$ ~" ^9 y5 x5 e5 y' r" }一、常见显示器类型介绍1 l9 O5 e0 a _- q- g" O8 ?
# X! o0 ~6 _/ J& O8 a9 }" e& E显示器属于输出设备,它是一种将特定电子信息输出到屏幕上再反射到人眼的显示工具。常见显示器有三类:CRT显示器、LCD液晶显示器和LED点阵显示器。
! l( P; r& Y) O- r1 A& E& j& x, C# U9 z2 X9 ?" R1 A7 u3 Q& r
CRT显示器:CRT显示器是靠电子束激发屏幕内表面的荧光粉来显示图像的,由于荧光粉被点亮后很快会熄灭,所以电子枪必须循环地不断激发这些点。
% J! `( y4 U9 i" x0 P# w8 e. F& e
+ V s4 g& X8 O% [- v

" Y& P+ ]8 a4 \+ x; ^0 ~/ x1 Q
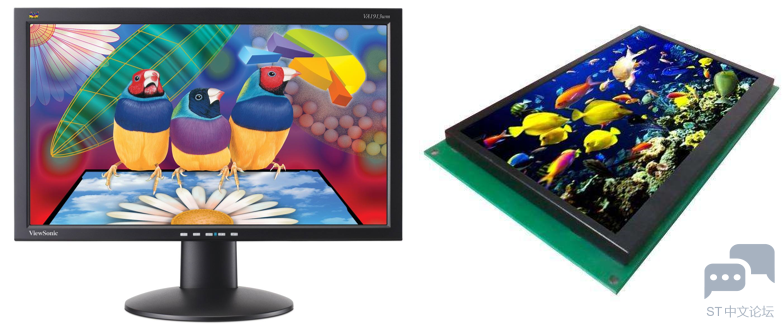
$ ]$ c7 f, {- Z+ F; j# [& ?, ^% wLCD显示器:液晶显示器,简称 LCD(Liquid Crystal Display),相对于上一代 CRT显示器,LCD 显示器具有功耗低、体积小、承载的信息量大及不伤眼的优点,因而它成为了现在的主流电子显示设备,其中包括电视、电脑显示器、手机屏幕及各种嵌入式设备的显示器。2 D/ M5 ^5 [& i4 S U
: j# w; H8 J* K r) w! _6 [
 * x# ~( \: S- z/ Y W5 \
* x# ~( \: S- z/ Y W5 \
, q' U# e! F" j8 [) h* }3 ?
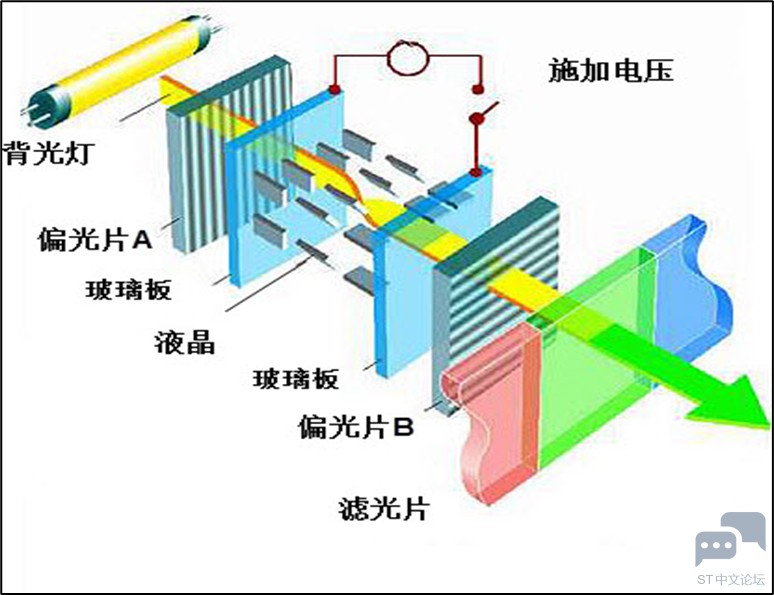
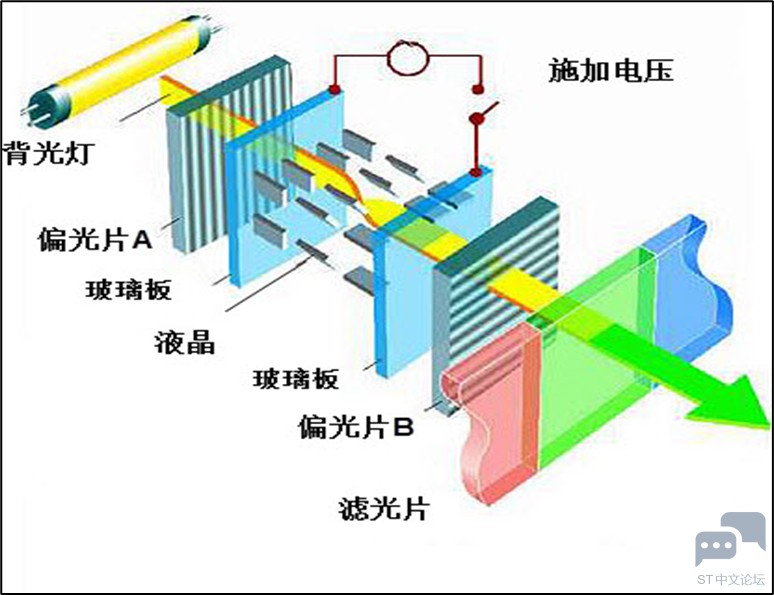
, n8 X+ m( T9 |液晶是一种介于固体和液体之间的特殊物质,它是一种有机化合物,常态下呈液态,但是它的分子排列却和固体晶体一样非常规则,因此取名液晶。如果给液晶施加电场,会改变它的分子排列,从而改变光线的传播方向,配合偏振光片,它就具有控制光线透过率的作用,再配合彩色滤光片,改变加给液晶电压大小,就能改变某一颜色透光量的多少。利用这种原理,做出可控红、绿、蓝光输出强度的显示结构,把三种显示结构组成一个显示单位,通过控制红绿蓝的强度,可以使该单位混合输出不同的色彩,这样的一个显示单位被称为像素。注意: 液晶本身是不发光的,所以需要有一个背光灯提供光源。
E# Q, O$ P" O. m
}. ]; ~9 F, j' X8 C
 ' m$ [6 ?# _4 d: ]" T8 w
' m$ [6 ?# _4 d: ]" T8 w
. D$ `! V) `1 l2 d, ] D+ TLED显示器:LED点阵彩色显示器的单个像素点内包含红绿蓝三色LED灯,通过控制红绿蓝颜色的强度进行混色,实现全彩颜色输出,多个像素点构成一个屏幕。由于每个像素点都是LED灯自发光的,所以在户外白天也显示得非常清晰,但由于LED灯体积较大,导致屏幕的像素密度低,所以它一般只适合用于广场上的巨型显示器。相对来说,单色的LED点阵显示器应用得更广泛,如公交车上的信息展示牌、店广告牌等。
% L. P m) }' h# ~7 _
T2 f( k* F8 a( EOLED显示器:新一代的OLED显示器与LED点阵彩色显示器的原理类似,但由于它采用的像素单元是“有机发光二极管”(Organic Light Emitting Diode),所以像素密度比普通LED点阵显示器高得多。OLED显示器具有不需要背光源、对比度高、轻薄、视角广及响应速度快等优点。待到生产工艺更加成熟时,必将取代现在液晶显示器的地位。% E+ R. \% k, X! K- X. D; l
5 p% s" L3 a7 y" a
 ! t( y$ ]& G6 Q8 i# q- T; y
! t( y$ ]& G6 Q8 i# q- T; y
/ D. S% M- d! n二、显示器的基本参数; R; u. Q: f9 g7 d* U* E
) {9 Y3 e. L# B o. n) T像素:是组成图像的最基本单元要素,显示器的像素指它成像最小的点,即前面讲解液晶原理中提到的一个显示单元。
: v( _# W1 |5 v/ [4 w% ~3 |/ c
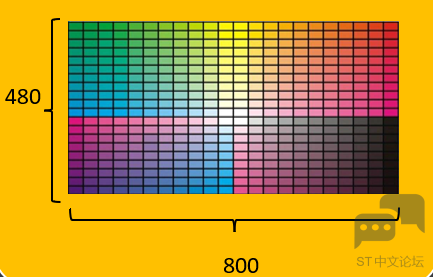
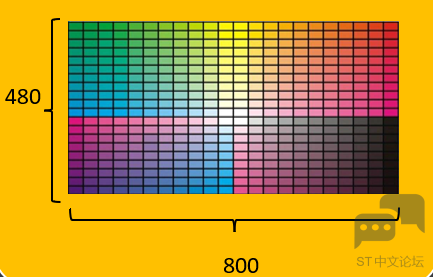
8 D6 O r$ |4 y2 z x- z* @% Q/ r分辨率: 一些嵌入式设备的显示器常常以“行像素值x列像素值”表示屏幕的分辨率。如分辨率800x480表示该显示器的每一行有800个像素点,每一列有480个像素点,也可理解为有800列,480行。
: E% i. y: ^& J! \) k% J% x) @. J9 R8 m- n
 8 ]- K u; H- {. g0 I" B8 t
8 ]- K u; H- {. g0 I" B8 t
1 ~) g; o* m$ k' Q t6 B8 P色彩深度:指显示器的每个像素点能表示多少种颜色,一般用“位”(bit)来表示。如单色屏的每个像素点能表示亮或灭两种状态(即实际上能显示2种颜色),用1个数据位就可以表示像素点的所有状态,所以它的色彩深度为1bit,其它常见的显示屏色深为16bit、24bit。
" _1 A% `" k {. V H8 x( U4 i- z& p, b6 I- [5 P
显示器尺寸:显示器的大小一般以英寸表示,如5英寸、21英寸、24英寸等,这个长度是指屏幕对角线的长度,通过显示器的对角线长度及长宽比可确定显示器的实际长宽尺寸
5 M3 a+ I/ k, [. m( N6 A# p" m& y5 X
显存:液晶屏中的每个像素点都是数据,在实际应用中需要把每个像素点的数据缓存起来,再传输给液晶屏,一般会使用 SRAM 或 SDRAM 性质的存储器,而这些专门用于存储显示数据的存储器,则被称为显存。显存一般至少要能存储液晶屏的一帧显示数据。6 \, A0 _" v! P/ d: F
' Q# L$ F/ U* R' ?如分辨率为 800x480 的 液 晶 屏 使 用 RGB888 格 式 显 示 , 它 的 一 帧 显 示 数 据 大 小 为 :3(字节)x800x480=1152000 字 节 ;若 使 用 RGB565 格 式 显 示 , 一 帧 显 示 数 据 大 小 为 :2(字节)x800x480=768000 字节。
5 `" c K# q; Q4 ~7 q" Y
: B3 ?; m c/ i* o, m( a. D& a一般来说,外置的液晶控制器会自带显存,而像 STM32F429等集成液晶控制器的芯片可使用内部 SRAM或外扩 SDRAM用于显存空间0 e+ R8 Q+ ~6 a& h; w3 `- W8 c) F
# e* q6 B8 l( W( N" f( e5 X& @1 p: T
三、TFT-LCD控制框图: @! t e$ l$ m( s
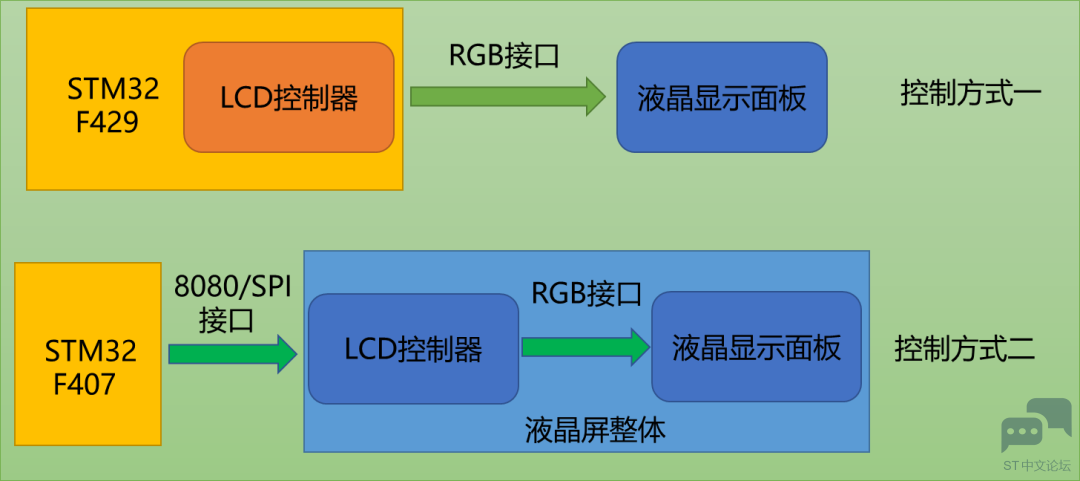
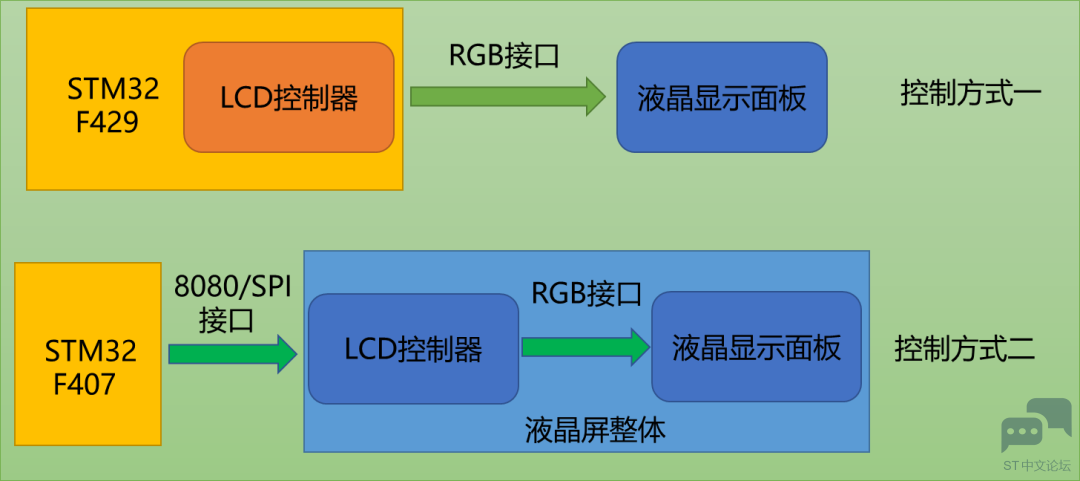
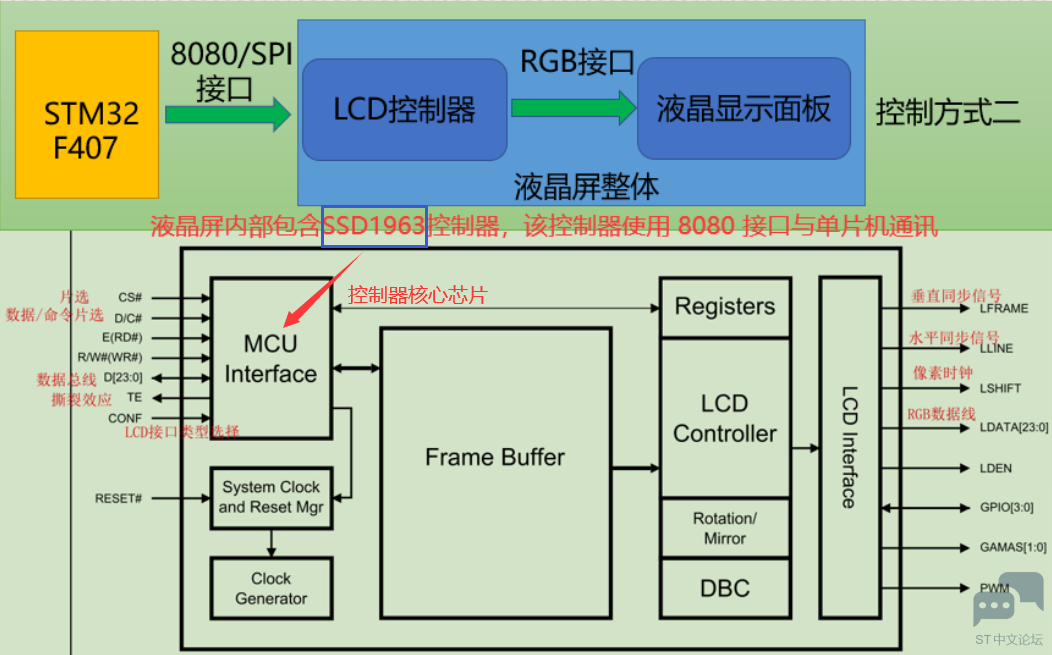
6 s2 d; O; z3 b# U4 W! d* qSTM32F429 系列的芯片不需要额外的液晶控制器(可以理解为常规意义上的显卡),也就是说它把专用液晶控制器的功能集成到STM32F429芯片内部了,可以理解为电脑的CPU集成显卡。而 STM32F407 系列的芯片由于没有集成液晶控制器到芯片内部,所以它只能驱动自带控制器的屏幕,可以理解为电脑的外置显卡。& _- b& ?& g5 O2 N
$ z3 m. e8 ` `& I
带有液晶控制器的显示面板工作时,STM32将数据写到LCD控制器的显存里,LCD控制器将显存中的数据渲染到显示面板上进行显示。而不带液晶控制器的面板,也就是MCU自集成了液晶控制器,MCU会在自己的内存中开辟一部分用作为液晶控制器的显存。2 l( l; ` H: _$ c2 s- D
2 h! K( c9 G" K

: H& I- z& ]2 r# j# O
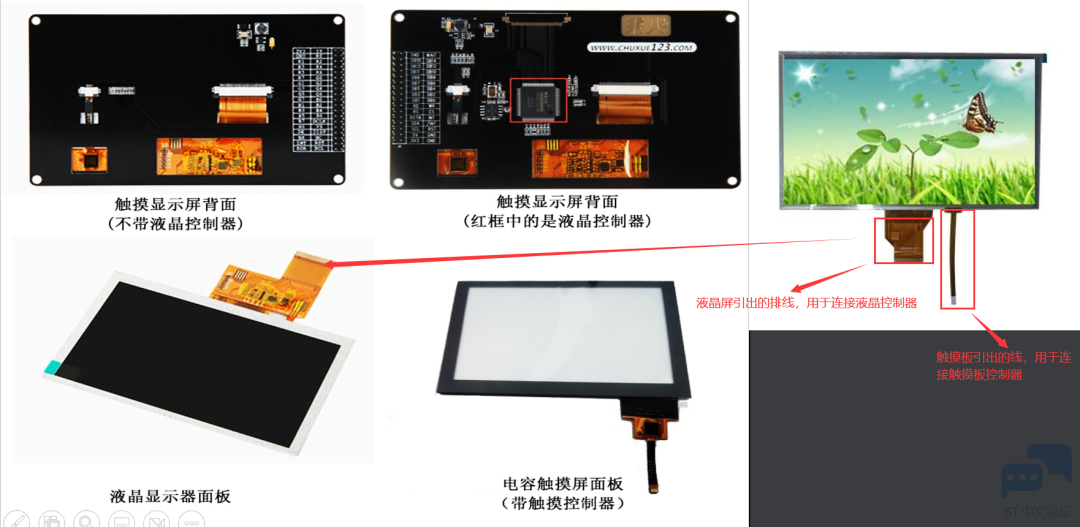
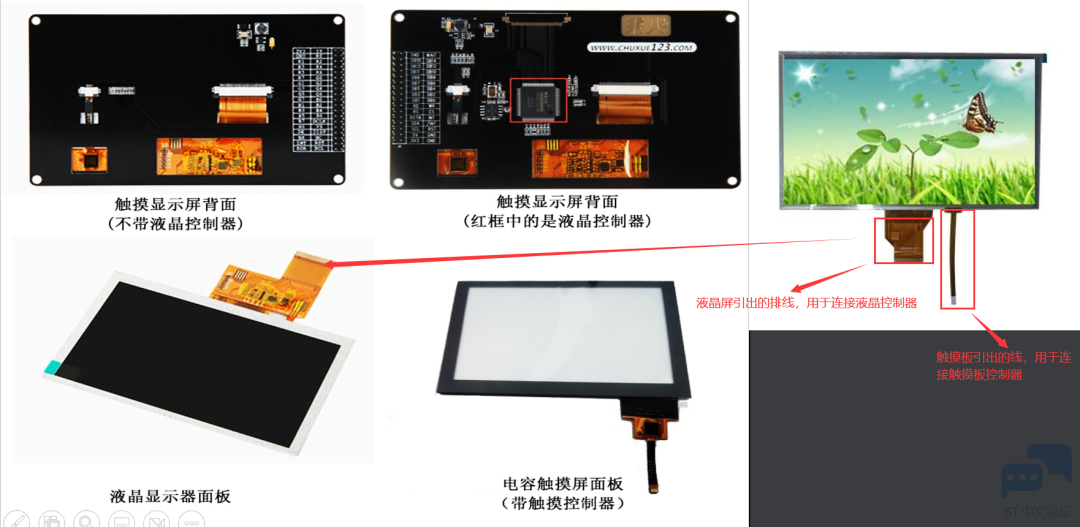
% N* d5 W6 _" k- o四、TFT-LCD控制原理TFT-LCD结构:完整的显示屏由液晶显示面板、电容触摸面板以及 PCB底板构成% G! e# x( t. q" |6 P1 p( r
% C! C9 I) e+ [. K* H& ?+ r1.液晶显示面板:用于显示图像,文字的彩色显示设备
7 t+ b: c) G* n: `6 Z) q1 n( m- |: C: q$ ~+ `% L$ d# h
2.触摸面板:触摸面板带有触摸控制芯片,该芯片处理触摸信号并通过引出的信号线与外部器件通讯,触摸面板中间是透明的,它贴在液晶面板上面,一起构成屏幕的主体
! @% H; I" A) K) {( [
# t3 N8 v% _9 w- K* R: P3.PCB 底板:PCB 底板上可能会带有“液晶控制器芯片”因为控制液晶面板需要比较多的资源,所以大部分低级微控制器都不能直接控制液晶面板,需要额外配套一个专用液晶控制器来处理显示过程,外部微控制器只要把它希望显示的数据直接交给液晶控制器即可。而不带液晶控制器的PCB底板,只有小部分的电源管理电路,液晶面板的信号线与外部微控制器相连,直接控制。
! @$ o- I8 A d( w: h% z, N# e& m* z4 D3 z3 x/ i
 ) M0 `+ K- r+ o e9 \7 e% O( c% N9 C
) M0 `+ K- r+ o e9 \7 e% O( c% N9 C
3 \4 v _: `0 Y) k* n
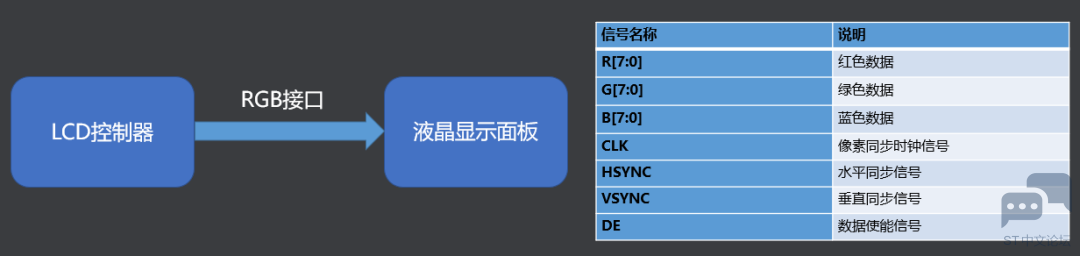
( g- i2 s6 X. \6 M: u五、RGB-LCD控制原理0 |* D) C. `% R' z) C+ o. C
$ d/ {7 k2 Q& u% F' |8 i o
 ( F+ S9 H$ q& b' u
( F+ S9 H$ q& b' u
3 x% N; c1 G6 }- m; g/ ]
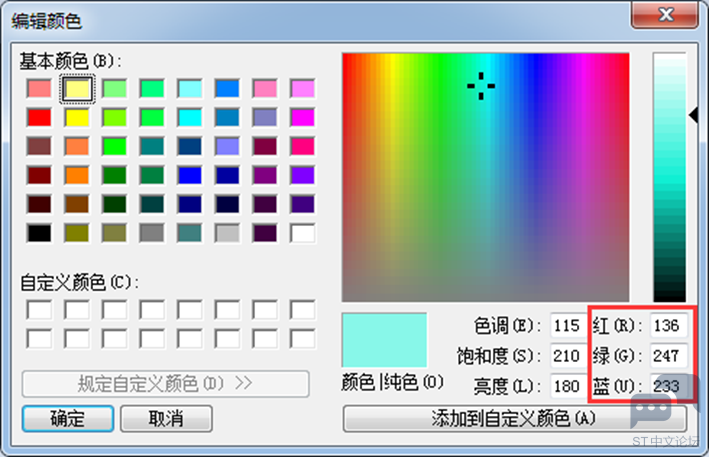
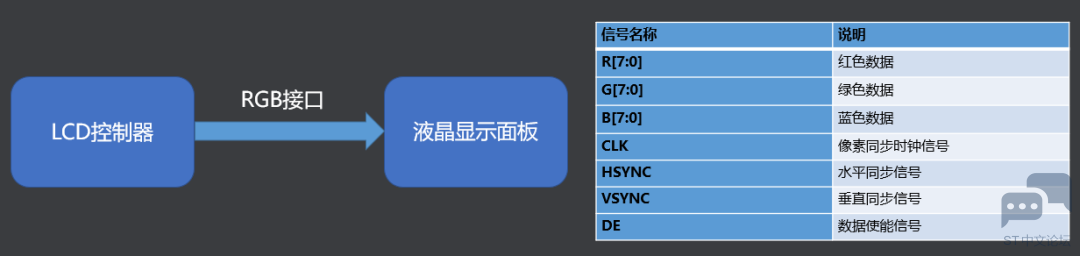
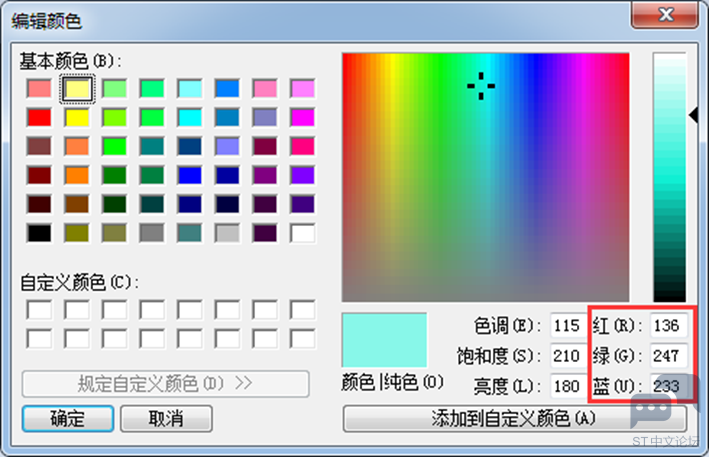
RGB信号线:RGB信号线各有8根,分别用于表示液晶屏一个像素点的红、绿、蓝颜色分量。使用红绿蓝颜色分量来表示颜色是一种通用的做法,打开Windows系统自带的画板调色工具,可看到颜色的红绿蓝分量值,常见的颜色表示会在“RGB”后面附带各个颜色分量值的数据位数,如RGB565格式表示红绿蓝的数据线数分别为5、6、5根,一共为16个数据位,可表示216种颜色;如果液晶屏的种颜色分量的数据线有8根,那它表示RGB888格式,一共24位数据线,可表示的颜色为224种。) z; B1 f- ?, W% O7 `
; i) i. q, |% e# z& J' G: y
 ; r, f! d8 S# p$ C8 F
; r, f! d8 S# p$ C8 F
% ^7 H7 `% s! ]8 ], r7 k/ ^
同步时钟信号CLK:液晶屏与外部使用同步通讯方式,以CLK信号作为同步时钟,在同步时钟的驱动下,每个时钟传输一个像素点数据。
- L" Z4 m% ] x; N. T/ u6 V
- X2 g& b: M* }# {5 \: c; z" u. G水平同步信号HSYNC:水平同步信号HSYNC(Horizontal Sync)用于表示液晶屏一行像素数据的传输结束,每传输完成液晶屏的一行像素数据时,HSYNC会发生电平跳变,如分辨率为800x480的显示屏(800列,480行),传输一帧的图像HSYNC的电平会跳变480次。
# I6 |! c4 N, g) N
; F% Y9 k# J }0 w垂直同步信号VSYNC:垂直同步信号VSYNC(Vertical Sync)用于表示液晶屏一帧像素数据的传输结束,每传输完成一帧像素数据时,VSYNC会发生电平跳变。其中“帧”是图像的单位,一幅图像称为一帧,在液晶屏中,一帧指一个完整屏液晶像素点。人们常常用“帧/秒”来表示液晶屏的刷新特性,即液晶屏每秒可以显示多少帧图像,如液晶屏以60帧/秒的速率运行时,VSYNC每秒钟电平会跳变60次。% N) B4 a4 P( u9 Z$ f4 Q, w
' b' a: w7 F' t# u数据使能信号DE:数据使能信号DE(Data Enable)用于表示数据的有效性,当DE信号线为高电平时,RGB信号线表示的数据有效。
( d3 G2 p; k. j
3 T$ d5 X! Q$ q$ n
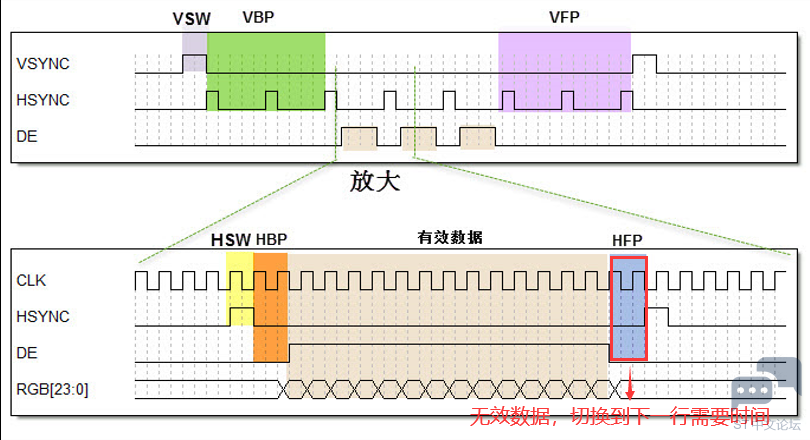
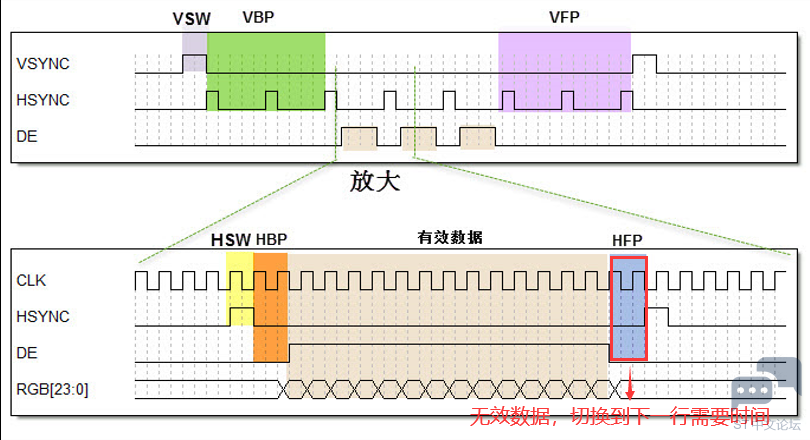
, g: M8 v8 z4 Q4 z7 Q8 \0 X" ~LCD数据传输时序5 I- z0 `5 O/ s
/ }0 j7 |* C& N9 T4 t一个VSYNC(即一帧)包含若干个HSYNC(即若干行),而一个HSYNC包含若干个像素点(一个24位数据)
- S4 } `# m3 Q. x# {( m4 i, k, s3 \( N
 0 h: m+ c' p/ E. T- D9 o0 } S* ?
0 h: m+ c' p/ E. T- D9 o0 } S* ?
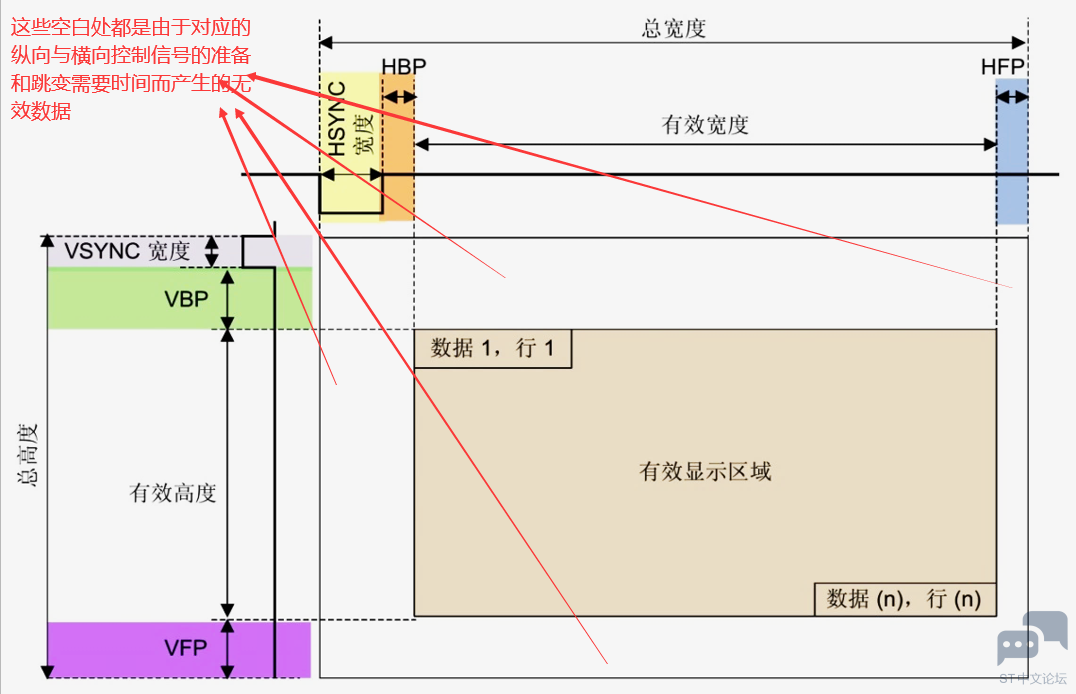
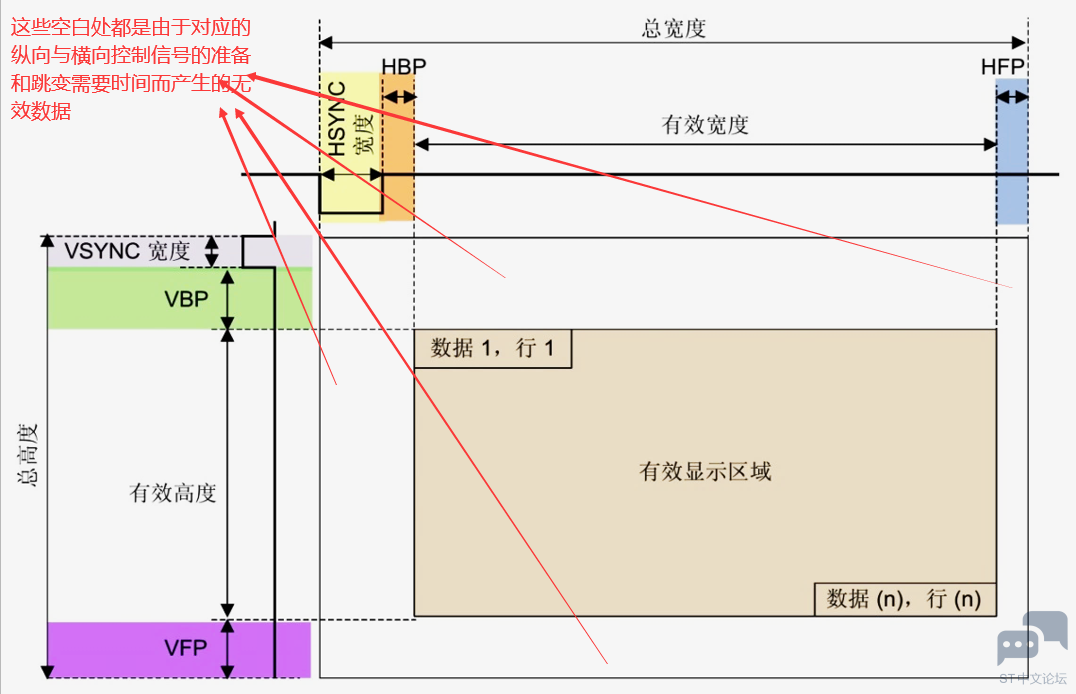
4 _- ?" j: i! S5 {% n液晶屏显示的图像可看作一个矩形,液晶屏有一个显示指针,它指向将要显示的像素。显示指针的扫描方向方向从左到右、从上到下,一个像素点一个像素点地描绘图形。这些像素点的数据通过RGB数据线传输至液晶屏,它们在同步时钟CLK的驱动下一个一个地传输到液晶屏中,交给显示指针,传输完成一行时,水平同步信号HSYNC电平跳变一次,而传输完一帧时VSYNC电平跳变一次。
9 o6 Z# K. e6 Q9 ]
4 W1 g; D/ z) ^+ j$ c

" y3 {9 x+ ?. x/ d6 G) A0 s1 J8 B( B- O. @
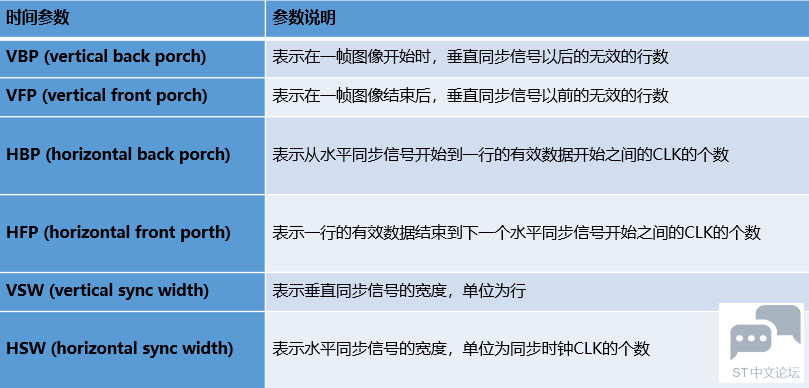
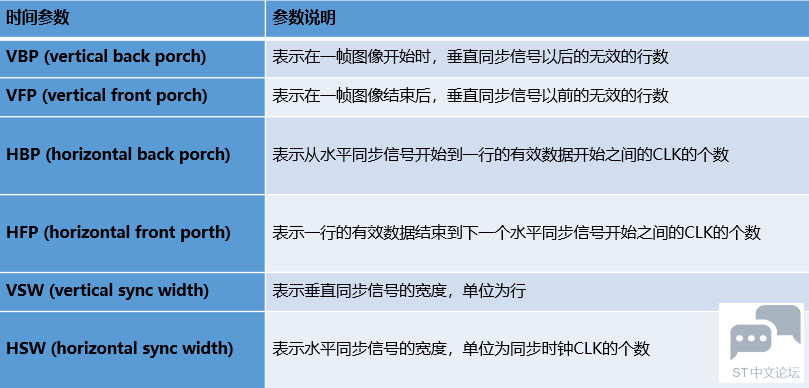
液晶显示指针在行与行之间,帧与帧之间切换时需要延时,而且HSYNC及VSYNC信号本身也有宽度,这些时间参数说明见下表:- v! }; ~; y+ V! s
8 K6 c) u! e% d" N3 C, \
 $ `- r* O5 e/ l; d
$ `- r* O5 e/ l; d
6 G' Q6 t8 _4 D
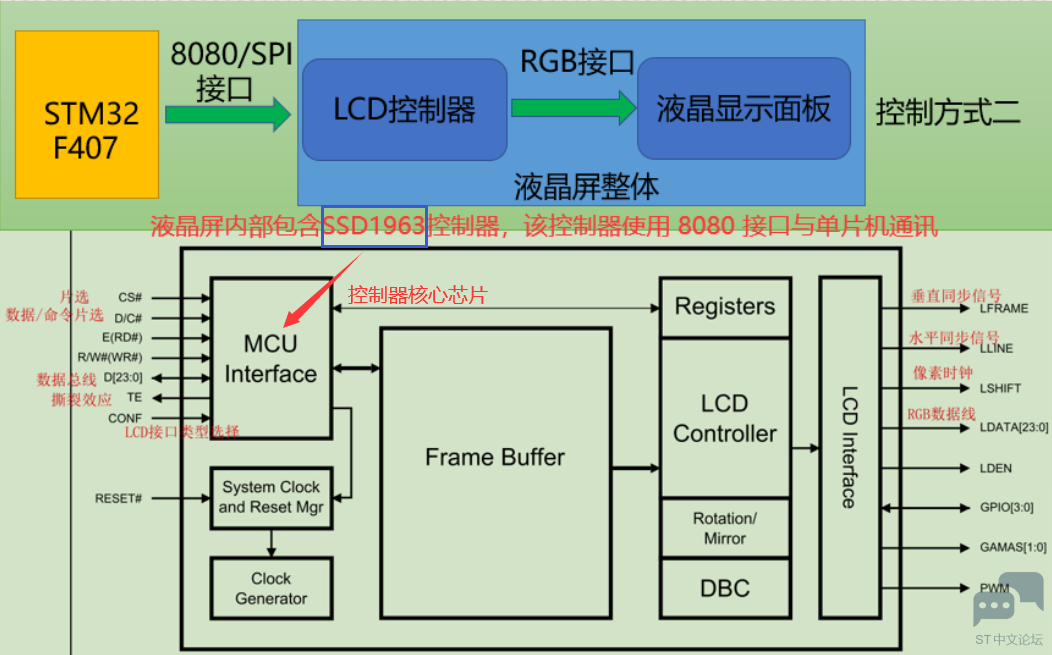
六、SSD1963液晶控制器
6 q; D% ~' x# v& ]
% w3 m. Q. \( i% y& O4 \液晶驱动芯片或LCD驱动器,其内部有着较大的缓存空间可以存储文字、图像等数据,并能够将这些信息送入液晶模块进行显示,由于专用的芯片,因此速度往往比较快。. ]7 Z8 `. w& R7 ^1 F1 u1 u/ S
* c, Q! C+ E# V5 @: x
LCD驱动芯片的主要功能就是对主机发送过来的数据/命令,进行变换,变成每个像素的RGB数据,使之在屏幕上显示出来。常见的液晶驱动芯片有ILI932、ILI9328、SSD1963、HX8347、ILI9341、NT5510等。( ~5 j" U+ U1 M* C5 s y
; H) E y6 O V
SSD1963特性:内部包含1215KB frame buffer(显存)、支持分辨率为864*480的显示屏、支持像素位深为24bpp的显示模式(RGB888)。后面我们使用4.3寸TFT LCD真彩屏(分辨率480x272 )RGB565的方式进行实验。$ }) B: T6 F2 \0 C( c) t( h
; {( ?) w5 \. }. \
 % m) o- v5 s- y* z
% m) o- v5 s- y* z
0 x& {% k1 l$ G! \( |3 B# M! i; r
8080传输效率比SPI传输效率更高,因此管脚足够的情况下采用8080时序7 L( o: _( n8 x7 n6 X
/ P& Y5 S4 {6 Z. {9 V
STM32与LCD电器连线图如下:/ A$ I4 [6 G% S2 A
" J# J/ [2 O( o- j
 * i" ~0 g& w: b v' [( ^1 X
* i" ~0 g& w: b v' [( ^1 X
) N8 w% D u F! ^6 M
% d9 I2 ^4 P/ V) z
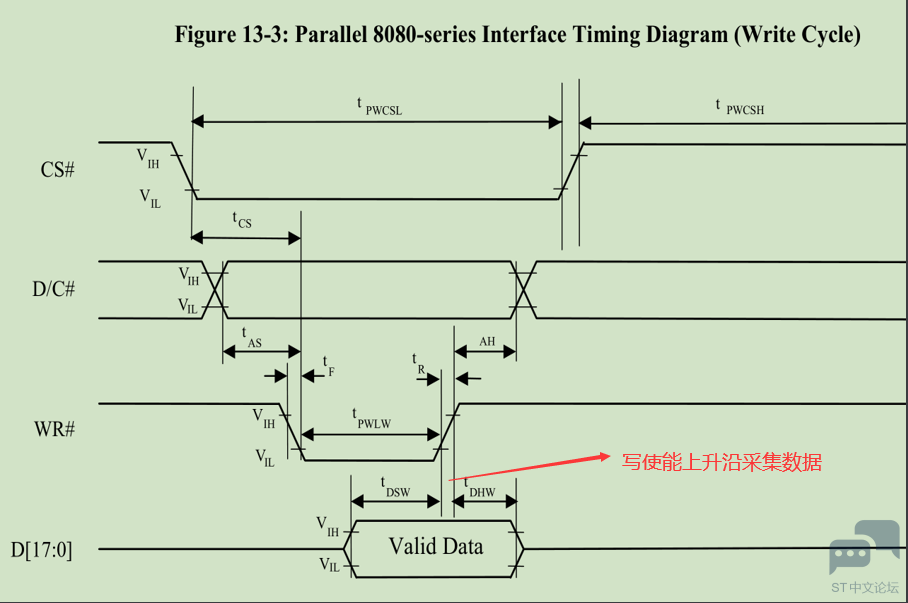
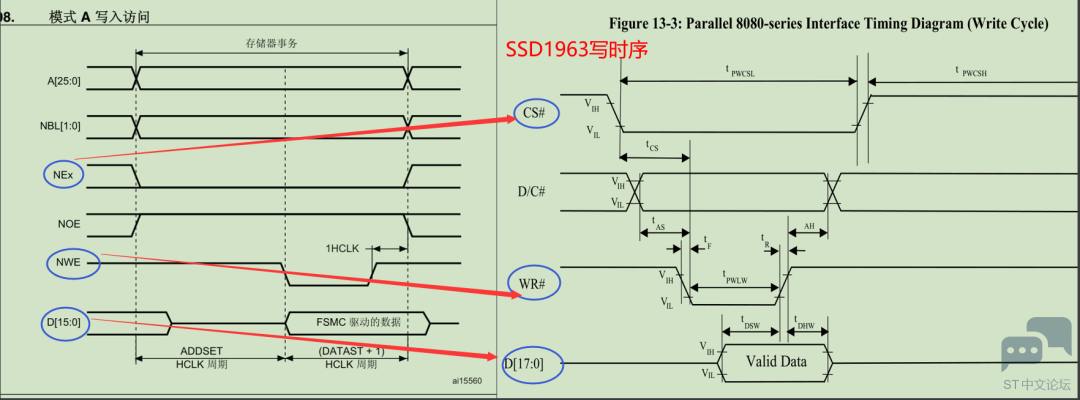
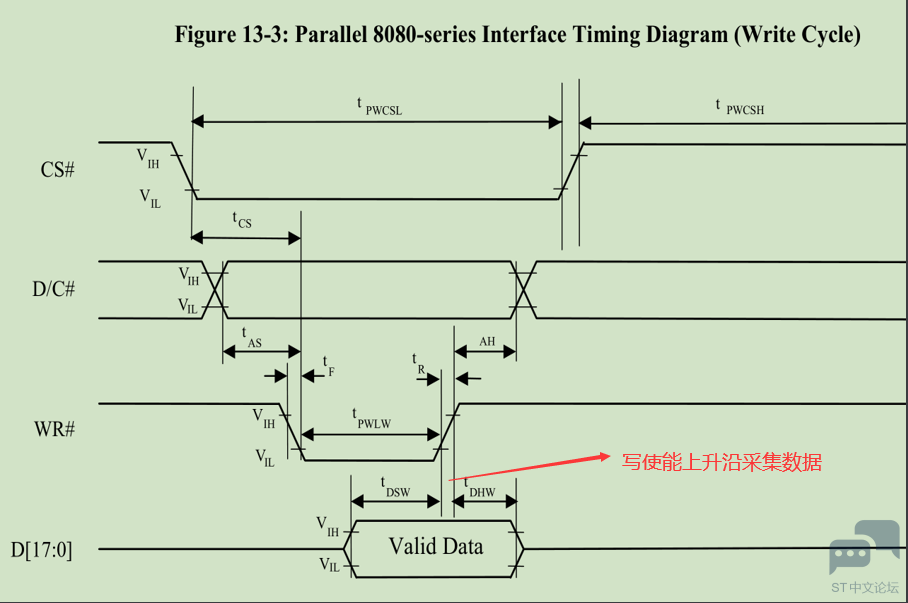
8080时序-写数据/命令' w( e n- M- I$ O& H8 g% l
$ m! @) e8 [: M; h$ Y F' N

2 F- z0 }9 f+ Y9 f3 W/ Y; V, J. B/ B7 I/ E! p, E
- //用GPIO管脚模拟8080时序4 O9 U. B' e6 `" m4 R2 ~: Y
: ?1 }0 K& D/ a$ f8 B- void LCD_WR_Byte(uint8_t dat, uint8_t cmd) {, s! j1 {7 X9 c7 ~7 }
- {
! z. G* q0 L+ x8 ~% ~ - LCD_Data_Out(dat); //放入数据
3 G% q; Z7 Z; N - if(cmd) ) N2 f7 V# [; G: X
- LCD_DC_Set(); //传命令
0 X9 T4 S. ^) x - else, P% D5 P5 i/ ]# C" `, b! {
- LCD_DC_Clr(); //传数据. b* l9 _2 ^- P: _$ B
- ) e6 H" j. w" `
- LCD_CS_Clr(); //拉低片选; g0 h, ^5 [% S) e* f+ F4 W) c: I/ f
- LCD_WR_Clr(); //写使能2 `9 u" M7 ]- j) v# Z
- LCD_WR_Set(); //WR产生上升沿,数据锁存
, |$ c9 l2 p; ]5 C+ X& L - LCD_CS_Set(); //取消片选
& d1 ~6 X$ N7 F/ ]" T - LCD_DC_Set(); //复位DC信号线
. X% @: I7 B6 [ - }
注:STM32通过8080接口与SSD1963 芯片进行通讯,实现对液晶屏的控制。通讯的内容主要包括命令和显存数据,显存数据即各个像素点的RGB565内容;命令是指对SSD1963的控制指令,MCU 可通过8080接口发送命令编码控制 SSD1963的工作方式,例如复位指令、设置光标指令、睡眠。
' R. J5 G; o4 N: `
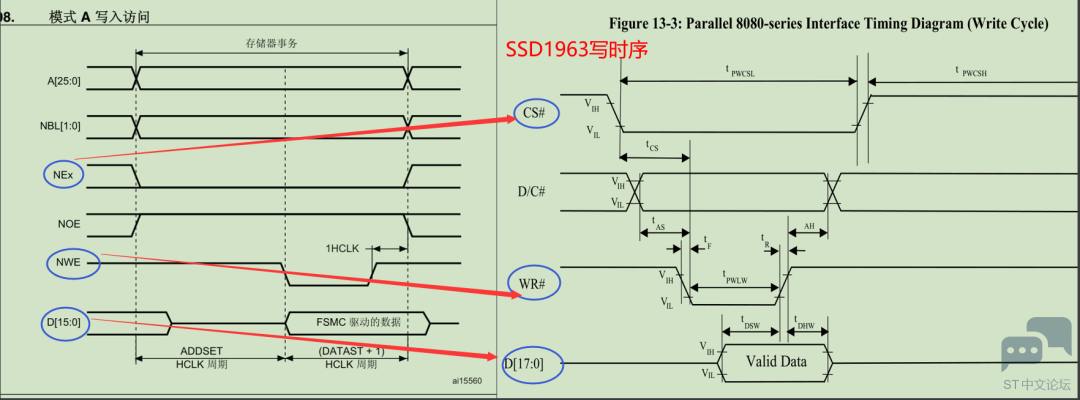
9 A. v! W' K1 \; X/ IFSMC模拟8080时序1 G2 D5 c& i `2 o! f5 r
& l) L$ h# E) O# v. U; O/ M
 / s1 I1 {* \' [4 x( h' q
/ s1 I1 {* \' [4 x( h' q
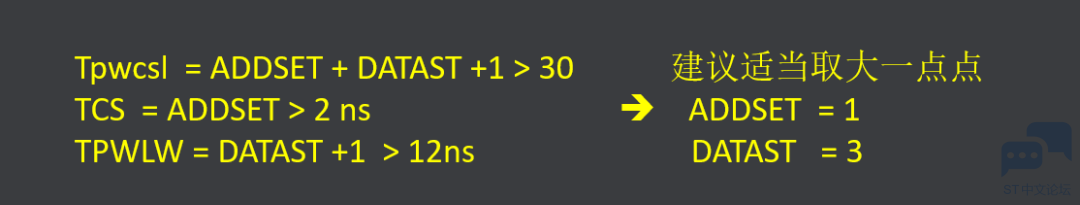
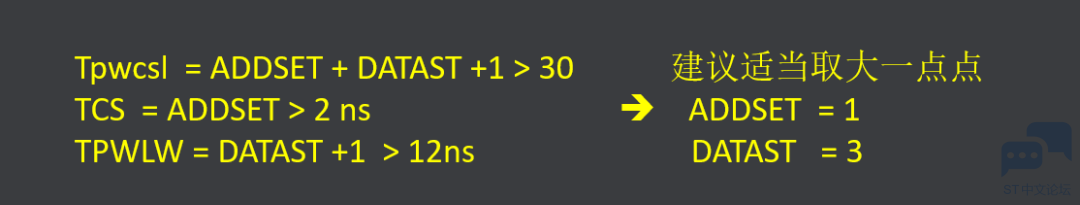
6 ]# E& A% h0 C7 W& t& O重要的时序参数如下:时间相对长一点,也不能过大,否则屏幕刷新时间就会变成长,视觉上表现卡顿。
* {6 h+ K$ L3 ~1 ^2 O7 ^& f9 m/ F9 {8 b2 m0 Y8 P
 * B+ I* h+ c0 z% Y8 S9 f* R
* B+ I* h+ c0 z% Y8 S9 f* R
8 M o2 D J$ R. {# P. w+ O* r9 F

( {# b# T* k, X+ H$ L$ N4 U9 V. S6 c" `, a5 s, X- o
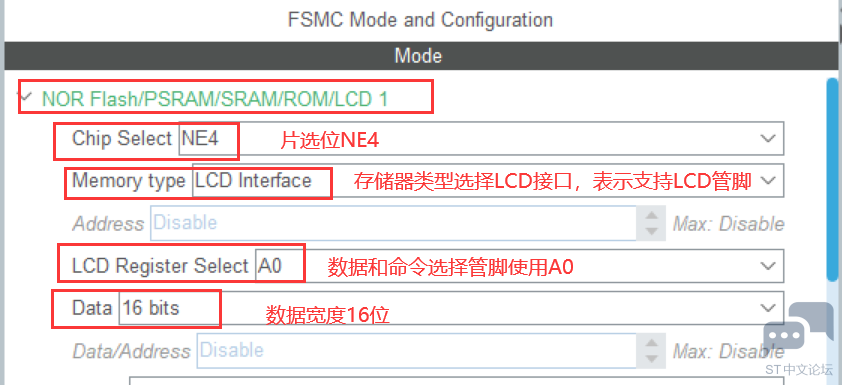
对于FSMC和8080接口,前四种信号线都是完全一样的,仅仅是FSMC的地址信号线A[25:0]与8080的数据/命令选择线D/C#有区别。为了模拟出8080时序,我们可以把FSMC的A0地址线(选择地址线的一条)与SSD1963芯片8080接口的D/C#信号线连接,那么当A0为高电平时(即D/C#为高电平),数据线D[15:0]的信号会被SSD1963理解为数据,若A0为低电平时(即D/C#为低电平),传输的信号则会被理解为命令。/ d" D0 o- ]; E
( v' M% H, B; C+ T$ |% [
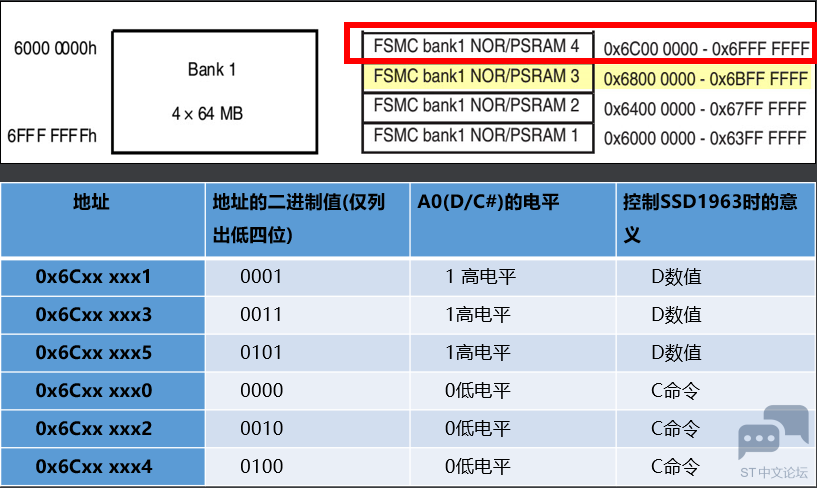
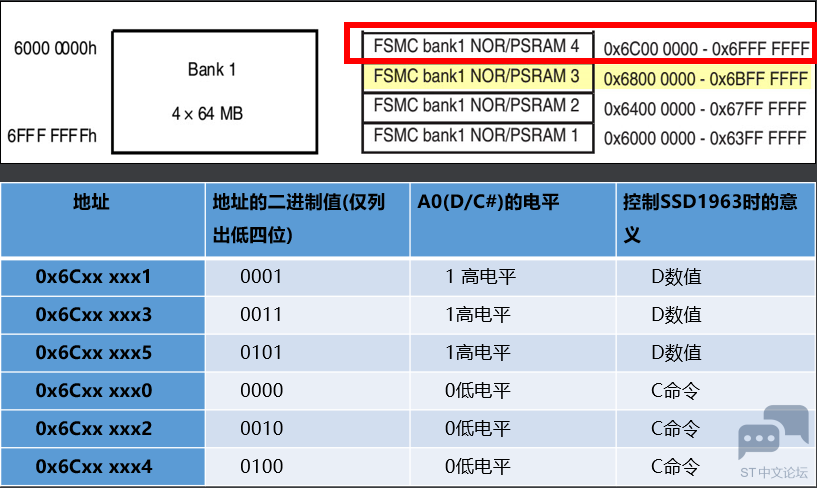
关于如何让控制A0电平的高低,首先要清楚,LCD控制器的片选连入到FSMC的NE4管脚。所以当发出0x6C000000-0x6FFF FFFF之间的地址时NE4输出低电平,选中LCD控制器,那么A0作为原来地址线的最低位,要调整地址使得A0为0。
* K8 c- p$ O& v- T7 k; h2 y& {* e* a. e+ V
 8 g6 K; d9 e- T# h
8 g6 K; d9 e- T# h
: M. @$ V( J& w K' y" Z
可以看到显示器在传输过程中并没有高低字节控制的选项(在读写SRAM的过程中,使用掩码信号LB#与UB#指示要访问目标地址的高、低字节部分),也就是说液晶控制器(显存)与MCU之间一次就要传输16位数据。
& w; T9 e t4 G2 C/ H. l1 R: r4 N
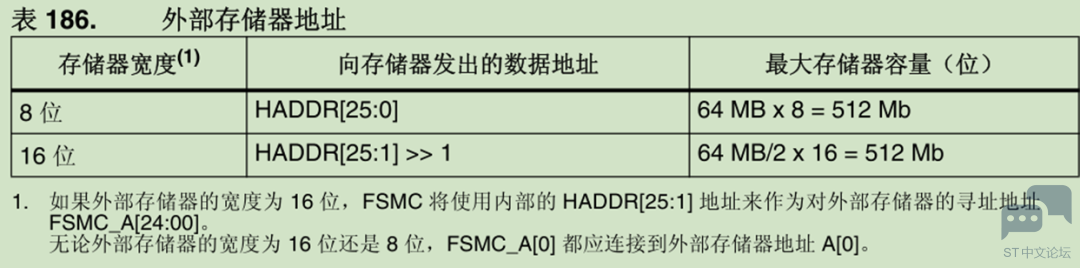
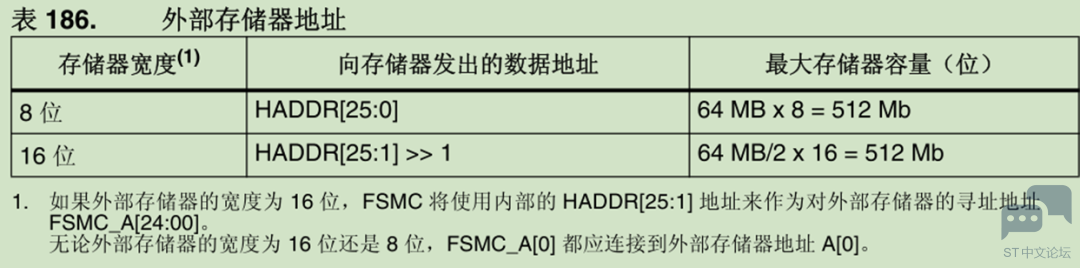
在实际控制时,以上地址计算方式还不完整,根据《STM32 参考手册》对 FSMC 访问NOR FLASH (LCD读写数据的方式与NOR FLASN几乎是一样的,都是16位,但是FSMC 访问NOR FLASH具有高低字节控制选项)的说明STM32 内部访问地址时使用的是内部 HADDR 总线, HADDR[25:0] 包含外部存储器地址。由于 HADDR 为字节地址(一次传输8位),而存储器按字寻址,所以根据存储器数据宽度不同,实际向存储器发送的地址也将有所不同,如下表所示。; Z3 n, x$ W, y. n6 B
+ K/ s' l+ [. U. I+ y
因此发出一个地址后,只看第二低位。最低位表示一个字节的单位,而第二低位表示两个字节的单位。读者可类比10进制数取余,十进制数的读到最后一位表示几个1,而读到倒数第二位表示几个10,这样回到二进制,读到最后一位表示有几个字节,读到第二低位表示有多少个字(2字节,而又刚刚好对应二进制,没有余数)。2 s, e, V6 c1 r' j9 s. V
; ^3 Z! |1 ]) T* A若读者当下理解困难可记住结论:发出一个地址后会自动对该地址左移1位,就是真正的地址,如果还想保持原来的地址,在发地址之前先把地址右移。3 U3 K9 e( F2 O9 p8 {
. Q# R. [9 R' R2 y5 B0x6C000000 低电平表示命令 * h" _+ j, F6 S# k1 `" |
]7 j1 K S1 K8 V& q# w
0x6C000002 高电平表示数据
* Q, T8 M4 ~) k2 c* _" F
: Q! T3 Z4 A4 _* r- l3 L

7 v/ K4 ^9 e! D) _4 n
. b8 K* i+ w5 f1 |8 O2 a* G" L
2 h5 E& |* D3 Q: xLCD 测试
, G# C6 O3 {# F, C X
/ B. U; d$ ~" D步骤:( O8 R- C( k' u: U4 V# B
; L, D# z7 E9 m1 G
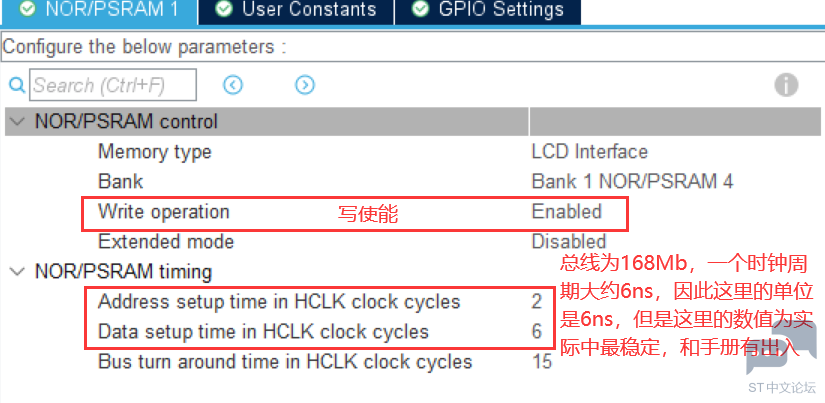
1.配置RCC% U b- \% _ \2 J; x2 k
( q! ~" B) t( W+ W' v. m8 T
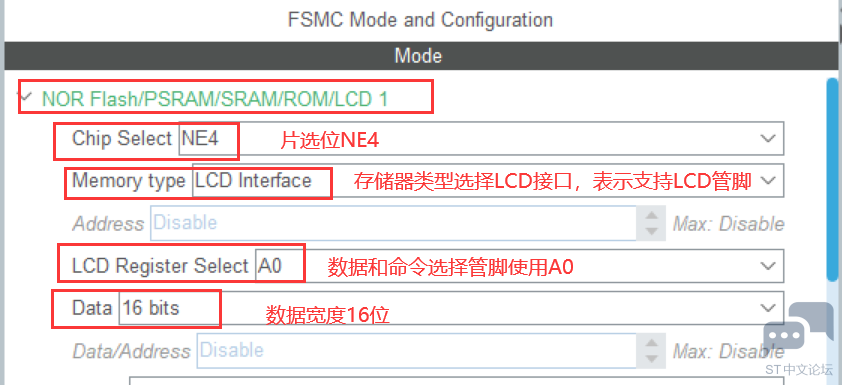
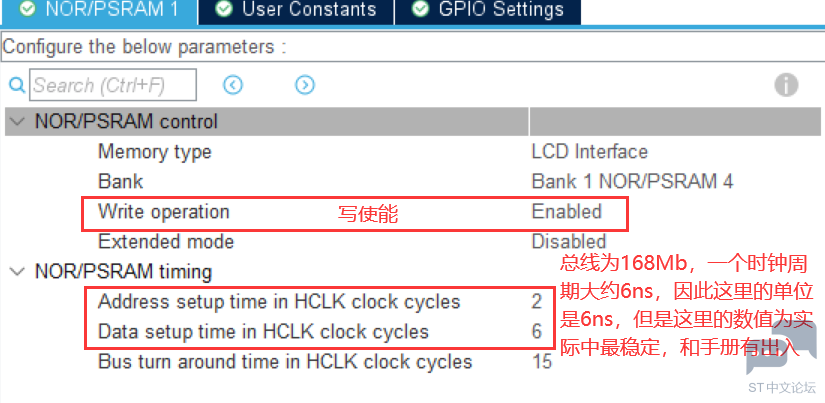
2.配置FSMC
! B2 {9 p$ [- p5 x1 M' c- y# Z$ J, V: W. t
 7 m( }1 c7 J z3 |' f
7 m( }1 c7 J z3 |' f
3 Z! c7 M3 o9 E* J: f

3 e1 f" O7 }& {6 r& k
! E" F: ^3 i( {8 h0 k根据上图进行时序大小的设定,图中单位是ns,(读者需根据不同发开发设备进行调试,没有固定值)
1 i- d+ @( u# y( W2 k
9 z$ ]8 \! Q- [( |' z8 Y# \
 ' M) x& `" A( k: ]2 {
' M) x& `" A( k: ]2 {
; F8 S9 [* O2 {; r! B3.编程- F8 g1 Z9 b" r4 b5 N
. d2 y+ g+ I! P. X4 K2 n: T! R, D+ B! s- //lcd.c
, J1 j* w- @& B8 V# \6 d. W x& s
) ?! [& J2 K7 J G3 Y- #include "lcd.h"
a9 S. N& K8 D6 x6 s - #include "font.h"
0 U; l- h4 m- R - #include "stdlib.h"
7 X# }' ~7 Y1 @; j3 N% U8 T
5 Y% t7 ^, k" @3 Q4 }$ y- #define MAX_HZ_POSX 480
2 ]7 v6 _# K, D5 O4 a - #define MAX_HZ_POSY 227
2 e: Y8 ?# |2 r+ M - 9 D& h' `7 _: z3 \8 g0 {/ y( @
- #define LCD_RAM *(__IO uint16_t *) (0x6C000002) //数据寄存器/ d; f, `5 C6 A6 ~$ @
- #define LCD_REG *(__IO uint16_t *) (0x6C000000)//指令寄存器
" {, g* Z, ^- f
# {, E* h2 ~, x% u- T! a2 i- #define rw_data_prepare() write_cmd(34)
) x5 ?' t1 N# T, E% |- q- L - 2 p- c+ E$ y9 u' a
- void write_cmd(unsigned short cmd);
$ E) T Z! l3 a - unsigned short read_data(void);' V. U, H9 \( }! G) l
- unsigned short DeviceCode;
; }+ o% b2 v% v- c+ u Y$ [
3 B" y) x5 _6 _
& O) V& a( D" |0 o/ b8 l3 v& Q9 s# O- /*
# G% K+ \5 K4 }, S2 X - *- U, j& ^6 W# } b* f/ S
- */
, L* c5 X5 {* E% O0 e - void write_cmd(unsigned short cmd)
& a4 _3 P+ f0 G k" ^2 K; ~ - {
8 _! c1 u4 h# i8 A" N$ A - LCD_REG = cmd;; h7 C6 d6 J2 c
- }
) D4 W5 _: O/ b, ` m' S - & }% r0 I7 z4 Z/ Y4 h2 W
- unsigned short read_data(void)
6 i0 J3 P4 d6 { j6 r9 V: v, v - {, x4 K1 ^/ ]+ Y7 i8 _
- unsigned short temp;
0 j2 c5 J' N- y7 J D. d - temp = LCD_RAM;
0 l: t4 \2 d/ h9 T% U; C - temp = LCD_RAM;
) J2 z1 u" T k* t- } - return temp;
) D) X: [: H: B3 W6 @. f$ i; E& ` - }
1 C% ?. {' o9 v# h v- F1 S3 J
' u' h6 F5 ^7 I- void write_data(unsigned short data_code )
9 H+ j) G2 Y& }( E - {
1 M6 D: k* j0 N5 s5 N - LCD_RAM = data_code;7 w6 `' C) K9 C( l) e! w# D, p
- }
2 X( w* u$ }- D' g. Z
2 Z2 @/ ~4 @1 J7 X" X1 A- void write_reg(unsigned char reg_addr,unsigned short reg_val)7 r! i/ r! b% O
- {2 j% U4 F" F- v" f( n, j( z
- write_cmd(reg_addr);* l1 s9 M7 V7 a/ l/ F' M
- write_data(reg_val);0 v* Y3 I! T( w6 x
- }
# E, `, G& J1 p; C - " B$ E! m k6 }# ]7 Z0 D6 q9 P
- unsigned short read_reg(unsigned char reg_addr)
" } O- ~- m/ R0 _* e7 Z# \5 r - {
2 r2 q Q) { C4 b* I' p - unsigned short val=0;
# }8 K6 E8 `0 F( v0 ~ - write_cmd(reg_addr);# u) {' ]; g1 d' o2 @
- val = read_data();
. I$ u: g5 ?: F - return (val);5 }* ^# [/ Y, \- y% ~9 {
- }
2 a7 N) m' p1 F
0 K/ u" X+ {4 X
, Y8 y' A0 `$ A5 b& h5 ]+ M- void lcd_SetCursor(unsigned int x,unsigned int y)
# N7 Z: S/ C5 |6 S X, S3 f7 F% Y - {/ l6 a: p0 l# O" T# o8 @, E5 `% d8 `
- write_reg(0x004e,x); /* 0-239 */
" s1 i9 `4 x( m _+ C% W - write_reg(0x004f,y); /* 0-319 */
/ n! c3 m$ n2 {+ K - }5 M8 r* V+ |9 |1 A. I7 t
- /*读取指定地址的GRAM */0 Y6 s; U+ H% |; K7 x; {
- static unsigned short lcd_read_gram(unsigned int x,unsigned int y)
: a. y9 [7 w0 E2 j - {
7 H* m7 b; E4 L6 U: g - unsigned short temp;
0 L' j) j8 n3 G' P5 Y - lcd_SetCursor(x,y);1 ~4 j1 M0 m, n; b* [
- rw_data_prepare();# t( E1 h j& f. K* A: N
- /* dummy read */
0 ?' {, g) v W4 C! s - temp = read_data();4 X) ]: j4 L A- V6 [: i. L
- temp = read_data();- {) y$ x# P! Q, \0 h
- return temp;
. |( R" K& b% G# s" K W - }
* P4 f+ f _+ k/ [/ T" @ - static void lcd_data_bus_test(void)) P6 @+ s% Z; `( u
- {0 T4 N. r( H* S% V0 N
- unsigned short temp1;
: `9 j1 F& e" M - unsigned short temp2;
2 q2 t8 H; v( o; N - /* wirte */
$ O% O0 z: Q1 z# x& u - lcd_SetCursor(0,0);% \. Q9 p# C( d" j V
- rw_data_prepare();! E) E8 s1 I3 Q4 S
- write_data(0x5555);
' ^4 y7 k% Y% k
# T8 N6 @+ v% n+ R" B8 ^& s- lcd_SetCursor(1,0);
; ] c6 c' B% V5 Z - rw_data_prepare();" Y0 [8 W! ?' X4 g7 O2 ]3 K9 q
- write_data(0xAAAA);' l2 C* O- N- K2 M3 d
- ) F! z: a3 R$ [% n
- /* read */1 u& w# t( U4 C! m; t2 s w2 N5 ^
- lcd_SetCursor(0,0);
1 n: \8 j1 l( T - temp1 = lcd_read_gram(0,0);
! M1 E1 \. h8 Z8 o - temp2 = lcd_read_gram(1,0);
" P8 \2 s: E. {9 |" d* k0 C - + J( c! B( a! P$ Z
- if( (temp1 == 0x5555) && (temp2 == 0xAAAA) ). U6 Z& h. u3 k) W% N
- {
& d3 b4 _* z1 c - //printf(" data bus test pass!\r\n");
* q1 Z9 }7 Q& Z5 h' ^9 I, d1 H - }0 H6 c# V5 A; s+ E) J
- else
( X/ m3 m, w0 X/ n - {/ q7 Z' r9 o5 R7 b0 }" _
- //printf(" data bus test error: %04X %04X\r\n",temp1,temp2);3 M1 |: |0 n! |/ x% e4 k( K- G7 c
- }. ?. A E$ Z1 l! @' [2 Y! c% p( X
- }/ u% N$ ?6 W+ y: }
4 C9 S% K5 O X q4 u6 d- void lcd_clear(unsigned short Color)8 Q- x$ a6 h' U; ~% R+ M5 g
- {
$ _& a$ F$ b1 J$ @ - unsigned int count;9 H9 F) d# _! l8 ~, p' h2 C/ l, p
{2 V2 N0 E) f7 m9 G- write_cmd(0x002a); //发送列地址:起始-结束& u0 ~8 V' z, E$ Z! E: t6 S! \
- write_data(0);
, k+ a4 O" g* ^5 ~ - write_data(0);& Y+ W% |1 k; g1 M7 ~( N
- write_data(HDP>>8);
" M7 P2 \8 Y* G. W: B+ D9 a/ J5 c% [ - write_data(HDP&0x00ff);+ {+ O/ ?6 ~ O# U0 |8 f
: G) ~/ v- v6 ^/ Z- w
. M5 C$ ?# M2 z2 X" Y \- write_cmd(0x002b); //发送行地址:起始-结束0 F& o! c, E3 L0 m
- write_data(0); 4 B. i3 {. v5 f3 ~7 Q. I6 s
- write_data(0);, u2 L0 s' d [" o# |7 j
- write_data(VDP>>8); / o1 ?8 ^3 `: N7 p
- write_data(VDP&0x00ff);& f3 C, Q$ z# _
0 @2 W" f# v! Q# \4 Q# a+ r- write_cmd(0x002c);//写frame buffer命令/ j- s# ~3 v9 X5 l5 J0 V1 I
2 {1 Y& {+ F. g0 @6 ]- for(count=0;count<130560;count++){
4 b! R/ E! b0 \7 ] G - 8 B6 {. B( h- ]( Q( r) @ w
- write_data(Color);; L. a1 m. l& W# q: C- s
- }: {- ]1 r) J, |6 [9 c+ x1 R6 R' I
- }# b& K9 v; X g
- 0 O6 V. N) c% @" P, W5 [5 s
- void lcd_init(void)
8 ]0 D) ?& E7 ]8 H% A" i - {) i5 R( w8 o5 A* `3 H- i
- 9 _+ f5 ]; R) L* z& C( Q
- //GPIO_SetBits(GPIOF,GPIO_Pin_9);! @6 i* ^$ o: W' D9 E5 R" y, g
- HAL_Delay(50);" X7 R# [" g1 E( A' w0 d3 |
- DeviceCode = read_reg(0x0000);) u2 c% k( V: J, m) b
- , N- e' x8 h, ~+ W3 U2 I- g
- write_cmd(0x002b);
; c* [1 |' b, O# b6 L0 Q9 T# n - write_data(0);
7 o$ C, Z6 T7 k @. d9 @
) |6 U# q7 i @4 g7 d, ~- HAL_Delay(50); // delay 50 ms
' @( O8 V' x, ~- y! S - write_cmd(0x00E2);//PLL multiplier, set PLL clock to 120M
6 p9 J; ^2 f$ v9 H9 T/ V - write_data(0x001D);//N=0x36 for 6.5M, 0x23 for 10M crystal* m; g( e9 V2 z7 M3 Z. a
- write_data(0x0002);
! b2 P, a! Z+ r, y9 Y - write_data(0x0004);
. M- M$ |. |' h: [4 J" X
+ k4 s' A6 H! S' P% n. y0 ~- write_cmd(0x00E0);//PLL enable6 A) w, `8 J3 M# x7 d
- write_data(0x0001);( y0 H6 M7 ~$ Y. u0 h+ {2 B9 V& u
- HAL_Delay(10);3 p( [4 \. a: n
- write_cmd(0x00E0);
; i' z! E" l5 M9 {, ?! _) ]6 w - write_data(0x0003);
/ W7 n7 E' B6 q6 g2 J; X" M o( L - HAL_Delay(12);& S" u3 a8 t# e. _/ \0 n% R, i
- write_cmd(0x0001); //software reset7 W) c2 i q, U" {; F- v0 ]
- HAL_Delay(10);
( G) @+ b2 ?$ d( h, D. [: i8 F - write_cmd(0x00E6);//PLL setting for PCLK, depends on resolution
7 g; o, V& f( g4 C) y( j9 g1 f - //LCD_WriteRAM(0x0001);
^8 z- H7 O8 y7 S - //LCD_WriteRAM(0x0033);
' |4 d5 Q4 k' M* e8 S3 Q0 r9 _ - //LCD_WriteRAM(0x0032);
@8 w. n" d7 h: ? - write_data(0x0000);
) K- A. ^9 p5 U" \ - write_data(0x00D9);
6 f& C# B/ i4 A4 u) U; L - write_data(0x0016);
; }0 a# i% |3 i4 U' N' G
1 `/ w/ G, M; ~7 W+ `- write_cmd(0x00B0);//LCD SPECIFICATION# H6 p3 @+ f- R; w' @5 ]
- write_data(0x0020);
, F* Z1 `: d# E0 s. c6 N. \ - write_data(0x0000);# P/ @* I3 w' ^( V4 T
- write_data((HDP>>8)&0X00FF);//Set HDP
( Z6 Y3 |$ ? F0 `/ @% X: g - write_data(HDP&0X00FF);% A- o( `. @! S/ _' S$ J7 u! Q
- write_data((VDP>>8)&0X00FF);//Set VDP
6 _, k5 O3 B. _. }# @' m - write_data(VDP&0X00FF);
' S3 V8 T; @. o4 y m8 ~ - write_data(0x0000);% {$ R: f0 V. N+ u* R5 W2 K [3 Y
- - A. u: J+ ]' L1 y
- write_cmd(0x00B4);//HSYNC
! c$ `+ A9 K+ T! N* [ - write_data((HT>>8)&0X00FF); //Set HT$ Q# n: Q1 n$ H4 J# v m
- write_data(HT&0X00FF);
. d) I, i [ o4 u - write_data((HPS>>8)&0X00FF);//Set HPS
; R+ `; |$ o- f$ H0 p- K - write_data(HPS&0X00FF);' X2 M, O9 o: z0 N h( \2 p8 i
- write_data(HPW);//Set HPW
) x) G3 i3 N$ y5 m, X9 t - write_data((LPS>>8)&0X00FF); //Set HPS& L9 `$ m4 E4 D: U
- write_data(LPS&0X00FF);
% d: _5 O1 i. z a8 P" Q - write_data(0x0000);
6 z5 q' K4 l- U/ \+ \! v# G& p Z - ; M u" f- T6 b* z6 U$ _ i0 @, z% L# ?
- write_cmd(0x00B6);//VSYNC8 e1 ?0 y7 i" n: A1 g4 M1 @. ^8 l
- write_data((VT>>8)&0X00FF); //Set VT
' M% m5 w, H9 b' E5 i0 H - write_data(VT&0X00FF);4 r, p( D4 Z2 }; C7 [6 \0 \9 n
- write_data((VPS>>8)&0X00FF); //Set VPS6 O- I6 O1 O! y. _0 r) F( O' w
- write_data(VPS&0X00FF);
, i% B/ V! S# L& m - write_data(VPW);//Set VPW
/ A+ a! a# [$ Q( H - write_data((FPS>>8)&0X00FF);//Set FPS" a5 J; V( W6 d6 _9 e/ y: w; }7 D3 w
- write_data(FPS&0X00FF);1 v7 g/ ?0 h/ b& G( t- P4 R
- / i, z) Y+ [9 [# b$ }
- //=============================================6 v ]2 I2 G/ m% M, h! [5 b
- : O0 f* D4 H3 d& y
- //=============================================1 {* E% q1 n- P) c9 u
- write_cmd(0x00BA);- t! Z. t) j6 k# m/ e
- write_data(0x0005); //0x000F); //GPIO[3:0] out 1
9 ^6 y5 u1 ?% c. i. | m - 9 p0 t" O6 c2 [. n! R C. ]7 v
- write_cmd(0x00B8);
3 g2 ], \! S1 A5 y& J1 }$ I - write_data(0x0007); //GPIO3=input, GPIO[2:0]=output
( w; Q/ N! x) d) l - write_data(0x0001); //GPIO0 normal4 y& W9 g' T+ q0 N3 _/ S& k
- / t6 H% X* _ D, M- T
- write_cmd(0x0036); //rotation
# m( X% a* a6 g - write_data(0x0000);
) }4 S8 x3 d* ^$ c; L) |8 o' ^4 {
) c k3 ~6 @+ o0 L: s- d' |- HAL_Delay(50);: P: H" p% |6 X7 \/ @* W
, F: s- `' U( f2 {7 q0 ~8 U" d- write_cmd(0x00BE); //set PWM for B/L
: M' Q& w; L4 P, P. _$ Q+ D# g: c - write_data(0x0006);
/ i6 r6 P- j k! ?9 X - write_data(0x0080);
7 S: U' E/ z& h% w7 n, D
- J0 w. N, a* _, w- write_data(0x0001);
4 [" t9 Y- R3 r- t, m; l - write_data(0x00f0);1 l2 ~$ r5 \+ T: F' n( w! V
- write_data(0x0000);
. k/ c1 B9 A. e: T, J- | - write_data(0x0000);
' J9 [7 F) b& R# J# t# R- ?
/ g8 v# V- p# ~3 A; s) p0 g: T- write_cmd(0x00d0);//设置动态背光控制设置6 F) E# U. n9 b; z( z3 B& i4 c4 E0 ^
- write_data(0x000d);& k* D" U( w6 M% l/ j
- 8 q! x4 K$ I! Q g! ~! R ~
- write_cmd(0x00F0); //pixel data interface8 a0 ~! C, T* X, T5 D" Q6 F
- write_data(0x0003);//03:16位 02:位»6 W- j0 ]9 k8 [4 S' x# g& W
- 2 j0 R. d3 ]8 k- p( Y
- write_cmd(0x0029); //display on
. g/ q* i* G1 m. r
- ?# n0 h) \' z- S5 w- //lcd_data_bus_test();) q( y. [7 N4 I4 j/ ?. y: z
- lcd_clear(Yellow);//初始化全屏填充颜色
2 c# e' i. }% }$ | - }9 j! d/ M, L" N, u2 `; J
- /*********************************************************************************************************
, d/ M# r) J) c! D' b - ** Functoin name: LCD_SetCursor
; i' I* L7 |2 n4 b% A# Y8 r - ** Descriptions: 设置做标& g ~7 ]/ ]6 i+ K# j: W
- ** input paraments: Xpos、Ypos坐标
; {6 }/ z7 s) t7 h" X# c - ** output paraments: 无
/ e* M: e! u" f3 w, x2 n5 e - ** Returned values: 无
3 X* `* A% s" [. f - *********************************************************************************************************/) \) v9 y6 ~/ y/ H" `
- , x, D( P; w- e5 b* i
- void LCD_SetCursor(uint16_t Xpos, uint16_t Ypos)
% f2 E% A7 e% s Z - {
" _" R' w0 A: ^. ]" l - write_cmd(0x002A);5 p! D1 \6 y4 j' E: d* x& D
- write_data(Xpos>>8);
# w) u( e* n) O5 j5 I- _0 T2 k - write_data(Xpos&0x00ff);
% ~5 a+ E$ ^4 {/ p0 G# R1 ^% R/ j - write_data(479>>8);
, b1 J+ v4 A" L: R$ @1 {& r+ { - write_data(479&0x00ff);
' W, s$ q; H2 f. X" s. L$ M( K7 G
4 P% [6 J) P# t K4 t- write_cmd(0x002b);
$ S) [& p3 D: o) F [ - write_data(Ypos>>8); * w7 ?4 A5 @. b8 `, W8 A" W
- write_data(Ypos&0x00ff);5 C- ^: G3 V6 C) e5 Y/ x2 y
- write_data(271>>8);
2 x' [: |, y3 M& Q - write_data(271&0x00ff);' P- R t. M, y9 t
- }
& [+ S% h! s/ ^ - /*********************************************************************************************************' b/ R* B! { R7 H/ ^3 K
- ** Functoin name: LCD_DrawPoint
8 @; M8 c' w# r' n* | - ** Descriptions: 画点
. ~2 G4 o! k3 k$ T$ f# p& F) k8 ` - ** input paraments: x.y:画点的坐标
; ^9 B) h8 _' G7 ?$ ? - color:颜色( q3 y0 J8 S- N. i1 ?
- ** output paraments: 无
9 O' f3 H2 B. e1 t; D- { - ** Returned values: 无
/ I# f% |% J. D- y3 b/ a0 N% y0 d* S - *********************************************************************************************************/
$ L# |/ n' @& ^( S7 S2 D5 h6 o
. C6 L; Z8 E1 k7 E$ y) N. A; A- void LCD_DrawPoint(uint16_t xsta, uint16_t ysta, uint16_t color)
1 _. k3 ]) ?& ] - {0 S) R3 L3 d1 f9 [9 \
- LCD_SetCursor(xsta, ysta); /*设置光标位置 */+ J, H1 B- V9 K/ w& j
- write_data_Prepare(); /*开始写入GRAM */5 I' \- {/ W& v* s
- write_data(color);
$ @, m6 }; J. Y( ~0 n M - 0 U& K' A& L8 C2 S$ b2 `& W$ w
- }% L, v8 v; [- z- N2 [4 V: k9 V% |
( W2 f2 \! w$ ~! a- ?" x/ A* j; Y
* R" m8 ?& `8 I- /**/ o! {3 O! q# }2 F' Q8 i( @( j; B
- *名称:void WriteOneHz(uint16_t x0, uint16_t y0, uint8_t *pucMsk, uint16_t PenColor, uint16_t BackColor)$ v6 c+ M5 f7 p2 s' \+ W2 n$ M
- *参数:x0,y0起始坐标# e0 g5 D6 o6 j1 Q; l
- *pucMsk 指向. D- c( H! |7 ^0 V- f: l( |
- PenColor 字符颜色
7 Q6 v% e, Y+ q4 K! s. e5 A3 J - BackColor 背景颜色6 j4 @. i$ D; @9 g
- *功能:
# I, \+ R6 F+ n% f4 q - *备注:此函数不能单独作为汉字字符显示
; i) [& d+ o% C( c; k - **/
4 g- M5 T* ]) d3 E4 Y Y4 E - void WriteOneHz(uint16_t x0, uint16_t y0, uint8_t *pucMsk, uint16_t PenColor, uint16_t BackColor)$ [& A3 R6 D' ~! k" `/ P& v6 M3 g W
- {
1 R+ `. p3 D o9 P - uint16_t i,j;0 M S h0 \. J
- uint16_t mod[16]; /* 当前字模 16*16 */2 S: z4 H5 ^4 q3 c; ^
- uint8_t *pusMsk; /* 当前字库地址 */9 @2 p& |$ [' E/ |8 k
- uint16_t y;7 b" r3 A0 U' E. F5 C5 J
# m4 T5 B, U# q2 E7 F- pusMsk = pucMsk;
+ @6 K& r" N. }* _$ \* K
( F4 v9 E& x8 t- F- 8 q6 p' E( p. g9 y t( w
- for(i=0; i<16; i++) /*保存当前汉字点阵字模式 */
( V6 Z' w" B9 g$ W- \7 t5 e - {$ x& q3 f. D' d3 u, m4 m% S
- mod = (*pusMsk << 8) | (*(pusMsk + 1)); /*取得当前字模,合并为半字对齐访问 */
8 {& i' f) I; c& \: [ - pusMsk = pusMsk+2;, _2 }. z% D! C( y1 {8 u
- }4 Y ]8 o) l* M& X: K! J* t
- y = y0;
) C+ N; c0 V8 \. T$ a4 p+ f - for(i=0; i<16; i++) /* 16行 */3 @6 R* v0 Y# V5 T
- { 8 B1 Q4 A6 ]+ z
- for(j=0; j<16; j++) /* 16列 */
+ R" R4 I) X h' ^ - {
- D+ `( \( [; U - if((mod << j) & 0x8000) /* 显示第1行,共16个点*/* M" y( m, K. b2 j/ M. u: b" Z
- {
- ~5 a% S1 n e; {# ^ - LCD_DrawPoint(x0+j, y0+i, PenColor); / j# i3 F& u" k
- } $ @# H) p) J/ N2 e9 |' e, r
- else
% L6 a% G; w! z5 n0 @ - {
) _- }$ |3 ]) k9 U% y$ E | - LCD_DrawPoint(x0+j, y0+i, BackColor);
, S: m4 _# a& M- `" g8 o( ~: h' D: j) o - }, p; p2 d2 I( v1 m; x6 B1 y) X8 ~5 `$ s# _
- }) @. \/ P2 A3 [( D( m- c. M
- y++;
0 b* A( g% X/ [6 i1 x" q% s5 ^( @ - }+ M/ n8 W7 Q# P. b; ]9 t
- }1 Q# o- m6 e4 j* E
- /**
; V; c# |$ f- p' H: I5 W - *名称: uint16_t findHzIndex(uint8_t *hz)
% [* [2 b; s, A8 p1 y. W7 w - *参数:hz7 D+ y" x6 ]# x, M) e
- *功能:索引汉字存储的内存地址
e) e- [ N) K$ r# ] - *备注
# e- l' W4 Q* J7 n: n* G8 v - **/% ]# B7 u2 V( y5 T& L
- uint16_t findHzIndex(uint8_t *hz) /* 在自定义汉字库查找要显示的汉字的位置 */
* S: O5 ?. e* l - { H# l( f+ u( C" R+ F4 e* i3 r
- uint16_t i=0;1 C. D1 Q% Z; n* J
- FNT_GB16 *ptGb16 = (FNT_GB16 *)GBHZ_16;/*ptGb16指向BHZ_16*/
! a- i4 Q( g+ _9 e' {& c - while(ptGb16.Index[0] > 0x80)
- Y. n( k1 r& c' r( m$ W - {
0 d! n; f7 t' a+ |" o3 K - if ((*hz == ptGb16.Index[0]) && (*(hz+1) == ptGb16.Index[1])) # ]! i! d p: A1 i v1 S
- /*汉字用两位来表示地址码*/
0 w% c* R' Q0 h - {& S E% t4 I( b
- return i;: z0 H- ~% }! a
- }; f$ c3 b8 _- V" d
- i++;
, f2 h, s; V5 X0 _( d( o, Y( X' N2 \ - if(i > (sizeof((FNT_GB16 *)GBHZ_16) / sizeof(FNT_GB16) - 1)) /*搜索下标约束*/
5 _; D9 u& D! w6 s& e+ y - {
1 O7 |1 T3 u, j/ D* P- F+ e9 @ h - break;
* t0 |) b5 m& ~; d - }& U7 {; a( Y, S# [4 T
- }
7 I3 D# X7 t; r' S( T( i - return 0;
" E/ p! s7 N5 |) z. Z - }
7 {, b r- T8 }7 r - /**
: t- {1 D% C t/ M6 ?4 k - *名称:void LCD_ShowHzString(uint16_t x0, uint16_t y0, uint8_t *pcStr, uint16_t PenColor, uint16_t BackColor)
7 `& I4 J. z' O0 ^+ R0 \+ n - *参数:x0,y0 起始坐标* E+ K( j$ X. o* d7 n) P; ^' x
- pcStr 指向. F2 G$ s P; E! b; _
- PenColor 字体颜色/ S! F) \! u& }% [: \
- BackColor 字体背景
* z7 `9 S% b. w! V3 Z - *功能:显示汉字字符串
" v$ V8 K4 c- q+ z6 @ t6 o - *备注:这个函数不能单独调用 4 c& ]4 K) O% t/ n; G! @ r3 T
- **/
" E8 D$ G! N0 ]) [9 y% w - void LCD_ShowHzString(uint16_t x0, uint16_t y0, uint8_t *pcStr, uint16_t PenColor, uint16_t BackColor)% r; X/ D* z) a6 A1 S' y! L6 g$ b
- {0 S9 u; R! _6 [, P% R' t) J- m
- uint16_t usIndex;# m! N6 j: ^3 W l! }
- uint8_t size = 16; ! k' Q7 |- k* y, K# I
- FNT_GB16 *ptGb16 = 0; % L# @( O. ? k1 T6 |$ s# ^- h
- ptGb16 = (FNT_GB16 *)GBHZ_16;
+ ]) q3 y+ f, w9 q
" ~9 O$ h3 u! O" ~. Z- if(x0>MAX_HZ_POSX){x0=0;y0+=size;}/*超出x轴字体最小单位,换行*/1 l8 t5 g1 o- e& d" H/ d; O
- if(y0>MAX_HZ_POSY){y0=x0=0;lcd_clear(White);} /*超出r轴字体最小单位,回到原点,并且清屏*/+ i8 [2 ~3 A/ a3 M0 X
- " F' P/ |6 s2 N! {9 [2 {4 Q: j* N
- usIndex = findHzIndex(pcStr);
/ `& x3 `$ @/ P5 o2 K' \ - WriteOneHz(x0, y0, (uint8_t *)&(ptGb16[usIndex].Msk[0]), PenColor, BackColor); /* 显示字符*/
- O$ x$ E( x# ?# S& v$ P - }
" T8 U+ W9 S* _ - /**
) Q/ m, Z& c( j+ N3 \& E4 e/ } - *名称:void LCD_ShowChar(uint8_t x, uint16_t y, uint8_t num, uint8_t size, uint16_t PenColor, uint16_t BackColor) D1 n' N* F$ J) U, o
- *参数:x,y 起始坐标x:0~234 y:0~308£©
0 L0 e8 p8 C7 i2 C2 e. N+ I - num 字符AsCII码值
" X( A, |& w6 i0 S4 b - size 字符大小,使用默认8*16) v9 ]( v# z3 g! r+ f
- PenColor 字体颜色! g: Z/ q; n/ c ?9 p \7 X
- BackColor 字体背景颜色- ^& S, p4 K, N/ y* B4 q9 F) e
- *功能:( ^& z, z! U; ?/ Z
- *备注:注意屏幕大小, ?0 J" x6 S' P% k6 J
- **/9 U& O1 G- W. {; w, ]
- void LCD_ShowChar(uint16_t x, uint16_t y, uint8_t num, uint8_t size, uint16_t PenColor, uint16_t BackColor)
. S. G" N% K/ q; \. C' }4 a+ Q - {
4 V) a2 v5 t( z) E - #define MAX_CHAR_POSX (272-8)
& u1 W1 z3 y) u2 B - #define MAX_CHAR_POSY (480-16) ( x: [4 Q' z! A; d" w
- uint8_t temp;4 c: U) R- M1 k" J3 B( v( u' ~
- uint8_t pos,t;) W( G3 R( J% _4 q) Q+ A
- if(x>MAX_CHAR_POSX||y>MAX_CHAR_POSY)return;
6 m: B- D3 d* t; p) C - num=num-' '; /*得到偏移后的值*/" {6 ~2 Q8 R t: @! { Q& d* {" U+ p
- for(pos=0;pos<size;pos++)
& @- g6 g% v9 v+ ]& V - {: p! {8 z; Y( J, ]" k( Y
- if(size==12)" {5 k7 \( n& R- L* d* a
- temp=asc2_1206[num][pos];/*调用1206字体*/1 H; U d |3 t5 h
- else
* T' u: _! g2 v% Q ?% Z) I9 T4 { - temp=asc2_1608[num][pos];/*调用1608字体*/
: b6 m7 t: `& H - for(t=0;t<size/2;t++)% s0 k& H E, B
- {
9 n$ @7 _0 h& a. f2 C; q: X - if(temp&0x01) /*从低位开始*/
; H+ R- m4 K& [" n- `9 s - {
" u) A3 @) {5 h n2 [" D - LCD_DrawPoint(x+t, y+pos, PenColor); /*画字体颜色,一个点*/* x3 F6 E# s; k( o5 ?$ S) h- y
- }
/ D) x3 P" u l! i$ ]" G1 q - else
# g9 ^2 R, I0 a7 Y( M. a - LCD_DrawPoint(x+t, y+pos, BackColor);/*画背景颜色,一个点*/
3 L. A3 P: X8 n. P4 I1 t/ ` - temp>>=1;
, M; _3 B# J; M6 X+ _ - }: \7 _( U4 |* \) {6 L2 F
- }) f! f$ j2 p ~' j6 ]
- }4 j/ l: M. ~% e# E4 c) C0 I6 G0 q
- /**
8 j5 x1 [2 n; [ - 名称:void LCD_ShowCharString(uint16_t x, uint16_t y, const uint8_t *p, uint16_t PenColor, uint16_t BackColor)
2 N8 Y @. e2 C1 S2 w - 参数:x,y 起始坐标
5 f2 c- _9 D2 Y3 F, @$ h1 O - p 指向字符串起始地址·6 [* f% [2 X. ?) d$ J# O U8 h! b) D
- PenColor 字符颜色( e( T2 }7 |; U- l5 a8 A
- BackColor 背景颜色
0 }* ~; @0 B7 Y5 Y: n0 \ - 功能:+ g" B% Y* T4 g
- 备注:用16字体,可以调节 此函数不能单独调用2 R* @( i5 @% i6 j# P3 A
- **/% E& H1 b, t( b+ z, l
- void LCD_ShowCharString(uint16_t x, uint16_t y, const uint8_t *p, uint16_t PenColor, uint16_t BackColor), r/ Q3 w8 R, f6 s$ Q9 C
- {
! K" \ f% b1 U- T0 B/ t - uint8_t size = 16; /*---字符大小默认16*8---*/. h- C% T' S# U3 N
- . J+ y# |1 h t. F
- if(x>MAX_HZ_POSX){x=0;y+=size;}/*超出x轴字体最小单位,换行*/
8 J( i5 Q- @/ u3 B - if(y>MAX_HZ_POSY){y=x=0;lcd_clear(White);} /*超出y轴字体最小单位,回到原点,并且清屏*/
+ q+ m" Q9 p9 d' y1 l$ g' x7 k/ K - LCD_ShowChar(x, y, *p, size, PenColor, BackColor);/*0表示非叠加方式*/3 m* Q/ Y6 l$ q0 z b- Q) X
- }2 v. S2 Y$ I* j! h$ U1 p
- . v2 h2 Y, v; {8 i- ^$ g9 R3 R' l( m
- /**6 V. H D2 a8 Z, e' T, E! h8 f
- *名称:ºvoid LCD_ShowString(uint16_t x0, uint16_t y0, uint8_t *pcstr, uint16_t PenColor, uint16_t BackColor)
; G7 `5 n6 p! ?& {9 \$ u - *参数:x,y 起始坐标$ e: [4 L1 T3 x! F
- pcstr 字符串指针
5 [7 H3 y! n! }# e. ~7 }0 I8 c - PenColor 字符颜色
2 @; @/ X1 m# ^4 |. q5 r- O" z" X9 w - BackColor 背景颜色
, N& G$ \. z1 c! x& {5 m - *功能:调用字符串和汉字显示函数,实现字符串显示; Q( E$ y; k9 ^3 L. O/ c
- *备注
7 X3 O+ k1 T8 n5 B- y$ _ - **/! m# [, d H7 H5 Y
- void LCD_ShowString(uint16_t x0, uint16_t y0, uint8_t *pcStr, uint16_t PenColor, uint16_t BackColor)) D3 {9 ?" @. G0 P! m* c
- {
6 e. k5 F1 P. G' e* T" V - while(*pcStr!='\0')4 @9 l( Y! o. H$ }; i
- {* o% f1 D q6 i. _8 X
- if(*pcStr>0x80) /*显示汉字*/% ~' a8 P7 M! p4 @* \
- { V/ ~: _6 G2 p$ H3 x
- LCD_ShowHzString(x0, y0, pcStr, PenColor, BackColor);! m: a$ b% L3 w4 E, D% W
- pcStr += 2;
8 u1 O: q2 M' \% e/ W, ]2 } - x0 += 16;5 f' N& O1 @ n7 u- w
- }% ]! d) n, D7 f# o) i
- else /*显示字符*/3 `2 g: o P4 j' \6 u: ]( r
- {: ^( s3 |# @( B, p& L
- LCD_ShowCharString(x0, y0, pcStr, PenColor, BackColor);
$ z* T" d& p5 |0 `" }% S - pcStr +=1;$ l z. `$ j% V( P/ I+ k# |2 ]2 W6 _
- x0+= 8;
* m7 p1 m! O/ M - }
" g8 O; e/ q& c4 V( w* P8 `, g - 6 n7 j& S1 M1 ~) X+ N$ x
- }, _9 z5 `. a6 b6 f- n# g
2 V! ]2 x5 G6 E& x- f- }
6 U9 t( Y. D) b2 L# |7 m - //
! r- J7 s/ J! K - ///*********************************************************************************************************
( c. b3 r: J, w/ H8 S2 o' {5 X - //** Functoin name: write_data_Prepare
& d5 t6 V; A" x `* S - //** Descriptions: 写数据开始3 r' I2 j( j5 w: [7 y# F
- //** input paraments: 无
. g* _. f: S+ ?, ` - //** output paraments: 无
) b$ ~3 J- E0 ^1 F0 U - //** Returned values: 无& [+ A" S: B ^
- //*********************************************************************************************************/
. i! h/ X: w7 f( A - / Q; G4 n6 ]% x
- void write_data_Prepare(void)
0 W& G) b! j6 |7 Q$ d1 | - {
: S) l7 K! Y/ }5 k6 a! O - write_cmd(0x002C);) \& b$ D0 R/ R9 _5 R
- }# X- m/ [) S' Q% [4 K* f$ R
- /*********************************************************************************************************
& K4 y3 U, L. j9 H$ L1 S! _ - ** Functoin name: LCD_WindowMax
6 P- X0 y5 ^2 z - ** Descriptions: 设置窗口# Z) Y5 }& @$ ]4 A* K. |" v
- ** input paraments: 窗口的位置 G; }5 i: r* ?) s. d
- ** output paraments: 无
+ C z% k8 w2 W2 |3 L4 R F - ** Returned values: 无
4 l& v# _0 E1 `6 \ p; d - *********************************************************************************************************/% |6 Z5 w! F1 \( U
- void LCD_WindowMax (unsigned int xsta,unsigned int xend, unsigned int ysta,unsigned int yend)
+ L2 J+ C( c5 g - {
# X6 j& P c; B - write_cmd(0X002A);
$ f' [8 q4 B' u+ V! I - write_data(xsta>>8);/ E7 D w& z9 K9 u, J1 d5 d
- write_data(xsta&0X00FF);# W6 D, M3 \& i7 b
- write_data(xend>>8);3 w# Z2 q/ b. O! ^0 }7 l8 a/ d
- write_data(xend&0X00FF);. Q! y. n. Z7 g8 S$ |& ~/ B! p3 z
! r# A: S- F0 p( Z, c- write_cmd(0X002B);
4 ^2 q; t8 g& M& Z - write_data(ysta>>8);( ]5 K, o) S+ ^/ _5 D2 ?/ T& F2 x
- write_data(ysta&0X00FF);4 s5 y, x5 s ]$ i1 e
- write_data(yend>>8);
, N& L2 i2 A7 _- P - write_data(yend&0X00FF);
- {6 |4 P4 y3 c - }
& n* P5 l2 \1 q - /*********************************************************************************************************6 r F1 D5 a$ E! @6 y0 W& N
- ** Functoin name: LCD_Fill- U" k2 C/ q5 `% G1 [. ]
- ** Descriptions: 填充窗口
) x) ]: u y7 m* D6 r - ** input paraments: 窗口的位置6 y: \9 z. j" l) L. v/ p( n; f
- colour£: 颜色
& a6 L, q X1 [9 o, g' l9 k - ** output paraments: 无
: e3 `* I: F4 M1 ^; |8 q! M4 ?% l# ?3 Y; y) X - ** Returned values: 无
0 c) T. [+ k7 H: E3 V" T. S - *********************************************************************************************************/+ z- S5 R7 g# }; w" c$ X N
! D0 q: p3 {1 P: F8 N2 V- 6 y) F) a( S: G0 \6 X
- void LCD_Fill(uint16_t xsta, uint16_t xend, uint16_t ysta, uint16_t yend, uint16_t colour)
& ? y; E* Y3 c; m8 c - {
8 K) ~: t% F! j7 e! J - uint32_t n;
0 g7 T$ |& x, y& t
8 J# z; s6 m* y6 G- /*设置窗口*/, f2 K& j% O- E! _6 O2 q2 a
- LCD_WindowMax (xsta, xend, ysta, yend);
; W a/ @7 N& S3 T" N. ? - write_data_Prepare(); /*开始写入GRAM*/
" Q8 Y0 H2 N+ n$ f' m: n% D4 I4 G
+ p, n8 p& u5 a, \- n=(uint32_t)(yend-ysta+1)*(xend-xsta+1);
" i8 I% c: f* ?( i
" r8 H1 i2 j5 H! s' c- while(n--){write_data(colour);} /*显示所填充的颜色*/
* }5 R" K' E4 S# ]2 j - }
O; u3 |* K5 e( I" [( O! i
; h' B8 w; Y! b; A4 m+ x2 ^( V0 K- ; B" }0 J4 ^5 M6 C
- /*********************************************************************************************************
5 } {! Y# [! k5 A H" A% } O - ** Functoin name: LCD_DrawLine( G2 B5 r& ]# _" N5 }9 M
- ** Descriptions: 指定坐标(两点)画线
. L, @4 i3 F# @6 |) S. z# G - ** input paraments: xsta X起始坐标7 [/ @! N: J& k# G$ `
- ysta Y起始坐标& O% `& Q0 w. |+ y$ U7 R
- xend X终点坐标
% B3 r0 y' _4 z% K8 b6 g( { - yend Y终点坐标
" u; E5 {' i3 I& j0 j - colour颜色! U& K1 p- z( }
- ** output paraments: 无
5 h+ b9 u2 J0 P- `8 Y - ** Returned values: 无
& @/ }; C6 S0 r" n/ Y - *********************************************************************************************************/* A/ n6 c7 P; Y# Q4 G9 @5 T3 P
8 |2 e5 A' E8 g* G$ f- void LCD_DrawLine(uint16_t xsta, uint16_t xend, uint16_t ysta,uint16_t yend, uint16_t color). g/ @) Y" s' @, }5 }6 ?7 l
- {
9 K' s" M$ l- K# h; c0 f( H - uint16_t x, y, t; 8 p2 i O! t: k) |
- if((xsta==xend)&&(ysta==yend)); G3 ^, t2 f- C* }
- LCD_DrawPoint(xsta, ysta, color);
1 A' {# n; a* G. _, z - else
( I4 ^" z3 X. ?7 b3 |; y- p - if(abs(yend-ysta)>abs(xend-xsta))//斜率大于1
3 R. @% c0 v$ v# e2 z - {
4 g u( G* |5 `( K- p - if(ysta>yend) 8 l' _$ i; i0 @2 T
- {
( Y. R: x6 T- K/ u3 C - t=ysta;1 k0 E2 _% { `& E
- ysta=yend;7 V8 m$ j9 B$ @& k/ N: d5 Z
- yend=t;
7 d Z3 n9 J- R2 ` {+ i" ?7 S - t=xsta;, f m6 b$ _# }! I- P& J
- xsta=xend;# w" C6 I, `! ^; ^8 w7 r
- xend=t; % q: L8 I. m) o6 s
- }
% O- S1 R0 R# R4 {" g - for(y=ysta;y<yend;y++) /*以y轴为基准*/ 1 n# O. E0 h# x
- {
5 r2 c# \6 {* o8 ^3 z& q1 }8 Y8 ]8 } E - x=(uint32_t)(y-ysta)*(xend-xsta)/(yend-ysta)+xsta;- W0 U2 l$ x) Y2 k, r" D
- LCD_DrawPoint(x, y, color); & c3 I( W" k2 t8 }* U3 I
- }
. }! Z3 B) t z# O) e( G+ h! c( a6 c - }
& n v0 C5 }; {$ H; r - else /*斜率小于等于1*/7 _/ U; N0 V) G) J6 t* W
- {) Z S# i3 w- O+ x) D
- if(xsta>xend)! |3 v7 v: {; n: ~$ @! B! ^/ J
- { W$ M8 k3 K7 A1 D, }+ f
- t=ysta;
5 u) _* a/ X2 G' z3 b' Q8 o! U - ysta=yend;: a& u0 s$ r' B3 ~9 q" x" [6 ^! A7 h
- yend=t;: y/ @& \3 K4 s6 f2 Q% Y6 a
- t=xsta;
, ~, Q/ [1 m, R6 |5 t - xsta=xend;
7 z" C+ m1 A. {! x - xend=t;
, _9 Q/ }% W1 }! J - }
2 _* b6 }$ x& l" p* Y - for(x=xsta;x<=xend;x++) /*以x轴为基准/
" A! T, d% L b5 M8 O - {
1 o' A" s; w6 h; _ - y =(uint32_t)(x-xsta)*(yend-ysta)/(xend-xsta)+ysta;; _' e3 G" {; e/ z& C
- LCD_DrawPoint(x, y, color);
$ B- s( Z# ^7 K" m7 Z! X - }4 h6 X0 ~- Y, f2 w2 F& z
- } * V. \" I1 U7 {' g, r W4 |/ u7 M1 Q3 Q
- }
, T; S, b/ ?& \$ f - /**: w0 G+ i3 y1 R2 e1 q
- ' Z& |# ? V, u# T O7 W7 q
- *名称:void Draw_Circle(uint16_t x0, uint16_t y0, uint8_t r)
+ b' ~! M3 b, q3 j3 h" G, @ - *参数:x0 中心点横坐标; J7 V Y$ e+ P2 \+ N
- y0 中心点纵坐标
) D. ?9 T3 f' Y5 b - r 半径9 B. \* z5 y+ M; h: \
- *返回:无$ z9 Y K% }0 D$ L. ?+ n5 s; f
- *功能:在指定位置画一个指定大小的圆
( s h! A P3 X" }% v) _ - *备注:加入颜色参数,是否填充等
' C4 x8 z5 P( H" q: Y9 W) m - **/
1 |, t% H2 L; n0 Z9 A/ N - void Draw_Circle(uint16_t x0, uint16_t y0, uint8_t r, uint16_t color)
' B# Y! ~/ h5 \ - {+ o- L' W B! t/ [
- int a,b;
; {/ G& ]4 S; r* \7 z6 p - int di;" g% \( n q" U4 A4 [+ V
- a=0;b=r;
' Q. q# c2 A$ q( g* L# W; O - di=3-(r<<1); /*判断下个点位置标志*/2 f& Q) `0 m6 c, \! d1 {6 n
- while(a<=b)# V1 }3 l% J. A1 S
- {
+ k$ v" o7 o. ~; f2 O% _ - LCD_DrawPoint(x0-b, y0-a, color); //3 / [ O, Y+ S8 L6 D) [
- LCD_DrawPoint(x0+b, y0-a, color); //0 ! }2 E$ ~; U8 }9 j
- LCD_DrawPoint(x0-a, y0+b, color); //1 7 O5 o. Q4 X; A+ j1 n
- LCD_DrawPoint(x0-b, y0-a, color); //7
0 v$ e" I% ~4 \( d l8 L/ U A; o! z - LCD_DrawPoint(x0-a, y0-b, color); //2
9 r$ H8 A' N' R6 Z - LCD_DrawPoint(x0+b, y0+a, color); //4
2 f J: X" M0 M( p - LCD_DrawPoint(x0+a, y0-b, color); //5
" r; z2 Y: V1 H C8 q: W2 c' ~ - LCD_DrawPoint(x0+a, y0+b, color); //6
; S; {$ @1 L& k# Z8 Q7 L - LCD_DrawPoint(x0-b, y0+a, color); C# P4 j. ?1 x' N+ Q8 i
- a++;' b. w2 b) b+ _# P3 f
- 5 w u& |% H6 W$ e5 H! ?
- /*使用Bresenham算法画圆*/
+ [7 V: ~/ W; W) F9 t* ]& y - if(di<0)di +=4*a+6; 0 k: f* q# T- s% V( W
- else2 K' R1 C7 V' V8 m2 h
- {
: B& a! l* I5 b& Q - di+=10+4*(a-b);
" O+ ~) X; {: ~2 ~3 \) o- A - b--;
3 F) p: e4 e! K - }
; J, q# L$ z7 o( v; \ - LCD_DrawPoint(x0+a, y0+b, color);5 F7 i+ Y$ O, s* d$ Y3 C
- }0 ^0 @* T; d( b( D% `! Z
- } _ C: j9 \4 G) N5 {0 X9 o
- /**
5 t; v5 I V' e/ k9 ^5 E - : g! r; k1 u/ i: a0 y# _1 d
- *名称:void LCD_DrawRectangle(uint16_t xsta, uint16_t ysta, uint16_t xend, uint16_t yend)! S o- n! b' Q( y. c7 }6 u
- *参数:xsta x起始坐标$ d6 z! x4 v0 d7 z2 T7 ^4 c" D3 @
- ysta Y起始坐标! r) b& q4 ^2 m; D4 O( j% a* J" k u
- xend x结束坐标' X X% i. n# b6 B
- yend Y结束坐标
8 G8 n* B1 g9 \* N( a% Z - *返回:无( _' ~. L- F% y1 V1 A6 e
- *功能:在指定区域画矩形! J+ ]- {$ A& l
- *备注: O6 A1 g9 A7 h- y- o }
- 5 E# g: z9 _" N! t
- **/' d8 F# Y$ s- k( z, r( n) V
- void LCD_DrawRectangle(uint16_t xsta, uint16_t xend, uint16_t ysta,uint16_t yend, uint16_t color)
, h! r5 z( \: o9 k; @3 ? q+ q: J3 P - {$ r. H1 Q: j/ v+ p0 w
- LCD_DrawLine(xsta, xend, ysta, ysta, color);
8 j: v- I, I2 W/ D/ a) V - LCD_DrawLine(xsta, xsta, ysta, yend, color);
( d( O5 ] I6 ], d5 f5 s; o - LCD_DrawLine(xsta, xend, yend, yend, color);3 I9 `+ T" a. h
- LCD_DrawLine(xend, xend, ysta, yend, color);
9 C. I5 s0 ^& r" {2 p( Y - }
3 _& P% c p/ m1 i9 ^& V - /****************************************************************************& e% U; y$ S2 {5 b" I2 B0 S6 c
- *名称:void LCD_DrawPicture(uint16_t StartX,uint16_t StartY,uint16_t EndX,uint16_t EndY,uint16_t *pic)$ p& W" Q# F6 c: ~! K
- *功能:在指定座标范围显示一副图片7 D! r5 x: q: s- r# J4 ]$ }
- *入口参数:StartX 行起始坐标% g, S7 i" D* J1 I
- * EndX 行结束坐标
1 U3 ~, Q! J5 V( m5 W, G - * StartY 列起始坐标
y7 I$ @* N' U! X5 h; S- C - * EndY 列结束坐标9 h5 T; W) h, j8 Q/ l" `
- pic 图片头指针4 X4 u4 ~3 z* o- A2 P [1 p7 J+ i
- * 出口参数:无! q# Y8 l$ N( b6 @$ _
- * 说 明:图片取模格式为水平扫描,16位颜色模式
* q* N! p0 v1 \ - * 调用方法:ºLCD_DrawPicture(0,0,100,100,(uint16_t*)demo);
Q$ h" P. e6 E1 C7 ~- o; J - ****************************************************************************/
" v0 A8 e) V+ f4 \# r - void LCD_DrawPicture(uint16_t StartX,uint16_t Xend,uint16_t StartY,uint16_t Yend,uint8_t *pic)
6 l" B2 g* a4 | - {
4 E% j! b# h' r, x' p! e/ Q6 q - staticuint16_t i=0,j=0;
* x) V" i; w1 d0 x - uint16_t *bitmap = (uint16_t *)pic;2 H6 `; J* c, l0 O0 F$ w) L
- , m( l: V- c" V0 {8 F
- for(j=0; j<Yend-StartY; j++)
5 L( X% H1 Z7 t& n; s - {( L+ @. u3 b3 L; S* S2 ~5 w
- for(i=0; i<Xend-StartX; i++)
5 q. [. f0 r8 e; R5 i% T) P; E O - LCD_DrawPoint(StartX+i, StartY+j, *bitmap++); 0 j6 d! l5 i/ @( n, n
- }5 {+ }& a6 [) Z x4 I
- }
: U8 ^0 T+ j3 K& t1 h5 d- s ^
! A: G9 n( Y b( t. b# C
4 N( V f7 M5 I2 | |

.png) STMCU小助手
发布时间:2022-10-31 23:21
STMCU小助手
发布时间:2022-10-31 23:21
























 微信公众号
微信公众号
 手机版
手机版
