
|
0.前言 年前申请了H750开发板,这个板子和H745是一样的外设,只有芯片不同。先写一篇开箱,尝试做个简单的菜单DEMO。 1.开箱 正常包装如图,和最新的纸盒包装不同,是那种有点年头的塑封包装,应该是库存货,不过这并不影响做产品DEMO和示例 
除板子以外还有一块FANOUT board,用来接外扩展模块和传感器,不过这次用不到这个小板子。 2. 应用 先试一下RTC和时钟 RTC配置如下: 
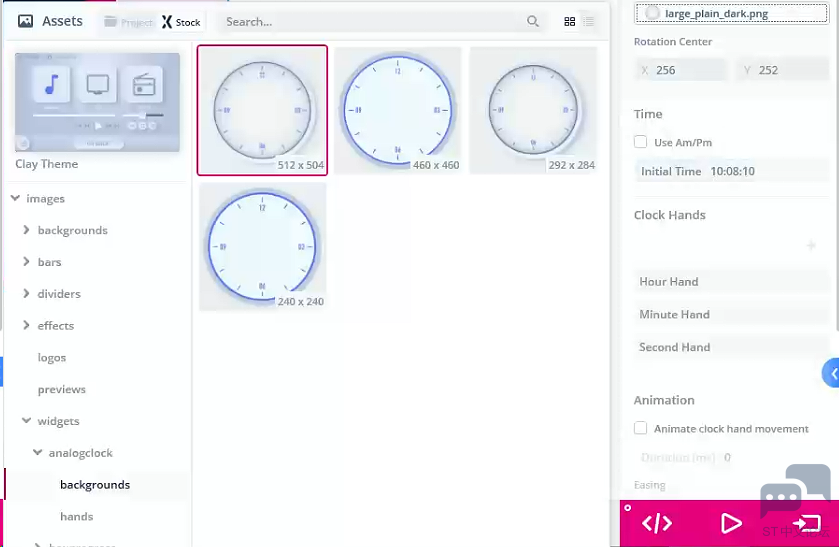
在TOUCHGFX的MODEL中调用RTC组件;同时配置对应的.H文件 extern RTC_HandleTypeDef hrtc; extern RTC_TimeTypeDef RTC_Time; extern RTC_DateTypeDef RTC_Date; Model::Model() : modelListener(0) { } void Model::tick() { HAL_RTC_GetTime(&hrtc, &RTC_Time, FORMAT_BIN); HAL_RTC_GetDate(&hrtc, &RTC_Date, FORMAT_BIN); modelListener->updateTime(RTC_Time.Hours, RTC_Time.Minutes, RTC_Time.Seconds); } 在页面中添加一个模拟时钟组件,因为是竖屏,所以这里我选的是最大号的, 
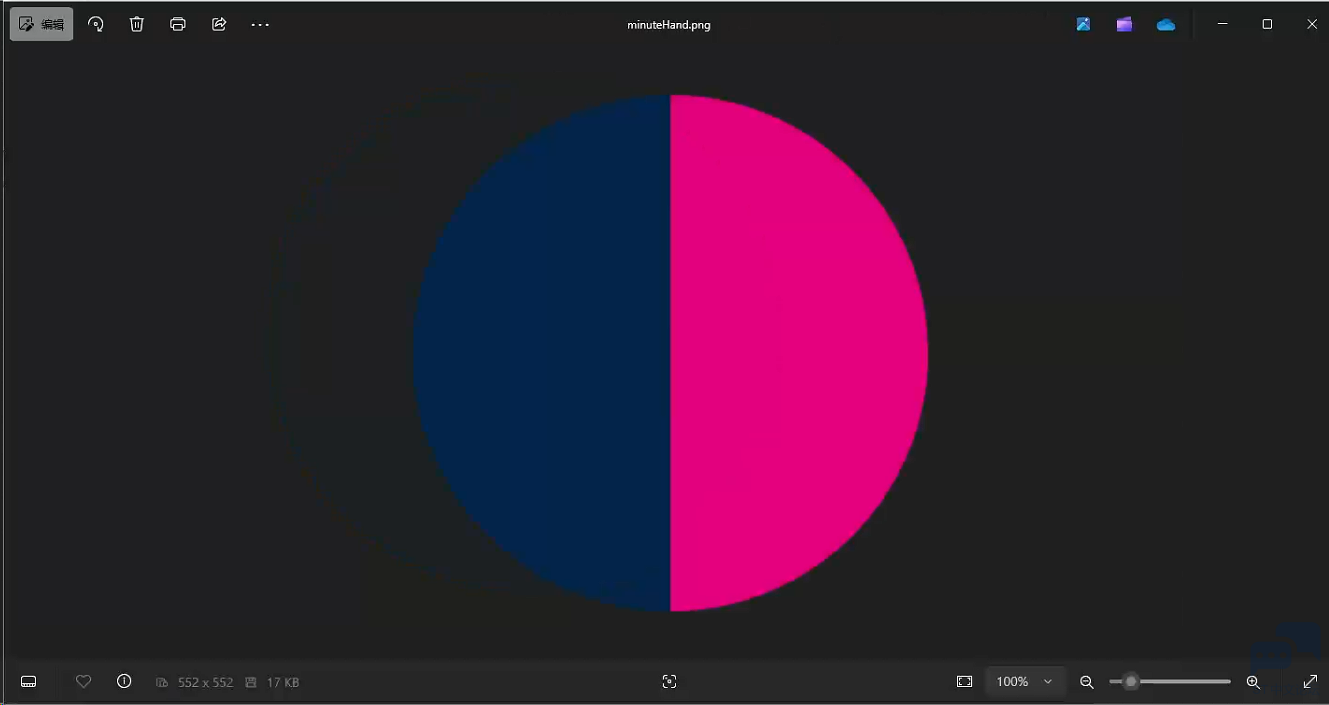
经常看各种指针有点乏味了?不妨吧指针图片修改一下,改成两个半圆组合的圆形: 
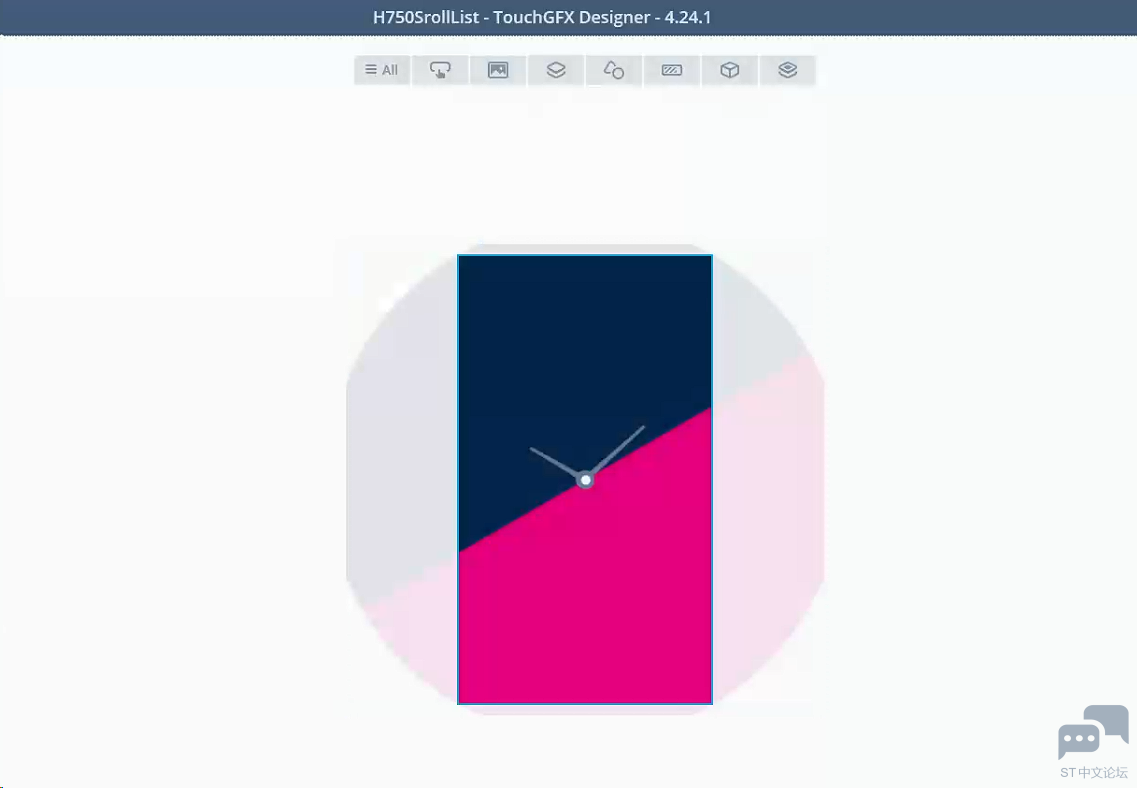
插入后如图 
调用代码,使得该页面时每段时间都读取RTC中的数值 void AnalogScreenPresenter::updateTime(uint8_t hour, uint8_t minute, uint8_t second) { view.updateTime(hour, minute, second); } 不过,这种每次都要运行到对应函数,才能调用RTC读取代码,实际应用会感觉有些卡顿,指针的速度忽快忽慢: 这里参考官方WIKI的办法,添加一组计时器TickCounter,指针部分使用Counter并使能,抛弃部分准确度来获得更流畅的动画效果 
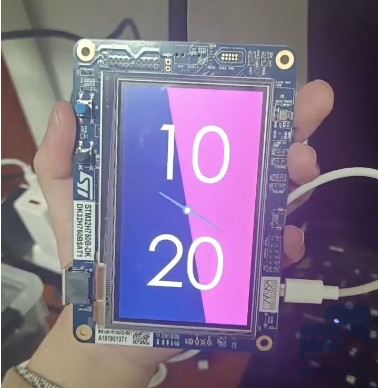
代码如下: void AnalogScreenPresenter::handleTickEvent() { tickCounter++; if (tickCounter % 60 == 0) { if (++second >= 60) { analogSeconds = 0; if (++minute >= 60) { analogMinutes = 0; if (++hour >= 24) { hour = 0; } } } view.updateTime(hour, minute, second); } 最后效果如图: 
|
ST软件工具我知道之STM32CubeProg和TouchGFX
回顾2025&说说我心中的ST中文论坛
2025国庆中秋活动体验报告6 OpenAMP实现数据交互
2025国庆中秋活动体验报告5 CustomContainer中控件与参数适配
2025国庆中秋活动体验报告4_解析传感器数据
2025国庆中秋活动体验报告3-STM32H745之CM4内核不定长中断接收
2025国庆中秋活动体验报告2 健康监测界面设计
【学习有礼】 STM32H7R/S线上课程,快速入手!
AN5617中OpenAMP Linker configuration中的一处勘误
STM32H755双核通信学习资料
 微信公众号
微信公众号
 手机版
手机版
