/ T% `- t) p* j; {" N, ?) G; e6 S
. B) I- A) t' E一、常见显示器类型介绍
% P5 o0 V0 v* I- N7 e. V
显示器属于输出设备,它是一种将特定电子信息输出到屏幕上再反射到人眼的显示工具。常见显示器有三类:CRT显示器、LCD液晶显示器和LED点阵显示器。 ; Y ^- k% X) O6 _$ R8 i7 m
CRT显示器:CRT显示器是靠电子束激发屏幕内表面的荧光粉来显示图像的,由于荧光粉被点亮后很快会熄灭,所以电子枪必须循环地不断激发这些点。
# c6 ^% K1 @5 _# `) v
* ~* N4 U: W/ c
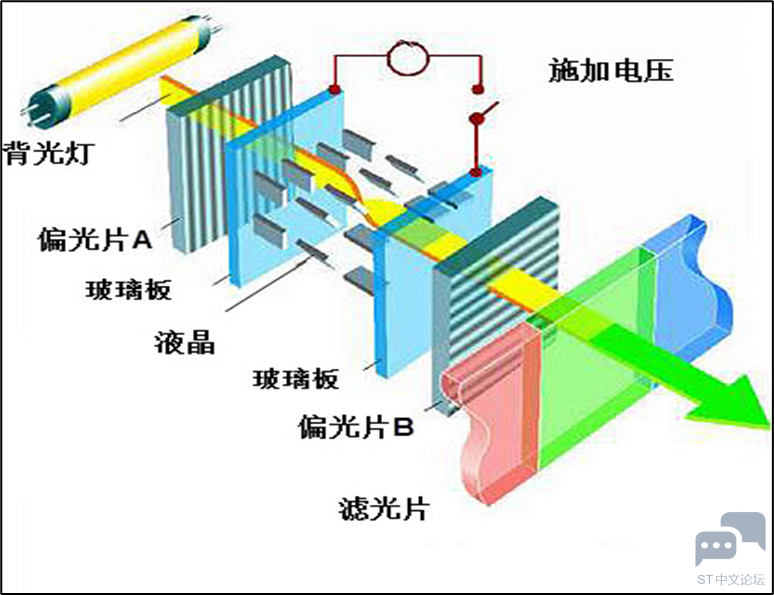
LCD显示器:液晶显示器,简称 LCD(Liquid Crystal Display),相对于上一代 CRT显示器,LCD 显示器具有功耗低、体积小、承载的信息量大及不伤眼的优点,因而它成为了现在的主流电子显示设备,其中包括电视、电脑显示器、手机屏幕及各种嵌入式设备的显示器。 1 X3 \* h+ ` ]" N8 D
& t8 z" b" q, g* h$ S5 p% I2 n
液晶是一种介于固体和液体之间的特殊物质,它是一种有机化合物,常态下呈液态,但是它的分子排列却和固体晶体一样非常规则,因此取名液晶。如果给液晶施加电场,会改变它的分子排列,从而改变光线的传播方向,配合偏振光片,它就具有控制光线透过率的作用,再配合彩色滤光片,改变加给液晶电压大小,就能改变某一颜色透光量的多少。利用这种原理,做出可控红、绿、蓝光输出强度的显示结构,把三种显示结构组成一个显示单位,通过控制红绿蓝的强度,可以使该单位混合输出不同的色彩,这样的一个显示单位被称为像素。注意: 液晶本身是不发光的,所以需要有一个背光灯提供光源。 ! P+ v. r# p: Q/ U* p
% S0 \* `& B/ {) ]. {+ x
LED显示器:LED点阵彩色显示器的单个像素点内包含红绿蓝三色LED灯,通过控制红绿蓝颜色的强度进行混色,实现全彩颜色输出,多个像素点构成一个屏幕。由于每个像素点都是LED灯自发光的,所以在户外白天也显示得非常清晰,但由于LED灯体积较大,导致屏幕的像素密度低,所以它一般只适合用于广场上的巨型显示器。相对来说,单色的LED点阵显示器应用得更广泛,如公交车上的信息展示牌、店广告牌等。 - e' _( C# Z* S/ S0 y& z
5 w" H) g7 D0 \
OLED显示器:新一代的OLED显示器与LED点阵彩色显示器的原理类似,但由于它采用的像素单元是“有机发光二极管”(Organic Light Emitting Diode),所以像素密度比普通LED点阵显示器高得多。OLED显示器具有不需要背光源、对比度高、轻薄、视角广及响应速度快等优点。待到生产工艺更加成熟时,必将取代现在液晶显示器的地位。
1 {/ x- x4 d0 F }
! J' @/ x; ]6 m9 s( F @
二、显示器的基本参数
) g& c5 u" ~3 _- X
像素:是组成图像的最基本单元要素,显示器的像素指它成像最小的点,即前面讲解液晶原理中提到的一个显示单元。 ; I' ]- P4 o3 }; c* p% V
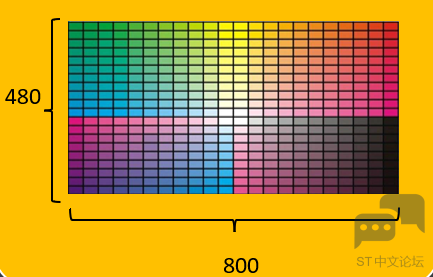
分辨率: 一些嵌入式设备的显示器常常以“行像素值x列像素值”表示屏幕的分辨率。如分辨率800x480表示该显示器的每一行有800个像素点,每一列有480个像素点,也可理解为有800列,480行。
* K" _# r9 _0 ~ U. d0 a
. M$ e( L! t1 V8 |9 ?! ?+ _
色彩深度:指显示器的每个像素点能表示多少种颜色,一般用“位”(bit)来表示。如单色屏的每个像素点能表示亮或灭两种状态(即实际上能显示2种颜色),用1个数据位就可以表示像素点的所有状态,所以它的色彩深度为1bit,其它常见的显示屏色深为16bit、24bit。 + V8 y2 o# T8 ]% m
显示器尺寸:显示器的大小一般以英寸表示,如5英寸、21英寸、24英寸等,这个长度是指屏幕对角线的长度,通过显示器的对角线长度及长宽比可确定显示器的实际长宽尺寸 * O6 k# o) F. |7 r7 s
显存:液晶屏中的每个像素点都是数据,在实际应用中需要把每个像素点的数据缓存起来,再传输给液晶屏,一般会使用 SRAM 或 SDRAM 性质的存储器,而这些专门用于存储显示数据的存储器,则被称为显存。显存一般至少要能存储液晶屏的一帧显示数据。 6 n3 `& e% H" v1 R' j
如分辨率为 800x480 的 液 晶 屏 使 用 RGB888 格 式 显 示 , 它 的 一 帧 显 示 数 据 大 小 为 :3(字节)x800x480=1152000 字 节 ;若 使 用 RGB565 格 式 显 示 , 一 帧 显 示 数 据 大 小 为 :2(字节)x800x480=768000 字节。
& J7 V) b8 u: s+ v& Z6 M
一般来说,外置的液晶控制器会自带显存,而像 STM32F429等集成液晶控制器的芯片可使用内部 SRAM或外扩 SDRAM用于显存空间
& Z' U e3 b9 I
三、TFT-LCD控制框图 # A' i1 |* }8 C6 G) d
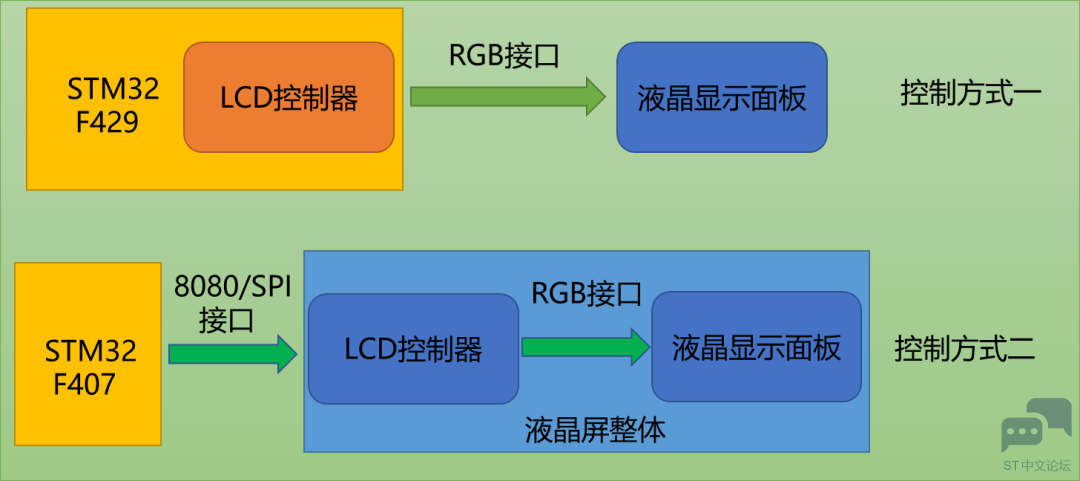
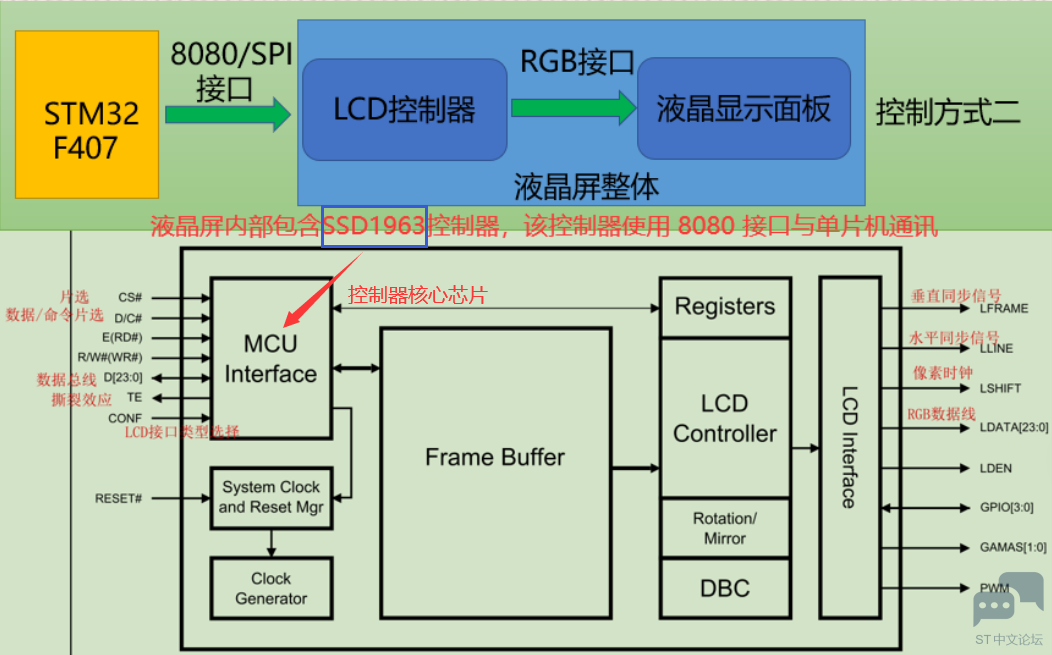
STM32F429 系列的芯片不需要额外的液晶控制器(可以理解为常规意义上的显卡),也就是说它把专用液晶控制器的功能集成到STM32F429芯片内部了,可以理解为电脑的CPU集成显卡。而 STM32F407 系列的芯片由于没有集成液晶控制器到芯片内部,所以它只能驱动自带控制器的屏幕,可以理解为电脑的外置显卡。
" z- z9 F! W1 G
带有液晶控制器的显示面板工作时,STM32将数据写到LCD控制器的显存里,LCD控制器将显存中的数据渲染到显示面板上进行显示。而不带液晶控制器的面板,也就是MCU自集成了液晶控制器,MCU会在自己的内存中开辟一部分用作为液晶控制器的显存。 % J. ] Q- o0 e$ ?' I8 E( ]
4 E$ f, f2 k7 l5 A" u! J
四、TFT-LCD控制原理 5 M1 K, c- T: C
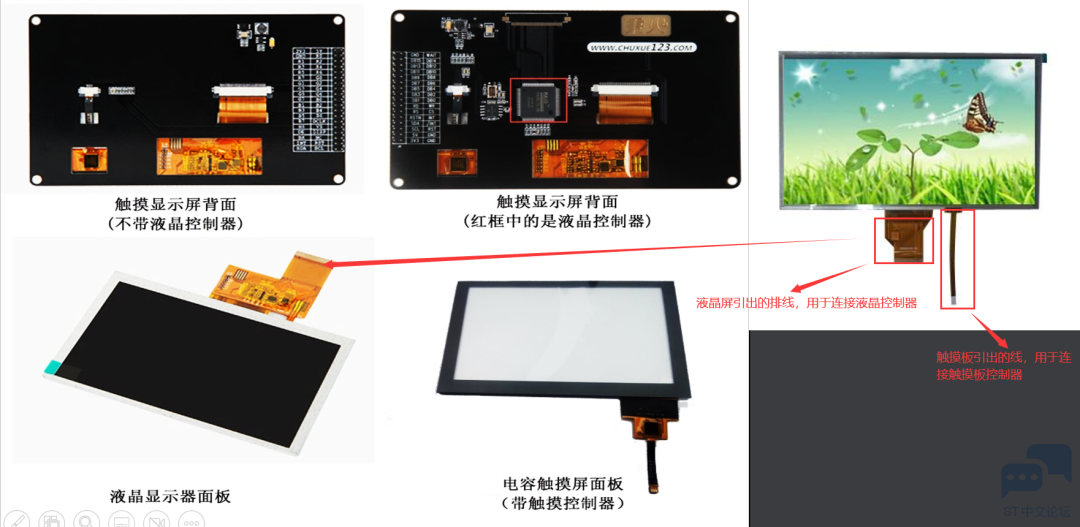
TFT-LCD结构:完整的显示屏由液晶显示面板、电容触摸面板以及 PCB底板构成 ) O8 Q' h5 U+ Z9 l/ s( b$ b( S
1.液晶显示面板:用于显示图像,文字的彩色显示设备
! S- U* g9 L: k3 h6 ]
2.触摸面板:触摸面板带有触摸控制芯片,该芯片处理触摸信号并通过引出的信号线与外部器件通讯,触摸面板中间是透明的,它贴在液晶面板上面,一起构成屏幕的主体 + u0 g4 v5 ]6 n, L+ q3 U
3.PCB 底板:PCB 底板上可能会带有“液晶控制器芯片”因为控制液晶面板需要比较多的资源,所以大部分低级微控制器都不能直接控制液晶面板,需要额外配套一个专用液晶控制器来处理显示过程,外部微控制器只要把它希望显示的数据直接交给液晶控制器即可。而不带液晶控制器的PCB底板,只有小部分的电源管理电路,液晶面板的信号线与外部微控制器相连,直接控制。 & M+ }8 E" J& H0 Z
" I, L' I, ?) `6 E: N
五、RGB-LCD控制原理 + [, t5 K& j+ C H* |4 x
* a& C% d* F; M* W9 o/ Z) d7 D# B
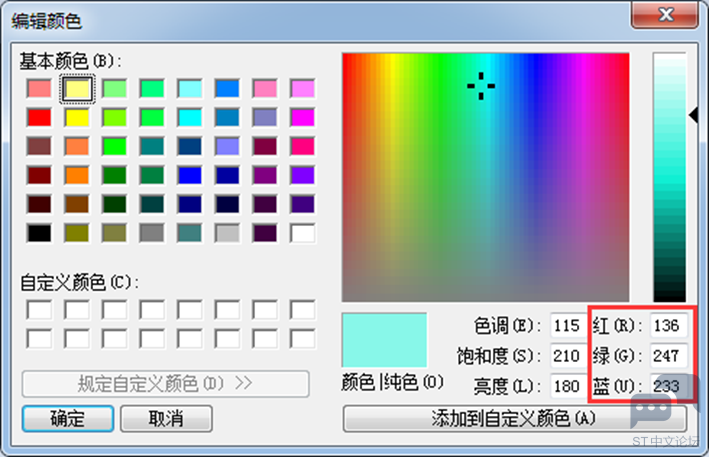
RGB信号线:RGB信号线各有8根,分别用于表示液晶屏一个像素点的红、绿、蓝颜色分量。使用红绿蓝颜色分量来表示颜色是一种通用的做法,打开Windows系统自带的画板调色工具,可看到颜色的红绿蓝分量值,常见的颜色表示会在“RGB”后面附带各个颜色分量值的数据位数,如RGB565格式表示红绿蓝的数据线数分别为5、6、5根,一共为16个数据位,可表示216种颜色;如果液晶屏的种颜色分量的数据线有8根,那它表示RGB888格式,一共24位数据线,可表示的颜色为224种。 2 v" n" C+ g9 |, P( e3 y
& D+ u4 p. R! @0 |0 m. H
同步时钟信号CLK:液晶屏与外部使用同步通讯方式,以CLK信号作为同步时钟,在同步时钟的驱动下,每个时钟传输一个像素点数据。 ' D9 \) J' q: U* M4 G7 t
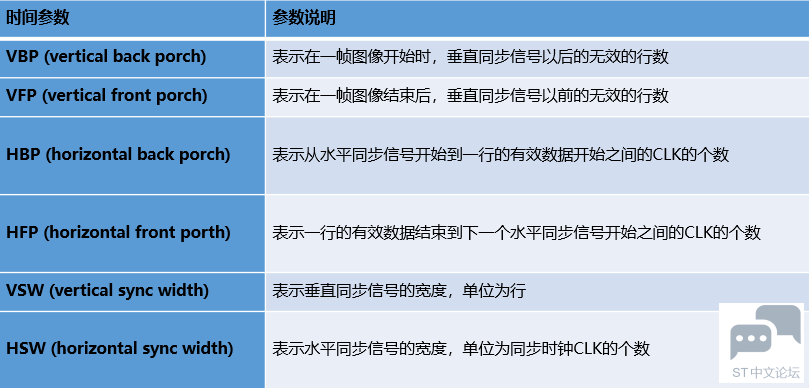
水平同步信号HSYNC:水平同步信号HSYNC(Horizontal Sync)用于表示液晶屏一行像素数据的传输结束,每传输完成液晶屏的一行像素数据时,HSYNC会发生电平跳变,如分辨率为800x480的显示屏(800列,480行),传输一帧的图像HSYNC的电平会跳变480次。 2 N7 M$ u- [) d; @3 m3 z
垂直同步信号VSYNC:垂直同步信号VSYNC(Vertical Sync)用于表示液晶屏一帧像素数据的传输结束,每传输完成一帧像素数据时,VSYNC会发生电平跳变。其中“帧”是图像的单位,一幅图像称为一帧,在液晶屏中,一帧指一个完整屏液晶像素点。人们常常用“帧/秒”来表示液晶屏的刷新特性,即液晶屏每秒可以显示多少帧图像,如液晶屏以60帧/秒的速率运行时,VSYNC每秒钟电平会跳变60次。 数据使能信号DE:数据使能信号DE(Data Enable)用于表示数据的有效性,当DE信号线为高电平时,RGB信号线表示的数据有效。
1 I% P2 E" ]1 R# B+ Y
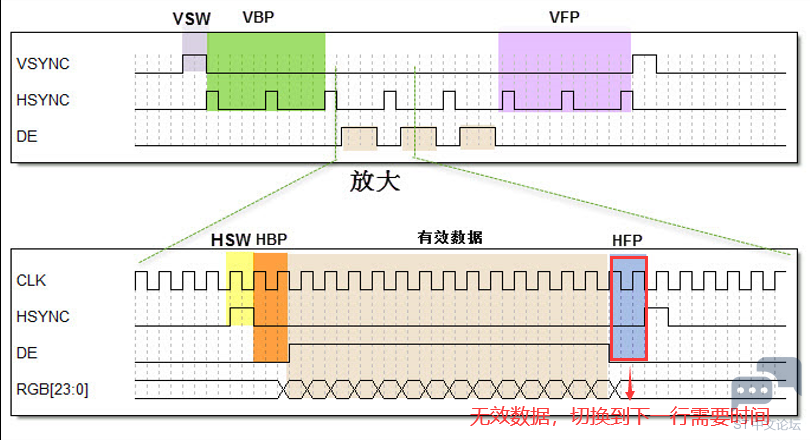
LCD数据传输时序 一个VSYNC(即一帧)包含若干个HSYNC(即若干行),而一个HSYNC包含若干个像素点(一个24位数据) 5 D3 E6 v, s6 i
& l. f/ T! x! k5 S% y
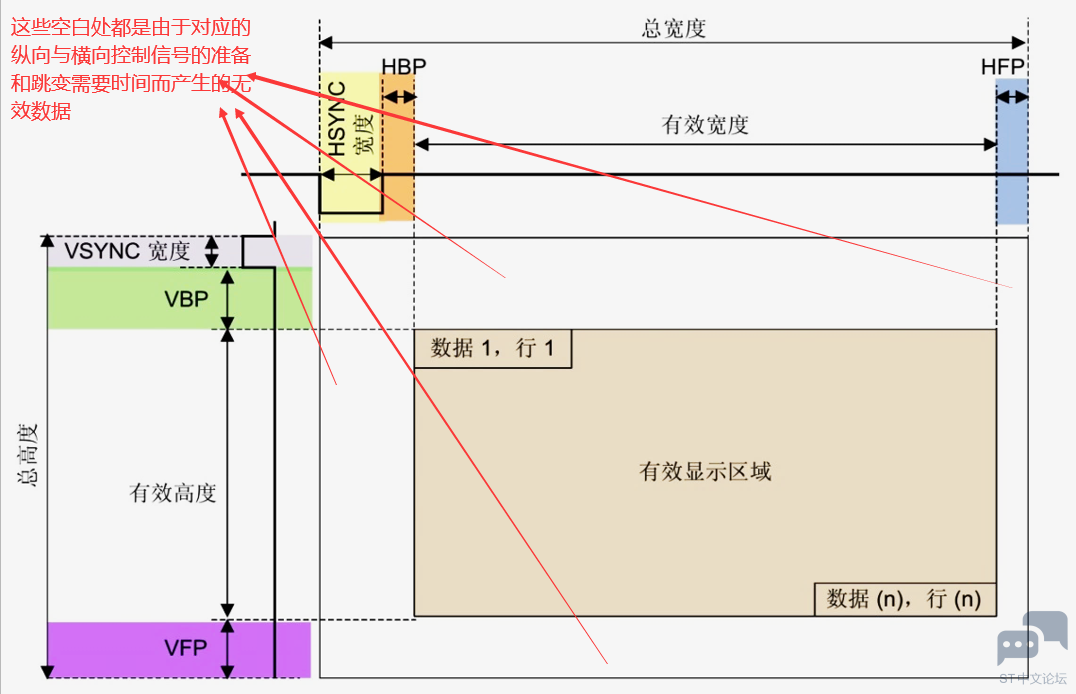
液晶屏显示的图像可看作一个矩形,液晶屏有一个显示指针,它指向将要显示的像素。显示指针的扫描方向方向从左到右、从上到下,一个像素点一个像素点地描绘图形。这些像素点的数据通过RGB数据线传输至液晶屏,它们在同步时钟CLK的驱动下一个一个地传输到液晶屏中,交给显示指针,传输完成一行时,水平同步信号HSYNC电平跳变一次,而传输完一帧时VSYNC电平跳变一次。
" _; L4 q; [+ S! D& ?( Y
; X4 K+ k4 \' s& i" t
液晶显示指针在行与行之间,帧与帧之间切换时需要延时,而且HSYNC及VSYNC信号本身也有宽度,这些时间参数说明见下表: 1 J, Z+ [1 `# d
六、SSD1963液晶控制器 ' p/ v( [6 i/ |1 P( O
液晶驱动芯片或LCD驱动器,其内部有着较大的缓存空间可以存储文字、图像等数据,并能够将这些信息送入液晶模块进行显示,由于专用的芯片,因此速度往往比较快。 LCD驱动芯片的主要功能就是对主机发送过来的数据/命令,进行变换,变成每个像素的RGB数据,使之在屏幕上显示出来。常见的液晶驱动芯片有ILI932、ILI9328、SSD1963、HX8347、ILI9341、NT5510等。 0 f, j! u& M4 p# _# F! l
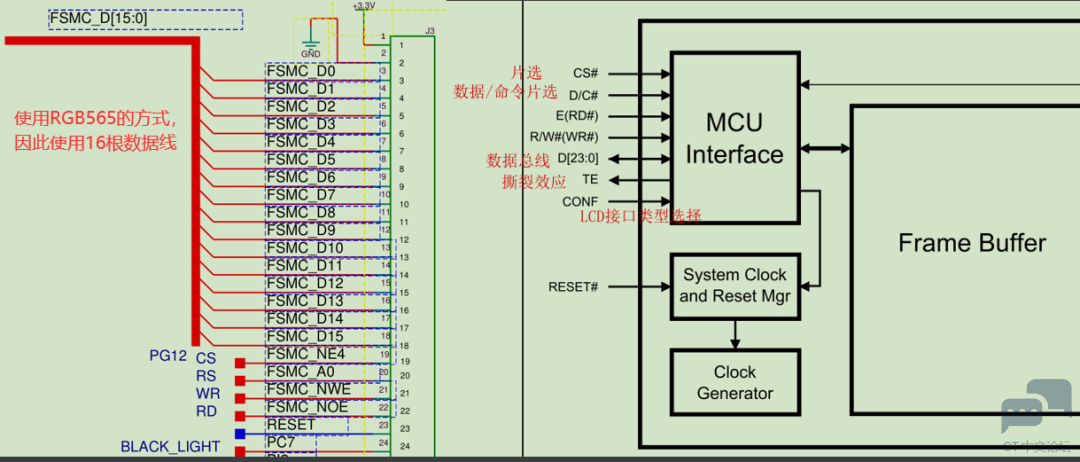
SSD1963特性:内部包含1215KB frame buffer(显存)、支持分辨率为864*480的显示屏、支持像素位深为24bpp的显示模式(RGB888)。后面我们使用4.3寸TFT LCD真彩屏(分辨率480x272 )RGB565的方式进行实验。 " A4 e+ Y3 ?1 m. P+ E
$ c! i! V- K7 N4 J0 E
8080传输效率比SPI传输效率更高,因此管脚足够的情况下采用8080时序 ( h F0 N/ t7 A! @- V
STM32与LCD电器连线图如下:
" B w9 u: w5 _
' z5 Z: L `+ Y# ?
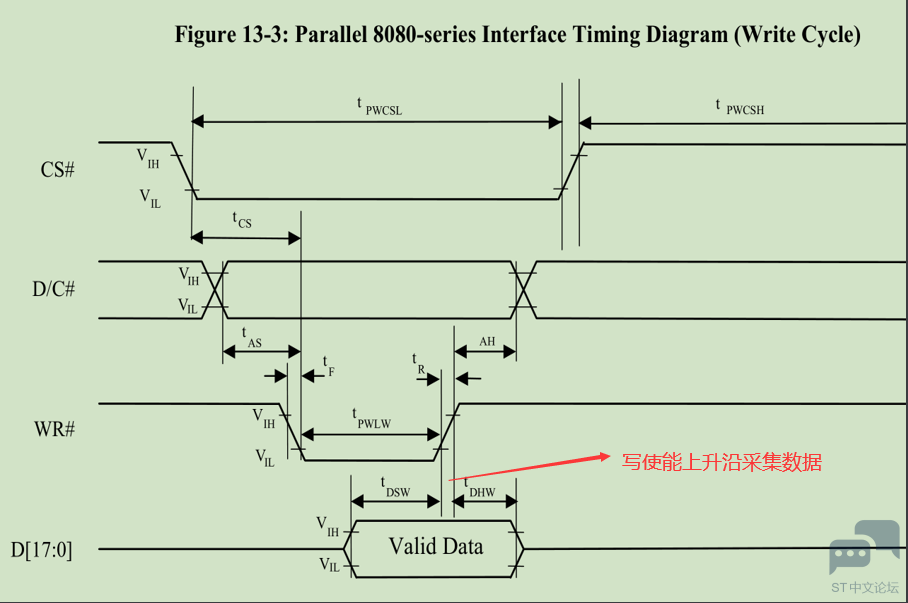
8080时序-写数据/命令 - P" O& M, W. O' W, x& w1 D9 o0 Y# }9 Y
- ) \7 i2 d( A% y# M
- //用GPIO管脚模拟8080时序
7 u y N; X) o# H e - - w7 M6 ^/ K3 W. F8 T. s
- void LCD_WR_Byte(uint8_t dat, uint8_t cmd)
4 ~6 B1 z, J9 u2 ]. t) a3 i - {
+ ^2 H8 c; A) f3 p$ S- r - LCD_Data_Out(dat); //放入数据
* m8 R) ~5 \: z' S4 K2 W - if(cmd) $ K( j' i. V* b; B* G- F2 q# V/ v O
- LCD_DC_Set(); //传命令 1 Q) |* H/ U. f6 A$ f* D
- else
) O1 u- t) e0 M7 _: o - LCD_DC_Clr(); //传数据2 Q7 r; d- @3 Y8 x! t# q# [( [
8 |% X8 c$ A( ?1 E* N; T3 f- LCD_CS_Clr(); //拉低片选
$ W1 ~# H& a& {1 s1 K3 n - LCD_WR_Clr(); //写使能
4 @6 @$ Y% U, {- a - LCD_WR_Set(); //WR产生上升沿,数据锁存
( \5 \( q: {5 e- H- f - LCD_CS_Set(); //取消片选 3 N% @) I2 B' g3 {3 q3 }# p
- LCD_DC_Set(); //复位DC信号线
' D; U1 X) r6 j - }
8 t: C @4 L1 D) I% Y5 v' F, ?注:STM32通过8080接口与SSD1963 芯片进行通讯,实现对液晶屏的控制。通讯的内容主要包括命令和显存数据,显存数据即各个像素点的RGB565内容;命令是指对SSD1963的控制指令,MCU 可通过8080接口发送命令编码控制 SSD1963的工作方式,例如复位指令、设置光标指令、睡眠。 % f- g/ g& b/ y6 W' F9 o6 c
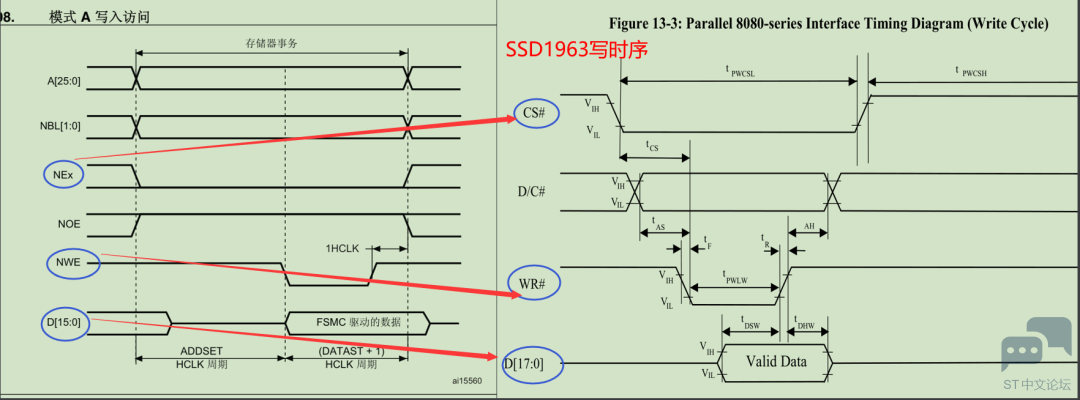
FSMC模拟8080时序 ! b6 {( _! n& V8 H; ]
- G" A; V+ X8 [* J0 {5 ^7 \
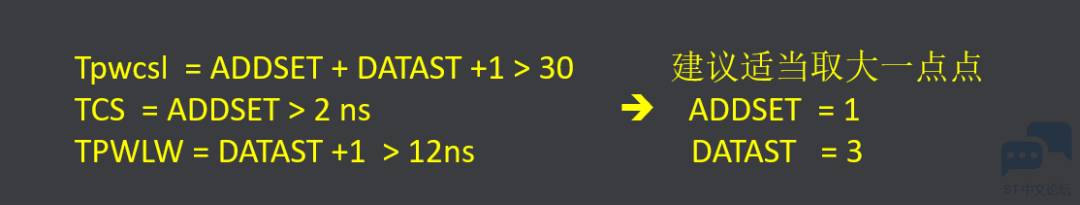
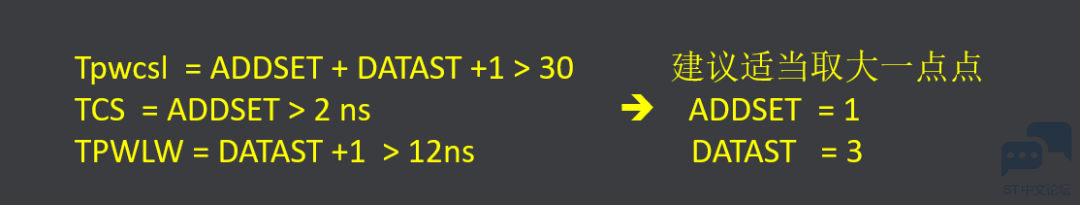
重要的时序参数如下:时间相对长一点,也不能过大,否则屏幕刷新时间就会变成长,视觉上表现卡顿。 / w. z' {8 l% L* n3 ~- g
' D9 j# f2 I/ j; Y: s0 `! ]
1 k8 g2 }1 L% Q" I6 D4 F
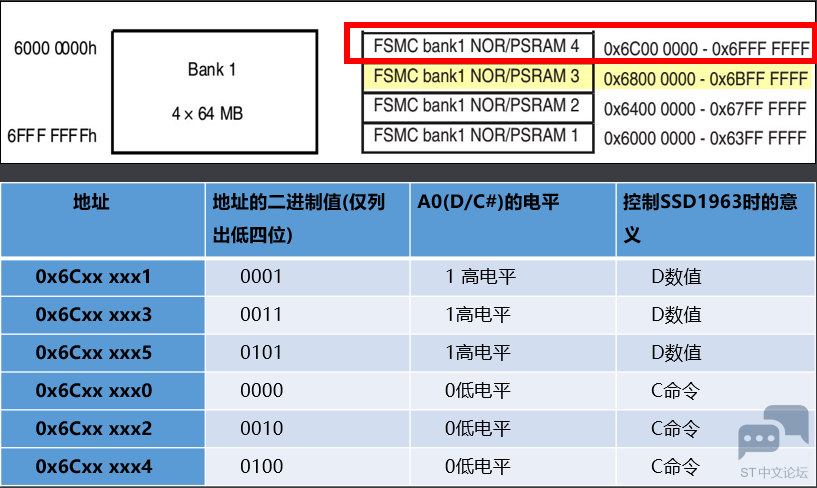
对于FSMC和8080接口,前四种信号线都是完全一样的,仅仅是FSMC的地址信号线A[25:0]与8080的数据/命令选择线D/C#有区别。为了模拟出8080时序,我们可以把FSMC的A0地址线(选择地址线的一条)与SSD1963芯片8080接口的D/C#信号线连接,那么当A0为高电平时(即D/C#为高电平),数据线D[15:0]的信号会被SSD1963理解为数据,若A0为低电平时(即D/C#为低电平),传输的信号则会被理解为命令。
/ U( x, Y# m1 J3 t
关于如何让控制A0电平的高低,首先要清楚,LCD控制器的片选连入到FSMC的NE4管脚。所以当发出0x6C000000-0x6FFF FFFF之间的地址时NE4输出低电平,选中LCD控制器,那么A0作为原来地址线的最低位,要调整地址使得A0为0。 0 `+ L5 b. X2 ~2 q: x& \+ ~9 m
( i, V' _, t1 W0 L0 y% d
可以看到显示器在传输过程中并没有高低字节控制的选项(在读写SRAM的过程中,使用掩码信号LB#与UB#指示要访问目标地址的高、低字节部分),也就是说液晶控制器(显存)与MCU之间一次就要传输16位数据。 0 x$ ] ?1 W6 c( s+ V4 H6 r% P
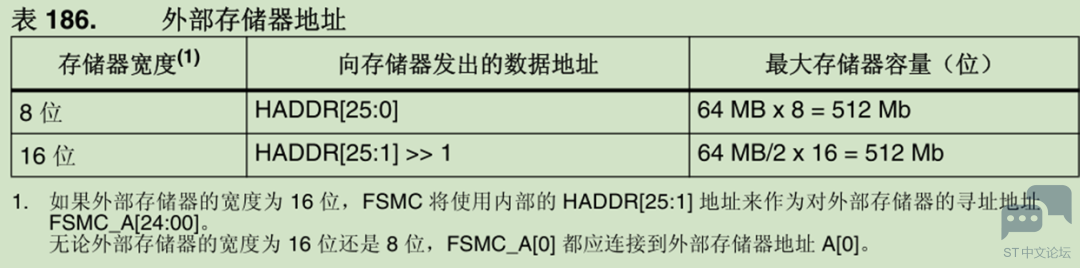
在实际控制时,以上地址计算方式还不完整,根据《STM32 参考手册》对 FSMC 访问NOR FLASH (LCD读写数据的方式与NOR FLASN几乎是一样的,都是16位,但是FSMC 访问NOR FLASH具有高低字节控制选项)的说明STM32 内部访问地址时使用的是内部 HADDR 总线, HADDR[25:0] 包含外部存储器地址。由于 HADDR 为字节地址(一次传输8位),而存储器按字寻址,所以根据存储器数据宽度不同,实际向存储器发送的地址也将有所不同,如下表所示。
9 B! y/ e* Z0 X, y8 r- L
因此发出一个地址后,只看第二低位。最低位表示一个字节的单位,而第二低位表示两个字节的单位。读者可类比10进制数取余,十进制数的读到最后一位表示几个1,而读到倒数第二位表示几个10,这样回到二进制,读到最后一位表示有几个字节,读到第二低位表示有多少个字(2字节,而又刚刚好对应二进制,没有余数)。
( X( _; D L& N& J; b
若读者当下理解困难可记住结论:发出一个地址后会自动对该地址左移1位,就是真正的地址,如果还想保持原来的地址,在发地址之前先把地址右移。
5 L$ W% ~ y& @7 ], o
0x6C000000 低电平表示命令 0x6C000002 高电平表示数据
- l1 D R/ j% K: N: b4 Y9 o8 f3 U9 W# X
D# i8 @: d2 h4 H# W
LCD 测试 步骤: 1.配置RCC
5 i4 u0 \8 j) O, `1 h, e
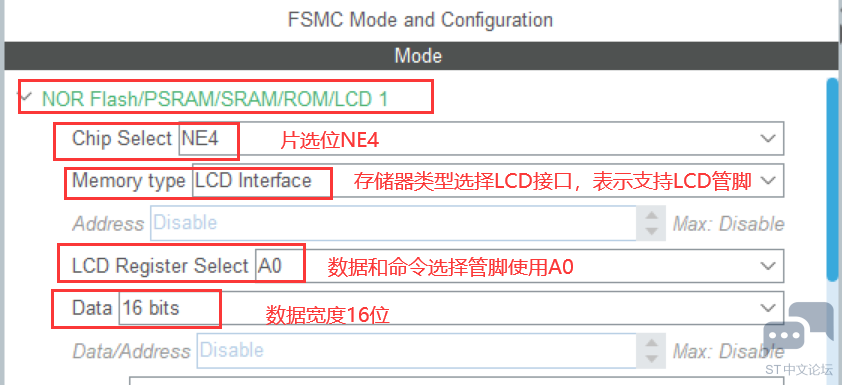
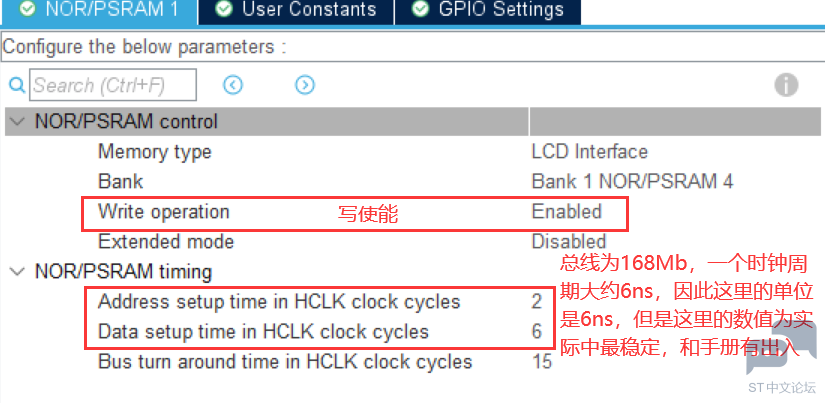
2.配置FSMC
9 V- G& z/ W! P. v3 y" f& R' I6 V. M0 C
Q2 n5 d# D/ j& F, q3 I* j+ b
根据上图进行时序大小的设定,图中单位是ns,(读者需根据不同发开发设备进行调试,没有固定值)
+ J6 _$ P) |2 c' P, |5 p* X
- o: }( J5 C5 ^. B7 V" p! E
3.编程 - //lcd.c ?, X+ a* L2 R* R+ D/ b) ~
( v7 I5 B# ~% q" t1 M! }' k# Z- #include "lcd.h"; |2 P' Z3 s0 A6 G2 z5 K. n0 z
- #include "font.h"
8 [1 S% G( h; @5 q* e - #include "stdlib.h"# K6 \ }! ^# s1 I1 E; f$ R2 W/ u
+ A4 R X D2 ^- #define MAX_HZ_POSX 480 K/ m1 g1 A" h4 D/ w( `4 u
- #define MAX_HZ_POSY 227 1 r% J; @3 \. r- V, _
. H# A! Y# m: ~2 l- #define LCD_RAM *(__IO uint16_t *) (0x6C000002) //数据寄存器
( V7 X% V# A0 u! J e3 i8 V - #define LCD_REG *(__IO uint16_t *) (0x6C000000)//指令寄存器
7 Z# L1 m) D! ^7 r8 r) g - & f+ P- W2 X* \; R1 r7 c4 e
- #define rw_data_prepare() write_cmd(34)
, d, N! \' Z X+ B& ^* r - 8 L7 @1 \2 o; F+ x
- void write_cmd(unsigned short cmd);. h6 d* i$ k$ [* `* b+ Y
- unsigned short read_data(void);$ L; {) g- W5 A" r3 D
- unsigned short DeviceCode;
" X8 b% M5 ^, `# a# y2 T - 4 ? d% Q2 U$ d! d% N
- 3 j3 E! \2 Q& r& V7 f5 ?' O
- /*3 i- I( {8 {6 K% \) f1 b
- *0 V5 N; }. a# B2 _ p
- */$ [! v, C% ]# K! H
- void write_cmd(unsigned short cmd)
! Q4 g2 D8 z- z) C! Z - {0 P- j0 x" F' S6 i% Q) |
- LCD_REG = cmd;
# ]7 g) [% d! [% ^$ O, Z* i - }; W5 g( T3 I/ U2 b+ e% x# ~: l$ P# h
# R2 t R0 _! \ s7 P2 T0 ]- unsigned short read_data(void)
3 v; H( g l' f4 D8 F8 @% c* r" Z - {& s$ }6 ~0 m4 Z
- unsigned short temp;
0 q" ~, w( | y. e+ B# i* M1 j - temp = LCD_RAM;. j$ _) a: G4 C2 [3 F v
- temp = LCD_RAM;0 K0 C& K1 [# \' ?0 }/ V
- return temp;+ H: b+ d2 ]& B4 N2 k5 r C2 {
- }; P. p0 y3 u2 `' E8 L" E u( \- ^
5 x- T4 E# C3 \& K9 q" \4 j$ `- `- void write_data(unsigned short data_code )
, @. S6 b d7 f/ D9 z9 E( o - {( x. h3 U" l7 z
- LCD_RAM = data_code;
/ m" i% |+ ?/ n4 K( }& i - }, X' [6 Z' C1 w9 x
- * E0 c5 Z/ B. U k
- void write_reg(unsigned char reg_addr,unsigned short reg_val)
9 O6 q6 N8 R$ d$ G; w3 T0 F2 B0 } - {
+ \6 z) U5 n+ U; h, |) e - write_cmd(reg_addr);% w9 X( s* l G6 w, V" }, x
- write_data(reg_val);
2 s( n( w' C: |' g8 G6 i - }+ D6 \ I* c; n# N; ]+ q' }9 l D
- ( M( R: j9 h* B3 I" p
- unsigned short read_reg(unsigned char reg_addr)
' i; F4 {% L$ H6 k - {
: V' ]8 X" l7 ~" c/ U+ u, x; Z - unsigned short val=0;
9 p* j( n5 {) w* I+ o; F" r5 ? - write_cmd(reg_addr);2 L' T1 w0 v% H: |
- val = read_data();
, O2 P* r4 J2 m, q, G7 Y; z - return (val);$ S/ E5 J2 E( N& v% i9 `2 Z
- }
" Z$ c: y: A& h% A2 Z/ j - 9 Y8 r4 Q' [0 O4 j
- 2 U+ O5 P2 _3 d1 ]3 i) @# S0 z2 X
- void lcd_SetCursor(unsigned int x,unsigned int y)
" k6 [% b' b5 x, C6 ^5 |/ O, g3 U2 o' L - {
' b$ U$ t: g) I% k P - write_reg(0x004e,x); /* 0-239 */( O- U9 ]6 }# ~. d. G5 Q: H. A7 p" j
- write_reg(0x004f,y); /* 0-319 */
9 I. g ^' \" ~8 }+ o. ] - }
: i+ D5 e) c' t1 }5 @& B, j - /*读取指定地址的GRAM */
5 r9 Z6 Z) Z3 m1 o/ A& S$ W" T - static unsigned short lcd_read_gram(unsigned int x,unsigned int y)
. y5 q! `# u ]& j% d3 o% p - {
8 r4 u( R! @/ w - unsigned short temp;# m. X0 B' ?8 ]" J+ V+ q
- lcd_SetCursor(x,y);( x0 x5 K# w1 ~7 s" d) p
- rw_data_prepare();
6 x9 m: x# c8 U3 |, }& Z" G - /* dummy read */
2 g; x# ~- X% g% M' E0 m& X - temp = read_data();1 q y6 R2 v4 M
- temp = read_data();7 M% ~: c& I1 ^( v
- return temp;" w+ H% p P6 Z- z9 [% T, M- ]
- }- l# U6 g; j' ]; p2 A ]" J3 p S
- static void lcd_data_bus_test(void)
/ n/ Q. Y1 m8 j* R+ O - {& T$ a0 `7 @6 n
- unsigned short temp1;0 W5 a' @( u0 Y( k) u, C5 Y
- unsigned short temp2;
L: ~" T2 p; b1 ]/ A9 x; z - /* wirte */
1 t; j- L+ e+ G3 ^( L: c1 d+ V - lcd_SetCursor(0,0);
/ B- G/ J! D. y - rw_data_prepare();& ~* d$ B1 Z9 Q, i' j' U7 g
- write_data(0x5555);+ ^- E+ U4 V: v/ @; l4 b: ?5 F- c0 e$ A
7 m( G6 Q% c3 a# K( s/ H/ e- lcd_SetCursor(1,0);
$ }: y% a' h8 q; X3 V" y7 O - rw_data_prepare();9 ^& w7 g9 E$ s k$ g$ L
- write_data(0xAAAA);6 m" a: h y3 ~
; r" }8 P9 O7 [/ ^/ {- /* read */
& P1 ~9 q# o, V8 n9 Z - lcd_SetCursor(0,0);
3 L) ?- |' U7 k+ ]. B - temp1 = lcd_read_gram(0,0);! ]- P9 X9 {' N2 G: }! e
- temp2 = lcd_read_gram(1,0);8 T, Z3 o) i2 [' U7 l5 f( g
- 5 w: ?) F3 m8 _6 O8 W
- if( (temp1 == 0x5555) && (temp2 == 0xAAAA) )
3 a p3 y/ Y& D9 T2 a - {
1 J6 G" k/ j9 _0 c. [% h7 k- z `- X7 [ - //printf(" data bus test pass!\r\n");
" m& ~" i' q0 Y9 Z/ h1 F% V - }, J7 l0 E& x* ]
- else
2 ~3 W, e; k* O0 |% t7 T - {
9 N( d) Y3 l+ x3 ]7 D! m K2 ` - //printf(" data bus test error: %04X %04X\r\n",temp1,temp2);
* i/ R3 p5 Y1 {/ o - }
" o! q5 O! w- H% k: C2 F# t' ]3 D - }
( X" D) U0 I' e$ B( T" @, h - . d) U+ f9 ]4 U# {" N5 T3 X
- void lcd_clear(unsigned short Color)
W% c, s. ] S! w - {
! r$ n3 Q1 i# l - unsigned int count;
& }, A* w; X& }- C0 Y- [) x+ D4 b
8 ]7 {+ u3 R# q! m( d* p" d. O: e- write_cmd(0x002a); //发送列地址:起始-结束
1 a t7 Z& ^: `: \9 X - write_data(0);
0 c6 S2 A, e9 F; ^5 Z+ L5 _ - write_data(0);
/ F0 f+ R+ b' e: |7 @: _) f - write_data(HDP>>8);
& N2 b3 k! q& v. h" r" U; B$ F - write_data(HDP&0x00ff);
1 Y3 g; t; E* C+ O0 ?8 G* m2 b
1 f6 X! c: U$ K6 V8 m/ ?- * m! l6 k7 J2 K# {9 w7 t& o
- write_cmd(0x002b); //发送行地址:起始-结束5 r z, Y) F! G4 p; r
- write_data(0); 9 g! s8 u- {* v8 I
- write_data(0);
- r! ?7 |1 b. \: }9 l& v: V; q7 j# x - write_data(VDP>>8);
% |" R+ o, E1 |9 {2 b - write_data(VDP&0x00ff);4 d, K8 E, H. C; V) a
- 5 t1 h* P! @" f- |) D5 D
- write_cmd(0x002c);//写frame buffer命令
7 ]" a) N5 [. f" ]( g
6 N$ @) F4 l: @6 t6 U- for(count=0;count<130560;count++){8 r$ _- h4 a9 @+ N) q6 f" d
* a, |5 a1 V+ ^, `0 v- write_data(Color);. Q `) U$ j' `
- }
, ^: j/ z5 p: W9 f" v {. m7 o- M+ ] - }
4 ?( M" ]+ ]2 h% {7 ]8 P! w& R, |
+ m" W- l9 O4 o: J" b- void lcd_init(void)
" h. u$ T5 }: p- Y8 u+ C5 p - {
5 n i4 t; f9 x( d2 L) [# q - 3 }8 W7 i' T# ]
- //GPIO_SetBits(GPIOF,GPIO_Pin_9);
' ?, b0 ~6 ]( f# i: F$ { - HAL_Delay(50);0 {+ @# F4 r' i1 F5 o( V- v
- DeviceCode = read_reg(0x0000);
u: m+ k, `; _ - 4 p# n( V5 M' f: J
- write_cmd(0x002b);
+ E+ r# C" F7 h0 h - write_data(0);
8 Z- D0 e i( U5 f
! G0 d2 u5 P2 V4 \5 V" v# N- HAL_Delay(50); // delay 50 ms " s2 t$ O; @3 |1 ~5 a* K. G$ n
- write_cmd(0x00E2);//PLL multiplier, set PLL clock to 120M
/ P3 Z5 H7 V' Q! C+ O8 _ k; M/ ] - write_data(0x001D);//N=0x36 for 6.5M, 0x23 for 10M crystal# z9 z- }6 `- H7 l4 y
- write_data(0x0002);+ t( G( K5 }3 `; o3 K6 X- i9 ~
- write_data(0x0004);+ P2 z- B$ y" H6 P' v
" \5 ~: C& z6 }/ z9 @. F- write_cmd(0x00E0);//PLL enable
9 U9 l7 Q( ~) [, B; g - write_data(0x0001);5 t' u5 K; n9 r1 Y
- HAL_Delay(10);3 t0 [4 U& O- H" x O' k+ v9 u. P) U( ]
- write_cmd(0x00E0);7 O& ?, R9 \7 W
- write_data(0x0003);7 t9 z2 Q, P" D: Q- }+ W9 O, k
- HAL_Delay(12);
0 i' ? P; J, L7 r - write_cmd(0x0001); //software reset7 J, t8 ^$ F* q4 N) J
- HAL_Delay(10);5 l" p- K9 q- {8 s! r E
- write_cmd(0x00E6);//PLL setting for PCLK, depends on resolution7 x. x& @! a: e1 o9 ?: A$ E
- //LCD_WriteRAM(0x0001);
; D6 S; n0 V- G, ^5 f8 f - //LCD_WriteRAM(0x0033);
; J% R3 X9 w! W; |# c2 b: ` - //LCD_WriteRAM(0x0032);; W- _, v% c) g# Z: U8 I6 D" ?2 T
- write_data(0x0000);
9 @6 s7 T+ c; f+ J - write_data(0x00D9);
3 p3 |+ i' ~. v* y5 z) L0 K5 J) q - write_data(0x0016);
1 G1 @) ^2 _ A6 ?1 F ~2 }3 W+ g - / N: u u8 r& k$ A( h) Y, q
- write_cmd(0x00B0);//LCD SPECIFICATION
) }: U/ l. t0 R6 _6 n - write_data(0x0020);, b, e5 m3 M+ O6 ?" q! E" @
- write_data(0x0000);2 y* A) G. m9 o! O- @
- write_data((HDP>>8)&0X00FF);//Set HDP6 q) v3 ~; f8 B, J4 G' C
- write_data(HDP&0X00FF);; Z8 v5 B# C" N$ g* c: ]2 \' T- s
- write_data((VDP>>8)&0X00FF);//Set VDP
! B' m& q1 r1 e, K1 D- W - write_data(VDP&0X00FF);
+ R) g7 ~- t, i - write_data(0x0000);/ ^) U! X" I/ t( N
- + C9 [+ h# [% f5 I
- write_cmd(0x00B4);//HSYNC$ s7 J: g3 d! Y4 g- y% A
- write_data((HT>>8)&0X00FF); //Set HT5 D: x/ f& ^( B5 V: i& Y
- write_data(HT&0X00FF);; ?8 u$ D9 H6 `
- write_data((HPS>>8)&0X00FF);//Set HPS: h2 Z1 m8 l; U
- write_data(HPS&0X00FF);% s/ X% s- B% J+ ]0 i
- write_data(HPW);//Set HPW. Z' P9 j* {( ~3 d& f3 n+ x c
- write_data((LPS>>8)&0X00FF); //Set HPS
4 w; s# f: `( ]% r8 u( e1 d* G - write_data(LPS&0X00FF);
4 D4 Z# Q, C; n/ d' b - write_data(0x0000);, h1 G% s2 T& M8 s1 U4 K7 b
q1 s7 M7 }( p: [ `- write_cmd(0x00B6);//VSYNC0 o, U/ x% c( Q
- write_data((VT>>8)&0X00FF); //Set VT
4 k9 ^( U5 U" C - write_data(VT&0X00FF);3 G; p! g/ ]5 n' o
- write_data((VPS>>8)&0X00FF); //Set VPS
5 ~. G& v# g8 o5 {8 b5 C! J( g - write_data(VPS&0X00FF);+ C3 U1 T, [: Z5 [3 N' ~) X
- write_data(VPW);//Set VPW
- M# g5 _+ Z: x/ Z+ l - write_data((FPS>>8)&0X00FF);//Set FPS
) V. D) n5 d$ f! ` - write_data(FPS&0X00FF);
+ N. V1 @; N) O M* k - 2 v9 p& S4 y5 p l, b
- //=============================================3 V' b, P3 A! ^/ l. a. k
3 X5 k ~& @, V: Z1 n& l% t- //=============================================8 n7 }; T0 I& m: J% W" k; ~# ?
- write_cmd(0x00BA);
0 ~$ Q3 v& U- Y1 M1 `7 T0 ] - write_data(0x0005); //0x000F); //GPIO[3:0] out 17 i3 f8 H% Y q6 G% L$ u9 W
- ( ^' b, Y3 U# F1 C% M
- write_cmd(0x00B8);! o7 l) ?$ P0 R5 d1 y- L
- write_data(0x0007); //GPIO3=input, GPIO[2:0]=output3 _ i# a* Z% d7 }# u
- write_data(0x0001); //GPIO0 normal! D* f) G% r& c: j
2 W2 t' o! g# I2 e( Z) X- write_cmd(0x0036); //rotation
; o8 p8 w" W; v( Z9 o; j; Y$ w' N) p - write_data(0x0000);- c$ g9 p4 X+ k e; r4 W( j
) U, X) J; f8 i# |- HAL_Delay(50);9 K9 X6 u% _3 q$ v& u( T
9 h! |- U+ m; g/ U- write_cmd(0x00BE); //set PWM for B/L6 h3 L* Q3 F4 E) Z% O7 o
- write_data(0x0006);
! ]" [8 @9 O: f1 Y$ Z4 s$ S! C - write_data(0x0080);
) d" v; q+ ^0 O, x ^, H
1 G$ @- v% n+ V- write_data(0x0001);
' P$ v1 W) F7 D7 [ - write_data(0x00f0);. g1 [. R9 B+ k) }* r* p
- write_data(0x0000);9 x9 @( U" J& ^" F6 @. H( l( K. i
- write_data(0x0000);5 j% h* i- r( O& J7 \0 d
/ J/ t: N& ~1 b' a9 j- write_cmd(0x00d0);//设置动态背光控制设置& J" s7 H9 l$ v* k( N
- write_data(0x000d);3 W5 F1 _! i) e/ U2 x
- 7 w* d- J+ Q6 _/ h( ^; W+ L
- write_cmd(0x00F0); //pixel data interface B, L! Z( |; L
- write_data(0x0003);//03:16位 02:位»% l+ ^2 ?/ }% K u7 K
2 Y; _) z {; @6 I, }( j- @* m- write_cmd(0x0029); //display on
9 A0 b* s4 ~! V( }* `9 C7 x/ X$ o
! ^8 o) V# D2 d& {; X- //lcd_data_bus_test();5 b9 v2 L2 c _3 y
- lcd_clear(Yellow);//初始化全屏填充颜色
2 U7 p0 A1 K3 k0 e& c - }8 G! [$ F8 p4 c2 ?+ v7 V
- /********************************************************************************************************** F$ g! b; I2 X. h* {. v
- ** Functoin name: LCD_SetCursor
# F2 r1 @2 g4 `/ v' t7 Z - ** Descriptions: 设置做标
" ~" C: D- L9 z2 h - ** input paraments: Xpos、Ypos坐标
! q) f6 s/ I/ @! `5 j. z; p - ** output paraments: 无 7 h1 o9 `0 Q1 N+ u8 J
- ** Returned values: 无
- b- ]$ P5 F! G, h" c2 L$ e - *********************************************************************************************************/. Y3 e% V& x& }
- * y8 j; i! i2 C t, R
- void LCD_SetCursor(uint16_t Xpos, uint16_t Ypos)
1 B$ V/ E5 S* n/ R1 f) v2 r - {4 L# b! E" K" c
- write_cmd(0x002A);! e+ K5 Y1 P+ W: {1 W3 X) j
- write_data(Xpos>>8); & }, {) I2 i% }- u
- write_data(Xpos&0x00ff);9 \9 d' k; Y. P
- write_data(479>>8); " g* R8 s& W1 a+ R0 E
- write_data(479&0x00ff);- Z5 g. }9 u; l% x2 D1 M& h( g
- / q# C4 h/ E' b7 i
- write_cmd(0x002b); e' H! d e/ m' c" J# \
- write_data(Ypos>>8); 4 k/ A1 i; |6 l1 [) `
- write_data(Ypos&0x00ff);7 x9 N/ u; C. q* B: n% ~/ j) _2 }
- write_data(271>>8);
! ~5 b5 o" w! M4 C7 N - write_data(271&0x00ff);0 {5 x% ]% v+ ~
- }
8 q0 j# W6 _9 i - /*********************************************************************************************************4 F' a/ Q: j5 F% P* Z
- ** Functoin name: LCD_DrawPoint3 A, p( P/ X) I% p- k. X
- ** Descriptions: 画点& e6 U9 I6 L! w
- ** input paraments: x.y:画点的坐标$ b4 S0 j( B2 A% \2 _$ t0 M4 e
- color:颜色
! b% Q1 l- D9 e& [) [ - ** output paraments: 无
( c# R6 T7 q& i/ }5 ^ - ** Returned values: 无1 V3 z8 L7 x6 s' d$ b
- *********************************************************************************************************/
0 e: E2 r4 ~, g6 R6 [" N
E6 F$ s, k* ?9 U- D- void LCD_DrawPoint(uint16_t xsta, uint16_t ysta, uint16_t color)
/ R+ t! q# N5 k* m - {2 |/ y9 I% r& |; X4 o; Q
- LCD_SetCursor(xsta, ysta); /*设置光标位置 */1 L: S- H* |$ l" c( W
- write_data_Prepare(); /*开始写入GRAM */
4 }& i2 \2 r F$ E; `! A - write_data(color);
8 @1 c. {9 ~- p) f7 L$ G - 3 c, j* M4 _2 Q! ?# p
- }9 u5 H$ q& \, `( u/ c% {1 @: O
3 g/ ^0 B& m2 G5 \! f7 `) _- , K+ m! z% t9 l K* Z
- /**+ Z3 p2 v! K6 D( V) j4 H
- *名称:void WriteOneHz(uint16_t x0, uint16_t y0, uint8_t *pucMsk, uint16_t PenColor, uint16_t BackColor)$ I( k3 a* I3 P% c( l) q
- *参数:x0,y0起始坐标- p3 u! |! i; y7 k' g# D4 W) R, E
- *pucMsk 指向4 Y7 T7 Y5 @2 _. |+ g( u
- PenColor 字符颜色
* T# b) _3 T, ^ - BackColor 背景颜色
- `, N7 \/ o" k( T! G# K - *功能:- S8 S$ F1 D2 U3 }6 d+ C% @4 a5 _
- *备注:此函数不能单独作为汉字字符显示
/ @7 p6 T: X$ e7 Y {! t - **/: x6 L+ t6 @* z, y/ y. e) T& I
- void WriteOneHz(uint16_t x0, uint16_t y0, uint8_t *pucMsk, uint16_t PenColor, uint16_t BackColor)) j! Z; e t2 w7 e0 p) p
- {
S' J. l3 m7 W2 A# i - uint16_t i,j;
1 u! T, a' ?* j: G* J& ` - uint16_t mod[16]; /* 当前字模 16*16 *// J Y. W7 M. X3 }; r
- uint8_t *pusMsk; /* 当前字库地址 */
% w2 U J8 Y" S/ J% U - uint16_t y;. T7 r) w7 t6 L0 N: p( b# J6 A" W% K
- % w0 c& D( h! z6 ~+ ~0 R4 y
- pusMsk = pucMsk;( R: K& ^2 m4 }' b7 L2 N% P) \& R2 A
- * | }" f' ] [
" e2 E3 o7 E( t; c- for(i=0; i<16; i++) /*保存当前汉字点阵字模式 */
7 a' y T0 c) U, K - {
* k) ^, U) y9 ? - mod[i] = (*pusMsk << 8) | (*(pusMsk + 1)); /*取得当前字模,合并为半字对齐访问 */
- C$ t7 K0 g! _2 @: a( q1 q - pusMsk = pusMsk+2;
* p, a" L& `8 X( H - }
5 e2 L' R: b$ @8 x4 v - y = y0;7 N$ y% P! o% W4 w5 l
- for(i=0; i<16; i++) /* 16行 */* N0 m. {% N: ?, | j1 v3 S. X1 I
- { 4 c( j) m5 M" }; q# P1 {* ?1 Y
- for(j=0; j<16; j++) /* 16列 */! J8 D, a5 N- I* X4 @& R
- {
+ i% s9 Z' {" [4 s1 x. P/ b+ s - if((mod[i] << j) & 0x8000) /* 显示第1行,共16个点*/5 Q* }( G; `7 h+ p# ^0 _( W
- {7 Z/ q3 C5 T' d; x- o! m
- LCD_DrawPoint(x0+j, y0+i, PenColor);
6 X" @% d6 z4 T# G - } 4 {& U! G! R$ b5 q1 n' H3 w/ B; e
- else " Q6 r, M5 B2 G- Z" v( c6 B! h
- {
. c2 o' i# l/ _& k$ \ - LCD_DrawPoint(x0+j, y0+i, BackColor);
" [+ U6 K$ K) f& \ - }
4 P3 m; V$ X/ `5 @ - }
/ W- J7 V2 }5 ? - y++;: u. }0 q3 o* _0 F( G0 L
- }
+ y- v B. V/ Z0 d9 F/ I$ x& C, G- q - }
9 X0 T, E5 y; b - /** |; d u& [+ {% i! K
- *名称: uint16_t findHzIndex(uint8_t *hz)
7 d5 F1 w+ l# ]# Q! x" H; a' G" B - *参数:hz
) I0 G/ l+ H8 U" r2 }- U9 C - *功能:索引汉字存储的内存地址5 X2 F! @0 R7 n* M- Z: [
- *备注
- p6 Q f( R% p) K - **/
2 ^% Z3 P& a6 o; C& M7 a8 i - uint16_t findHzIndex(uint8_t *hz) /* 在自定义汉字库查找要显示的汉字的位置 */ ) _. ^: J/ U: D" n1 J
- {
5 D" ?7 k, T' ? - uint16_t i=0;
, |6 ]1 N6 D! d2 q8 @ - FNT_GB16 *ptGb16 = (FNT_GB16 *)GBHZ_16;/*ptGb16指向BHZ_16*/6 h' Q' {1 x- j- P/ ~) [/ W }" l
- while(ptGb16[i].Index[0] > 0x80)
/ ]1 Q) L# f8 a# A" ~. w' k - {
1 t0 K0 t( P- N* U9 n - if ((*hz == ptGb16[i].Index[0]) && (*(hz+1) == ptGb16[i].Index[1]))
; \) Z0 y8 `# c3 z* F. L5 P% f6 P6 ] - /*汉字用两位来表示地址码*/
4 @: Q' Q! P8 ?9 q1 r [7 C - {
' e" R* F" O% C3 N% z1 b - return i;% W0 K, t* G# T, K
- }
* L. k6 W! @. s$ z - i++;6 l3 k, O# Q+ K$ P" t
- if(i > (sizeof((FNT_GB16 *)GBHZ_16) / sizeof(FNT_GB16) - 1)) /*搜索下标约束*/; C6 J: C* v6 [+ n& m# ^
- {
4 S) a" x* U9 J$ L% F - break;
* K3 r5 i! @& s0 T( E1 d' R - }' S' \$ \, @( Y, {/ l2 \
- }, t8 ]# i& z; c
- return 0;
" l; S; f- g6 O0 w6 N3 [ - }
: F: o4 d4 D. H! l/ C% Y2 Z - /**# E. R9 s3 l1 i# B$ A% a8 L
- *名称:void LCD_ShowHzString(uint16_t x0, uint16_t y0, uint8_t *pcStr, uint16_t PenColor, uint16_t BackColor)
) e2 S( n4 g$ C! b - *参数:x0,y0 起始坐标 Q+ `$ J R, V0 T' c# o3 z
- pcStr 指向
" S! ^3 g( b0 L. R - PenColor 字体颜色
- _8 U/ i# G. s/ D - BackColor 字体背景
3 H" a; P7 z, |6 U- c; v: R5 | - *功能:显示汉字字符串
- G5 K/ e# \5 H, ]% E" c - *备注:这个函数不能单独调用
t& c% `& U) Z$ l, w - **/
: Z) l: L \; q5 H1 u6 n4 w - void LCD_ShowHzString(uint16_t x0, uint16_t y0, uint8_t *pcStr, uint16_t PenColor, uint16_t BackColor)4 s3 Z9 M9 @ J2 `7 ^7 b7 _
- {
. {3 q' G& r, u - uint16_t usIndex;
( j$ x8 \# h& N+ t8 R% ^ - uint8_t size = 16; 6 |4 l" L U1 ^2 L
- FNT_GB16 *ptGb16 = 0;
2 v) n1 K" O% R9 i4 v# C - ptGb16 = (FNT_GB16 *)GBHZ_16;
- Q6 ^% ]! @( W9 l% q - 8 m0 g3 q* ]1 P0 h% ?
- if(x0>MAX_HZ_POSX){x0=0;y0+=size;}/*超出x轴字体最小单位,换行*/
% {5 c5 G; w. X. l) \ - if(y0>MAX_HZ_POSY){y0=x0=0;lcd_clear(White);} /*超出r轴字体最小单位,回到原点,并且清屏*/; b" W+ A2 D% O5 }/ t7 u
- ; o' X; F. h" A1 t8 I
- usIndex = findHzIndex(pcStr);
2 m1 m" h8 ?) a( H3 b H. X - WriteOneHz(x0, y0, (uint8_t *)&(ptGb16[usIndex].Msk[0]), PenColor, BackColor); /* 显示字符*/
) e- v! ^7 b4 f4 F2 [: l5 n, n; T' M/ c - }% I, U9 q* ]5 K. Q& U
- /**
' v% V2 t+ Q9 x3 ?6 a3 w - *名称:void LCD_ShowChar(uint8_t x, uint16_t y, uint8_t num, uint8_t size, uint16_t PenColor, uint16_t BackColor)
; C& g9 m% z4 ?$ T - *参数:x,y 起始坐标x:0~234 y:0~308£©$ r7 a- s/ P: P9 J
- num 字符AsCII码值. M; t% i% w! @6 s2 g) Q* m1 H1 w
- size 字符大小,使用默认8*16( i1 o% J9 B1 V C
- PenColor 字体颜色6 A3 x, p' q& j
- BackColor 字体背景颜色' J8 t0 u0 _5 c6 O5 M+ N6 d1 j9 R
- *功能:
- c( P0 G; Q3 O - *备注:注意屏幕大小
0 \& y" I9 P: z: O - **/
5 g1 l' A; V' S( M6 z - void LCD_ShowChar(uint16_t x, uint16_t y, uint8_t num, uint8_t size, uint16_t PenColor, uint16_t BackColor)
5 j, U; k) i7 j' ~+ c - { , Q, n- m# I, k5 f. ?
- #define MAX_CHAR_POSX (272-8) T8 Z/ _) B8 J7 |
- #define MAX_CHAR_POSY (480-16)
7 `3 x* K5 S- Q* w* Q7 {. l' Z - uint8_t temp;
* V2 o: u* J$ C - uint8_t pos,t;. N! Q, r+ o3 h3 | d
- if(x>MAX_CHAR_POSX||y>MAX_CHAR_POSY)return; % H1 y8 |* \& j: I) O
- num=num-' '; /*得到偏移后的值*/
3 v3 |( {1 z0 _* z) l1 s7 X - for(pos=0;pos<size;pos++)' P; d8 i8 P0 [! i5 l9 X2 V, y; }) I
- {* h! m1 ?7 [+ q5 }% S& U
- if(size==12)
a2 H. a5 F; a. X+ I; W5 ]8 L - temp=asc2_1206[num][pos];/*调用1206字体*/
3 ?) Z- a6 X* A, h8 D - else 1 q Q6 s( m1 m& i3 H& u
- temp=asc2_1608[num][pos];/*调用1608字体*/
! _# T3 u( X/ _0 L0 J+ J0 |2 u - for(t=0;t<size/2;t++)
7 l; z$ ?3 ^: f g3 M. F% ~ - { % ~+ v1 e9 }. Q6 @! g' z' E
- if(temp&0x01) /*从低位开始*/
' | V! e: l% C! x8 T - {
" t" `/ I7 o S, l6 y - LCD_DrawPoint(x+t, y+pos, PenColor); /*画字体颜色,一个点*/
& S# `1 a7 n5 V: ~. x! ] - }* q8 C5 V5 A6 G1 I; {, C( k# F
- else & O/ X+ R" k& D" u5 T2 }
- LCD_DrawPoint(x+t, y+pos, BackColor);/*画背景颜色,一个点*/
6 P" r: b: `1 w - temp>>=1;
' R- l& M& C' V2 E - }
! d Z$ m5 B* ^# ]( u% l - }
; j+ @, J5 l! Q3 K6 H - } c- {7 `6 K7 M' n( a% e) s1 [
- /**
/ O# \+ u7 C' }. w; y; M% y, ` - 名称:void LCD_ShowCharString(uint16_t x, uint16_t y, const uint8_t *p, uint16_t PenColor, uint16_t BackColor)2 O/ `. K4 n; b9 h" H/ ?. {
- 参数:x,y 起始坐标/ y% u7 x- f; v( M
- p 指向字符串起始地址·
4 h. F$ }" ^: H8 S - PenColor 字符颜色" W/ g& G8 V) o$ L I
- BackColor 背景颜色
0 j" m( F5 S# r3 L/ |3 f - 功能:; g: }( X# u5 M& ^/ e0 b0 R; T
- 备注:用16字体,可以调节 此函数不能单独调用: p3 @4 x. C9 i- O% j
- **/+ V" D* Y& ?$ E `$ ~; l7 r' [/ e$ H
- void LCD_ShowCharString(uint16_t x, uint16_t y, const uint8_t *p, uint16_t PenColor, uint16_t BackColor)
0 p7 g1 N+ V( @0 W( v0 i2 a; E - { + u- q3 K: [! V$ W) U# |
- uint8_t size = 16; /*---字符大小默认16*8---*/
5 ~, ~9 i: z+ A9 T: o2 i9 B - ) `$ ]4 Z, x/ D
- if(x>MAX_HZ_POSX){x=0;y+=size;}/*超出x轴字体最小单位,换行*/
2 a. p5 M/ ^2 |6 `* i) M5 J+ @ - if(y>MAX_HZ_POSY){y=x=0;lcd_clear(White);} /*超出y轴字体最小单位,回到原点,并且清屏*/
' W1 ^/ ^: ~$ {& k; e' n - LCD_ShowChar(x, y, *p, size, PenColor, BackColor);/*0表示非叠加方式*/ t$ t" b1 T# q* p; o) ^
- }+ ^5 Y2 J6 e7 m6 t0 J! ^6 q* h
$ M: y# g; c- I5 L- /**
3 }3 |6 t/ I& r3 g6 D. L - *名称:ºvoid LCD_ShowString(uint16_t x0, uint16_t y0, uint8_t *pcstr, uint16_t PenColor, uint16_t BackColor)) p( m' b) w1 V2 f+ Y$ z/ t `
- *参数:x,y 起始坐标
* H! w: g6 u E- U1 d: i - pcstr 字符串指针
6 b4 N' c1 l2 Y+ s3 G - PenColor 字符颜色0 ]8 x9 h2 ~) q- \; l* z' J
- BackColor 背景颜色5 b) M1 t |3 y/ u" z
- *功能:调用字符串和汉字显示函数,实现字符串显示9 c: O. Z) A U! ~6 h4 H
- *备注
9 K+ ~' e* ^9 l# M6 h" f" K4 A7 k - **/
, m7 Q; z+ c ^3 A+ w - void LCD_ShowString(uint16_t x0, uint16_t y0, uint8_t *pcStr, uint16_t PenColor, uint16_t BackColor)
% D% \4 T, b4 }: L3 m( H - {4 u; o$ h$ j3 x
- while(*pcStr!='\0')
% |7 S3 k+ C+ a0 o/ _) o) z- f - {
* t/ B* m6 b6 x1 N3 ?! @ - if(*pcStr>0x80) /*显示汉字*/6 q4 s r+ Y& F0 Y: @
- {0 T' M& r* f, J/ ] q
- LCD_ShowHzString(x0, y0, pcStr, PenColor, BackColor);1 {+ r2 u \3 z: Z( P1 i: N
- pcStr += 2;' S- l7 y# C. T6 a3 v( d4 W) `
- x0 += 16;6 a9 ]- S: i- i; R+ K4 ]5 R0 o/ E
- }
r2 z0 h* k9 ]3 @9 ~ - else /*显示字符*/- G( D$ e( X: m4 T& G' @
- {
' s" v, b& d- l" {1 l3 [ - LCD_ShowCharString(x0, y0, pcStr, PenColor, BackColor);
' G* ^+ Y+ X/ A" J2 x2 e* ~ - pcStr +=1;
o5 R- U% F- y$ F8 A# @+ S - x0+= 8;, r. A% j8 i0 L; O2 d/ |- L
- }
! U9 }: s5 m3 b2 C/ f( A - + J, i3 j& S. x( {* |
- }5 ?! D+ K1 S; w; t
3 h- e& H' c) L; d. u; @/ M- }
: M/ K3 b( O! D/ ^" q4 T$ _ - //
" n9 o7 `' Z, H9 s+ F - ///*********************************************************************************************************- x: F( i5 F7 L. P0 x
- //** Functoin name: write_data_Prepare
% e/ C& Z) I, t* X3 R7 E8 T# x - //** Descriptions: 写数据开始5 L9 e- N) l5 o" ~
- //** input paraments: 无 V, l. G4 G1 m3 ?( g
- //** output paraments: 无
0 V/ a8 }- E8 V% ~2 r2 K9 x9 a; m - //** Returned values: 无
4 Q/ Q8 A/ M& y7 F/ w# l( n - //*********************************************************************************************************/) I) o; R! I! {3 N
- " n! J2 Q) c. S: c
- void write_data_Prepare(void)
" m8 l/ \, w, v( y" G$ Q! V5 f - {
- C! j- O4 y# h; A! ] - write_cmd(0x002C);
$ n3 w8 K! j, s - }; g* C3 E7 U) p, c
- /*********************************************************************************************************
2 d5 n% p8 I3 d) D2 s - ** Functoin name: LCD_WindowMax( s0 V2 o5 c4 }' S
- ** Descriptions: 设置窗口
) S: h' k" l& U% T- a - ** input paraments: 窗口的位置
6 o' l& u5 Q* t. X4 h6 T A - ** output paraments: 无
1 ]0 b; S3 ^0 A+ b" u% T - ** Returned values: 无
7 h' A. q# i# k3 o2 b, P0 ~ - *********************************************************************************************************/; k3 [* e" b% L& X8 s
- void LCD_WindowMax (unsigned int xsta,unsigned int xend, unsigned int ysta,unsigned int yend) 5 _/ h+ b& `7 i( x
- {% r) s& a$ e: U+ \& P/ Y2 h
- write_cmd(0X002A);
' r5 }6 B9 m! W4 B7 H+ A5 e - write_data(xsta>>8);# ]4 J" z; w" p$ C. a( n
- write_data(xsta&0X00FF);+ Q, K: Z |; `, Y' ?1 _3 e
- write_data(xend>>8);
/ d0 j& o( f# o0 | - write_data(xend&0X00FF);$ h; ]: p0 ^# y$ {- c, B Z' i
. w+ D0 E8 t, u' I8 ^4 i- write_cmd(0X002B);
# N/ S3 m$ X( ] w9 K- S - write_data(ysta>>8);
. U, j; }) V" i$ Y/ P# f - write_data(ysta&0X00FF);
# R* T/ e, T' U2 R. i - write_data(yend>>8);& N' t6 z( b% F" Z! g4 j
- write_data(yend&0X00FF);
3 \! A! a( ]$ u7 h- e - }
3 K8 J8 a% e# K' W. x - /*********************************************************************************************************) N. M% z# t+ ~( A# V. D
- ** Functoin name: LCD_Fill
$ k7 N; j% z" O! z' Z - ** Descriptions: 填充窗口
a( m" t/ V J& } - ** input paraments: 窗口的位置% G" x" n, t# |9 \6 u
- colour£: 颜色
9 W# u- e2 D0 A; w- }& X - ** output paraments: 无 # j6 B3 |5 q! Z$ h5 m0 I7 z# }
- ** Returned values: 无6 E* [5 \! z X* @
- *********************************************************************************************************/
5 `1 r. S6 y0 y; Y3 r - - j- p+ f8 m$ Y/ D
) k! X1 H! s' Z) Z- void LCD_Fill(uint16_t xsta, uint16_t xend, uint16_t ysta, uint16_t yend, uint16_t colour): W* k C" `! I
- {
4 w7 B' V% W, c" N% Z - uint32_t n;
P3 j; b& B: g
, K; a: X( s p! j( l; ~- /*设置窗口*/2 J: z& r) E( |6 z/ c
- LCD_WindowMax (xsta, xend, ysta, yend);
% C4 Z y# \" P% b - write_data_Prepare(); /*开始写入GRAM*/
: E) \( _, v7 V
& Z# E, M" V6 ?- k- n=(uint32_t)(yend-ysta+1)*(xend-xsta+1);" W: o H/ a7 s
- / U' w3 ]. d# w+ U
- while(n--){write_data(colour);} /*显示所填充的颜色*/
. h& o) Y/ E* [& b! r R& H - }
1 B" n/ p5 W* @, N. I/ ] l - i" m$ k! G% k- ^" _: q7 w
- * Z& n- h7 x' y) L
- /*********************************************************************************************************: X& |3 T# c+ f1 R2 t G9 `
- ** Functoin name: LCD_DrawLine8 U+ Y3 n1 Y7 S! h+ m
- ** Descriptions: 指定坐标(两点)画线
# r) ~" R2 i( J% X2 ~( p! \ - ** input paraments: xsta X起始坐标# U; m! L& [! X1 R
- ysta Y起始坐标
1 t" y2 X7 E* D7 x' F8 p - xend X终点坐标) f9 H0 t* y2 d& [4 U+ n: F1 M% c& z
- yend Y终点坐标
3 Y' z/ G: F Q i, T) K" j3 w - colour颜色
! i6 R5 L% D1 B) z9 r( _; B5 u - ** output paraments: 无
/ t4 P V6 R$ N/ ]' q5 w& b5 { - ** Returned values: 无! j' I) a7 P o2 R2 b
- *********************************************************************************************************/- w9 H1 G- `, i- \$ Z% @2 ?( J
7 |' c7 ]& ?5 |0 k# i% K" a; k- void LCD_DrawLine(uint16_t xsta, uint16_t xend, uint16_t ysta,uint16_t yend, uint16_t color)
7 P! G8 H p! Z7 b5 Y - {; U+ ^6 w* d( Y6 V- O% C) ]
- uint16_t x, y, t;
; K& S: Q7 T/ V8 w) m - if((xsta==xend)&&(ysta==yend))4 F; p+ w" s+ L# e0 Z4 v' A; ?
- LCD_DrawPoint(xsta, ysta, color);! A/ u7 X: y& I: t
- else
" B0 H& m- z2 d' X - if(abs(yend-ysta)>abs(xend-xsta))//斜率大于1
" Y1 s* k7 G2 g0 |# e \ - {
+ |# f# n" j" J- D' k) t- h - if(ysta>yend) + g4 I) i1 k2 I! u
- {$ i8 _8 Q: M5 ]* [1 ~
- t=ysta;
% V, T8 j O% P$ c; M5 n - ysta=yend;8 `: m" E8 y$ h/ T& |8 q( H% n
- yend=t; / q# d! L5 K2 t* z0 S' ]$ T1 \
- t=xsta;
0 J- G, o7 g* v! G! ^4 | - xsta=xend;
; N6 U5 V& v& X3 L- |' _ - xend=t; : g1 {7 i+ s3 d7 J' u8 O
- }
4 D1 A, ~6 d4 T- T) Q9 n, P: r - for(y=ysta;y<yend;y++) /*以y轴为基准*/
7 V5 _# h3 {& y. Z5 b ~ - {
' }4 M: h) M ^+ e - x=(uint32_t)(y-ysta)*(xend-xsta)/(yend-ysta)+xsta;) \0 j% _& ~4 H& W8 J
- LCD_DrawPoint(x, y, color); : l* B. ?7 Q. ?
- }7 T5 u* ^/ ]% n" C0 z! R/ m! O
- }0 N5 B: C6 ^7 i# P' A/ b
- else /*斜率小于等于1*/* Q% a- [1 W3 a* Y7 _, s1 d
- {
! T* p# q' ?( N. A: Z. g; r - if(xsta>xend)+ r6 P! V) M2 M, }2 X7 N( Y6 E8 U2 [; I
- {
v2 ?. s2 ? b) \ - t=ysta;
4 }8 p; N- E6 q" ~6 t, F* r - ysta=yend;
9 j' k' {( o4 ^% l - yend=t;
/ `: E1 L0 j9 d3 Z/ g9 b7 x2 P7 ` - t=xsta;
$ H7 w( w) ?2 x& f+ F2 v# @ - xsta=xend;
# u1 p v5 e+ d' j! i5 E - xend=t;
, Y* ] G% q5 n+ i3 b, L - }
7 m$ t, M- P" L% V3 H- i - for(x=xsta;x<=xend;x++) /*以x轴为基准/ * l8 r6 \2 J/ G
- {
8 Y4 U( U- J$ Y; g - y =(uint32_t)(x-xsta)*(yend-ysta)/(xend-xsta)+ysta;" l- I5 ^6 A6 M C+ _
- LCD_DrawPoint(x, y, color);
3 l' N# @- w& B4 m - }
0 Q6 D' l5 z/ u: P2 R4 h" L8 g - } / q& N; \4 G- O1 v* R8 k4 \
- }+ G: c, J- H$ z/ w5 Z4 a
- /**3 U& V! ]( X' h: d( ?
- ; j: @* Q. D, V3 p3 j
- *名称:void Draw_Circle(uint16_t x0, uint16_t y0, uint8_t r)1 v$ u8 t" g( o; J% e9 F: [) U
- *参数:x0 中心点横坐标* r3 c0 M3 p5 Z- a' p
- y0 中心点纵坐标' x8 N& g& E* s% i5 ]& `8 E% C
- r 半径
) ^4 y9 c$ F+ m7 C - *返回:无
# z | d5 y7 ?6 D# a* E - *功能:在指定位置画一个指定大小的圆# o; k u8 o" A% d v$ U
- *备注:加入颜色参数,是否填充等
/ ^3 s+ {+ \8 n - **/1 f5 Z6 d4 H' D5 s4 c
- void Draw_Circle(uint16_t x0, uint16_t y0, uint8_t r, uint16_t color)4 e8 ]3 E4 B1 D* q8 o
- {
3 t2 Z8 k a) l9 r% I9 H9 g - int a,b;
- e" k6 M* { J$ L. Z* @ - int di;4 n3 |- \% L3 Y/ o: F" Z: P& o' \
- a=0;b=r;
# ~9 C& P4 }0 q - di=3-(r<<1); /*判断下个点位置标志*/
3 v; Q# A/ E% L5 s - while(a<=b)
3 S1 S6 |. O; F - {. Y4 y s5 R: V6 s
- LCD_DrawPoint(x0-b, y0-a, color); //3
: G, [* Z" K) p* Z - LCD_DrawPoint(x0+b, y0-a, color); //0 * z/ i# t* h" f/ X" d: H# ?3 G
- LCD_DrawPoint(x0-a, y0+b, color); //1
, f& t, J6 B2 M/ v - LCD_DrawPoint(x0-b, y0-a, color); //7
: x9 _( M- W' m+ o4 n# B9 i8 L - LCD_DrawPoint(x0-a, y0-b, color); //2
+ P2 b, [6 ?/ @" W: p$ s7 m - LCD_DrawPoint(x0+b, y0+a, color); //4 : y& B: p% w( e9 j! P6 K
- LCD_DrawPoint(x0+a, y0-b, color); //5
7 [4 U O% Z. _" s$ B" F - LCD_DrawPoint(x0+a, y0+b, color); //6 3 G; m+ K/ A$ h
- LCD_DrawPoint(x0-b, y0+a, color);
1 u# T) l3 j" R8 y - a++;
$ `& H3 a) x G - - }/ j; k, X( B* d% l
- /*使用Bresenham算法画圆*/ 6 Y: u; Z- {7 o2 _; m5 G
- if(di<0)di +=4*a+6;
3 [( l# i* y8 t( w - else
( U7 U3 j* I4 j - {4 x! a! [/ D0 F! K
- di+=10+4*(a-b); 2 J8 v* y! g/ W& w8 _4 W# U; b. t
- b--;. @- m% k: } s/ p1 K0 x5 _; I9 F
- }
; v) T& N" p7 U% G. J& C - LCD_DrawPoint(x0+a, y0+b, color);4 m8 C# p4 I; [ F1 Y/ I
- }# q+ B# D/ f5 q2 H* X1 Z: ~1 b
- }
$ i% _$ W) M j/ l - /**
7 |5 M: n, o3 {4 ~$ k) f
- O3 |- T& O& v- z8 b- *名称:void LCD_DrawRectangle(uint16_t xsta, uint16_t ysta, uint16_t xend, uint16_t yend)
* a2 F( Q! U9 a9 o - *参数:xsta x起始坐标9 M8 R" Y1 k9 d- t. ]) I- S. x' I
- ysta Y起始坐标
+ \+ \) {1 Y1 ~6 C8 a2 a5 d - xend x结束坐标' a# n5 G: c, E% |5 D* i. g' f" E
- yend Y结束坐标
- I" P. F: |1 j8 c - *返回:无+ u: g) J& [! ?' ?
- *功能:在指定区域画矩形
! M' {& f3 a- a9 i) a - *备注:
0 y; |" v2 N1 Q( ~# U7 x - ; p0 g+ z9 l$ v7 X8 W: A7 l+ X7 t
- **/. X. s, n3 P! y& X
- void LCD_DrawRectangle(uint16_t xsta, uint16_t xend, uint16_t ysta,uint16_t yend, uint16_t color)
" ^" T) O9 g% G3 `2 m4 s( V - {
/ h. |! j) }' V9 J& n, x - LCD_DrawLine(xsta, xend, ysta, ysta, color);' t3 u7 y3 p( f$ t
- LCD_DrawLine(xsta, xsta, ysta, yend, color);
# _, M/ n/ j5 e/ {: `* ?4 U* B$ o% } - LCD_DrawLine(xsta, xend, yend, yend, color);- I' s1 y* X/ s& _1 s
- LCD_DrawLine(xend, xend, ysta, yend, color);! s. m% ?" X! n" ~) S8 M4 J7 ~0 R
- } - E* F0 i8 b9 y1 y9 N# y2 n& @' N
- /****************************************************************************
3 M- J8 a- U2 Z1 Z; H. ]1 X$ _ - *名称:void LCD_DrawPicture(uint16_t StartX,uint16_t StartY,uint16_t EndX,uint16_t EndY,uint16_t *pic)2 s! S0 n: |. W- O$ n, J& u
- *功能:在指定座标范围显示一副图片: [- u! W- \7 [. t/ y' R2 m6 |0 t% @4 X
- *入口参数:StartX 行起始坐标( q& t3 [1 T Z# m/ ^
- * EndX 行结束坐标
- _# _; m6 Q# w# T2 ^ E - * StartY 列起始坐标, ]9 \3 v% E" ^. }, \( r
- * EndY 列结束坐标
" p. H! U, Z b* q9 E+ g1 K1 S. W - pic 图片头指针5 |& D B s5 h! h! ~2 I5 k& v' }
- * 出口参数:无
C% f" ?1 ?/ P% Z - * 说 明:图片取模格式为水平扫描,16位颜色模式
- ^ R H5 A0 f: I! \. c2 \ - * 调用方法:ºLCD_DrawPicture(0,0,100,100,(uint16_t*)demo);
8 A! o3 w3 O5 E: m - ****************************************************************************/
( r- n( d$ R( M" p - void LCD_DrawPicture(uint16_t StartX,uint16_t Xend,uint16_t StartY,uint16_t Yend,uint8_t *pic)$ q1 P. u/ G2 n6 K0 F3 T3 `) S0 o! o
- {$ I! S" m9 Z2 ^# Z
- staticuint16_t i=0,j=0;
5 _. b! `1 F/ H, k' T# a L - uint16_t *bitmap = (uint16_t *)pic;' C. ` x. h4 n! c9 }. M5 }
0 R$ S! G! b) e9 m5 c( w- for(j=0; j<Yend-StartY; j++)
+ {7 N. L# ?. K0 v) M - {
6 k5 W6 b; X* T5 `5 [) n - for(i=0; i<Xend-StartX; i++) 3 y m2 S: Y `" g
- LCD_DrawPoint(StartX+i, StartY+j, *bitmap++);
% }8 b4 p1 s' {- E: K( u$ B6 x - }
( b( ?% A3 b' v) M8 K$ S - }
转载自: 骆驼听海 如有侵权请联系删除
- A$ H" N8 Q6 w7 q1 ?6 O |


























 微信公众号
微信公众号
 手机版
手机版

不错不错,对lcd显示的很感兴趣
介绍非常的详细,适合入门学习
确实不错很详细