可以多选一起添加。 3、导入后左侧会显示添加的图片 
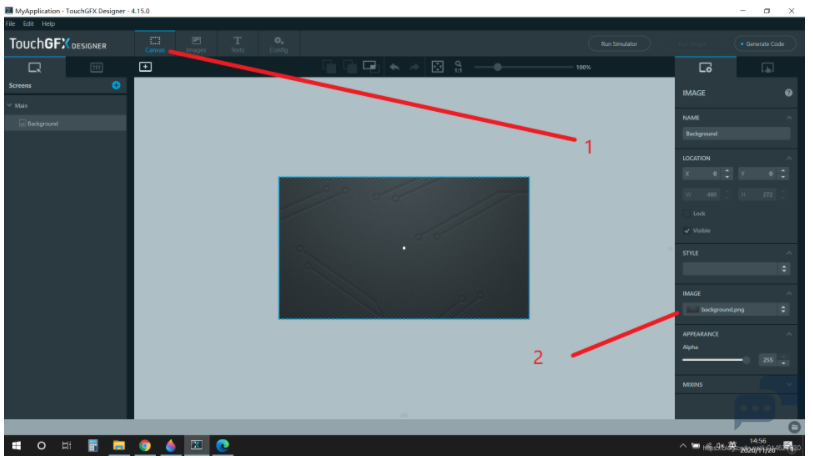
1、回到画布视图 2、右侧选择image给控件添加背景图片 
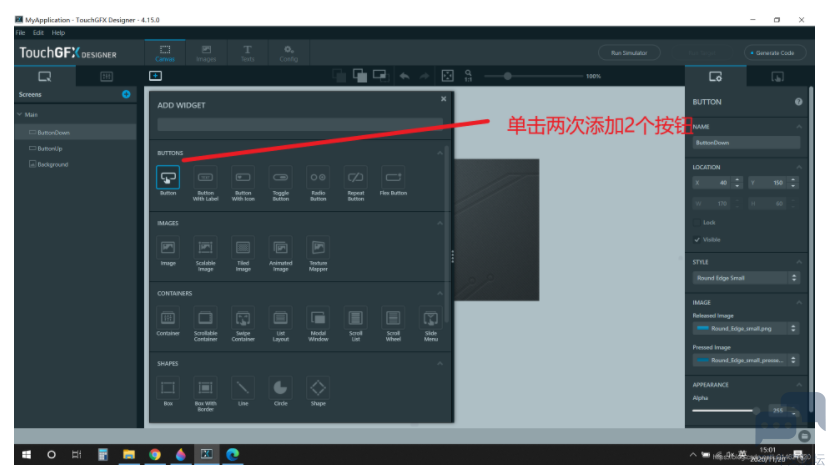
3.添加按钮 1、单击"小部件"选项卡中的"按钮"小部件,向屏幕添加两个按钮,并更改名字为 ButtonUp和ButtonDown 2、ButtonUp定位在 x=40,y=60。 3、ButtonDown定位在 x=40,y=150。 
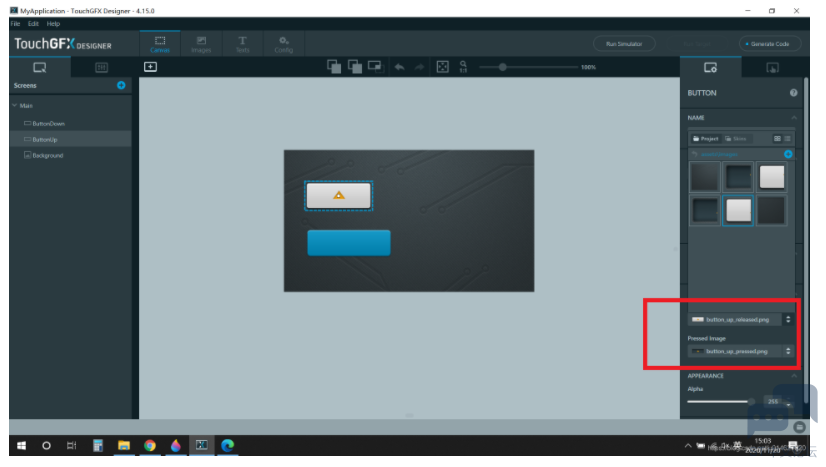
更改按钮的外观。在右侧更改按钮松开和按下时的背景图片。 
添加完成后,运行simulator,在PC模拟一下界面是否有问题。 ![OFKIO`80)`PZJ@__)JHL]{Y.png OFKIO`80)`PZJ@__)JHL]{Y.png](data/attachment/forum/202203/11/220751psqh4c4l4z944gie.png)
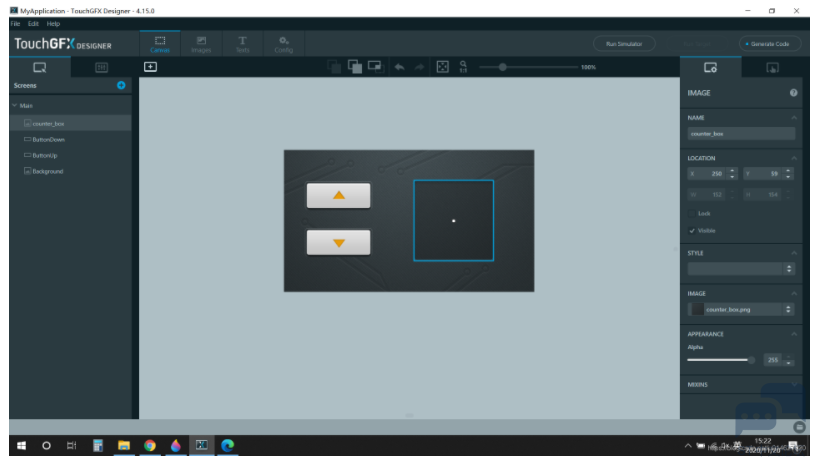
4.添加文本 1、添加一个Image 控件 2、给它添加背景图片"counter_box.png" 3、坐标:x=250,y=59。 4、名字改为:counter_box 
1、添加文本控件 2、坐标:x=250,y=90 3、右侧AutoSize取消勾选,设置W=152 H=90(必须先取消Autosize否则没法改宽度和高度) 4、名字设置countTxt 5、对其方式设置:center ![XQ4NVSCN4EO3BD]$_6Q]3`G.png XQ4NVSCN4EO3BD]$_6Q]3`G.png](data/attachment/forum/202203/11/220752wii7tuxtpisrcp6i.png)
按照下图设置TextArea的字体 ![E]81D{R~HO`WQ7QRQN_`WQ4.png E]81D{R~HO`WQ7QRQN_`WQ4.png](data/attachment/forum/202203/11/220749vf9jqpqnr5zjkhwp.png)
我们希望 TextArea 显示一个数字,我们可以用按钮更改该数字。 为此,更改文本以包括"通配符"。通配符是文本中的标记<d>,在运行时用其他内容替换。我们只想显示一个数字,因此我们 将文本更改为"<d>"。在其他项目中,可以将动态部件与固定文本相结合,例如"温度:<temp> °C"。另外,<...> 通配符是可选的。 1、添加通配符 2、设置通配符符号 3、设置初始化值 4、设置buffer ![69(4E%3(}{I76]Z48PFHHP9.png 69(4E%3(}{I76]Z48PFHHP9.png](data/attachment/forum/202203/11/220748z16k4kn3ka27ihq5.png)
运行模拟器 ![LID)QQ]SUNOFY`%2S@_96_Q.png LID)QQ]SUNOFY`%2S@_96_Q.png](data/attachment/forum/202203/11/220751zj0oy7yhly63khbe.png)
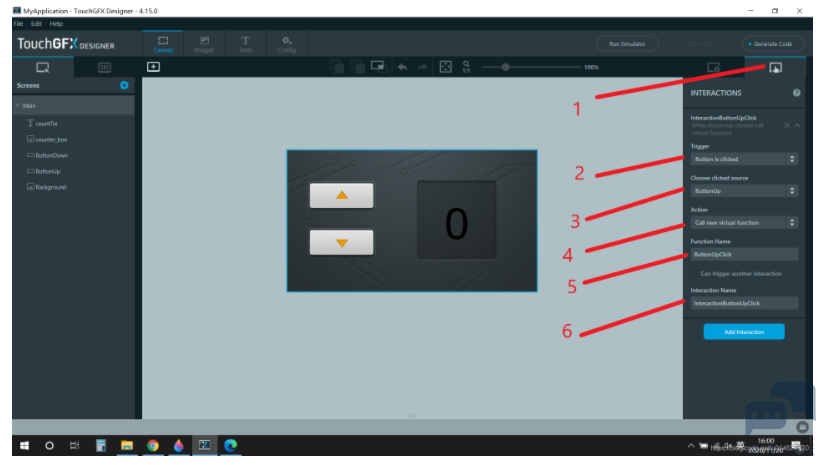
5.添加代码 我们将创建两个InterActions,每个按钮一个。 1、添加交互 2、设置触发方式 3、设置触发源 4、设置触发时调用虚函数 5、增加虚函数名称,方便区分维护 6、为"交互"提供信息性名称,以便以后可以识别它,也可以默认不修改它 
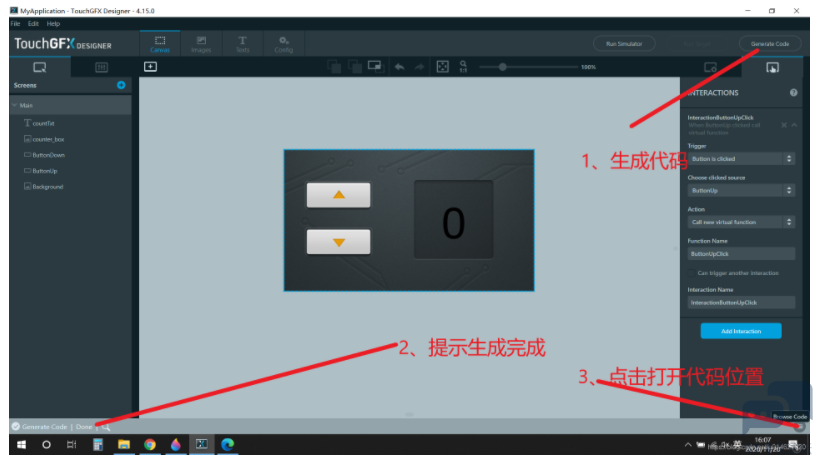
检查无误后点击右上角Generate Code生成代码 
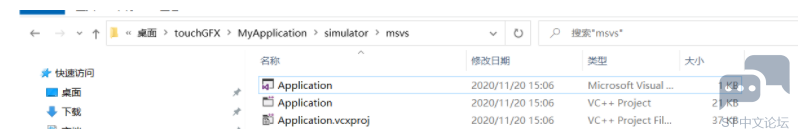
然后依次找到simulator\msvs\Application.sln并打开代码 
直接编译工程或者按快捷键F5,中间有任何提示均选择是。 ![]$G8~3OP]N1W$ZW]8~O%~X7.png ]$G8~3OP]N1W$ZW]8~O%~X7.png](data/attachment/forum/202203/11/220745mbhb5dozdn6296z5.png)
最终结果和TouchGfx仿真结果一样 ![8$`]S7Q2FUUN3%T%H~WC3FF.png 8$`]S7Q2FUUN3%T%H~WC3FF.png](data/attachment/forum/202203/11/220747unges0ymoomszhvy.png)
6.生成的代码 虚方法位于类MainViewBase.hpp的公共部分。生成的方法具有空实现,需要重写。此文件不要更改,有touchGFX自动生成
7.实现虚方法
然后在MainView.cpp中增加ButtonUp和ButtonDown按下时打印提示

在MainView.cpp的按键按下方法中,我们增加计数器值。然后,新值将转换为字符串,并复制到我们为上一步中的文本配置的 10 个字符缓冲区。
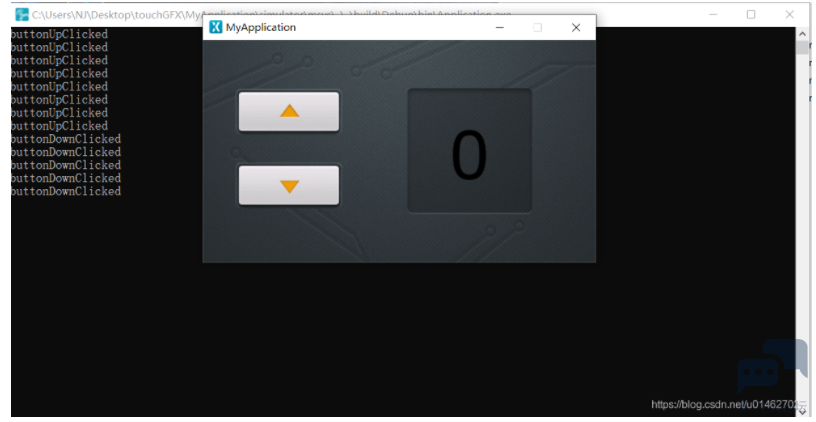
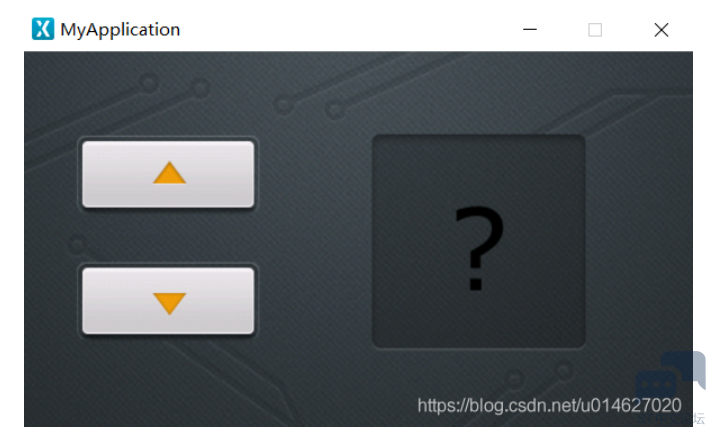
运行发现并没有按预期显示数字 
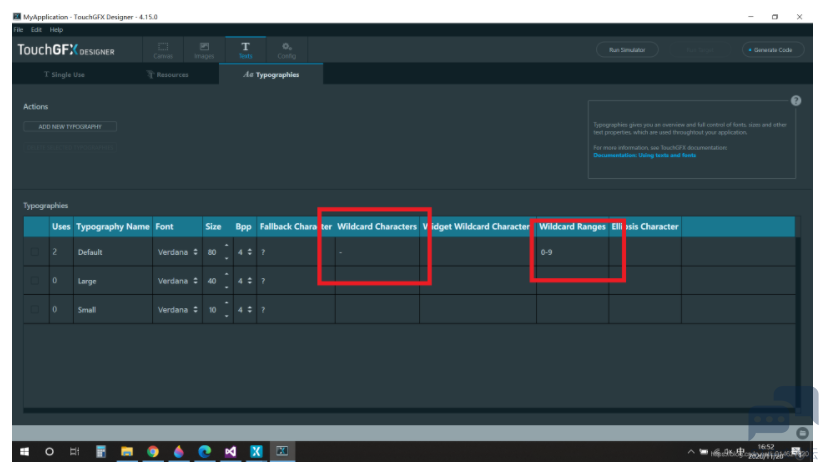
我们需要告诉 TouchGFX 设计器在"默认"排版中包含字符 0-9。 为此,请返回 TouchGFX 设计器,然后单击"Text"选项卡,然后单击"Typographies"选项卡。在默认排版"WildCard Ranges"列中,添加范围"0-9"。为了能表示负数还需要在WildCard characters 添加负号“-”。 
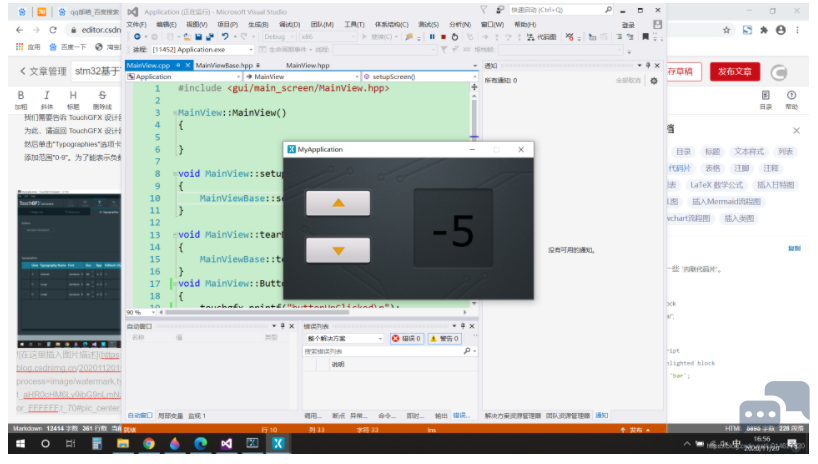
重新运行发现实现了我们预期的功能 
至此,我们已经完成了第一个实例。 |
【下载有礼】STM32 Finder华为应用商店正式上线!移动选型工具助力开发效率升级
【2025·STM32峰会】GUI解决方案实训分享5-调通板载的NRF24L01 SPI接口并使用模块进行无线通信(发送和接收)
【2025·STM32峰会】GUI解决方案实训分享2-编译运行TouchGFX咖啡机例程(含桌面仿真)
实战经验 | Keil工程使用NEAI库的异常问题
STM32 ISP IQTune:真正零门槛的免费ISP调整软件
【经验分享】STM32 新建基于STM32F40x 固件库的MDK5 工程
意法半导体MCU双供应链策略,打消中国客户后顾之忧
2024意法半导体工业峰会:赋能智能电源和智能工业,构筑可持续未来
ST推出灵活、面向未来的智能电表通信解决方案,助力能源转型
意法半导体 x Qu-Bit Electronix:推动新一轮的数字声音合成革命
 微信公众号
微信公众号
 手机版
手机版
