一、生成代码
在TouchGFX Designer按F4可以生成代码

从代码目录中可以看出,生成的目录已经直接支持多个常用平台,如:IAR,Keil,stm32cubeide等。我用的是stm32cubeide。
为方便以下讲解先把需要的源码位置先标示出来

二、照葫芦画瓢,自建example
重建一个基于STM32H745I-DISCO空白工程,按照example,布局按键和显示,各控件的命名与原来一直。只做了些微调和增加一个复位按钮。

设置按键单击事件

生成代码后,会在MainViewBase.hpp中建一个MainViewBase类,类中定义了按键的虚函数(上图:Action中设置)。

在MainViewBase.cpp中设置了回调

具体实现:
首先在MainView.hpp中创建MainView类,继承自MainViewBase类

然后在MainView.cpp中编写各按键具体操作函数和刷新显示函数
void MainView::increaseValue()
{
count = (count++ > UPPER_LIMIT) ? UPPER_LIMIT : count;
updateGFXElements();
}
void MainView::decreaseValue()
{
count = (count-- <= LOWER_LIMIT) ? LOWER_LIMIT : count;
updateGFXElements();
}
void MainView::resetValue()
{
count = 0;
updateGFXElements();
}
void MainView::updateGFXElements()
{
//Counter text area GFX uptade.
Unicode::snprintf(countTxtBuffer, 3, "%d", count);
//Button GFX update and touchable.
if (count < UPPER_LIMIT)
{
buttonUp.setBitmaps(Bitmap(BITMAP_UP_BTN_ID), Bitmap(BITMAP_UP_BTN_PRESSED_ID));
buttonUp.setTouchable(true);
}
else
{
buttonUp.setBitmaps(Bitmap(BITMAP_UP_BTN_DISABLED_ID), Bitmap(BITMAP_UP_BTN_DISABLED_ID));
buttonUp.setTouchable(false);
}
if (count > LOWER_LIMIT)
{
buttonDown.setBitmaps(Bitmap(BITMAP_DOWN_BTN_ID), Bitmap(BITMAP_DOWN_BTN_PRESSED_ID));
buttonDown.setTouchable(true);
}
else
{
buttonDown.setBitmaps(Bitmap(BITMAP_DOWN_BTN_DISABLED_ID), Bitmap(BITMAP_DOWN_BTN_DISABLED_ID));
buttonDown.setTouchable(false);
}
// Invalidate all GFX area, which will result in it being redrawn in next tick.
countTxt.invalidate();
buttonUp.invalidate();
buttonDown.invalidate();
}
| 




 微信公众号
微信公众号
 手机版
手机版

! a; P* W7 L" g9 y- l3 y3 i
: ~ e3 O" {9 S& V' c
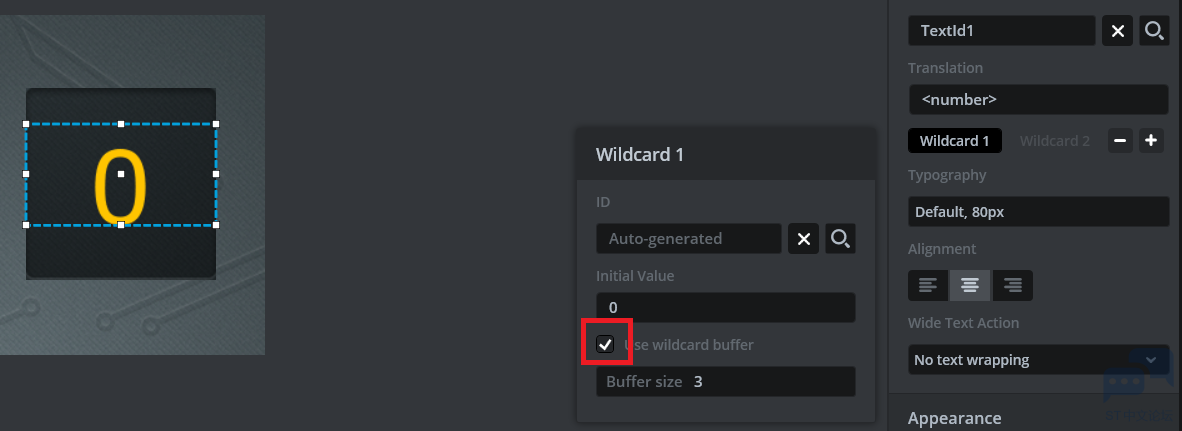
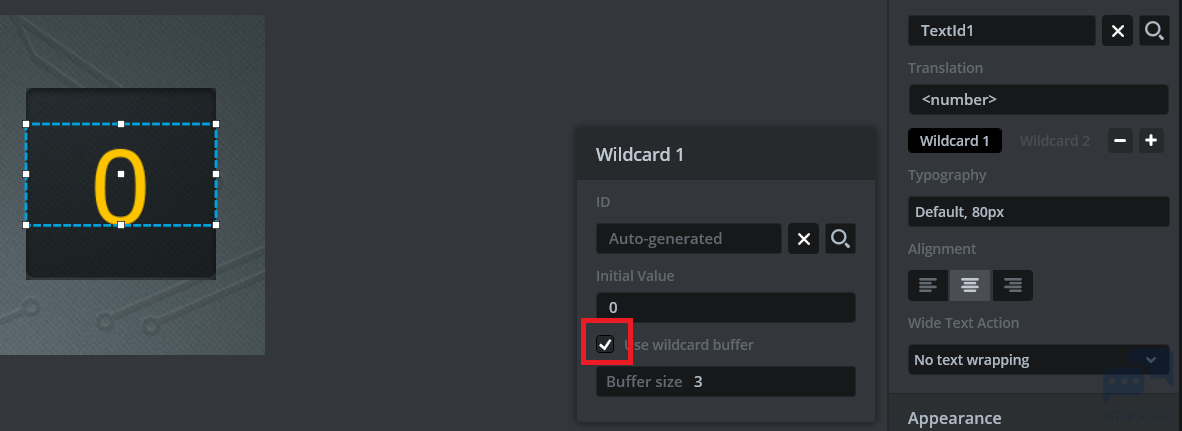
在把钩打上,就会在MainViewBase.hpp的MainViewBase类内,建立一个buffer。# u6 {/ n6 @5 a4 Q; g0 J
```
/*" ]& ~8 G5 _, U; F, ~
* Wildcard Buffers2 c W. O7 i- [" u8 U) y8 R7 x8 t6 h. K! c
*/
static const uint16_t COUNTTXT_SIZE = 3;8 q6 l, s2 D0 `- a
touchgfx::Unicode::UnicodeChar countTxtBuffer[COUNTTXT_SIZE];0 O; W7 H$ P0 j3 \: i& R
```5 o& C& p+ N. O
在MainView.cpp的刷新显示函数里,往这个buffer里填入count值就行了
```
void MainView::updateGFXElements()3 ~( ?* a3 h, w* Z
{
//Counter text area GFX uptade.7 y f5 J o, o2 s* ^
Unicode::snprintf(countTxtBuffer, 3, "%d", count);
//Button GFX update and touchable.5 @: i7 Z! F: p. f$ W0 D
```
: w# u& S$ p+ q3 G3 |
三、效果
2 H7 |0 P& P8 ]8 y) T$ S