
.png) STMCU小助手
发布时间:2023-11-11 13:49
STMCU小助手
发布时间:2023-11-11 13:49
|
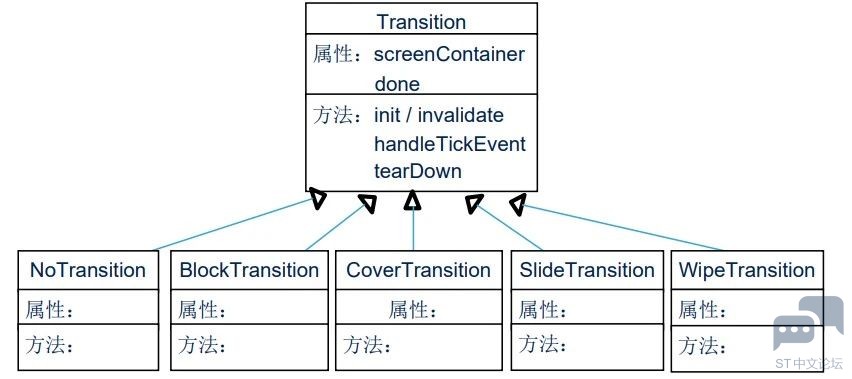
01引言 TouchGFX 是专用于 STM32 的图形界面设计软件,可基于低成本开发优秀的图形界面,而且它已变的越来越流行。为了帮助客户更加深入地理解和使用 TouchGFX ,本文针对TouchGFX 屏幕切换的实现方式进行了介绍。通过简析基本例程“Transition Example”的源码,剖析其中切屏实现的流程;并简介了如何使用 TouchGFX Designer 快捷地修改屏幕切换模式,希望能帮助客户更好地使用 TouchGFX 切屏特色与功能。 02TouchGFX屏幕切换功能 2.1. TouchGFX Transition 类介绍 TouchGFX 框架中关于屏幕切换功能,实现了一个 Transition 基类和五个派生类,其关系如下图图 1 所示。其中,Transition 是切屏的抽象基类,定义了屏幕切换期间发生的基本事务。虚函数主要包括:Init(初始化)、tearDown(销毁,切屏完成需要的清理过程)、handleTickEvent(Tick 事件处理函数,主要用于完成切屏的动画效果)、invalidate(失效,用于重绘)等。五个派生类,其中 NoTransition 是最基本的派生类,它没有任何视觉效果,当前屏幕会直接被新屏内容替换。另外四个派生类则具有动画效果:BlockTransition、CoverTransition、SlideTransition 和 WipeTransition。 
图1.TouchGFX Transition 类继承关系 BlockTransition 将屏幕分成 8x6 份块,在屏幕切换时会每次随机重绘其中的 2 个块,比较节省 MCU 资源,适合性能不高的 MCU;CoverTransition 的动画效果是“新屏画面从一个方向移动过来,直至完全覆盖原屏幕内容”;SlideTransition 的动画效果是“新屏与原屏拼接在一起,(原屏在前,新屏在后)从指定的方向滑过来”;WipeTransition 的动画效果是“新屏内容从一个方向展开(有一种擦除原屏,露出新屏的效果)”。BlockTransition、CoverTransition、SlideTransition 和 WipeTransition 均在 handleTickEvent 函数中实现各自风格的动画效果,tearDown 函数中则销毁切屏过程中创建的用于动画的临时快照控件等。下面我们首先生成Transition 例程,并对例程源码相关部分做进一步的分析。 2.2. TouchGFX Transition 例程5 }' O$ t- L4 o" { L' V 运行 TouchGFX Designer,选择 Examples;通过 Select Board Setup 选择 STM32H735G DK 板(也可以是 TouchGFX 适用的其它板件);从众多例程中选择“Transition Example”例程;将 Application name 改为 Transition_Example,如下图图 2 所示,然后点击 Create 创建工程。( c6 s( u1 y/ S+ R. W 
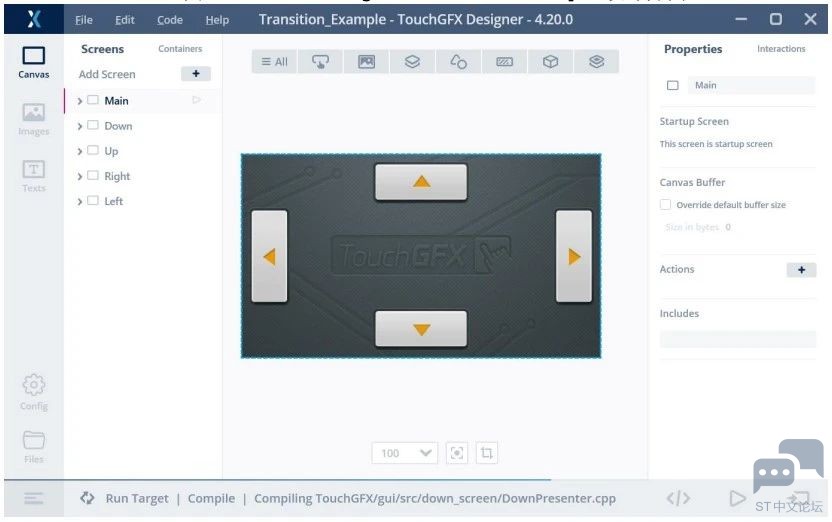
图2.TouchGFX Designer 生成 Transition Example 例程 ' J/ ]: P0 a3 E+ |, r' y" |, {7 w进入 TouchGFX Designer 主界面后,会看到画布上有四个方向按钮和一个背景图片,如下 图图 3 所示。我们对界面不做更改,直接选择 Designer 右下角 (Run Target)在目标板上运行。该操作将会复制 TouchGFX 框架文件,生成配置文件、makefile、代码及资源文件(images、fonts、texts),然后编译链接、烧录目标板并运行。程序运行起来后,您可以熟悉一下该例程应用,该应用有 5 个屏幕画面,一个主屏及上下左右 4 个屏幕。点击方向按钮会进行相关方向的切屏。例程中切屏方式是 SlideTransition 模式。下面我们解读一下相关代码,再对Transition 模式进行修改。 ! V1 k) }7 t( t% m# w) e 
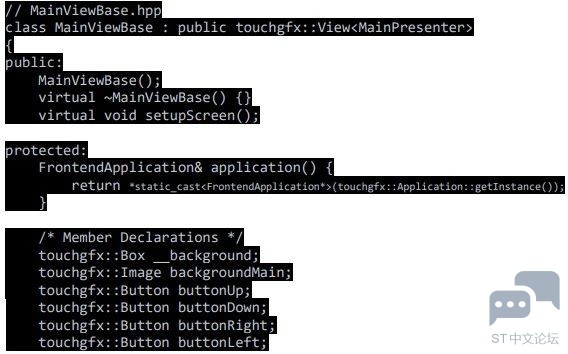
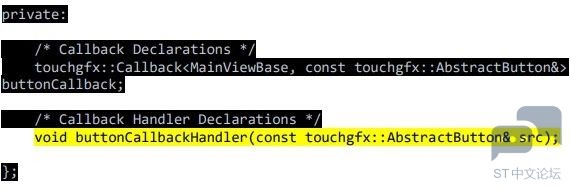
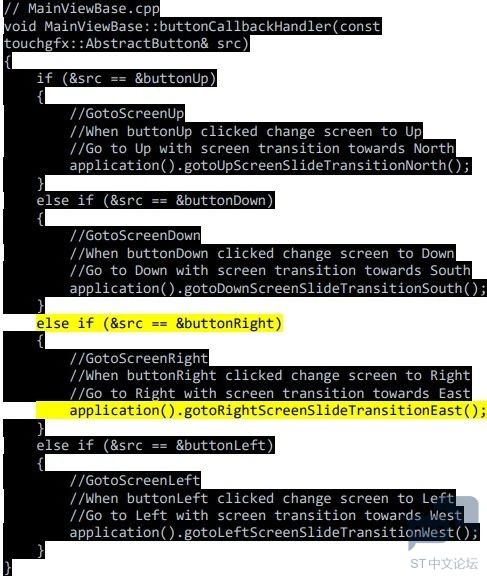
图3.TouchGFX Designer Transition Example 设计界面 2.3. 例程代码解读与切屏模式修改 2.3.1. 关键代码流程2 {, p5 t* K$ U9 c* q 切屏操作是由点击按钮触发的,我们以右向按钮 为例,一步步查看调用过程。首先我们可以确定当前屏幕是 MainView 类,MainView 继承自 MainViewBase,该 MainViewBase 由Designer 自动生成。它已经包含了四个按钮、一个背景框和一个背景图片。按钮点击的处理函数为 buttonCallbackHandler。详细代码如下: 

我们再来看该按钮处理函数,这里右向按钮调用了 application 对象的gotoRightScreenSlideTransitionEast 函数: 6 S/ W1 I3 h- f" W! }- P) C 
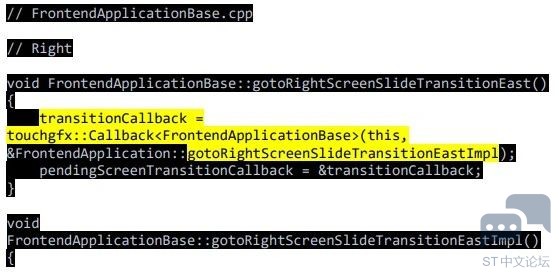
在 FrontendApplicationBase 中,gotoRightScreenSlideTransitionEast 接口通过transitionCallback 跳转到 gotoRightScreenSlideTransitionEastImpl 函数。具体过程,首先application 事务处理过程中会调用 handlePendingScreenTransition,再转至函数evaluatePendingScreenTransition,经 transitionCallback 完成对函数gotoRightScreenSlideTransitionEastImpl 的调用(更多的关于 Callback 的介绍请参阅相关文档或 LAT)。如下图图 4 所示: 8 [2 j2 F2 Q2 \" X. I0 o! Q ! \6 P! Z' i* f' D% z: D+ Z8 V. a 
图4.Transition Callback 的应用过程 具体代码如下: : X" ]. D9 D) X; N! @4 X" B 

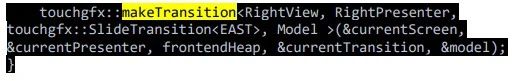
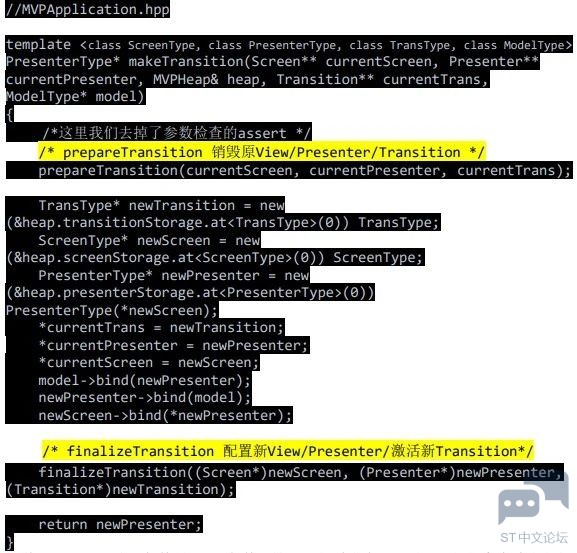
函数 gotoRightScreenSlideTransitionEastImpl 中调用了屏幕切换的关键模板函数makeTransition。 3 W1 w! R, O1 i& n) t 2.3.2. 模板函数 makeTransition 下面我们来看一看实现屏幕切换功能的关键模板函数 makeTransition。该函数在MVPApplication.hpp 中,源码如下:! s" \/ |+ m# Q. [ # ^2 ~0 m2 U, {) l* Q$ z4 I, F. N3 | 
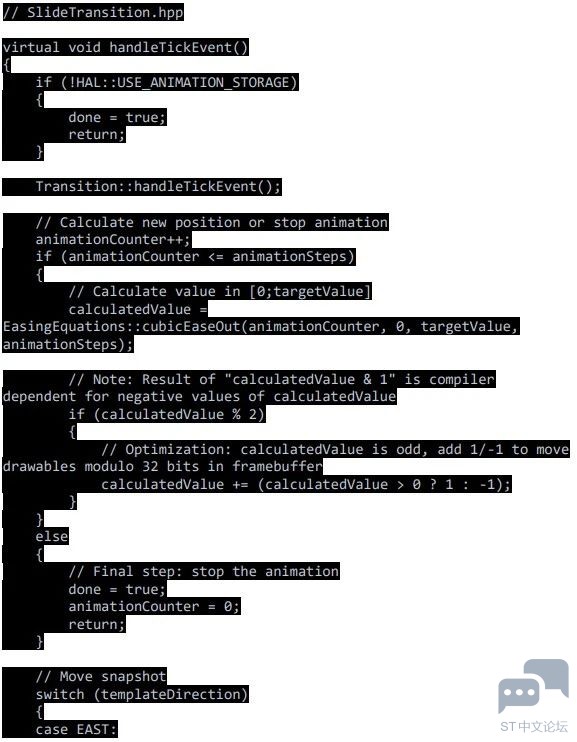
) B: m3 i* |; W, a 我们知道 TouchGFX 应用架构是 MVP 架构(这里不做过多介绍,需要了解的客户请参考相关文档),这里的 makeTransition 函数将 TouchGFX 应用中的 View&Presenter 和 model 绑定,并与 transition 联系在一起,进而实现切屏功能。具体来说,首先 prepareTransition 函数对当前的 View/Presenter/Transition 进行销毁;然后以模板参数 touchgfx::SlideTransition(用户指定的方向)创建 Transition 派生类对象;以模板参数 ScreenType 类进行新 View 的创建(这里是 RighView);再以模板参数 PresenterType 类创建新的 Presenter(这里是RightPresenter)。将 Presenter 与 Model 绑定并将 View 与 Presenter 绑定(以保证可以正常调用各自接口,实现 MVP 架构功能);最后调用 finalizeTransition 函数,在 finalizeTransition 中进行新 View 的 SetupScreen,绑定新 Transition, 并激活新 Transition。0 n* \) A. q' k/ O% E6 ~+ x 5 J. G1 }1 i: r' J# }: V. F9 w 2.3.3. Transition 动画效果的实现 具体的 Transition 动画效果是在 Transition 派生类的 handleTickEvent 中实现的。我们例程中是 SlideTransition,其 handleTickEvent 中实现了滑动的效果。将原有屏幕的快照,在滑动方向的来向上与新 View 的快照连接,一起沿滑动方向移动,实现动画效果。具体请见下面handleTickEvent 函数源码:1 s7 I3 m8 w9 F5 t) |; p % d3 F. {% w' t0 k% M9 S# H: l 

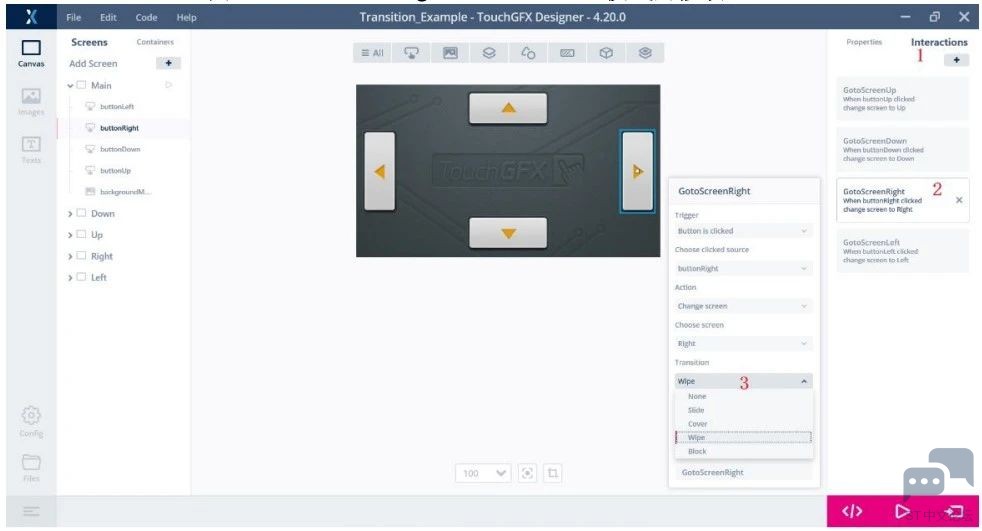
2.3.4. Transition 风格的修改5 m, v( L) W8 Q _: k. o* y 模板配合 C++编程给予了 TouchGFX 框架极大的简洁性和适配的便利性,对于切屏风格的增加或修改也是非常的简便。客户甚至不需要理解前面介绍的 Transition 具体原理,也能够非常方便地修改切屏模式。使用 TouchGFX Designer,仅需点击几下鼠标即可实现。如下图图 5 所示,这里我们在关联右向按钮的 Interaction 中,将 Transition 模式改为了 Wipe 模式,编译运行即可查看效果。 1 S! V' J2 X' a! P( n 
图5.TouchGFX Designer Transition 模式的修改 3 N# ?4 O+ J, c7 T / x* f% u* Q A+ N0 W 0 h# Y% t* {, W 03小结3 h' U. U2 q; {( S0 t' f [ TouchGFX 是针对 STM32 产品的专用优秀界面设计工具,功能强大易用。本文对屏幕切换功能进行了简介,从基本示例“Transition Example”出发,对切屏部分的源代码进行了浅析,并介绍了如何使用 TouchGFX Designer 实现切屏模式的修改。希望本文能够帮助客户更深入地理解 STM32 TouchGFX。' x; b5 l$ X4 `* i5 T. I# o % [# g6 i& M. Q t# y % k+ M/ u- A7 A 转载自: STM32单片机& X/ O1 k2 P ^3 F( n. G" p" @ 如有侵权请联系删除$ Z0 q" B, Z4 W2 X 8 f; f4 W' J, t: l( i3 e; j: q |
STM32F3DISCOVERY + UCGUI3.90A的移植(源码+视频)
STM32MP135F-DK开发板评测-Linux系统下基于gtk的计算器应用
STM32MP135F-DK开发板评测-Linux系统下的GTK计算器
STM32MP135F-DK开发板评测-裸机LTDC亮屏
STM32 GUI开发技能分享
X-NUCLEO-GFX01M1 开发板的 GUI 开发流程介绍
STM32 TouchGFX经验分享(一)
STM32 TouchGFX经验分享(二)
STM32 TouchGFX经验分享(三)
STM32 TouchGFX经验分享(四)
