- H4 o B! S& g) X2 Q6 J' S% ]
* k. \! O: j- \! u( n/ S
一、常见显示器类型介绍
/ G: M& u M% j! P
显示器属于输出设备,它是一种将特定电子信息输出到屏幕上再反射到人眼的显示工具。常见显示器有三类:CRT显示器、LCD液晶显示器和LED点阵显示器。 9 \ W* u8 E0 s0 z1 I# k" ^2 v
CRT显示器:CRT显示器是靠电子束激发屏幕内表面的荧光粉来显示图像的,由于荧光粉被点亮后很快会熄灭,所以电子枪必须循环地不断激发这些点。
$ O% ]6 y% N2 v- p/ Q+ c% z8 M
" @) t- F; u3 v; _( E
LCD显示器:液晶显示器,简称 LCD(Liquid Crystal Display),相对于上一代 CRT显示器,LCD 显示器具有功耗低、体积小、承载的信息量大及不伤眼的优点,因而它成为了现在的主流电子显示设备,其中包括电视、电脑显示器、手机屏幕及各种嵌入式设备的显示器。 6 j2 D ]3 x' w' c0 Q ~# ~
! l) b u! o, P4 n! ]
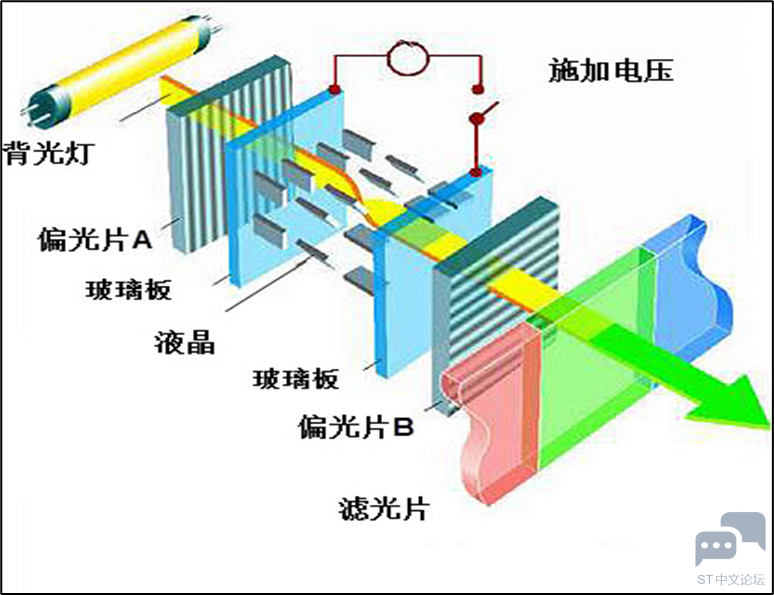
液晶是一种介于固体和液体之间的特殊物质,它是一种有机化合物,常态下呈液态,但是它的分子排列却和固体晶体一样非常规则,因此取名液晶。如果给液晶施加电场,会改变它的分子排列,从而改变光线的传播方向,配合偏振光片,它就具有控制光线透过率的作用,再配合彩色滤光片,改变加给液晶电压大小,就能改变某一颜色透光量的多少。利用这种原理,做出可控红、绿、蓝光输出强度的显示结构,把三种显示结构组成一个显示单位,通过控制红绿蓝的强度,可以使该单位混合输出不同的色彩,这样的一个显示单位被称为像素。注意: 液晶本身是不发光的,所以需要有一个背光灯提供光源。
' ]5 p7 H: f# ]) i5 |
5 z% K7 P( C$ ?( R' U# |
LED显示器:LED点阵彩色显示器的单个像素点内包含红绿蓝三色LED灯,通过控制红绿蓝颜色的强度进行混色,实现全彩颜色输出,多个像素点构成一个屏幕。由于每个像素点都是LED灯自发光的,所以在户外白天也显示得非常清晰,但由于LED灯体积较大,导致屏幕的像素密度低,所以它一般只适合用于广场上的巨型显示器。相对来说,单色的LED点阵显示器应用得更广泛,如公交车上的信息展示牌、店广告牌等。 2 `* J- } q& k8 z
. H2 T0 i0 n" n$ t# Q7 k
OLED显示器:新一代的OLED显示器与LED点阵彩色显示器的原理类似,但由于它采用的像素单元是“有机发光二极管”(Organic Light Emitting Diode),所以像素密度比普通LED点阵显示器高得多。OLED显示器具有不需要背光源、对比度高、轻薄、视角广及响应速度快等优点。待到生产工艺更加成熟时,必将取代现在液晶显示器的地位。 5 h* \/ F# @( W3 m/ G% l
9 N( E& s7 q2 B" W" I
二、显示器的基本参数
. e9 k% D: s( a5 K
像素:是组成图像的最基本单元要素,显示器的像素指它成像最小的点,即前面讲解液晶原理中提到的一个显示单元。
; y+ I( v0 t x, a" h* S& p) y7 \+ |
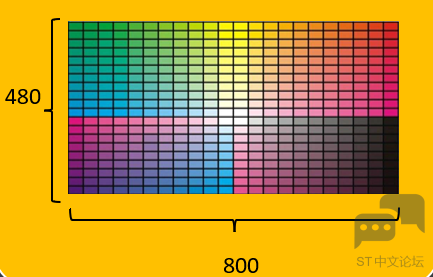
分辨率: 一些嵌入式设备的显示器常常以“行像素值x列像素值”表示屏幕的分辨率。如分辨率800x480表示该显示器的每一行有800个像素点,每一列有480个像素点,也可理解为有800列,480行。 6 s! x4 y) ~' r* h
- f+ O# ^5 g+ _4 n+ l' G. u5 V. e
色彩深度:指显示器的每个像素点能表示多少种颜色,一般用“位”(bit)来表示。如单色屏的每个像素点能表示亮或灭两种状态(即实际上能显示2种颜色),用1个数据位就可以表示像素点的所有状态,所以它的色彩深度为1bit,其它常见的显示屏色深为16bit、24bit。 7 H% {& H }. q, t" [; I
显示器尺寸:显示器的大小一般以英寸表示,如5英寸、21英寸、24英寸等,这个长度是指屏幕对角线的长度,通过显示器的对角线长度及长宽比可确定显示器的实际长宽尺寸 0 G% b: C; i; ~+ L5 Q
显存:液晶屏中的每个像素点都是数据,在实际应用中需要把每个像素点的数据缓存起来,再传输给液晶屏,一般会使用 SRAM 或 SDRAM 性质的存储器,而这些专门用于存储显示数据的存储器,则被称为显存。显存一般至少要能存储液晶屏的一帧显示数据。
+ s6 ?) F3 Y4 s& B
如分辨率为 800x480 的 液 晶 屏 使 用 RGB888 格 式 显 示 , 它 的 一 帧 显 示 数 据 大 小 为 :3(字节)x800x480=1152000 字 节 ;若 使 用 RGB565 格 式 显 示 , 一 帧 显 示 数 据 大 小 为 :2(字节)x800x480=768000 字节。 A- f2 C0 C& H) _) y% K+ t
一般来说,外置的液晶控制器会自带显存,而像 STM32F429等集成液晶控制器的芯片可使用内部 SRAM或外扩 SDRAM用于显存空间 ( a, d' F9 f( y, s, y6 v
三、TFT-LCD控制框图
7 ^& [# U! L1 K: t- k$ M
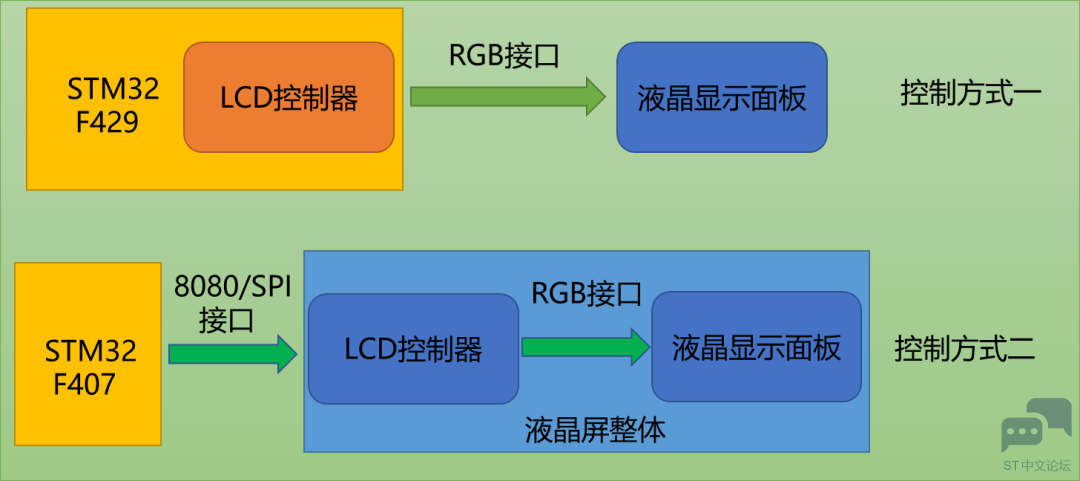
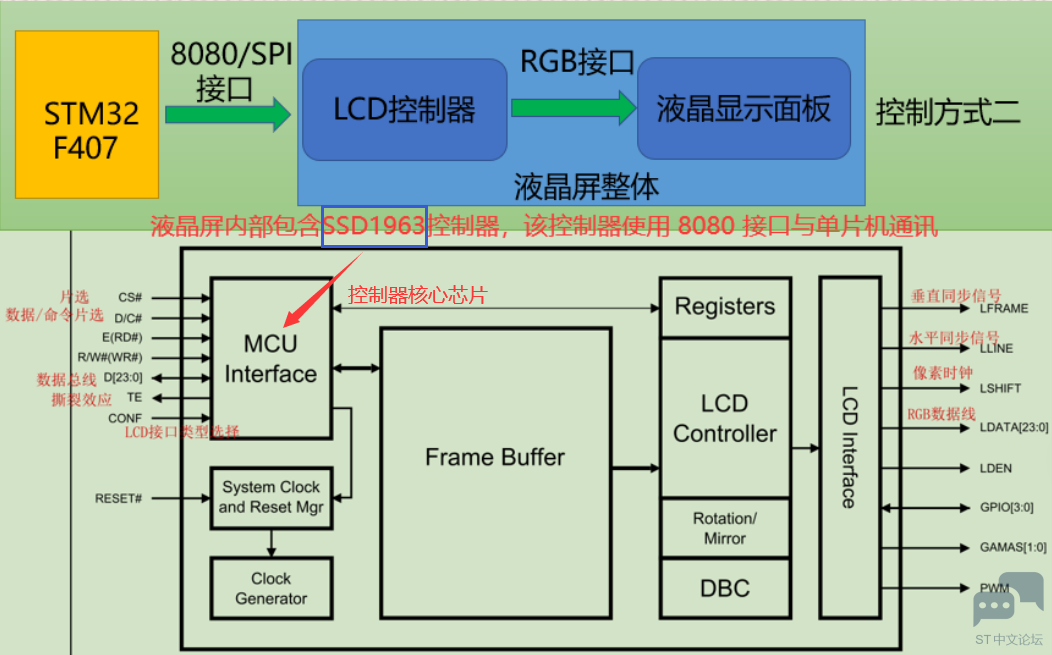
STM32F429 系列的芯片不需要额外的液晶控制器(可以理解为常规意义上的显卡),也就是说它把专用液晶控制器的功能集成到STM32F429芯片内部了,可以理解为电脑的CPU集成显卡。而 STM32F407 系列的芯片由于没有集成液晶控制器到芯片内部,所以它只能驱动自带控制器的屏幕,可以理解为电脑的外置显卡。
9 e' T% N7 D) T
带有液晶控制器的显示面板工作时,STM32将数据写到LCD控制器的显存里,LCD控制器将显存中的数据渲染到显示面板上进行显示。而不带液晶控制器的面板,也就是MCU自集成了液晶控制器,MCU会在自己的内存中开辟一部分用作为液晶控制器的显存。
/ N. n7 K5 E1 u
1 |. v: U, \( d
四、TFT-LCD控制原理
$ l5 U! c$ g1 x; M8 T7 i4 J2 g( c6 v& j
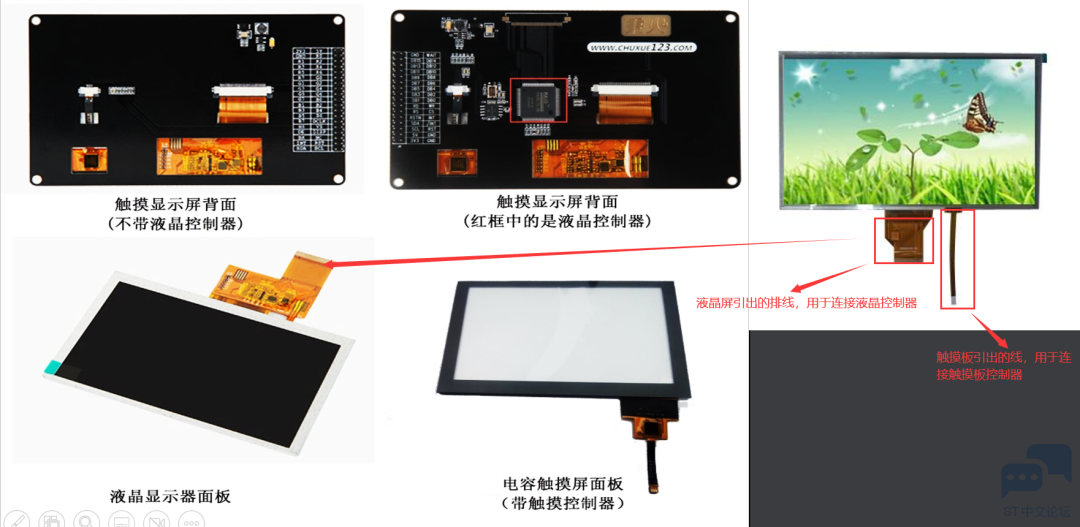
TFT-LCD结构:完整的显示屏由液晶显示面板、电容触摸面板以及 PCB底板构成
6 x; I4 c1 h. X7 ~0 S# G
1.液晶显示面板:用于显示图像,文字的彩色显示设备 - c( c1 q/ g. ~ v! y
2.触摸面板:触摸面板带有触摸控制芯片,该芯片处理触摸信号并通过引出的信号线与外部器件通讯,触摸面板中间是透明的,它贴在液晶面板上面,一起构成屏幕的主体
3 p$ b z1 m1 E6 P7 H" p; a$ K
3.PCB 底板:PCB 底板上可能会带有“液晶控制器芯片”因为控制液晶面板需要比较多的资源,所以大部分低级微控制器都不能直接控制液晶面板,需要额外配套一个专用液晶控制器来处理显示过程,外部微控制器只要把它希望显示的数据直接交给液晶控制器即可。而不带液晶控制器的PCB底板,只有小部分的电源管理电路,液晶面板的信号线与外部微控制器相连,直接控制。 * n l0 @ O" L
$ } \9 \8 c* V1 _! e
五、RGB-LCD控制原理
2 e2 W: j4 e7 P/ v: p r
0 g( x/ U& H# Z. e! m
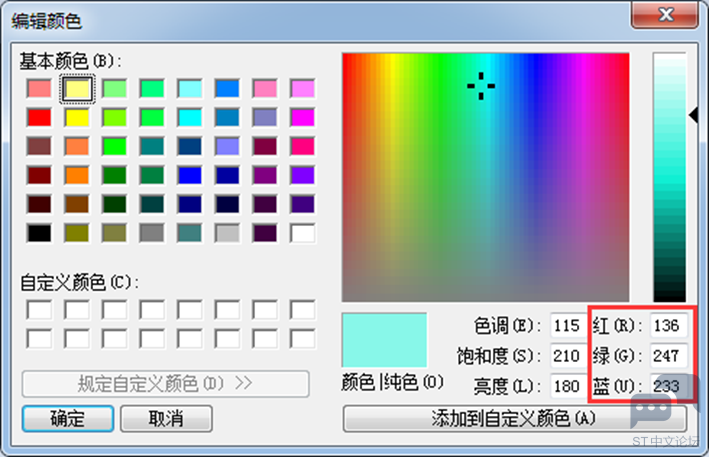
RGB信号线:RGB信号线各有8根,分别用于表示液晶屏一个像素点的红、绿、蓝颜色分量。使用红绿蓝颜色分量来表示颜色是一种通用的做法,打开Windows系统自带的画板调色工具,可看到颜色的红绿蓝分量值,常见的颜色表示会在“RGB”后面附带各个颜色分量值的数据位数,如RGB565格式表示红绿蓝的数据线数分别为5、6、5根,一共为16个数据位,可表示216种颜色;如果液晶屏的种颜色分量的数据线有8根,那它表示RGB888格式,一共24位数据线,可表示的颜色为224种。 . [0 \! r; `' r$ V* {, x) C% [
: G+ q2 h5 N' Y1 N& Z* B( K
同步时钟信号CLK:液晶屏与外部使用同步通讯方式,以CLK信号作为同步时钟,在同步时钟的驱动下,每个时钟传输一个像素点数据。 * a% M% H) G4 _3 c
水平同步信号HSYNC:水平同步信号HSYNC(Horizontal Sync)用于表示液晶屏一行像素数据的传输结束,每传输完成液晶屏的一行像素数据时,HSYNC会发生电平跳变,如分辨率为800x480的显示屏(800列,480行),传输一帧的图像HSYNC的电平会跳变480次。
7 E2 d8 S' L/ d7 |- b/ ]. s5 X0 F
垂直同步信号VSYNC:垂直同步信号VSYNC(Vertical Sync)用于表示液晶屏一帧像素数据的传输结束,每传输完成一帧像素数据时,VSYNC会发生电平跳变。其中“帧”是图像的单位,一幅图像称为一帧,在液晶屏中,一帧指一个完整屏液晶像素点。人们常常用“帧/秒”来表示液晶屏的刷新特性,即液晶屏每秒可以显示多少帧图像,如液晶屏以60帧/秒的速率运行时,VSYNC每秒钟电平会跳变60次。 数据使能信号DE:数据使能信号DE(Data Enable)用于表示数据的有效性,当DE信号线为高电平时,RGB信号线表示的数据有效。 & d5 u) L2 v. ]+ o- F6 h9 ^
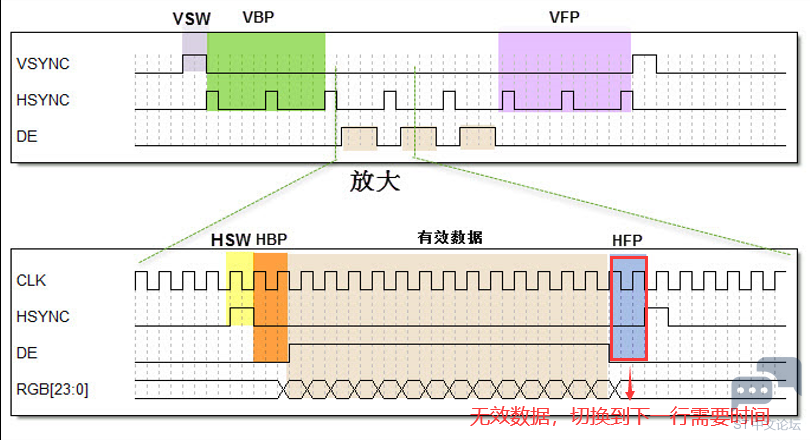
LCD数据传输时序 一个VSYNC(即一帧)包含若干个HSYNC(即若干行),而一个HSYNC包含若干个像素点(一个24位数据)
- A% W6 p* }; ~$ o
( p7 ]: W# V' ?3 }. R
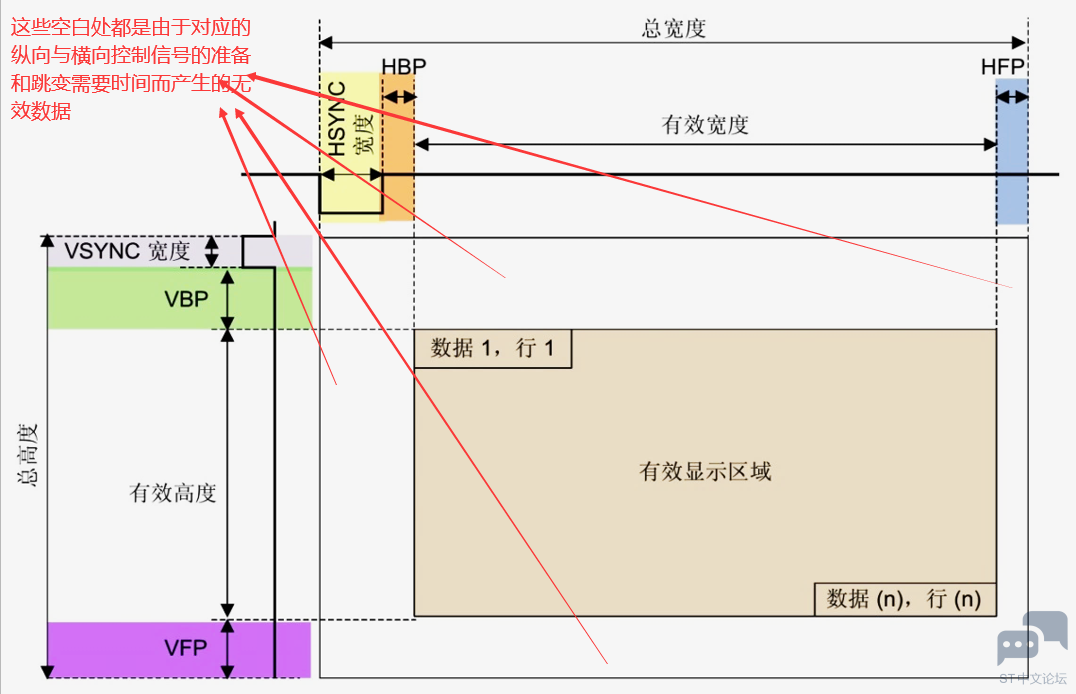
液晶屏显示的图像可看作一个矩形,液晶屏有一个显示指针,它指向将要显示的像素。显示指针的扫描方向方向从左到右、从上到下,一个像素点一个像素点地描绘图形。这些像素点的数据通过RGB数据线传输至液晶屏,它们在同步时钟CLK的驱动下一个一个地传输到液晶屏中,交给显示指针,传输完成一行时,水平同步信号HSYNC电平跳变一次,而传输完一帧时VSYNC电平跳变一次。 & t* o6 L; v) X7 K
8 F7 K6 B+ t' I! k/ o2 |- X1 Y' w
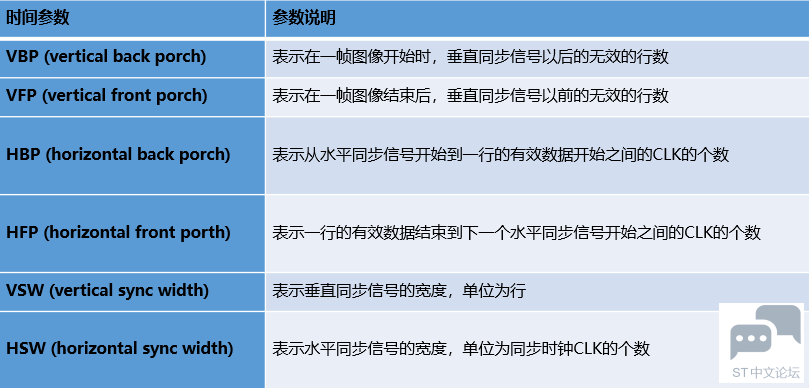
液晶显示指针在行与行之间,帧与帧之间切换时需要延时,而且HSYNC及VSYNC信号本身也有宽度,这些时间参数说明见下表:
1 h4 Y' A5 q @& X1 _
六、SSD1963液晶控制器
9 w# W- }& l& M
液晶驱动芯片或LCD驱动器,其内部有着较大的缓存空间可以存储文字、图像等数据,并能够将这些信息送入液晶模块进行显示,由于专用的芯片,因此速度往往比较快。 LCD驱动芯片的主要功能就是对主机发送过来的数据/命令,进行变换,变成每个像素的RGB数据,使之在屏幕上显示出来。常见的液晶驱动芯片有ILI932、ILI9328、SSD1963、HX8347、ILI9341、NT5510等。
5 x+ ?( Q m! W- ]+ ]1 m
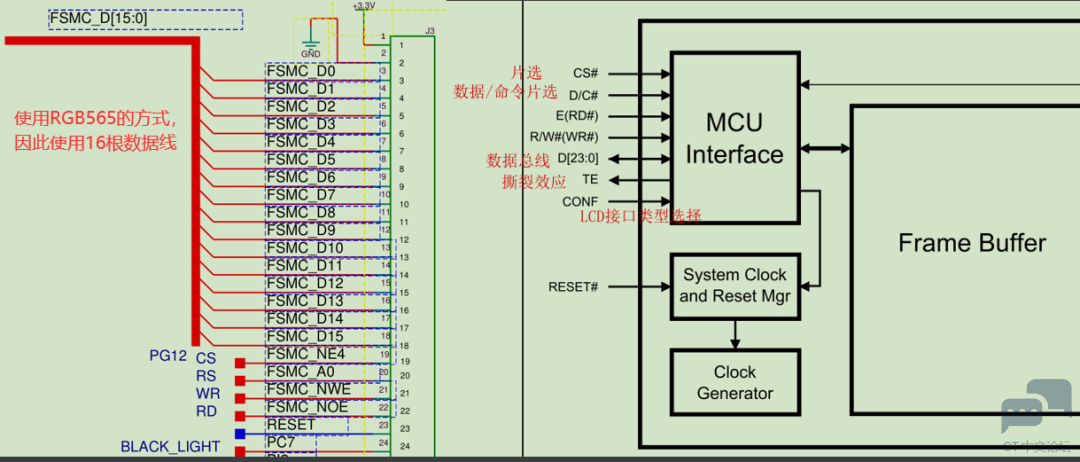
SSD1963特性:内部包含1215KB frame buffer(显存)、支持分辨率为864*480的显示屏、支持像素位深为24bpp的显示模式(RGB888)。后面我们使用4.3寸TFT LCD真彩屏(分辨率480x272 )RGB565的方式进行实验。 , F4 S0 ^- W2 j7 ~5 f1 [1 @. [
4 T; C# @ k% h' ]: l* m8 E
8080传输效率比SPI传输效率更高,因此管脚足够的情况下采用8080时序 3 k4 X9 Q9 Q) a
STM32与LCD电器连线图如下:
9 m! Q& w6 S8 W7 t& m& D+ ~9 w
* w5 r( k' [. Z9 A3 p& s( ?' U+ N
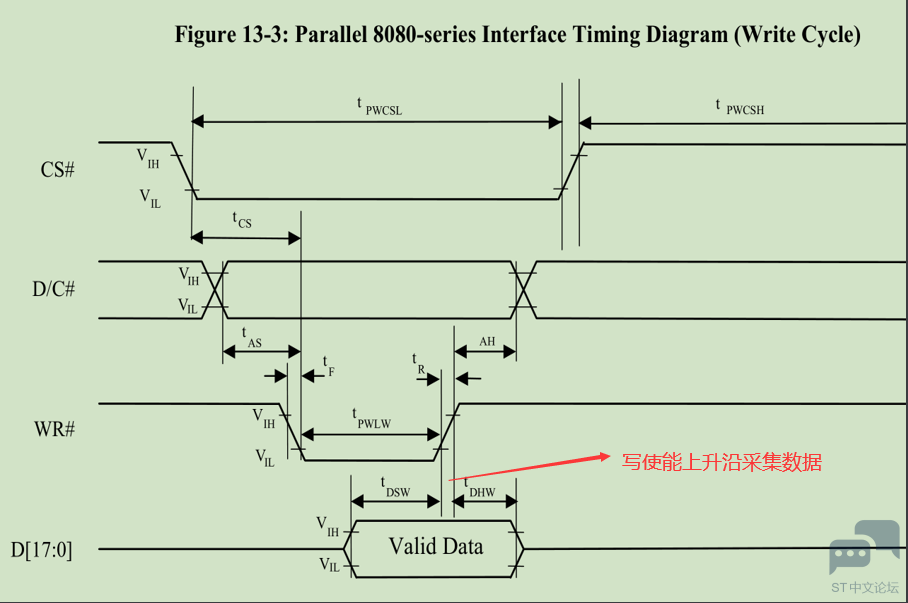
8080时序-写数据/命令 : \: x9 e) }. I9 s" s
7 b$ c i5 N1 L1 d1 V- //用GPIO管脚模拟8080时序
, O# R! Z- {5 W! t& c! D - 7 N# a I/ B7 X" x
- void LCD_WR_Byte(uint8_t dat, uint8_t cmd)9 G4 m' }- `' v# U
- {. M% w5 t9 ^5 s0 R% s* C; ?
- LCD_Data_Out(dat); //放入数据
- m, g0 W R/ O7 A: b3 H6 `# n: g - if(cmd)
$ F3 u; e" A, h- ` - LCD_DC_Set(); //传命令
' {6 y5 {: E$ C- l& V$ j6 {* g4 o - else- \9 }' }* c% Q; Y
- LCD_DC_Clr(); //传数据: Y, W9 X$ X" O' a% v/ u! V$ E
6 _5 I2 c, {. F2 Y+ D/ Y' T5 M- LCD_CS_Clr(); //拉低片选7 h f) h5 g) p
- LCD_WR_Clr(); //写使能7 r$ R+ ^9 r [) I5 ]
- LCD_WR_Set(); //WR产生上升沿,数据锁存 ; A( x% F; ?4 v* t& n
- LCD_CS_Set(); //取消片选 4 h" d$ C7 ]4 w/ l( x* [2 }4 K
- LCD_DC_Set(); //复位DC信号线 9 v% {7 b$ Z" k& b) O8 Z5 i
- }
注:STM32通过8080接口与SSD1963 芯片进行通讯,实现对液晶屏的控制。通讯的内容主要包括命令和显存数据,显存数据即各个像素点的RGB565内容;命令是指对SSD1963的控制指令,MCU 可通过8080接口发送命令编码控制 SSD1963的工作方式,例如复位指令、设置光标指令、睡眠。 t$ n, o' A5 @
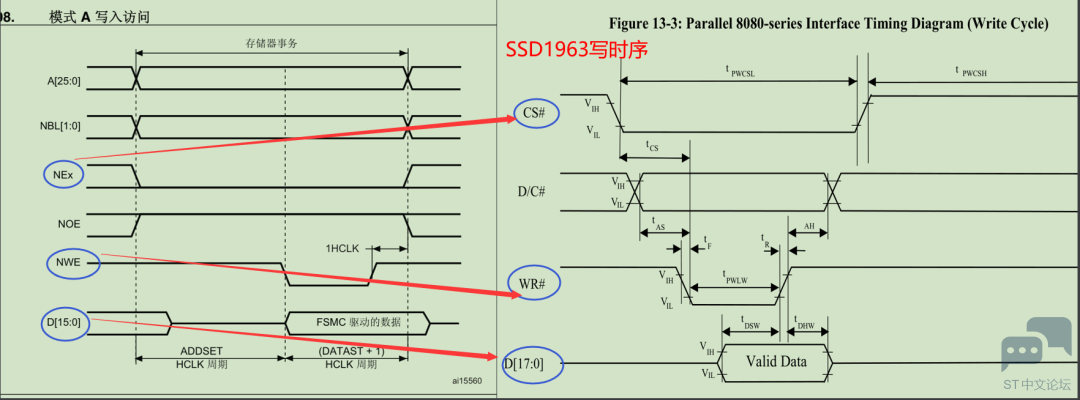
FSMC模拟8080时序
. H; d& F Q9 g& d
6 H( k, x/ @7 v
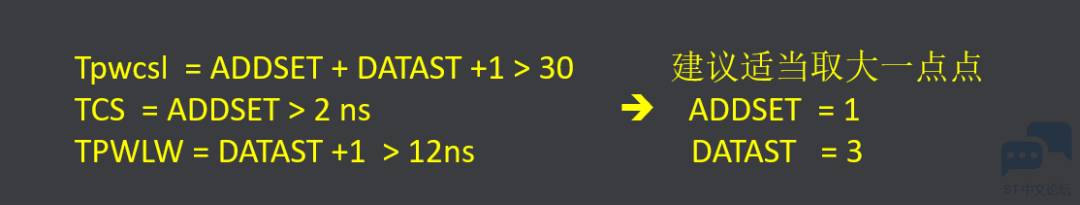
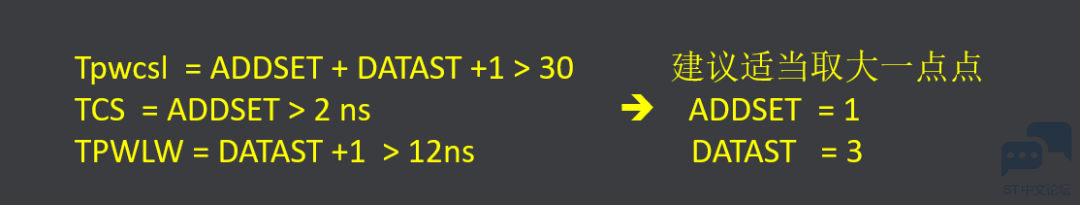
重要的时序参数如下:时间相对长一点,也不能过大,否则屏幕刷新时间就会变成长,视觉上表现卡顿。
6 u" K; h/ q- x% s9 q) d; u2 `
$ d( D, Y9 m! u% f4 y
$ u+ f3 x! l) y6 U
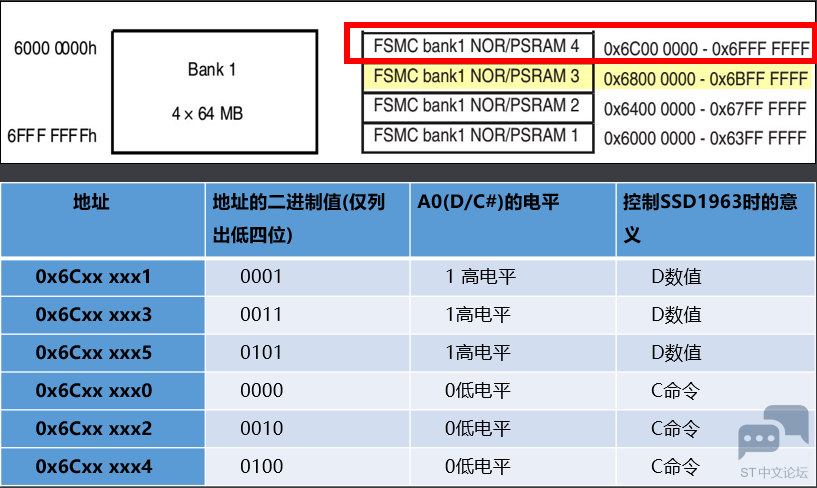
对于FSMC和8080接口,前四种信号线都是完全一样的,仅仅是FSMC的地址信号线A[25:0]与8080的数据/命令选择线D/C#有区别。为了模拟出8080时序,我们可以把FSMC的A0地址线(选择地址线的一条)与SSD1963芯片8080接口的D/C#信号线连接,那么当A0为高电平时(即D/C#为高电平),数据线D[15:0]的信号会被SSD1963理解为数据,若A0为低电平时(即D/C#为低电平),传输的信号则会被理解为命令。 7 c, n. r, B- s. [3 ]
关于如何让控制A0电平的高低,首先要清楚,LCD控制器的片选连入到FSMC的NE4管脚。所以当发出0x6C000000-0x6FFF FFFF之间的地址时NE4输出低电平,选中LCD控制器,那么A0作为原来地址线的最低位,要调整地址使得A0为0。 0 T4 E8 H8 Z$ `' C0 e
* A4 h" k) ~$ m5 Y3 v
可以看到显示器在传输过程中并没有高低字节控制的选项(在读写SRAM的过程中,使用掩码信号LB#与UB#指示要访问目标地址的高、低字节部分),也就是说液晶控制器(显存)与MCU之间一次就要传输16位数据。 & |1 c2 l2 w- L$ k
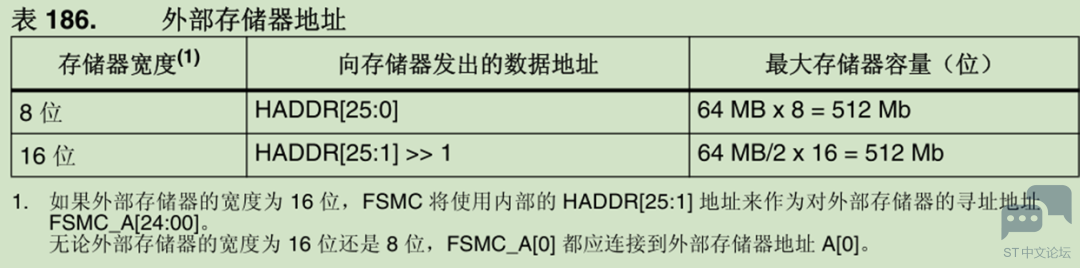
在实际控制时,以上地址计算方式还不完整,根据《STM32 参考手册》对 FSMC 访问NOR FLASH (LCD读写数据的方式与NOR FLASN几乎是一样的,都是16位,但是FSMC 访问NOR FLASH具有高低字节控制选项)的说明STM32 内部访问地址时使用的是内部 HADDR 总线, HADDR[25:0] 包含外部存储器地址。由于 HADDR 为字节地址(一次传输8位),而存储器按字寻址,所以根据存储器数据宽度不同,实际向存储器发送的地址也将有所不同,如下表所示。 7 O! `- U4 P. ^1 ~) K4 B
因此发出一个地址后,只看第二低位。最低位表示一个字节的单位,而第二低位表示两个字节的单位。读者可类比10进制数取余,十进制数的读到最后一位表示几个1,而读到倒数第二位表示几个10,这样回到二进制,读到最后一位表示有几个字节,读到第二低位表示有多少个字(2字节,而又刚刚好对应二进制,没有余数)。 ; E( U1 w* x' u2 _# s
若读者当下理解困难可记住结论:发出一个地址后会自动对该地址左移1位,就是真正的地址,如果还想保持原来的地址,在发地址之前先把地址右移。 ! S4 {+ e8 f) Q; F+ i! s
0x6C000000 低电平表示命令 0x6C000002 高电平表示数据
c: I6 K% L; ~( F# k; b: e
8 z+ @9 c# y) ?- L
LCD 测试 步骤: 1.配置RCC
! k5 b) c( O. t4 `, Z: ~8 Y: x; x% i
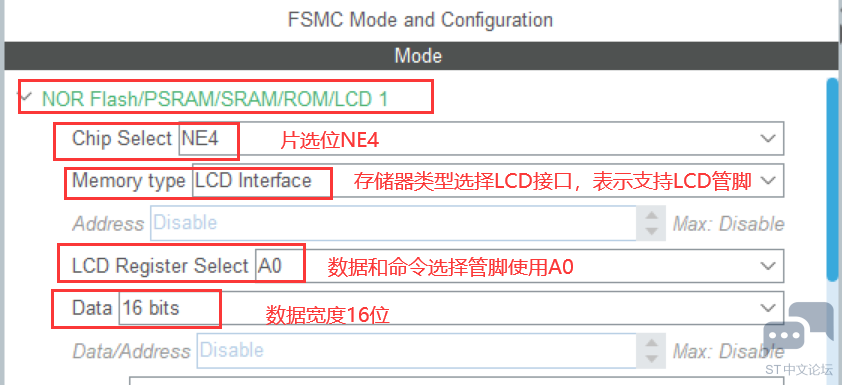
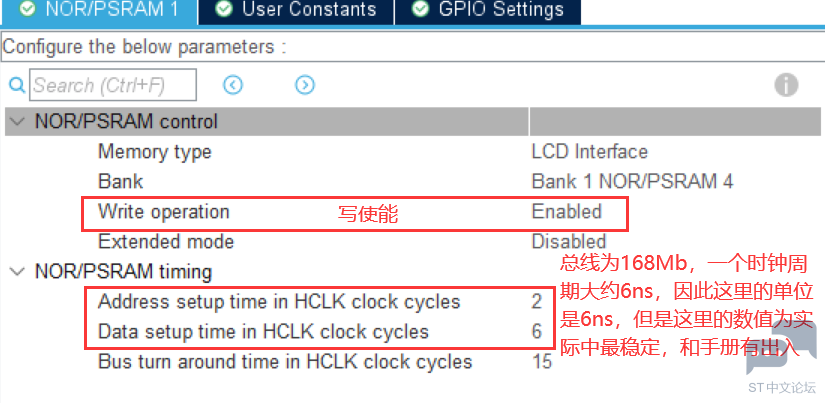
2.配置FSMC & p3 N- i i' R
6 l* X. C+ W' D7 R7 Y
: J0 v, x/ S1 `$ J0 k1 E$ L
根据上图进行时序大小的设定,图中单位是ns,(读者需根据不同发开发设备进行调试,没有固定值)
. d. i0 G) K' |; J
" S5 l5 ]+ ] ^" H) i' A
3.编程 - //lcd.c+ n$ n- e6 W3 n( y; ?
; }% N* k2 U G9 u- k- #include "lcd.h": \4 @2 |) `5 T
- #include "font.h"" L/ P, O& e; G% F( s/ O
- #include "stdlib.h"' E. X; w. T. t
- 7 q3 G0 V2 v; ]1 R. M& J
- #define MAX_HZ_POSX 480
3 ^& I c+ P: ~5 X* L - #define MAX_HZ_POSY 227
3 g2 ` \% M* m6 a8 E2 y
9 h2 h& v: [7 [7 Y/ X- #define LCD_RAM *(__IO uint16_t *) (0x6C000002) //数据寄存器
- a6 i0 G. _5 A' z - #define LCD_REG *(__IO uint16_t *) (0x6C000000)//指令寄存器
, L1 Z' Q6 r9 P
- D9 K2 f" L3 E- #define rw_data_prepare() write_cmd(34)
5 L' G8 ?, q( H1 y. o. `, H6 N6 K
' z+ G, {9 ?; Q/ U. O- void write_cmd(unsigned short cmd);8 g$ p0 S5 i$ M1 V, U+ Y+ i: W
- unsigned short read_data(void);# k) K; J# i* @. E/ T
- unsigned short DeviceCode;
* a: \* B* w/ W4 p' h# |+ ~
& `. U" K: x/ P
% O& M3 g1 `, I& r9 X8 x) e- P) O- /*
C% t+ Q1 ^0 b0 |' t6 T - *
F1 W# F4 D/ F - */. m6 o( r0 J2 O& a/ K5 N \& g
- void write_cmd(unsigned short cmd)
& T/ _7 R4 d6 K$ @ - {( W2 _) \3 k2 A) N
- LCD_REG = cmd;
% z( b7 g2 p( ~" h7 K - }
( U c. h3 Q( @( |$ }
6 a) U& ]. x' W' X1 X" i- unsigned short read_data(void)/ x3 ^2 j3 [8 x
- {; L! D8 J& Y. J
- unsigned short temp;
T9 g7 a4 t9 } - temp = LCD_RAM;
5 J: A8 i0 W' x# x% k: M4 W, p/ s/ a - temp = LCD_RAM;
$ R9 @# o3 {/ W" C) t - return temp;
4 |7 Q6 Q; z9 W# A* i - }
' d. Q* ^. E5 I3 n: H0 z+ g( M - 2 F* I. l" u6 i
- void write_data(unsigned short data_code )
& O! Q. z% y$ Z( {+ X - {
4 h; `6 S, a: T! O% ] - LCD_RAM = data_code;& k4 |8 R9 `, Y5 q& A3 W5 r
- }
+ V) `/ j2 K, T- @0 ^
4 ~; U2 z$ N: N- F3 n. s- void write_reg(unsigned char reg_addr,unsigned short reg_val)
9 Y: s9 p$ G8 _ - {/ n! G% ~) P1 F8 w) Y* L" c
- write_cmd(reg_addr);1 b* D) K0 e/ T
- write_data(reg_val);
7 N$ a( f8 z1 m# Y. u( q- O& U - } }4 C3 L$ ?/ N( X
- ; {9 B: _3 o9 [6 x5 ^: [9 E* T
- unsigned short read_reg(unsigned char reg_addr)
7 U- f, Y5 a. E$ H2 e+ N$ f - {9 J+ x( M2 z; r/ f4 K- p6 n
- unsigned short val=0;
" d) w& [+ {0 } - write_cmd(reg_addr);
" ]' K) [3 }$ ~: ? - val = read_data();
. g+ w# B1 [$ v2 ? t - return (val);' ~, _( g8 w9 r" {' l8 B% U
- }3 J! n* ]1 Z0 ~. i6 _% R
- % c9 A, |% m- \4 G$ W L, Z
- ; z9 d+ C4 J7 S/ `1 g+ r }9 [
- void lcd_SetCursor(unsigned int x,unsigned int y), ^, R) T" E# b9 {
- {
7 n. z, O4 m4 K - write_reg(0x004e,x); /* 0-239 */
) [* ~; C& K+ t, I - write_reg(0x004f,y); /* 0-319 */
2 ^0 f: [& Z6 G, X4 } - }
9 K" S( E6 I: l) ^' {9 S - /*读取指定地址的GRAM */
; @! N0 e, Q7 c0 s l4 j; O - static unsigned short lcd_read_gram(unsigned int x,unsigned int y)
# m9 A e( u. n5 S! x2 r) _. ` c. t$ G - {
2 w, n3 C2 v4 G - unsigned short temp;% M% ^3 ]7 D* P7 s% Y- u
- lcd_SetCursor(x,y);
! I3 J. n9 J- W% \ J- q - rw_data_prepare();
& U1 W% { e# x c - /* dummy read */) F' n- o0 S- Q ~$ C7 K3 F
- temp = read_data();! t- }# H' a. {2 w0 Y
- temp = read_data();# m& N0 T$ V" V F+ o7 L) R- U
- return temp;4 p, Y$ O: T$ H; y* N( f
- }3 z( k. D; j6 c
- static void lcd_data_bus_test(void)# I% b. T1 x7 f" I( M$ Q
- {
. o1 c3 c; M/ _9 M2 E: L( u! r - unsigned short temp1;0 L! o9 [6 I; K/ V+ }' B$ H( s$ ?
- unsigned short temp2;
3 U9 x4 W! G0 r% d% g - /* wirte */
2 |" O( h6 W: L6 d - lcd_SetCursor(0,0);
[/ G2 ~& ?/ o$ c! W& O - rw_data_prepare();8 n3 w) B' F2 u: ^8 _0 c3 S1 R
- write_data(0x5555);
4 n, O& {/ ^" e8 N [ - # R+ n8 j. V2 X( c. v; m
- lcd_SetCursor(1,0);9 {8 L% A/ V( c3 \8 A
- rw_data_prepare(); i+ c5 i0 D" D! O0 i
- write_data(0xAAAA);
$ m( S# }* g: F( Z% j - ! ?" P, x. I; r$ o( ^5 {1 `
- /* read */
$ X g; c; Z: w9 L - lcd_SetCursor(0,0);
. k' Z8 C, I# g' a' } - temp1 = lcd_read_gram(0,0);
' }, w& r+ x: _% X - temp2 = lcd_read_gram(1,0);
. v7 X+ Y3 L5 e2 X) a( z" Y8 Z - 5 t& R. f( P- a4 N* t
- if( (temp1 == 0x5555) && (temp2 == 0xAAAA) )
R2 F3 w0 ~2 N' ?6 n8 x - {
1 t: l, G3 j, f. X0 n' d - //printf(" data bus test pass!\r\n");: a* l- }" G; C0 `% w+ i @7 J
- }3 N8 Y3 ~- D+ x# g
- else3 W ~9 w/ |: @2 l6 S
- {
4 F; p9 D6 e" l) m5 o s - //printf(" data bus test error: %04X %04X\r\n",temp1,temp2);# Z1 j! [: z3 p' ]# A# @% m
- }
& w" T8 ]" ~( _ s+ `8 Q9 ]+ c* R - }
& Z" z0 c% w S+ T; n - * z6 {9 E* B8 |1 w( t" W
- void lcd_clear(unsigned short Color); T0 A8 ?/ d3 @. h; x# `
- {
! R7 D. Q% |# Q: l1 u - unsigned int count;# {7 R5 X- n8 W, o4 \8 v
- 1 M `% i g& _. I
- write_cmd(0x002a); //发送列地址:起始-结束
2 G1 w; d' |) d$ B: @, x0 t. U9 o% I3 { - write_data(0); ; K2 S0 \; X, z' s3 a
- write_data(0);
+ g* \6 f1 c5 ?9 b3 J - write_data(HDP>>8); 6 a2 ]! M# _, x. G* g, p
- write_data(HDP&0x00ff);2 j& ?) O( Y" F8 V) R1 y( H
, ~! f. L! j1 c2 {4 g: v: A$ D- ) b, g# Z, L! {+ \. l( s2 p3 g
- write_cmd(0x002b); //发送行地址:起始-结束- m, |( S7 v/ ^' H
- write_data(0); 7 ]) ]* P7 P, r: Y3 @" j" @/ W" Y
- write_data(0);( i/ T; O* _6 h; N' H& O' |4 t
- write_data(VDP>>8);
1 N! c Y2 W: K r" c8 ~ o; W - write_data(VDP&0x00ff);
% { `. U( C7 V
: N5 L* |1 Y' U& l5 o {& L* L- write_cmd(0x002c);//写frame buffer命令
) A6 u9 E- x4 a$ d; d! [ - 8 C0 x) [% v. Y4 u* h
- for(count=0;count<130560;count++){: E( J2 A- R/ w- M9 N3 @
I0 k0 P9 \ w$ _9 g' b- write_data(Color);
3 Q- ~' p+ P6 ]2 ?1 J! ` - }
% D! X k) [/ ?, P0 q7 i - }
% t: L8 O& M/ W! u- O4 T2 K8 y2 N
) J# I1 j9 Z1 ^; Z9 R" Y3 S, ?) h; b% B- void lcd_init(void). t/ ^6 d m. O W
- {
/ v+ _* n$ b: {+ p
' Q# [1 V6 u4 N/ _. w" J# j: Z- //GPIO_SetBits(GPIOF,GPIO_Pin_9);/ d: u' A8 u4 p+ {$ ?% B. u
- HAL_Delay(50);
9 s# B ?. _6 g, F6 E8 N9 v - DeviceCode = read_reg(0x0000);
6 Q+ {; G) r! Q - ' p& ]% ]: N( m+ |7 X
- write_cmd(0x002b);3 U* n% L5 F! \5 ^
- write_data(0);( b/ o4 @1 Y* v% A" K
/ F: b4 w0 L; k. ?+ h- HAL_Delay(50); // delay 50 ms % ~6 C6 M, A- ]; Y1 J
- write_cmd(0x00E2);//PLL multiplier, set PLL clock to 120M
( a( K- h- Y _- Y - write_data(0x001D);//N=0x36 for 6.5M, 0x23 for 10M crystal) s. {* K/ S% e$ u* T$ F" \, Z
- write_data(0x0002);( p& _& D2 B% T n) b
- write_data(0x0004);4 b3 ?& \6 k+ v1 [3 Z, h# h
" G1 K$ W, c8 T5 i- write_cmd(0x00E0);//PLL enable% P8 j5 S5 r0 C1 b6 A3 u
- write_data(0x0001);
2 ]9 ~( N1 B! K4 L A - HAL_Delay(10);
. M8 c7 K% q4 P p2 h - write_cmd(0x00E0);1 t) z' t' o1 M
- write_data(0x0003);
4 f. b0 G) \! p$ `, m$ b - HAL_Delay(12);
: f. u, B: F5 m - write_cmd(0x0001); //software reset
1 I9 m; M( L v. W6 P& W - HAL_Delay(10);/ h1 v# X1 y% a8 w6 g
- write_cmd(0x00E6);//PLL setting for PCLK, depends on resolution+ @- b0 K' W2 p8 Y6 U
- //LCD_WriteRAM(0x0001);
2 F1 i7 D, r1 x- O- h: l2 ~ - //LCD_WriteRAM(0x0033);% L. p( H( f+ @. z
- //LCD_WriteRAM(0x0032);
4 N7 _+ N2 m4 }/ ^+ D7 s, Z - write_data(0x0000);
5 j8 P0 }# f, L - write_data(0x00D9);
( Z3 [) K) Q2 z - write_data(0x0016);) s, Z2 v i8 q7 j( I" B7 |3 ?
% i+ m% ^$ a+ B U# o, x- write_cmd(0x00B0);//LCD SPECIFICATION% Y7 Z* q0 b( Z4 ^
- write_data(0x0020);
9 |2 a* a* |3 Z) Z! G - write_data(0x0000);' d' P6 Q3 I5 n3 C% s2 {6 ^; R& b! O
- write_data((HDP>>8)&0X00FF);//Set HDP. P( W1 g- C4 A0 V) t$ A
- write_data(HDP&0X00FF);+ Y! ~& }; F" v* m
- write_data((VDP>>8)&0X00FF);//Set VDP! B! `, l$ ~/ j1 c$ t0 A5 k* g
- write_data(VDP&0X00FF);
" I4 d* K0 W6 V9 L - write_data(0x0000);
- b$ u) g8 a2 L; K1 o+ H - 5 _3 x) O) Z( D
- write_cmd(0x00B4);//HSYNC
0 x: t3 g* ?, q - write_data((HT>>8)&0X00FF); //Set HT
9 R- Y) I! o5 {& u0 L. K4 J - write_data(HT&0X00FF);
G! @1 u3 G1 S, Z7 I - write_data((HPS>>8)&0X00FF);//Set HPS, g+ A( Y& Y; w+ Z( J7 o' k
- write_data(HPS&0X00FF);
: X w m1 n( b' _/ e - write_data(HPW);//Set HPW
; J9 I5 I3 m7 Y7 Q0 D9 e - write_data((LPS>>8)&0X00FF); //Set HPS2 s0 Q% k8 P; x- L& W& x! s+ S2 x" t
- write_data(LPS&0X00FF);7 ?3 R% v% }' c" M1 ^5 A
- write_data(0x0000);: {7 v/ t" t# q6 U1 j; e. G
- ; m9 p2 a# l* w) }0 J
- write_cmd(0x00B6);//VSYNC4 [8 N( C# Q( ~+ _5 i
- write_data((VT>>8)&0X00FF); //Set VT
4 W8 d* j5 K& k7 y' _, G - write_data(VT&0X00FF);5 Q; y. s/ e$ s8 n3 s' f7 `
- write_data((VPS>>8)&0X00FF); //Set VPS) K- h. k Q* y+ M
- write_data(VPS&0X00FF);
1 y. [7 L& ]* ~' D - write_data(VPW);//Set VPW
4 S0 n' x* R( Q# H1 j: S - write_data((FPS>>8)&0X00FF);//Set FPS
9 H6 F% `$ ^( J - write_data(FPS&0X00FF);: E: [7 p; V( B# N; V
- 1 G) a. @# G' m; U# y, d& w
- //=============================================
* m8 e6 E; S, Z( j - ( ~' u5 K' _ H0 H. o# B
- //=============================================! J9 U8 h. }- E: G
- write_cmd(0x00BA);
9 K, J& e; c# ?; c( ~, i - write_data(0x0005); //0x000F); //GPIO[3:0] out 1% {4 A5 I" [" G; }' b
, I0 {# x9 _, s% U- write_cmd(0x00B8);
% h% e/ r( n8 F - write_data(0x0007); //GPIO3=input, GPIO[2:0]=output; v" u( A/ |' o6 H& i
- write_data(0x0001); //GPIO0 normal
4 U/ z8 g7 ~$ g# I4 G6 k- v( H+ y - * k& [* V$ n+ \. r
- write_cmd(0x0036); //rotation
( E" d/ l5 E0 S - write_data(0x0000);
( W8 f/ X) q) H* N' F" Y, S) x - & P! g* z7 ]) i, T
- HAL_Delay(50);
. `" [9 V4 F, `% `/ `8 | - ! {" j& T2 ~% e8 z- X4 h
- write_cmd(0x00BE); //set PWM for B/L0 P- N( v* `, ?' d0 i( A
- write_data(0x0006);
& N# [4 E# w3 n, D- G6 o2 {; W - write_data(0x0080);& o: v: b5 ?- {; I
3 c. |1 _4 R4 T- F- write_data(0x0001);2 N+ L+ O* i" R" p: a0 _
- write_data(0x00f0);
( I6 G/ e7 }$ p - write_data(0x0000);# ] t6 Z7 z' y# \: u( y
- write_data(0x0000);/ t+ [- @; x+ C( ~4 Z; n$ H" E
b& Q* [2 B# U6 S- write_cmd(0x00d0);//设置动态背光控制设置
9 U- ?" E0 X. V# y7 ?2 z( c - write_data(0x000d);3 y8 ?9 Y/ h" |5 {+ X8 _
-
* J" `; P. u7 \) W& L - write_cmd(0x00F0); //pixel data interface! K5 `; |6 z2 F/ ]- J0 X E% h4 C
- write_data(0x0003);//03:16位 02:位»/ @4 v( p# Y; W
- % {% \2 ?" X, O( h! e
- write_cmd(0x0029); //display on
9 C" K, j |6 q+ \. O- z1 O. z
+ H; n6 x- L- f. a* U- //lcd_data_bus_test();4 S" w+ e" ]6 P& \- X# I
- lcd_clear(Yellow);//初始化全屏填充颜色
( O1 `' j4 r4 m3 p" m7 w+ U5 f+ Z - }1 |2 b7 H3 `) J5 C$ O
- /*********************************************************************************************************1 a) B# Q1 A' ]; G
- ** Functoin name: LCD_SetCursor
: ^# e4 ]4 b2 C: R - ** Descriptions: 设置做标( v# E" c! m6 o# M4 h
- ** input paraments: Xpos、Ypos坐标/ ^( V2 t! c1 @
- ** output paraments: 无
2 B3 i1 F$ i: W5 e - ** Returned values: 无; A4 `. v' j' \, _ j4 e& h3 _
- *********************************************************************************************************/; h" Y. f5 ^6 W: F6 r
- ! M$ f9 u. t3 C+ v: ~7 i
- void LCD_SetCursor(uint16_t Xpos, uint16_t Ypos)
. C' }6 {. r/ S; E - {
8 A. c2 o; u: w" r' _" e. w5 Y# m - write_cmd(0x002A);
/ C7 b' C6 j$ B - write_data(Xpos>>8); / R$ \8 |' u$ m& W
- write_data(Xpos&0x00ff);
t( E! w( ?; z% R' r - write_data(479>>8);
, {2 X! t: Q& F - write_data(479&0x00ff);
% H0 l4 _# Q \) W5 r7 ]0 m( O
- }" Z9 R; S" e' N2 \+ p S& z- write_cmd(0x002b);1 `& Z3 D& F. R6 M' p& c
- write_data(Ypos>>8); & s& M# N( p% h$ \; L
- write_data(Ypos&0x00ff);
- w! {5 M7 h2 |5 A _ - write_data(271>>8);
9 {' J) q! D6 p - write_data(271&0x00ff);
. @) h4 K- C8 l! J2 t/ s - }# Y# U( U! q9 e! F9 d% b$ B; p
- /*********************************************************************************************************
; M7 c7 B+ A* S0 s$ s" A% _ - ** Functoin name: LCD_DrawPoint+ I1 m3 ]2 k8 E& j6 A: @, C
- ** Descriptions: 画点
- d. H$ k+ h/ b% H$ q: B' O! z2 \& G - ** input paraments: x.y:画点的坐标
; ~7 T: l! j- {+ @9 s - color:颜色
3 j7 Y$ d9 o2 ~' ?2 q - ** output paraments: 无 6 N7 |0 F" g6 g: ]$ N$ U' Z
- ** Returned values: 无# j5 T) {3 J: R3 x; U* Y/ E
- *********************************************************************************************************/5 B+ M1 E# |) |* Z H
) D" _2 l3 }1 N7 Z6 Z" f- void LCD_DrawPoint(uint16_t xsta, uint16_t ysta, uint16_t color)
: O7 u! i) P7 d0 M( n - {
9 u! X- V$ l. F - LCD_SetCursor(xsta, ysta); /*设置光标位置 */1 `) w8 U9 h! ]
- write_data_Prepare(); /*开始写入GRAM */
G! v: n& @8 i% }$ A - write_data(color); 4 D" c: N4 i" g" Y
- 8 I1 m3 }* e9 S2 j$ ~
- }
; M5 A; L% n, S4 v: B - 7 A+ N2 L, k# f3 ^& l
- 6 o8 p* k' F& l" j( e9 T
- /**
I$ Z, q- [/ u% ]# w* Z - *名称:void WriteOneHz(uint16_t x0, uint16_t y0, uint8_t *pucMsk, uint16_t PenColor, uint16_t BackColor)
) ^3 Y) h! @8 e' A0 r! T/ f7 B. w/ X - *参数:x0,y0起始坐标+ d, I3 {$ S, s1 r, q8 U9 G5 I- w
- *pucMsk 指向) C' I$ g6 u; o2 {% a
- PenColor 字符颜色$ d. f( P0 k; N7 V1 C
- BackColor 背景颜色% T' X0 b6 K# J
- *功能:. w5 o& n$ y' V H5 y; q# c& R
- *备注:此函数不能单独作为汉字字符显示
4 S( {( B9 R9 L$ O2 o% K$ S - **/
- X h q& n r! ^ H - void WriteOneHz(uint16_t x0, uint16_t y0, uint8_t *pucMsk, uint16_t PenColor, uint16_t BackColor)
) _* t- H" o9 ?' d2 W& L - {
5 G- Z9 ^# ?- } - uint16_t i,j;' _1 b7 X$ m, D* A7 g
- uint16_t mod[16]; /* 当前字模 16*16 */( @% I B$ F2 z* n _
- uint8_t *pusMsk; /* 当前字库地址 */6 ]% \2 P* l) q; F1 {6 G9 _! V
- uint16_t y;
" J4 ?1 e8 p) A" W4 r - ) r4 q P0 g7 F
- pusMsk = pucMsk;
4 \9 `) b* A- v; U - 9 d( } v! @( _& b
1 J: \- l2 u* Y/ e+ u* f2 G- for(i=0; i<16; i++) /*保存当前汉字点阵字模式 */ f& ?+ u; N$ ?6 K3 Q
- {
# ?; Z2 u3 o- D5 W; U4 r - mod[i] = (*pusMsk << 8) | (*(pusMsk + 1)); /*取得当前字模,合并为半字对齐访问 */
+ X* B3 }. K, m% y* y" D5 d - pusMsk = pusMsk+2;, {$ X) Q7 E7 }6 c: v* i7 W9 H6 @% [
- }" b M4 v+ M! }1 K, v3 N6 m
- y = y0;
0 t- R! P0 E2 b( K- _' ] B0 W B - for(i=0; i<16; i++) /* 16行 */1 y& \+ {/ {+ k6 m9 ]; b5 `
- {
0 a- D) n4 Z( l5 D" U; C - for(j=0; j<16; j++) /* 16列 */& ~8 H( v# W2 T5 D7 R/ N! |5 W+ S
- {
# }- Y) ]7 K- ?, i4 Z; m - if((mod[i] << j) & 0x8000) /* 显示第1行,共16个点*/
$ O8 {. Y$ \* q& Y, C - {
0 Y7 R8 @ a7 {6 n9 L- X - LCD_DrawPoint(x0+j, y0+i, PenColor); 1 {% Y& U/ _5 |# e( r- {
- } % H7 P, W% B$ H( \; i G
- else $ Z1 }. z3 ~8 `+ t3 z% R
- {' I, N" X3 k' m# d7 o* @
- LCD_DrawPoint(x0+j, y0+i, BackColor);
- |9 f2 J' Z J: Z/ ^/ ~( L( H2 N - }
4 L Y( t# D: B) m$ ^ - }
) x% C; n* N, ]5 g% D3 W - y++;
7 l/ R! |! F6 x% Q2 I - }
- x: R) H9 [5 s0 V% |' @0 J - }
7 D# g; S$ ]- W+ O6 _ - /**
2 K; M8 n$ _5 O - *名称: uint16_t findHzIndex(uint8_t *hz)+ p, q# R8 @3 q$ _. {& n* O
- *参数:hz
9 y% n/ ~$ }! d - *功能:索引汉字存储的内存地址6 g; ~ O* K) O) b1 }
- *备注
) g: P1 r7 e7 t/ I6 m7 r! o0 R - **/" F9 Z/ M0 E- x' z8 i
- uint16_t findHzIndex(uint8_t *hz) /* 在自定义汉字库查找要显示的汉字的位置 */ - `& z5 p5 \! G5 O
- {0 r" s9 `, [ C1 l6 W ?
- uint16_t i=0;
7 s( S% y$ A9 E! [ - FNT_GB16 *ptGb16 = (FNT_GB16 *)GBHZ_16;/*ptGb16指向BHZ_16*/3 y, S% e$ W1 O ^6 A4 _
- while(ptGb16[i].Index[0] > 0x80)+ W* [9 [, e0 R
- {
9 w" k3 Y8 O1 ?" d; u! S+ e - if ((*hz == ptGb16[i].Index[0]) && (*(hz+1) == ptGb16[i].Index[1])) # D5 t. j4 R: g9 _2 V5 R" F4 n& N/ o
- /*汉字用两位来表示地址码*/" l5 X' Y6 d- S5 a8 ^& c7 w% a9 c3 d
- {. k1 x1 k( w1 s% o
- return i;
% u+ q( p; F" }$ H% y, ] - }
9 q+ l2 _) m7 r# R' n6 [ - i++;
% L; U2 q( a6 A; r% @: U* _ - if(i > (sizeof((FNT_GB16 *)GBHZ_16) / sizeof(FNT_GB16) - 1)) /*搜索下标约束*// E3 |# [% O/ p; B
- {
1 F% n M' @& A; h: Z" n - break;% Q$ b4 @8 ^8 s6 f N' B" B
- }" K0 d% H5 k2 J7 b& F. b
- }
$ O1 O$ T* N6 s: ] - return 0;
0 d, y/ w% v9 I( ~3 O+ [6 b - }' \" k) V0 V; t1 x
- /**) K- t' R) U9 P* F) g" w. I* K
- *名称:void LCD_ShowHzString(uint16_t x0, uint16_t y0, uint8_t *pcStr, uint16_t PenColor, uint16_t BackColor)
$ K" L4 A7 i* Q: ~0 u - *参数:x0,y0 起始坐标. k: A' J/ n+ i
- pcStr 指向
7 ^" x6 z* ~ S/ ^1 S W - PenColor 字体颜色5 V" s. z+ D/ v9 F. y
- BackColor 字体背景& K3 K5 X' B0 Q, F0 E8 Q7 g
- *功能:显示汉字字符串
( x" _8 Z4 A- G B7 U - *备注:这个函数不能单独调用
; X3 }, N2 m7 Y; y& P1 q9 w - **/
5 y* E' }7 E3 p W - void LCD_ShowHzString(uint16_t x0, uint16_t y0, uint8_t *pcStr, uint16_t PenColor, uint16_t BackColor)
9 \) @8 T2 \$ T4 w/ K: R4 J - {& h9 u& H ~4 J* ~, ?1 Y' T% B
- uint16_t usIndex;
d! n- T$ }. W7 M& R! [/ ~ - uint8_t size = 16;
: A6 h+ _$ J: u8 G6 U6 ~: |7 p- ^' s# Q+ q - FNT_GB16 *ptGb16 = 0; ) [" T- P6 Z4 w2 q% K$ N
- ptGb16 = (FNT_GB16 *)GBHZ_16;
+ ~4 L/ l& r6 j1 g/ a$ G. U - % R9 }) Z e. K9 I' A# T. x
- if(x0>MAX_HZ_POSX){x0=0;y0+=size;}/*超出x轴字体最小单位,换行*/6 y0 ]# Y) s. }! u7 D/ X: [, `3 G
- if(y0>MAX_HZ_POSY){y0=x0=0;lcd_clear(White);} /*超出r轴字体最小单位,回到原点,并且清屏*/
9 L9 W/ q6 [# H' Y2 o3 J9 i
) A: C8 g" d4 _ f4 f; |5 h% J- usIndex = findHzIndex(pcStr);
0 {+ \0 O) F* m0 A1 l Y% r8 o( ]- f - WriteOneHz(x0, y0, (uint8_t *)&(ptGb16[usIndex].Msk[0]), PenColor, BackColor); /* 显示字符*// U! m1 e' F- L6 F% V
- }3 ]2 x& q; U2 T# e3 T! L
- /**0 K6 t1 i9 q( T" B1 Y& U- @. D
- *名称:void LCD_ShowChar(uint8_t x, uint16_t y, uint8_t num, uint8_t size, uint16_t PenColor, uint16_t BackColor)7 j% N2 o8 F/ w& v' L5 M% A
- *参数:x,y 起始坐标x:0~234 y:0~308£©$ l; O, h7 y5 j1 R
- num 字符AsCII码值
) Z/ d4 Z( V" h8 X6 V0 T - size 字符大小,使用默认8*16
5 z* S7 I0 P4 E/ G f- I7 t - PenColor 字体颜色9 M, d: f4 X, g. r5 Y$ g/ l) P
- BackColor 字体背景颜色
# J! a- D0 P& T% j - *功能:
2 m5 ]. Z n/ X! ~5 K3 L6 k( l - *备注:注意屏幕大小# |2 N1 b4 [% O1 A& _+ ]
- **/8 X) r) `2 h& ^/ u' K
- void LCD_ShowChar(uint16_t x, uint16_t y, uint8_t num, uint8_t size, uint16_t PenColor, uint16_t BackColor)
% a% o9 L" j8 ?0 l - { ( b" h5 T* q# a/ M( i0 g( [
- #define MAX_CHAR_POSX (272-8)
, `: e1 w( i. [ - #define MAX_CHAR_POSY (480-16) 2 {& b" k8 \+ @7 r# q% X# ~! T9 }
- uint8_t temp;
/ S {) K1 ]. N0 a. F - uint8_t pos,t;. l2 c, G+ t1 x# n7 t" @" y
- if(x>MAX_CHAR_POSX||y>MAX_CHAR_POSY)return; 0 X' z9 S& M: b2 e4 c$ m" c
- num=num-' '; /*得到偏移后的值*/
x7 N U7 M9 D- Y! ?; O - for(pos=0;pos<size;pos++)) G! u3 O0 p& j% ]
- {
3 p$ O% y/ J/ }/ W4 R4 ~/ N) K/ q3 c - if(size==12)
$ t- ~( o& x3 b$ J - temp=asc2_1206[num][pos];/*调用1206字体*/
/ P* w( Z" s9 o/ T6 D) ]4 ?' ^ - else 3 u' K1 F3 D* @3 [/ v! ` w6 M2 I6 P
- temp=asc2_1608[num][pos];/*调用1608字体*/
, B" l9 k( B5 o" \4 z% i - for(t=0;t<size/2;t++)
8 J( {' v0 o6 E' X! a* x - { / j( y' |" ?! Q# h ^3 v" z/ T
- if(temp&0x01) /*从低位开始*/
5 G# L& G' Q) d# Q - {+ c0 E/ @ P' ?7 W: n
- LCD_DrawPoint(x+t, y+pos, PenColor); /*画字体颜色,一个点*/
' P/ V6 l C0 F m7 t7 E4 R- l - }
; e! I' m' b, |& | - else
( U1 m0 q9 P% K _( R7 c E - LCD_DrawPoint(x+t, y+pos, BackColor);/*画背景颜色,一个点*/ 9 V- R" e' d6 _* M- b
- temp>>=1; 5 T3 @2 I1 d8 z
- }
) R3 j; P# W( l% d8 k6 Q5 J { - }4 j8 q; j8 l% P- [$ n
- }0 e0 n8 n0 k7 _) j
- /**( S, G4 t, ^% L
- 名称:void LCD_ShowCharString(uint16_t x, uint16_t y, const uint8_t *p, uint16_t PenColor, uint16_t BackColor)+ d+ E- C- v% Z
- 参数:x,y 起始坐标, y+ @ ^) K4 V0 B, R) [
- p 指向字符串起始地址·
# F( G# B( F1 W% B - PenColor 字符颜色' g& ] a7 {# P1 ]' ]6 o
- BackColor 背景颜色
0 M/ S0 i2 g* [5 ~) E) S# u - 功能:3 Z! M2 [3 d3 j) G
- 备注:用16字体,可以调节 此函数不能单独调用5 y! |! k3 e" ^3 k) {
- **/
$ [$ {4 p) H7 d' e% U* T5 e) R" \ - void LCD_ShowCharString(uint16_t x, uint16_t y, const uint8_t *p, uint16_t PenColor, uint16_t BackColor)
' b1 o3 c5 n: G6 G- t/ _- G - {
" q; c8 z; s5 R6 o1 w% o. D3 R: z - uint8_t size = 16; /*---字符大小默认16*8---*/7 h- Z1 n) m2 s! b' K c
- 5 Z& \# C3 D; ]& R5 e# g4 I
- if(x>MAX_HZ_POSX){x=0;y+=size;}/*超出x轴字体最小单位,换行*/& F9 T, L+ F% g! l% h2 \
- if(y>MAX_HZ_POSY){y=x=0;lcd_clear(White);} /*超出y轴字体最小单位,回到原点,并且清屏*/
: v6 [& |4 E Y1 B - LCD_ShowChar(x, y, *p, size, PenColor, BackColor);/*0表示非叠加方式*/ A( C- V/ j, u+ O
- }
; B) }8 m- U$ H, ? T, F - ( b4 w& C- q8 f% ?' k) @& P
- /**4 f* U& ?1 K! m
- *名称:ºvoid LCD_ShowString(uint16_t x0, uint16_t y0, uint8_t *pcstr, uint16_t PenColor, uint16_t BackColor)
0 ]$ ^, N: T" M( [! g$ _ - *参数:x,y 起始坐标. {2 j! {' o4 m1 ^- T( V7 @/ x
- pcstr 字符串指针
/ w" V5 Q: C0 j - PenColor 字符颜色
! k$ v/ Z( W) R: ^ - BackColor 背景颜色
: E* W5 Y( _9 H - *功能:调用字符串和汉字显示函数,实现字符串显示5 G" ^+ i2 J* ^" B
- *备注
+ @. M$ |6 m% c+ L$ [" F9 t - **/! G, G8 `0 b/ H# f" w
- void LCD_ShowString(uint16_t x0, uint16_t y0, uint8_t *pcStr, uint16_t PenColor, uint16_t BackColor); M9 Q( S9 q$ I9 K5 [5 ], w, \) w
- {
& c& Y+ c) `7 ^, U; c9 M - while(*pcStr!='\0')! i! k! n4 O' S9 v$ h/ P) M3 H; @- D% }. A
- {
e$ h$ \" i) b - if(*pcStr>0x80) /*显示汉字*/
. `! _4 b7 [6 J: L+ u5 X) Z - {
4 d) k% q/ p! w* b, x. I - LCD_ShowHzString(x0, y0, pcStr, PenColor, BackColor);
( F0 P, J, |' p - pcStr += 2;, O8 u! \8 j0 H( p6 p0 e" `( n# Z
- x0 += 16;( t$ Y0 A5 f( M8 Y: U
- }
8 Z3 a9 a0 v7 _& Y+ I - else /*显示字符*/
2 C$ C+ C. d# n5 u# B/ u$ f6 D - {' ^+ L# N+ K# r- Y! t; {- N
- LCD_ShowCharString(x0, y0, pcStr, PenColor, BackColor);$ {; r2 u0 N3 Y4 ?9 {" Y
- pcStr +=1;) c. A6 n- h. ]9 N1 ?
- x0+= 8;7 d5 p+ D, r' @# ?
- }3 R! q# L) h, M9 ]* V& d
4 B5 o( [+ B" Q- G- }+ S: x& d5 e9 v% h! _
4 y& s6 p. D$ Z' H6 n E- }, W$ a7 A) u( |, d. Y
- //; {3 ~" F$ V1 |) T
- ///*********************************************************************************************************
: j. l# x5 p1 V; O& p: D - //** Functoin name: write_data_Prepare9 G! E/ ]& E Q3 O/ `
- //** Descriptions: 写数据开始+ u5 Z$ z9 T) U4 v4 v. t
- //** input paraments: 无
, l' M! u8 D) d# x- O2 F - //** output paraments: 无
4 y5 Q" G: `. p - //** Returned values: 无+ J3 L- z/ Z9 g1 b* k" s, ^ Z
- //*********************************************************************************************************/# F, S( b* P/ u' i/ W& s, w) Y
5 ?. U7 Z- E6 Y2 Y% v1 O5 B% T! p- void write_data_Prepare(void)
0 [; D1 V$ m4 L0 c) N3 m - {; q: w+ Y5 U3 X$ ]6 r
- write_cmd(0x002C);1 A, i7 T1 n/ c+ @( m
- }
0 h5 s2 V& h$ V( I; X0 O - /*********************************************************************************************************
" \( I: o0 S1 j0 g% t% l - ** Functoin name: LCD_WindowMax
/ r1 d8 d u7 |5 e) d# y - ** Descriptions: 设置窗口
, N7 h8 x- V& S+ p! m: G - ** input paraments: 窗口的位置) s' o0 X: @1 F3 A0 P1 \
- ** output paraments: 无 3 U( O. x- C# z5 W6 a( ^
- ** Returned values: 无
' i! w9 ~6 @; E# P, F3 ~ - *********************************************************************************************************/ F3 V. ?7 y4 v# s) B, }
- void LCD_WindowMax (unsigned int xsta,unsigned int xend, unsigned int ysta,unsigned int yend) 0 ]' R# v4 b% H' P" g% f& g
- {
; w1 u' }9 [0 f1 N - write_cmd(0X002A);% O, l/ N; j5 z% v
- write_data(xsta>>8); ]% k) C/ A5 G! c! l' i
- write_data(xsta&0X00FF);3 G5 D7 E# O% ]4 H4 R4 M
- write_data(xend>>8);
" z! E% J# k, T5 B1 h - write_data(xend&0X00FF);
/ ~8 E2 I1 _8 ^0 G
, [- x; E7 ?9 |- n- write_cmd(0X002B);' M% V5 G5 Y' `( n
- write_data(ysta>>8);' Z) }! q ]+ _+ j1 J
- write_data(ysta&0X00FF);
. d) M. R; T" g - write_data(yend>>8);7 u8 h' z0 L. z( D* ]; D1 M
- write_data(yend&0X00FF);
, D! D! n7 X# \- z; N( w - }
3 O1 E# j6 B6 ^( m/ F8 @ - /*********************************************************************************************************1 @! @% h' Y* K9 `( h7 q
- ** Functoin name: LCD_Fill
1 S o' X( @ v- d1 c5 m( X$ j - ** Descriptions: 填充窗口
; m' d( g) ?. G" B - ** input paraments: 窗口的位置4 m. G) I2 _& {
- colour£: 颜色) X" x" @' U. d' R m( j% \
- ** output paraments: 无 1 ^7 h$ h; c, C& w- F! S8 i; \" o
- ** Returned values: 无5 j0 [# d' X/ W
- *********************************************************************************************************/
4 \ n, ^6 U7 z; e* d& ~2 [
8 a! ~/ ]: m0 ?
0 R0 N8 G2 @$ o- void LCD_Fill(uint16_t xsta, uint16_t xend, uint16_t ysta, uint16_t yend, uint16_t colour)
6 T( t1 @+ Y5 {& @ R - {
* r0 @9 t6 M/ i$ ~+ z6 p - uint32_t n;
P2 T1 X9 n8 y0 I6 y - + T* [! b H* l4 C3 M
- /*设置窗口*/) d$ `7 L O! C6 ]
- LCD_WindowMax (xsta, xend, ysta, yend); 6 j+ o: P/ w% }: k0 p: H# G6 x
- write_data_Prepare(); /*开始写入GRAM*/ 3 E$ I6 i" n( {- q7 c
( v; z- V8 I& _" L: b. {+ f c- n=(uint32_t)(yend-ysta+1)*(xend-xsta+1);4 B/ I3 r) @! G+ S: v+ F
- j" {: W+ U; N
- while(n--){write_data(colour);} /*显示所填充的颜色*/
* H0 i& F9 q: K& e# c - }
2 y9 ~+ [% u" m( v& T
$ }( v9 h; ~8 M; ^% E) U- 7 X% p8 {- ]( b7 ~- u' y
- /*********************************************************************************************************+ x4 r, k2 s9 o6 @7 H0 x
- ** Functoin name: LCD_DrawLine) [; i% ]9 B' J4 }. H) u$ \
- ** Descriptions: 指定坐标(两点)画线
6 l2 ? e+ B; }5 f1 u - ** input paraments: xsta X起始坐标
5 i- Q6 q* V9 l3 z+ e! b# [) W - ysta Y起始坐标
4 l. Y' J6 q8 W, D2 o6 g+ a - xend X终点坐标
% [. W% W$ E- ~7 o2 m) ~* y4 S - yend Y终点坐标
3 `" p! R& o/ S6 a* ~ F& _3 I - colour颜色0 G5 g g! p, i- `
- ** output paraments: 无 - i; j1 S! c U/ k) ]3 ~2 |. Q/ B
- ** Returned values: 无4 H4 x5 O5 G1 I* k
- *********************************************************************************************************/4 W* W; F& K2 c: V" U5 o, d
- 0 K& J& F/ _# c2 j
- void LCD_DrawLine(uint16_t xsta, uint16_t xend, uint16_t ysta,uint16_t yend, uint16_t color)3 P1 c! ~* J( n @% z N
- {
/ i5 a _7 K1 S/ t. _+ l9 q - uint16_t x, y, t; 2 r O. l. c) J* E
- if((xsta==xend)&&(ysta==yend)), g) v& j/ w; T# y6 Q
- LCD_DrawPoint(xsta, ysta, color);$ M0 n6 C. X4 q+ n, J: N7 j# N
- else
Y1 F/ O. z6 ~1 R, l - if(abs(yend-ysta)>abs(xend-xsta))//斜率大于1
1 ?; W5 }5 a& J/ K, ~ - {
: j% l9 f1 W- ?' S - if(ysta>yend) - @" I* ~7 c) b3 l H
- {
. z3 v, U# b* a7 S+ t - t=ysta;
) O! N5 v& h) v; T3 Q# o3 \% v6 @3 V - ysta=yend;& k3 u+ H" U" \* a$ W; `+ s
- yend=t;
) L2 C' E/ H8 G/ e' m5 n) S - t=xsta;, H5 G& k6 t8 x7 t7 F& g
- xsta=xend;% A1 l9 ^: a6 C+ J% U
- xend=t; 3 z- J' c, y7 V( C a" y8 N% K
- }
# Y) z# D/ s; [" `7 S, Y - for(y=ysta;y<yend;y++) /*以y轴为基准*/
- X0 \* O& V9 `3 _. v- b2 N - {
! x# r6 n x; ^0 q F - x=(uint32_t)(y-ysta)*(xend-xsta)/(yend-ysta)+xsta;. X/ H: _! G4 h5 a0 k
- LCD_DrawPoint(x, y, color);
" ?' t8 W8 O; Q9 M - }" u$ X3 h) q6 {! [6 y, E
- }
3 k7 p( H1 `, ]" q9 z - else /*斜率小于等于1*/0 v% P g3 w5 N1 C
- {
$ Q4 Y9 C, m* w) z6 B - if(xsta>xend)
& o$ ` ~3 @; u* D6 v6 L6 W - {
+ O+ F7 U3 J4 i0 s) `+ w( X - t=ysta;
7 ^( [% m( U$ q+ m4 q5 N4 R, w1 D& w - ysta=yend;, A! d& z) k4 }- v0 N9 l
- yend=t;2 f! d5 M$ C: G1 g0 k. I2 v; f
- t=xsta;
! o& ?) j K7 P8 Y. O& w - xsta=xend;
1 T( \1 k/ }# p; R4 O6 O8 V6 k - xend=t;3 X9 h7 u f7 A, M {$ o$ c5 L
- } 0 Q5 e" L: m4 s! w/ [8 E
- for(x=xsta;x<=xend;x++) /*以x轴为基准/ & R* y0 _2 ? J# H( h5 @7 x
- {7 ]; u* R/ \, Z, |
- y =(uint32_t)(x-xsta)*(yend-ysta)/(xend-xsta)+ysta;
, T% N: ]9 G7 j4 y, P - LCD_DrawPoint(x, y, color); 8 Y) } L- r- ^. J! j+ d2 H
- }: z0 s) W2 D3 X8 ^
- }
( f, a, e1 g# Z$ h. U. G, H8 N - }
, q t$ ]" ?% w( D( z- U) \ - /**
6 |% C2 A7 ~* ` - 1 B7 w/ U$ x0 p3 {! v& {# h
- *名称:void Draw_Circle(uint16_t x0, uint16_t y0, uint8_t r)
$ ]2 p# n! t% ^- n" c9 s6 q! o7 R - *参数:x0 中心点横坐标- @/ V; Q3 R4 S, v; R6 R9 G
- y0 中心点纵坐标
! x# G1 y3 a* ^: Q' s+ b - r 半径
# L" }% n* L7 W2 H* \% W - *返回:无/ v2 |& \% n8 h' n+ d f
- *功能:在指定位置画一个指定大小的圆
4 V4 K, j8 G, n2 Y - *备注:加入颜色参数,是否填充等5 c4 a7 Y' \" ] ^0 O* M
- **/
! ~8 _" I" @$ C& s9 k' T0 W - void Draw_Circle(uint16_t x0, uint16_t y0, uint8_t r, uint16_t color)0 \# U7 u3 q, b& g5 y
- {
7 V) x2 }1 G% j: U% M - int a,b;! e) R% Y" K. ^. E
- int di;) @& T% w+ ~4 C- O* I1 @
- a=0;b=r;
% ^6 v- S# c8 J/ `9 c, W3 E; E- r - di=3-(r<<1); /*判断下个点位置标志*/
$ [# S, O; p! s' m+ D R - while(a<=b)
+ g& K, h S! t8 D - {$ U' u S1 H% v1 ?8 X
- LCD_DrawPoint(x0-b, y0-a, color); //3 8 k$ A. \9 u6 }" M
- LCD_DrawPoint(x0+b, y0-a, color); //0 ; k, @3 {! k, `" J8 A. ]) H! Q8 r
- LCD_DrawPoint(x0-a, y0+b, color); //1
+ f- z; y0 q& V3 ?/ |1 h" |+ z% h( j - LCD_DrawPoint(x0-b, y0-a, color); //7 # _3 X& B# @5 t- W' _' H
- LCD_DrawPoint(x0-a, y0-b, color); //2 2 {% M% Y- B. S% F: F. o5 Z. j8 o; g
- LCD_DrawPoint(x0+b, y0+a, color); //4 + L# ]% W1 H: x
- LCD_DrawPoint(x0+a, y0-b, color); //5( G- C/ v& u6 u! p
- LCD_DrawPoint(x0+a, y0+b, color); //6 / E3 {/ [0 `( Y R! S0 E
- LCD_DrawPoint(x0-b, y0+a, color); 9 E( y& [) _, g7 B1 g* C; Z
- a++;
2 Z0 B* F! w1 T1 \2 n4 U
: @: L9 C1 d. U* `) n1 K- /*使用Bresenham算法画圆*/ ' Y: d$ L3 }! }, [2 P
- if(di<0)di +=4*a+6; 7 K5 J5 Z- |0 @+ u8 C: E
- else6 n2 h; ^+ }. T8 m( n( a! ^) P
- {) ^* x* R. `+ g! i
- di+=10+4*(a-b); 4 R5 i X" j% Q7 V+ [: l$ c( N
- b--;
! k$ G+ p8 C9 Z% Z: w, X - } * v3 R* D0 |( B7 m$ Y8 E
- LCD_DrawPoint(x0+a, y0+b, color);
& B' d0 P! S6 u& E- X3 T; ~0 O1 {; {( W - }
/ T: s9 U. m- Q6 {8 G0 e4 E - }
) W; v& u: A- z; }( N - /**4 k6 ]: e& z: q- ?7 S1 |+ N$ ^$ T
! Z; q* C5 ], k- *名称:void LCD_DrawRectangle(uint16_t xsta, uint16_t ysta, uint16_t xend, uint16_t yend)
, F' m, n1 Z8 q7 I. _0 O - *参数:xsta x起始坐标+ M% d7 {! w; B; e6 b
- ysta Y起始坐标' \! H" s9 `; U' V$ k
- xend x结束坐标% R5 L* B: |/ W; u
- yend Y结束坐标. o6 G. K/ i! O, |9 v
- *返回:无0 f, f- b/ N/ k1 G4 d
- *功能:在指定区域画矩形
3 `. y9 U/ e0 s% _ - *备注:! [! S3 m# x6 o2 `" J
7 O4 n9 { I3 o# Q2 n; Q$ p" ?- **/
8 E* o Q+ `1 q* ? - void LCD_DrawRectangle(uint16_t xsta, uint16_t xend, uint16_t ysta,uint16_t yend, uint16_t color)' t& I6 r, `, H+ o; v
- {/ [3 ~0 A$ o, c& P
- LCD_DrawLine(xsta, xend, ysta, ysta, color);
8 F4 f) D! b* j: y2 c7 T - LCD_DrawLine(xsta, xsta, ysta, yend, color);. |5 d8 }: T- i+ g$ `( R
- LCD_DrawLine(xsta, xend, yend, yend, color);5 [3 Y) X$ i- x" F
- LCD_DrawLine(xend, xend, ysta, yend, color);2 n8 L7 _3 a! ^3 P& Q# |6 M" I8 M
- } $ x& v$ G( r* Z$ l) I D& q+ |
- /****************************************************************************3 V- W0 `3 h' B; d) O
- *名称:void LCD_DrawPicture(uint16_t StartX,uint16_t StartY,uint16_t EndX,uint16_t EndY,uint16_t *pic)/ U5 {! K. k! e l
- *功能:在指定座标范围显示一副图片
+ X. B' B) z8 k( J5 K! {! z# D& S - *入口参数:StartX 行起始坐标
2 _* p: j9 @# `+ l: j5 } - * EndX 行结束坐标
w/ L. F5 }+ C, A* X' d& ? - * StartY 列起始坐标. q/ t M6 d q7 G
- * EndY 列结束坐标: `& k8 x) k7 X( ^5 ^! O0 U
- pic 图片头指针
; L, l. h8 Q8 Q. A0 |3 i( D9 W - * 出口参数:无3 O/ { ?, N+ [' _. g1 y
- * 说 明:图片取模格式为水平扫描,16位颜色模式
: u+ s8 |" k. Y7 i! z: U% J: W - * 调用方法:ºLCD_DrawPicture(0,0,100,100,(uint16_t*)demo);) ?3 i8 C9 |6 R: h4 y$ J2 G: o3 L! W: t
- ****************************************************************************/
& F0 m/ W/ L% i8 w% X% r8 J - void LCD_DrawPicture(uint16_t StartX,uint16_t Xend,uint16_t StartY,uint16_t Yend,uint8_t *pic), A/ Z0 d R7 w9 z( b# n
- {1 Y% u2 ]5 t. b# }/ j, ^$ W- z
- staticuint16_t i=0,j=0;$ R- _5 t8 w$ G3 _! t+ X
- uint16_t *bitmap = (uint16_t *)pic;
1 C; `- q& |) C6 w+ s/ o% h7 L, o
! t5 e- O$ }4 }' \* w- for(j=0; j<Yend-StartY; j++)
, H1 a5 q/ T' F0 K' `! X - {
+ ]7 Z# K% G" e& q; G. f4 I - for(i=0; i<Xend-StartX; i++) , H" U3 s4 }) S8 t s- C
- LCD_DrawPoint(StartX+i, StartY+j, *bitmap++); ( o c0 M7 h6 G
- }) N% t- H, i! K: ^& q; w
- }
转载自: 骆驼听海 如有侵权请联系删除
& {* R: K% t B" D/ i( s, A* _ |


























 微信公众号
微信公众号
 手机版
手机版

不错不错,对lcd显示的很感兴趣
介绍非常的详细,适合入门学习
确实不错很详细