本帖最后由 creep 于 2018-1-13 19:14 编辑
推荐阅读最新的Littlevgl移植(更新时间:2018-1-13):
开源GUI LittlevGL V5.0版本移植
LittlevGL 是一个开源免费的GUI,支持触摸屏操作,移植简单方便,开发者一直在不断完善更新。LittlevGL 自带了丰富的控件:窗口、按键、标签、list、图表等,还可以自定义控件;支持很多特效:透明、阴影、自动显示隐藏滚动条、界面切换动画、图标打开关闭动画、平滑的拖拽控件、分层显示、反锯齿等等。
下面是我在STM32F769-DISCO上移植的演示模式的效果图片.


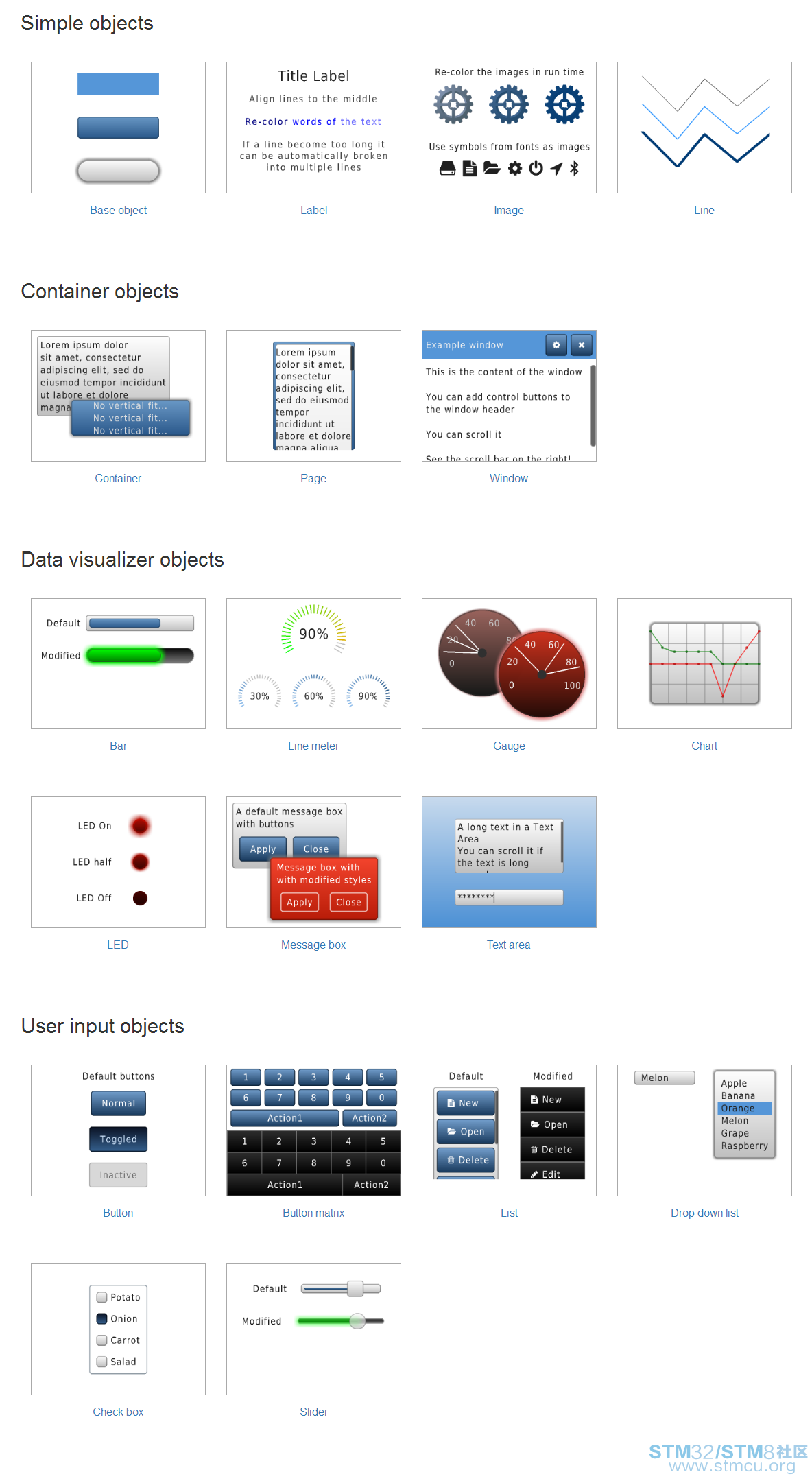
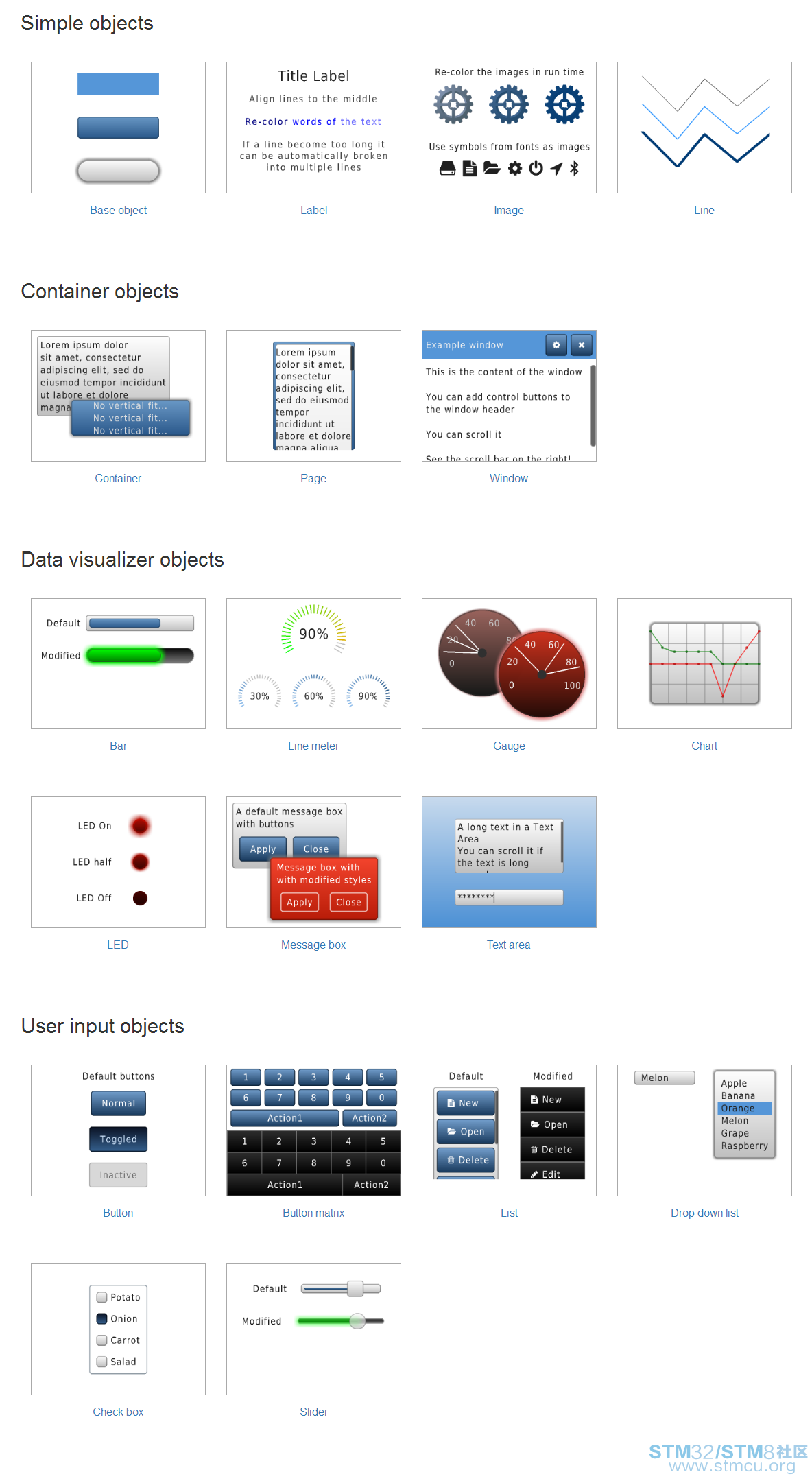
主要控件可以通过下面的图片有个基本的了解:

1、移植
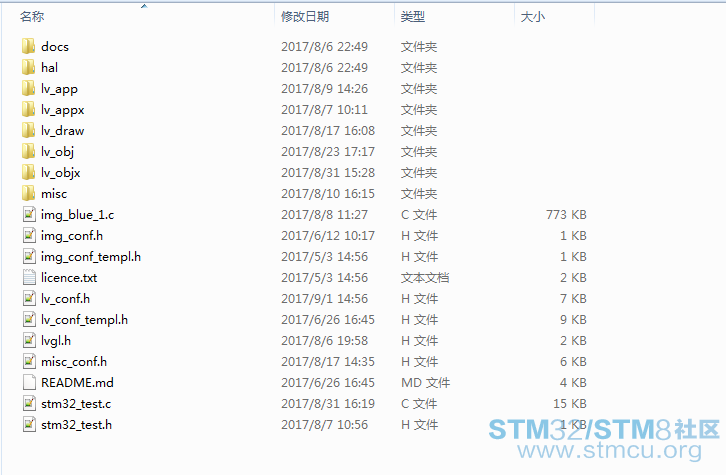
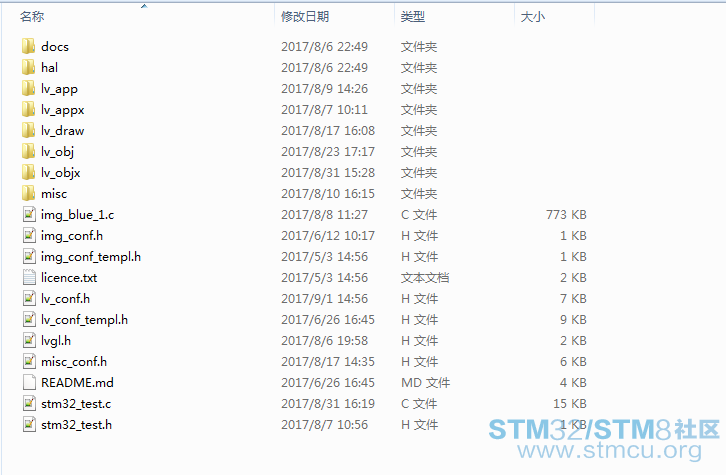
LittlevGL 的移植非常简单,用户只需要提供systick、触摸屏、LCD显示接口即可。源码里面有3个文件用于分别添加这3个接口,具体如下:

也就是下面几个函数:
- hal/disp disp_fill(x1, y1, x2, y2, color) to fill area with a color
- hal/disp disp_map(x1, y1, x2, y2, &color_array) copy a color map to an area
- hal/disp disp_color_cpy(dest, src, length, opa) copy pixel, optional for GPU
- hal/indev indev_get(id, &x, &y) get the x and y coordinates from an input device (e.g. touch pad)
- hal/systick systick_get() get a system tick with 1 ms resolution
- hal/systick systick_elapse(prev_time) get the elapsed milliseconds sience prev_time
a)systick的移植直接使用的是HAL库里面提供的
- /**
- * Get the elapsed milliseconds since start up
- * @return the elapsed milliseconds
- */
- uint32_t systick_get(void)
- {
- return HAL_GetTick();
- }
- /**
- * Get the elapsed milliseconds science a previous time stamp
- * @param prev_tick a previous time stamp from 'systick_get'
- * @return the elapsed milliseconds since 'prev_tick'
- */
- uint32_t systick_elaps(uint32_t prev_tick)
- {
- volatile uint32_t act_time = systick_get();
- /*If there is no overflow in sys_time
- simple subtract*/
- if(act_time >= prev_tick) {
- prev_tick = act_time - prev_tick;
- } else {
- prev_tick = UINT32_MAX - prev_tick + 1;
- prev_tick += act_time;
- }
- return prev_tick;
- }
- /**
- * Initialize your input devices here
- */
- void indev_init(void)
- {
- BSP_TS_Init(DISP_HOR_RES, DISP_VER_RES);
- }
- /**
- * Read an input device
- * @param indev_id id of the input device to read
- * @param x put the x coordinate here
- * @param y put the y coordinate here
- * @return true: the device is pressed, false: released
- */
- bool indev_get(uint8_t indev_id, int16_t * x, int16_t * y)
- {
- if(indev_id != 0) {
- *x = 0;
- *y = 0;
- return false;
- }
- static int16_t last_x = 0;
- static int16_t last_y = 0;
- bool press;
- BSP_TS_GetState(&TS_State);
- if(TS_State.touchDetected != 0) {
- *x = TS_State.touchX[0];
- *y = TS_State.touchY[0];
- press = true;
- } else {
- *x = last_x;
- *y = last_y;
- press = false;
- }
- return press;
- }
1)一个是用单一色填充矩形区域,这个实际调用的次数较小
- /**
- * Fill a rectangular area with a color
- * @param x1 left coordinate of the rectangle
- * @param x2 right coordinate of the rectangle
- * @param y1 top coordinate of the rectangle
- * @param y2 bottom coordinate of the rectangle
- * @param color fill color
- */
- void disp_fill(int32_t x1, int32_t y1, int32_t x2, int32_t y2, color_t color)
- {
- /*Return if the area is out the screen*/
- if(x2 < 0) return;
- if(y2 < 0) return;
- if(x1 > DISP_HOR_RES - 1) return;
- if(y1 > DISP_VER_RES - 1) return;
- /*Truncate the area to the screen*/
- int32_t act_x1 = x1 < 0 ? 0 : x1;
- int32_t act_y1 = y1 < 0 ? 0 : y1;
- int32_t act_x2 = x2 > DISP_HOR_RES - 1 ? DISP_HOR_RES - 1 : x2;
- int32_t act_y2 = y2 > DISP_VER_RES - 1 ? DISP_VER_RES - 1 : y2;
- LCD_FillRectPart(act_x1, act_y1, act_x2 - act_x1 + 1, act_y2 - act_y1 + 1, ((color.full)));
- }
- /**
- * Put a color map to a rectangular area
- * @param x1 left coordinate of the rectangle
- * @param x2 right coordinate of the rectangle
- * @param y1 top coordinate of the rectangle
- * @param y2 bottom coordinate of the rectangle
- * @param color_p pointer to an array of colors
- */
- void disp_map(int32_t x1, int32_t y1, int32_t x2, int32_t y2, const color_t * color_p)
- {
- /*Return if the area is out the screen*/
- if(x2 < 0) return;
- if(y2 < 0) return;
- if(x1 > DISP_HOR_RES - 1) return;
- if(y1 > DISP_VER_RES - 1) return;
- /*Truncate the area to the screen*/
- int32_t act_x1 = x1 < 0 ? 0 : x1;
- int32_t act_y1 = y1 < 0 ? 0 : y1;
- int32_t act_x2 = x2 > DISP_HOR_RES - 1 ? DISP_HOR_RES - 1 : x2;
- int32_t act_y2 = y2 > DISP_VER_RES - 1 ? DISP_VER_RES - 1 : y2;
- uint32_t y;
- for(y = act_y1; y <= act_y2; y++)
- {
- memcpy(&my_fb[y * DISP_HOR_RES + act_x1],
- color_p,
- (act_x2 - act_x1 + 1) * sizeof(my_fb[0]));
- color_p += x2 - x1 + 1; /*Skip the parts out of the screen*/
- }
- }
- /**
- * Copy pixels to destination memory using opacity
- * @param dest a memory address. Copy 'src' here.
- * @param src pointer to pixel map. Copy it to 'dest'.
- * @param length number of pixels in 'src'
- * @param opa opacity (0, OPA_TRANSP: transparent ... 255, OPA_COVER, fully cover)
- */
- void disp_color_cpy(color_t * dest, const color_t * src, uint32_t length, opa_t opa)
- {
- /*Wait for the previous operation*/
- HAL_DMA2D_PollForTransfer(&Dma2dHandle, 100);
- Dma2dHandle.LayerCfg[1].InputAlpha = opa;
- HAL_DMA2D_ConfigLayer(&Dma2dHandle, 1);
- HAL_DMA2D_BlendingStart(&Dma2dHandle, (uint32_t) src, (uint32_t) dest, (uint32_t)dest, length, 1);
- }

添加到工程中后如下整体如下:

将所有的文件添加到工程中后用keil编译可能会有一些错误和警告出现,但都很好解决。
2、运行效果
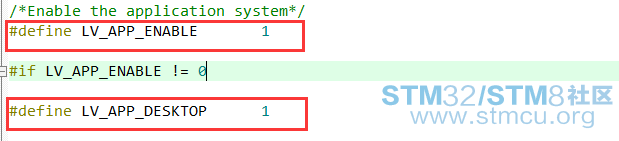
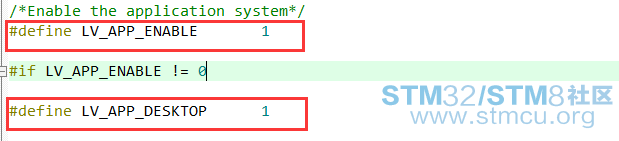
LittlevGL内置一个类似桌面系统的演示例子,通过打开相应的宏定义即可

LittlevGL有个桌面上模拟的工程,下面是论坛网友 @QianFan 在linux下运行官方例子的运行效果:

除此之外官网还有一个在STM32F429-DISOC上移植的例子,在youtube上可以观看,因为转换为了gif可能看起来不是很流畅,实际演示效果很不错。

下面是我在STM32F769-DISOC上面的移植,和linux下模拟运行的差不多。因为769-disco的分辨率很高,移植后我没有使用优化,所以可以看到画面切换有些闪烁。

3、关于LittlevGL
LittlevGL里面有个简单的时间片调度系统,刷新显示和触摸处理等任务会周期的被调用处理。LCD刷新采用了局部缓存刷新,这样能避免闪烁出现。LittlevGL目前只有一个开发者在业余时间维护更新,但是开发者热情很高,可以在github上看到更新很频繁,我测试的使用的V4.2版本,开发者正在开发4.3版本并加入了不少新的功能,有建议可以在github和作者讨论互动。
目前代码结构看上去有点乱,有人在也提到了这个问题,计划好像是在5.0版本引入新的代码组织结构,感兴趣的可以去github提意见,开发者很乐意沟通讨论。官网也有不少控件的使用介绍和例子参考。

官网和github地址如下:
LittlevGL官网:http://www.gl.littlev.hu/
LittlevGLgithub :http://github.com/littlevgl 和 http://github.com/littlevgl/lvgl
下面2个视频是在PC Simulator (Linux)和F4-DICO上的移植演示可能需要科学的方式才能打开。
How to Run Littlev Graphics Library in PC Simulator (Linux):http://youtu.be/ZzLdct2ymvg
Embedded GUI on STM32 Discovery with Littlev Free Graphics Library:http://youtu.be/DcJdK137WKM
和众多开源的RTOS不一样,目前GUI开源的不是很多,虽然很多商用的GUI也很炫酷,但是我们没法知道具体效果的实现细节,也没法学习到这种能力,LittlevGL目前实现的一些特性和控件我认为是开源的GUI里面水平非常高的了。但是目前LittlevGL资料不是很多,只能通过阅读源码去学习和研究。
测试代码:
 LittlevGL-STM32F769-DISCO.rar
(4.72 MB, 下载次数: 867)
LittlevGL-STM32F769-DISCO.rar
(4.72 MB, 下载次数: 867)
|













 LittlevGL-STM32F769-DISCO.rar
(4.72 MB, 下载次数: 867)
LittlevGL-STM32F769-DISCO.rar
(4.72 MB, 下载次数: 867)
 微信公众号
微信公众号
 手机版
手机版

看到一个别人分享的开源中文教程。
http://github.com/littlevgl/proj_pc
是的,没有限制,移植吧。
谢谢楼主分享
如何模拟? 如何在linux中运行?
文档很少
文档是很少,只能通过看代码学习了,如果感兴趣的话可以一起讨论。