【STM32F769I-DISC1】硬件SPI驱动ST7789LCD - ST中文论坛活动 ST意法半导体中文论坛
在这一篇中,我驱动好了ST7789的LCD屏。本章将介绍如何移植LVGL。
【源码下载】
Release Release v8.3.1 · lvgl/lvgl
之所以不选最新的版本,因为以后我想用一款开源工具来设计UI所以选择这个版本。
【文件复制】
在工程目录下面建一个LVGL的文件夹,把工程源码中的src、demos、examples三个文件夹复到LVGL目录下。把源码的根目录下面的lvgl.h、lv_conf_template.h复制到LVGL目录下,并把lv_conf_template.h重命名为lv_conf.h。复制完以后,如下图所示:

【CMakelist.txt文件编制】
在TrdParty目录下面新建一个CmakeLists.txt文件。内容如下,主要就是把必须的.c/h给包含进去。
add_library(TrdParty INTERFACE)
set(LVGL_DIR ${CMAKE_CURRENT_SOURCE_DIR}/LVGL)
file(GLOB_RECURSE LVGL_SUBDIRS RELATIVE ${LVGL_DIR} ${LVGL_DIR}/*)
# 过滤出目录,同时排除包含 demos 和 examples 的目录
set(LVGL_INCLUDE_DIRS)
foreach(DIR ${LVGL_SUBDIRS})
if(IS_DIRECTORY ${LVGL_DIR}/${DIR} AND NOT ${DIR} MATCHES "demos")
list(APPEND LVGL_INCLUDE_DIRS ${LVGL_DIR}/${DIR})
endif()
endforeach()
list(APPEND LVGL_INCLUDE_DIRS ${LVGL_DIR})
# 设置目标的包含目录
target_include_directories(TrdParty INTERFACE ${LVGL_INCLUDE_DIRS})
# 定义一个空列表用于存储所有源文件路径
set(LVGL_SOURCES "")
file(GLOB CORE_SOURCES "./LVGL/src/core/*.c")
list(APPEND LVGL_SOURCES ${CORE_SOURCES})
file(GLOB DRAW_SOURCES "./LVGL/src/draw/*.c")
list(APPEND LVGL_SOURCES ${DRAW_SOURCES})
file(GLOB DRAW_SOURCES "./LVGL/src/extra/*.c")
list(APPEND LVGL_SOURCES ${DRAW_SOURCES})
file(GLOB DRAW_SOURCES "./LVGL/src/font/*.c")
list(APPEND LVGL_SOURCES ${DRAW_SOURCES})
file(GLOB DRAW_SOURCES "./LVGL/src/hal/*.c")
list(APPEND LVGL_SOURCES ${DRAW_SOURCES})
file(GLOB DRAW_SOURCES "./LVGL/src/widgets/*.c")
list(APPEND LVGL_SOURCES ${DRAW_SOURCES})
file(GLOB DRAW_SOURCES "./LVGL/src/extra/layouts/grid/*.c")
list(APPEND LVGL_SOURCES ${DRAW_SOURCES})
file(GLOB DRAW_SOURCES "./LVGL/src/extra/layouts/flex/*.c")
list(APPEND LVGL_SOURCES ${DRAW_SOURCES})
file(GLOB DRAW_SOURCES "./LVGL/src/extra/widgets/**/*.c")
list(APPEND LVGL_SOURCES ${DRAW_SOURCES})
file(GLOB DRAW_SOURCES "./LVGL/src/extra/themes/**/*.c")
list(APPEND LVGL_SOURCES ${DRAW_SOURCES})
list(APPEND LVGL_SOURCES ${DRAW_SOURCES})
file(GLOB DRAW_SOURCES "./LVGL/src/draw/sw/*.c")
list(APPEND LVGL_SOURCES ${DRAW_SOURCES})
file(GLOB DRAW_SOURCES "./LVGL/src/misc/*.c")
list(APPEND LVGL_SOURCES ${DRAW_SOURCES})
file(GLOB DRAW_SOURCES "./LVGL/examples/porting/lv_port_disp.c")
list(APPEND LVGL_SOURCES ${DRAW_SOURCES})
# 将汇总后的源文件添加到目标 TirdPrty 的 INTERFACE 源中
target_sources(TrdParty INTERFACE ${LVGL_SOURCES})
| 


 微信公众号
微信公众号
 手机版
手机版

【相关文件的修改】
1、打开lv_conf.h,把if 0 修改为1 开启代码。定义好屏的宽与高。同时根据自己的设计,打开与关闭相关的配置。
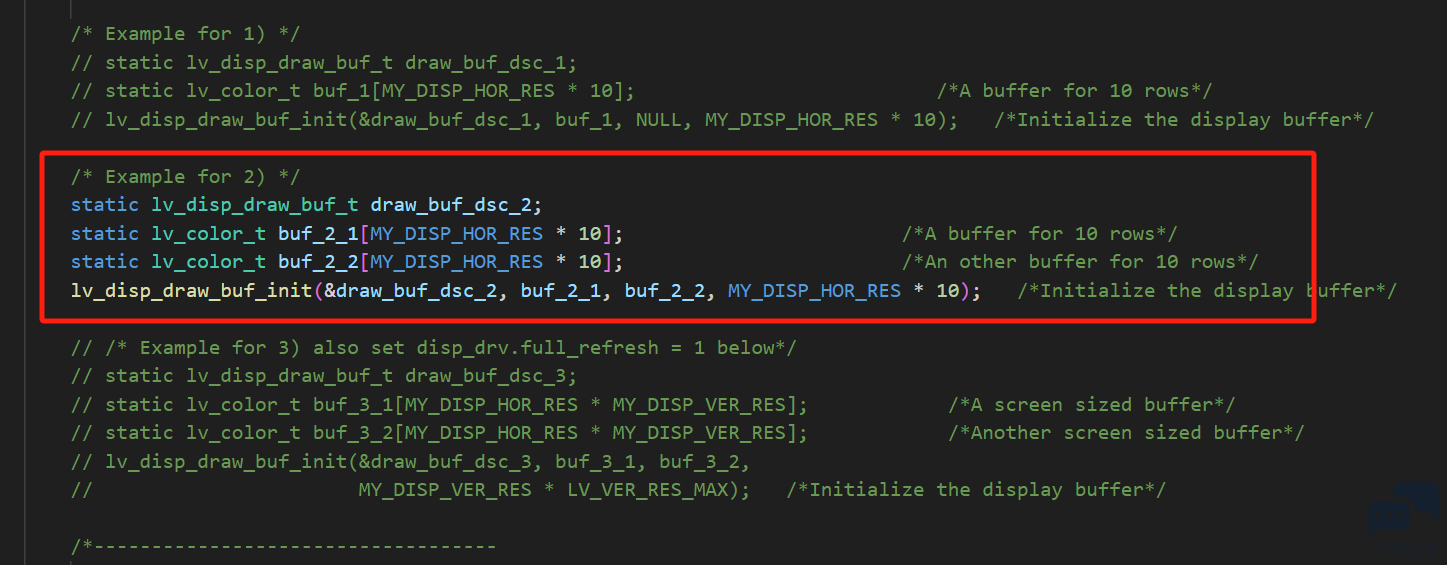
2、打开expamples下porting文件夹,把lv_port_disp_template.h/c 去掉_template,记得把include头文件也修改一下。同时把if 0 修改为1。
3、把lcd.h添加到lv_port_disp.c中。
4、在函数disp_flush,添加画点程序lcd_draw_point(x, y, color_p->full);
5、在函数
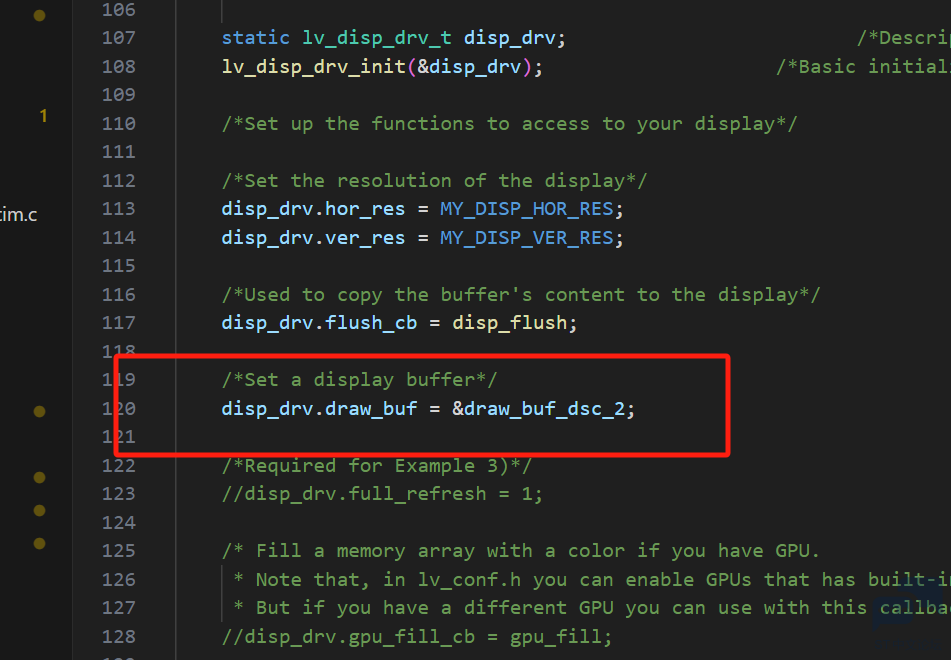
lv_port_disp_init,打开缓存刷新的定义,如下图:【测试代码】
在main.c中添加测试代码如下:
在main函数中引入上面两个函数,同时在while中周期调用
编译后下载效果如下图所示: